Creación de una extensión de navegador para todos los navegadores: Edge, Chrome, Firefox, Opera, Brave y Vivaldi
Publicado: 2022-03-10Explicaré cómo puede instalar esta extensión compatible con el modelo de extensión web (es decir, Edge, Chrome, Firefox, Opera, Brave y Vivaldi) y le proporcionaré algunos consejos simples sobre cómo obtener una base de código única para todos ellos, pero también cómo depurar en cada navegador.
Nota: no cubriremos Safari en este artículo porque no es compatible con el mismo modelo de extensión que otros.
Lo esencial
No cubriré los conceptos básicos del desarrollo de extensiones porque ya hay muchos buenos recursos disponibles de cada proveedor:
- Microsoft (también, vea el excelente video de descripción general "Creación de extensiones para Microsoft Edge")
- Mozilla (también, ver la wiki)
- Ópera
- Valiente
Entonces, si nunca ha creado una extensión antes o no sabe cómo funciona, eche un vistazo rápido a esos recursos. No se preocupe: construir uno es simple y directo.
Nuestra Extensión
Construyamos una prueba de concepto: una extensión que utiliza inteligencia artificial (IA) y visión por computadora para ayudar a los invidentes a analizar imágenes en una página web.
Veremos que, con unas pocas líneas de código, podemos crear algunas funciones potentes en el navegador. En mi caso, me preocupa la accesibilidad en la web y ya he pasado algún tiempo pensando en cómo hacer que un juego de ruptura sea accesible usando audio web y SVG, por ejemplo.
Aún así, he estado buscando algo que ayudaría a las personas ciegas de una manera más general. Recientemente me inspiré mientras escuchaba una gran charla de Chris Heilmann en Lisboa: "Pixels and Hidden Meaning in Pixels".
De hecho, al utilizar los algoritmos de inteligencia artificial actuales en la nube, así como las tecnologías de texto a voz, expuestas en el navegador con Web Speech API o mediante un servicio remoto en la nube, podemos crear muy fácilmente una extensión que analice las imágenes de páginas web con la falta de información. o propiedades de texto alt rellenadas incorrectamente.
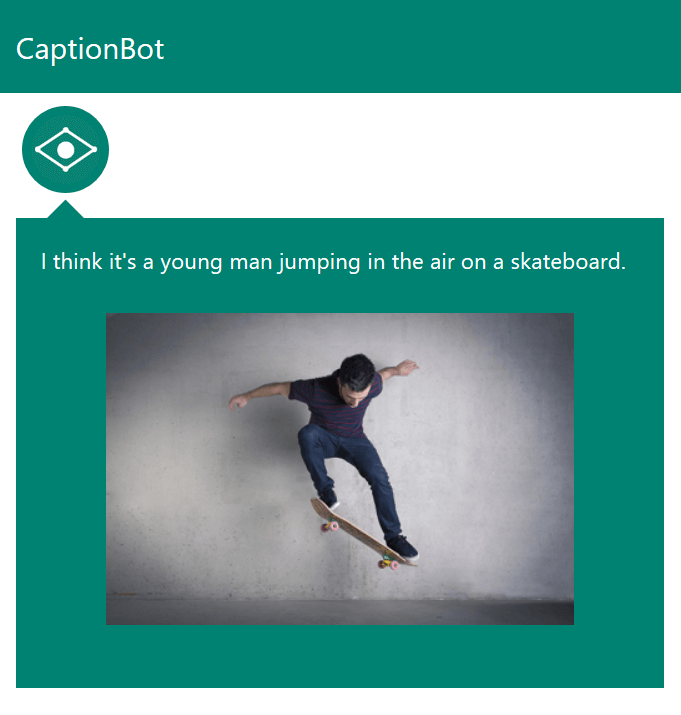
Mi pequeña prueba de concepto simplemente extrae imágenes de una página web (la que está en la pestaña activa) y muestra las miniaturas en una lista. Cuando hace clic en una de las imágenes, la extensión consulta la API de Computer Vision para obtener un texto descriptivo para la imagen y luego usa la API de Web Speech o la API de Bing Speech para compartirla con el visitante.
El siguiente video lo demuestra en Edge, Chrome, Firefox, Opera y Brave.
Notarás que, incluso cuando la API de Computer Vision está analizando algunas imágenes CGI, ¡es muy precisa! Estoy realmente impresionado por el progreso que la industria ha logrado en los últimos meses.
Estoy usando estos servicios:
- API de visión artificial, servicios cognitivos de Microsoft
Esto es de uso gratuito (con una cuota). Deberá generar una clave gratuita; reemplace la secciónTODOen el código con su clave para que esta extensión funcione en su máquina. Para tener una idea de lo que puede hacer esta API, juegue con ella. - API de texto a voz de Bing, servicios cognitivos de Microsoft
Esto también es de uso gratuito (con una cuota también). Deberá generar una clave gratuita nuevamente. También usaremos una pequeña biblioteca que escribí recientemente para llamar a esta API desde JavaScript. Si no tiene una clave de Bing, la extensión siempre recurrirá a Web Speech API, que es compatible con todos los navegadores recientes.

Pero siéntete libre de probar otros servicios similares:
- Reconocimiento visual, IBM Watson
- API de visión en la nube, Google
Puede encontrar el código para esta pequeña extensión de navegador en mi página de GitHub. Siéntase libre de modificar el código para otros productos que desee probar.
Sugerencia para que su código sea compatible con todos los navegadores
La mayoría del código y los tutoriales que encontrará utilizan el espacio de nombres chrome.xxx para la API de extensión ( chrome.tabs , por ejemplo).
Pero, como dije, el modelo de API de extensión se está estandarizando actualmente a browser.xxx y, mientras tanto, algunos navegadores están definiendo sus propios espacios de nombres (por ejemplo, Edge está usando msBrowser ).
Afortunadamente, la mayor parte de la API sigue siendo la misma detrás del navegador. Por lo tanto, es muy simple crear un pequeño truco para admitir todos los navegadores y definiciones de espacios de nombres, gracias a la belleza de JavaScript:
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();¡Y voilá!
Por supuesto, también deberá usar el subconjunto de la API compatible con todos los navegadores. Por ejemplo:
- Microsoft Edge tiene una lista de soporte.
- Mozilla Firefox comparte sus incompatibilidades actuales con Chrome.
- Opera mantiene su propia lista de API de extensión compatibles con su navegador.
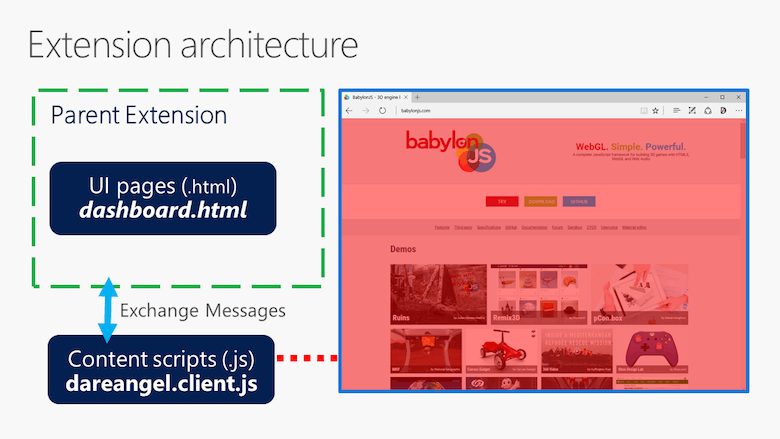
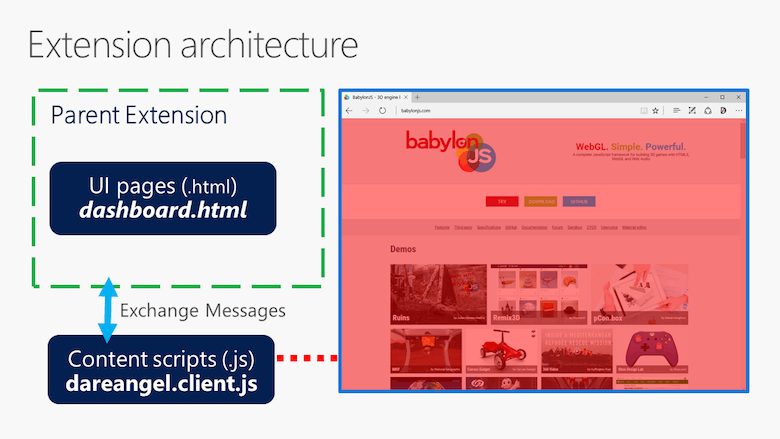
Arquitectura de extensión
Repasemos juntos la arquitectura de esta extensión. Si es nuevo en el uso de extensiones de navegador, esto debería ayudarlo a comprender el flujo.
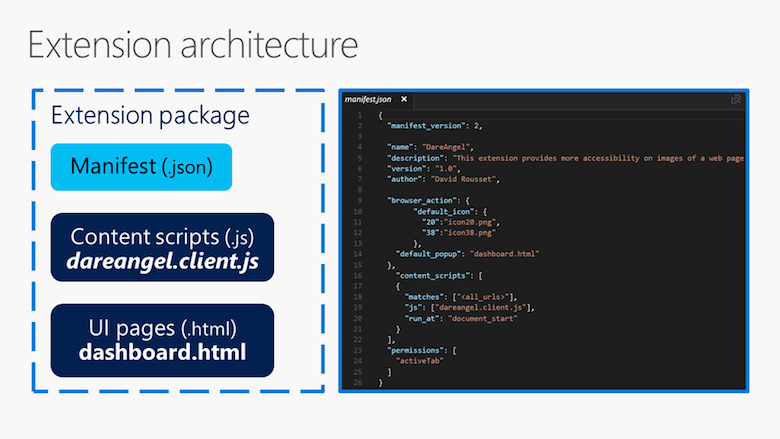
Comencemos con el archivo de manifiesto:

Este archivo de manifiesto y su JSON asociado es lo mínimo que necesitará para cargar una extensión en todos los navegadores, si no estamos considerando el código de la extensión en sí, por supuesto. Verifique la fuente en mi cuenta de GitHub y comience desde aquí para asegurarse de que su extensión sea compatible con todos los navegadores.
Por ejemplo, debe especificar una propiedad de author para cargarla en Edge; de lo contrario, arrojará un error. También deberá usar la misma estructura para los íconos. La propiedad default_title también es importante porque la usan los lectores de pantalla en algunos navegadores.
Aquí hay enlaces a la documentación para ayudarlo a crear un archivo de manifiesto que sea compatible en todas partes:
- Cromo
- Borde
- Firefox
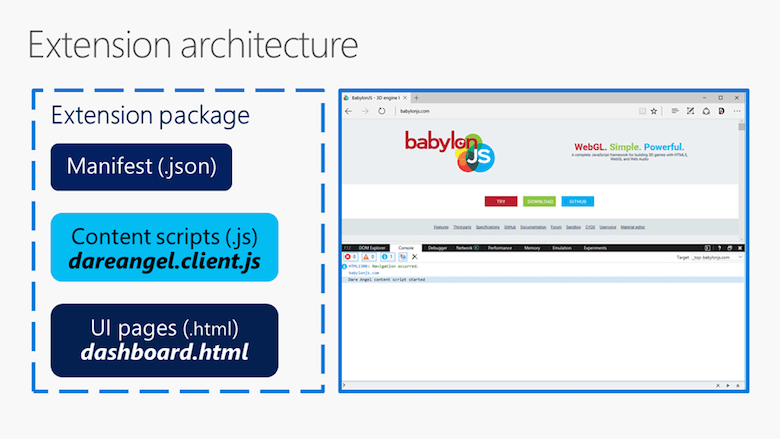
La extensión de muestra utilizada en este artículo se basa principalmente en el concepto del script de contenido. Este es un script que vive en el contexto de la página que nos gustaría inspeccionar. Debido a que tiene acceso al DOM, nos ayudará a recuperar las imágenes contenidas en la página web. Si desea obtener más información sobre qué es un script de contenido, Opera, Mozilla y Google tienen documentación al respecto.
Nuestro script de contenido es simple:

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw Esto primero inicia sesión en la consola para permitirle verificar que la extensión se haya cargado correctamente. Verifíquelo a través de la herramienta de desarrollo de su navegador, accesible desde F12 , Control + Shift + I o ⌘ + ⌥ + I .
Luego espera un mensaje de la página de la interfaz de usuario con un comando requestImages para obtener todas las imágenes disponibles en el DOM actual, y luego devuelve una lista de sus URL si tienen más de 64 × 64 píxeles (para evitar todas las la basura de seguimiento de píxeles y las imágenes de baja resolución).

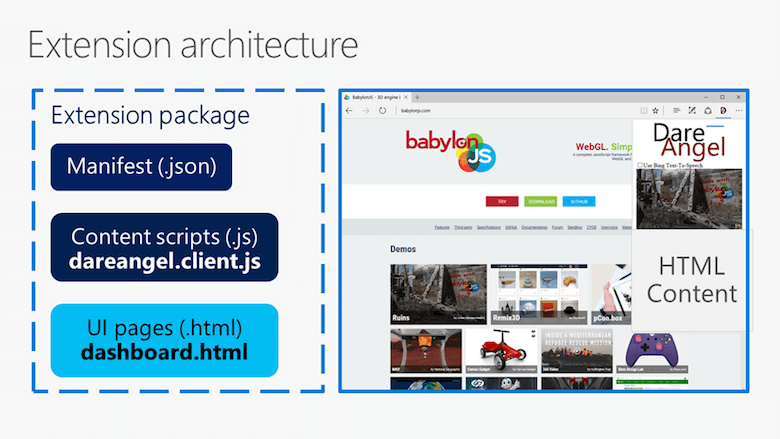
La página de interfaz de usuario emergente que estamos usando es muy simple y mostrará la lista de imágenes devueltas por el script de contenido dentro de un contenedor flexbox. Carga el script start.js , que crea inmediatamente una instancia de dareangel.dashboard.js para enviar un mensaje al script de contenido para obtener las URL de las imágenes en la pestaña visible actualmente.
Aquí está el código que vive en la página de la interfaz de usuario, solicitando las URL al script de contenido:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Genere una clave de Computer Vision en la otra pestaña.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ activo: falso, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproductos%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(nuevaImagenHTMLElement); }); }); });
Estamos creando elementos de imagen. Cada imagen desencadenará un evento si tiene foco, consultando la API de Computer Vision para su revisión.
Esto se hace mediante esta simple llamada XHR:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawLos siguientes artículos te ayudarán a comprender cómo funciona esta API de Computer Vision:
- "Análisis de una imagen versión 1.0", Microsoft Cognitive Services
- "API de visión informática, v1.0", Servicios cognitivos de Microsoft
Esto le muestra a través de una consola interactiva en una página web cómo llamar a la API REST con las propiedades JSON adecuadas y el objeto JSON que obtendrá a cambio. Es útil entender cómo funciona y cómo lo llamarás.
En nuestro caso, estamos usando la función de describe de la API. También notará en la devolución de llamada que intentaremos usar la Web Speech API o el servicio Bing Text-to-Speech , según sus opciones.
Aquí, entonces, está el flujo de trabajo global de esta pequeña extensión:

Cargando la extensión en cada navegador
Repasemos rápidamente cómo instalar la extensión en cada navegador.
requisitos previos
Descargue o clone mi pequeña extensión de GitHub en algún lugar de su disco duro.
Además, modifique dareangel.dashboard.js para agregar al menos una clave API de Computer Vision. De lo contrario, la extensión solo podrá mostrar las imágenes extraídas de la página web.
Borde de Microsoft
Primero, necesitará al menos una actualización de aniversario de Windows 10 (OS Build 14393+) para tener soporte para extensiones en Edge.
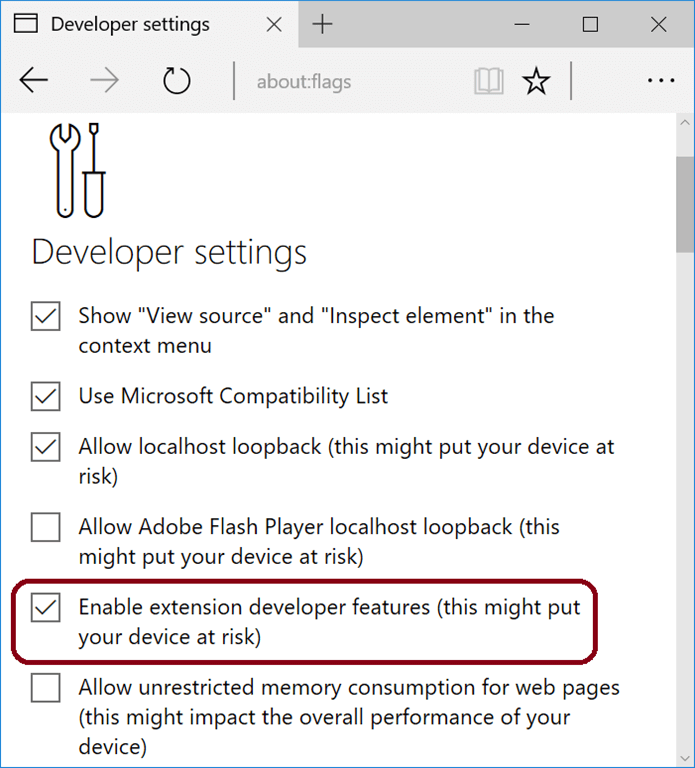
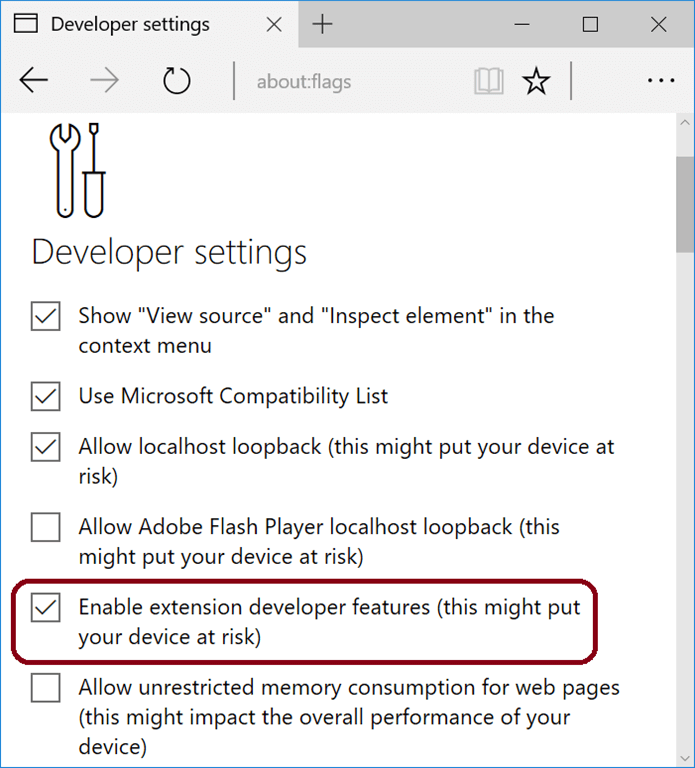
Luego, abre Edge y escribe about:flags en la barra de direcciones. Marque la casilla "Habilitar funciones de desarrollador de extensiones".

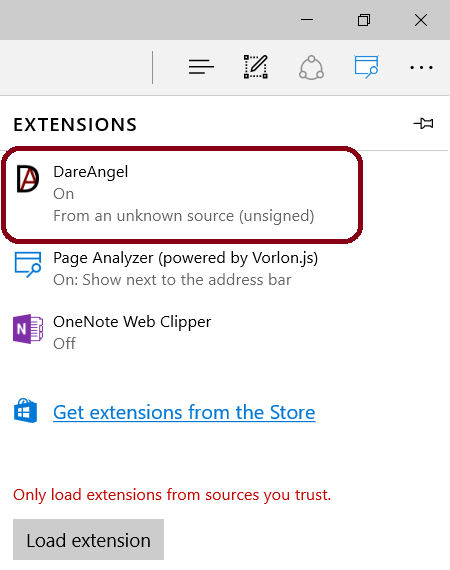
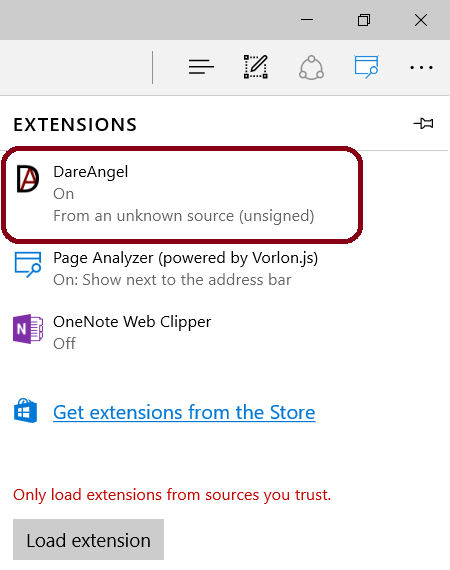
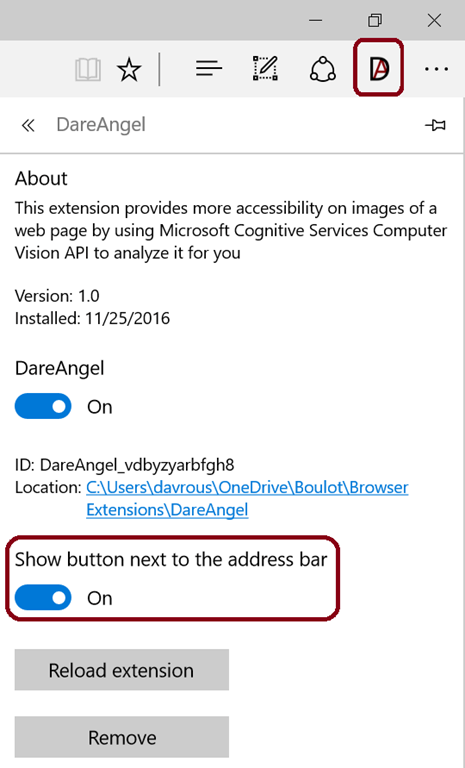
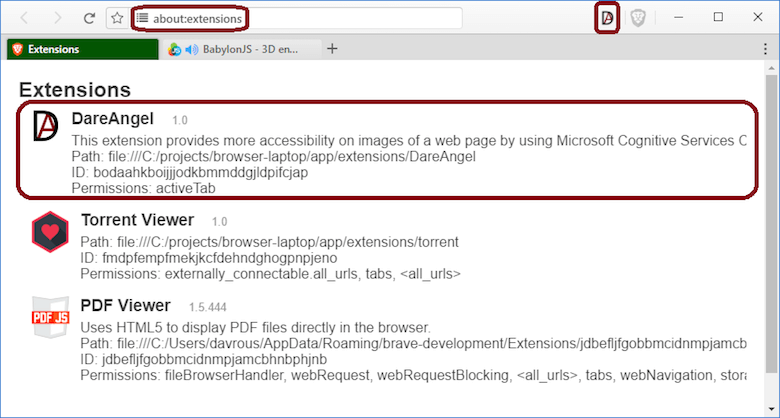
Haga clic en "..." en la barra de navegación de Edge y luego en "Extensiones" y luego en "Cargar extensión", y seleccione la carpeta donde ha clonado mi repositorio de GitHub. Obtendrás esto:

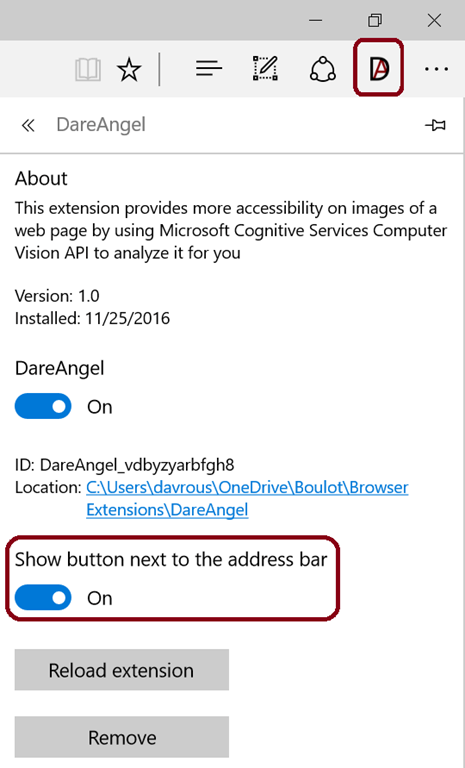
Haga clic en esta extensión recién cargada y habilite "Mostrar botón al lado de la barra de direcciones".

Tenga en cuenta el botón "Recargar extensión", que es útil mientras desarrolla su extensión. No se verá obligado a eliminarlo o reinstalarlo durante el proceso de desarrollo; simplemente haga clic en el botón para actualizar la extensión.
Navegue a BabylonJS y haga clic en el botón Dare Angel (DA) para seguir la misma demostración que se muestra en el video.
Google Chrome, Ópera, Vivaldi
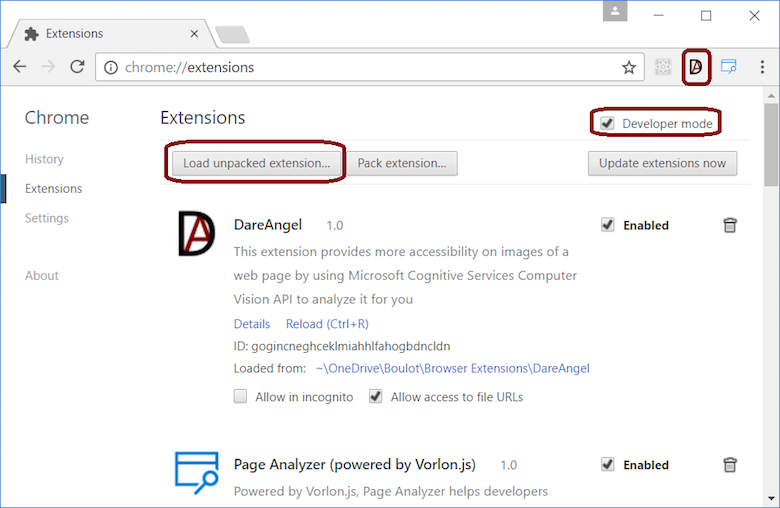
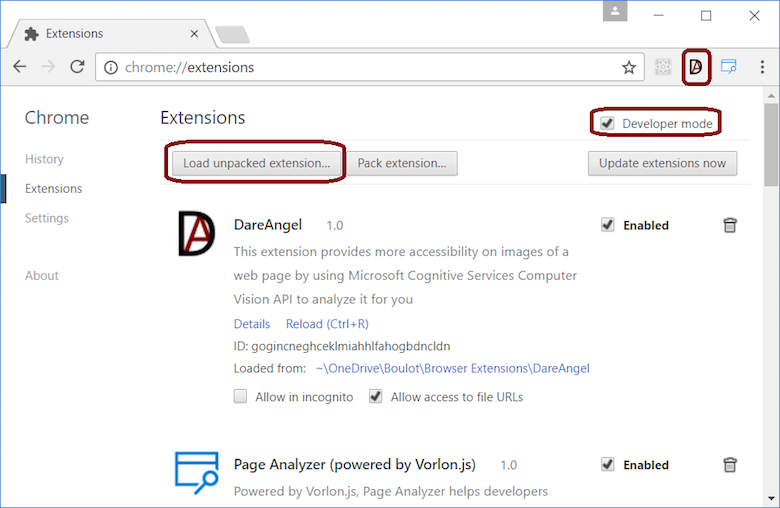
En Chrome, vaya a chrome://extensions . En Opera, navegue hasta opera://extensions . Y en Vivaldi, navega a vivaldi://extensions . Luego, habilite el "Modo desarrollador".
Haga clic en "Cargar extensión desempaquetada" y elija la carpeta donde extrajo mi extensión.

Navegue a BabylonJS y abra la extensión para comprobar que funciona bien.
Mozilla Firefox
Tienes dos opciones aquí. El primero es cargar temporalmente su extensión, que es tan fácil como en Edge y Chrome.
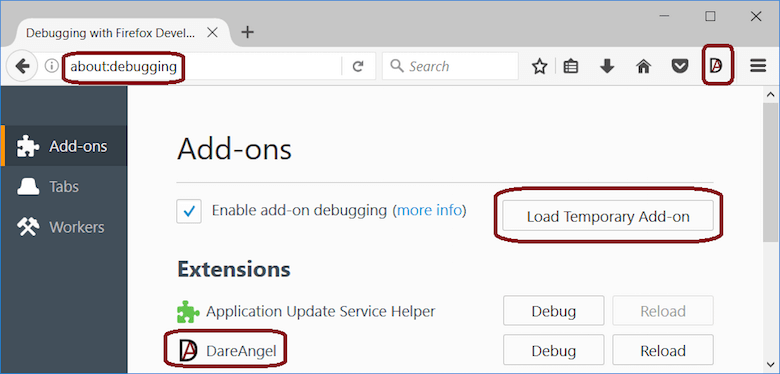
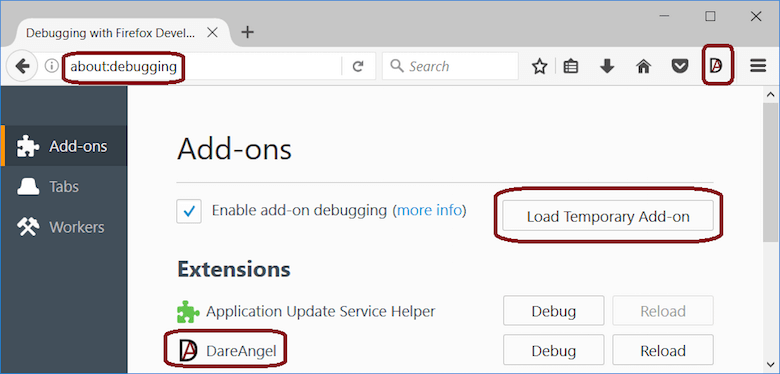
Abra Firefox, navegue hasta about:debugging y haga clic en "Cargar complemento temporal". Luego, navegue a la carpeta de la extensión y seleccione el archivo manifest.json . ¡Eso es todo! Ahora ve a BabylonJS para probar la extensión.

El único problema de esta solución es que cada vez que cierres el navegador, tendrás que volver a cargar la extensión. La segunda opción sería utilizar el embalaje XPI. Puede obtener más información sobre esto en "Paquete de extensión" en la Red de desarrolladores de Mozilla.
Valiente
La versión pública de Brave no tiene un "modo de desarrollador" incorporado para permitirle cargar una extensión sin firmar. Deberá crear su propia versión siguiendo los pasos en "Cargar extensiones de Chrome en Brave".
Como se explica en ese artículo, una vez que haya clonado Brave, deberá abrir el archivo extensions.js en un editor de texto. Localice las líneas a continuación e inserte el código de registro de su extensión. En mi caso, acabo de agregar las dos últimas líneas:
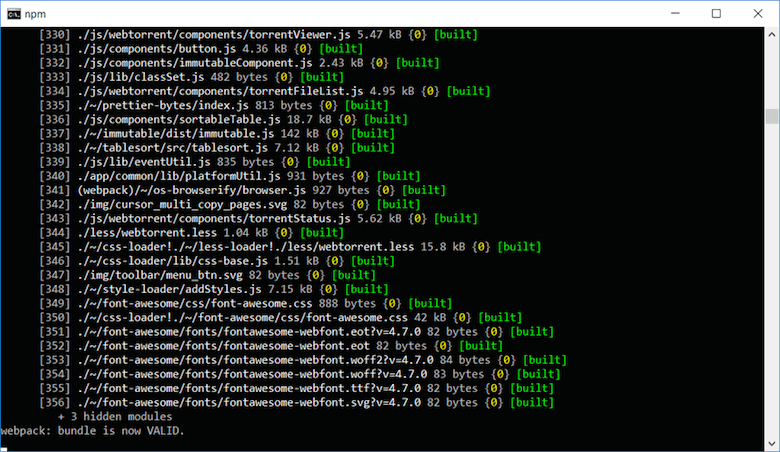
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Copie la extensión a la carpeta app/extensions . Abra dos símbolos del sistema en la carpeta browser-laptop . En el primero, inicie npm run watch y espere a que webpack termine de crear la aplicación Brave's Electron. Debería decir, "webpack: el paquete ahora es VÁLIDO". De lo contrario, te encontrarás con algunos problemas.

Luego, en el segundo símbolo del sistema, inicie npm start , que iniciará nuestra versión ligeramente personalizada de Brave.
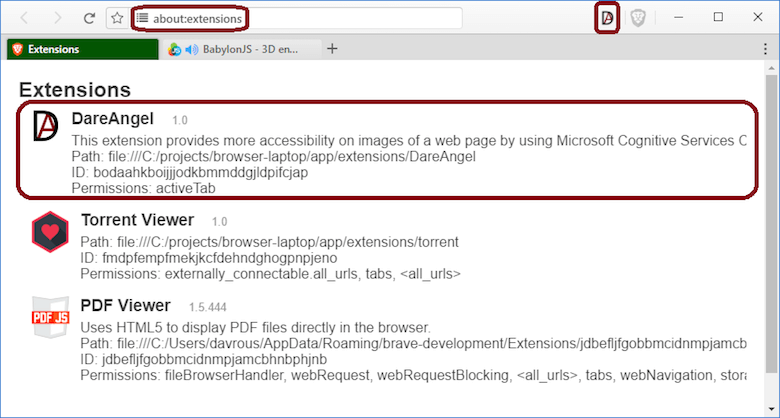
En Brave, navegue hasta about:extensions y debería ver la extensión mostrada y cargada en la barra de direcciones.

Depuración de la extensión en cada navegador
Sugerencia para todos los navegadores : usando console.log() , simplemente registre algunos datos del flujo de su extensión. La mayoría de las veces, con las herramientas de desarrollo del navegador, podrá hacer clic en el archivo JavaScript que lo ha registrado para abrirlo y depurarlo.
Borde de Microsoft
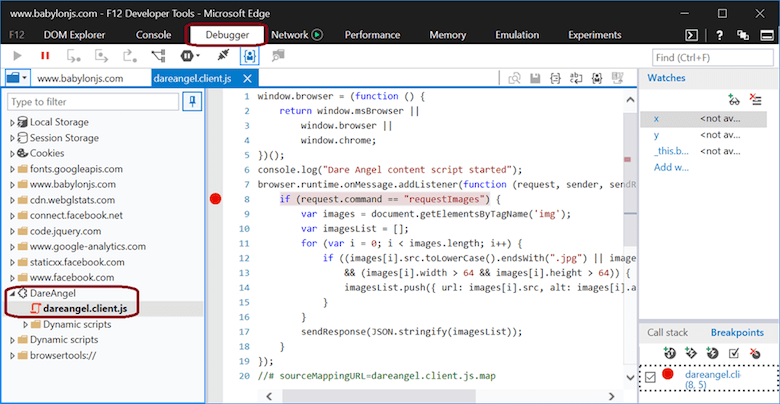
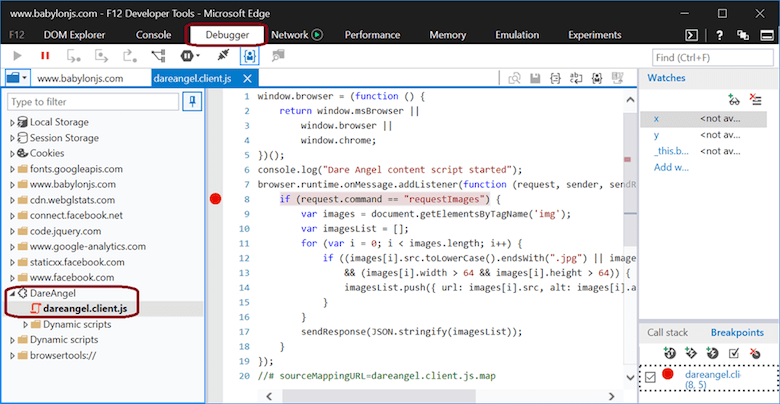
Para depurar la parte del script del cliente, viviendo en el contexto de la página, solo necesita abrir F12 . Luego, haga clic en la pestaña "Depurador" y busque la carpeta de su extensión.
Abra el archivo de secuencia de comandos que le gustaría depurar ( dareangel.client.js , en mi caso) y depure su código como de costumbre, configurando puntos de interrupción, etc.


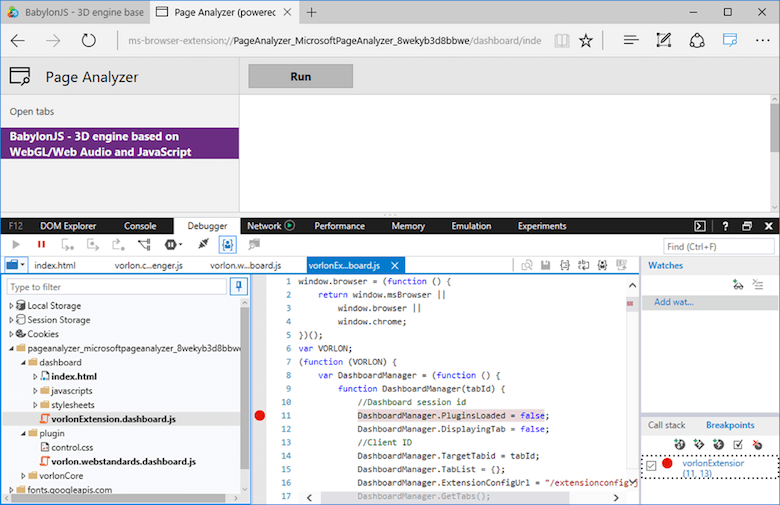
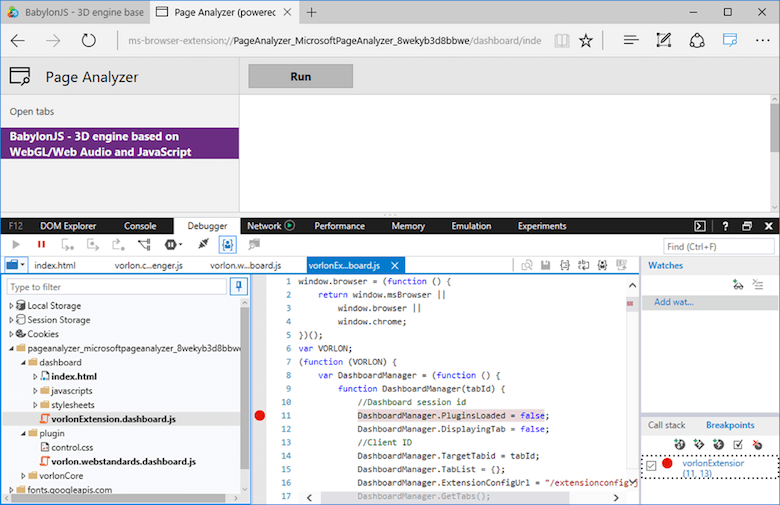
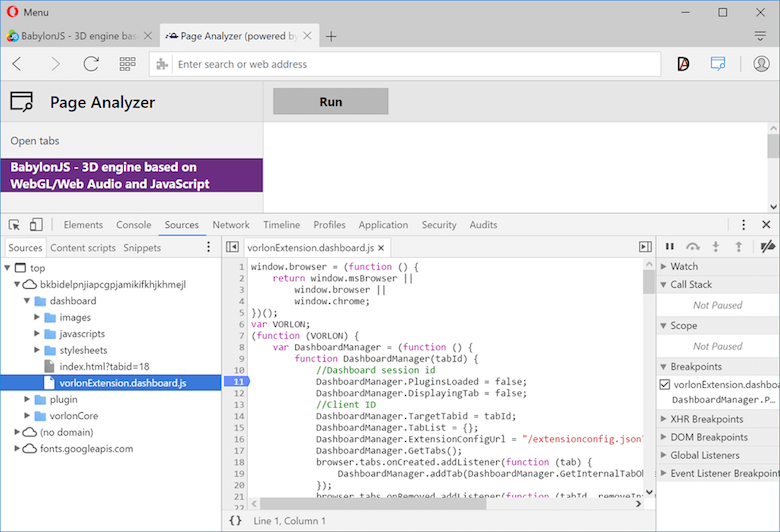
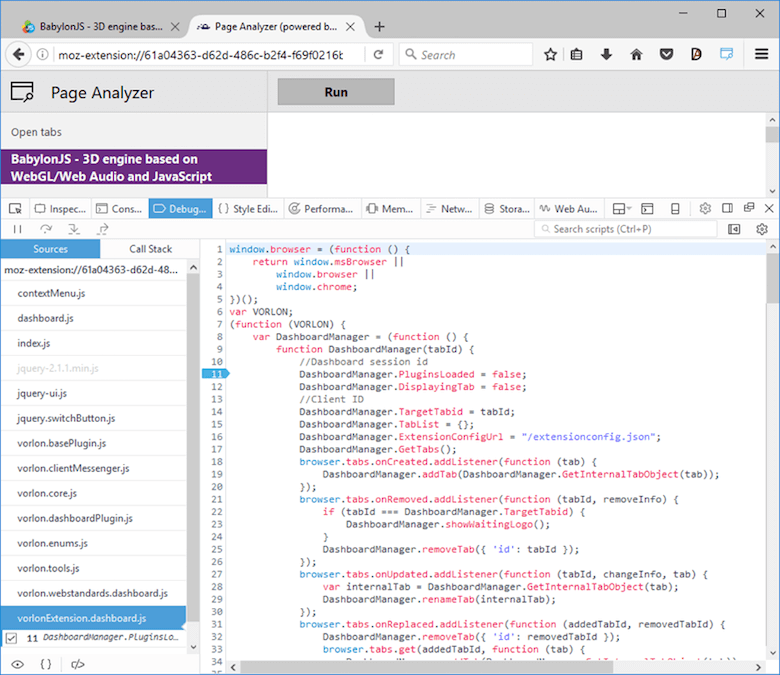
Si su extensión crea una pestaña separada para hacer su trabajo (como Page Analyzer, que nuestro equipo de Vorlon.js publicó en la tienda), simplemente presione F12 en esa pestaña para depurarla.

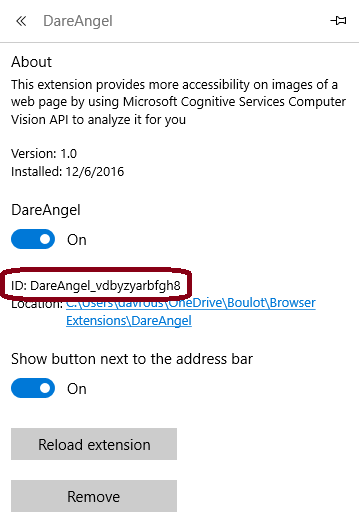
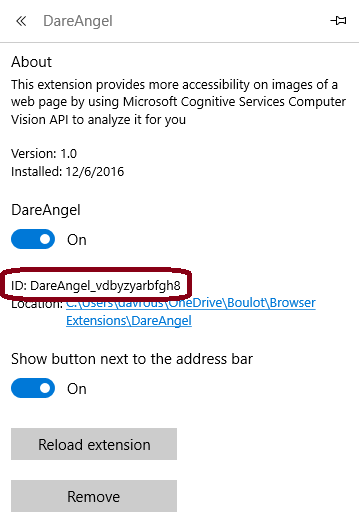
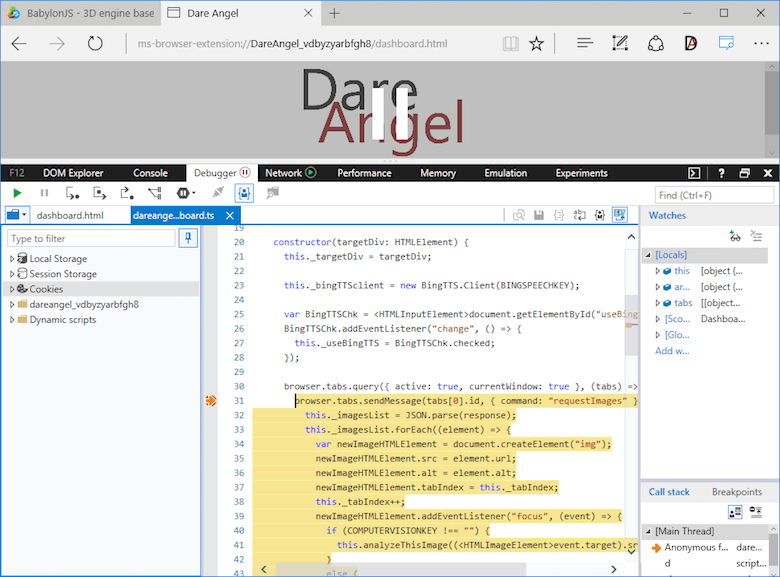
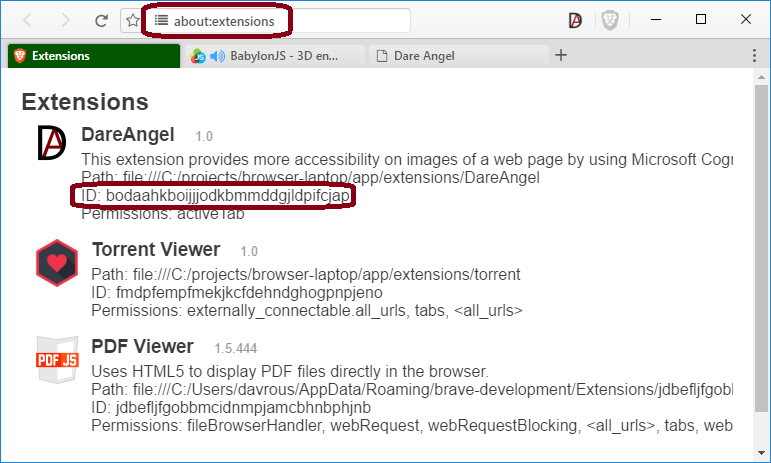
Si desea depurar la página emergente, primero deberá obtener el ID de su extensión. Para hacer eso, simplemente ingrese a la propiedad de la extensión y encontrará una propiedad de ID:

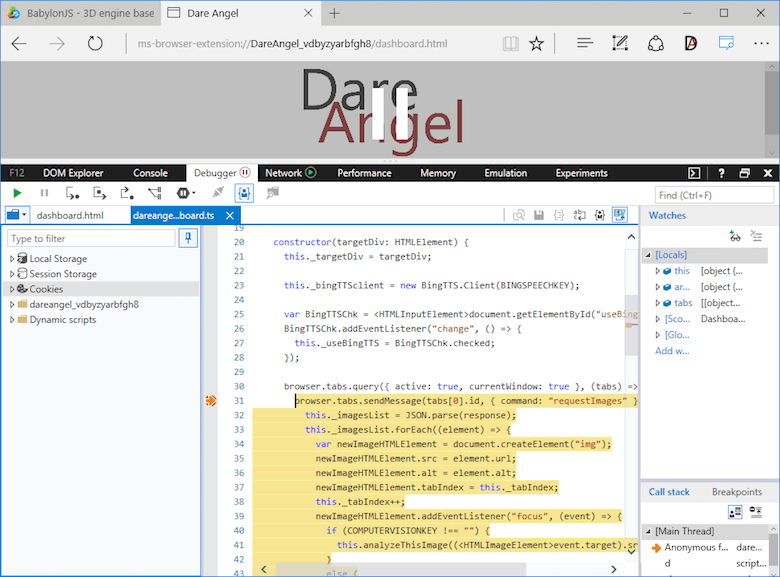
Luego, deberá escribir en la barra de direcciones algo como ms-browser-extension://ID_of_your_extension/yourpage.html . En nuestro caso, sería ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Luego, simplemente use F12 en esta página:

Google Chrome, Ópera, Vivaldi, Valiente
Debido a que Chrome y Opera se basan en la misma base de código Blink, comparten el mismo proceso de depuración. Aunque Brave y Vivaldi son bifurcaciones de Chromium, también comparten el mismo proceso de depuración la mayor parte del tiempo.
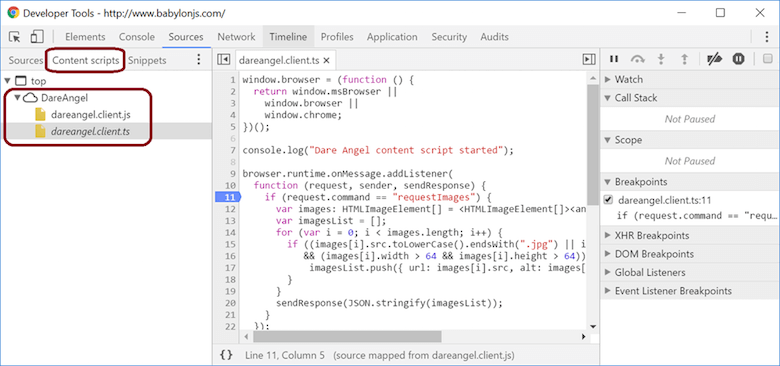
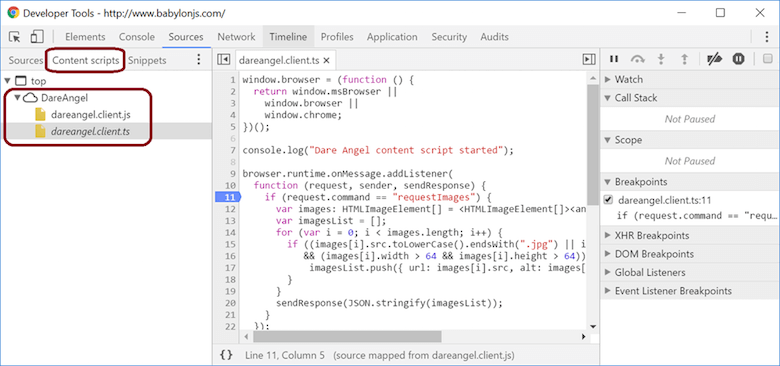
Para depurar la parte del script del cliente, abre las herramientas de desarrollo del navegador en la página que deseas depurar (presionando F12 , Control + Shift + I o ⌘ + ⌥ + I , según el navegador o la plataforma que estés usando).
Luego, haga clic en la pestaña "Guiones de contenido" y busque la carpeta de su extensión. Abra el archivo de secuencia de comandos que le gustaría depurar y depure su código tal como lo haría con cualquier código JavaScript.

La página de interfaz de usuario emergente que estamos usando es muy simple y mostrará la lista de imágenes devueltas por el script de contenido dentro de un contenedor flexbox. Carga el script start.js , que crea inmediatamente una instancia de dareangel.dashboard.js para enviar un mensaje al script de contenido para obtener las URL de las imágenes en la pestaña visible actualmente.
Aquí está el código que vive en la página de la interfaz de usuario, solicitando las URL al script de contenido:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Genere una clave de Computer Vision en la otra pestaña.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ activo: falso, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproductos%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild(nuevaImagenHTMLElement); }); }); });
Estamos creando elementos de imagen. Cada imagen desencadenará un evento si tiene foco, consultando la API de Computer Vision para su revisión.
Esto se hace mediante esta simple llamada XHR:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawLos siguientes artículos te ayudarán a comprender cómo funciona esta API de Computer Vision:
- "Análisis de una imagen versión 1.0", Microsoft Cognitive Services
- "API de visión informática, v1.0", Servicios cognitivos de Microsoft
Esto le muestra a través de una consola interactiva en una página web cómo llamar a la API REST con las propiedades JSON adecuadas y el objeto JSON que obtendrá a cambio. Es útil entender cómo funciona y cómo lo llamarás.
En nuestro caso, estamos usando la función de describe de la API. También notará en la devolución de llamada que intentaremos usar la Web Speech API o el servicio Bing Text-to-Speech , según sus opciones.
Aquí, entonces, está el flujo de trabajo global de esta pequeña extensión:

Cargando la extensión en cada navegador
Repasemos rápidamente cómo instalar la extensión en cada navegador.
requisitos previos
Descargue o clone mi pequeña extensión de GitHub en algún lugar de su disco duro.
Además, modifique dareangel.dashboard.js para agregar al menos una clave API de Computer Vision. De lo contrario, la extensión solo podrá mostrar las imágenes extraídas de la página web.
Borde de Microsoft
Primero, necesitará al menos una actualización de aniversario de Windows 10 (OS Build 14393+) para tener soporte para extensiones en Edge.
Luego, abre Edge y escribe about:flags en la barra de direcciones. Marque la casilla "Habilitar funciones de desarrollador de extensiones".

Haga clic en "..." en la barra de navegación de Edge y luego en "Extensiones" y luego en "Cargar extensión", y seleccione la carpeta donde ha clonado mi repositorio de GitHub. Obtendrás esto:

Haga clic en esta extensión recién cargada y habilite "Mostrar botón al lado de la barra de direcciones".

Tenga en cuenta el botón "Recargar extensión", que es útil mientras desarrolla su extensión. No se verá obligado a eliminarlo o reinstalarlo durante el proceso de desarrollo; simplemente haga clic en el botón para actualizar la extensión.
Navegue a BabylonJS y haga clic en el botón Dare Angel (DA) para seguir la misma demostración que se muestra en el video.
Google Chrome, Ópera, Vivaldi
En Chrome, vaya a chrome://extensions . En Opera, navegue hasta opera://extensions . Y en Vivaldi, navega a vivaldi://extensions . Luego, habilite el "Modo desarrollador".
Haga clic en "Cargar extensión desempaquetada" y elija la carpeta donde extrajo mi extensión.

Navegue a BabylonJS y abra la extensión para comprobar que funciona bien.
Mozilla Firefox
Tienes dos opciones aquí. El primero es cargar temporalmente su extensión, que es tan fácil como en Edge y Chrome.
Abra Firefox, navegue hasta about:debugging y haga clic en "Cargar complemento temporal". Luego, navegue a la carpeta de la extensión y seleccione el archivo manifest.json . ¡Eso es todo! Ahora ve a BabylonJS para probar la extensión.

El único problema de esta solución es que cada vez que cierres el navegador, tendrás que volver a cargar la extensión. La segunda opción sería utilizar el embalaje XPI. Puede obtener más información sobre esto en "Paquete de extensión" en la Red de desarrolladores de Mozilla.
Valiente
La versión pública de Brave no tiene un "modo de desarrollador" incorporado para permitirle cargar una extensión sin firmar. Deberá crear su propia versión siguiendo los pasos en "Cargar extensiones de Chrome en Brave".
Como se explica en ese artículo, una vez que haya clonado Brave, deberá abrir el archivo extensions.js en un editor de texto. Localice las líneas a continuación e inserte el código de registro de su extensión. En mi caso, acabo de agregar las dos últimas líneas:
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Copie la extensión a la carpeta app/extensions . Abra dos símbolos del sistema en la carpeta browser-laptop . En el primero, inicie npm run watch y espere a que webpack termine de crear la aplicación Brave's Electron. Debería decir, "webpack: el paquete ahora es VÁLIDO". De lo contrario, te encontrarás con algunos problemas.

Luego, en el segundo símbolo del sistema, inicie npm start , que iniciará nuestra versión ligeramente personalizada de Brave.
En Brave, navegue hasta about:extensions y debería ver la extensión mostrada y cargada en la barra de direcciones.

Depuración de la extensión en cada navegador
Sugerencia para todos los navegadores : usando console.log() , simplemente registre algunos datos del flujo de su extensión. La mayoría de las veces, con las herramientas de desarrollo del navegador, podrá hacer clic en el archivo JavaScript que lo ha registrado para abrirlo y depurarlo.
Borde de Microsoft
Para depurar la parte del script del cliente, viviendo en el contexto de la página, solo necesita abrir F12 . Luego, haga clic en la pestaña "Depurador" y busque la carpeta de su extensión.
Abra el archivo de secuencia de comandos que le gustaría depurar ( dareangel.client.js , en mi caso) y depure su código como de costumbre, configurando puntos de interrupción, etc.

Si su extensión crea una pestaña separada para hacer su trabajo (como Page Analyzer, que nuestro equipo de Vorlon.js publicó en la tienda), simplemente presione F12 en esa pestaña para depurarla.

Si desea depurar la página emergente, primero deberá obtener el ID de su extensión. Para hacer eso, simplemente ingrese a la propiedad de la extensión y encontrará una propiedad de ID:

Luego, deberá escribir en la barra de direcciones algo como ms-browser-extension://ID_of_your_extension/yourpage.html . En nuestro caso, sería ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Luego, simplemente use F12 en esta página:

Google Chrome, Ópera, Vivaldi, Valiente
Debido a que Chrome y Opera se basan en la misma base de código Blink, comparten el mismo proceso de depuración. Aunque Brave y Vivaldi son bifurcaciones de Chromium, también comparten el mismo proceso de depuración la mayor parte del tiempo.
Para depurar la parte del script del cliente, abre las herramientas de desarrollo del navegador en la página que deseas depurar (presionando F12 , Control + Shift + I o ⌘ + ⌥ + I , según el navegador o la plataforma que estés usando).
Luego, haga clic en la pestaña "Guiones de contenido" y busque la carpeta de su extensión. Abra el archivo de secuencia de comandos que le gustaría depurar y depure su código tal como lo haría con cualquier código JavaScript.

Para depurar una pestaña que crearía su extensión, es exactamente lo mismo que con Edge: simplemente use las herramientas de desarrollo.

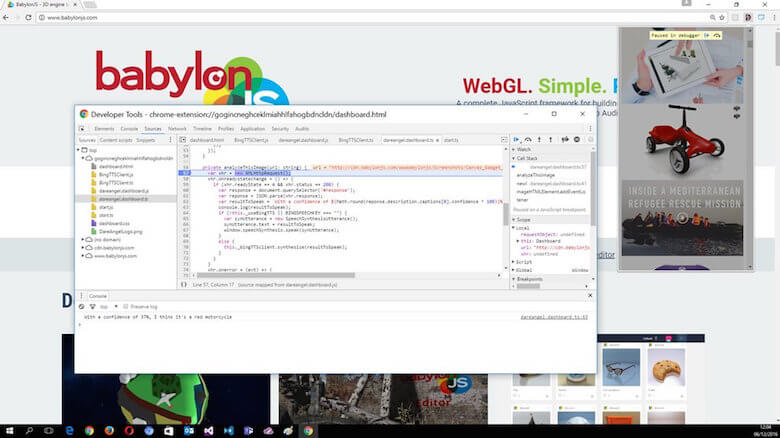
Para Chrome y Opera, para depurar la página emergente, haga clic con el botón derecho en el botón de su extensión junto a la barra de direcciones y seleccione "Inspeccionar ventana emergente", o abra el panel HTML de la ventana emergente y haga clic con el botón derecho dentro para "Inspeccionar". ” Vivaldi solo admite hacer clic con el botón derecho y luego "Inspeccionar" dentro del panel HTML una vez abierto.

Para Brave, es el mismo proceso que con Edge. Primero debe encontrar el GUID asociado con su extensión en about:extensions :

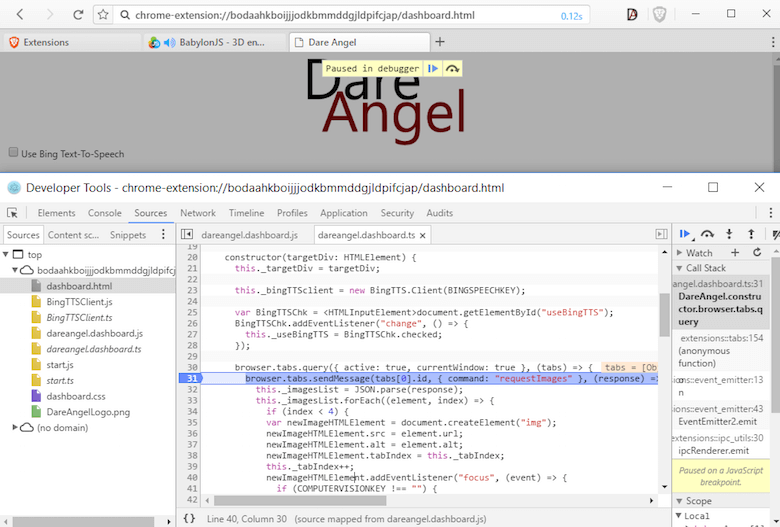
Y luego, en una pestaña separada, abra la página que le gustaría depurar, en mi caso, chrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html , y abra las herramientas para desarrolladores.

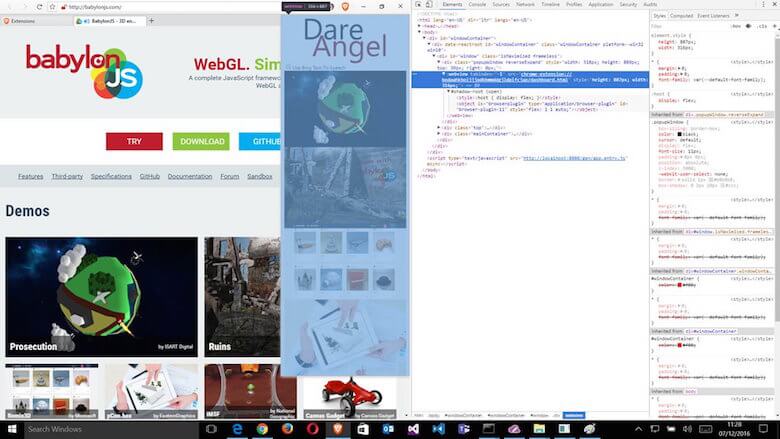
Para el diseño, tiene un poco de ayuda usando Shift + F8 , que le permitirá inspeccionar el marco completo de Brave. ¡Y descubrirás que Brave es una aplicación de Electron que usa React!
Tenga en cuenta, por ejemplo, el atributo data-reactroot .

Nota : Tuve que modificar ligeramente el CSS de la extensión para Brave porque actualmente muestra ventanas emergentes con un fondo transparente de forma predeterminada y también tuve algunos problemas con la altura de mi colección de imágenes. Lo he limitado a cuatro elementos en Brave.
Mozilla Firefox
Mozilla tiene una documentación realmente excelente sobre la depuración de extensiones web.
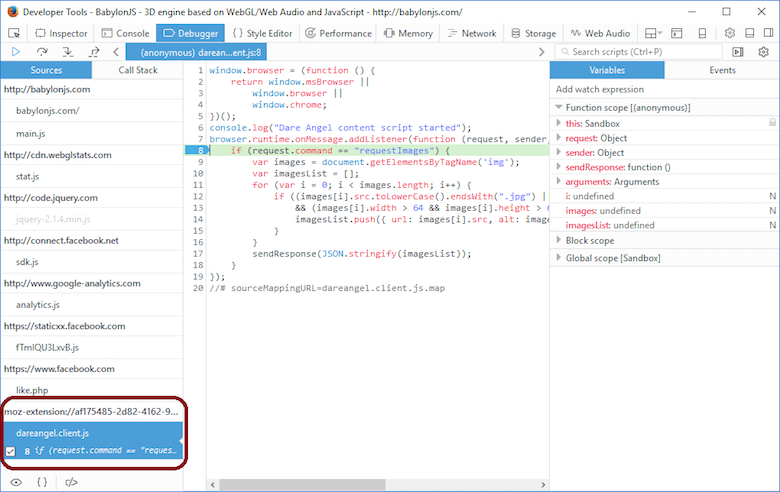
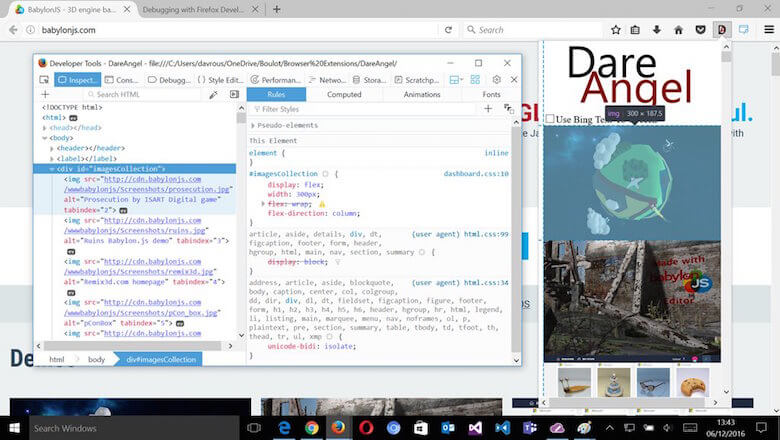
Para la parte del script del cliente, es lo mismo que en Edge, Chrome, Opera y Brave. Simplemente abra las herramientas de desarrollo en la pestaña que desea depurar y encontrará una sección moz-extension://guid con su código para depurar:

Si necesita depurar una pestaña que crearía su extensión (como la extensión del analizador de páginas de Vorlon.js), simplemente use las herramientas para desarrolladores:

Finalmente, depurar una ventana emergente es un poco más complejo pero se explica bien en la sección "Depuración de ventanas emergentes" de la documentación.

Publicando tu extensión en cada tienda
Cada vendedor tiene documentación detallada sobre el proceso a seguir para publicar su extensión en su tienda. Todos adoptan enfoques similares. Debe empaquetar la extensión en un formato de archivo particular, la mayoría de las veces, un contenedor tipo ZIP. Luego, debe enviarlo en un portal dedicado, elegir un modelo de precios y esperar a que se complete el proceso de revisión. Si se acepta, cualquier usuario que visite la tienda de extensiones podrá descargar su extensión en el propio navegador.
Aquí están los diferentes procesos:
- Google: “Publicar en Chrome Web Store”
- Mozilla: “Publicar su WebExtension”
- Opera: “Pautas de publicación”
- Microsoft: "Empaquetado de extensiones de Microsoft Edge"
Tenga en cuenta que enviar una extensión de Microsoft Edge a la Tienda Windows actualmente es una capacidad restringida. Comuníquese con el equipo de Microsoft Edge con su solicitud para ser parte de la Tienda Windows y lo considerarán para una actualización futura.
Intenté compartir todo lo que aprendí al trabajar en nuestra extensión Vorlon.js Page Analyzer y esta pequeña prueba de concepto.
Algunos desarrolladores recuerdan el dolor de trabajar a través de varias implementaciones para crear su extensión, ya sea usando diferentes directorios de compilación, o trabajando con API de extensión ligeramente diferentes, o siguiendo enfoques totalmente diferentes, como las extensiones XUL de Firefox o los BHO y ActiveX de Internet Explorer.
¡Es increíble ver que, hoy en día, usando nuestras habilidades regulares de JavaScript, CSS y HTML, podemos construir grandes extensiones usando la misma base de código y en todos los navegadores!
Siéntase libre de hacerme ping en Twitter para cualquier comentario.
