Las 12 mejores herramientas de UX/UI para diseñadores
Publicado: 2021-02-11Lo que te ha funcionado en el pasado puede no ser del todo apropiado para tu próximo proyecto de diseño web o de aplicación. Si este es el caso, hay una serie de nuevas herramientas que aparecen regularmente en el mercado que son capaces de hacer que sus esfuerzos de diseño sean más rápidos, fáciles y mejores.
A continuación se enumeran varias de las herramientas de UX y UI mejor calificadas, así como varios recursos en línea que pueden resultar útiles para probar el rendimiento y la facilidad de uso de su diseño de UI. Esta lista también incluye algunos recursos de interfaz de usuario que encontrará útiles. Siga leyendo y descubra cuáles son algunas de las herramientas y recursos disponibles más efectivos.
proto.io

Si alguna vez ha querido ver cómo se verá su producto final, mucho antes de que su proyecto esté listo para concluir, Proto.io podría ser la herramienta adecuada para usted. Esta herramienta versátil lleva la creación rápida de prototipos al siguiente nivel. Su biblioteca de interfaz de usuario, que es una de las bibliotecas más realistas y completas de su tipo en el mercado actual, hace que las maquetas estáticas y los prototipos de puntos de acceso parezcan primitivos.
Con esta herramienta a su disposición, rara vez necesitará escribir una sola línea de código. Usted crea su prototipo aplicando múltiples eventos táctiles y de mouse, en combinación con la funcionalidad de arrastrar y soltar de Proto.io, a cualquier elemento de la interfaz de usuario con el que esté trabajando. Dado que Proto.io funciona en su navegador web, no es necesario realizar descargas constantes, y cuando un prototipo está listo para probarse, puede hacerlo en un dispositivo real para evaluar su aspecto, sensación y facilidad de uso, mientras comparte su diseño con otros. miembros del proyecto. No se vuelve mucho más fácil.
pidoco

La funcionalidad de arrastrar y soltar de Pidoco hace que la creación de wireframes en los que se puede hacer clic sea rápida y fácil. Puede probar sus prototipos interactivos en dispositivos reales y simular la apariencia de una aplicación real. Puede desencadenar reacciones simuladas haciendo clic, tocando gestos, entradas de teclado o movimiento del dispositivo. Estas características por sí solas pueden ser motivo suficiente para agregar Pidoco a su kit de herramientas.
Pidoco también le permite mostrar sus diseños en forma de plantillas de diseño personalizadas que se pueden colocar en capas globales. Cuando realiza un cambio en cualquier capa, su cambio se muestra automáticamente en todas las páginas que contienen esa capa, lo que evita posibles dolores de cabeza por el control de versiones. Las funciones de UX de Pidoco también son extremadamente fáciles de usar. Le permiten compartir sus prototipos e información de asistente con otros, recopilar comentarios, editar en tiempo real y realizar un seguimiento de los problemas, al mismo tiempo que recopila el historial de comentarios y mantiene el control de versiones.
Luciérnaga

Una gestión de proyectos inadecuada definitivamente puede dañar la capacidad de un desarrollador para entregar un producto de calidad a tiempo y dentro del presupuesto. Firefly puede ser exactamente la herramienta de administración de proyectos y UX que necesita para mantener su proyecto en marcha, especialmente cuando se dedica a la creación rápida de prototipos.
Puede cargar todo, desde diseños de aplicaciones e ideas de interfaz de usuario hasta páginas web completas para su revisión y anotación, y puede confiar plenamente en la capacidad de control de versiones de esta herramienta para administrar de manera efectiva múltiples versiones de diseño. Se puede acceder a la información capturada en Firefly a través de cualquier navegador, lo que la convierte en una herramienta útil y valiosa para un equipo de proyecto ampliamente desembolsado.
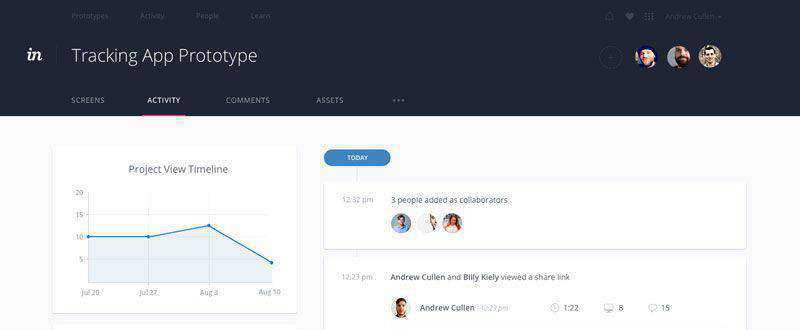
InVision

InVision trae a la mesa la capacidad de convertir rápida y fácilmente pantallas estáticas en prototipos interactivos en los que se puede hacer clic, completos con transiciones y animaciones, lo que la convierte en una herramienta muy útil en un entorno impulsado por el diseño. Esta es una de las plataformas de creación rápida de prototipos más fáciles de usar en el mercado actual.

El uso de un proceso de arrastrar y soltar para crear un prototipo no es nada nuevo, pero InVision de alguna manera ha logrado que la creación de prototipos sea lo más fácil y directa posible. Las capacidades de UX de la herramienta, que incluyen presentaciones, comentarios y gestión de tareas en tiempo real, también son impresionantes.
AppCooker

Ahora puede crear y compartir hermosos wireframes de iPhone y iPad que impresionarán a sus clientes, mientras ahorra tiempo y dinero en el proceso. AppCooker lo hace posible.
Hay 5 herramientas clave en AppCooker que le permiten hacer que el proceso de diseño de la interfaz de usuario sea tan rápido y fácil; una herramienta de ideas de mapas, una herramienta de maquetas, herramientas de diseño de iconos y precios, y una herramienta de ayuda para la tienda de aplicaciones. AppCooker bien puede ser la herramienta definitiva para iOS, especialmente cuando el tiempo apremia y las expectativas son altas.
Compuesto

Si ha estado buscando la mejor herramienta de creación de prototipos de aplicaciones para iPhone para Photoshop, Composite podría ser precisamente lo que estaba buscando. Con esta práctica herramienta a su disposición, puede crear prototipos interactivos con renderizado perfecto, animaciones nativas, elementos que permanecen fijos mientras se desplaza y prácticamente cualquier otra característica que esperaría de una aplicación de iPhone real.
Marvelapp

Marvel es gratis, rápido y fácil. Todo lo que tiene que hacer es conectarse a su cuenta de Dropbox, crear un prototipo interactivo en minutos con Marvel y usar la sincronización de Dropbox para iterar y actualizar su diseño sin tener que mover un dedo.
Puede compartir rápida y fácilmente sus ideas y probar sus diseños con otras personas a través de su cuenta de Dropbox. Crear y compartir prototipos interactivos no es mucho más fácil que esto.
ClickTale

Si tiene curiosidad sobre cómo los usuarios o clientes están respondiendo a su aplicación o sitio web, ClickTale le dirá qué funciona y qué no. Este kit de herramientas, que está disponible en versiones de escritorio y móvil, prueba la eficiencia y el rendimiento de su diseño.
Sus hallazgos se presentan en una combinación de mapas de calor, análisis de enlaces e informes. Si lo desea, puede profundizar en las respuestas de los clientes individuales.
notismo

Notism es una herramienta de creación de prototipos y colaboración cuya verdadera fuerza radica en sus capacidades de colaboración únicas. Notism hace que compartir sus esfuerzos de diseño con los miembros del equipo sea muy fácil y le permite agilizar el proceso de diseño de principio a fin.
Puede compartir notas, bocetos e imágenes, anotarlos sobre la marcha y hacerlo todo en video, una característica poderosa que distingue a Notism como una herramienta útil y valiosa de UI y UX.
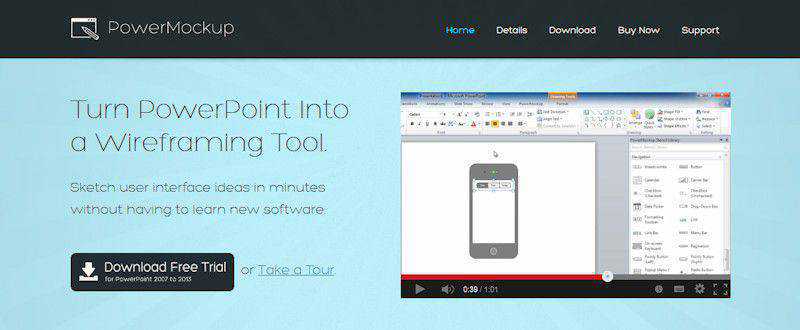
PowerMockup

PowerMockup es una herramienta de creación de tramas y guiones gráficos. Una de sus características más convenientes es que le permite crear prototipos directamente en PowerPoint. Crear un prototipo no es mucho más difícil que crear una presentación, pero el valor real de PowerMockup radica en el hecho de que su uso permite a los usuarios y a las partes interesadas no técnicas mantenerse al tanto del proceso de diseño y les brinda la capacidad de visualizar el el resultado del diseño desde el principio.
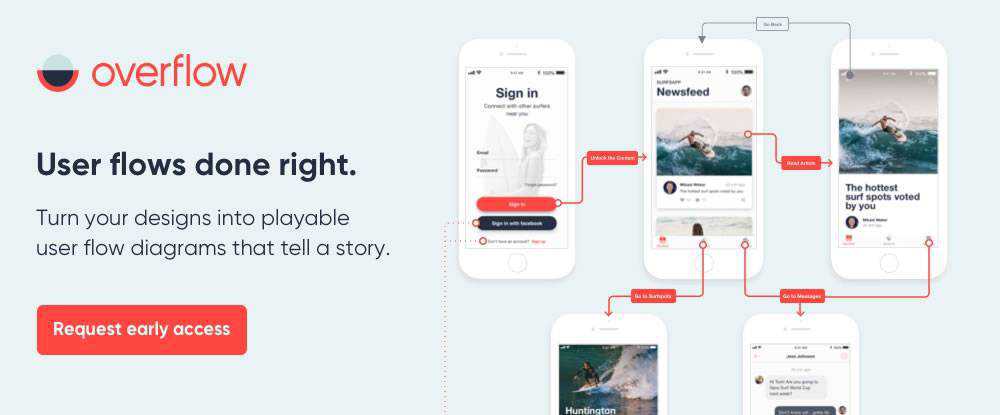
Desbordamiento

El diagrama de flujo de usuario es una parte imprescindible del ciclo de diseño del producto, pero a menudo se omite. ¿Por qué? Debido a que todo el proceso de creación de diagramas de flujo de usuario está fragmentado, se tarda demasiado en completarse, ya que implica muchas herramientas desconectadas y mucho trabajo manual. Un proceso que se vuelve aún más agotador para los diseñadores cuando quieren mantener sus flujos de diseño sincronizados con sus cambios de diseño.
Pero aquí viene una nueva herramienta al rescate. Overflow, la primera herramienta de creación de diagramas de flujo creada específicamente para diseñadores. Como una poderosa herramienta multiplataforma que se integra a la perfección con las herramientas de diseño más populares, ayuda a los diseñadores a convertir rápidamente sus diseños en diagramas de flujo de usuario jugables. De esta manera, los diseñadores pueden comunicar su trabajo de manera efectiva, al mismo tiempo que involucran completamente a su audiencia con una presentación de flujo de usuario interactiva.
Con Overflow, los diseñadores pueden diseñar, presentar, compartir e imprimir sus flujos de usuarios para obtener comentarios valiosos, todo en un solo lugar. Overflow está actualmente disponible en versión beta privada. Echa un vistazo al enlace de arriba para acceso anticipado.
pin UX

UXPin le permite a su equipo crear diseños listos para el desarrollo mejor y más rápido que nunca. Esta herramienta UI/UX es ideal para equipos de diseño pequeños y medianos, mientras que su solución Design Systems aborda las necesidades de organizaciones y equipos medianos y grandes.
Con UXPin, puede crear prototipos interactivos en cualquier nivel de fidelidad que necesite, desde compartir conceptos de diseño hasta pruebas de usuarios. Esta plataforma de diseño y creación de prototipos también será totalmente compatible con las actividades de colaboración de su equipo.
Conclusión
Las herramientas que se presentan aquí se encuentran entre las herramientas de UI y UX mejor calificadas que encontrará en el mercado hoy en día. También se incluyen varias herramientas en línea para evaluar el rendimiento y la usabilidad de la interfaz de usuario. Si no ve algo que cree que debería incluirse, o si desea compartir sus opiniones sobre esta lista, deje sus comentarios a continuación.
