18 consejos de usabilidad para ayudarlo a crear una mejor experiencia de usuario para su sitio
Publicado: 2017-09-30Para decir las cosas sin rodeos, la usabilidad es cuando hace que su sitio web sea lo suficientemente fácil, para que los visitantes puedan encontrar todo lo que necesitan, cuando lo necesitan, lo más fácil posible.
Una opinión común entre las empresas web es que la usabilidad es bastante costosa de implementar.
Claro, hay empresas y personas que gastan miles de dólares en investigación y pruebas de usabilidad, pero para una empresa cotidiana, puede obtener una buena usabilidad, sin recurrir a expertos y sin gastar dinero en costosos equipos de prueba.
Si eres diseñador web, las cosas son aún más fáciles. Puede leer artículos de usabilidad y, más pronto que tarde, tendrá un buen conocimiento sobre los conceptos básicos de usabilidad y cómo incorporarlos en un sitio web. A continuación se presentan algunos consejos que puede seguir.
Asegúrate de conocer a tu audiencia
Los consejos más importantes sobre cómo diseñar una buena interfaz deben provenir de las personas que la utilizan. Si planea iniciar un sitio web, debe tener una idea de lo que quiere la audiencia a la que se dirige. Sin embargo, diseñar las cosas es una bestia completamente diferente para abordar.
Debe tener una idea clara de qué tipo de necesidad llevará a las personas a su sitio web y cómo el diseño los atraerá más. Si estás un poco perdido, solo mira la competencia. Mire los mejores sitios web en el campo y vea qué tienen en común; este suele ser un buen punto de partida.
Si utiliza patrones de diseño con los que su audiencia se sienta cómoda, los hará sentir bienvenidos y facilitarán su acceso a su sitio. Luego, utilice su propia opinión sobre sus requisitos.
Una vez que haya identificado a su público objetivo, compruebe cómo funcionan sus ideas de diseño con ellos y asegúrese de tener en cuenta sus comentarios. La retroalimentación procesable es muy valiosa, no la descuides.
Añadir un eslogan
Un eslogan es básicamente un lema o una declaración que representa la misión y la filosofía del sitio web.

Debe ser uno de los elementos más obvios en la página principal de un sitio web y debe brindar una descripción clara del sitio web en una sola frase.
Según la investigación, cada sitio web tiene solo 8 segundos para captar la atención del usuario, si espera que dicho usuario siga navegando. Sin un eslogan claro, su sitio web tendrá dificultades para mantener a los visitantes el tiempo suficiente para que naveguen por el sitio web.
Mantenga las cosas simples y consistentes
La simplicidad es clave cuando hablamos de una excelente interfaz de usuario. Con esto, no me refiero a simplemente poner un botón o dos y agregar algunas animaciones para que las cosas sean interesantes, sino que debe hacer que las cosas sean fáciles de interactuar y comprender.

Sus usuarios no deberían tener que luchar con la navegación y, como diseñador de interfaz, debería poder guiarlos desde su punto de vista actual, hacia donde deben ir. Para lograrlo, se deben utilizar elementos como la tipografía, los colores y los mensajes de retroalimentación.
Es mejor mantener la interfaz consistente a lo largo del diseño. Esto significa que no debe cambiar las cosas por completo en cada parte del sitio web, y debe reforzar las facetas principales del diseño en todo momento.
A medida que los usuarios navegan por el sitio, deben sentir un progreso natural, sin que su inmersión se interrumpa debido a algunas opciones de diseño discordantes.
Hacer uso de espacios en blanco
Aunque muchas personas se quejan de que todo ese espacio en blanco se puede usar para más anuncios, rara vez entienden que el espacio en blanco es realmente esencial para una página bien diseñada.

Hace que su contenido sea mucho más legible y permite que el usuario se centre en los elementos que rodean el texto.
Si desea obtener una gran cantidad de contenido en la mitad superior de la página, es posible que demasiados espacios en blanco se interpongan en el camino de alguna información valiosa.
¿La cosa más importante? Encuentre un punto de equilibrio entre lo que quiere decirles a sus usuarios primero y rodee eso con suficiente espacio en blanco para resaltar el contenido en sí.
Facilidad de navegación
La navegación intuitiva es clave si desea asegurarse de que las personas puedan encontrar lo que buscan.
Ir del punto A al punto B debería ser lo más fácil posible, y no quiere que las personas piensen demasiado en dónde deben hacer clic a continuación; esto debería ser intuitivo.
Haz que esos botones de llamada a la acción sean atractivos
Sus clientes generalmente están acostumbrados a seguir sugerencias visuales para descubrir qué contenido es importante para ellos.

Una llamada a la acción que esté claramente marcada con una palabra de acción permitirá a su usuario navegar por su sitio más fácilmente y llegar a donde debe.
Cuando cree los botones, debe pensar en el color, así como en la psicología del color. Diferentes colores transmitirán diferentes mensajes. Debes pensar en el mensaje que quieres transmitir y elegir los colores en consecuencia.
A continuación, piense en las palabras mismas. Deben incluir una palabra de acción, o un verbo, que haga que el usuario HAGA ALGO.
Cuando elige las palabras correctas, actuarán como un desencadenante, y la cantidad de acción que desencadenan depende del nivel de emociones que provoca la palabra. Si no hay conexión emocional, no hay acción. Ten eso en mente.
Mantenga los encabezados bien diseñados y bien escritos.
Los encabezados y el contenido se basan en lo que buscan realmente sus clientes potenciales. Cuando incluye palabras clave en el título, también es muy importante para transmitir su mensaje y al público adecuado.
Por lo general, un motor de búsqueda dará una ventaja a un encabezado sobre otro contenido, por lo que el encabezado correcto que se destaque mejorará la capacidad de búsqueda.
Aún más importante, los encabezados realmente guían a su usuario a través del sitio web, lo que significa que los encabezados intuitivos le facilitarán mucho encontrar el contenido que necesita.
Haz un buen uso del contraste y el color.
Elegir los colores correctos para cualquier tipo de diseño es en realidad una ciencia en sí misma. Si estás leyendo esto ahora, es muy probable que estés al menos algo familiarizado con la psicología de los colores, por lo que no entraremos en detalles por el momento.

En cambio, nos centraremos en cómo puede concentrarse en usar los colores en su máximo potencial para obtener una interfaz sorprendente al final.
Los colores transmiten una jerarquía visual y puede usarlos para elevar sus diseños, establecer una buena relación entre los elementos y mantener la atención de sus usuarios.
Cuando trabaje con la interfaz, los colores que use deben mantener cierta uniformidad para transmitir sugerencias visuales, y debe mantener su combinación de colores lo más mínima posible.
Usar jerarquía visual
La jerarquía visual dice que debe organizar y organizar los elementos del sitio web para que los usuarios puedan llegar primero a los elementos más importantes de forma natural.
Cuando está optimizando la experiencia del usuario y la usabilidad en general, el objetivo principal es lograr que los visitantes completen la acción deseada. Sin embargo, esto debe hacerse de una manera natural y agradable.
Cuando ajusta el color, la posición o el tamaño de algunos elementos, debe estructurar su sitio de una manera que atraiga a sus visitantes a aquellos elementos que cree que son más importantes primero.
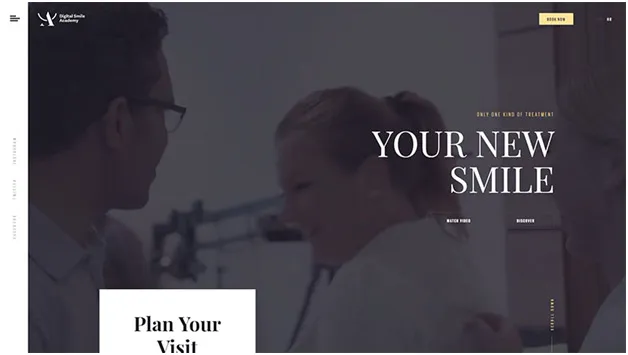
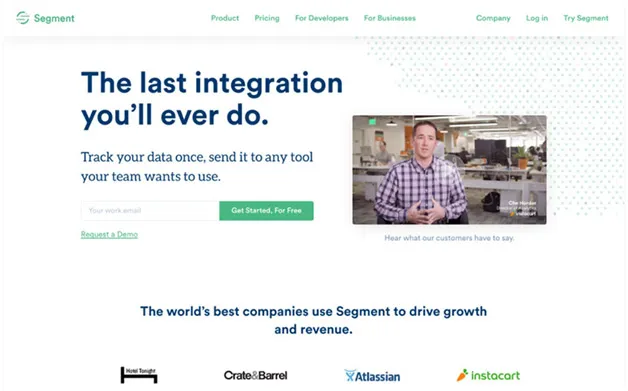
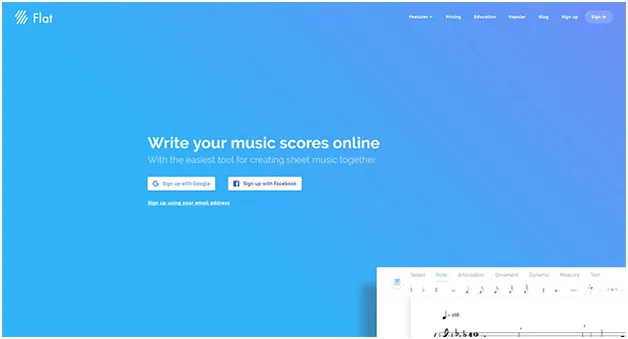
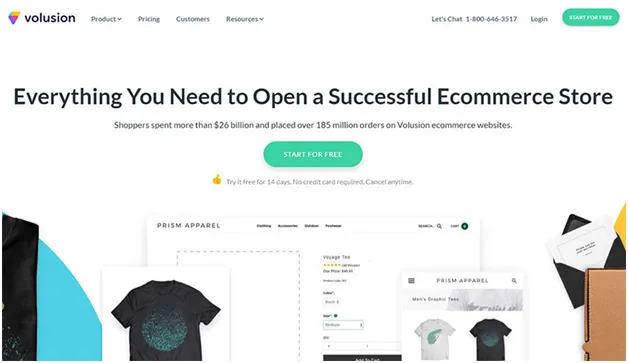
Si observa la forma en que los grandes sitios web diseñan su encabezado, notará que todos ellos usan bien la jerarquía visual.
La tipografía es tu amiga


La tipografía es una forma muy elegante de establecer la jerarquía visual de la que hablábamos hace un minuto. Sin embargo, esto no es tan simple como elegir una buena fuente y usarla en todo el diseño.
Para empezar, todas las tipografías tienen su propia personalidad. Y es muy importante dejar que la audiencia también influya en tus selecciones. Por último, pero no menos importante, el tamaño también es un factor clave cuando usa fuentes para diseñar cualquier cosa.
Añadir una búsqueda de sitio
Puede hacer que su sitio web sea lo más fácil posible de navegar, pero no puede excluir la opción de que alguien aún no pueda encontrar lo que necesita. Aquí es donde entra en juego la búsqueda del sitio, ya que permite a los usuarios buscar lo que necesiten utilizando el campo de búsqueda.
Una buena práctica aquí es hacer que el cuadro de búsqueda tenga 27 caracteres de ancho. Este es un buen ancho para mantener el texto fácil de usar y claramente visible. El campo de texto de búsqueda debe colocarse en la parte superior de la página web.
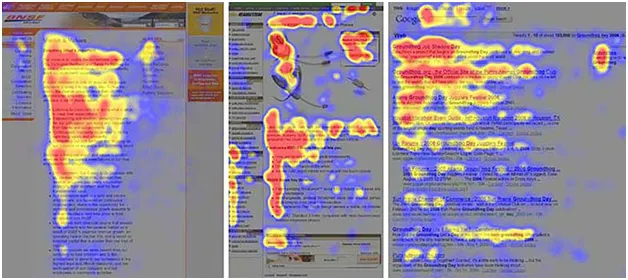
La investigación muestra que la mayoría de los usuarios tienden a buscar a través de un sitio web utilizando el patrón F, desde la parte superior izquierda hasta la parte inferior derecha, y un campo de búsqueda en la parte superior es muy conveniente.

En el campo de texto, no utilice un texto de búsqueda como "Enviar" o "Ir", porque puede ser engañoso y un texto de búsqueda claramente especificado es más fácil de entender. Agregue un botón de búsqueda también.
Evite los 404
Es posible que un motor de búsqueda no lo castigue demasiado si hay un error de página no encontrada (404), pero un usuario ciertamente lo hará. Cuando hacen clic en una imagen o en un enlace, esperan que los lleve al siguiente lugar al que deben ir.

Si en cambio, obtienen un error 404, se enfadarán fácilmente. Lo más probable es que vuelvan a pensar por qué pasaron tiempo en su sitio web y recurran a otros sitios web para encontrar una solución.
Los 404 están justo al lado de un tiempo de carga de página lento en la línea de cosas que pueden hacer que las cosas sean frustrantes para un usuario que navega por su sitio web.
Debe ser receptivo y compatible con dispositivos móviles
Hoy en día, cada vez más usuarios acceden a sitios web a través de sus teléfonos inteligentes. Los avances tecnológicos nos permiten hacer esto hoy en día, y debe mantenerse al día con la tendencia.

Su sitio web debe ser fácil de navegar en cualquier pantalla, incluida la de un teléfono inteligente, porque si un usuario no puede acceder a él desde su teléfono inteligente y disfrutar de la experiencia, es probable que no vuelva a intentarlo en una computadora y vaya a otro. sitio web en su lugar.
Mantenga el flujo de trabajo
Y cuando digo flujo de trabajo, me refiero a las operaciones que alguien está haciendo en su sitio web. Independientemente de si se están registrando en el sitio web, completando un formulario o navegando por categorías, estos flujos de trabajo no deberían interrumpirse.
En su lugar, dé a los usuarios la opción de cancelar cualquier operación. Si no les das la opción, les hace sentir que los estás obligando a terminarlo, lo cual no es muy agradable.
No todas las operaciones son obvias, y los consejos descriptivos pueden guiarlos fácilmente a través del flujo de trabajo específico, como completar un formulario. Un enlace de JavaScript es un buen ejemplo de algo que interrumpe fácilmente el flujo de trabajo, así que trate de evitarlo.
No cambiar el color de un enlace visitado es otro error. Esto hace que el usuario piense en dónde ha estado en el sitio web y dónde se encuentra actualmente, y puede quitárselo de la cabeza muy fácilmente.
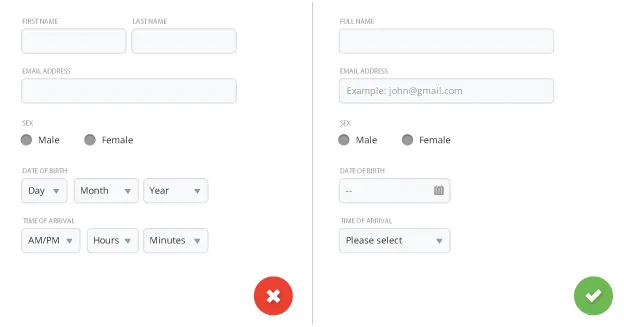
Haz que tus formularios sean simples

Los formularios son uno de los principales métodos que usarán sus usuarios para interactuar con sus proyectos web. Está justo al lado de hacer clic y, de vez en cuando, maldecir sus dispositivos porque algo no funciona correctamente.
El principal problema es que muchos usuarios odiarán los formularios que tienen una pasión ardiente, debido a la cantidad de usuarios. Por lo tanto, debe integrar los formularios de la forma más sencilla posible, para evitar que sus usuarios se enojen con sus computadoras.
La primera pregunta que debe hacerse es "¿Realmente necesito este formulario?". Hay muchas situaciones en las que no es necesario registrarse, por lo que si puede evitarlo, el usuario estará más contento y no tendrá que diseñar una interfaz de usuario adicional, por lo que es una situación en la que todos ganan. Ustedes dos. Sin embargo, en caso de que el registro sea realmente necesario, haga que los formularios sean lo más simples posible.
Cree una página web que sea fácil de escanear
Si desea mantener a los visitantes en su sitio web, un factor importante es que el sitio web sea fácil de leer y navegar por sus páginas.

Las pruebas de usabilidad muestran que la mayoría de los usuarios realmente no leen las páginas web completas, sino que simplemente las escanean y buscan texto en negrita y enfatizado, como títulos, y buscan listas.
Los estudios de seguimiento ocular también muestran que los usuarios leerán contenido que se parece a la letra F, con el comienzo en la parte superior izquierda, luego moviéndose un poco hacia abajo y comenzando nuevamente desde la izquierda.
Un método importante que se puede aprender de un periódico impreso tradicional es que un titular pegadizo, así como un primer párrafo pegadizo, harán que quieras leer todo el artículo. El contenido está organizado en un formato de pirámide invertida, donde la base amplia brinda la información más importante y la información se vuelve menos importante a medida que avanza hacia abajo.
Hacer uso de formato de texto y listas con viñetas
El texto en negrita o cursiva, así como una lista con viñetas, hará que su usuario se fije allí durante un período de tiempo más largo. Estas herramientas de estilo tienen una apariencia distintiva, que llama la atención y acelera la lectura al desglosar la información y resaltar lo que es importante con las características de estilo.
Cuando divide un párrafo en puntos con viñetas, hace que las cosas sean más fáciles de leer. Puede aumentar eso resaltando la información con texto en cursiva y negrita.
La retroalimentación significativa es esencial
La retroalimentación significativa es el principal canal de comunicación entre el sitio y sus usuarios. Usando comentarios, permite que los usuarios sepan lo que está sucediendo en el sitio.
En caso de error, proporcione a los usuarios un mensaje significativo en lugar de un error genérico. El mensaje debe decirle al usuario qué salió mal y qué puede hacer en ese momento.
La retroalimentación es una cosa de dos vías. Cuando un usuario completa uno de sus formularios en el sitio web, básicamente le está dando su opinión. Por lo tanto, no debe hacer que complete las mismas cosas más de una vez.
Por ejemplo, si ya se registró y necesita llenar un formulario, más adelante, no le pidas información que ya te dio, como su nombre o cualquier otra cosa. Estas cosas ya existen teniendo en cuenta que se ha registrado previamente, y puede obtenerlas de la base de datos, simplificando las cosas para el usuario.
envolviendo las cosas
Aunque pueda parecer un campo intimidante, el diseño web puede brindarle una excelente oportunidad para mejorar su juego.
Su sitio web debe ser fácil de usar y fácil de navegar y utilizar los colores correctos.
Las fuentes correctas también son importantes, y los mensajes de comentarios harán que sus usuarios regresen en lugar de alejarlos. Y, por último, pero no menos importante, mantenga las cosas consistentes. Ayuda.
