Las 9 mejores herramientas para crear wireframes de sitios web
Publicado: 2019-12-18La estructura alámbrica de un sitio web también se conoce como plano de pantalla o esquema de página. Es una guía visual para obtener una idea general del marco esquelético de un sitio web. Ayuda a organizar los elementos de la mejor manera posible para lograr el propósito deseado. El propósito a menudo se rige por el objetivo comercial o una idea creativa. Involucra todos los aspectos del diseño del sitio web, desde el contenido del sitio web hasta los sistemas de navegación y cómo trabajarían juntos. En general, no se presta mucha atención a los colores, gráficos o estilos durante la creación de la estructura alámbrica, ya que el propósito principal de una estructura alámbrica es comprender el aspecto de la funcionalidad. Muchas herramientas gratuitas de estructura alámbrica de sitios web están disponibles en el mercado.
Los wireframes son esenciales para el diseño de sitios web en lugar de diseñar directamente un sitio web, ya que brindan una jerarquía arquitectónica y una visualización de cómo se vería el sitio. Los wireframes pueden cerrar la brecha entre los términos técnicos y los clientes que no saben mucho sobre ellos. Tener un punto de referencia visual para las imágenes destacadas o la integración del mapa de Google les ayudaría a entender de qué estás hablando mucho mejor que la comunicación verbal.
Crear un wireframe también permite priorizar la usabilidad en el frente. Ayuda a adaptarse a cambios futuros en el diseño del sitio web mediante la planificación cuidadosa de todo el diseño del sitio web. Aunque el uso de wireframes puede parecer tiempo y paso adicionales para crear un sitio web, en general, ahorra tiempo en las etapas posteriores. Una vez que tenga listo el esqueleto básico, podrá realizar modificaciones a su alrededor con más facilidad, ya que habrá planificado alternativas para usar.
Antes de comenzar con las mejores herramientas gratuitas de estructura alámbrica de sitios web, comprendamos rápidamente los criterios que se deben verificar para evaluar el software:
1. Interfaz de usuario:
Necesita ver qué tan bien está la interfaz de usuario de la herramienta. Qué fácil es navegar. La presentación debe ser clara y precisa.
2. Características y funcionalidad:
Hay funciones y características cruciales específicas para el diseño de aplicaciones y sitios web que debe proporcionar una buena herramienta de estructura alámbrica del sitio web. Ciertos elementos que agregan credibilidad a dichas herramientas son:
1. Arrastrar y soltar:
Debe haber facilidad para agregar y mover elementos de diseño con simplicidad utilizando la función Arrastrar y soltar.
2. Elementos interactivos:
Este elemento garantiza que la herramienta que está utilizando tenga la capacidad de permitirle crear una estructura alámbrica interactiva. Esto es esencial para verificar la funcionalidad y eficiencia de los prototipos en los que se puede hacer clic.
3. Historial de revisiones:
Esto es muy crucial. Debería poder acceder a su historial de revisión en caso de que necesite volver y usar alguna edición que hizo en el tiempo. Esto le ayuda a tener una opción para volver a alguna edición si la edición actual se sale de control. Esto también ahorra tiempo y esfuerzo al tener que repetir el mismo trabajo, ya que se guarda en tiempo real a lo largo del tiempo.
4. Herramientas de presentación:
Los wireframes son esenciales en la fase inicial del negocio. Por lo tanto, debe poder convertir los wireframes en una presentación bellamente diseñada de forma rápida y sencilla.
5. Herramientas de retroalimentación y colaboración:
Los comentarios son cruciales en los wireframes para una comunicación efectiva. Por lo tanto, dejar comentarios, adjuntar archivos y otras funciones similares deben estar integradas en cualquier herramienta eficiente de estructura alámbrica.
3. Usabilidad:
En general, las herramientas de estructura alámbrica deben ser tales que sean fáciles de usar. Sin embargo, si el software es complicado, pero vale la pena aprenderlo, debería haber tutoriales eficientes y suficientes para aprenderlo.
4. Integraciones:
El software de estructura alámbrica debe tener soporte para integraciones con plataformas de sitios web populares u otros complementos para aumentar su eficiencia y funcionamiento.
Las mejores herramientas para crear wireframes de sitios web
Y aquí están las 9 mejores herramientas para crear wireframes de sitios web para facilitar el proceso y completarlo de la manera más eficiente posible:
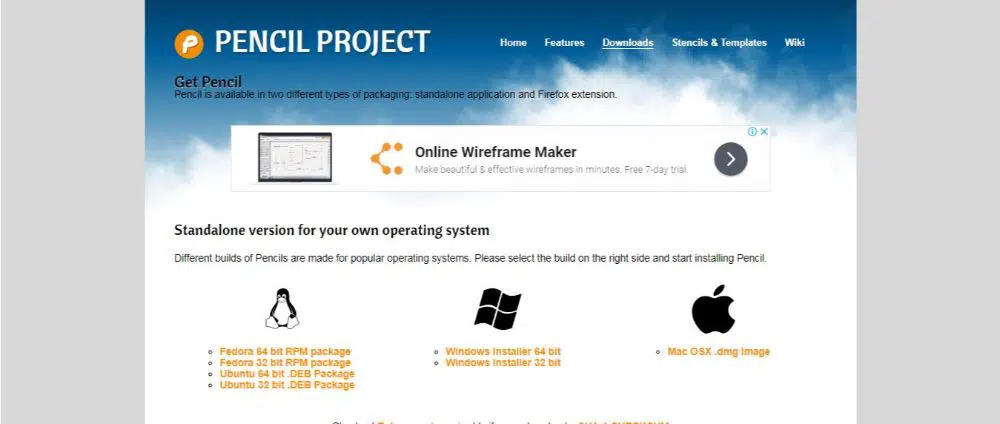
1. Proyecto Lápiz:
Pencil Project es una excelente herramienta gratuita de estructura alámbrica para sitios web. Está disponible como extensión en Firefox; sin embargo, también se puede usar como una aplicación independiente en múltiples plataformas, como Windows y Linux. Hay soporte para dibujar; por lo tanto, también podría presentar dibujos a mano como maquetas.
El proceso:
En primer lugar, el conector de Pencil Project es capaz de vincular rápidamente todas las formas de una imagen. También puede funcionar con un diagrama de flujo. En segundo lugar, también admite diagramas y permite al usuario agregar enlaces a los elementos gráficos. Le permite diseñar rápidamente un diseño de su sitio web, además de probar su funcionalidad en términos de interfaz de usuario. Pencil Project te permite crear sprites modificando proyectos existentes. La principal ventaja de esta herramienta gratuita de estructura alámbrica de sitios web es que está disponible como complemento en Firefox. Eso elimina la necesidad de tener que descargarlo e instalarlo como un software separado en su escritorio.
2. Mockplus:
Mockplus viene con dos variantes: iDoc y RP. iDoc es para el esfuerzo colaborativo del equipo, mientras que RP es una versión más general del mismo software:
1. iDoc:
iDoc tiene algunas características poderosas para una herramienta gratuita de estructura alámbrica de sitios web. Tiene dos variantes, una es gratuita y la otra es Pro que cuesta $ 9 / mes. Se puede usar para crear un gran sitio web o un diseño de aplicación sin esfuerzo y en colaboración con otros desarrolladores y diseñadores. Puede importar diseños, realizar interacciones, descargar y entregar diseños, así como comentar los esquemas creados de manera eficiente.
El proceso:
iDoc le permite importar diseños desde software y formatos como XD, PS y sketch. Para esto, iDoc tiene complementos especiales. Esto permite al usuario sincronizar los detalles del diseño con precisión, incluida la información de activos y especificaciones. También cuenta con una interfaz de arrastrar y soltar fácil de usar que permite probar, compartir y demostrar los diseños de estructura alámbrica de manera más clara y vívida. Muchos comandos de interacción ayudan a mejorar su diseño. El software facilita que varios diseñadores que trabajan en un proyecto comenten, discutan, prueben y compartan diseños en tiempo real.
2. Mockplus RP:
Mockplus es una herramienta sencilla que permite al usuario centrarse más en el diseño sin tener que aprenderlo desde cero. Está creado para acelerar el proceso de diseño y hacerlo más inteligente y cómodo. Este software es una herramienta rápida y gratuita de estructura alámbrica de sitios web. Le permite hacer prototipos y wireframes interactivos en el menor tiempo posible. También le permite crear maquetas para plataformas móviles y de escritorio. Dado que ha generado especificaciones automáticamente, los diseñadores y desarrolladores pueden ahorrar la mitad del tiempo de trabajo.
El proceso:
Tiene más de 200 componentes y 3000 íconos SVG para usar. Algunas plantillas y demostraciones preinstaladas permiten al usuario hacer uso de recursos masivos. También tiene soporte para exportar un archivo MP directamente desde Sketch. Mockplus es excelente para el diseño interactivo ya que el diseño se visualiza por completo. No necesita saber codificación, tener la capacitación y conocer los parámetros. Arrastrando y soltando, puede crear fantásticos prototipos de wireframes. Viene con recuperación automática, que puede ser crucial en momentos de emergencia.

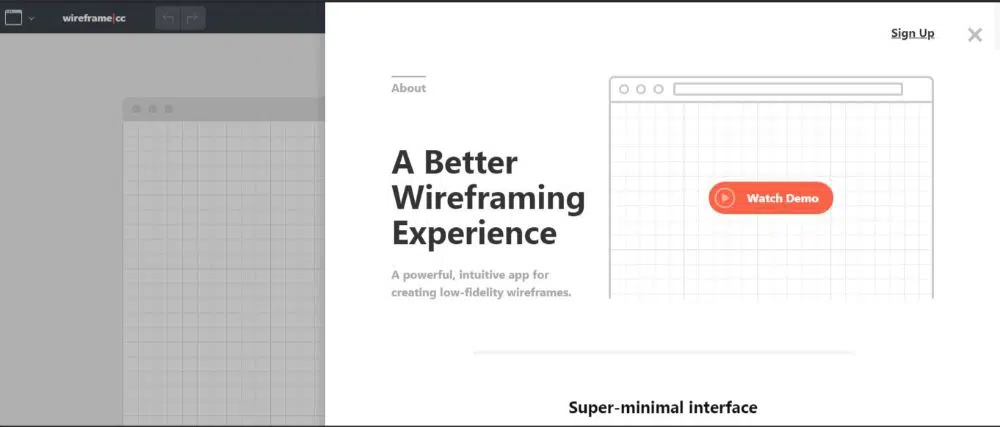
3. Estructura alámbrica CC:
Wireframe CC es una herramienta de estructura alámbrica de sitio web gratuita en línea. Tiene una interfaz de usuario simple que le permite dibujar todos sus esquemas rápidamente. Wireframe también puede reducir las barras de herramientas generales y los íconos de cualquier aplicación de dibujo. El software tiene una interfaz mínima y un proceso fácil de hacer clic y arrastrar para dibujar. Limita intencionalmente la paleta de colores, por lo que no se desvía mucho de sus esquemas de color exactos; por lo tanto, esto funciona como una ventaja. La mejor parte es que puede ver y configurar el diseño de su sitio web para tres plantillas; navegador, teléfono móvil y tabletas.
El proceso:
Usa el ratón para construir lo que quieras. Es lo más parecido a dibujar con un bolígrafo sobre papel. No hay limitación ni obstáculo. Se puede compartir usando una URL simple. Solo se enfoca en lo básico, por lo que no incluye interacciones ni animaciones. Esto hace que el software sea muy receptivo pero, a veces, limitado por sus características.
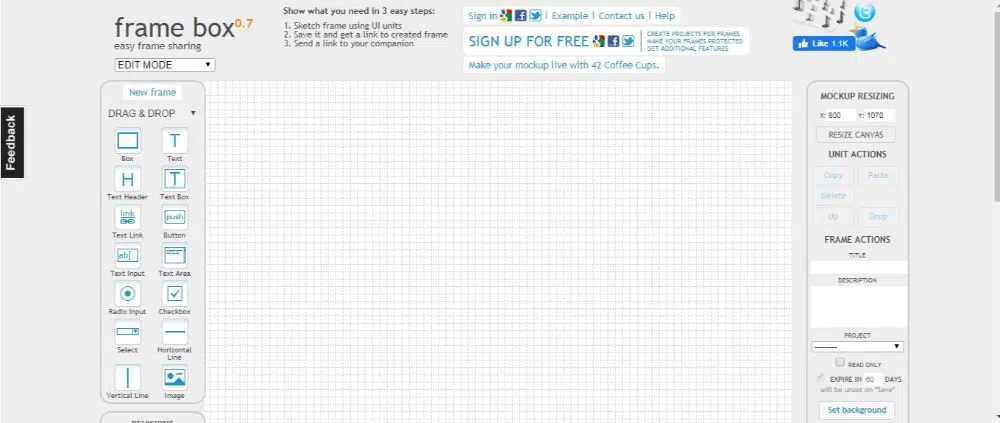
4. Caja de marco:
Framebox es una herramienta de estructura alámbrica de sitios web completamente gratuita que funciona muy bien para las personas que tienen presupuestos mínimos. Aunque es una herramienta esencial, tiene muchas opciones de funcionalidad para hacer un trabajo decente. Tiene una interfaz de usuario sencilla y mínima. Framebox tiene la función de arrastrar y soltar y cambiar el tamaño del lienzo. Viene con tres modos; editar, previsualizar y comentar. También puede agregar el título y la descripción del proyecto.
El proceso:
Sigue un sencillo proceso de tres pasos en el que primero dibuja el marco utilizando unidades de interfaz de usuario. En segundo lugar, lo guarda y obtiene un enlace para el marco creado. Por último, puedes compartirlo con tu pareja o cliente. Puede que no sea el mejor software para sitios web extensos, pero también es ideal para proyectos más pequeños para aquellos que se están introduciendo a los wireframes de sitios web por primera vez.
5. Wirefy:
A diferencia de la mayoría del software en esta lista, Wirefy es una herramienta gratuita de estructura alámbrica de sitios web que debe instalarse en el escritorio. No está alojado en la web. El software ha sido creado por desarrolladores y diseñadores y es un poco complejo de comprender. Aunque es un poco más complicado de entender, una vez que lo hace, también es mucho más personalizable y flexible que la mayoría de las herramientas en términos de funcionalidad. Puedes controlar muchos más elementos más libremente usando Wirefy.
El proceso:
Instale el software y ejecute el proceso de instalación y descargue el software. Utilice el software entendiendo su funcionalidad con la ayuda de videos tutoriales disponibles en la red.
6. inVision a mano alzada:
Es una de las herramientas gratuitas de estructura alámbrica de sitios web esenciales en el mercado. Sin embargo, tiene una excelente funcionalidad. inVision es especialmente bueno para crear una estructura alámbrica en la que desea que cada miembro contribuya y revise el diseño. El software le permite dibujar algunas formas básicas o incluso dibujar la estructura alámbrica usando el cursor del mouse. Tiene capacidades de almacenamiento en la nube que facilitan la visualización y edición en tiempo real.
El proceso:
Es una herramienta simple de estructura alámbrica como cualquier aplicación de pizarra. Además de esto, permite la sincronización en tiempo real con Sketch y Photoshop. Esto le permite dibujar directamente sobre prototipos pulidos. Esto hace que el proceso de diseño sea mucho más cómodo. Los bocetos y prototipos de trabajo se almacenan junto con tableros de inspiración para una referencia rápida. Funciona mejor para los diseñadores que buscan esfuerzos de colaboración, en un boceto de estructura alámbrica prediseñado.
7. Pidocó:
Pidoco es una herramienta gratuita de estructura alámbrica de sitios web que tiene una biblioteca de elementos de interfaz de arrastrar y soltar. También le permite agregar varias páginas y capas. Le permite compartir sus prototipos con clientes en línea y también tiene todas las funciones para colaboración y comentarios. También hay una aplicación móvil para esto que facilita la visualización de todo el contenido en el teléfono.
El proceso:
Es una herramienta interactiva que le permite usar clics, gestos táctiles, entradas de teclado y muchos más disparadores para configurar reacciones en el prototipo. Permite la edición en tiempo real y le permite verificar el historial de comentarios y el seguimiento de problemas también.
8. Lienzo:
Canva facilita la generación de un wireframe web útil. Tiene poderosas herramientas para el desarrollo y también una extensa colección de widgets de arrastrar y soltar. Canva te permite armar un wireframe web impresionante lo más rápido posible. Esto está disponible en versión gratuita y pro tanto.
El proceso:
Le permite crear diseños planos en muy poco tiempo. Ahorra tiempo ya que la interfaz de usuario es bastante simple de usar. También puede compartir y permitir que otros editen y comenten la estructura alámbrica con facilidad.
9. Figura:
Figma es una herramienta gratuita de estructura alámbrica de sitios web fácil de usar. Facilita la comunicación de ideas y la obtención de comentarios. Es un software basado en navegador. Figma funciona en Mac, Windows y Linux. El software permite editar y guardar en tiempo real. Por lo tanto, no debe preocuparse por anular el trabajo de nadie.
El proceso:
Le permite transformar su flujo de trabajo. Es bastante simple de usar y aprender, y generalmente se recomienda para principiantes. No necesita ningún conocimiento de codificación, y todo se puede editar visualmente.
Estas son las 9 mejores herramientas para crear wireframes de sitios web que debes usar hoy. Aproveche al máximo el software que se adapte a sus necesidades y cree potentes esquemas en muy poco tiempo.