Cómo crear y lanzar sitios web receptivos potentes con Editor X
Publicado: 2022-03-10Este es un artículo patrocinado que revisa Editor X, un creador web avanzado de un equipo de diseñadores, desarrolladores y expertos en productos dedicados que viven y respiran todo lo relacionado con el diseño. ¡Gracias por tu apoyo!

Como diseñadores, estamos acostumbrados a tener mucha libertad creativa dentro de nuestras herramientas. Intuitivamente seleccionamos, movemos y ajustamos las cosas hasta que se vean bien. Una vez que el trabajo sale de la herramienta de diseño, entregamos este nivel de control a un entorno de navegador impredecible, diverso y fluido. Allí, algunas de nuestras decisiones de repente deberán refinarse y, como queremos introducir cambios, debemos sumergirnos en el código. O explique estos cambios de forma clara y sin ambigüedades, para evitar malentendidos en el futuro. La última parte puede ser frustrante para todas las partes involucradas.
Si bien los creadores web existen desde hace mucho tiempo, no fue hasta hace poco que se volvieron prácticos para uso profesional. Cerrar la brecha entre el diseño y el código se ha convertido en la estrella del norte para muchas empresas y, a menudo, este problema se considera el punto más crítico que cada equipo intenta resolver a su manera.
En este artículo, analizaremos Editor X, una plataforma sofisticada para profesionales y agencias para crear sitios web, impulsada por el ambicioso objetivo de cerrar la brecha para siempre.
¿Qué es el Editor X?
Hay muchas posibilidades de que te hayas topado con creadores web en el pasado, a menudo con un poco de escepticismo y dudas sobre el resultado de estas herramientas. Muchos de estos constructores dependen en gran medida de plantillas prefabricadas con cierto nivel de personalización. Editor X va mucho más allá al proporcionar una plataforma para que diseñadores y agencias profesionales creen experiencias web con una amplia variedad de componentes flexibles y una serie de funciones avanzadas.
La mejor manera de averiguar de qué es capaz el Editor X sería crear algo con él y, en este artículo, crearemos un sitio web desde cero.
Familiarizarse con la herramienta
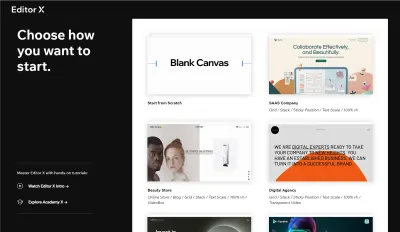
La primera vez que abramos Editor X, nos guiará a través de los primeros pasos para crear un nuevo sitio. Podemos optar por empezar desde cero o seleccionar una de las muchas plantillas que proporciona la plataforma.

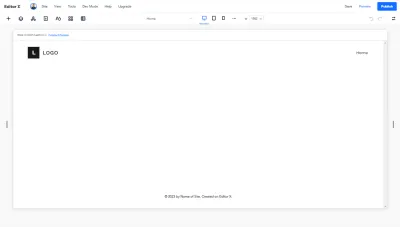
Editor X sigue patrones bien establecidos y cualquier persona con experiencia en diseño se sentirá cómodo con él en unos minutos. En su mayor parte, repetiremos el mismo flujo de trabajo de agregar elementos, moverlos por el lienzo y ajustar sus propiedades.
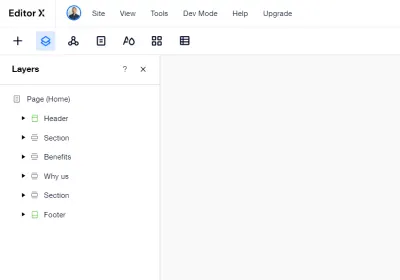
En el lado superior izquierdo, tenemos conmutadores para paneles que nos ayudarán a agregar elementos, navegar por capas y administrar páginas. Luego, en el centro de nuestro espacio de trabajo está el lienzo, donde interactuaremos directamente con el diseño de la página. Notarás que el lienzo también es redimensionable , lo que nos permite experimentar fácilmente con diferentes ventanas gráficas. Siempre que seleccionemos algo del lienzo, veremos el panel Inspector abierto a la derecha.

Cuanto antes participe todo el equipo en la conversación sobre un nuevo diseño, más problemas se pueden resolver antes. A menudo, necesitará tomar una captura de pantalla y pegarla en Slack, o usar otra herramienta para discutir un diseño a través de un prototipo en el que se puede hacer clic. En Editor X, puede invitar a compañeros de equipo al proyecto y asignarles roles y permisos individuales. También hay una opción para comunicarse con su equipo en tiempo real dejando comentarios en la página o en componentes específicos.
Creación de la estructura del sitio web
Antes de comenzar a agregar contenido, crearemos secciones que servirán como esqueleto para nuestra página. Las secciones en Editor X son esencialmente contenedores grandes que contienen nuestro contenido. Tan pronto como cree una nueva página, verá una sección de encabezado y pie de página ya agregada al lienzo. Para añadir nuevas secciones podemos hacer clic en cualquiera de las existentes y veremos un icono azul “+” al borde de la misma.
Cada vez que agreguemos una nueva sección, se nos preguntará sobre el diseño que nos gustaría usar. Para secciones simples, simplemente seleccionaríamos en blanco. Siempre que necesitemos algo más complejo podemos elegir entre una grilla y un maquetador. Ambos se asemejan a los conceptos de cuadrículas CSS y flexbox y, si necesita comprender la diferencia, puede obtener más información aquí.
También podemos explorar algunas de las secciones prediseñadas existentes y usarlas si es necesario; son receptivas listas para usar y se adaptarán automáticamente a su tema.

Agregar contenido y diseñar nuestra página
Agregar elementos en el Editor X es sencillo. Abrimos el panel "Agregar" y arrastramos elementos al lienzo. Dentro de ese panel, tenemos una amplia gama de elementos , componentes y secciones completas que se convertirán en los componentes básicos de nuestro sitio web.
Cada elemento que soltamos en el lienzo se puede mover y alinear fácilmente. También podemos controlar cómo reaccionan los elementos a los cambios en el tamaño de la pantalla mediante la función "Acoplamiento". Cuando se cambia el tamaño de la pantalla, las opciones de acoplamiento determinarán la posición vertical y horizontal de los elementos dentro de diferentes tipos de contenedores.
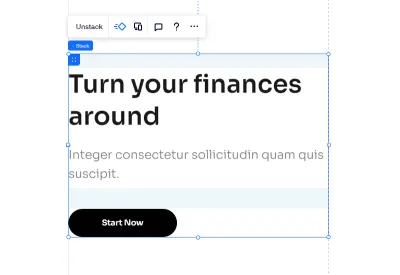
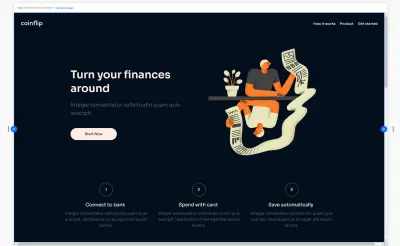
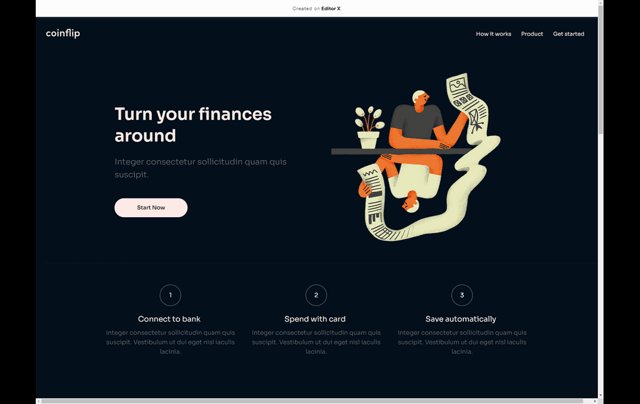
Comenzaremos a trabajar en la sección del encabezado, agregando un título, un párrafo y un botón. Una vez que los tengamos en el lienzo, los convertiremos en una pila para evitar superposiciones en tamaños de pantalla más pequeños.
El apilamiento es una forma fácil de controlar la relación entre los elementos que se organizan uno encima y otro debajo del lienzo. Para apilar un grupo de elementos, debe seleccionarlos juntos y hacer clic en la opción "Apilar" que aparecerá en la parte superior.

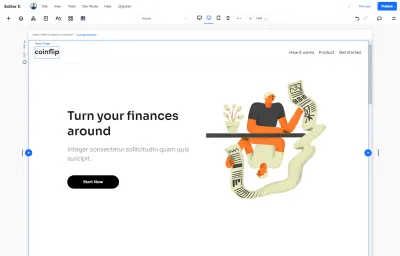
Para el lado derecho de nuestra sección, agregaremos una imagen que reemplazaremos con nuestra ilustración. Para que esto funcione, solo tenemos que hacer clic en "Cambiar imagen" y luego cargar nuestros activos en la biblioteca de medios. Notarás que además de los activos que hemos agregado, tienes acceso directo a una gran biblioteca de fotos de stock gratuitas e ilustraciones prediseñadas.

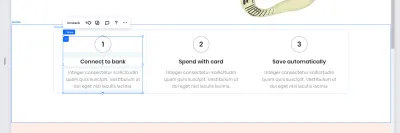
Para implementar los tres pasos de nuestra sección "Cómo funciona", usaremos un elemento repetidor con tres elementos y un espacio de 20 px entre ellos. El repetidor es esencialmente una lista de elementos donde el estilo y el diseño del primer elemento se repiten automáticamente para el resto, mientras que el contenido puede ser diferente.
Primero, agregaremos el título y el párrafo dentro del primer elemento y los veremos repetirse en tiempo real. Encima de ellos, agregaremos un contenedor con un borde y un elemento de texto dentro del contenedor yendo a Agregar rápido → Contenedor → Inspector → Diseño → Esquinas .

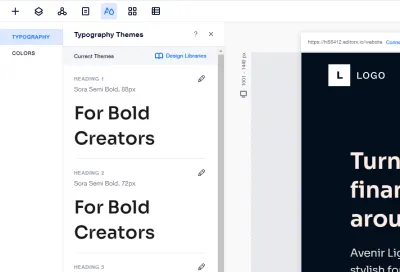
Ahora que tenemos el contenido de nuestro encabezado, es hora de comenzar a aplicarle algunos estilos. Podríamos seguir la ruta habitual y aplicar estilos elemento por elemento, pero también podemos usar el "Administrador de temas" para crear tipografía global y estilos de color que definirán automáticamente estos cambios en todas partes. Esto va más allá del alcance de nuestra página, por lo que podemos usarlo para que coincida con el estilo en todo nuestro sitio.

Haga clic en el icono del administrador de temas en la barra superior del editor. Desde allí, podemos administrar el texto global y los estilos de color en el sitio. Comenzaremos cambiando el color de fondo a #030F1D y el color de nuestros elementos de acción a #030F1D . Luego, cambiaremos las fuentes del título a Sora y también ajustaremos los colores de la tipografía para que se ajusten a nuestra paleta.

Este concepto va aún más allá, ya que podemos guardar nuestros temas en una biblioteca de diseño que se puede usar en todos los sitios web que creamos con la herramienta. Esto facilita que los equipos implementen y administren sus sistemas de diseño. Además, imagine trabajar en una serie de temas y diseños que quizás desee reutilizar en una amplia gama de sus productos, o si desea mantener una serie de productos para sus clientes. Esto podría ahorrar una gran cantidad de tiempo y administrarlo desde un lugar central.

La siguiente sección servirá como escaparate del producto. Primero, agregaremos un título, un subtítulo y un elemento de imagen al lienzo y los convertiremos en una pila. Luego los acoplaremos al centro y aumentaremos la altura de la sección.

Para lograr el efecto de superposición, agregaremos las partículas en dos elementos de imagen separados y los acomodaremos para que aparezcan en la parte posterior.
Por último, actualizaremos los colores para que coincidan con nuestra paleta, para el fondo usaremos #FFECE4 , mientras que el color del subtítulo será #836153 .

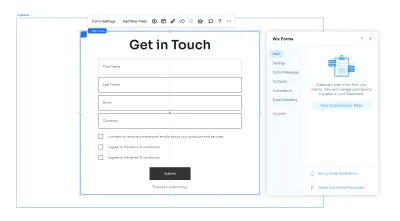
Los formularios son esenciales para la mayoría de los sitios web y, en nuestro caso, necesitaremos uno para recopilar la información de contacto de los visitantes interesados en nuestro producto.
Para crear un formulario, debemos ir al panel Agregar y seleccionar "Contacto y formularios", desde allí podemos ver una variedad de plantillas que podemos usar como punto de partida. Para nuestra página, elegiremos el “formulario de contacto” arrastrándolo al lienzo.
Podemos personalizarlo seleccionando “configuración del formulario”. A partir de ahí, editaremos los campos a nombre, apellido, correo electrónico y empresa. Por último, agregaremos dos casillas de verificación de consentimiento, seleccionando el formulario y haciendo clic en "Agregar nuevo campo", luego seleccionando "casilla de verificación de términos" de la lista de campos de contacto. Esto nos permitirá cumplir con regulaciones como GDPR.

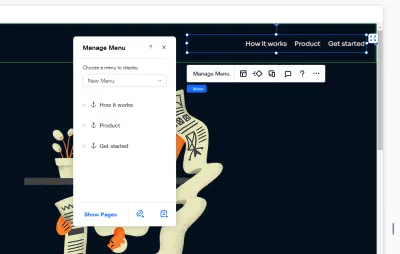
En el último paso, agregaremos un menú a nuestro sitio web. Con la herramienta, podemos crear sitios web complejos con muchas páginas unidas por una navegación fluida, pero en nuestro caso, solo necesitamos navegar entre las secciones de esta página específica. Para este propósito, usaremos una función llamada "Anclas" . Repasaremos las secciones que formarán parte de nuestro menú y agregaremos un ancla que luego usaremos en la configuración del menú.
Seleccione cualquier elemento, luego haga clic en la sección "Anclaje" en el panel Inspector en el lado derecho del editor. Luego haga clic en el interruptor y simplemente nombre el ancla. Repetiremos esto para todas las secciones que nos gustaría tener en la navegación.
Ahora, para agregarlos en el menú, haga clic en "Administrar menú" y luego en "Agregar enlace". Desde allí. debemos seleccionar la opción Anchor y el ancla que queremos vincular.

Hacer que el sitio cobre vida
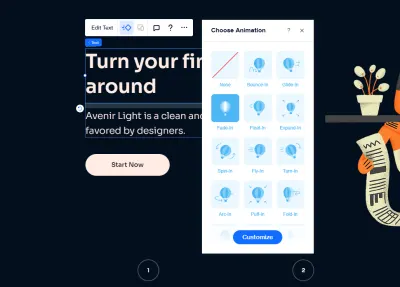
Una forma de hacer que el sitio sea más interactivo y distintivo es agregar animaciones a nuestros elementos. Por supuesto, también podemos agregar animación en la plataforma y aplicarla a cualquier elemento o sección del lienzo. Para lograrlo, debemos seleccionar los elementos que queremos animar y luego hacer clic en el ícono de Animación .

Hay muchos ajustes preestablecidos que podemos usar de inmediato, pero también existe la opción de ajustar variables como la duración y el retraso.
En nuestro caso, nos gustaría agregar una animación de aparición gradual sutil a todos los titulares e imágenes en el lienzo.

Diseño para diferentes tamaños de pantalla
Es común ver maquetas creadas primero para computadoras de escritorio o para dispositivos móviles primero, pero en la práctica, necesitamos crear ambas al mismo tiempo. Es posible que las prioridades que definimos para nuestros bloques de contenido deban cambiar de un tamaño de pantalla a otro, pero debemos explorar cómo podemos poner el énfasis correcto en los elementos correctos y elegir la forma correcta de colocarlos tanto en el escritorio como en la pantalla. móvil. Con la herramienta, podemos lograrlo mediante el diseño de puntos de corte individuales y el uso de unidades de medida de tamaño relativo y fluido .
Obviamente, es una buena idea agregar puntos de interrupción solo cuando los necesitemos, de modo que podamos agregar nuestros puntos de interrupción personalizados a medida que obtenemos una vista previa del sitio que crece de ventanas de visualización pequeñas a grandes. Obviamente, podemos hacer eso sin salir de la herramienta. Siempre que necesitemos un punto de interrupción, podemos agregarlo (o editar los ya existentes) haciendo clic en el menú de tres puntos junto a los puntos de interrupción.
Si ha utilizado tamaños relativos hasta ese momento, muchos de los elementos ya cambiarán de tamaño correctamente. Por lo demás, revisaremos los diferentes puntos de interrupción y crearemos modificaciones de diseño para asegurarnos de que todo se vea como se esperaba. Los cambios que hagamos se aplicarán al rango de punto de interrupción específico que hayamos seleccionado y también se aplicarán en cascada.
Publicación y prueba de nuestro sitio en el mundo real
¡Casi estámos allí! En este punto, debemos hacer clic en el botón "Publicar" para comenzar. A partir de ahí, a nuestra página se le asigna un nombre de dominio y es accesible para todos. Un nivel gratuito viene con un banner en la parte superior, pero es suficiente para experimentar con las funciones que ofrece la herramienta. Por supuesto, desaparece con un nivel de pago que probablemente sería un nivel con el que la mayoría de las empresas optarían.
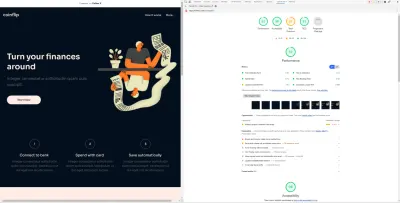
Aparte de eso, la página está funcionando bien. No hay inconvenientes de rendimiento notables, pero tendríamos que someterlo a una prueba de estrés más profunda. Para ello, utilizaremos la auditoría Lighthouse de Google, que nos dará una visión general de características como la velocidad, la accesibilidad y el rendimiento de SEO.

Sin embargo, es importante tener en cuenta que no tenemos que confiar solo en los bloques de construcción prefabricados. Si necesita incorporar una funcionalidad compleja para sus proyectos, también puede hacerlo. De hecho, puede agregar su propio JavaScript, conectarse a API , usar paquetes npm y automatizar interacciones cliente-servidor con módulos web. Estas características están disponibles a través de una plataforma de desarrollo integrada llamada Velo .
Pero para el alcance de este artículo, aunque en su mayoría combinamos algunos elementos sin reescribir ni corregir el código, los resultados son bastante sólidos en comparación con lo que normalmente se esperaría de un creador de sitios web. En general, la puntuación es bastante alta en cuanto a rendimiento y accesibilidad, especialmente en el escritorio, aunque es posible que deba optimizar más su sitio para dispositivos móviles.
Terminando
Cuando se trata de creadores web, no es inusual sentirse decepcionado por el resultado, con muchos problemas de accesibilidad y rendimiento, junto con marcado voluminoso y desordenado, CSS demasiado específico y JavaScript lento. Cuando observamos el proceso de creación de sitios web en Editor X, parece ser una plataforma que ha ido bastante lejos para proporcionar un entorno sencillo para crear buenos sitios web, al tiempo que incluye funciones de colaboración, pruebas receptivas y algunos componentes que pueden necesitar bastante poco de tiempo para crear prototipos o configurar de otra manera.
Si está trabajando con agencias u organizaciones donde planea reutilizar componentes, o si necesita configurar y mantener sitios rápidamente para una variedad de sus clientes, Editor X podría ser una opción interesante que vale la pena considerar. Viene junto con planes personales y comerciales, soporte para pagos en línea , comercio electrónico, dominios y almacenamiento, reservas en línea, gestión de entradas y eventos, así como monetización de videos. Hay muchas posibilidades de que encuentre lo que necesita, tanto para prototipos rápidos como para trabajos extensos de clientes.
Puede crear una cuenta de Editor X de forma gratuita y probar todas las funciones, sin ningún compromiso.
