Cómo usar migas de pan en una PWA
Publicado: 2022-03-10He visto muchas preguntas sobre si las migas de pan son necesarias o no para las PWA. Tiene sentido por qué se plantea la pregunta. Después de todo, los PWA tienen un shell de aplicación y un menú fijo, por lo que ¿no debería ser fácil para los usuarios moverse sin una navegación secundaria?
No es tan simple como eso.
Debido a que los PWA a menudo se encuentran en la línea entre el sitio web y la aplicación nativa, la navegación no siempre se minimiza, especialmente si está creando grandes tiendas de comercio electrónico o blogs. Además, no olvide que las migas de pan no son solo para navegar. A menudo se utilizan para mostrar el progreso.
Entonces, hoy veremos cómo diseñar migas de pan para PWA y algunos casos de uso interesantes en los que son útiles.
¿Las PWA reemplazarán las aplicaciones móviles nativas?
Cuando se trata de la experiencia del usuario móvil, ¿los sitios web móviles son tan malos? Escucha mucho sobre los beneficios de crear una aplicación nativa dedicada, pero eso puede convertirse en una apuesta increíblemente costosa si los usuarios no la aceptan. Leer artículo relacionado →
Una de las razones por las que construimos PWA en lugar de sitios web es porque ofrecen una mejor experiencia móvil. Pero eso no significa que pueda confiar estrictamente en que sus visitantes usen la navegación para desplazarse. En algunos casos, van a necesitar un poco de mano.
Las migas de pan son una excelente manera de intervenir y decir:
¿Fuiste demasiado lejos? Permítanos ayudarlo a retroceder un paso o dos.
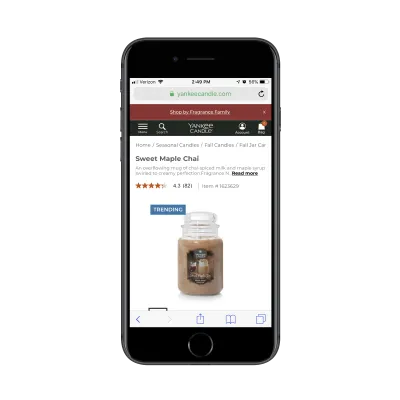
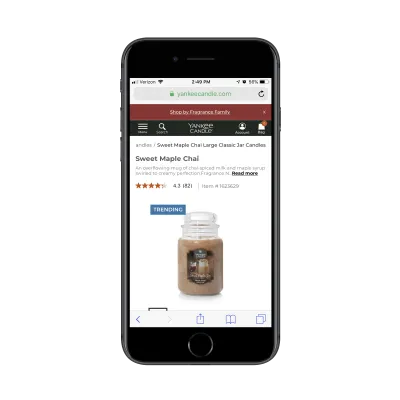
Yankee Candle nos muestra una forma de hacerlo:

O tus migas de pan podrían estar diciendo:
¿No está seguro de cuánto más tiene que ir (o cuánto más puede tomar)? Estos son los pasos restantes.
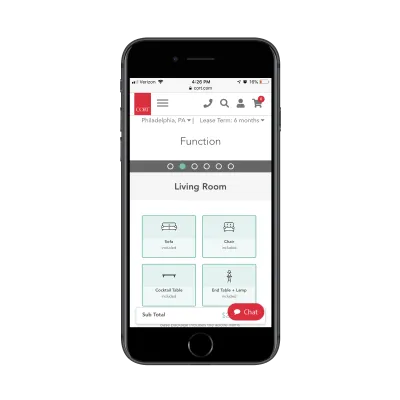
El proceso de pago ciertamente puede volverse tedioso en dispositivos móviles cuando se divide en varios pasos. Es por eso que las barras de progreso de migas de pan como la que usa Cort son tan útiles.

Estas no son las únicas formas en que puede usar migas de pan para mejorar la experiencia del visitante con un PWA. Aquí hay algunos otros casos de uso que puede aprovechar:
1. Mejorar la búsqueda de comercio electrónico
Si está creando una gran PWA de comercio electrónico con múltiples jerarquías o categorías de productos, las migas de pan son 100% necesarias.
Simplemente no hay espacio en el móvil para mostrar ese tipo de navegación profunda sin volver locos a sus compradores.
“
Las migas de pan también facilitan que los compradores vean los pasos que han dado, para que puedan determinar cuánto tiempo atrás deben omitir.
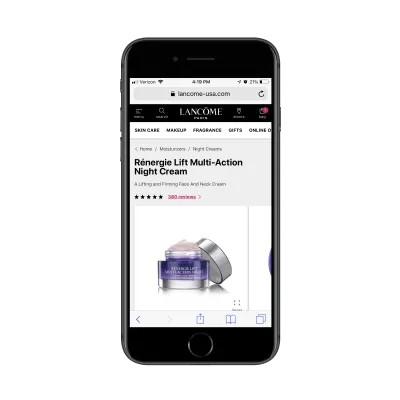
Por ejemplo, supongamos que alguien está comprando un nuevo humectante en el PWA de Lancome:

Pero digamos que estaban buscando algo que pudieran usar durante el día y no habían prestado suficiente atención al nombre del producto antes de hacer clic en él. Las migas de pan, entonces, les permiten ir al lugar exacto en el que deben estar (es decir, "Hidratantes") para encontrar la categoría correcta ("Cremas de día").
Este tipo de navegación de migas de pan se vuelve especialmente importante cuanto más profunda es la navegación.
Sólo sé cuidadoso.
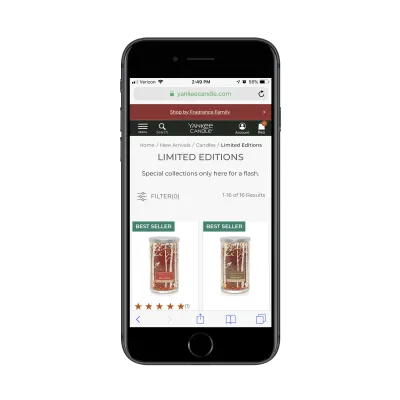
Aunque Yankee Candle tiene un ejemplo de lo que debe hacer arriba, si investiga más a fondo su inventario, encontrará que su migaja de pan está algo comprometida:

Es posible que no pueda saberlo en la captura de pantalla anterior, pero las migas de pan se salen de la pantalla. Y si no puedes decir eso, entonces los visitantes de la PWA tampoco podrán decirlo.
Las migas de pan extra existen. Solo requieren que los visitantes se desplacen hacia la derecha para encontrarlos:

Siendo realistas, esto podría causar problemas a los visitantes que están familiarizados con el desplazamiento, pero no con tener que desplazarse por elementos individuales como una navegación de migas de pan.
Una cosa que Yankee Candle ha hecho bien en este ejemplo es que ha conservado el tamaño de sus migas de pan para que sigan siendo legibles y se pueda hacer clic en ellas. Eso es algo que no siempre sucede si agrega una función de ajuste a la navegación.
Te mostraré por qué la cuestión del tamaño puede surgir cuando estás diseñando este elemento.
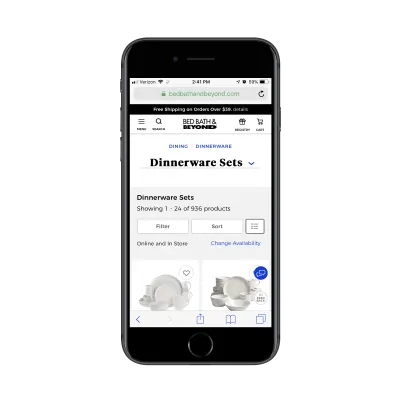
Este es el sitio web de Bed Bath & Beyond:

Sin duda, esta es una buena manera de diseñar las migas de pan, especialmente porque la última migaja permite a los usuarios profundizar aún más en categorías como:
- Vajillas informales,
- buena china,
- Placas cargadoras.
Una vez que el visitante selecciona uno de los productos, se le muestra un pan rallado estándar de texto sin formato en la parte superior de la página. Dicho esto, este intermedio “Comida | Vajilla | El rastro de migas de pan de Dinnerware Sets ocupa casi una cuarta parte de la página. No compromete totalmente la experiencia de compra, pero podría causar una irritación indebida ya que los visitantes tienen que desplazarse mucho para ver cada uno de los juegos de vajilla disponibles ahora.
¿Su mejor apuesta? Los visitantes saben buscar migas de pan en el comercio electrónico, ya sea en computadoras de escritorio, dispositivos móviles o PWA. Entonces, no intentes ser creativo con eso. Colóquelos donde pertenecen (es decir, justo debajo del encabezado) y use una tipografía uniforme. Si sus migas de pan tienden a alargarse, puede envolverlas o, mejor aún, reducir la cantidad que se muestra a la vez.
En el ejemplo anterior de Yankee Candle, esto es lo que ven los visitantes cuando se desplazan por todo el ancho de la ruta de navegación:
Inicio / Velas de Temporada / Velas de Otoño / Velas en Tarro de Otoño / Velas en Tarro de Otoño Dulce Chai de Arce Dulce
Esto es lo que podría ser en su lugar:
Velas de temporada / Velas de otoño / Velas de tarro de otoño
Realmente no hay necesidad de incluir el atributo "Inicio" ya que todo el mundo sabe que el logotipo apunta allí. Y no es necesario deletrear el nombre del producto ya que está justo debajo de la ruta de navegación. Cuando hagas esto para tu PWA, solo recuerda recortarlo para que solo aparezca lo esencial.
2. Mejorar la navegabilidad de los blogs
Cuando alguien lee un blog desde la comodidad de su computadora de escritorio o portátil, generalmente tiene la comodidad de una barra lateral que le muestra otros artículos recientes o relevantes. En el móvil, sin embargo, eso es imposible. En su lugar, tienen que:
- Desplácese hasta la parte inferior de la publicación y vea si hay enlaces relacionados disponibles allí,
- Utilice la función de búsqueda del blog (si la hay),
- O vaya a una categoría o fecha relevante usando migas de pan.
El desplazamiento no es lo ideal, especialmente si sus lectores no siempre leen la publicación completa. La búsqueda estaría bien, pero requiere que tengan una idea muy clara de lo que están buscando. Breadcrumbs, por otro lado, proporciona cierto contexto sobre lo que están leyendo, así como una guía sobre qué más pueden encontrar.
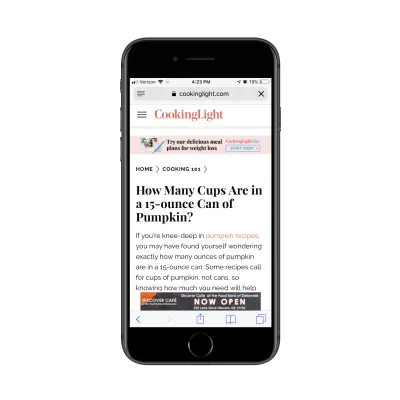
El blog Cooking Light maneja esto bien:

Supongamos que un visitante llega a la página de inicio de Cooking Light y ve este artículo sobre cómo medir la cantidad de calabaza que viene en una lata. Hacen clic en él y encuentran que vale la pena leerlo.
Ahora, es probable que alguien que haga clic en un artículo como este sea un cocinero novato, por lo que definitivamente estará interesado en obtener otros consejos e ideas para principiantes. Es por eso que el pan rallado de Cooking Light es tan útil. Esto podría haber terminado siendo algo como esto:
Home > Cocina > Día de Acción de Gracias > Pasteles > Pastel de Calabaza
En su lugar, el artículo se categorizó de forma adecuada y sencilla para que los tipos de lectores que atrae puedan encontrar otro contenido útil y relevante.
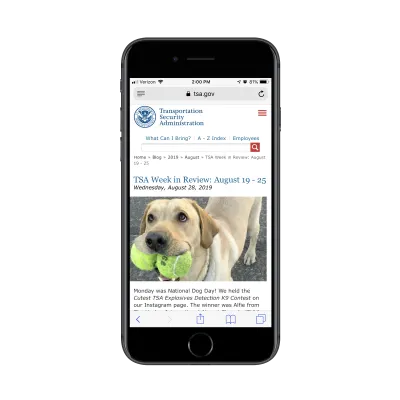
Si bien puede sentirse tentado a categorizar las publicaciones de blog de una manera diferente, puede complicar demasiado las migas de pan. Por ejemplo, así es como la Administración de Seguridad del Transporte (TSA) hace lo suyo:

En el ejemplo anterior, puede ver que las migas de pan no son más que un desglose de la fecha de publicación. A menos que tenga visitantes que busquen constantemente información urgente en lugar de guías valiosas, este tipo de migas de pan no funcionará muy bien.
Otra cosa que quiero mencionar es que la inclusión del título en las migas de pan es innecesaria. No es más que una duplicación del título de la publicación del blog que aparece directamente debajo. Además, la longitud del título obliga a que las migas de pan se envuelvan y ocupen más espacio del necesario.
Más simple siempre es mejor, especialmente si el objetivo de las migas de pan es ayudar a los visitantes a leer más contenido de su blog. Puede usar mi consejo del n. ° 1 sobre cómo acortar las migas de pan para solucionar este problema.
3. Facilite la obtención de ayuda
Una de las mejores cosas de crear productos para la web es que nos permite vender exponencialmente más de lo que podríamos si tuviéramos que almacenar constantemente un inventario físico. Pero eso no nos exime de la responsabilidad de respaldar nuestros productos. Cuando crea una pieza de software, es mejor que esté allí para ayudar a los clientes con ella.
Dicho esto, muchos de los problemas con los que se encuentran los usuarios de SaaS son comunes y pueden resolverse fácilmente con un portal de soporte. De esa manera, permite a los usuarios buscar respuestas a sus propios problemas y evita saturar su cola de soporte. Es un ganar-ganar para ambas partes.

Ahora, los portales de soporte son muy parecidos a los blogs en el sentido de que pueden ser difíciles de manejar si no tiene la comodidad de una barra lateral o una barra de búsqueda para mostrarle el camino. Incluso si esos elementos están presentes, sigue siendo bueno tener un contexto adicional a medida que profundiza más en los archivos de soporte.
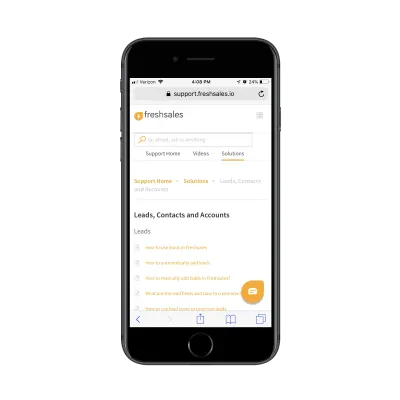
Por ejemplo, este es el portal de soporte de Freshsales CRM de FreshWorks:

Hay un montón de documentación en este portal de soporte. Sería una tontería no tener una navegación de migas de pan disponible en la parte superior de la página. Y al igual que los ejemplos de migas de pan del blog, este ayuda a los usuarios de dos maneras.
Es útil para retroceder, por ejemplo. También es útil para los usuarios que intentan aprender mucho más sobre el mismo tema. Al brindar este nivel de soporte, sus usuarios aprenderán cómo dominar su producto más fácilmente y será más probable que renueven sus suscripciones al final del plazo.
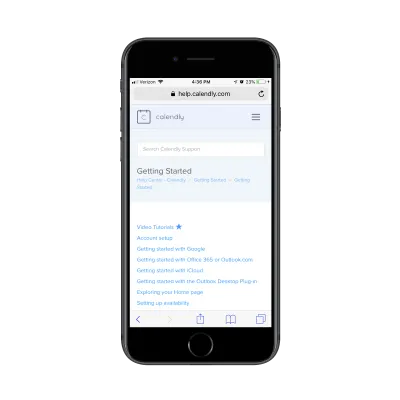
Otro software que utiliza migas de pan en su sección de soporte es Calendly:

Observe cómo el nombre de la página y la categoría de los temas de soporte están presentes justo debajo de la barra de búsqueda. Ahora, mire los atributos incluidos en las migas de pan:
Centro de ayuda > Calendly > Primeros pasos > Primeros pasos
Ninguno de estos pertenece aquí, excepto el "Centro de ayuda". Cualquiera que haya llegado a esta página sabe que el tema de soporte se relaciona con el producto (Calendly). Y también van a ver que el título de la página es "Primeros pasos", por lo que la duplicación aquí no es de ayuda.
Realmente, las migas de pan ni siquiera deberían entrar en juego hasta que profundicen en la navegación. Incluso entonces, no sé si es necesario ya que el título siempre está presente en la parte superior de la página.
Al crear su propio portal de soporte de SaaS, piense realmente en lo que pertenece a las migas de pan y lo que no. Si se trata de un sistema de autosuficiencia lo suficientemente simple, es posible que no lo necesite en absoluto.
4. Mejora las conversiones con barras de progreso
Cuando brinde a sus visitantes de PWA un proceso de varios pasos para trabajar, ya sea un pago de comercio electrónico, una prueba, un cuestionario, etc., no los deje preguntándose si vale la pena terminarlo.
Ahora, eso no significa que deba abrumarlos con un formulario largo que aparece todo a la vez; eso también podría dañar su tasa de conversión. Está completamente bien dividir procesos más largos en varios pasos. Solo recuerda usar las migas de pan de la barra de progreso para dividirlas.
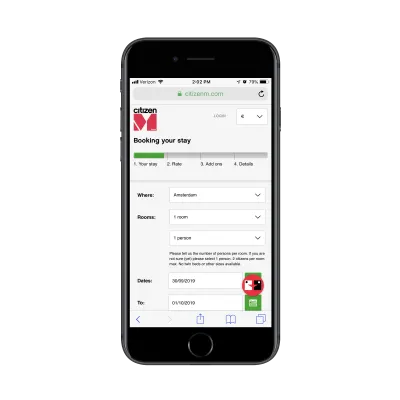
Esto es algo que será especialmente útil en la hospitalidad como lo demuestra el formulario de reserva de CitizenM:

Estas migas de pan tienen dos propósitos:
- Los visitantes pueden ver cuánto trabajo está realmente involucrado en el proceso.
- Pueden usarlos para retroceder si necesitan cambiar una respuesta.
Esto puede hacer que lo que de otro modo podría parecer un proceso de reserva interminable sea más manejable. Pero eso no significa que las migas de pan, en su conjunto, siempre contribuyan a mayores conversiones.
Parte de la razón por la que el ejemplo anterior de migas de pan funciona tan bien es porque está bien etiquetado y simplificado. Sin embargo, cuando elimina la transparencia y la lógica de las barras de progreso de las migas de pan, pueden terminar perjudicando sus tasas de conversión.
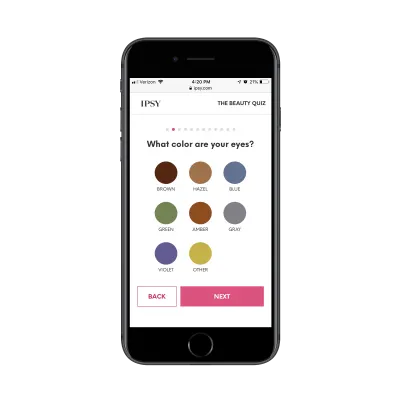
Por ejemplo, Ipsy es un servicio de suscripción de maquillaje mensual. Para comenzar, los visitantes de la PWA deben completar este cuestionario:

Si bien el diseño del cuestionario es ciertamente atractivo, ¿es necesario haberlo creado de esta manera, especialmente porque hay 12 páginas que requieren dos clics o más en cada página? Eso equivale a por lo menos 24 clics en total (uno o más para la respuesta y uno para el botón "Siguiente").
¡Eso ni siquiera incluye completar el formulario de suscripción!
Dicho esto, la barra de progreso de migas de pan está ahí para mostrar a los clientes potenciales cuánto trabajo queda por hacer. Sin embargo, no hay transparencia sobre lo que implica cada una de esas páginas. De hecho, la mayoría de ellos son mucho más largos que este primero, preguntando cosas como marcas favoritas, tipos de maquillaje que les gustan, con qué frecuencia lo usan, etc.
Al final, probablemente tomará cinco minutos o más completar el cuestionario y no creo que la barra de progreso sirva para demostrar ese hecho.
En pocas palabras: si desea que los visitantes lleguen al punto de conversión más rápidamente, diséñelo de esa manera. Y si requiere algo de trabajo de su parte, sea honesto acerca de cuánto trabajo hay. No lo enmascares con pan rallado.
5. Haga que los directorios sean más fáciles de explorar
Afortunadamente, los directorios ya no viven dentro de guías de teléfono o guías de viaje masivas. Ahora digitalizamos esos directorios para un consumo más rápido y conveniente.
Dicho esto, los directorios en línea se parecen mucho a los grandes datos. Ahora que están en la web, hay demasiada información para filtrar. Y aunque la mayoría de las PWA brindan a los visitantes la capacidad de filtrar y ordenar sus resultados, eso no ayuda necesariamente a moverse por la PWA en sí.
Lo que necesitas para eso es pan rallado.
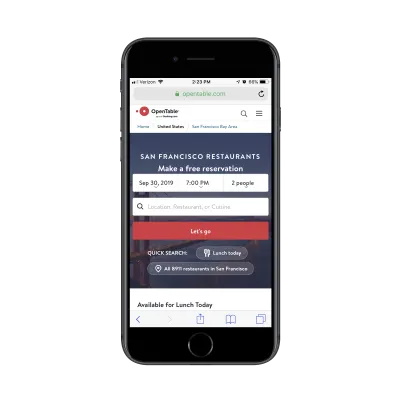
Encontrará un buen ejemplo de esto en OpenTable PWA:

Hay cientos de miles de restaurantes que utilizan OpenTable como su sistema de reservas, y desde ubicaciones de todo el mundo.
Si bien puede que no sea totalmente necesario mostrar migas de pan, especialmente si los usuarios saben exactamente en qué ciudad quieren cenar, es un buen toque. Sirve como un recordatorio rápido para los usuarios de que esta es la ubicación en la que están buscando. Si cambian de opinión y quieren probar en la siguiente ciudad, todo lo que necesitan es hacer clic en el estado o provincia para cambiar su respuesta.
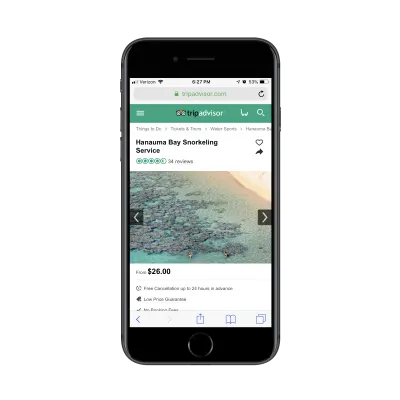
TripAdvisor es otro sitio de directorio masivo, este almacena grandes cantidades de datos sobre ubicaciones, lugares para hospedarse, cosas que hacer, etc. Están sucediendo tantas cosas dentro de este PWA que no hay forma de arreglárselas sin migas de pan:

En este ejemplo, puede ver qué tan profundos y específicos se vuelven los atributos de las migas de pan:
Cosas que hacer > Entradas y tours > Deportes acuáticos > Servicio de esnórquel en la bahía de Hanauma
Esto es útil para los visitantes que pueden haberse topado con una actividad o ubicación en particular, pero, al inspeccionar las migas de pan, se dan cuenta de que hay un camino diferente a seguir.
Por ejemplo, supongamos que alguien llega a esta página y comienza a preguntarse qué otros tipos de recorridos puede hacer en Hawái. Entonces, en lugar de reiniciar su búsqueda (lo que tendrían que hacer si llegaron a la página desde la página de inicio), pueden usar las migas de pan para retroceder.
Dicho esto, este es otro de esos ejemplos de poner demasiado en las migas de pan. No es necesario incluir el nombre de la actividad o la ubicación a menos que haya subcategorías debajo. Solo hace que las migas de pan superen el ancho de la página, lo que puede distraer (y molestar).
Nuevamente, es una buena idea mantener las migas de pan lo más simples posible cuando pueda.
6. Convierta las etiquetas de anclaje en migas de pan
Anteriormente, hablé sobre cómo se pueden usar las migas de pan como barras de progreso en las PWA. ¿Qué pasaría si los usáramos para un propósito similar, pero esta vez para representar las etiquetas de anclaje en una página?
Realmente no es diferente de lo que hacen los desarrolladores cuando construyen una navegación en la parte superior de un sitio web de una sola página. La única diferencia es que las etiquetas de anclaje de su página estarán representadas por migas de pan como una navegación secundaria.
Y si está publicando artículos extensos o guías sobre su PWA, esto es algo en lo que debe pensar seriamente.
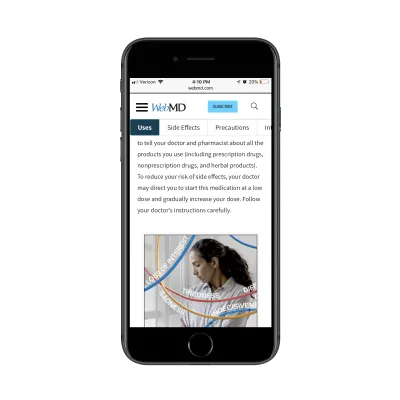
Aquí hay un ejemplo del sitio web de WebMD:

El PWA de WebMD permite a los visitantes verificar sus síntomas o buscar los medicamentos que están tomando. Como puede imaginar, estas páginas pueden seguir y seguir durante un tiempo.
En lugar de obligar a los visitantes a desplazarse por ellos, WebMD adjunta esta navegación secundaria en la parte inferior de su encabezado. A medida que los visitantes se desplazan más allá de la etiqueta y la sección de anclaje correspondientes, se resalta en las migas de pan. Los usuarios también pueden usar las migas de pan para moverse rápidamente por la página sin tener que desplazarse.
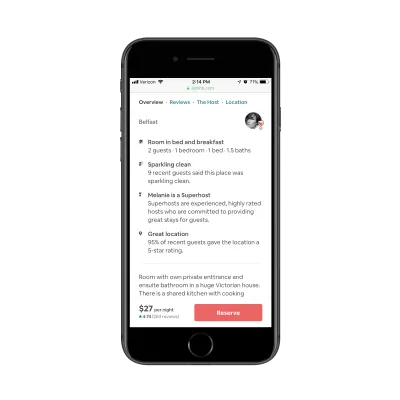
Airbnb hace algo similar:

Airbnb fácilmente podría simplemente dejar que sus visitantes se desplacen por la página para tratar de obtener los detalles más relevantes para ellos. En su lugar, se elige mostrar una navegación de migas de pan (construida a partir de las etiquetas de anclaje de la página).
Esto hace que sea fácil para ellos ver en qué sección se encuentran y luego rebotar cuando quieran para recoger los detalles que necesitan para tomar su decisión.
Sé que no es necesariamente un uso común de migas de pan, pero espero que este aparezca cada vez más a medida que la web cambia a PWA.
Terminando
Hemos visto muchos ejemplos de PWA ahora para saber cómo son las migas de pan buenas y malas. Resumamos las reglas básicas:
- Coloque siempre las migas de pan lo más cerca posible de la parte superior de la página. Si el encabezado está presente, va directamente debajo. Si no es así, debería ocupar el primer lugar.
- Utilice separadores únicos. Los más comunes son el Guillemet (>), la barra oblicua (/) y la barra vertical (|).
- Construya suficiente relleno alrededor de los separadores para que quede claro dónde comienzan y terminan los atributos.
- Asegúrese de que los enlaces en los que se puede hacer clic en las migas de pan sean lo suficientemente grandes como para tocarlos. Como mínimo, deben ser de 1 cm x 1 cm.
- Ten cuidado con el color. No desea que las migas de pan distraigan la atención del contenido de la página. Dicho esto, al menos deberían cambiar de color o subrayarse al pasar el mouse.
- Simplifique las etiquetas de atributos tanto como sea posible.
- No incluya el nombre de la publicación, página, producto, etc. en las migas de pan si es claramente visible en la página. “Hogar” probablemente tampoco necesite estar allí.
- Si las migas de pan tienden a sobrepasar el ancho de la página, ajuste el texto solo si no compromete la posibilidad de hacer clic. Realmente es mejor mostrar solo los últimos atributos/enlaces.
Hay muchas cosas que puede hacer con las migas de pan en las PWA y, si se manejan bien, pueden ayudarlo a aumentar su tasa de conversión. Solo ten cuidado con ellos. Si se incluyen sin justa causa o presentan más trabajo a sus visitantes, es mejor prescindir de ellos.
