Mejores prácticas para el diseño de interfaz de usuario de comercio electrónico
Publicado: 2022-03-10Este artículo ha sido amablemente respaldado por nuestros queridos amigos de Shopify Partners, quienes pueden ayudarlo a brindar a sus clientes de diseño web experiencias de comercio electrónico personalizadas. ¡Gracias!
Cuando visualiza a los compradores moviéndose a través de los sitios de comercio electrónico que crea, más o menos espera que sigan este viaje:
- Paso 1: ingrese en la página de inicio o en una página de categoría.
- Paso 2: use los elementos de navegación para orientarse en la tienda y concentrarse en las cosas específicas que están buscando.
- Paso 3: Revise las descripciones y otros detalles de compra pertinentes para los productos que despiertan su interés.
- Paso 4: personalice las especificaciones del producto (si es posible) y luego agregue los artículos que desee a su carrito.
- Paso 5: Echa un vistazo.
Hay desviaciones que pueden tomar en el camino (como explorar productos relacionados, examinar diferentes categorías y guardar artículos en una lista de deseos para un día lluvioso). Pero, en su mayor parte, este es el camino principal que construyes y es el que será más transitado.
Siendo ese el caso, es especialmente importante que los diseñadores se concentren en los elementos de la interfaz que los compradores encuentran a lo largo de este viaje. Si hay alguna fricción dentro de la interfaz de usuario, no solo verá un aumento en las desviaciones inesperadas de la ruta, sino también más rebotes desde el sitio.
Entonces, en eso se centrará la siguiente publicación: cómo garantizar que la interfaz de usuario a lo largo del viaje del comprador sea atractiva, intuitiva, atractiva y sin fricciones.
Examinemos tres partes de la interfaz de usuario que los compradores encontrarán desde el punto de entrada hasta el pago. Usaré sitios web de comercio electrónico creados con Shopify para hacer esto:
1. Cree una navegación multifacética que siga a los compradores
Hubo un tiempo en que los sitios web de comercio electrónico tenían mega menús que los compradores tenían que revisar para encontrar las categorías, subcategorías y subsubcategorías de productos que deseaban. Si bien es posible que aún te los encuentres hoy en día, la mejor opción es una navegación que se adapte al viaje del comprador.
El menú principal
Lo primero que debe hacer es simplificar el menú principal para que solo tenga un nivel debajo de los encabezados de las categorías principales. Por ejemplo, así es como lo hace United By Blue:

Las categorías de productos en "Tienda" están perfectamente organizadas debajo de encabezados como "Mujeres" y "Hombres".
Las únicas excepciones son las categorías de "Novedades" y "Máscaras y cobertores faciales" que están acompañadas de imágenes. Es la misma razón por la que "Regalos" está en una fuente azul más clara y "Oferta" está en una fuente roja en el menú principal. Estas son categorías súper oportunas y relevantes para los compradores de United By Blue, por lo que merecen ser destacadas (sin distraer demasiado).
Volviendo al sitio, veamos cómo el diseñador pudo mantener el sitio móvil organizado:
En lugar de reducir el menú del escritorio a uno en el que los compradores tendrían que pellizcar y hacer zoom aquí, vemos un menú que se adapta a la pantalla del móvil.
Requiere algunos clics más que el sitio de escritorio, pero los compradores no deberían tener problemas con eso, ya que el menú no es demasiado profundo (una vez más, esta es la razón por la que ya no podemos usar los mega menús).
En la página de resultados del producto
Si está creando un sitio de comercio electrónico para un cliente con un inventario complejo (es decir, muchos productos y capas de categorías), la página de resultados del producto necesitará su propio sistema de navegación.
Para ayudar a los compradores a reducir la cantidad de productos que ven a la vez, puede incluir estos dos elementos en el diseño de esta página:
- Filtros para restringir los resultados por especificación de producto.
- Clasificación para ordenar los productos según las prioridades de los compradores.
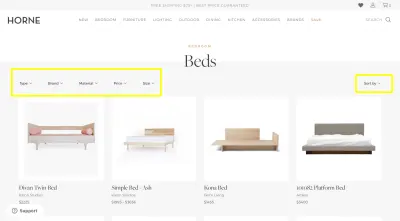
Los he resaltado en esta página de resultados de productos en el sitio web de Horne:

Si bien puede almacenar sus filtros en una barra lateral izquierda, el diseño alineado horizontalmente sobre los resultados es una mejor opción.
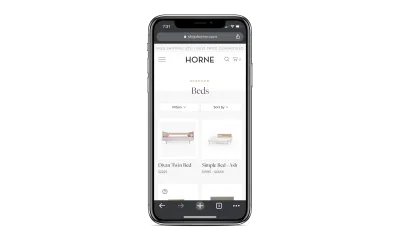
Este diseño que ahorra espacio le permite mostrar más productos a la vez y también es una opción más amigable para dispositivos móviles:

Tenga en cuenta que la consistencia en el diseño de la interfaz de usuario es importante para los compradores, especialmente porque más de ellos adoptan un enfoque omnicanal para comprar. Al presentar las opciones de clasificación/filtros de manera consistente de un dispositivo a otro, creará una experiencia más predecible y cómoda para ellos en el proceso.
Migas de pan y búsqueda
A medida que los compradores se adentran más en un sitio de comercio electrónico, es posible que aún necesiten asistencia para la navegación. Hay dos elementos de navegación de la interfaz de usuario que los ayudarán.
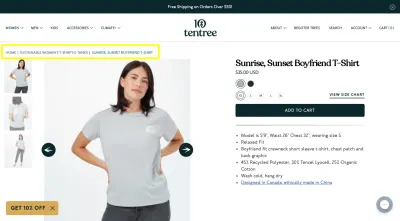
El primero es un rastro de migas de pan en la esquina superior izquierda de las páginas de productos, similar a como lo hace tentree:

Esto se usa mejor en sitios web con categorías que tienen subcategorías sobre subcategorías. Cuanto más y más compradores se alejen de la página de resultados del producto y la conveniencia de los filtros y la clasificación, más importantes serán las migas de pan.
La barra de búsqueda, por otro lado, es un elemento de navegación que siempre debe estar disponible, independientemente de en qué punto del viaje se encuentren los compradores. Esto también se aplica a las tiendas de todos los tamaños.
Ahora, una barra de búsqueda sin duda ayudará a los compradores que tienen poco tiempo, no pueden encontrar lo que necesitan o simplemente quieren un acceso directo a un producto que ya saben que existe. Sin embargo, una barra de búsqueda impulsada por IA que puede predecir activamente lo que el comprador está buscando es una opción más inteligente.
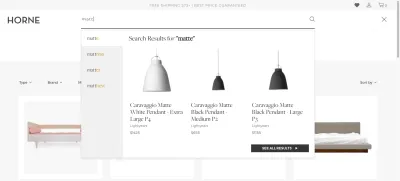
Así es como funciona en el sitio de Horne:

Incluso si el comprador no ha terminado de ingresar su frase de búsqueda, esta barra de búsqueda comienza a ofrecer sugerencias. A la izquierda están las palabras clave coincidentes y a la derecha están los principales productos coincidentes. El objetivo final es acelerar la búsqueda de los compradores y reducir el estrés, la presión o la frustración que de otro modo podrían sentir.
2. Muestre los detalles más pertinentes a la vez en las páginas de productos
Vitaly Friedman compartió recientemente este consejo en LinkedIn:
El tiene razón. Cuanto más tiempo tengan los visitantes para buscar detalles pertinentes sobre un producto, mayor será la posibilidad de que simplemente se rindan y prueben en otra tienda.
El envío por sí solo es un gran punto de conflicto para muchos compradores y, desafortunadamente, muchos sitios de comercio electrónico esperan hasta el pago para informarles sobre los costos de envío y las demoras.
Debido a esto, el 63% de los compradores digitales terminan abandonando sus carritos en línea por los costos de envío y el 36% lo hace por el tiempo que tardan en recibir sus pedidos.
Esos no son los únicos detalles que los compradores digitales quieren saber con anticipación. También quieren saber sobre:
- La política de devoluciones y reembolsos,
- Los términos de uso y política de privacidad,
- Las opciones de pago disponibles,
- Opciones omnicanal de compra y recogida disponibles,
- Y así.
Pero, ¿cómo se espera que encaje todo esto en la primera pantalla completa?
Presente el tono de 30 segundos por encima del pliegue
Esto es de lo que Vitaly estaba hablando. No es necesario exprimir cada detalle de un producto en la parte superior de la página. Pero la tienda debería poder vender el producto solo con lo que hay en ese espacio.

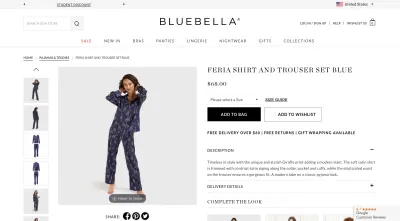
Bluebella, por ejemplo, tiene un diseño que ahorra espacio y no compromete la legibilidad:

Con la galería de imágenes relegada al lado izquierdo de la página, el resto se puede dedicar al resumen del producto. Debido al tamaño variable de las fuentes del encabezado, así como a la estructura jerárquica de la página, es fácil de seguir.
Según cómo esté diseñado, se puede decir que los detalles más importantes son:
- Nombre del producto;
- Precio del producto;
- Selector de tamaño de producto;
- Botones para agregar a la bolsa y lista de deseos;
- Información de entrega y devoluciones (que aparece ordenadamente en una línea).
El resto de los detalles del producto pueden caber sobre el pliegue gracias a los acordeones que se usan para colapsarlos y expandirlos.
Si hay otros detalles importantes que los compradores pueden necesitar para tomar una decisión, como reseñas de productos o una guía de tallas, cree enlaces en la parte superior de la página que los lleve a las secciones relevantes en la parte inferior de la página.
Nota rápida : este diseño no será posible en dispositivos móviles por razones obvias. Por lo tanto, las imágenes del producto obtendrán la mejor facturación mientras que el tono de 30 segundos aparece justo debajo del pliegue.
Hacer que los elementos adicionales de la interfaz de usuario sean pequeños
Incluso si puede entregar la descripción del producto de manera concisa, los elementos adicionales de ventas y marketing, como ventanas emergentes, widgets de chat y más, pueden volverse tan molestos como las largas páginas de productos.
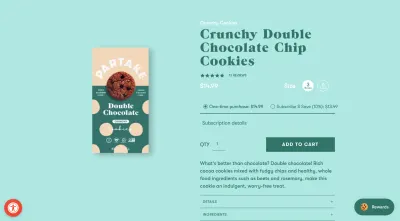
Por lo tanto, asegúrese de tenerlos almacenados fuera del camino como lo hace Partake:

El símbolo rojo que ve en la parte inferior izquierda permite a los compradores controlar las funciones de accesibilidad del sitio. El botón "Recompensas" en la parte inferior derecha es en realidad una ventana emergente que tiene el estilo de un widget de chat. Cuando se abre, invita a los compradores a unirse al programa de fidelización.
Ambos widgets se abren solo cuando se hace clic.
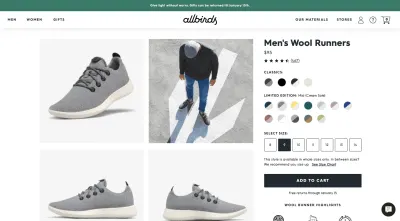
Allbirds es otro que incluye elementos adicionales, pero los mantiene fuera del camino:

En este caso, incluye un widget de chat de autoservicio en la parte inferior derecha en el que se debe hacer clic para abrir. También coloca información sobre su política de devoluciones actual en una barra pegajosa en la parte superior, liberando las páginas de productos para centrarse estrictamente en los detalles del producto.
3. Haga que las variantes de productos sean tan fáciles de seleccionar como sea posible
Para algunos productos, los compradores no tienen que tomar otra decisión que no sea: "¿Quiero agregar este artículo a mi carrito o no?"
Para otros productos, los compradores deben definir las variantes del producto antes de poder agregar un artículo a su carrito. Cuando ese es el caso, desea que este proceso sea lo menos doloroso posible. Hay algunas cosas que puede hacer para asegurarse de que esto suceda.
Digamos que la tienda que diseñas vende ropa interior femenina. En ese caso, tendría que ofrecer variaciones como el color y el tamaño.
Pero no querría simplemente crear un selector desplegable para cada uno. Imagínese lo tedioso que sería si les pidiera a los compradores que hicieran clic en "Color" y tuvieran que clasificar entre una docena de opciones. Además, si se trata de un selector desplegable estándar, es posible que las muestras de color no aparezcan en la lista. En cambio, el comprador tendría que elegir un nombre de color y esperar a que se actualice la foto del producto para ver cómo se ve.
Es por eso que sus variantes deben dictar cómo diseña cada una.
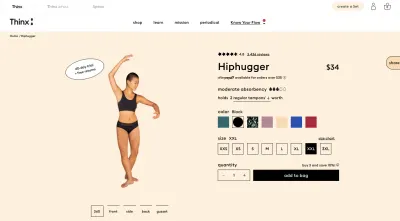
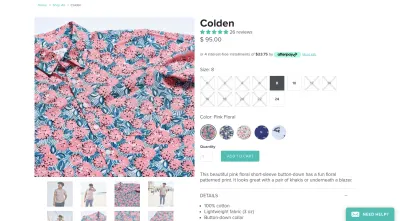
Usemos esta página de producto de Thinx como ejemplo:

Hay dos variantes disponibles en esta página:
- La variante de color muestra una fila de muestras de color. Al hacer clic, aparece el nombre del color y la foto del producto se ajusta en consecuencia.
- La variante de tamaño enumera tamaños desde extra-extra-pequeño hasta extra-extra-extra-grande.
Observe cómo Size viene con un enlace a la "tabla de tallas". Esto se debe a que, a diferencia de algo como el color, que es bastante claro, el tamaño puede cambiar de una tienda a otra, así como de una región a otra. Esta tabla proporciona una guía clara sobre cómo elegir un tamaño.
Ahora, Thinx utiliza un botón cuadrado para cada una de sus variantes. Sin embargo, puede cambiarlo si desea crear una distinción entre las elecciones que los compradores deben hacer (y, para ser honesto, probablemente sea la mejor opción de diseño).
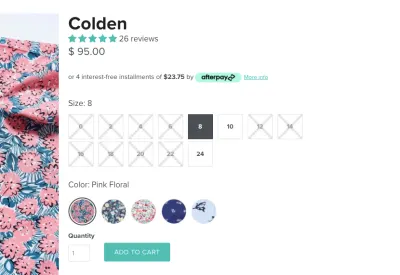
Kirrin Finch, por ejemplo, coloca sus tamaños dentro de cuadros vacíos y sus muestras de color dentro de círculos rellenos:

Es una pequeña diferencia, pero debería ser suficiente para ayudar a los compradores a pasar sin problemas de una decisión a otra y no perder ninguno de los campos obligatorios.
Ahora, digamos que la tienda que estás construyendo no vende ropa. En cambio, vende algo como camas, que obviamente no incluirá opciones como el color o el tamaño. Al menos, no de la misma forma que con la ropa.
A menos que tenga abreviaturas, símbolos o números conocidos que pueda usar para representar cada variante, debe usar otro tipo de selector.
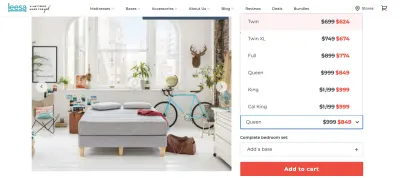
Por ejemplo, esta es una página de producto en el sitio web de Leesa. He abierto el selector “Elige tu talla” para que veas cómo se muestran estas opciones:

¿Por qué es una lista desplegable en lugar de cuadros?
Para empezar, los nombres de los tamaños no tienen la misma longitud. Por lo tanto, los selectores de cuadro tendrían un tamaño inconsistente o algunos de ellos tendrían una tonelada de espacio en blanco. Realmente no se vería bien.
Además, Leesa utiliza sabiamente este pequeño espacio para proporcionar más información sobre cada tamaño de colchón (es decir, el precio normal frente al precio de venta). Por lo tanto, este no solo es el mejor diseño para este selector de variantes en particular, sino que también es una excelente manera de ser eficiente con la forma en que presenta una gran cantidad de información en la página del producto.
Una nota sobre las variantes agotadas
Si desea eliminar toda la fricción de esta parte del proceso de compra en línea, asegúrese de crear un diseño distinto para las variantes agotadas.
Aquí hay una mirada más cercana al ejemplo de Kirrin Finch nuevamente:

No hay duda de qué opciones están disponibles y cuáles no).
Aunque algunos compradores pueden sentirse frustrados cuando se dan cuenta de que el color de la camisa que les gusta solo está disponible en algunos tamaños, imagine lo molestos que estarían si no supieran esto hasta después de seleccionar todas sus variantes.
Si la selección del producto es el último paso que dan antes de hacer clic en "añadir al carrito", no les ocultes esta información. Todo lo que hará es hacer que se ilusionen con un producto sobre el que se tomaron el tiempo de leer, mirar y enamorarse... solo para descubrir que no está disponible en talla "16" hasta que es demasiado tarde.
Terminando
¿Qué es lo que dicen? ¿El buen diseño es invisible?
Eso es lo que debemos recordar al diseñar estas interfaces de usuario clave para sitios web de comercio electrónico. Por supuesto, la tienda de su cliente debe ser atractiva y memorable... Pero los elementos de la interfaz de usuario que mueven a los compradores a través del sitio no deberían detenerlos. Por lo tanto, la simplicidad y la facilidad de uso deben ser su principal prioridad al diseñar el viaje principal para los compradores de su cliente.
Si está interesado en poner en práctica estas filosofías de diseño de interfaz de usuario para nuevos clientes, considere unirse al Programa de socios de Shopify como desarrollador de tiendas. Allí podrá obtener ingresos recurrentes creando nuevas tiendas Shopify para clientes o migrando tiendas de otras plataformas de comercio a Shopify.
