Captadores de atención: botones brillantes de llamada a la acción
Publicado: 2020-04-09Como regla general, los botones de llamada a la acción rara vez sufren cambios cardinales. La última gran cosa en esta esfera fue cuando nos presentaron ampliamente los botones fantasma. Aunque su forma hueca se sentía un poco inapropiada, todos estaban obsesionados con la idea. Los botones fantasma tomaron la web por asalto sin duda, pero fue hace mucho tiempo.
Las cosas no han cambiado de manera radical. Los CTA siguen siendo elementos en forma de rectángulo con un tamaño relativamente grande en comparación con otros detalles pequeños. Sin embargo, esto no significa que no sigan el ritmo de las últimas modas. Y el colorido brillante de los botones de llamada a la acción es una clara prueba de ello.
Es una continuación predecible de la tendencia de esquemas de colores vibrantes que aparecen en el diseño web en estos días. Pero con una excepción: los botones son donde se realizan diferentes experimentos. Comenzando con el azul neón disco de Pink Mobility y terminando con el clásico verde bosque de TecExpert, puede tropezar con varias opciones estilísticas. Además, si no puede decidir qué tono usar, siempre puede optar por un degradado.
Consideremos algunos ejemplos fantásticos del mundo real.
Movilidad Rosa
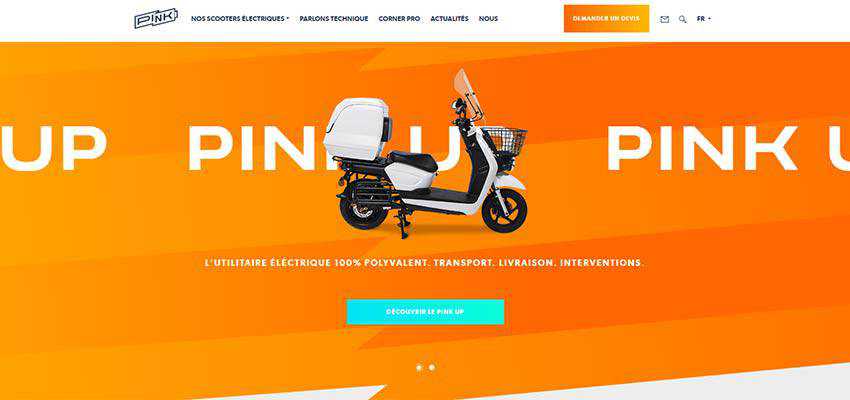
El primer sitio web para examinar es Pink Mobility. Ya lo hemos mencionado, y hay una buena razón para ello. El equipo no solo adoptó hábilmente los colores brillantes para fines generales, haciendo que el diseño general se sintiera enérgico y extravagante, sino que aplicó esta tendencia a los detalles más pequeños, como los botones de llamada a la acción.

Varias opciones estilísticas llaman la atención al instante. El primero es, por supuesto, azul neón. Llama la atención y combina perfectamente con el conjunto naranja brillante como fondo para las diapositivas. El segundo es un botón de estilo degradado que refleja el color primario. Se ve extremadamente atractivo. Los otros son azul marino y blanco, que completan hábilmente este séquito.

La firma de mayo
El equipo detrás de The May Firm se ha fijado en un verde brillante. Realza varios elementos del diseño, comenzando con el logotipo y terminando, como ya habrás adivinado, con el CTA. Es exactamente lo que recetó el médico para este sitio web de aspecto serio. Hace que la atmósfera formal y de negocios del bufete de abogados sea más amigable y atractiva.

feliz en línea
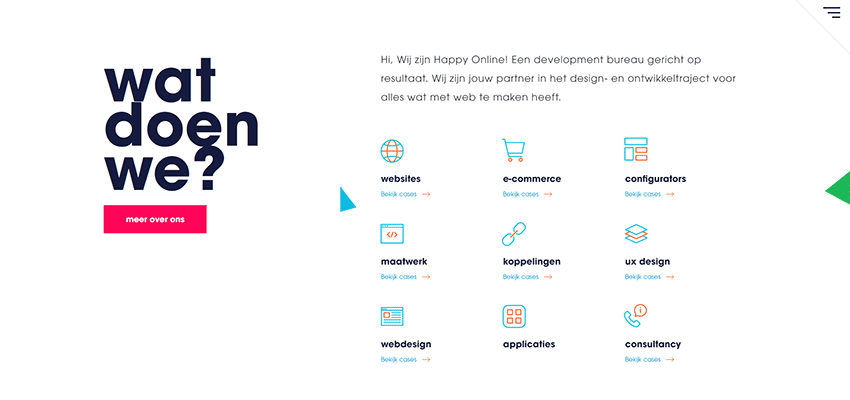
Si bien algunos pueden considerar que el rosa y el carmesí son femeninos e incluso un poco empalagosos, los diseñadores detrás de Happy Online demuestran que esa teoría es incorrecta. Aquí, un hermoso tono rubí que se usa para CTAs apoya perfectamente el tema directo. Contra el fondo blanco puro, se ve brillante. También encontrarás algunos otros tonos como el verde y el azul que también se mezclan a la perfección.

NSR
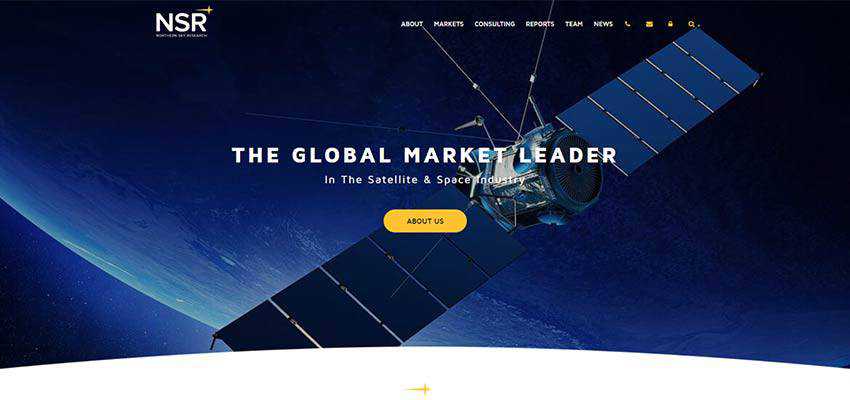
El equipo detrás de NSR complace nuestros ojos con un amarillo brillante que no fue elegido accidentalmente. Tenga en cuenta el hermoso fondo de imagen azul oscuro en la sección principal que muestra una escena del espacio exterior: es nuestro cielo. Mientras que el CTA amarillo y los íconos en la barra superior juegan el papel de estrellas. Es una combinación clásica con carisma.

Esdras
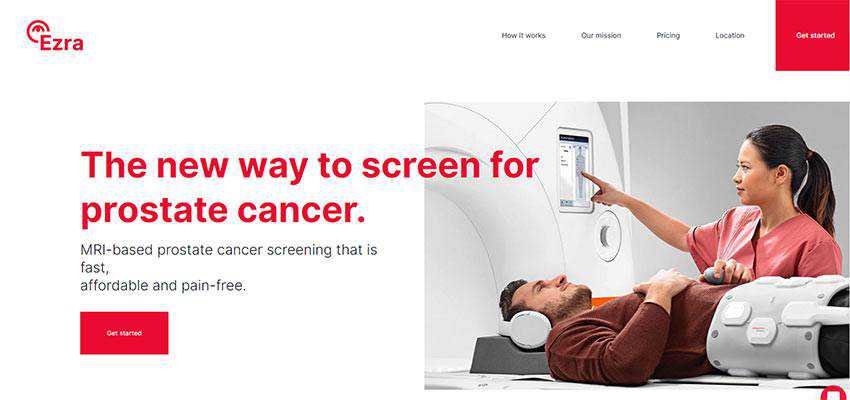
El diseño de Ezra apuesta por el color rojo de moda que algunos pueden encontrar un poco abrumador, pero no en este caso. Aquí puedes sentir el poder escondido dentro de este tono. Añade seriedad al proyecto sin mucho esfuerzo. Contribuye no solo al diseño limpio y blanco, sino que también respalda perfectamente la idea del sitio web. Hay varias cosas en la interfaz que llaman la atención desde el primer momento y CTA es una de ellas.

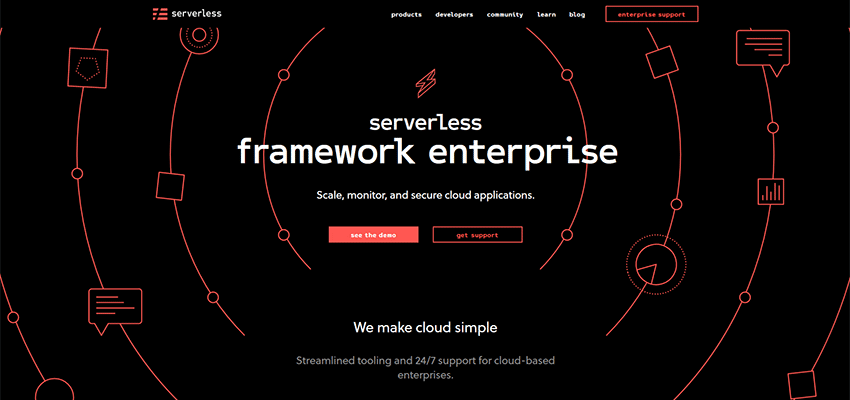
Marco sin servidor
Serverless Framework te sorprende con su magnífico colorido. Si bien todos estamos acostumbrados a ver el blanco y el negro juntos, sin duda hay algo divino en este hermoso tono coral que tiene la calidad del color del año 2019 de Pantone. El diseño es majestuoso.

haquem
El botón de llamada a la acción de Hachem es el punto focal sin ser abrumador o extravagante. Su hermoso tono púrpura es tan agradable que no puedes quitarle los ojos de encima. El fondo oscuro no juega ningún papel sutil aquí. Resalta hábilmente toda la belleza de la coloración. Además, el degradado cálido utilizado para el titular refuerza el impacto. De hecho, este equipo tiene buen ojo para los detalles.

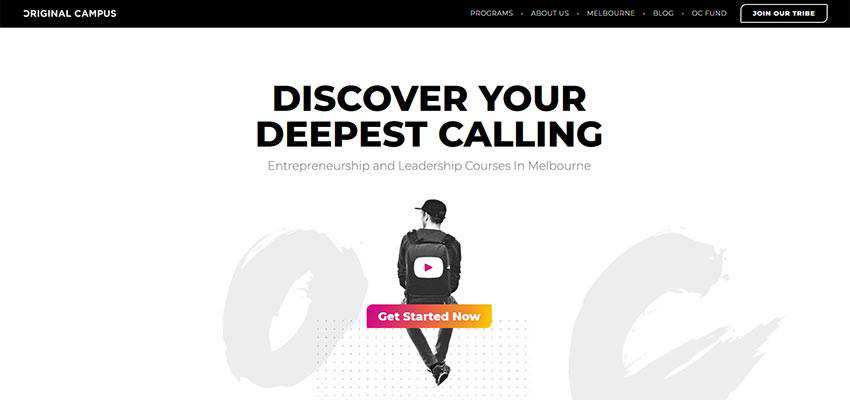
Campus original
Hablando de gradientes, Original Campus les muestra a todos que a veces un color no es suficiente para producir un impacto poderoso. Su botón de llamada a la acción ocupa un lugar central en el área principal, gracias al degradado multicolor. No parece anticuado o pasado de moda. En cambio, se ve moderno y zingy. Se destaca en contraste con un diseño relativamente neutral, estableciendo un punto focal natural para los lectores.

Drone VR
El equipo detrás de Drone VR tiene otra versión interesante de los botones coloridos. También optaron por un degradado. Sin embargo, esta vez, en lugar de usar una forma sólida, agregaron extravagancia al diseño usando el estilo de línea. El resultado es intrigante y un poco controvertido. Ciertamente tiene derecho a la vida, sobre todo colocado en un entorno tan vibrante.

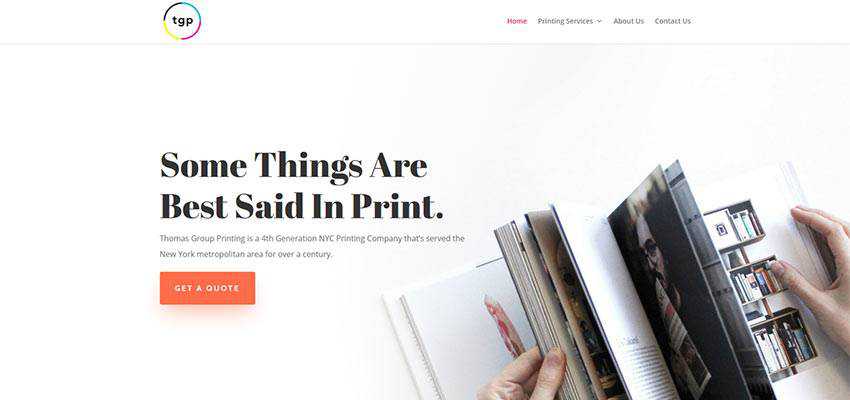
TGP
TGP mantiene una estética limpia y se siente extremadamente profesional, pero no parece aburrido ni trivial. Usando el naranja tigre como tono principal para los CTA, el equipo logró llamar la atención de forma natural hacia las cosas importantes, pero también agregó algunos toques de humor positivo, haciendo que las cosas fueran visualmente atractivas.

Sheerlink por RTX
Sheerlink by RTX es un ejemplo de un sitio web que demuestra que los botones brillantes son una opción perfecta para diseños saturados. Y no se siente exagerado en absoluto. Aquí encaja como un guante. Resulta que el CTA de color amarillo brillante con bordes afilados interactúa muy bien con el fondo pintoresco. Al mismo tiempo, permanece en la superficie, acaparando una merecida dosis de atención.

Suficiente color para alegrar tu día
Los colores brillantes siempre tienen una personalidad brillante. Son capaces de aportar diversas emociones al proyecto, sirviendo como una herramienta válida para enriquecer la estética general.
Naturalmente, separa elementos del flujo de contenido y los convierte en jugadores válidos en la arena. Y es un buen toque final para los diseños modernos que tienen una inclinación particular hacia los esquemas de colores llamativos.
