Cerrando la brecha entre diseñadores y desarrolladores
Publicado: 2022-03-10Este artículo está amablemente impulsado por nuestros amigos de UXPin, una herramienta de creación de prototipos y diseño de interfaz de usuario que otorga a sus prototipos los superpoderes que se merecen: estados, expresiones JS, variables, interacciones condicionales, sincronización de Git. Sin embargo, este artículo no está influenciado por UXPin de ninguna manera y expresa la opinión independiente del autor. ¡Gracias!
En los últimos años, no es ningún secreto que nuestras herramientas de diseño han evolucionado exponencialmente. Dado que muchos tienen una excelente gestión de componentes y creación de prototipos, es posible que se pregunte qué gran salto podría ser el próximo.
Veamos un dilema típico:
Supongamos que es un diseñador del equipo de sistemas de diseño donde crea componentes, variantes y dedica muchas horas a documentar todos los casos de uso y las propiedades que pueden o no cambiarse. Finalmente termina un componente grande y complejo y lo entrega a los desarrolladores.
¿Cómo sabemos que el código es la misma interfaz de usuario? ¿Realmente necesitamos auditar cada componente? ¿Cómo acortamos esta brecha entre lo que se diseña y lo que se desarrolla sin la sobrecarga de hacer revisiones constantemente?
Todo esto y usted tiene que ayudar a enseñar a las personas las diferentes formas de usar los componentes , los espacios adecuados y el diseño para una web receptiva y, por supuesto, el componente deberá actualizarse para futuros casos de uso.
Hay tantos puntos de contacto, personas involucradas. ¡Casi parece que cuanto más avanzamos en los sistemas de diseño, más gastos generales hay para todos! Ahora, parece que brilla una luz al final del túnel, y la próxima gran cosa está en camino.
Una joya escondida en todo el caos
Recientemente tuve la oportunidad de volver a visitar una herramienta que no he usado en bastante tiempo, una herramienta que tiene como objetivo cerrar esta brecha y minimizar todos los gastos generales: UXPin. Se ha lanzado una nueva característica llamada "Combinar" para ayudar a romper los abismos de diseño y desarrollo, al mismo tiempo que se mejora la agilidad y la calidad que esperan nuestros equipos. Esta nueva tecnología puede hacer que algunos reconsideren cómo los equipos completos de diseño e ingeniería colaboran y trabajan a través de casos de uso y componentes de construcción.
Fuera el viejo proceso
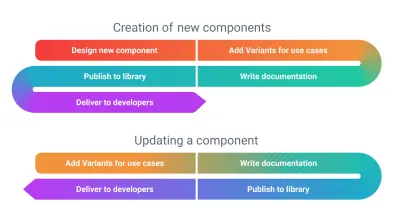
Si observamos el proceso actual que la mayoría de las empresas emplean hoy en día, puede ser bastante tedioso con algunas fallas obvias . Cuando creamos un nuevo componente desde cero, diseñamos el nivel base del componente, agregamos variantes, escribimos documentación, lo publicamos en la biblioteca y lo entregamos a los desarrolladores. Enumerar el proceso es largo, pero afortunadamente solo debe hacerse una vez (esperamos):

Ahora, ¿qué sucede cuando necesitamos actualizar un componente? Ha llegado un nuevo caso de uso, o tal vez decidimos cambiar nuestros bordes de redondeados a nítidos. Ahora necesitamos agregar las variantes a la biblioteca, (posiblemente) actualizar la documentación nuevamente, publicarla y entregarla a nuestros desarrolladores. ¡Uf! Esperemos que nada se rompa en el camino para nuestros diseñadores con toda esa reorganización del componente.
¡Casi lo olvido, todavía tenemos que publicar las actualizaciones de la biblioteca de desarrollo! Esperemos que puedan terminar antes de que los equipos de productos sigan su propio camino para cumplir con los plazos.
Adentro con el nuevo proceso
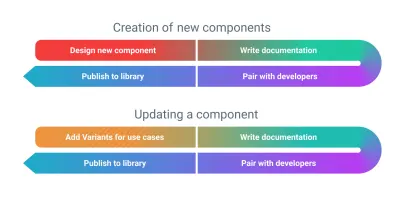
Entonces, es posible que se pregunte, ¿cómo ayuda la tecnología de UXPin Merge con este proceso exagerado que todos empleamos hoy? Bueno, echa un vistazo al siguiente diagrama. Puede notar que la creación de un componente y las variantes no son necesarias (en la mayoría de los casos). Este nuevo proceso reduce la cantidad de retoques con las herramientas de diseño automático, debido a nuestra relación ahora sinérgica con los desarrolladores:

Solo necesitamos diseñar el nivel de detalle requerido para la documentación y la implementación. Es posible que no sea necesario diseñar componentes simples como un botón u otros componentes de nivel atómico. ¿Por qué perder el tiempo haciendo el doble de trabajo cuando el desarrollo puede comenzar de inmediato con pocos gastos generales? En cierto modo, hemos cerrado el círculo; estamos volviendo a las viejas formas cuando los componentes estáticos mostraban solo unas pocas interacciones en la documentación.
Tenga en cuenta que la publicación en la biblioteca se encuentra ahora al final del proceso. Esto se debe a que, una vez que el desarrollador termina con el componente, ahora puede utilizar Merge para ponerlo a disposición de los diseñadores en UXPin y, por supuesto, ¡todos los desarrolladores de productos lo tienen al mismo tiempo!
Al actualizar componentes, es esencialmente lo mismo que uno nuevo, excepto que incluso es posible omitir el primer paso según el escenario. Por ejemplo, supongamos que desea agregar una opción para agregar un icono a los botones; esto no es algo que necesite diseño, sino que debe comunicarse con sus nuevos mejores amigos en desarrollo.
Si bien esta nueva relación se forma con sus desarrolladores, la nueva forma de lanzar componentes oficialmente a los diseñadores puede ser solo después del lanzamiento por parte de los desarrolladores. Atrás quedaron los días en que los diseñadores de productos preguntaban si un componente estaba disponible para los desarrolladores de sus productos. Si está en la biblioteca, entonces está disponible en desarrollo y listo para que los diseñadores trabajen en él de inmediato.
Pero suficiente sobre el proceso. Echemos un vistazo a cómo funciona UXPin Merge.
Gestión de bibliotecas
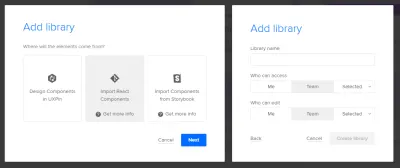
La mejor parte es que las bibliotecas se pueden importar directamente desde su repositorio de código, como GitHub, Bitbucket, GitLab (solo funciona para componentes React) o incluso desde Storybook. Una vez que se crea una biblioteca, tendrá opciones para nombrar la biblioteca.


Al importar con Storybook, el proceso es bastante sencillo. Simplemente tome la URL de la biblioteca y UXPin hará el resto por usted. Con los componentes de React, al usar la CLI, tiene control sobre los componentes que se publican especificando el token único de la biblioteca UXPin.
Control de versiones y pruebas
Una de las mayores preocupaciones entre los diseñadores y los equipos de diseño de sistemas es el control de versiones. La mayoría de las preocupaciones se pueden resolver con la función Merge de este UXPin. Pintemos un cuadro rápido:
Hoy en día, cuando nos proponemos actualizar un componente, siempre existe el temor de romper un componente o capas que pueden cambiar de nombre y limpiarse. Incluso podría ocurrir una reestructuración total del componente, lo que a menudo genera ansiedad (por parte del diseñador) sobre si deben actualizar un componente o quedarse con el anterior.
Sin embargo, cuando se desarrolla un componente, siempre que las propiedades permanezcan iguales, no importa cómo cambie el diseño del componente o el marcado real del componente. Esto, a su vez, permite a los diseñadores actualizar sus componentes a las últimas versiones con confianza.
Por supuesto, en el raro instante en que un componente se estropea por completo, al igual que con cualquier proyecto de codificación, se puede revertir fácilmente y volver a publicar la versión anterior del componente.
Prueba de actualizaciones
A la hora de probar nuevos componentes o actualizaciones, hoy en día no es tan fácil. Obviamente, no podemos editar la biblioteca de diseño existente para probar, ya que esto puede publicarse accidentalmente y bloquear cualquier otra actualización que esté lista para funcionar. También es muy engorroso crear un componente en un archivo nuevo, probarlo y luego tratar de manejar la fusión con la biblioteca actual sin romper las capas.
Afortunadamente para nosotros, los desarrolladores han resuelto este problema hace mucho tiempo y encaja perfectamente en la tecnología Merge de UXPin. Al probar nuevos componentes, ya es una buena práctica bifurcar o bifurcar el código , y esta nueva rama puede publicarse en un entorno de prueba dentro de UXPin. Su equipo puede probarlo o puede otorgar acceso a un pequeño grupo de probadores beta en su empresa. Una vez que el componente se ha probado y probado, el componente se puede introducir y publicar rápidamente en la biblioteca de diseño principal sin necesidad de puntadas.
Diseñando con código
Entonces, ¿cómo diseñan los miembros de nuestro equipo en el terreno y qué significa esta tecnología para ellos? Bueno, ¡me alegro de que hayas preguntado! Desde la perspectiva de un diseñador de productos, no hay mucha diferencia. Cuando un diseñador usa un componente de la biblioteca de desarrollo utilizando Merge, se marcará con un hexágono naranja para cada componente. Cualquier cosa nueva seguirá comportándose exactamente igual que la biblioteca del desarrollador.

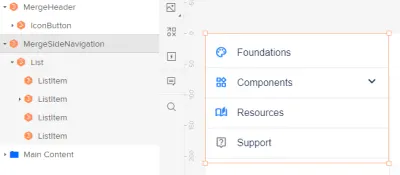
Los componentes de los desarrolladores pueden tener restricciones definidas, pero en el buen sentido. Un problema común a menudo es usar íconos como enlaces en lugar de envolver el ícono en un componente de botón. Si tuviéramos que usar solo un ícono de la biblioteca, está bloqueado y el usuario no puede agregar interacciones:

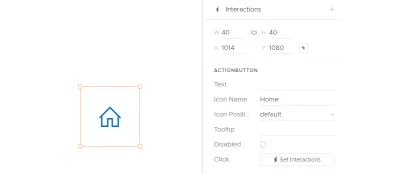
Alternativamente, el botón de icono a continuación permite interacciones. Esto nos permite refinar y controlar realmente con qué componentes se debe interactuar y cuáles no; tanto desde el punto de vista de las normas como de la accesibilidad.

Con este tipo de restricciones, al equipo de Design Systems le resulta más fácil que los componentes se tengan que utilizar de la forma adecuada y, si se anulan, será obvio desde el panel de capas que algo se ha hecho a medida.
Manos libres
Cuando esté listo para entregarlo a los desarrolladores, el prototipo terminado puede mostrar cada componente y su configuración para copiar y pegar en las herramientas del desarrollador y construir rápidamente el proyecto . Si su equipo aún no tiene una biblioteca de componentes, UXPin viene con una biblioteca predeterminada o puede importar fácilmente algunas de las bibliotecas públicas disponibles directamente en UXPin.
Accesibilidad
Hablando de accesibilidad, a menudo se pasa por alto o no hay tiempo suficiente para crear documentación sobre todas las meta , etiquetas aria , etc. Los diseñadores no saben qué etiquetas necesitan ingresar y los desarrolladores no quieren pasar por la molestia.
Con UXPin, podemos exponer varias propiedades, incluso datos de metanivel que quizás nunca sean visibles para la interfaz, como las etiquetas ARIA. Luego, los diseñadores pueden ingresar toda la información requerida (o un redactor publicitario si tiene la suerte de tener uno en su equipo), y los desarrolladores de productos tendrán que implementar pocos o ningún gasto general.
Diseños, plantillas y cuadrículas
Con solo leer el título, sabes lo que viene, y estoy seguro de que estás saltando en tu silla ahora mismo, sé que lo estoy. Las cuadrículas, los diseños e incluso las plantillas de página se pueden incorporar a la biblioteca como un "componente", lo que permite a los usuarios traer componentes al área activa de una página y permitir que la biblioteca de desarrollo maneje todo el espacio.
Las plantillas comunes (por ejemplo, pantallas de inicio de sesión, páginas de finalización, formularios, páginas de perfil, etc.) también se pueden utilizar como un componente de arrastrar y soltar. ¡Hable acerca de acelerar el proceso y reducir el error humano en el diseño !
Para concluir
Si está listo para dar el salto, nunca es demasiado tarde para probar un nuevo software y nuevos procesos para mejorar su flujo de trabajo. Después de todo, todos queremos ser ágiles y lo más adoptivos posible. Construyamos relaciones más sólidas entre nuestros equipos, reduzcamos nuestra carga de trabajo y trabajemos de manera más eficiente. Con herramientas como UXPin Merge, nos acercamos a un entorno de trabajo mucho más fluido.
