Las 10 mejores herramientas de seguimiento de errores para desarrolladores y diseñadores web
Publicado: 2020-04-15Los desarrolladores web de hoy están constantemente ampliando los límites técnicos y creativos de la creación de sitios web. Dentro del mundo del desarrollo web que evoluciona dinámicamente, están surgiendo nuevas tendencias y herramientas que no solo hacen que la experiencia web sea un placer para los usuarios, sino que también es más elaborada y requiere más tiempo para los desarrolladores web. Sin mencionar el desafío de garantizar que cada parte del proyecto funcione según lo planeado.
Otro desafío es poner en marcha el sitio web lo antes posible. Debido a que los equipos se extienden a lo largo de las ubicaciones y los clientes se encuentran en diferentes zonas horarias, los desarrolladores necesitan herramientas que les faciliten el trabajo cuando se trata de colaborar en la resolución de errores y problemas. El desarrollo se ralentiza enormemente debido a los largos correos electrónicos que se intercambian entre las partes interesadas, tratando de explicar los problemas en el sitio web.
Las herramientas de seguimiento de errores convencionales, como Redmine o Bugzilla, no están a la altura cuando se trata de facilitar el desarrollo web. Por un lado, carecen de la capacidad de poder proporcionar comentarios contextuales a los equipos. Numerosos registros de seguimiento de errores no hacen que sea muy eficiente para los desarrolladores resolver problemas.
Las hojas de cálculo complicadas de problemas tampoco ayudan. Recrear el error es un problema tan grande como resolverlo. Además, los equipos se ven obligados a configurar servidores y bases de datos para alojar herramientas de seguimiento de errores convencionales. Esto se suma a la sobrecarga de un ciclo de desarrollo.
Los desarrolladores web de hoy necesitan herramientas visuales de seguimiento de errores para acelerar su proceso de desarrollo y facilitar que todos los miembros del equipo estén al tanto de los problemas. Con eso en mente, estas son algunas herramientas visuales de seguimiento de errores que hacen que el desarrollo web sea mucho más fácil para los desarrolladores y diseñadores:
Depurame
DebugMe le permite agregar anotaciones a su proyecto web e informar problemas a otros miembros del equipo. Funciona con todos los navegadores web más populares, incluidos Opera, Internet Explorer y Microsoft Edge, algo que no muchas otras herramientas pueden presumir de hacer.
Además de la extensión del navegador, permite incrustar código en la metaetiqueta del sitio, de modo que el seguimiento de errores está integrado en el sitio web y los visitantes también pueden proporcionar comentarios.
Los planes pagos para DebugMe comienzan en $10/mes, y también hay un plan gratuito disponible.

tirolesa
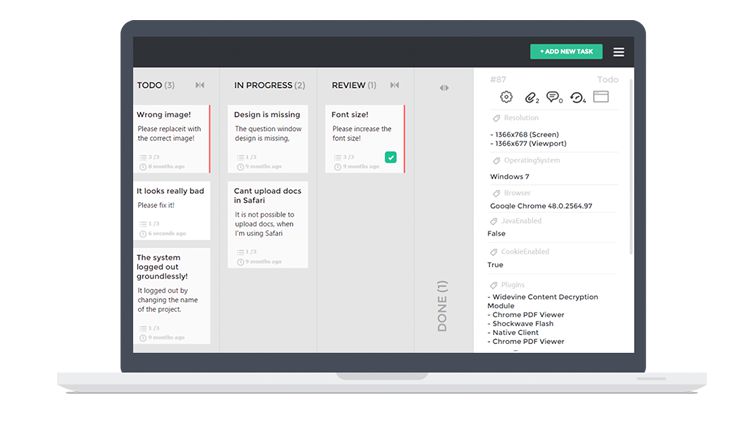
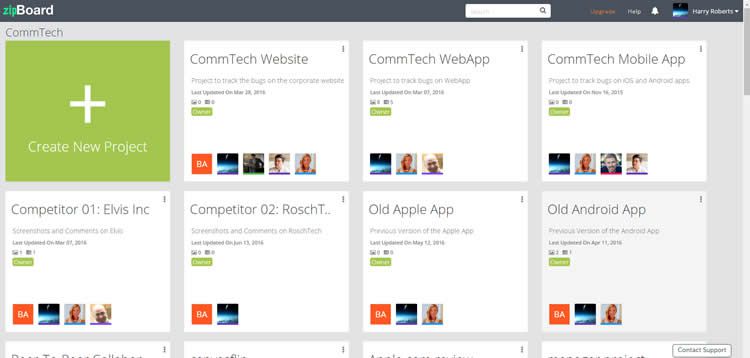
zipBoard es un rastreador visual de errores que se puede usar para revisar y colaborar en sitios web. Los usuarios pueden comenzar simplemente ingresando la URL del sitio web o cargando sus propias imágenes simuladas.
Todas las anotaciones pueden guardarse como tareas y asignarse a miembros del equipo, quienes pueden agregarse como colaboradores. zipBoard funciona como una herramienta de seguimiento de problemas gracias a un administrador de tareas central. zipBoard captura automáticamente la información del sistema, como la resolución de la pantalla y el navegador. La integración de JIRA y Slack también está disponible.

Además del plan gratuito para un proyecto, zipBoard tiene planes de pago a partir de $29/mes. Además, no hay límite de usuarios en ningún plan.

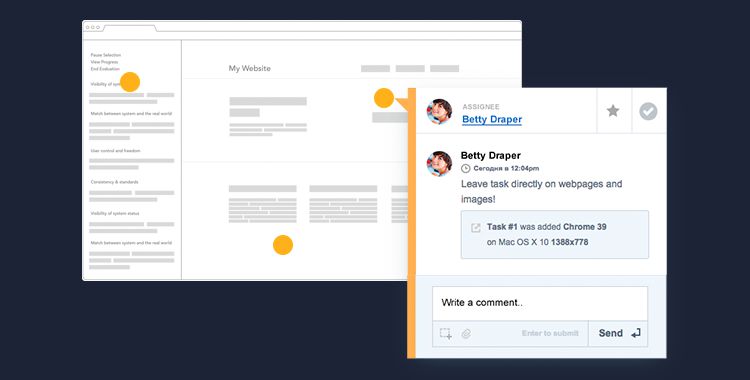
TrackDuck
TrackDuck, que ahora forma parte de la gama de herramientas de InVision, también se puede utilizar como fragmento de código.
Hay una extensión de navegador disponible para Safari, Chrome y Firefox. Los miembros del equipo se pueden agregar como colaboradores para el seguimiento de errores en diferentes roles según el nivel de permiso que se les haya otorgado en el proyecto. Estos roles son administrador, colaborador y reportero. TrackDuck ofrece integraciones con muchas otras herramientas populares como Trello, Asana, JIRA e incluso con complementos de CMS que incluyen WordPress, MODX, Shopify y Squarespace.
Si bien TrackDuck tiene una versión de prueba gratuita, no está disponible como plan gratuito. El plan básico de pago tiene un precio de $9/mes para dos proyectos.

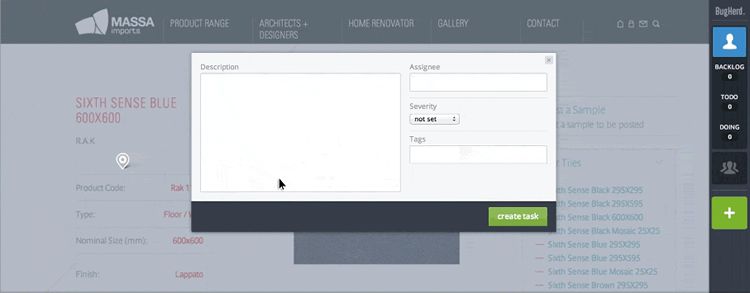
manada de insectos
BugHerd organiza los problemas del seguimiento de errores en un tablero similar a kanban. Estos problemas se pueden mover alrededor de cuatro listas, que son Backlog, To Do, Doing y Done. Esto ayuda a los equipos a administrar proyectos de manera efectiva y mantenerse al día con el progreso de cada tarea. Cada tarea en el tablero kanban incluye una captura de pantalla del problema.
BugHerd también captura el elemento HTML exacto que se ha anotado, así como otra información del sistema. La integración también está disponible para Redmine y Pivotal Tracker, en caso de que un equipo desee complementar su configuración de seguimiento de errores convencional.
Los planes de BugHerd comienzan en $29/mes para hasta 5 usuarios.

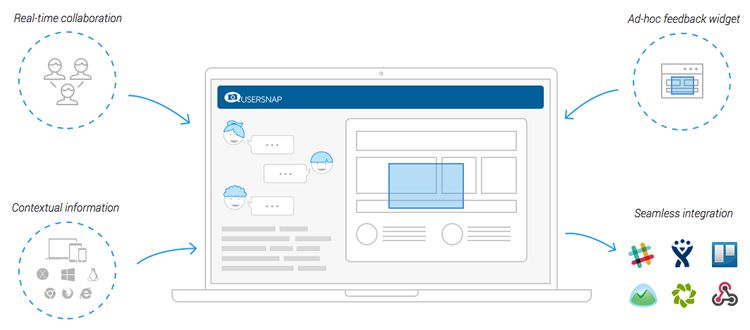
usuario
Probablemente la herramienta que ofrece más integraciones que cualquier otro rastreador, Usersnap se integra con las herramientas habituales de gestión de proyectos como JIRA, Slack, Trello, Zendesk e Intercom.
También se integra con WordPress, Joomla, Drupal, Magento y Evernote. Usersnap ofrece un widget flotante que se puede usar para dejar anotaciones en la página web. Debido a la disponibilidad de la incrustación de JavaScript con Usersnap, los desarrolladores también pueden obtener informes de errores del lado del cliente.
Los planes de precios para Usersnap tienen un precio de herramientas un poco más alto, desde $ 69 / mes para hasta 10 usuarios.

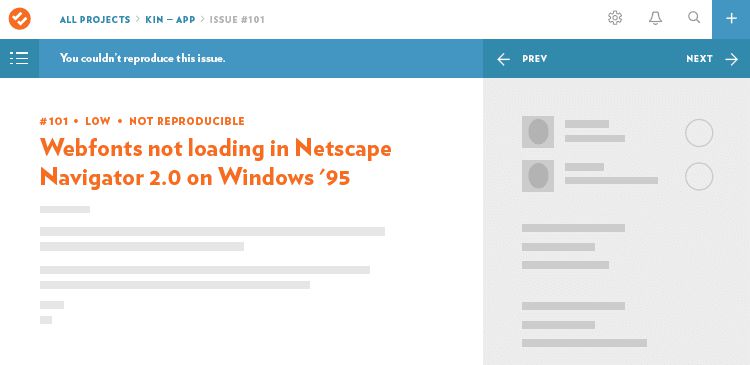
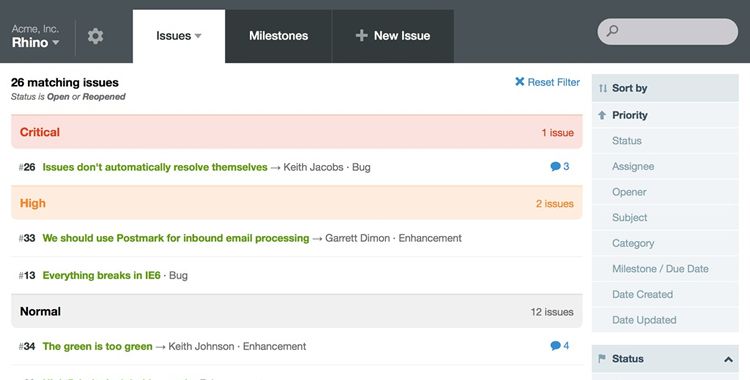
Hecho hecho
DoneDone se centra en simplificar el flujo de trabajo del seguimiento de errores. A los miembros del equipo se les asignan roles de evaluador y reparador para abordar los problemas. Recopila toda la actividad en un centro de problemas central para que los equipos tengan que pasar menos tiempo cambiando para ver el estado de cada tarea y lo que está pendiente para varios miembros.
DoneDone también se puede configurar para que los clientes puedan enviar comentarios por correo electrónico. Esta retroalimentación llega directamente al equipo y puede ayudar a mantenerse al tanto de las cosas en tiempo real. Además de DoneDone, también se puede personalizar para estar sincronizado con las confirmaciones en Git y los lanzamientos en todo el equipo.
El plan de inicio para DoneDone, para equipos pequeños, tiene un precio de $39/mes y ofrece 10 GB de almacenamiento.

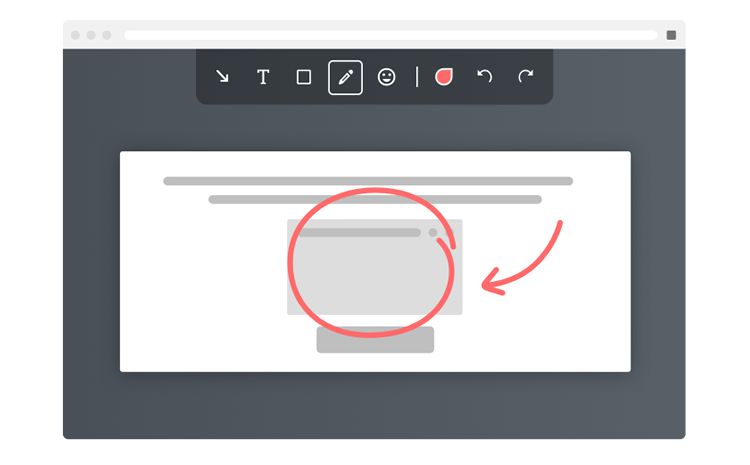
Marcador
Marker ayuda a transmitir los problemas a la herramienta de colaboración que elija su equipo lo más rápido posible. Las capturas de pantalla se convierten en errores, problemas y comentarios en Trello, GitHub, JIRA, Slack o Email.
Marker también captura información sobre el entorno desde el que se presentó el problema, como el nivel de zoom, la proporción de píxeles y el agente de usuario. Esto se comparte directamente en la tarjeta de comentarios que se muestra dentro de su herramienta de gestión de proyectos. Las integraciones están listas para más herramientas como Asana y WordPress. El único inconveniente es que Marker está disponible como una extensión de navegador solo para Chrome.
Los usuarios pueden suscribirse al plan gratuito o al plan premium. Este último se clasifica en función del número de usuarios. Comienza en $ 19.99 / mes para 5 usuarios.

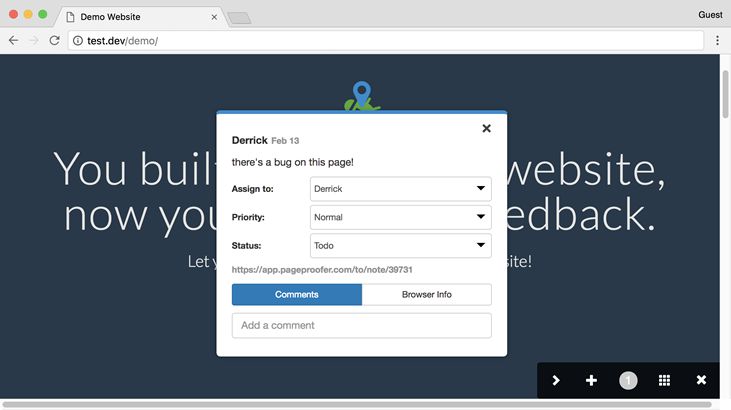
PageProofer
Los usuarios pueden informar errores con PageProofer insertando un fragmento de código en el código del sitio web. Esto significa que PageProofer funciona con cualquier navegador, pero también que no se puede usar como una extensión del navegador.
El fragmento de código también permite que los visitantes públicos de su sitio dejen comentarios, que se envían directamente a los desarrolladores. PageProofer incluso registra en qué selector se dejó la anotación. Todos los problemas se organizan en un tablero de tareas de estilo kanban para que los equipos puedan realizar un seguimiento fácilmente.
Los planes para PageProofer comienzan en $20/mes para hasta 5 usuarios.

Cedazo
Sifter tiene como objetivo simplificar el seguimiento de errores para equipos no técnicos. De hecho, esto es una ventaja con todas las herramientas de seguimiento de errores enumeradas aquí. Los problemas se pueden registrar a través de un formulario o incluso por correo electrónico. Todos estos están indexados y se pueden buscar a través de ellos. Los problemas también se pueden clasificar según los hitos de un proyecto.
Si bien Sifter no toma capturas de pantalla de los problemas, la facilidad para registrar problemas y mantener a su equipo actualizado permite que Sifter funcione mejor que las herramientas de seguimiento de errores antiguas.
Sifter afirma que se adapta mejor a los equipos más pequeños, pero los equipos grandes también pueden encontrar que funciona para ellos. Los planes comienzan en $29/mes.

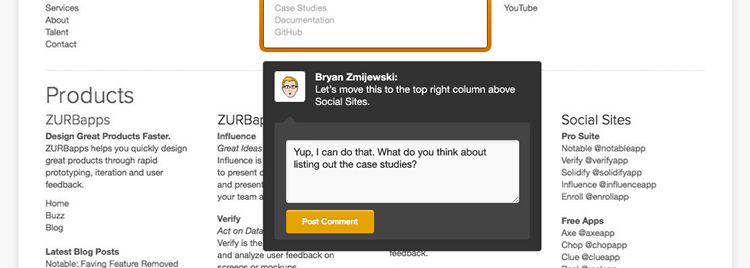
Incapaz
Los usuarios pueden anotar en sitios web, imágenes o documentos de PowerPoint en línea. Aparte de las extensiones del navegador, Notable está disponible como una aplicación para Windows y Mac. Incluso se puede acceder en una aplicación de iOS para anotar en las pantallas a través de iPhones. Los colaboradores pueden recibir diferentes niveles de permiso para proporcionar comentarios. Los comentarios también se pueden compartir como una URL para aquellos que están fuera del sistema de Notable.
Los planes para Notable comienzan en $19/mes y suben hasta $99/mes.

Elegir la herramienta adecuada
Hay una serie de herramientas de seguimiento de errores visuales disponibles. Difieren ampliamente con respecto al conjunto de funciones, las integraciones y los precios. Pero los factores clave al decidir sobre la herramienta adecuada para su equipo deben ser el tamaño y los requisitos de su equipo.
No todos los equipos necesitan capacidades de gestión de proyectos integradas, mientras que algunos equipos prefieren una solución más robusta que pueda mantenerse al día con los requisitos cambiantes y el tamaño del equipo. Otro factor a considerar es la cantidad de colaboradores que trabajarán en un proyecto, ya que muchas de las herramientas enumeradas anteriormente limitan a los miembros del equipo según el paquete que elija.
Una cosa que es segura es la necesidad de mejores herramientas de seguimiento de errores. Los desarrolladores web pueden reducir significativamente su tiempo de desarrollo y hacer que el proceso de seguimiento de problemas sea mucho más eficiente mediante el uso de una solución visual de seguimiento de errores.
