Extracto del Libro 6 de Smashing: Devolviendo la personalidad a la Web
Publicado: 2022-03-10Los diseños web genéricos se han convertido en algo inapropiado en las conversaciones que giran en torno al diseño web en estos días. Estamos aburridos y un poco molestos por lo predecibles y poco inspiradoras que se han vuelto la mayoría de las experiencias web. No sin razón, sin embargo. Cada página de destino parece ser un gemelo de casi todas las demás páginas web.
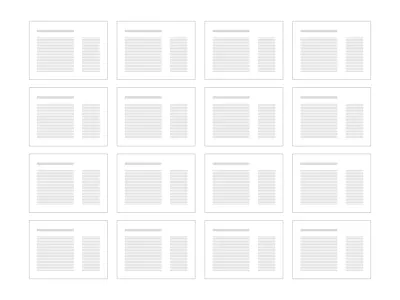
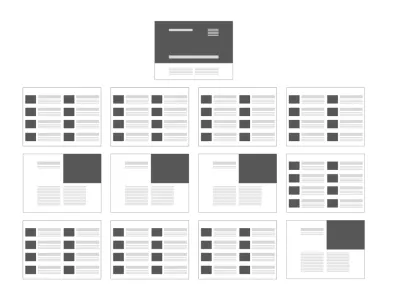
En el encabezado, una imagen de héroe convincente con un encabezado principal breve es seguida por un subtítulo más extenso. Debajo de ellos, se alternan bloques uniformes de objetos multimedia: una imagen y algunos párrafos de texto. Primero, texto a la izquierda, imagen a la derecha; luego la imagen a la izquierda, el texto a la derecha. Enjuague y repita. Las fotos de perfil redondeadas y una cuadrícula cuadrada de miniaturas completan la imagen, con formas perfectas perfectamente alineadas a lo largo de la cuadrícula de 12 columnas. Las únicas variaciones provienen de transiciones de paralaje esporádicas y carruseles notorios, ubicados en la parte superior o inferior de la página, o quizás en ambos.
No es que alguien haya impuesto estas reglas o limitaciones a nuestra producción creativa; por lo general se originan de buenos motivos y las mejores intenciones. Después de todo, uno de los principios fundamentales del diseño web siempre ha sido crear una interfaz sutil, casi invisible y funcional: una interfaz que no haga pensar a los usuarios, donde menos es más, y la forma sigue a la función, donde prevalece la simplicidad: una interfaz donde todo se siente bien.
Sin embargo, cuando todo está estructurado de manera predecible, nada se destaca realmente. Dado lo notablemente similares que suelen ser los nombres, logotipos, íconos, tipografía, diseños e incluso sombras de degradados en los botones de llamada a la acción, no sorprende que a nuestros usuarios les resulte difícil distinguir entre marcas , productos y servicios en estos días.
Muy pocas personas extrañan los tiempos dorados del infame Flash, con sus diseños sorprendentemente experimentales y su oscura navegación misteriosa. Es cierto que, en muchos casos, el enfoque ha pasado de crear una experiencia a simplemente proporcionar contenido de forma estructurada. Sin embargo, a diferencia de aquellos buenos tiempos cuando hablábamos de lo maravillosos o horribles que eran los sitios web, hoy en día la mayoría de las experiencias son casi invisibles , lo que hace que sea excepcionalmente difícil conectarse emocionalmente con ellos.
Si le pidiera que pensara en un sitio web visitado recientemente que le dejó una impresión duradera y memorable, o qué sitios web realmente ama y admira por su diseño único, o qué sitio web tiene una personalidad realmente notable, ¿sería capaz de responder a estas preguntas inmediatamente? ¿Sería capaz de proporcionar más de uno o dos ejemplos? Lo más probable es que no lo hagas.
No todos los sitios web tienen que ser inolvidables. No es que los sitios web memorables funcionen mejor de forma automática o alcancen mejores indicadores clave de rendimiento. Sin embargo, si desea que su producto o servicio se destaque en un entorno altamente competitivo y desafiante, debe ser diferente de alguna manera. Muchos de nosotros consideraríamos que esta es la tarea del equipo de marketing. Después de todo, se supone que deben colocar el producto bajo la luz correcta, en el lugar correcto, para la audiencia correcta, al precio correcto. Sin embargo, en un mundo donde muchos productos digitales son bastante utilizables y ricos en funciones, esta sería una tarea abrumadora que a menudo requeriría meses de investigación y pruebas exhaustivas sin la garantía de un resultado exitoso. E incluso entonces, a menos que sea extremadamente bueno para predecir y dar forma a la próxima gran cosa brillante, es posible que no sea lo suficientemente bueno.
Los clientes están acostumbrados y esperan experiencias decentes. No siempre son rápidos o sencillos, pero simplemente debido a la gran cantidad de ofertas, siempre hay herramientas y servicios decentes que serían lo suficientemente buenos.
Tendemos a creer que racionalizamos nuestras decisiones al extremo, eligiendo a los mejores candidatos, pero no es necesariamente cierto. De acuerdo con la conocida teoría de satisfacción de Herbert A. Simon, tendemos a preferir la primera opción que cumple con un umbral de aceptabilidad, simplemente porque no sabemos si podemos encontrar una mejor opción o cuánto esfuerzo tomaría. Rara vez estudiamos todo el espectro de opciones en detalle (ya veces es casi imposible) y, como resultado, nos satisfacemos con un candidato que satisface nuestras necesidades o parece satisfacer la mayoría de las necesidades.
Para llamar la atención de la audiencia, debemos ser mejores que "suficientemente buenos". No hay nada mejor que el boca a boca, pero para llegar allí necesitamos pensar en algo que valga la pena mirar. ¿Qué pasaría si te dijera que hay un atajo para llegar allí?
No se trata solo del precio. No se trata solo de características. No se trata solo de elegir la ubicación correcta de los botones o los tonos correctos de colores en interminables pruebas A/B. Y no se trata de elegir una linda ilustración de mascota que aparezca en las campañas de correo electrónico. Al final, se trata de crear una experiencia de la que las personas puedan enamorarse o conectarse profundamente ; una experiencia que, por supuesto, impulsa el propósito del sitio, pero también muestra su lado humano, como la personalidad del las personas que lo construyen, sus valores y principios, sus elecciones y prioridades.
Eso significa diseñar la voz y el tono, la copia de la interfaz y adoptar la narración de historias, la autenticidad, la inclusión y el respeto; y todo eso mientras se establece un lenguaje visual único respaldado por composiciones de diseño originales y patrones de interacción. Junto con mensajes claros y honestos, estos crean una firma única que, si se usa de manera consistente, hace que el producto se destaque del resto. Esta tarea puede sonar tan desalentadora como meses de investigación de mercado, pero no requiere necesariamente una enorme cantidad de esfuerzo o recursos.
En este capítulo, veremos algunas técnicas y estrategias prácticas que pueden ayudarlo a encontrar, formar y aflorar su personalidad de manera eficiente. Al hacerlo, exploraremos cómo hacerlo de manera consistente podría encajar en los flujos de trabajo de diseño existentes, junto con muchos ejemplos para brindarle un buen comienzo. Pero antes de llegar allí, debemos averiguar cómo los patrones de diseño omnipresentes y las mejores prácticas encajan en la ecuación.
Romper por romper en
El proceso creativo no es lineal. Cada decisión de diseño, desde los colores y el tipo hasta el diseño y la interactividad, requiere que consideremos opciones y evalúemos combinaciones. Si bien el proceso creativo suele verse como un proceso sencillo e iterativo, en realidad es muy raro que pasemos sin problemas de una maqueta a otra a través de una serie de mejoras y ajustes. La mayoría de las veces, tendemos a flotar y divergir, dirigiéndonos de un callejón sin salida a otro, resolviendo conflictos y desviando nuestra dirección creativa a lo largo del camino.
Esos callejones sin salida ocurren cuando nos damos cuenta de que realmente no estamos llegando a ninguna parte con el resultado expuesto en nuestro lienzo digital. Hemos estado allí muchas veces, sabemos cómo explorar territorios inexplorados y cómo maniobrar los flancos, y mientras seguimos esculpiendo nuestras ideas, seguimos progresando, avanzando lenta pero constantemente hacia un resultado tangible. Dos pasos adelante, un paso atrás, revisando lo que hemos hecho hasta ahora y refinando esos preciados píxeles, basados en… francamente, basados en intuición y experimentos aleatorios. Eventualmente, el ir y venir nos lleva a un lugar tranquilo, pacífico y hermoso, justo donde creemos que hemos encontrado una solución, la solución.
Sin embargo, sabemos, por supuesto, que es poco probable que sea el elegido , ¿no?
Este viaje de la nada a algo no solo está lleno de microdecisiones conflictivas; está repleto de incógnitas, trampas, fricciones y restricciones difíciles, ya sean de naturaleza técnica o sensibles al tiempo. Y en cada momento del proceso, las bellas e inofensivas criaturas de nuestra imaginación pueden aplastarse sin piedad contra la dura realidad de las entrevistas con los usuarios y las revisiones de los clientes. Así que zigzagueamos de una dirección a otra en un lugar fértil pero notablemente hostil. Como resultado, normalmente no podemos darnos el lujo de perder el tiempo, ya que sabemos que el camino hacia esa fecha límite, flotando inofensivamente en un futuro remoto, estará lleno de sorpresas y giros inesperados.
Para evitar perder tiempo, confiamos en cosas que funcionaron bien en nuestros proyectos anteriores: la navegación fuera del lienzo, el patrón de acordeón, las imágenes de perfil redondeadas y el diseño de cuadrícula sagrada de 12 columnas. No es por falta de conocimiento, habilidad o entusiasmo por lo que volvemos a todas esas prácticas establecidas: es infinitamente más difícil y requiere más tiempo pensar en algo diferente cada vez. Y debido a que nos falta tiempo, usamos todos esos patrones de diseño maravillosos y probados, todos ellos soluciones tangibles y viables para un tipo particular de problema. Obviamente, este proceso puede ser ligeramente diferente para diferentes personas, pero desglosado en su esencia, eso es lo que sucede detrás de escena a medida que avanzamos en nuestros diseños.
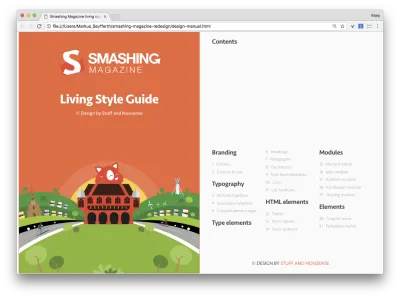
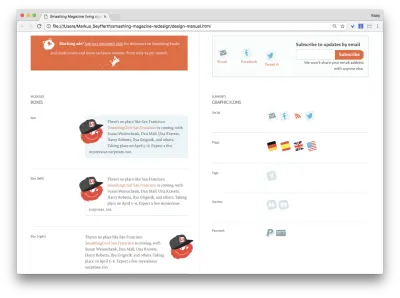
Cuando comenzamos a trabajar en el rediseño de Smashing Magazine hace unos años, uno de los primeros pasos que dimos fue enumerar y explorar componentes y microinteracciones. Creamos el diseño del artículo y una guía de estilo, tablas y formularios receptivos, y usamos muchas de las mejores prácticas establecidas para mantenerlos accesibles, rápidos y receptivos. Sin embargo, al unir todos estos componentes perfectos, nos dimos cuenta de que, si bien funcionaban bien como soluciones independientes, simplemente no funcionaban juntos como un todo. Los componentes básicos del sistema no eran suficientes para mantener y respaldar el sistema. Tuvimos que rediseñar lo que habíamos construido hasta el momento, y tuvimos que introducir conexiones generales entre esos componentes que se definirían a través de la personalidad, la voz y el tono de la nueva identidad.
Cuando aplicamos patrones de diseño a nuestras interfaces, esencialmente reunimos un grupo de módulos sueltos o interacciones que carecen de conexión con todo lo demás. En lugar de preguntar cómo un patrón en particular ayuda a impulsar el propósito de la experiencia, a menudo exploramos un microproblema de forma aislada, juntando microsoluciones. Con los patrones de diseño, corremos el riesgo de agregar un componente solo porque está de moda en estos días, como un efecto de paralaje, transiciones lentas e impactantes y fundidos de entrada. Al hacerlo, a veces podemos perder el panorama general de qué papel jugaría ese componente a mayor escala y cómo podría conectarse con todo lo demás. Como resultado, producimos diseños sin alma, aburridos e inflados con composiciones genéricas y tratamientos visuales genéricos. Así es como creamos algo que se parece a todo lo demás.
Sin embargo, no es que los patrones de diseño y las mejores prácticas sean necesariamente malos. Son simplemente una espada de doble filo que ayuda y perturba la salida visual. Al aplicarlos, debemos hacerlo con cuidado y consideración. Siempre que considere resolver un problema con un patrón de diseño, es una buena idea hacerse algunas preguntas:
- ¿Qué problema estamos resolviendo exactamente?
- ¿Es el patrón realmente la mejor solución para el problema?
- ¿Cómo experimentan las personas esta interacción y qué puntos débiles encuentran al hacerlo?
- ¿Cómo nos ayuda este componente a alcanzar el objetivo general del sistema?
- ¿Cómo conectamos ese componente con el resto del sistema, en términos de estética y diseño de interacción?
- ¿La solución es realmente universalmente entendida, o necesitamos brindar más claridad al diseño (etiquetas, mejor copia, accesibilidad, reemplazar íconos con palabras)?
- ¿Es una buena idea mantener el patrón como está en todo momento? ¿O es mejor cargarlo o ajustarlo condicionalmente, tal vez en función de la ventana gráfica o cuántas veces ha visitado la página un cliente?
Esencialmente, tratamos de desglosar un patrón de diseño explorando cuándo y cómo es útil o dañino, y cómo ayuda a lograr nuestros objetivos. Salimos de patrones predecibles al irrumpir en su naturaleza y comprender por qué los usamos realmente. Primero, examinamos el componente en su forma simple y abstracta, sin el contexto de dónde se usa normalmente y cómo se diseña normalmente; por ejemplo, en lugar de pensar en una navegación fuera del lienzo deslizándose de izquierda a derecha o de derecha a izquierda, observamos el patrón de interacción por sí solo; esencialmente, la divulgación progresiva en la que el contenido se oculta de forma predeterminada y se muestra al hacer clic/ grifo. Luego, para cada patrón, exploramos sus problemas y problemas de usabilidad, los resolvemos y luego estilizamos y diseñamos el módulo de una manera que se sienta conectado con todo lo demás. Ese último paso podría ser algo tan simple como una transición utilizada constantemente, un patrón geométrico o una posición no convencional en el diseño. Finalmente, una vez que todo está en su lugar, volvemos a empaquetar el patrón de diseño y lo agregamos a la biblioteca, listo para servir al resto del sistema.
Por supuesto, las mejores prácticas y los patrones de diseño son atajos fantásticos para ir por el camino correcto más rápido. Nos permiten aprovechar las interacciones predecibles y el conocimiento secuencial que tendrán la mayoría de nuestros usuarios. De hecho, son tan relevantes hoy como lo han sido siempre. La clave está en encontrar una manera de aplicarlos de manera significativa dentro del contexto del lenguaje visual utilizado en todo el sitio y saber cuándo romperlos deliberadamente para desencadenar una conexión emocional.
Los humanos se conectan con los humanos
¿Recuerdas los buenos tiempos cuando usábamos un "nosotros" omnipresente para hacer que nuestras pequeñas tiendas web parecieran más grandes de lo que realmente eran? Puede que hayas sido la única persona que trabajaba por cuenta propia desde casa en pantuflas y una bata de baño, o una de las pocas personas en una pequeña agencia de diseño, pero ese profundo "nosotros" hizo que la empresa sonara más seria y, por lo tanto, más confiable, no lo hizo. ¿eso? Hemos pretendido ser otra persona para obtener proyectos que de otro modo no nos habrían confiado, y seré el primero en admitir que soy tan culpable como todos los demás.


En estos días, cuando tantas cosas a nuestro alrededor son exageradas y engañosas, la autenticidad sigue siendo una de las pocas cualidades con las que las personas realmente se conectan. Sin embargo, con demasiada frecuencia, no se exhibe a través de un sitio web, lo que lamentablemente crea una imagen vaga de otra entidad oscura cubierta con fotos corporativas de archivo y jerga sin sentido. Cuando cada marca promete ser disruptiva o diferente, nada se siente realmente disruptivo o diferente, y esto genera alienación y escepticismo.
Los humanos pueden conectarse genuinamente con las marcas en las que confían, pero las marcas primero deben ganarse esa confianza. Obviamente, proviene de recomendaciones confiables y experiencias positivas. Pero como diseñadores que se comunican en nombre de las empresas, ¿cómo obtenemos confianza de manera eficiente en las personas que aún no conocen la marca? Resulta que la confianza también puede provenir de la apariencia de la marca, que puede verse influenciada por sus valores, creencias, principios y actividades. No es fácil enamorarse de una empresa u organización sin conocer a alguien que la admire de forma casi contagiosa. Es mucho más fácil conectarse con personas cuyos valores apoya y con personas que respaldan sus creencias y principios.
Si los humanos se conectan mejor con los humanos, quizás si nuestras interfaces reflejaran los valores de las personas que las crean, podríamos estar un paso más cerca de desencadenar esa conexión emocional deseada. Hemos estado allí antes, por supuesto, y por eso mostramos a las personas que trabajan en la empresa en una página de "Equipo" o en el pie de página de la página principal, ¿verdad? Bueno, veámoslo desde una perspectiva ligeramente diferente.
¿Qué pasaría si te pidieran que describieras la personalidad de tu marca ? ¿Qué adjetivos usarías? Piénsalo por un minuto y escríbelo.
¿Listo? Hay muchas posibilidades de que haya encontrado respuestas comunes y predecibles. Tal vez le hayan venido a la mente palabras como “simple”, “limpio”, “fuerte”, “dinámico”, “flexible” o “bien estructurado”. O tal vez "atento a los detalles", "enfocado", "centrado en el usuario" e "impulsado por la calidad".
¿Puedes ver un problema con estas respuestas? Estas palabras describen nuestra intención más que nuestra personalidad . Mientras que el primero suele ser muy específico y estable, el segundo suele ser muy confuso y cambiante. Las cualidades descritas anteriormente no brindan una buena respuesta a la pregunta, ya que describen cómo queremos que nos perciban , pero no necesariamente cómo somos en realidad. De hecho, por lo general no sabemos realmente quiénes somos o cómo se nos percibe fuera de la cómoda burbuja empresarial en la que nos encontramos.
En cambio, ¿qué pasaría si les hiciera a sus colegas y clientes una pregunta ligeramente diferente: qué es lo que más les importa en su trabajo y qué es lo que más valoran de la empresa o el producto? ¿Quizás se preocupan por la diversidad de compañeros de trabajo talentosos y motivados que tienen conocimientos y experiencia, pero también son accesibles y humildes? Tal vez sea el hecho de que la empresa está contribuyendo activamente a proyectos pro bono para organizaciones sin fines de lucro que marcan una diferencia real en el mundo. Tal vez porque apoya a las escuelas y a los recién llegados a la industria al proporcionarles una beca anual. O porque vincula las utilidades con un bono salarial justo para todos los empleados. O simplemente porque le permite jugar con las últimas tecnologías sofisticadas y experimentos locos, y contribuir al código abierto en el cinco por ciento de su tiempo de trabajo. La empresa no necesita grandes ambiciones, objetivos idealistas o un ambiente de trabajo elegante para destacarse.
Nota al margen: diseñar experiencias humanas significa ser amable y humilde, y enfatizar las cualidades que son importantes para la empresa y los usuarios. Eso significa resaltar la privacidad, el respeto, la ética y la transparencia, pero también reflejar la personalidad de las personas que trabajan en el producto .
Aquí hay un ejemplo. Su empresa podría preocuparse profundamente por la diversidad, la privacidad de los datos, la accesibilidad y los precios transparentes. Eso significaría que su interfaz es accesible y honesta, que se opone públicamente a la entrega de datos de clientes a terceros e incluye funciones que respaldan la comparación de precios sin llevar su agenda al límite. Podría resaltar esos valores de manera prominente junto con los niveles de precios competitivos y medir el resultado.
Ahora, ¿puedes encontrar un hilo similar entre todas las declaraciones anteriores? Debido a que provienen de experiencias personales, parecen mucho más humanos y relacionables que los términos más generales y abstractos que podrías encontrar inicialmente.
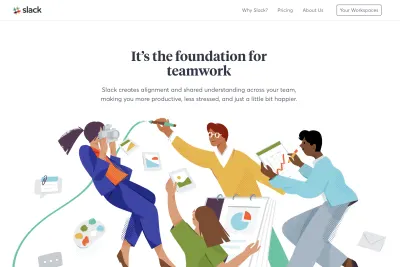
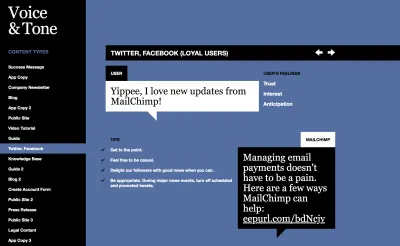
Es por eso que empresas como Slack o MailChimp se sienten mucho más tangibles que marcas como Uber o General Electric. Emplean microcopias e ilustraciones extravagantes e informales que reflejan su lado humano. No brillan a través de una declaración de misión o comunicados de prensa, sino a través de las peculiaridades de la interfaz y la forma en que se comunican públicamente, por correo electrónico o en los canales sociales. Esa es la base subyacente de un personaje profundamente integrado en la experiencia del usuario.



Para evitar una apariencia genérica, primero debes definir tu personalidad . Eso significa hacer las preguntas correctas y encontrar respuestas precisas. Al realizar entrevistas de usuarios con nuestros lectores, rápidamente nos dimos cuenta de que tenían una perspectiva bastante diferente de la marca Smashing que la nuestra. Francamente, describimos la marca con confianza al enumerar todos los sospechosos habituales, las cualidades que probablemente se te ocurrieron inicialmente. Sin embargo, la verdad era desconcertante: no podíamos haber estado más lejos de cómo se percibía realmente la marca.
Siempre quisimos que la revista fuera una publicación profesional y respetable con una voz fuerte en la industria, destacando el trabajo importante realizado por miembros de la comunidad. Las entrevistas con los usuarios sacaron a relucir cualidades que realmente no describían ese objetivo en la forma en que siempre nos esforzamos por lograr. En cambio, escuchamos palabras como "informal", "peculiar", "amigable", "accesible", "de apoyo", "comunidad" y, lo que es más importante, "gatos".
Ahora, nunca quisimos que nuestro legado fueran los gatos, pero en este momento no dependía de nosotros. En 2012, nuestro querido ilustrador Ricardo Gimenes eligió dar vida a un gato Smashing como mascota para nuestra primera Smashing Conference. No hubo una decisión consciente a favor o en contra. Ni siquiera lo discutimos adecuadamente, ya que de todos modos no sabíamos si organizaríamos más conferencias en el futuro. Esta pequeña decisión puso en marcha algo que no pudimos descartar años después. Debido a que las conferencias se convirtieron en uno de nuestros productos centrales, las hemos estado promocionando mucho en nuestros correos, anuncios, publicaciones de lanzamiento y mensajes en las redes sociales.
Con el tiempo, cada conferencia tuvo que aguantar una ilustración de gato propia, y todos estos gatos se enfrentaron a nuestros clientes una y otra vez durante años. Las ilustraciones de gatos influyeron mucho en la percepción de la marca sin que nosotros la fomentáramos o la guiáramos activamente. Así que tuvimos que tomar una decisión: dejar que los gatos se desvanecieran lentamente en el olvido o integrarlos en gran medida en el nuevo diseño. Probablemente ya hayas descubierto con qué nos hemos conformado. A partir de este momento, tenemos más de 70 gatos extravagantes y amigables que deambulan libremente por todo el sitio web de la nueva revista Smashing.


Sin embargo, aunque una mascota puede ayudar a que la marca sea más accesible, rara vez es suficiente para transmitir la historia completa. Las entrevistas también nos ayudaron a darnos cuenta de lo importante que era en realidad el aspecto comunitario de Smashing Magazine. Las palabras "comunidad" y "personas" aparecieron mucho en las entrevistas de los usuarios, y no sin razón: la revista no existiría sin las humildes y generosas contribuciones de código abierto de personas detrás de escena. Sin embargo, nuestro diseño no lo reflejaba realmente. Así que decidimos cambiar el enfoque ligeramente para resaltar a las personas detrás de escena: autores, editores y miembros de la comunidad. Mostrar a las personas de manera destacada se ha convertido en otro atributo que define nuestra firma de diseño, y eso explica por qué las miniaturas de los autores ocupan una posición tan destacada en el diseño y por qué destacamos a los autores que publican en sus propios blogs u otras plataformas en nuestra página principal.
¿Qué significa todo esto para ti? Primero haga preguntas para sacar a la superficie las cualidades humanas que se encuentran en el corazón de la empresa. Esto le dará una base sobre la cual construir un lenguaje visual, un lenguaje que traduciría sus cualidades al diseño de la interfaz. Cada empresa tiene una firma única de alguna manera y, a menudo, se refleja en las personas que trabajan allí. En última instancia, solo se trata de encontrar el tiempo y el coraje para explorarlo y aceptar el hecho de que nuestros defectos y peculiaridades son parte de él tanto como lo son nuestras grandes ambiciones y buenas intenciones.
La personalidad nunca es perfecta
Como diseñadores, a menudo nos enorgullecemos de ser perfeccionistas. Cada píxel debe pulirse, cada ángulo debe ser el correcto y todos los componentes deben estar alineados con la cuadrícula. ¿Recuerdas esa discusión interminable sobre el border-radius perfecto en los botones de llamada a la acción? Después de un debate elocuente y prolijo, el equipo de diseño finalmente se decide por 11 px, solo para cambiar a 13 px unos meses más tarde, solo para volver a 12 px a fin de año. En muchas empresas, estos cambios se generan a través de numerosas pruebas A/B en curso, en las que nada se deja al azar y todo, desde las suposiciones hasta las decisiones de diseño, debe probarse primero.
Nos esforzamos incansablemente por llegar a la solución más eficaz y de mejor rendimiento: una solución que sea perfecta. Sin embargo, ¿no estamos montando nuestros caballos hasta la muerte tratando de mejorar el mismo componente diminuto una y otra vez, solo para encontrar una variante ligeramente mejor, con todos esos cambios mínimos y microscópicos?
Espen Brunborg, líder creativo de una agencia de diseño gráfico en Noruega, sugiere nunca realizar pruebas A/B solo. 1 Según Espen, las pruebas A/B nos ayudan a alcanzar un máximo local de la experiencia del usuario, pero a menudo no son lo suficientemente amplias como para abarcar el panorama completo en su totalidad, lo que nos impide alcanzar un máximo global . 2 Es por eso que además de las pruebas A/B (en las que se prueban microcopias, colores y posiciones en el diseño), ejecutan las llamadas pruebas A/Z , probando un diseño de "línea de base" existente contra diseños completamente diferentes. Sus diferencias radican no solo en el tono de un botón o copia, sino en diseños y tratamientos visuales absolutamente diferentes. La marca y los principios básicos siguen siendo los mismos, pero casi todo lo demás sigue evolucionando. Esto permite que Espen y su equipo alcancen nuevos máximos absolutos en términos de conversión y KPI cada pocos meses.
1 Jakob Nielsen escribió un artículo titulado "Poner las pruebas A/B en su lugar" en 2005. El artículo destaca algunas de las limitaciones y desventajas de las pruebas A/B; en particular, que nunca debe ser el único método utilizado en un proyecto: la observación del comportamiento del usuario a menudo genera conocimientos más profundos.
2 Bill Buxton fue probablemente el primero en discutir este problema en su libro Sketching User Experiences en 2007. Según Bill Buxton, los diseñadores a menudo terminan con un problema de escalada local cuando el diseño se estanca en un máximo local.
En una de nuestras conversaciones años atrás, Elliot Jay Stocks, quien participó en el rediseño de Smashing Magazine en 2012, mencionó brevemente un detalle fino de su proceso de diseño que se quedó conmigo durante bastante tiempo. Dijo que un buen diseño posee una de dos cualidades: es absolutamente perfecto en todos los sentidos, con alineación, tamaño y jerarquía perfectos (lo que suele ser bastante difícil de lograr), o es deliberadamente imperfecto en algunas formas consistentes (que es mucho más fácil de lograr). Según Elliot, en un buen diseño no debería haber nada intermedio. En otras palabras, los botones deben estar perfectamente alineados con la cuadrícula o no estar alineados en absoluto, con una compensación de 20 a 30 píxeles y más. Estar desviado solo por unos pocos píxeles se sentiría mal, mientras que estar desviado por 20-30px parece deliberado y, por lo tanto, menos roto.
Entonces, ¿qué pasa si, en lugar de buscar la solución perfecta para cada componente individual, ejecutamos y probamos varias expresiones de nuestras personalidades? En el diseño de interfaz, significaría direcciones creativas completamente diferentes. ¿Quizás un diseño de varias columnas con tipografía en negrita, contra un diseño geométrico con un solo color de acento? ¿Qué pasaría si, en lugar de buscar la redondez perfecta de un botón, introdujeras deliberadamente pequeñas inconsistencias? ¿Una animación personalizada en uno de los botones de llamada a la acción o una ubicación dinámica de una imagen fuera del cuadro en el que normalmente se supone que debe colocarse? ¿O tal vez rotar un subtítulo 90 grados? La personalidad se puede expresar de muchas maneras completamente diferentes, por lo que la tarea es descubrir variaciones que sean lo suficientemente prometedoras para la prueba.
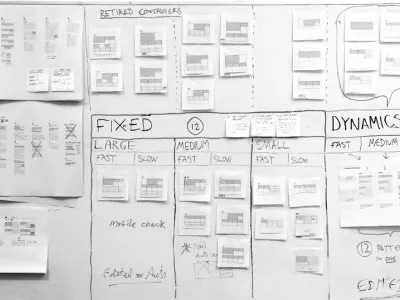
Una personalidad nunca es perfecta, por lo que quizás nuestros sitios web tampoco deberían serlo. ¿Qué sucede si instala un tablero de arte visible públicamente en su empresa, con imanes que representan las cualidades en un lado e imanes que representan componentes o tratamientos visuales en el otro lado, y luego choca aleatoriamente uno contra el otro para producir una dirección visual para el próxima prueba A/Z? Aplique el perfeccionismo al nivel de detalle requerido para producir diseños deliberadamente imperfectos.
Este enfoque no siempre triunfará, pero si se complementa con pruebas A/B, podría llevarte a nuevas alturas que de otro modo no podrías alcanzar. En última instancia, queremos que los clientes se enamoren de su experiencia y, en consecuencia, de la marca, para formar un vínculo duradero. Una interfaz deliberadamente imperfecta pero humana puede ayudarnos a llegar allí. Requiere que encuentres solo una cualidad distinguible que nadie más tiene, y la potencies.
Elige una cosa y mejorala
En nuestras interfaces, la personalidad se puede expresar a través de una firma de diseño : un tratamiento visual recurrente, la voz y el tono de la copia, o un patrón de interacción que se usa consistentemente de una página a otra. Podría ser tentador explorar una combinación diversa de tratamientos sofisticados y no convencionales que se verían en la interfaz a millas de distancia del cursor del mouse. Sin embargo, esa es una receta para una experiencia desastrosa que prioriza la expresión de un diseñador sobre las intenciones de los usuarios. Por audaz que sea la personalidad, su firma de diseño debe permanecer sutil.
Cuando trabajaba con Dan Mall en el rediseño de Smashing, un detalle interesante que Dan mencionó al comienzo del proyecto fue el papel de la firma en el resultado final. Según Dan, elegir unas pocas expresiones distintas y competitivas de la personalidad a menudo es demasiado: es suficiente elegir solo un pequeño detalle y potenciarlo hasta el final. En términos más prácticos, eso significa elegir un patrón y usarlo consistentemente, en todas partes : en cada página y en cada interacción del usuario. ¿Cómo encuentras ese detalle sagrado? Vuelves a las raíces de la empresa.
En los primeros días de Smashing Magazine, no teníamos ninguna marca en absoluto. Elegimos un tema de WordPress bastante aleatorio, le pusimos el nombre en Arial y eso fue todo. Finalmente, a principios de 2007, Ryan Denzel de Sudáfrica diseñó el logotipo de Smashing Magazine, que incluía una letra S inclinada 11,6 grados. A pesar de las modificaciones menores en el tono y los colores del logotipo, nos mantuvimos fieles al diseño durante más de una década y, con el reciente rediseño, no pensamos en cambiarlo. Sin embargo, cuando buscamos una firma de diseño que estuviera profundamente conectada con la marca, en realidad tomamos la inclinación del logotipo muy cerca de nuestro corazón, desde el principio.
Las primeras exploraciones de diseño con Andy Clarke utilizaron la inclinación de manera consistente para cada elemento visual del sitio. Esta firma también se trasladó al diseño final. Hoy en día, todos los íconos, imágenes de autor, banderas de conferencias, logotipos de bolsas de trabajo, ilustraciones en paneles de productos y portadas de libros en páginas de productos están constantemente inclinados. Ese pequeño detalle no rompe la experiencia, pero brinda un tratamiento visual único al diseño que, como resultado, se distingue claramente de todo lo demás.


Es cierto que rediseñamos la inclinación a través del proceso, pasando de 11,6 grados a 11 grados y agregando una redondez de 11px a todos los componentes. Meses después, los colores atrevidos, la tipografía y el diseño entraron en juego, apoyando la extravagancia y el estilo informal de los elementos inclinados, todos arrastrándose lentamente hacia las maquetas de diseño con el tiempo.
En este punto, es posible que le preocupe un poco que realmente no tenga ningún elemento distintivo que pueda promoverse para convertirse en su firma. Es posible que no tenga la inclinación o una paleta de colores particular que se destaque. Resulta que cualquier cosa puede convertirse en una firma de diseño. En las siguientes secciones, exploraremos algunos ejemplos e ideas que podría usar para su propia situación particular.
Por qué las ilustraciones personalizadas funcionan mejor que las fotos de stock
Una vez que se han identificado las cualidades de la personalidad, el siguiente paso es traducir estas cualidades a un lenguaje visual distinto. Inicialmente, sucede a través del color y la tipografía, por lo que al definir el estilo visual, busque estas cualidades en combinaciones de colores y familias tipográficas.
Probablemente la forma más fácil de crear su propia firma de diseño es mediante el uso de ilustraciones personalizadas diseñadas específicamente para la marca. Cada artista tiene su propio estilo único y, a diferencia de las imágenes de archivo o las fotos de archivo que a menudo imponen una apariencia genérica en los diseños, las ilustraciones personalizadas le dan a la marca una voz y un tono únicos. No necesita exagerar y crear docenas de ilustraciones; solo unos pocos probablemente lo harían. Piense en reemplazar todas las fotos de archivo que ha comprado con ilustraciones personalizadas; esto debería darle una base de referencia lo suficientemente buena para comenzar.

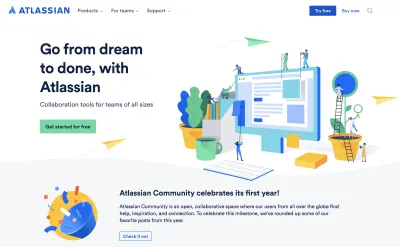
Atlassian es un maravilloso ejemplo de un estilo ilustrativo que se aplica de forma minuciosa y hermosa en cada punto de contacto de la experiencia. Las ilustraciones son más accesibles que las fotos de archivo. Tenga en cuenta, sin embargo, que rara vez aparecen sobre un fondo liso: son compatibles con la paleta de colores y las opciones tipográficas que complementan el estilo de la ilustración.
¿Por qué las ilustraciones personalizadas no son suficientes para destacar? Porque al igual que muchos otros atributos en la web, el estilo ilustrativo también sigue las tendencias. Compara el estilo de Atlassian con el lenguaje visual de Slack. Sí, los detalles finos son diferentes, pero las combinaciones de colores pastel son similares. Las ilustraciones de estos diferentes proyectos podrían coexistir felizmente dentro de un solo sitio web, y muchos clientes no notarían la diferencia.

Un estilo visual distinto requiere más atención a otros elementos de la página, principalmente fondos, tipografía, formas y diseño. Observe cómo todos estos elementos juegan juntos en Bond. Las ilustraciones no se agregan simplemente a un lienzo en blanco, sino que interactúan con el fondo, los colores del texto y el diseño.


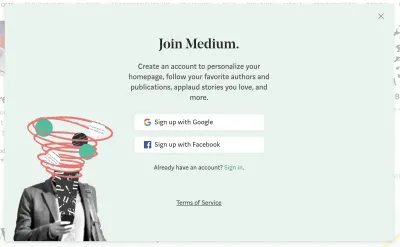
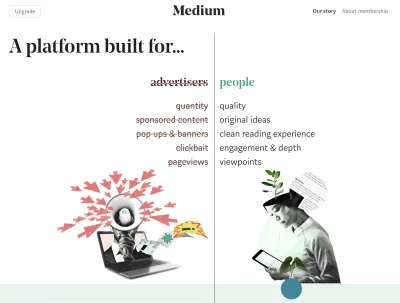
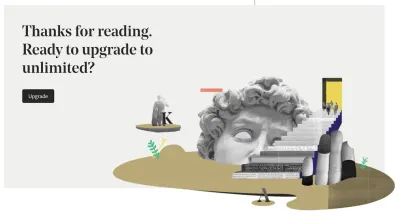
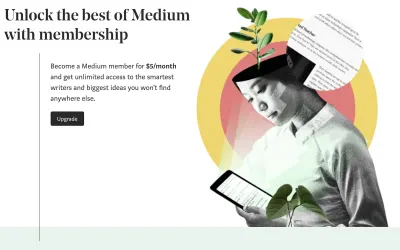
Medium utiliza un estilo similar a un collage para todas sus ilustraciones en las páginas de destino y las páginas de ayuda. La clave es que las ilustraciones se utilicen de forma coherente en todas las páginas. Puede que no tengan sentido para todos los visitantes, pero contribuyen a la apariencia visual única de la marca.




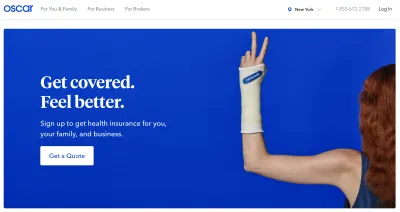
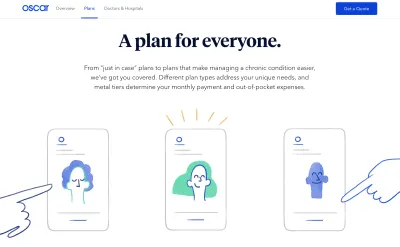
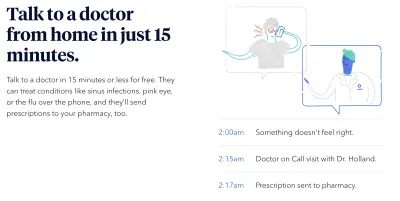
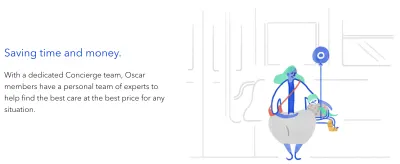
El seguro de salud es un entorno muy competitivo y no especialmente amigable ni transparente para los ciudadanos y las empresas. Con ilustraciones personalizadas, GIF animados sutiles y una redacción publicitaria sencilla, Oscar, un recién llegado a la industria, parece más accesible y cercano.




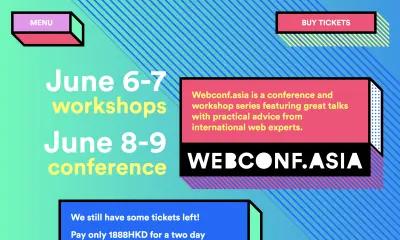
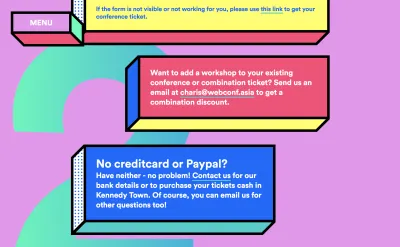
WebConf.Asia es un sitio web de conferencias con combinaciones de colores vivos y fondo, y componentes cuadrados diseñados como si fueran tridimensionales . Esto es suficiente para diferenciar el diseño. El tratamiento visual produce profundidad, que se utiliza para oradores, charlas y navegación principal.


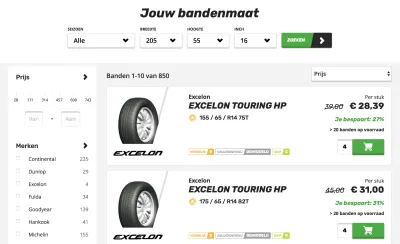
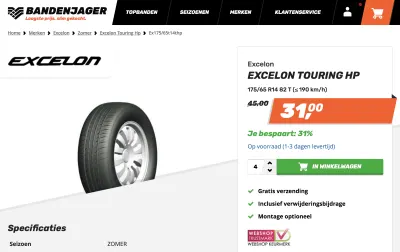
Bandenjager usa formas inclinadas y composiciones consistentemente en los botones de llamada a la acción, en la navegación e incluso en el selector de cantidad en la página del producto. Esa es su firma de diseño. Observe cómo incluso los microcomponentes, como las etiquetas de los productos, utilizan el mismo patrón.


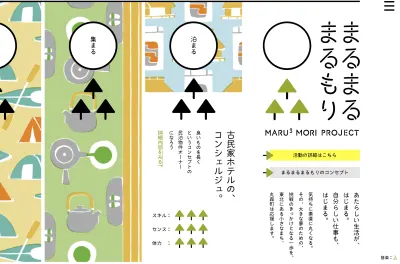
Maru Mori Project utiliza una forma de árbol... en todas partes, acompañando ilustraciones personalizadas que destacan las actividades en curso de la fundación.

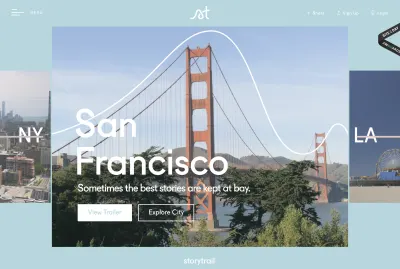
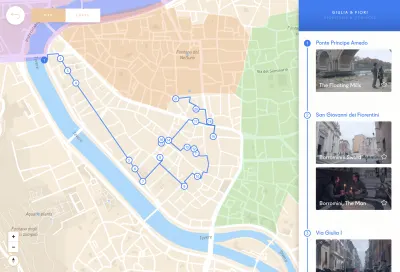
Storytrail permite a sus visitantes explorar ciudades con una guía interactiva, complementada con videos y fotos. Cada ciudad tiene su propia firma, que es una línea horizontal ondulada que describe el hito más importante de esa ciudad. Las ciudades difieren en las curvas de las líneas, y el diseño usa líneas como firma para animaciones, transiciones y disposición de elementos en el diseño.


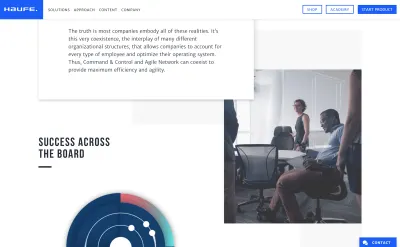
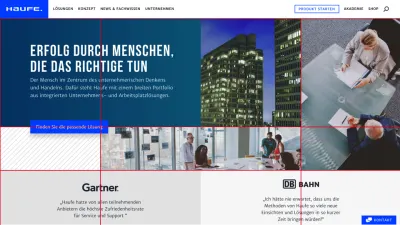
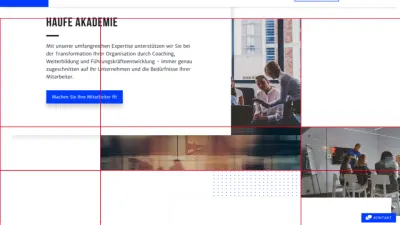
Haufe usa fondos superpuestos para agregar más dinámica al diseño. La estructura principal de la cuadrícula se deriva de la letra H, que es el carácter principal de la identidad de la empresa. Todos los componentes están dispuestos en la cuadrícula para respaldar ese rasgo de personalidad. Un buen juego de fotos, composiciones originales y una variedad de fondos geométricos a la vez.






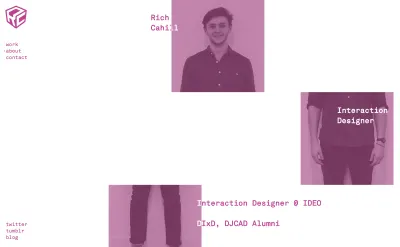
Otra forma de llamar la atención es añadiendo aleatoriedad a tus composiciones. El portafolio de Rich Cahill contiene ilustraciones divididas en tres partes verticales, desplazadas horizontalmente al azar y coloreadas con un conjunto de colores predefinidos. Realmente no es tan difícil agregar un poco de personalidad para sobresalir. Es un buen ejemplo de cómo introducir algo de caos en el lenguaje de diseño al combinar partes predecibles del sistema de formas aparentemente aleatorias e impredecibles.

Lynn Fisher también agrega algo de aleatoriedad a su cartera. El diseño cambia completamente entre diferentes puntos de interrupción, creando una experiencia totalmente diferente en dispositivos móviles y de escritorio. Incluso el favicon también cambia dinámicamente.

Al considerar la dirección visual de un sitio, es una buena idea tener en cuenta el estilo de ilustración, los fondos, la tipografía y las formas personalizados. Establezca conexiones sólidas entre todos estos atributos reutilizando decisiones de diseño, como la elección de colores y espacios. Al hacerlo, por supuesto, no estaría de más evitar las opciones predecibles que se usan ampliamente en cualquier otro lugar. Una de las formas efectivas de lograr esto es estar al tanto de las tendencias de diseño en curso, luego elegir la más frecuente y... romperla en pedazos .
Elige una tendencia y hazla pedazos
Al hablar de un gran diseño, Yves Saint-Laurent, un conocido diseñador de moda francés, señaló una vez que “las modas se desvanecen; el estilo es eterno.” Según Saint-Laurent, para crear diseños atemporales es importante tomar nota de las tendencias y, al mismo tiempo, ofrecer una interpretación de las tendencias a través de la lente de su propio estilo personal. Eso no es lo que solemos ver en la web.
Es casi irónico que se haya puesto de moda que no te gusten las tendencias en estos días, y por una buena razón: por lo general, su propósito principal es el embellecimiento visual, en lugar de impulsar la intención de un diseñador, y a menudo no agregan mucho a la experiencia más allá de la fricción, la confusión, la y elegantes silbatos y campanas. No es de extrañar entonces que los diseñadores hayan comenzado a contraatacar con "diseños brutalistas", sitios web que tienen como objetivo exhibir la esencia de un sitio web en su forma no estructurada, exponiendo las funciones del sitio web a los extremos. 3
3 Vale la pena señalar que el brutalismo en la arquitectura se caracteriza por una estética despreocupada, no por una estética rota intencionalmente. Cuando se aplica al diseño web, este estilo a menudo va de la mano con convenciones de diseño y principios rectores deliberadamente rotos.
Al hacerlo, los diseñadores a menudo rompen deliberadamente los patrones de diseño, las prácticas de usabilidad y las tendencias de diseño. A primera vista pueden parecer diseños creados con el único fin de ser diferentes, pero al tener una personalidad llamativa llaman la atención por sí mismos. Es cierto que a veces parecen ser demasiado exagerados en la forma en que deliberadamente dan la espalda a principios de diseño bien establecidos. No todo el mundo puede permitírselo, y no todo el mundo se sentiría cómodo conectando una estética tan poco convencional con su marca.


Una estrategia un poco más pragmática, por supuesto, vive en algún lugar entre los diseños genéricos y los diseños brutalistas. Para llegar allí, puede elegir una tendencia, encontrar una perspectiva única y aplicarle su personalidad. Por ejemplo, si ve muchos sitios web que usan animaciones suaves y sedosas, piense en cómo encajarían en su historia y encuentre el giro que la enriquecería y la haría más personal. Desglose la tendencia en partes para comprender su mecánica y lo que sucede detrás de escena, luego modifique algunas partes, vuelva a empaquetarlas e intégrelas en su diseño.



En lugar de utilizar animaciones dinámicas, podría introducir un retraso artificial , lo que ralentizaría la aparición de elementos en la página. Si la mayoría de las imágenes de perfil que ve tienen una forma circular perfecta, intente encontrar otra forma que funcione bien para mostrar avatares. Si la mayoría de las fotos son rectangulares, piense en otra forma que pueda funcionar bien.


En lugar de usar transiciones fuera del lienzo, piense en un tipo particular de transición o animación que refleje mejor su marca. Para más entidades corporativas, una transición acelerada podría funcionar mejor; para proyectos creativos, una transición un poco más divertida y lenta podría encajar mejor. Waaark es un maravilloso ejemplo de esto último. Si se eliminaran todas las transiciones, el sitio web de la cartera se parecería mucho a cualquier otra cartera.



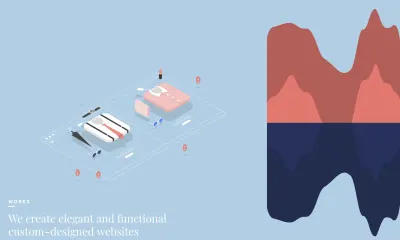
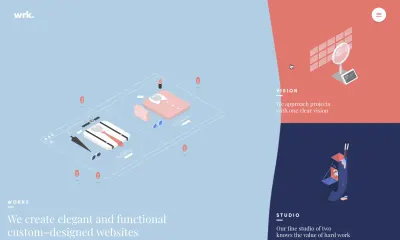
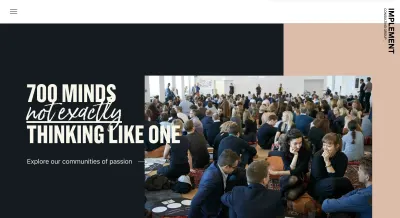
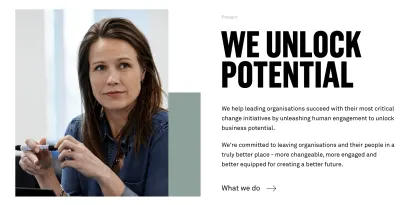
Implement Consulting Group utiliza una animación geométrica breve y sutil para resaltar el artículo destacado en el sitio. Las imágenes de primer plano y de fondo están un poco desplazadas y animadas, con una forma geométrica en el fondo y una vista previa de la historia en primer plano. Eso es suficiente para darle a la experiencia algo de personalidad.



Imagine por un segundo que tiene que rediseñar su proyecto en curso, pero no puede usar formas básicas como círculos, rectángulos o triángulos. ¿Qué elegirías? Todos sabemos que hay una cantidad infinita de opciones, pero ¿por qué entonces nos vemos limitados tan a menudo por opciones altamente predecibles y muy utilizadas? ¿Qué no es ni un círculo ni un rectángulo ni un triángulo? Bueno, los elementos inclinados o inclinados no lo son. Tampoco las letras y la tipografía grande. Tampoco se adaptan ilustraciones o iconografía personalizadas. Ni espacios en blanco, audio y video. Tampoco transiciones y animaciones. Ni prácticamente ninguna otra forma creada a través de un polígono, con contenido incrustado a través de máscaras SVG.




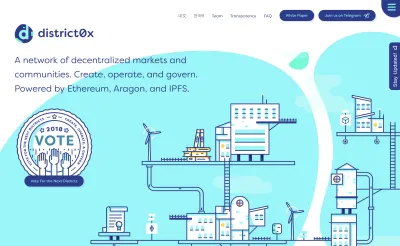
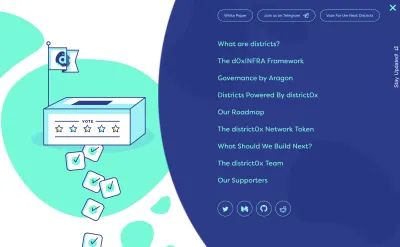
District0x es una red de mercados y comunidades descentralizados. El sitio utiliza formas personalizadas, transiciones suaves y animaciones para brindar una experiencia distinta. Sin rectángulos ni círculos. Y observe qué tan bien los colores, las imágenes de fondo y la tipografía funcionan juntos en el sitio.


No es que todas las formas básicas deban ser ignoradas y descartadas de ahora en adelante, por supuesto. Evitar deliberadamente las formas básicas es uno de los primeros ejercicios que hacemos cuando tratamos de encontrar una dirección de arte un poco más original. Una vez que haya tenido una idea decente sin formas básicas, puede comenzar a recuperarlas con moderación cuando sea necesario. Sin embargo, hay muchas posibilidades de que pueda salirse con la suya sin ellos por completo.
Haz que la gente piense
¿Por qué cuando nos abrimos paso por una ciudad extranjera y el dueño de una tienda de souvenirs está tratando desesperadamente de llamar nuestra atención en la calle y promocionar una venta, pasamos de largo a toda prisa; sin embargo, entramos lentamente en una tienda de souvenirs bellamente diseñada que es silenciosa y humilde a la vuelta de la esquina. Quizás sea porque buscamos experiencias auténticas, honestas y respetuosas, y tendemos a ignorar todo lo que no encaja. En su fantástico libro Blink, Malcolm Gladwell describió un fenómeno interesante relacionado con la forma en que los humanos valoran sus experiencias.
Según Gladwell, tendemos a estar más satisfechos con nuestras experiencias cuando nos sentimos valorados, escuchados y comprendidos. Los médicos que se toman una cantidad desproporcionada de tiempo escuchando, haciendo preguntas y tomando notas con sus pacientes tienden a obtener reseñas significativamente mejores y calificaciones más altas a pesar de que otros médicos pueden ser tan competentes y conocedores. Pueden saltar a conclusiones correctas más rápido, pero su eficiencia no genera confianza ni conexión en sus pacientes. Por supuesto, principalmente queremos que el problema se resuelva, pero también amamos enamorarnos de una personalidad encantadora, sabiduría, experiencia y amabilidad humana.
Ya sabemos que podemos habilitar las conexiones humanas incorporando la compasión en nuestras interfaces. Sin embargo, estas conexiones no suceden de la noche a la mañana, toman tiempo. Pero, ¿dónde nos deja en la era de la gratificación instantánea y las interfaces invisibles, cuando se ha convertido en la esencia de nuestro trabajo evitar interrupciones y distracciones, y crear un camino claro para que los clientes lo sigan sin problemas? Si se supone que no debemos hacer pensar a la gente, ¿cómo tenemos la oportunidad de establecer una conexión emocional en primer lugar?
Lo hacemos disminuyendo la velocidad. Deliberadamente. Haciendo pensar a la gente. No mucho. Solo un poco. Solo lo suficiente para que se sientan valorados, sonrían o sientan curiosidad. Lo hacemos añadiendo fricción. Algunos baches aquí y allá, suficientes para ofrecer la oportunidad de ser confrontados directamente con la personalidad infundida en nuestras interfaces. Incluso podría significar confundir al cliente de vez en cuando solo para permitir una rápida recuperación de esa confusión con una pizca de emoción positiva en sus ojos. Así surgen las experiencias memorables.
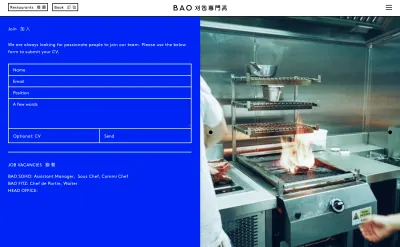
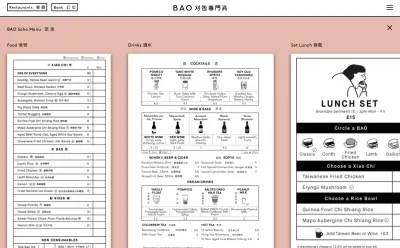
Todo está un poco fuera de lugar en BAO London: el espaciado, las combinaciones de colores, el diseño del formulario, la jerarquía, los botones, el cursor, las cajas de luz, las ilustraciones. Esta ruptura constante de patrones predecibles hace que el sitio web parezca interesante y atractivo. Romper cosas lenta y deliberadamente, un componente a la vez. Ese no es un sitio web de restaurante regular.



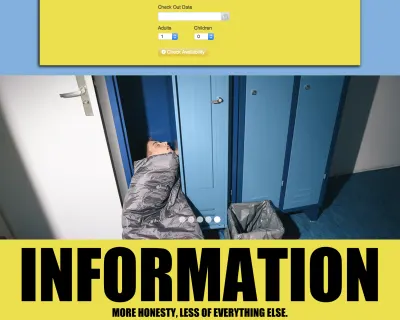
Todo está muy mal en el sitio web de Hans Brinker Budget Hostel, y también se hace deliberadamente. El albergue estaba luchando por vender habitaciones ya que la competencia era bastante dura en Ámsterdam. En lugar de mejorar el diseño, lo empeoraron para que encajara bien en su historia. Si no puedes hacerlo mejor, hazlo peor. Incluso si no tiene un producto maravilloso para vender, siempre es posible envolverlo en una historia y hacerlo más interesante. Casi todos los elementos de la página confunden activamente a las personas, desde la combinación de colores hasta la tipografía y las interacciones. Sin embargo, funcionó: ahora se están expandiendo a Lisboa.



Ahora, por supuesto, no a todos les gustará, y algunas personas lo encontrarán molesto, confuso, engañoso, infantil o simplemente exagerado. Al igual que nos resulta difícil conectarnos con algunas personas, podemos experimentar el mismo problema con una interfaz que intenta mostrar su lado humano. ¿Pero no vale la pena? Tal vez en momentos en que todo es notablemente similar y realmente no representa nada, vale la pena esforzarse para que nuestro producto sea genuinamente amado por muchas personas por el precio de que algunas personas realmente no les gusten, en lugar de provocar ningún sentimiento en absoluto.
En su entrevista "Cómo construí esto" en NPR, Mike Krieger, el cofundador y la mente creativa detrás de Instagram, mencionó que en lugar de pasar una cantidad significativa de tiempo tratando de entender por qué las personas abandonaron el servicio, uno de los principios fundamentales que impulsa el crecimiento se centra en los clientes que aman profundamente su producto y se quedan por años. Al priorizar a los clientes existentes y lo que realmente aman de su producto, no solo puede adjuntarlos a su producto, sino también impulsar el marketing de boca en boca que es infinitamente más efectivo que las páginas de destino tradicionales.
Sin embargo, no significa que no debamos cuidar bien las experiencias que tienen los clientes cuando abandonan el producto o, lo que es peor, que debamos dificultarles la salida. Las cualidades humanas de la interfaz deben brillar constantemente a través de todos los puntos de contacto de la experiencia, y es válido tanto para la incorporación como para la desvinculación. De hecho, este último a menudo se descuida, ya que no se considera tan importante; después de todo, en el momento en que el cliente lo enfrenta, casi ha abandonado el producto.
Asuntos de desvinculación
Al igual que las relaciones humanas a veces terminan abrupta y mal, dejando secuelas negativas duraderas, también lo pueden hacer nuestras relaciones con los productos digitales. Es muy poco probable que una persona que abandone un producto con un viaje misteriosamente largo a través de redireccionamientos de cancelación elogie el producto ante amigos y colegas. La gente se va por razones muy diferentes y, a veces, literalmente no tiene nada que ver con el servicio o la experiencia. Es posible que se hayan mudado, o simplemente quieran ahorrar dinero para algo más importante, o quizás hayan encontrado una alternativa que se adapte mejor a sus necesidades.


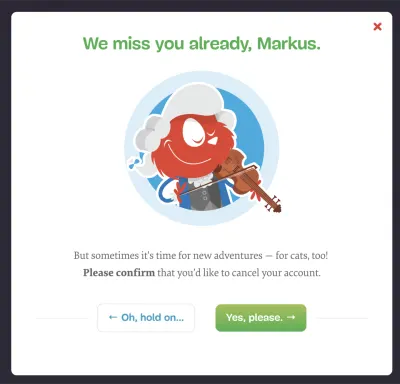
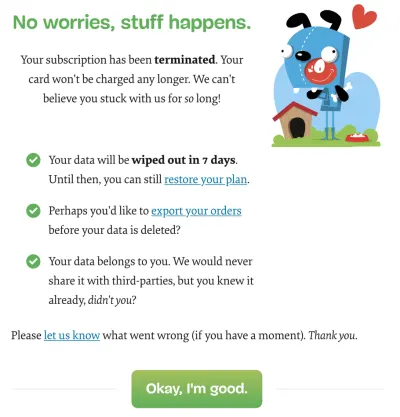
¿Y si en el momento de la partida les hacemos sentir profundamente valorados y comprendidos? Es cierto que con el rediseño de Smashing Magazine, no pasamos mucho tiempo diseñando la UX externa, pero era importante para nosotros que la experiencia encajara bien con la personalidad general de la interfaz. Cuando nuestros clientes cancelan su suscripción de membresía, los saludamos con un aviso respetuoso e incluso alentador, brindándoles un pequeño regalo por permanecer con nosotros durante tanto tiempo y explicándoles qué sucede con sus datos personales.
El resultado fue sorprendente: descubrimos que los clientes que cancelan la suscripción y pasan por la UX de desconexión, a veces tienden a estar más ansiosos por recomendarnos a sus amigos y extraños que algunos miembros leales que se quedan por mucho tiempo. Simplemente admiran cuán respetuosa y cuidadosamente tratamos su decisión, y que no sacamos todos los trucos turbios de las trincheras para dificultarles la salida.
Haz que lo aburrido sea interesante
Es difícil introducir elementos lúdicos en una experiencia que, por lo demás, es muy corporativa y formal. Sin embargo, siempre que esté diseñando una interacción en particular, ya sea tan simple como pasar el mouse sobre un botón, pasar de una sección a otra o completar un formulario, siempre hay espacio para hacer que la experiencia sea un poco más interesante.

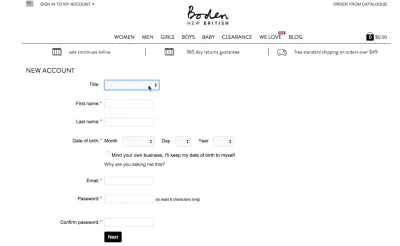
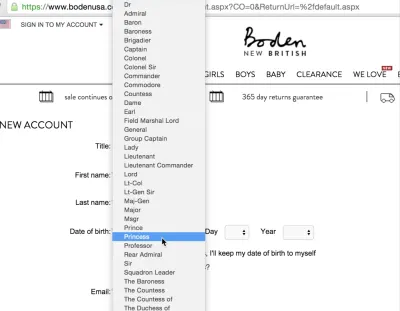
Por ejemplo, de todos los maravillosos elementos de formulario en una página determinada, ¿qué podría ser menos emocionante que una entrada de "Título"? A veces aparece junto a botones de opción o en un menú desplegable, solicitando rigurosamente a los clientes información muy personal sobre su estado civil, sin ningún motivo aparente. Y ese es exactamente el momento en que podemos hacer que brille maravillosamente. Una excelente manera de crear experiencias memorables es agregar un poco de sorpresa en el punto donde es más inesperado . Elige la parte más aburrida e imperceptible de la experiencia e intenta que sea interesante. Ahora, ¿hay alguna manera de hacer que esta interacción sea más interesante?
Al crear una nueva cuenta en Boden, los clientes quedan deslumbrados con una selección bastante inusual de opciones, que van desde Admiral hasta Squadron Leader y Baroness. ¿Quién no ha querido ser Jefe de Escuadrón en algún momento de su vida? Esta pequeña decisión de diseño provoca sonrisas y anima a los clientes a compartir esta joya con sus amigos y colegas. Por cierto, la lista de opciones es bastante larga.

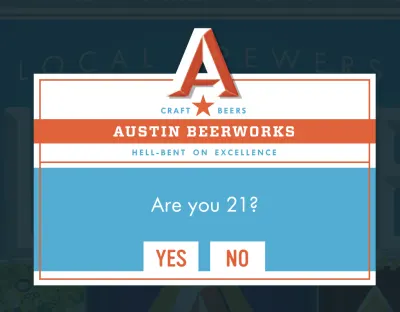
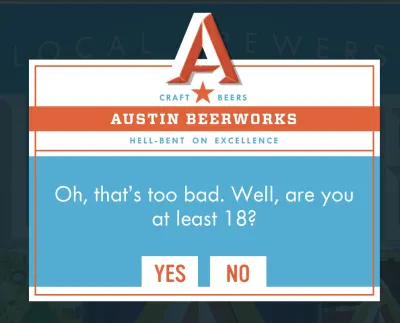
Austin Beerworks es solo una de las muchas cervecerías locales en los EE. UU. Cuando los clientes ingresan al sitio, como siempre, se les solicita una verificación de edad que se supone que garantiza que superan un cierto límite de edad. La mayoría de las personas, honesta o deshonestamente, harían clic en "Sí" y seguirían adelante, pero si el cliente elige hacer clic en "No", se embarcará en un viaje de "elige tu propia aventura" para ser guiado a un video que describe mejor su personalidad.






¿A quién no le gusta que no le guste una ventana emergente? Sin embargo, las ventanas emergentes también se pueden hacer interesantes. Volkshotel utiliza la ventana emergente más irritantemente deliciosa que existe, bellamente ilustrada como una persona que sostiene un cartel frente al sitio web. A medida que los visitantes se desplazan sobre él para cerrarlo, la ventana emergente se aleja un poco a escondidas, lo que hace que sea un poco más difícil cerrarlo. Personalmente, desearía que cada sitio web tuviera una ventana emergente como esa.

Tympanus 3D Room Exhibition no parece particularmente excepcional hasta que el visitante decide interactuar con ella. Al pasar de una página de detalles de la exposición a otra, en lugar de simplemente cargar otra página, el usuario se mueve de una habitación a otra dentro de un espacio 3D. Inesperado y memorable.


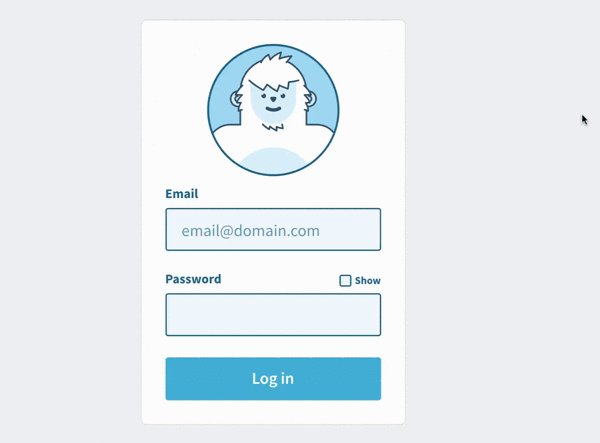
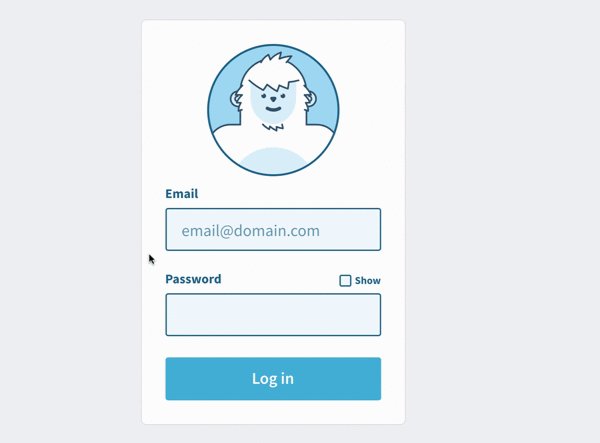
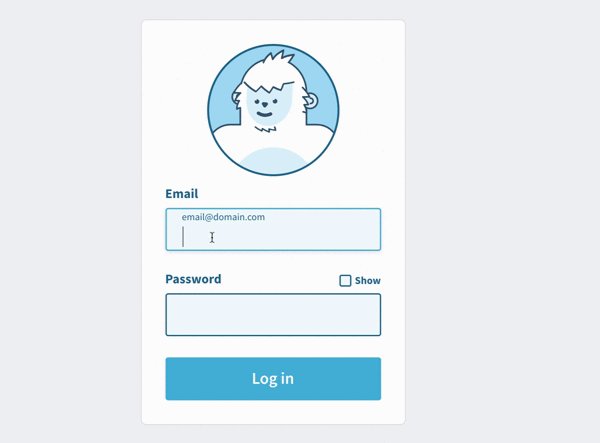
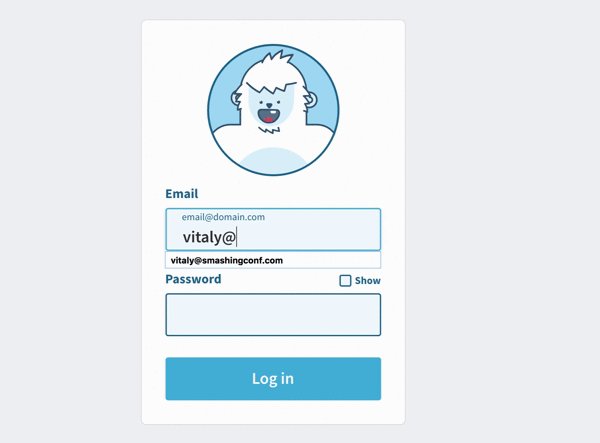
¿Cuál es una interacción un poco más común en la web? Formas, en todos sus diferentes sabores y apariencias. De hecho, es muy probable que tenga algún tipo de nombre de usuario y contraseña en su sitio y, por supuesto, esa es una interacción bastante aburrida. Agregar un personaje que responda a la entrada de un usuario podría animar un poco las cosas. Como resultado, las personas pueden pasar más tiempo interactuando con el formulario antes de iniciar sesión. Eso es un mejor compromiso a la mano. El personaje Yeti de Darin Senneff hace precisamente eso.

La estrategia es simple: elija un patrón aburrido y predecible, estudie las expectativas de los usuarios y... rómpalas sin piedad agregando algo inesperado y edificante. Tenga en cuenta que no significa romper la usabilidad solo por romperla; más bien, se trata de hacer que un puñado de elementos aburridos sean más interesantes agregando algunos tratamientos poco convencionales a su diseño.
Encuentre un punto de dolor y resuélvalo bien
¿Puedes escuchar voces inquietas de escepticismo susurrando desde la esquina de la habitación? No todos los entornos corporativos mantendrán una ilustración personalizada original, una animación extravagante o una interacción poco convencional. Es posible que una identidad visual llamativa no se ajuste realmente a su presencia digital, que las ilustraciones personalizadas no estén dentro del presupuesto y que, de todos modos, no desee romper las expectativas del cliente.
En estos casos, es posible que desee explorar una ruta ligeramente diferente. Si no puede transmitir su personalidad a través de una estética o interacción no convencional, una alternativa es transmitirla a través de una resolución de problemas superior . Significa que necesita descubrir momentos dolorosos de interacción, cuando los clientes están molestos, decepcionados o confundidos, en sitios similares, y analizar soluciones experimentales y aparentemente inverosímiles para tratar de superar la experiencia que brindan sus competidores. Asume un problema y abórdalo meticulosamente, de frente.
Sorprendentemente, la mayoría de las veces estos puntos débiles no son características particulares; es la complejidad percibida de la interacción y la falta de transparencia. Demasiados campos de formulario; demasiada inversión de tiempo; una interacción demasiado lenta; demasiadas preguntas repetidas; demasiados requisitos innecesarios. El ángulo es encontrar una manera de hacer que las interacciones aparentemente complejas sean engañosamente fáciles, superando así las expectativas.
No hace falta decir que resolver un punto de dolor en particular no ayudará mucho si los conceptos básicos no se cubren adecuadamente. La accesibilidad, el rendimiento, la jerarquía visual adecuada y el comportamiento receptivo son los pilares fundamentales de cada experiencia y deben tenerse en cuenta en primer lugar.
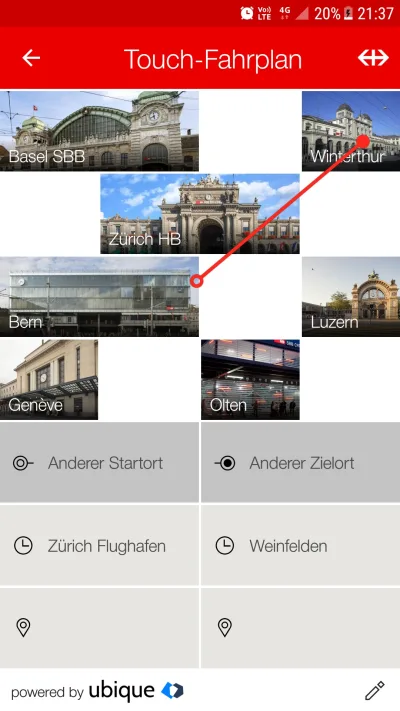
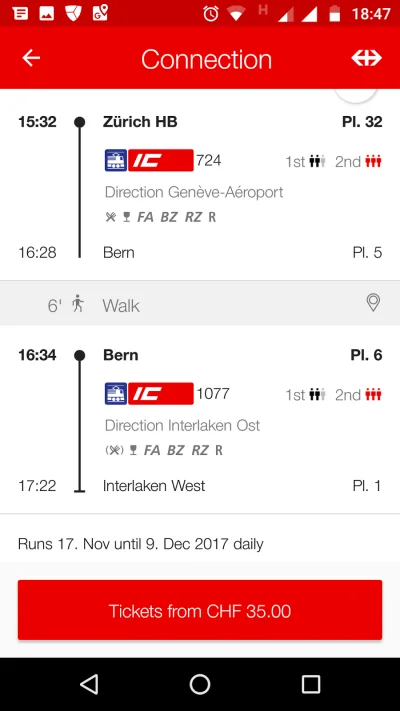
SBB Mobile es una aplicación de planificación de viajes suiza que permite a los clientes consultar el horario de los trenes y comprar boletos de tren. Por sí solo, es un planificador de viajes como todas las aplicaciones similares, excepto por una cosa. La aplicación proporciona un "horario táctil"; los clientes pueden definir sus destinos comunes y organizarlos en una cuadrícula. Para comprar un billete de Zúrich a Lausana, por ejemplo, basta con trazar una línea en la cuadrícula que conecta Zúrich y Lausana y luego confirmar la selección. Reservar entradas nunca ha sido tan rápido y fácil. Ese es un gran ejemplo de cómo hacer que una interacción convencionalmente compleja sea sencilla, especialmente para las personas que viajan con frecuencia. Además, es una firma de diseño única que nadie más tiene (todavía).


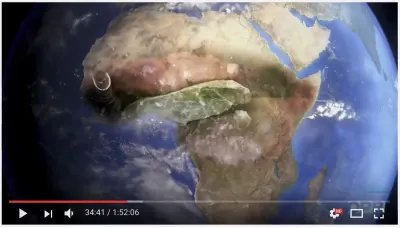
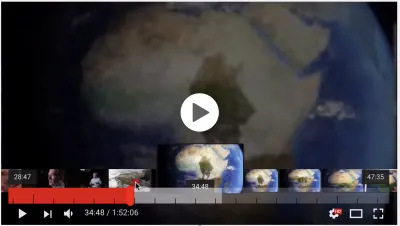
¿Qué se necesitaría para proporcionar una experiencia de reproducción de video notable? Puede sonar tan simple como diseñar una pista y un pulgar con algunas marcas en la pista para saltos rápidos. Sin embargo, si estudia los problemas comunes que los usuarios experimentan con frecuencia, encontrará un problema en particular que se destaca. La gente tiende a pausar los videos y luego continuar viéndolos más tarde, sin embargo, restaurar el estado donde se quedaron las cosas es innecesariamente complejo en muchas interfaces de usuario de reproductores de video.
De hecho, es posible que encuentre personas que escriben la marca de tiempo exacta cuando pausaron el video, solo para volver a verlo más tarde en otro dispositivo, pero, de nuevo, en la mayoría de las IU es imposible saltar con precisión a un segundo en particular, y la mayoría de los tiempo que tienes que adivinar y tocar la posición de un pulgar en la pista correctamente. De la misma manera, retroceder y avanzar 30 segundos o incluso unos pocos minutos puede ser un gran desafío, especialmente en dispositivos móviles, ya que la mayoría de las interfaces no están diseñadas para ese caso en particular.
YouTube no solo proporciona controles totalmente accesibles para la navegación, sino que también contiene una vista previa de fotogramas clave con miniaturas que aparecen al pasar el mouse y navegación a través del teclado, y almacena el estado actual del video, lo que permite a los clientes guardar una marca de tiempo particular con una URL única. para seguir viendo más tarde. YouTube también contiene muchos videos largos, como documentales o tutoriales, por lo que los usuarios pueden deslizar el pulgar hacia arriba verticalmente para ajustar la escala de la pista y, por lo tanto, saltar al punto de interés con mayor precisión. Desafortunadamente, solo unos pocos usuarios conocen la función, y la interacción no se explica por sí misma, pero aquellos que la conocen, la usan con frecuencia. Un punto de dolor, resuelto bien.


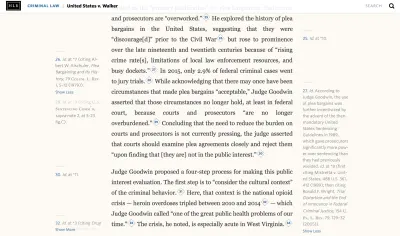
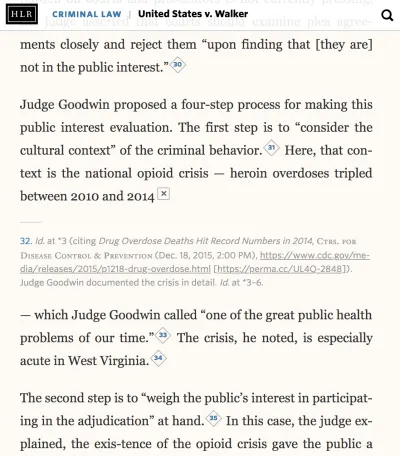
La mayoría de las publicaciones académicas contienen docenas de notas finales, notas al pie y referencias, enumeradas en orden de aparición. Si un lector está interesado en una nota al pie en particular, debe saltar al final del artículo para leerla y luego retroceder para continuar leyendo el artículo. Esta experiencia puede ser demasiado tediosa para un uso frecuente, pero es la experiencia predeterminada a la que todos estamos acostumbrados.
Harvard Law Review resuelve este problema de una manera diferente. Las referencias siempre se ubican justo al lado del punto donde se mencionan. Cada nota al margen y nota al pie aparece a los lados en pantallas más grandes o se muestra en línea a través de un acordeón. Una vez que un usuario ha tocado la nota al pie, se expande en su totalidad, mientras que la nota al pie se convierte en un botón de "cerrar". Un problema sencillo bien resuelto.


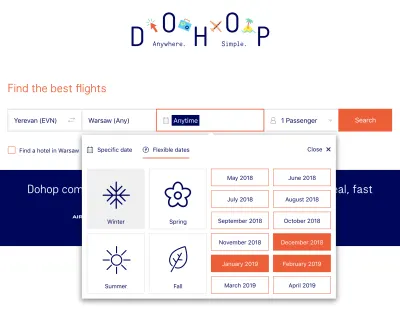
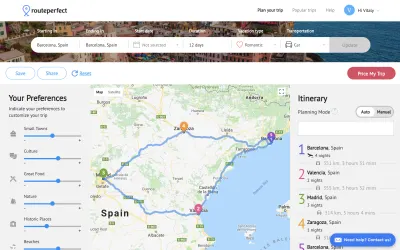
Imagina que quieres reservar unas maravillosas vacaciones con tu familia, pero aún no has elegido las fechas. Tienes una idea de cuándo te gustaría ir y tienes cierta flexibilidad con respecto a las fechas de tus próximas vacaciones. DoHop permite a sus usuarios elegir una fecha flexible para viajar; por ejemplo, meses particulares del año, o una estación particular (invierno u otoño, tal vez). Luego sugiere fechas y un lapso de tiempo con el mejor precio. Y si dentro de unas semanas tiene un fin de semana festivo y le encantaría hacer un plan, RoutePerfect sugiere una ruta basada en sus preferencias. Ese es un caso de problema real resuelto bien. La mayoría de los sitios web de viajes solicitan fechas específicas para vuelos entrantes y salientes.


Las buenas soluciones requieren tiempo y enfoque. Requieren que entendamos realmente qué puntos débiles experimentan los usuarios primero. Es posible que los usuarios no sean muy buenos para articular esos puntos de pintura, por lo que desarrollamos una técnica simple que nos ayuda a llegar a la raíz del problema.
Les pedimos a los evaluadores que completen una tarea particular en el sitio web de un competidor y graben su sesión en video, junto con una cámara web, usando el dispositivo al que están acostumbrados. Podría ser tan fácil como encontrar un artículo en un catálogo, pagar en una tienda minorista o encontrar una sección particular en la navegación. Por supuesto, observamos su comportamiento y hacemos preguntas si algo parece ser inusual, pero con demasiada frecuencia muchas cosas que suceden durante las sesiones pasan desapercibidas; son demasiado difíciles de detectar de inmediato. Es por eso que volvemos a ver las sesiones de usuario grabadas en cámara lenta , a menudo ralentizando la reproducción cinco o seis veces.
Buscamos movimientos repetidos y golpes imprecisos, así como expresiones faciales y gestos negativos. Más específicamente, buscamos pequeños momentos de desesperación , momentos fugaces de confusión cuando los movimientos o gestos no tienen ningún sentido: dar vueltas alrededor de un botón o un enlace una y otra vez; centrarse en un elemento interactivo en particular durante demasiado tiempo; seleccionando el mismo texto varias veces seguidas y luego continuando la navegación sin actuar sobre él. Las sesiones de reproducción generalmente ocurren justo después de la prueba, por lo que aún tenemos la oportunidad de hacer preguntas y validar nuestras suposiciones con el evaluador. Incluso unas pocas grabaciones suelen proporcionar información procesable, y no requiere muchos recursos ni mucha inversión. También es una buena idea examinar los registros de atención al cliente y preguntarle al equipo de soporte sobre las quejas comunes.
Una vez que hemos identificado algunos problemas, exploramos soluciones que proporcionarían más claridad y facilitarían la interacción, a veces diseñando sin tener en mente ningún lenguaje visual en particular. El punto es encontrar un patrón de interacción que sea mucho más superior a la experiencia que los clientes tuvieron en los sitios de la competencia. Luego producimos una maqueta digital e invitamos a los mismos clientes a intentar resolver las mismas tareas, junto con un nuevo grupo de evaluadores que aún no han visto ambas interfaces. Medimos el tiempo necesario para completar una interacción y les pedimos que elijan qué interacción les resulta más sencilla y útil, y por qué. Sorprendentemente, las interacciones más rápidas no necesariamente se perciben como más rápidas, y las interacciones más lentas no necesariamente se perciben como más lentas. En base a eso, iteramos y evolucionamos esos prototipos. En muchos sentidos, esos puntos débiles se convierten en el corazón de nuestra experiencia que abordamos primero y desde los que irradiamos toda la experiencia. Por eso, a veces, en lugar de realizar una prueba en el sitio web de un competidor, probamos nuestras propias soluciones de la misma manera.
Las buenas soluciones desencadenan un vínculo emocional con o sin estética o interacción no convencional. Cuantos más puntos débiles pueda abordar bien dentro de su interfaz, más probable es que se note la diferencia en la experiencia. Solo unos pocos sitios web llegan a las barras de herramientas de los navegadores de los clientes, así que piense en ese punto problemático y en la única solución que les haría hacer precisamente eso.
Superando las expectativas por defecto
Aquí hay otra pregunta para usted: de todas las experiencias hoteleras que ha tenido, ¿cuáles son las más memorables? Piensa un momento en ello. Piense en lo que los hizo tan especiales y por qué son tan memorables. Podría haber sido un telón de fondo natural extraordinario, un personal extraordinariamente atento o un espléndido desayuno buffet. O algo completamente diferente. De hecho, para muchos de nosotros podría haber sido un dormitorio bastante promedio tanto como un exquisito chalet de 5 estrellas en los Alpes suizos. El medio ambiente importa, pero no es solo el medio ambiente lo que importa.
La razón por la que estas experiencias son memorables es porque no son promedio. 4 De hecho, son todo lo contrario del promedio en *alguna* manera, ya que *algo* era excepcional en ellos. No es necesariamente el hotel en sí, es el momento y las personas con las que pasamos estas experiencias. Un buen hotel proporciona un entorno que permite experiencias maravillosas, al igual que una buena interfaz de sitio web. Un hotel *memorable* agrega un fino detalle a la experiencia que supera nuestras expectativas, y lo hace sin decírnoslo por adelantado. Y también lo hacen los sitios web memorables.
4 De acuerdo con la regla del punto máximo de Daniel Kahneman, tendemos a juzgar las experiencias basándonos en gran medida en cómo nos sentimos en su punto máximo (es decir, su punto más intenso) y en su final, en lugar de la suma total o el promedio de cada momento de la experiencia. El efecto ocurre ya sea que la experiencia sea placentera o desagradable. Otra información aparte del pico y el final de la experiencia no se pierde, pero no se utiliza. Eso significa que podemos aprovechar las partes muy negativas y muy positivas de la experiencia y modificarlas para crear una conexión emocional.
Como Brene Brown, profesora de investigación de la Universidad de Houston, expresó de manera tan hermosa en sus libros sobre empatía, "el buen diseño es una función de la empatía, mientras que el diseño no empático es autocomplaciente y egocéntrico". La clave, entonces, es empatizar con los clientes tanto en sus experiencias negativas como positivas, en lugar de impulsar su propia agenda. Para nuestros clientes, esa atención extrafina a unos pequeños detalles puede hacer toda la diferencia en el mundo. Así que podríamos esparcir un poco de amabilidad humana aquí y allá, agregando valor extra en silencio, sin siquiera mencionarlo. Ese detalle fino podría ser tan simple como una ilustración de perfil diseñada a medida, basada en la foto que el cliente ha subido. Podría ser una nota de agradecimiento escrita a mano, firmada por todo el equipo y enviada por correo tradicional. También podría ser una resolución inesperadamente sencilla de un problema después de que se haya cometido un error.
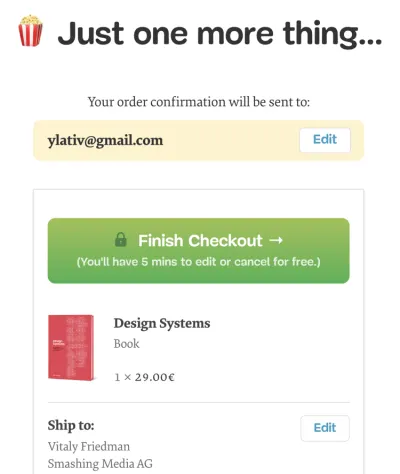
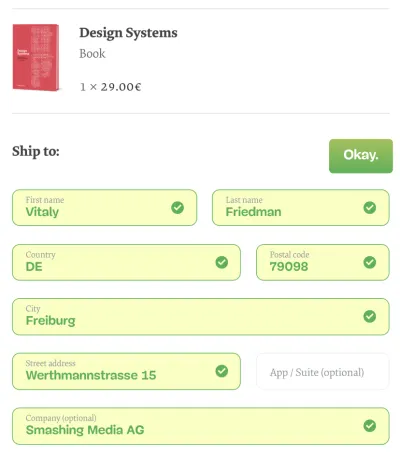
En una configuración de comercio electrónico, podría significar la capacidad de modificar o cancelar un pedido terminado dentro de los cinco minutos posteriores al pago exitoso. Por un lado, podría ayudar a un cliente a evitar una interacción que consume mucho tiempo con el equipo de soporte; y, por otro lado, imagínese la cara del cliente cuando se dé cuenta de que la fecha de la reserva es incorrecta y, sin embargo, es posible cancelar la reserva con solo hacer clic en un botón, sin que se aplique ningún cargo.

De la misma manera, una interfaz podría sugerir a un cliente registrado que use un código de cupón guardado, o informarle sobre una reserva similar, y por lo tanto potencialmente duplicada, realizada hace un tiempo. La personalidad de la marca brilla mejor en esos pequeños momentos cuando ayuda a los clientes a evitar errores. Al actuar en nombre de la experiencia en lugar del negocio de vez en cuando, la interfaz hace que el cliente se sienta genuinamente valorado, respetado y ayudado, y eso funciona mucho mejor que cualquier copia ingeniosa de la interfaz.

Una forma de prevenir errores es escribir mensajes de error adaptables y útiles. Ese es uno de los puntos de frustración más obvios para los clientes, y es notable el poco esfuerzo que se pone en la experiencia de recuperación, a menudo recurriendo a mensajes genéricos y abstractos. Quizás no cuesten una venta pero pueden dañar la percepción a largo plazo de la marca. Las personas que experimentan problemas irrecuperables durante una de las interacciones clave en un sitio tienden a no usarlo en el futuro, ya que esperan que el problema también se resuelva en otras interacciones.
En general, los mensajes de error merecen un poco más de crédito del que se suele dar. Por naturaleza, aparecen en el punto donde se bloquea el progreso del cliente. Ese es también el punto en el que los clientes deben reducir la velocidad y prestar toda su atención para resolver el problema. Eso es bastante inusual para todo el espectro de experiencias en un sitio, y podemos usar la situación a nuestro favor para infundir un poco de personalidad a la experiencia. Cada vez que nuestras interfaces no cumplen con las expectativas, debemos verlo como una oportunidad para crear un impacto memorable en el proceso de recuperación rápida. Si conseguimos convertir una molestia en la sensación de ser valorados o comprendidos en el camino, es posible que vayamos por el buen camino.
Una de las primeras cosas en las que comencé a trabajar cuando nos embarcamos en el rediseño fue llenar elaboradas hojas de cálculo con textos alternativos para nuestros mensajes de error de pago. Sin embargo, no se hizo con la intención de probar A/B el mensaje de error de "mejor rendimiento"; se hizo principalmente para descubrir mejores expresiones de la personalidad a través de la interfaz. Por sí solos, los mensajes de error realmente no tienen sentido, pero encajan bien con la historia que se cuenta en todo el sitio. Obviamente, intentamos que sea lo más difícil posible cometer errores en primer lugar, pero una vez que se ha producido un error, tratamos de utilizar tanto la redacción adaptativa como la lúdica para abordar el problema y, al mismo tiempo, provocar una sonrisa ocasional.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
A nadie le gustan los personajes egocéntricos, por lo que un sitio web tampoco debe ser egocéntrico. La firma de diseño nunca debe tomar el papel principal en la experiencia del usuario, ya que nunca es la razón principal por la que las personas acceden al sitio web. Debe ser humilde y permanecer en las sombras, perceptible pero sin obstruir el flujo suave al que se han acostumbrado los visitantes frecuentes.
En su brillante charla sobre el diseño de animaciones, Val Head, una diseñadora de Pittsburgh, EE. UU., sugirió usar las animaciones destacadas con mucha moderación, ya que deberían reservarse para ocasiones muy especiales, mientras que las sutiles microanimaciones podrían acompañar al usuario en todo el camino. Val sugiere usar la animación solo para las composiciones clave de su historia, como enviar una campaña de marketing, marcar un artículo como favorito o ver una página de compra exitosa, mientras que todo lo demás debe permanecer en calma y con normalidad. Con esta idea en mente, podríamos pensar en diseñar nuestras interfaces con dos tipos de interacciones: las prominentes de “sala de exposición”, usadas raramente; y sutiles "caballos de batalla", que se usan con frecuencia.
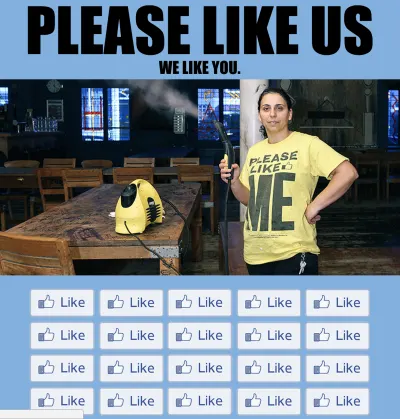
Reserve tratamientos e interacciones visuales especiales para ocasiones especiales, pero también incorpore tratamientos sutiles utilizados de manera consistente en todo el sitio. Twitter, por ejemplo, usa una animación elaborada cuando un usuario le da “corazón” a un tweet. Facebook muestra una animación de confeti cuando felicitas a un amigo por su cumpleaños o una boda. En el caso de Smashing, usamos colores vibrantes e ilustraciones de gatos como la firma de nuestra sala de exposición, mientras que las animaciones inclinadas, flotantes y las sombras debajo de ellos constituyen nuestra firma de caballo de batalla.
Estamos acostumbrados a la idea de que nuestros diseños se ajusten a la ventana gráfica o a las condiciones de la red, pero podría valer la pena considerar ajustar el diseño en función de la frecuencia de uso también. La técnica a menudo se denomina reducción progresiva , esencialmente una simplificación dinámica de una interfaz a medida que los usuarios se familiarizan con ella. La idea es simple: identifique las funciones principales en su interfaz y asigne niveles a estas funciones. Luego, realice un seguimiento del uso de su usuario al monitorear la frecuencia de uso dentro de un período de tiempo determinado y cree perfiles de competencia para el usuario. Según el nivel actual, puede ajustar los componentes de la interfaz para reducir el agarre manual.
Como notó Allan Grinshtein, vale la pena señalar en este punto que la competencia de un usuario en un producto determinado decae con el tiempo sin uso (también conocido como deterioro de la experiencia), por lo que si la frecuencia de uso y el volumen de uso de un usuario han disminuido, entonces su interfaz debería retroceder un nivel o dos, dependiendo de cuánto hayan caído sus números. Esta regresión automática es necesaria para equilibrar la progresión; sin él, pierde la capacidad de responder completamente a los cambios dinámicos en el comportamiento del usuario, agrega Dan Birman en su artículo.

Cuanto más a menudo los clientes visiten el sitio, es menos probable que deseen enfrentarse a algo que los retrase. Por lo tanto, podría ser una buena idea desvanecer lentamente las firmas de la sala de exposición con una frecuencia de uso creciente, tal vez eliminando los efectos de paralaje o acelerando las transiciones para los usuarios que regresan. Al final, todo se trata de la coreografía: no seas esa persona en una cena que llena la sala con una extensa historia de su vida.
La firma en el corazón del diseño El proceso de diseño es una criatura mítica. Todo el mundo se las arregla para crear su propio flujo de trabajo, herramientas y procesos, pero es muy raro que alguien esté realmente satisfecho con él. Cuando se trata de infundir personalidad al diseño, ¿cuándo y dónde sería el punto adecuado para incluirlo en el proceso de diseño?
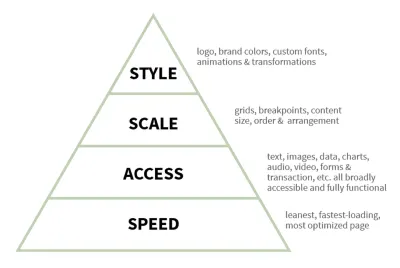
En una de sus charlas de 2014, Patty Toland, diseñadora sénior de UX de Filament Group en Boston, mencionó la jerarquía de prioridades que utiliza el equipo al diseñar y crear experiencias receptivas. El objetivo principal del proceso es crear la "página más eficiente, de carga más rápida y más optimizada". La base principal es y siempre ha sido una experiencia totalmente accesible, en la que el texto, las imágenes, los datos, los gráficos, el audio, el video, los formularios, etc., son ampliamente accesibles y funcionan completamente en su forma predeterminada. Aplicado al contexto del proceso de diseño, significa marcado significativo y relaciones correctamente definidas entre los componentes.

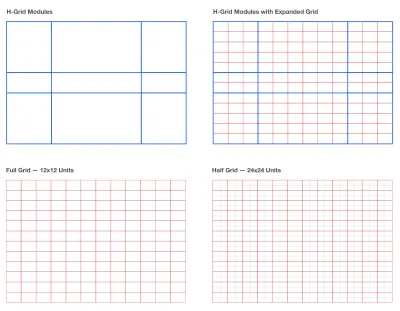
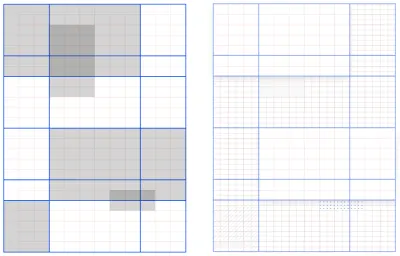
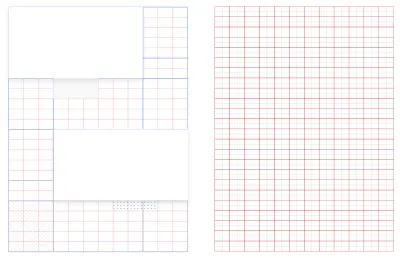
Con componentes accesibles listos para servir, el siguiente paso es cuidar la escala del diseño. Ahí es donde entran en juego las decisiones sobre la cuadrícula, el tamaño del contenido, el orden y la disposición, así como los puntos de interrupción. A menudo, las proporciones se definirán utilizando wireframes de contenido : maquetas de baja fidelidad con cuadros grises; la altura de cada caja en proporción a otras define su peso en el diseño. A veces agregamos notas sobre la personalidad en los bloques de contenido y luego las reflejamos cuando se trata de diseño visual.




Con los prototipos de baja fidelidad en su lugar, el siguiente paso para el diseño es ganar estilo, con el logotipo, los colores de la marca, las fuentes personalizadas, las transiciones y las animaciones añadidas a la mezcla. A veces, esta jerarquía estará perfectamente mapeada en el orden en que escribimos los componentes de React y las propiedades de CSS con Sass. Incluso las tareas aparentemente no relacionadas, como la asignación de nombres BEM para las clases, también se realizarán en ese orden. Los prototipos obtendrán clases de utilidad abstractas primero, y las relaciones más elaboradas se reflejarán a través de nombres de clase más específicos a lo largo del proceso. El proceso establece una clara separación de responsabilidades por módulos.
Este proceso parece plausible al principio, pero plantea una pregunta muy crítica: ¿qué páginas diseñar y crear prototipos primero? Cuando comenzamos a diseñar, primero diseñamos el corazón de la experiencia: la parte más crítica e impactante de la experiencia. Más específicamente, tratamos de capturar la esencia misma de la experiencia al explorar interacciones clave, luego dividirla en componentes reutilizables y luego irradiar hacia afuera desde esa esencia. Para una revista en línea, sería primero la experiencia de lectura y la tipografía. Para una página de destino, primero serían los planes de precios y una comparación de funciones.
Para un sitio de comercio electrónico, significa buscar primero los componentes que conformarían una página de producto extraordinariamente relevante y útil. Eso significa miniaturas de imágenes grandes, redacción concisa, precios transparentes, calificaciones y testimonios expuestos, anclas psicológicas y botones de llamada a la acción. Las decisiones de diseño visual que se toman allí se traducen luego a otras partes de la interfaz, específicamente formularios, etiquetas y mensajes de error en el proceso de pago. Solo entonces, finalmente, llegamos a las páginas de categorías y las páginas de preguntas frecuentes que viven en los extremos más alejados del espectro de la experiencia. En algún punto intermedio exploramos la página principal, pero generalmente la diseñamos más tarde que temprano en el proceso, en el punto en que ya hemos establecido una identidad fuerte, por lo que usamos la página principal para ampliarla y explorarla de manera prominente, potencialmente con un diseño audaz que exhiba las principales cualidades de la personalidad.
¿Recuerda las conexiones generales mencionadas anteriormente en el capítulo? Una parte crítica del proceso de diseño es conectar los módulos, para que no aparezcan como soluciones independientes cuando se juntan en la interfaz. Cuando tenemos suficientes módulos para construir el primer prototipo, saltamos al navegador y construimos móvil primero. Es en este proceso que finalmente decidimos sobre la cuadrícula, el diseño y la estructura, e implementamos las conexiones entre los módulos. De hecho, para nosotros, la firma es ese vínculo mágico que une las cosas.
Es por eso que comenzamos a pensar en la firma del diseño cuando comenzamos a diseñar el corazón de la experiencia y, a veces, incluso antes. Las hojas de cálculo que exploran los mensajes de error, los experimentos visuales sobre formas, colores y tipos, así como las entrevistas con los usuarios nos ayudan a llegar allí. Eventualmente, las decisiones tomadas para el primer prototipo se pueden reutilizar para otras páginas, pero a veces necesitamos ejecutar el proceso desde el principio nuevamente, ya que algunas páginas claramente serán únicas, como la página de inicio o la página principal. Todavía exhibirán relaciones con todo lo demás porque están diseñados y construidos utilizando los rasgos de personalidad que se han solidificado en este punto.
Son estas relaciones las que sentarían la base principal de un sistema de diseño, junto con los componentes y ejemplos de la interfaz en uso. Con demasiada frecuencia, las guías de estilo muestran un componente de forma aislada, junto con los nombres de las clases de Sass y un fragmento de código, sin incluir cómo debe aparecer y comportarse ese componente en relación con otros módulos de la página. Los ejemplos son importantes tanto para los diseñadores como para los desarrolladores, y brindan una buena razón para visitar y mantener el sistema de diseño actualizado a largo plazo.





A menudo, creamos mapas de viaje del usuario para comprender el flujo por el que pasan los usuarios para realizar sus tareas y, teniendo en cuenta los rasgos de personalidad, incluso podríamos complementarlos con guiones gráficos, agregando algunos aspectos destacados de la personalidad en diferentes puntos de la experiencia del usuario. Además, en el contexto de los sistemas de diseño, podríamos explorar no solo los componentes de forma aislada, sino también cómo el lenguaje de diseño puede usar componentes para ralentizar o acelerar la experiencia, o proporcionar mayor o menor impacto, así como el diseño dinámico y estático. composiciones, muy parecido a lo que hacemos con las interacciones de la sala de exposición y el caballo de batalla.
Incluso podría imprimirlos y colocarlos como imanes en un guión gráfico, para que los diseñadores puedan moverlos libremente y así explorar formas de combinar componentes predecibles de maneras impredecibles. Eso es lo que hace Andrew Clarke cuando incorpora la dirección de arte y la narración de historias en sus diseños, muy parecido a como los diseñadores de tiras cómicas organizan los marcos de acuerdo con la dinámica narrativa y el impacto al diseñar una historia cómica.
La firma del diseño se encuentra en el corazón mismo del diseño. Es un hilo que conecta los componentes en la interfaz, y es lo que ayuda a los diseñadores a mantener el rumbo cuando mantienen o evolucionan un lenguaje de diseño. Decidir primero los rasgos de personalidad ayuda a impulsar la dirección del diseño y puede ser una restricción lo suficientemente buena como para disolver las intenciones y objetivos iniciales en atributos tangibles y distinguibles que eventualmente podrían convertirse en el corazón de la experiencia.
Terminando
Por mucho que nos seduzca el encanto de un sitio web, al final, el objetivo principal no debería ser la autocomplacencia. Las expresiones de la personalidad del sitio permiten conexiones emocionales con los clientes y visitantes, y debido a que son humanos por naturaleza, trazan un camino hacia interfaces auténticas, honestas y respetuosas. Depende de nosotros averiguar cómo dar forma a ese camino y el resultado que tenemos por delante.
Ahora, puede que no sea para todos, y quizás no todos los sitios necesitan una personalidad en primer lugar, o quizás debería ser sutil y expresarse en pequeños matices aquí y allá. Espero que en cualquiera de estos casos, una vez que pases la última página de este libro, tengas un buen cinturón de herramientas de ideas y técnicas para crear experiencias únicas y humanas, experiencias de las que la gente pueda enamorarse.
Me gustaría expresar mi más sincero agradecimiento a Jen Simmons, Rachel Andrew, Andrew Clarke, Dan Mall, Espen Brunborg y Elliot Jay Stocks por su trabajo inspirador, sus contribuciones y su ayuda para discutir la idea de la dirección de arte en la web y hacer web más diversa y experimental. También me gustaría agradecer a Marko Dugonjic (el revisor principal del capítulo), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren y Bertrand Lirette por revisar el capítulo, como así como nuestra fantástica comunidad, que ha compartido técnicas y lecciones aprendidas de su trabajo para que todos las usen. ¡Estás realmente destrozando!
El nuevo Smashing Book 6 ya está disponible para pre-pedido. Contiene todo lo que necesita saber sobre cómo abordar las nuevas aventuras que el diseño y el desarrollo web están trayendo consigo. Sin teoría, solo cosas que funcionaron en la práctica.
