Creación de mejores diseños de interfaz de usuario con cuadrículas de diseño
Publicado: 2022-03-10(Esta es una publicación patrocinada). Los diseñadores de todo tipo enfrentan constantemente problemas con la estructura de sus diseños. Una de las formas más fáciles de controlar la estructura de un diseño y lograr un diseño coherente y organizado es aplicar un sistema de cuadrícula.
Una cuadrícula es como un pegamento invisible que mantiene unido un diseño. Incluso cuando los elementos están físicamente separados unos de otros, algo invisible los conecta entre sí.
Si bien las cuadrículas y los sistemas de diseño son parte de la herencia del diseño, siguen siendo relevantes en este mundo multipantalla en el que vivimos. Los dispositivos tecnológicos han cambiado fundamentalmente la forma en que buscamos información y funcionamos en nuestra vida diaria. Hoy en día, el 90 % de todas las interacciones con los medios se basan en pantallas, donde el contenido se ve en teléfonos móviles, tabletas, computadoras portátiles, televisores y relojes inteligentes. El comportamiento de pantallas múltiples se está convirtiendo rápidamente en la norma, y el diseño para pantallas múltiples se ha convertido en una parte integral de las empresas. Como diseñadores, queremos brindar experiencias placenteras y placenteras a las personas que usan nuestros productos, y las cuadrículas pueden ayudarnos a hacerlo.
Las cuadrículas ayudan a los diseñadores a crear mejores productos al unir diferentes elementos de diseño para lograr una jerarquía, alineación y consistencia efectivas, con poco esfuerzo. Si se ejecuta correctamente, sus diseños aparecerán bien pensados y organizados.
En este artículo, he reunido mucha información sobre las cuadrículas, como:
- que son las rejillas
- una breve historia de la red,
- una teoría básica de las redes,
- cuatro tipos de cuadrículas de diseño,
- cuadrículas de diseño en diseño interactivo.
¿Qué es una cuadrícula?
En los términos más básicos, una cuadrícula es una estructura que comprende una serie de líneas (verticales o que se cruzan) que dividen una página en columnas o módulos. Esta estructura ayuda a los diseñadores a organizar el contenido de la página. Si bien las líneas de una cuadrícula en sí mismas no son necesariamente visibles (aunque en algunos diseños lo son), la estructura lo ayuda a administrar las proporciones entre los elementos que se alinearán en la página. Esta cuadrícula serviría como marco para el diseño de la página. Piense en ello como un esqueleto en el que un diseñador puede organizar elementos gráficos (por ejemplo, secciones de texto, imágenes y otros elementos funcionales o decorativos) de una manera fácil de absorber.

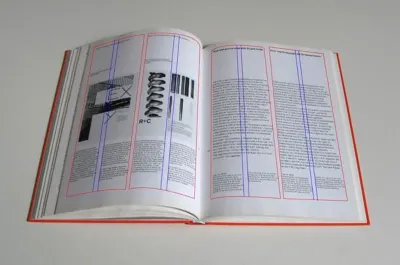
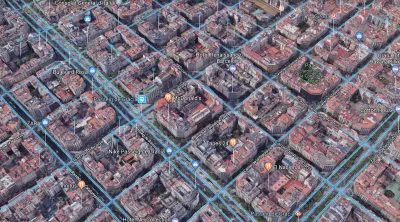
El sistema de cuadrícula se origina en el diseño de impresión, pero se ha aplicado a muchas disciplinas. De hecho, si miramos a nuestro alrededor, veremos que muchas de las cosas que usamos a diario se diseñaron usando una cuadrícula:




Breve historia de la red
Antes de sumergirnos en los detalles de las cuadrículas de diseño y cómo se pueden aplicar a los productos digitales, es esencial dar un paso atrás y mirar al pasado para comprender los conceptos básicos. Este conocimiento nos ayudará a diseñar mejor las experiencias digitales. Para obtener más información sobre el contexto histórico de las redes, asegúrese de consultar el artículo de Lucienne Roberts "Una breve historia de las redes".
Diseño de cuadrícula y libros iniciales
Las cuadrículas están estrechamente ligadas a la tipografía. Como sistema, las cuadrículas se usaron primero para organizar la escritura a mano en papel y luego se aplicaron al diseño de manuscritos. Desde los primeros días del diseño de libros, la cuadrícula ha ayudado a los diseñadores a organizar los diseños de página para ayudar al usuario en el acto de leer.

Era renacentista y diseño armonioso
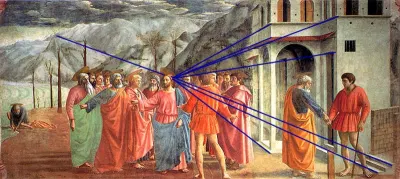
Las pinturas de la era del Renacimiento tuvieron un impacto significativo en el desarrollo de los sistemas de cuadrícula. Los artistas se esforzaron por crear una geometría perfecta, que resultó en diseños de lienzo centrados y simétricos, y caracteriza el trabajo de los artistas en ese período.

En el siglo XIII, el arquitecto francés Villard de Honnecourt creó un diagrama en un intento de lograr un "diseño armonioso". El diagrama fusionó el sistema de cuadrícula con la proporción áurea para producir diseños de página con márgenes basados en proporciones fijas. La técnica todavía se usa hoy en día, y la mayoría de los diseñadores de libros y revistas impresos usan el diagrama de Villard de Honnecourt para crear diseños equilibrados.

Diseño de cuadrícula e impresión
Desde los comienzos de la imprenta (mediados del siglo XV) hasta la Revolución Industrial (finales del siglo XVIII), el libro fue el principal producto de la imprenta. Con raras excepciones, el tipo generalmente se establecía en una columna justificada por página y se colocaba simétricamente en el pliego.

Revolución industrial y competencia por la atención
La Revolución Industrial marcó el comienzo de la producción en masa. El auge de los productos impresos, como periódicos, carteles, folletos y publicidad de todo tipo, ha puesto a los diseñadores de impresión en una gran demanda. Los diseñadores tenían que resolver dos problemas: comunicar mensajes diversos a varios grupos de personas y permitir un comportamiento de escaneo natural, al mismo tiempo que evitaban que las diferentes secciones compitieran por la atención del lector.

escuela suiza
La cuadrícula tal como la conocemos hoy está ligada a la tipografía suiza. En el momento de la Primera Guerra Mundial, Suiza, que había mantenido la neutralidad, se convirtió en un lugar de encuentro para personas creativas de toda Europa. Debido a que las publicaciones impresas tenían que configurarse en los tres idiomas oficiales (alemán, francés e italiano), los diseñadores necesitaban un nuevo sistema de cuadrícula que permitiera eso. Tipógrafos como Jan Tschichold y Herbert Bayer lo abordaron con un enfoque modular. Por primera vez, el espacio en blanco se utilizó como un componente dinámico en el diseño del diseño, y esto condujo al desarrollo de sistemas de cuadrícula complejos.

Una teoría básica de las cuadrículas
Ya sea que trabaje en diseño impreso o web y móvil, debe comprender los conceptos básicos de la teoría de cuadrículas.
Anatomía de una cuadrícula
Ya sean simples o complejas, todas las cuadrículas tienen algunas partes comunes:
- Formato
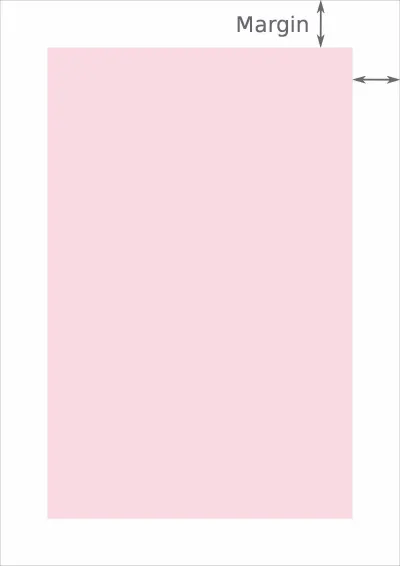
El formato es el ámbito en el que se sitúa el diseño. En un libro de papel, el formato es la página. En la web, el formato es del tamaño de la ventana del navegador. - Márgenes
Los márgenes son el espacio negativo entre el borde del formato y el borde exterior del contenido.

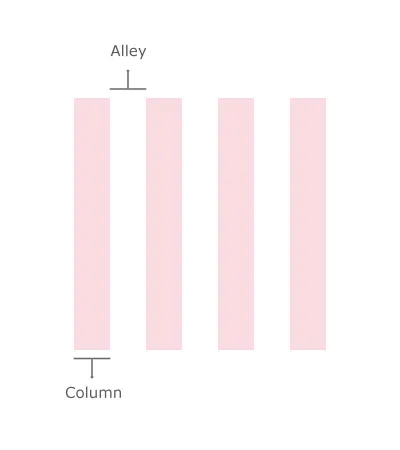
- columnas y callejones
En su forma más básica, una cuadrícula se compone de dos componentes principales: columnas y callejones. Las columnas son los componentes básicos de las rejillas. El espacio entre las columnas se conoce como callejones. Juntas, las columnas y los callejones ocupan el ancho horizontal de la pantalla.

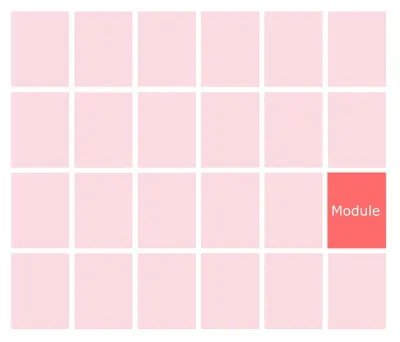
- Módulos
Los módulos son unidades individuales de espacio creadas a partir de la intersección de columnas y filas (es decir, los equivalentes horizontales de las columnas).

Cuatro tipos de cuadrículas de diseño
Las columnas, los módulos, los pasillos y los márgenes se pueden combinar de diferentes maneras para formar distintos tipos de cuadrículas. A continuación se muestran cuatro cuadrículas de diseño estándar:
- rejilla manuscrita,
- cuadrícula de columnas,
- rejilla modular,
- cuadrícula de referencia.
Repasemos cuándo podrías usar cada uno.
Cuadrícula de manuscrito
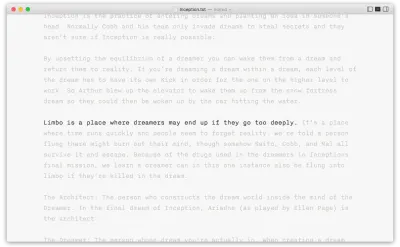
Una cuadrícula manuscrita (o una cuadrícula de una sola columna, como suele llamarse) es la estructura de cuadrícula más simple. Es esencialmente un área rectangular grande que ocupa la mayor parte del espacio dentro de un formato. Las cuadrículas de manuscritos son buenas para bloques continuos de texto. Sin embargo, no se limitan a texto; las imágenes se pueden utilizar para llenar el bloque.
Dado el nombre, las personas asocian naturalmente las cuadrículas de manuscritos con la página impresa. Las cuadrículas de manuscritos se usan tradicionalmente en los libros y son un buen diseño para presentar bloques continuos de texto.

Cuadrícula multicolumna
Como sugiere el nombre, una cuadrícula de varias columnas tiene algunas columnas. Recuerda esta regla simple: Cuantas más columnas crees, más flexible se vuelve tu cuadrícula.
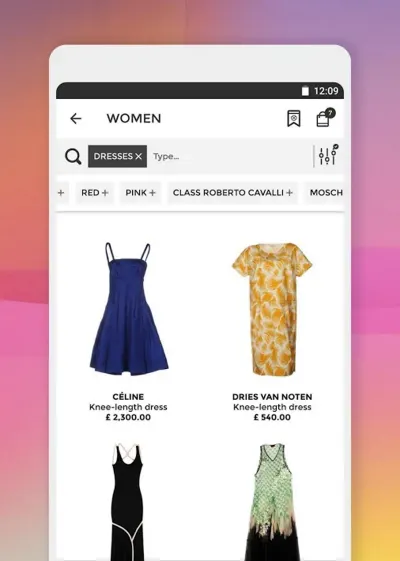
Las cuadrículas de columnas son útiles para diseños que contienen información discontinua. Cuando utiliza una cuadrícula de varias columnas, es posible crear zonas para diferentes tipos de contenido. Por ejemplo, puede usar una columna en particular solo como ilustración.

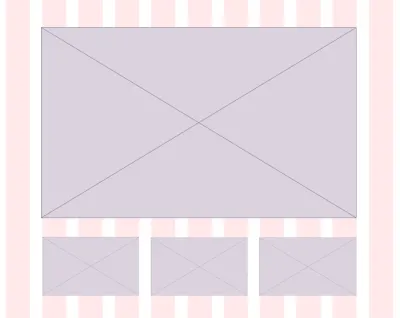
Rejilla modular
Mientras que una cuadrícula de varias columnas divide una página verticalmente en varias columnas, una cuadrícula modular subdivide una página tanto vertical como horizontalmente en módulos. Las columnas y filas y los callejones entre ellas crean una matriz de celdas o módulos.
Las rejillas modulares son buenas cuando se requiere más control sobre un diseño complejo que el que puede ofrecer una rejilla de columnas. Una cuadrícula modular proporciona formatos flexibles para las páginas y le permite crear una jerarquía compleja. Cada módulo de la cuadrícula puede contener una pequeña porción de información, o los módulos adyacentes se pueden combinar para formar bloques.

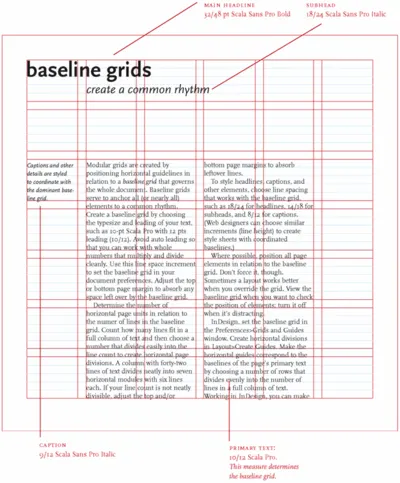
Cuadrícula de línea de base

Una cuadrícula de línea de base es una estructura subyacente que guía el espaciado vertical en un diseño. Se utiliza principalmente para la alineación horizontal y la jerarquía. De manera similar a cómo usaría columnas y módulos como guías en su diseño, puede usar una cuadrícula de referencia para crear coherencia en su diseño. El uso de este tipo de cuadrícula es similar a escribir en una hoja de papel rayado: la cuadrícula garantiza que la parte inferior de cada línea de texto (su línea de base) se alinee con el espacio vertical. Esto hace que una cuadrícula de línea de base no solo sea una excelente herramienta tipográfica, sino que también sea extremadamente útil cuando está diseñando elementos en la página porque puede verificar rápidamente si falta una fila de espacio en la página.

Cuadrículas de diseño en diseño de interacción
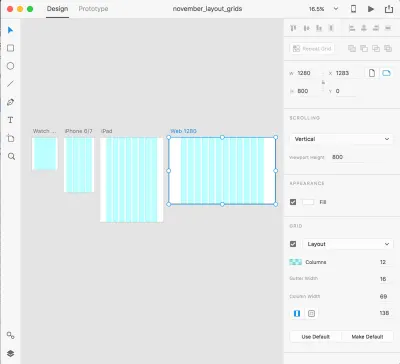
El diseño de interacción cambió la forma en que pensamos acerca de las cuadrículas. El diseño de interacción es fluido y no tiene un tamaño fijo porque las personas usan diferentes tipos de dispositivos para interactuar con el producto, desde las pantallas diminutas de los relojes inteligentes hasta las pantallas de TV ultraanchas. Al usar un producto, las personas a menudo se mueven entre varios dispositivos para realizar una sola tarea con ese producto. Independientemente del tamaño de la pantalla, los diseñadores deben organizar el contenido de la manera más intuitiva y fácil de seguir. Un enfoque para lograr esto es utilizar un sistema de cuadrícula de diseño. Una cuadrícula de diseño es preferible para el diseño interactivo porque define la estructura subyacente de un diseño y cómo responde cada componente a diferentes puntos de interrupción. Este tipo de cuadrícula es más rápido y fácil de diseñar para múltiples pantallas y resoluciones.

Los sistemas de cuadrícula en el diseño de productos digitales organizan elementos en la página y conectan espacios. Un sistema de cuadrícula mejora la calidad de un diseño (funcional y estéticamente) y la eficiencia del proceso de diseño de varias maneras:
- Crea claridad y consistencia.
Una cuadrícula es la base para el orden en un diseño. La proporción, el ritmo, el espacio en blanco y la jerarquía son características de diseño que afectan directamente la velocidad cognitiva. Las cuadrículas crean y hacen cumplir la coherencia de estos elementos en toda una interfaz. Una cuadrícula eficaz guía el ojo, lo que facilita y hace más agradable escanear objetos en la pantalla. Esto es especialmente importante en los productos digitales porque son funcionales, lo que significa que las personas usan los productos para completar tareas específicas, como enviar un mensaje, reservar una habitación de hotel o solicitar un viaje en automóvil. La consistencia ayuda al espectador a comprender dónde encontrar la siguiente información o qué paso dar a continuación. - Mejora la comprensión del diseño.
El cerebro humano emite juicios en una fracción de segundo. Un diseño mal elaborado hará que el producto parezca menos útil y confiable. Las cuadrículas conectan y refuerzan la jerarquía visual del diseño al proporcionar un conjunto de reglas, como dónde deben ir los elementos en el diseño. - hace sensible
El diseño receptivo ya no es un lujo, sino una necesidad porque las personas experimentan aplicaciones y sitios web en dispositivos con una amplia gama de pantallas. Esto significa que los diseñadores ya no pueden construir para la pantalla de un solo dispositivo. El panorama multidispositivo obliga a los diseñadores a pensar en términos de sistemas de cuadrícula dinámicos, en lugar de anchos fijos. El uso de una cuadrícula crea una experiencia uniforme en varios dispositivos con diferentes tamaños de pantalla. - Acelera el proceso de diseño
Las cuadrículas permiten a los diseñadores administrar las proporciones entre los elementos de la interfaz de usuario, como el espaciado y los márgenes. Esto ayuda a crear diseños con píxeles perfectos desde el principio y evita la reelaboración a tiempo causada por ajustes incorrectos. - Hace que el diseño sea más fácil de modificar y reutilizar
A diferencia de la producción impresa, los productos digitales nunca se terminan: cambian y evolucionan constantemente. Las cuadrículas brindan una base sólida porque cuando todo se ajusta a una cuadrícula, las soluciones anteriores se pueden reutilizar fácilmente para crear una nueva versión del diseño. Una cuadrícula es un esqueleto que se puede utilizar para producir looks completamente diferentes. - Facilita la colaboración
Las cuadrículas facilitan que los diseñadores colaboren en los diseños al proporcionar un plan sobre dónde colocar los elementos. Los sistemas de cuadrícula ayudan a desacoplar el trabajo en el diseño de la interfaz porque varios diseñadores pueden trabajar en diferentes partes del diseño, sabiendo que su trabajo se integrará perfectamente y será consistente.
Las cuadrículas son una parte fundamental de las guías de estilo
La implementación de la mayoría de los proyectos de diseño implica la colaboración entre diseñadores y desarrolladores. No hay nada peor para un diseñador de interfaz de usuario que enviar una maqueta de diseño de píxeles perfectos y descubrir que se ve completamente diferente en producción.
Las cuadrículas son un marco que acelera el flujo de trabajo de diseñador a desarrollador al permitir que los desarrolladores preestablezcan clases en su código que correspondan a los tamaños de columna. Esto evita una implementación inconsistente y reduce la cantidad de horas necesarias para crear un sitio web. Para obtener más consejos sobre cómo los diseñadores y desarrolladores pueden trabajar mejor juntos, consulte "Especificaciones de diseño: aceleración del flujo de trabajo de diseño a desarrollo y mejora de la productividad".
Prácticas recomendadas para cuadrículas de diseño
Si bien las cuadrículas de diseño ayudan a los diseñadores a lograr una apariencia coherente y organizada en sus diseños y a administrar las relaciones y proporciones entre los elementos, hay una serie de cosas que se deben tener en cuenta al diseñar con una cuadrícula.
Seleccione la cuadrícula que realmente necesita
"¿Cuántas columnas?" es la primera pregunta que se hacen los diseñadores cuando empiezan a trabajar con una cuadrícula.

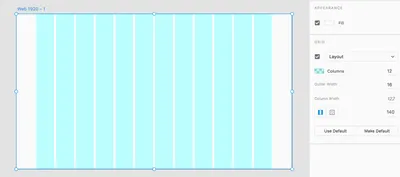
Muchos marcos populares utilizan un sistema de cuadrícula de 12 columnas de igual ancho. El número 12 es el más fácilmente divisible entre números razonablemente pequeños; es posible tener 12, 6, 4, 3, 2 o 1 columnas espaciadas uniformemente. Esto le da a los diseñadores una gran flexibilidad sobre un diseño.

Si bien la cuadrícula de 12 columnas es una opción popular entre muchos diseñadores, no es una solución única para todos. Cuando elija una cuadrícula, seleccione una con la cantidad de columnas que realmente necesita para su diseño. No tiene sentido usar una cuadrícula de 12 columnas si su diseño solo necesita 8 columnas.

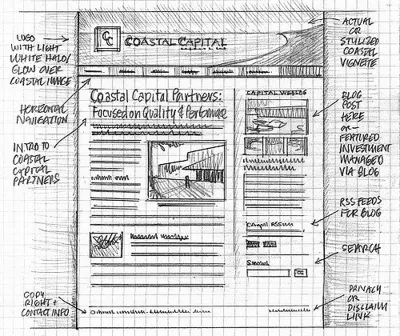
¿Cómo sabes cuántas columnas usar? Antes de decidir el número de columnas, haga un bosquejo de sus posibles diseños (un bosquejo en papel está bien). Esto significa que necesitará saber qué contenido aparecerá en la pantalla. El contenido definirá la grilla, no al revés. Con los bocetos en la mano, estará mejor informado sobre la cantidad de columnas que necesita.

Considere sus restricciones
Al diseñar una cuadrícula, tenga en cuenta las limitaciones de su diseño. Por ejemplo, la mayoría de sus usuarios podrían estar usando un tipo particular de dispositivo (como un teléfono). Esto significa que todas las decisiones de diseño (incluida la cuadrícula) deben tener en cuenta esta restricción. Aprender a diseñar con restricciones es una habilidad que lo ayudará a concentrarse en lo que es realmente importante para sus usuarios.
Enmarcar objetos importantes
Dirija la atención del usuario a elementos importantes añadiéndoles más peso visual. Sugerencia: los elementos que se extienden a través de varias columnas son visualmente más importantes que los elementos que ocupan solo una columna.

No tenga miedo de salirse de la red
Una columna de cuadrícula (no un aliado) es donde debe comenzar y terminar cada bloque de contenido. Esta regla es simple y fácil de seguir; sin embargo, los diseñadores a menudo rompen intencionalmente las columnas de la cuadrícula para aumentar el interés visual o enfatizar ciertos elementos. Al separar elementos de la cuadrícula, los resaltará porque el espectador verá rápidamente esos cortes y se sentirá atraído por ellos.

Si decide romper la red, sepa lo que está haciendo. Sacar cosas de las columnas puede romper la jerarquía visual y perjudicar la experiencia del usuario.
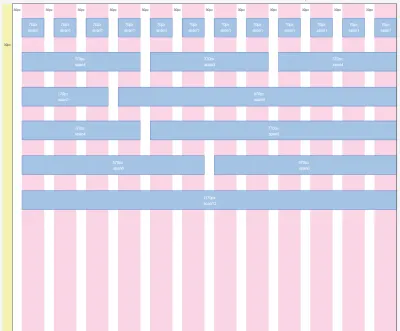
Preste atención al espacio horizontal y vertical
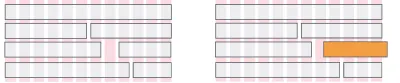
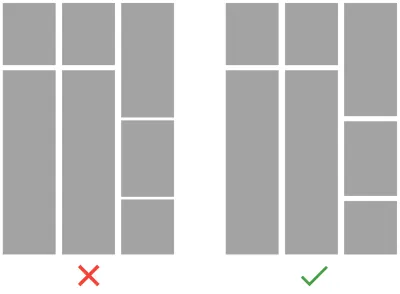
Diseñar una cuadrícula requiere atención a los ritmos horizontales y verticales, que son igualmente importantes. Considere la diferencia entre los siguientes ejemplos. En el primer ejemplo, la cuadrícula es consistente con el ancho de la columna y el espaciado horizontal, pero el espaciado vertical variado crea ruido visual. En el segundo ejemplo, tanto el espaciado horizontal (es decir, el espacio entre bloques de contenido) como el espaciado vertical (entre columnas) son consistentes, lo que hace que la estructura general sea más limpia y que el contenido sea más fácil de consumir visualmente.

Use una cuadrícula de línea de base para alinear elementos
Como se mencionó, se puede usar una cuadrícula de línea de base para la alineación horizontal y la jerarquía. Alinear los elementos de diseño de la interfaz de usuario (texto, imágenes y contenedores de contenido) con una línea de base significa que deberá hacer que sus alturas sean un múltiplo del valor de la línea de base. Por ejemplo, si elige 8 píxeles como valor de referencia y desea alinear el texto, deberá hacer que la altura de línea del tipo de letra sea un múltiplo del valor de referencia, lo que significa que la altura de línea podría ser 8, 16, 24, 32, etc. Tenga en cuenta que el tamaño de fuente no tiene que ser un múltiplo de la línea de base, solo la altura de la línea.
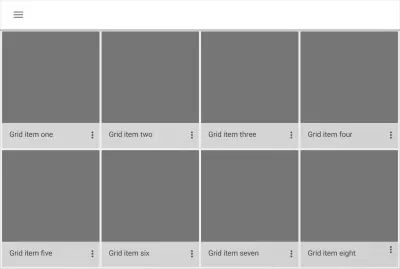
Optimizar cuadrículas para dispositivos móviles
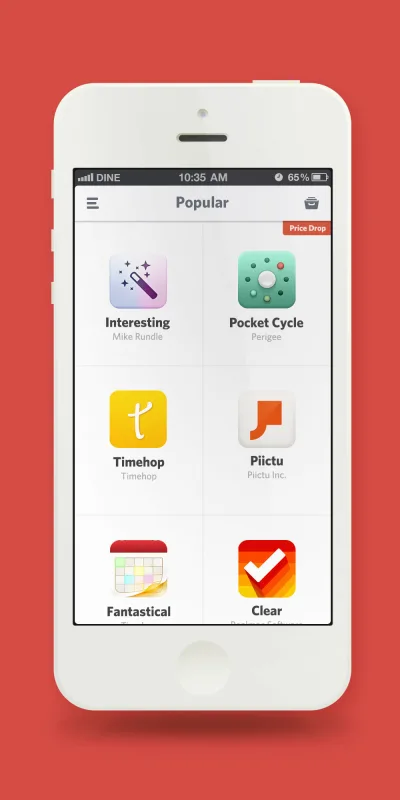
Las cuadrículas móviles tienen un espacio limitado, lo que hace que un diseño de varias columnas no sea realmente posible. El contenido móvil generalmente se limita a una o dos columnas. Cuando diseñe para dispositivos móviles, considere usar una cuadrícula de diseño de mosaicos, en la que las alturas de columna y fila sean las mismas. Esto le dará un aspecto de mosaicos cuadrados en todo el diseño.

En dispositivos móviles, los usuarios tienen un espacio de pantalla limitado y solo pueden ver una pequeña cantidad de contenido a la vez antes de tener que desplazarse. Por lo tanto, cuando diseñe un diseño de cuadrícula, haga que las imágenes sean lo suficientemente grandes para ser reconocibles pero lo suficientemente pequeñas para permitir que se vea más contenido a la vez.

Pruébalo
Su cuadrícula no está grabada en piedra. Como cualquier parte de un diseño, una cuadrícula debe probarse e iterarse de acuerdo con los resultados de esas pruebas.
Conclusión
A estas alturas, debe tener una buena comprensión de los sistemas de cuadrícula, qué son y cómo se pueden aplicar a su proceso de diseño. Comprender cómo usar las cuadrículas vendrá de la experiencia práctica.
Para citar a Josef Muller-Brockmann, “El sistema de rejilla es una ayuda, no una garantía. Permite múltiples usos posibles y cada diseñador puede buscar una solución adecuada a su estilo personal. Pero uno debe aprender a usar la cuadrícula; es un arte que requiere práctica.”
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe XD está diseñada para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
Artículos relacionados
- “Una breve historia de las cuadrículas”, Lucienne Roberts, Gráficos
- “La ley secreta de la armonía de las páginas”, Retinart
- “Cinco pasos simples para diseñar sistemas de cuadrícula”, Mark Boulton
- “Diseño de cuadrículas”, Mark Boulton
