Las mejores leyendas de imágenes CSS y jQuery de código abierto
Publicado: 2020-11-14El uso de leyendas de imágenes dentro de HTML ha sido una larga tradición entre los desarrolladores web. Por lo general, esto implica los elementos <figure> y <figcaption> , además de algunos estilos CSS adicionales. Debido al gran movimiento de código abierto, podemos encontrar ejemplos aún más excelentes de complementos y scripts de inicio para crear estas leyendas de imágenes en sus propios proyectos.
Quiero presentar una pequeña colección de soluciones CSS y jQuery para hacer leyendas de imágenes HTML. Estas soluciones varían mucho en sus métodos y propósitos, pero vale la pena considerar todas ellas. Algunos desarrolladores necesitan implementar un script en WordPress o Joomla!, mientras que otros pueden usar HTML estático. Espero que esta colección ofrezca un punto de partida para investigar el tema y seleccionar una base de código de subtítulos de imagen que funcione perfectamente para sus propias necesidades.
Leyendas de imagen CSS
Crear sus propias leyendas de imágenes con efectos CSS puede ser difícil. A veces requerirá hacks del navegador y alguna sintaxis adicional que no reconozca. Pero también demuestra cuánto ha avanzado la industria actual del diseño web en tan solo un corto período de tiempo.
Estos ejemplos son simplemente las mejores soluciones que he encontrado que brindan un efecto de título de imagen perfecto desarrollado sobre propiedades CSS2 y animaciones de transición CSS.
Etiqueta.css


Quiero comenzar presentando label.css como una de las mejores bibliotecas de subtítulos de imágenes CSS. Esto le permite agregar nombres de clase en imágenes con subtítulos que luego se actualizarán en el HTML. Puede forzar que los subtítulos aparezcan en cualquier parte de la imagen, incluso en las esquinas.
Además, la biblioteca label.css facilita la ocultación de subtítulos hasta que el usuario pasa el cursor sobre una imagen. Esta técnica es excelente porque a veces querrá que los subtítulos se muestren como texto estático en la página, mientras que otras veces los efectos de animación ocultos son más importantes.
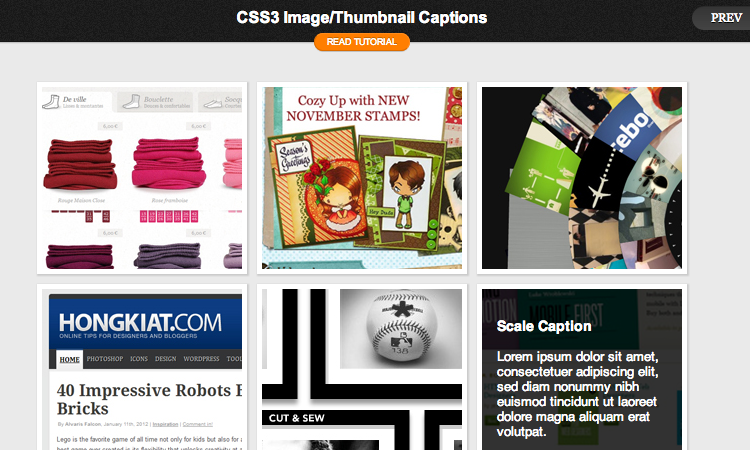
Títulos de imagen de Hongkiat

Lo que más me gusta de este artículo de Hongkiat es que las diversas leyendas de las imágenes se implementarán utilizando diferentes técnicas de CSS. Todos están acoplados en una gran galería de subtítulos, y puedes elegir tus animaciones favoritas para crear una interfaz completamente nueva. Todos los códigos han sido probados en navegadores modernos y son compatibles con todos los principales prefijos CSS.
Sin embargo, el mayor problema que tendrán algunos usuarios con este script es que no sigue la estructura HTML figure/figcaption. Todo el contenido de los subtítulos se mantiene dentro de un lapso dentro de un contenedor div. Lo que obviamente todavía funciona perfectamente bien, pero no marca el tipo exacto de contenido. Pero solo toma de 5 a 10 minutos actualizar los elementos para que funcione en una estructura más formateada. Echa un vistazo a la demostración en vivo para ver estos subtítulos en acción.
Subtítulos HTML5 animados
El ejemplo de figcaption HTML5 de Coalmarch es un tutorial de subtítulos de imagen CSS maravillosamente simple. Puede seguir los pasos en solo unos minutos y tener un diseño brillante que muestra subtítulos ocultos al pasar el mouse. El script en sí incluye una pequeña cantidad de jQuery, pero es completamente plausible reemplazarlo y usar efectos de transición CSS en su lugar.
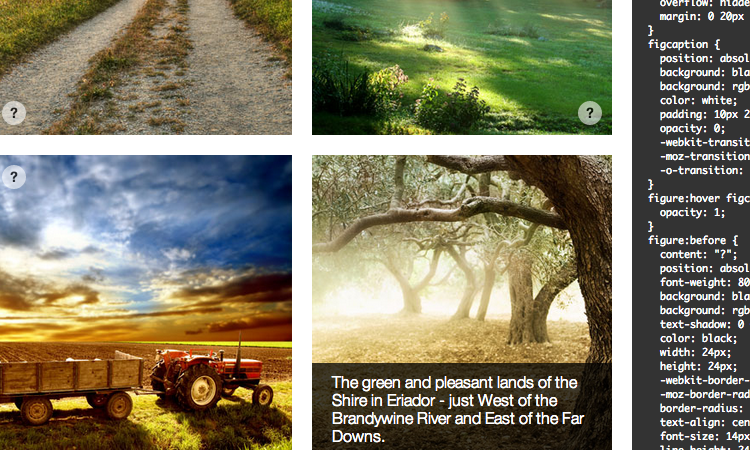
Leyendas de imágenes deslizables

El blog CSS-Tricks es muy conocido entre la comunidad de diseño web. Su tutorial sobre la creación de leyendas de imágenes deslizantes ha sido probado en varios navegadores y funciona a la perfección. Me ha impresionado mucho esta demostración, no solo por los efectos sino también por la sintaxis HTML estándar. Los elementos figure y figcaption no solo están implícitos en buena medida. Es para ayudar al navegador a diferenciar el contexto entre los distintos elementos de la página. Echa un vistazo a la demostración en vivo y comprueba este efecto por ti mismo.
Pies de imagen de jQuery
El mayor beneficio de usar jQuery es un porcentaje mucho mayor de compatibilidad con el navegador. Cualquier persona con JavaScript habilitado debería estar viendo los pies de foto exactamente igual que cualquier otro navegador. CSS es más fácil porque algunos desarrolladores prefieren no entrar en scripts. Pero estas soluciones son igual de importantes y contribuyen en gran medida a la experiencia de frontend.
Caption.js

Acabo de encontrar Caption.js hace un tiempo y esta biblioteca se ha destacado como una fuente excelente para los desarrolladores web. El script apuntará a las imágenes en función de su propio selector de jQuery (clases, ID, etc.) e incluirá automáticamente los elementos figure y figcaption. Esto es crucial porque el renderizado final de la página se mostrará correctamente, junto con la ayuda de algún posicionamiento CSS. Caption.js es de código abierto y se puede contribuir o descargar de Github de forma gratuita.
jQuery.imageCaption
Ahora diría que jQuery.imageCaption es la solución perfecta para los desarrolladores que ejecutan un motor CMS. Este complemento es muy fácil de personalizar y extrae rápidamente subtítulos basados en el texto alternativo de la imagen. Del mismo modo, esto mostrará los elementos de la figura y la leyenda de la figura, lo cual es excelente para los beneficios de SEO.
Al llamar a la función imageCaption() no necesita pasar ningún parámetro a la llamada. Esto aún se mostrará correctamente en la página y puede aplicarlo en cualquier publicación de blog de WordPress. De manera similar, cualquier clase agregada al elemento img se transferirá al elemento <figure> contenedor, lo que significa que tiene mucho más control a través de CSS.
subtitulado

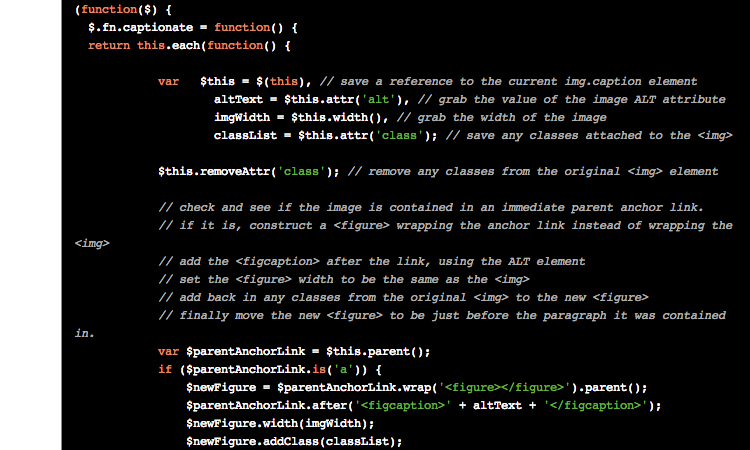
Captionate es definitivamente un proyecto de código abierto subestimado debido a todas las otras soluciones que existen. Fue desarrollado por North Krimsly para su uso en varios motores CMS. Puede encontrar una guía tutorial que explica el proceso para implementar Captionate en su propio sitio web.
Básicamente, escribirá un elemento img HTML5 con la clase .caption y el script jQuery lo recogerá. El texto del atributo alt luego se transfiere a un elemento figcaption y se escribe en el HTML. Eche un vistazo a la página de ejemplo y podrá ver que la sintaxis de Captionate es bastante minimalista en comparación con otras soluciones.
Subtítulos

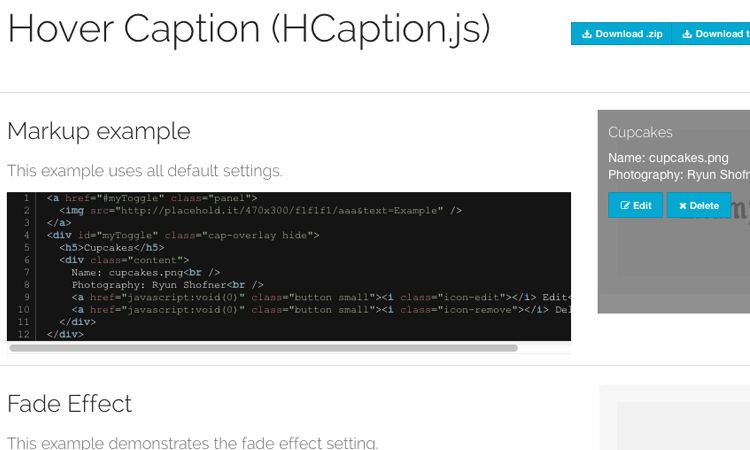
Profundizando en este ejemplo final, creo que HCaptions puede tener un espectro más amplio que solo imágenes. Este complemento de jQuery fue desarrollado para manejar todo el contenido de los subtítulos que se pueden representar en HTML. Consulte la página de demostración en vivo y verá una buena colección de ejemplos. Del mismo modo, las diversas opciones le permiten controlar la velocidad y el posicionamiento de cada subtítulo. Existen algunas soluciones mejores para administrar únicamente imágenes HTML, pero el complemento HCaptions tiene un excelente propósito para subtitular otros elementos estándar de la página web.
Clausura
Es posible que se sorprenda de lo ingeniosos que pueden ser estos scripts. Y cuando está utilizando un código HTML5 válido, brinda una oportunidad aún mejor para que Google rastree sus páginas y luego indexe el contexto relacionado. Si he pasado por alto algunos guiones fantásticos para los subtítulos de imágenes, compártalos con nosotros en el área de discusión posterior.
