14 mejores recursos gratuitos de CSS para usar este año
Publicado: 2019-11-12CSS significa hojas de estilo en cascada. Es un lenguaje de hojas de estilo utilizado para describir el formato y el aspecto de un documento, escrito en un lenguaje de marcado. Actúa como una característica adicional del HTML básico. CSS y HTML generalmente se usan juntos para cambiar y modificar el estilo de las interfaces de usuario y las páginas web. Los diferentes formatos con los que se puede utilizar incluyen XML, SVG y XUL.
En general, CSS se combina con HTML y JavaScript en la mayoría de los sitios web para crear interfaces de usuario para aplicaciones web y también para aplicaciones móviles. CSS ayuda a diseñar cualquiera de las etiquetas HTML que brindan un elemento visual en la página, como encabezados, enlaces, párrafos, listas, imágenes y también tablas. CSS le permite agregar más estilo al tamaño del texto, color, tipo de letra, alineación y estilo. También puede manipular el estilo y el color del vínculo, el tamaño y la alineación de la imagen, el tamaño de la tabla, el sombreado de los bordes y la alineación de las tablas. Además, también puede agregar una lista de estilos de viñetas y sangría usando CSS.
El beneficio significativo de usar CSS que lo ha convertido en una solución popular para los desarrolladores web es el hecho de que resuelve un problema mayor. Resolvió el tedioso proceso de agregar código para fuentes, color, fondo, alineaciones y otras etiquetas similares en cada página usando HTML.
Cuando crea un gran sitio web, repetir el código en cada página puede ser tedioso y agotador. CSS resolvió este problema al crear una hoja de estilo uniforme que tenía elementos esenciales precodificados, lo que ahorró valiosos esfuerzos y tiempo. También se le ocurrieron muchos atributos nuevos que mejoraron las capacidades del HTML básico.
Dado que CSS ha jugado un papel tan importante en el mundo del diseño web, reunimos una lista de los 14 mejores recursos gratuitos de CSS para que los consulte cuando trabaje en su próximo proyecto:
Recursos CSS:
Si bien los tutoriales le brindan conocimientos prácticos sobre cómo usar CSS para su trabajo de codificación diario, a veces es más fácil usar ciertos editores que lo ayudan a editar un archivo CSS preexistente con facilidad. Hay diferentes tipos de editores de CSS, como editores en línea, editores de estilo visual, editores de código abierto y también los comerciales. Los editores de estilo visual funcionan mejor para las personas que no están familiarizadas con la codificación, ya que le permiten editar un archivo CSS sin necesidad de tener conocimientos previos de codificación.
1. Teclado:
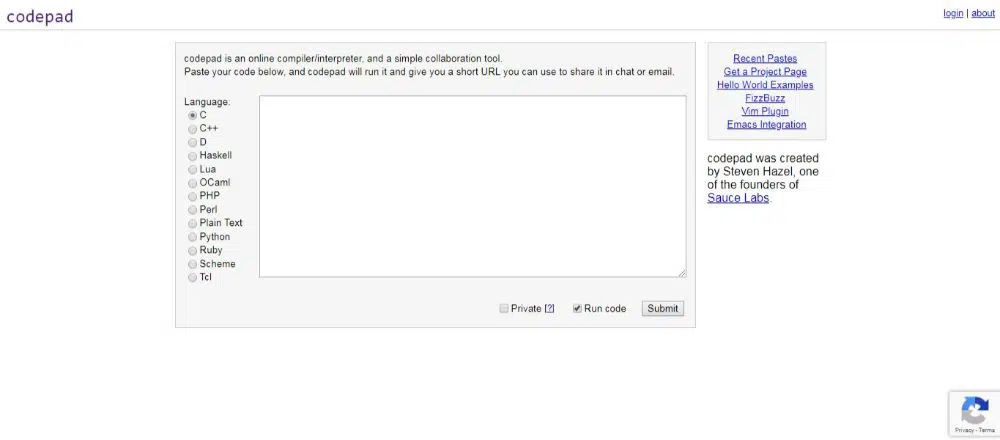
Steven Hazel creó Codepad. Codepad es un compilador/intérprete en línea y también una herramienta de colaboración simple. Es una aplicación web única que le permite compartir la sintaxis del código en la web. Puede copiar y pegar fragmentos de código importantes para compartir en línea.
La pantalla de salida muestra cualquier mensaje de error asociado con su código. Hay botones de opción en el lado izquierdo que le permiten cambiar el idioma entre una gran cantidad de opciones disponibles, como C/C++, Python, Ruby y muchas más.
2. Bloc de notas++:
Notepad ++, un editor de código de fuente abierta y reemplazo de Notepad con su soporte de múltiples idiomas. Es una de las mejores opciones para los desarrolladores web cuando hablamos de aplicaciones gratuitas de edición de CSS. Se adapta mejor a la audiencia de Windows.
El producto tiene características únicas como resaltado y plegado de sintaxis, interfaz de pestañas y vista múltiple, mapa de documentos, GUI personalizable, la mayor parte de sugerencias para autocompletar palabras, funciones y parámetros.
3. CSS sencillo:
Es una herramienta gratuita de creación de CSS que está disponible tanto para Mac OS como para Windows. Su objetivo es facilitar el proceso de creación de hojas de estilo en cascada.
Puede especificar fácilmente los rasgos principales del sitio web, actualizarlos sin preocuparse por destruir toda la armonía y también hacer uso de interfaces intuitivas para tales tareas. También le permite manejar múltiples proyectos simultáneamente, moviéndose entre ellos dentro de una sola ventana.
4. Estilizador:
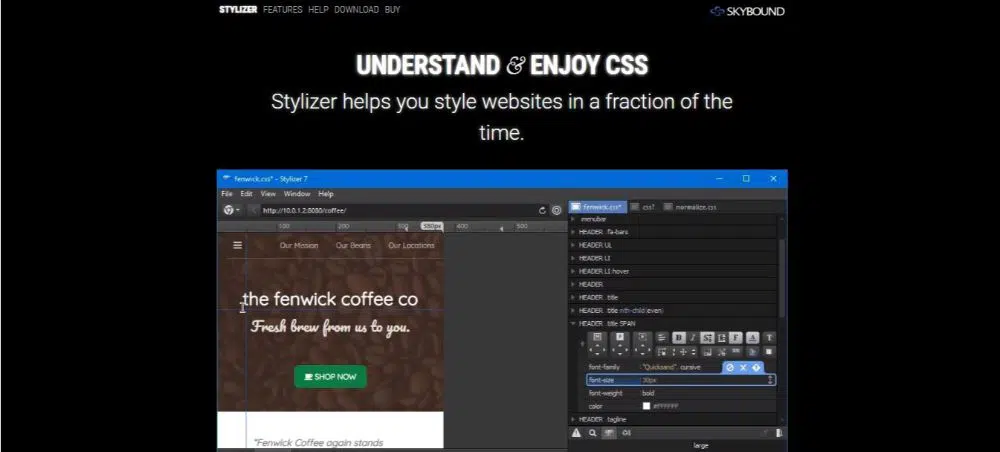
Stylizer es un editor de CSS que funciona tanto para Windows como para Mac. Le ayuda a diseñar cualquier sitio web, además es beneficioso ya que tiene muchas funciones, como mostrar la salida en tiempo real para el código que ingresa. Es compatible con todos los navegadores populares y los resultados se muestran en vivo en los paneles de vista previa uno al lado del otro de los navegadores.
Puede ahorrar tiempo y esfuerzo valiosos, ya que las tareas repetitivas se pueden realizar con un solo clic y tiene la flexibilidad de trabajar con cualquier sitio web.
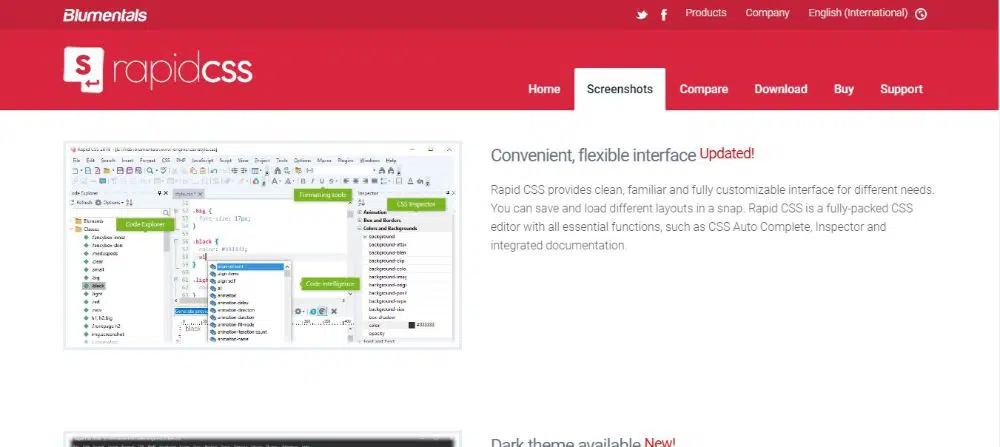
5. Editor rápido de CSS:
Rapid CSS Editor tiene muchas funciones avanzadas, como la función de vista previa integrada en varios navegadores, que le permite ver la entrada simultáneamente en diferentes navegadores. Tiene una interfaz muy conveniente y flexible y también viene con un tema oscuro. Hay muchas características que incluyen Ir a cualquier cosa que le permite saltar a cualquier archivo, palabra, símbolo o línea en proyectos o archivos actualmente abiertos con solo presionar unas pocas teclas. Tiene múltiples características como resaltado de sintaxis para múltiples lenguajes como HTML, ASP, JavaScript, Perl y también CSS.
Viene con opciones inteligentes de copiar y pegar, y puede guardarlo directamente en servidores FTP, FTPS y SFTP. También hay soporte de complementos que le permite agregar sus complementos, y hay una opción conveniente para buscar y también reemplazar que hace que modificar el código o corregirlo sea mucho más fácil. Este software solo está disponible para Windows.
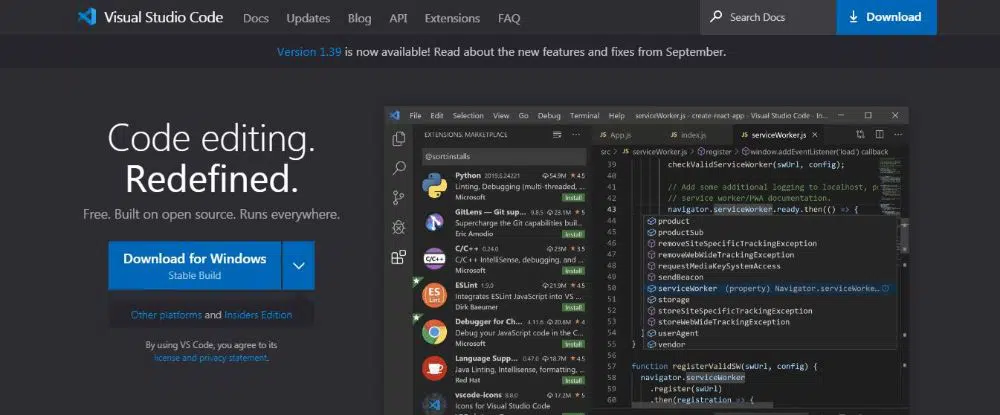
6. Estudio Visual:
Visual Studio Code combina los beneficios de la simplicidad del código fuente y la potente codificación para desarrolladores, como la finalización y depuración de código de IntelliSense. Está disponible en múltiples plataformas, como Windows, macOS, Linux, lo que permite a los desarrolladores de varias plataformas aprovechar sus funciones. Con Visual Studio, puede editar, compilar y depurar con facilidad. Es compatible con cientos de idiomas.
Por lo tanto, lo ayuda a ser productivo al instante con coincidencia de paréntesis, resaltado de sintaxis, selección de cuadros, fragmentos y más. Hay un atajo de teclado intuitivo con fácil personalización y asignaciones de atajos de teclado impulsadas por la comunidad que lo ayudan a navegar su código con facilidad. Para una codificación más seria, hay soporte incorporado para la finalización del código de IntelliSense y una opción de depuración de la que carecen muchos editores. Hay excelentes opciones de personalización, ya que le permite agregar extensiones de terceros, ya que es un proyecto de código abierto.
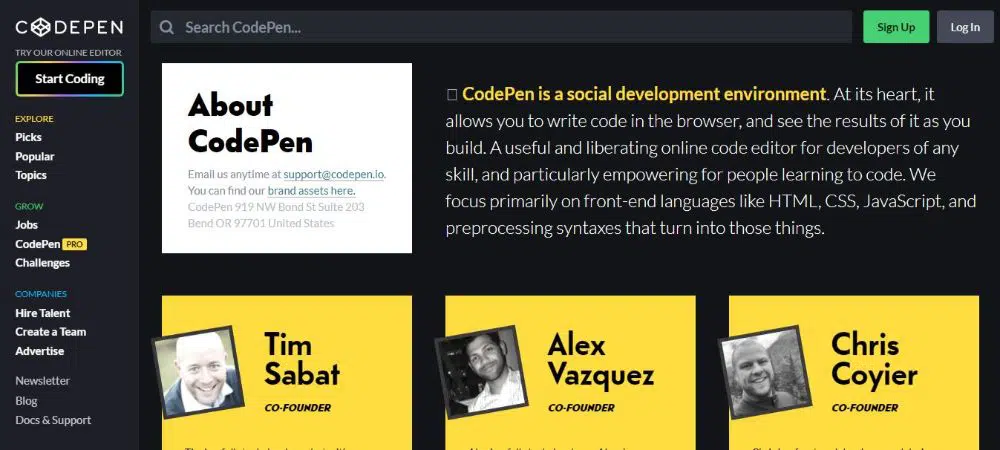
7. CodePen:

CodePen es una comunidad en línea para mostrar y probar fragmentos de código HTML, CSS y JavaScript creados por el usuario. También es un editor de código en línea y un entorno de aprendizaje de código abierto donde los desarrolladores pueden crear "bolígrafos" y probarlos. CodePen permite a las personas aprender a codificar.
Es probablemente uno de los pocos sitios web de edición de CSS, que tampoco evita usar una hermosa interfaz de usuario. Le permite elegir entre normalize.css y reset.css en su CSS haciendo clic en un botón de radio básico. También hay soporte para prefijo sin prefijo o automático. Utiliza Emmet para un desarrollo más rápido y fluido. El editor CodePen también le permite usar Vin Bindings, que son métodos abreviados de teclado de línea de comandos.
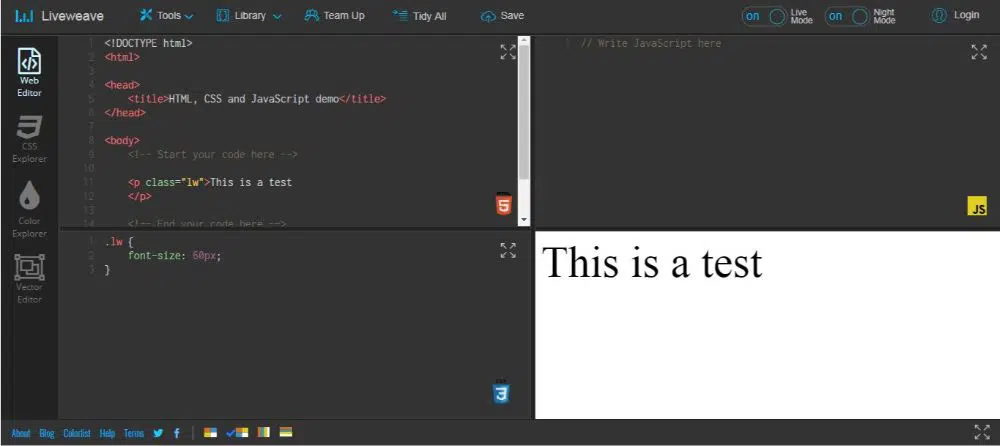
8. Live Weave:
LiveWeave es un editor en línea de HTML5, CSS3 y JavaScript con una característica única conocida como Vista previa en vivo. Hay sugerencias de código para HTML5, CSS3, JavaScript y jQuery. Te permite descargar un proyecto en formato zip. También puede agregar bibliotecas externas como Angular JS, Bootstrap y más fácilmente a su espacio de trabajo.
Su interfaz única facilita el trabajo de los desarrolladores para probar ejemplos de códigos complejos. Viene con una solución innovadora llamada Team Up para colaborar con otros codificadores de todo el mundo. Viene con un CSS Explorer que hace que experimentar con ciertas configuraciones sea muy fácil. Puede arrastrar el control deslizante para ajustar la mayoría de las configuraciones, como el valor de posición del degradado. Hay soporte para Color Explorer que facilita la búsqueda de colores.
9. Código en cualquier lugar:
Codeanywhere es un entorno de desarrollo integrado en la nube multiplataforma desarrollado por Codeanywhere Inc. Está escrito completamente en JavaScript y actúa como un completo conjunto de herramientas para el desarrollo de aplicaciones web. También permite al usuario editar, colaborar y ejecutar proyectos de desarrollo web desde cualquier dispositivo.
Puede configurar de manera eficiente su entorno de desarrollo web para su próximo HTML CSS, PHP o 72 de esos lenguajes o usar los IDE prefabricados que le permiten concentrarse en el aspecto más importante, es decir, la codificación. Viene con muchas funciones, como capacidades para compartir código, soporte de codificación zen, código embellecedor, soporte para múltiples navegadores y dispositivos. También puede conectarse a FTP, FTPS, SFTP, Google Drive y Dropbox.
10. Espejo de código:
Code Mirror es un editor de código flexible que se implementa en JavaScript para el navegador web. Se especializa en la edición de códigos y tiene un conjunto de idiomas y funciones adicionales y complementos que mejoran su funcionalidad de edición.
Tiene una rica API de programación junto con un excelente marco de temas CSS para modificar CodeMirror para que se ajuste a las aplicaciones web y extienda aún más su funcionalidad. Hay soporte para 100 idiomas y un poderoso sistema de modo de idioma componible. Admite autocompletado, plegado de código, búsqueda y reemplazo de interfaz, integración directa y soporte para vistas divididas. También puede cambiar el tamaño para que se ajuste al contenido.
11. Cuadrícula 34:
Este recurso CSS ayuda al usuario a obtener un sistema de cuadrícula receptivo que se basa en la distribución equitativa del diseño de las columnas. Lo que hace que 34Grid sea único de sus competidores es que proporciona una columna distribuida equitativamente para cada fila. 34Grid le permite usar opciones de personalización para crear su paquete. Brinda al usuario cuatro opciones que son: dividibleBy, margin, rowMargin y transiciones. 34 Grid facilita la colocación de elementos en la página al proporcionar un equilibrio visual y una guía.
12. Animar.css:
Animate.css proporciona el método más rápido y sencillo para experimentar con diferentes animaciones. Dan Eden lo creó. El sitio web le muestra cómo se vería cada estilo de animación en su sitio al hacer clic en un estilo en particular. Esto ayuda a darle al usuario una referencia visual antes de usarlo en su sitio. Actúa como una biblioteca de efectos CSS animados.
Puede descargar las animaciones enumeradas en el sitio web simplemente haciendo clic en el enlace Descargar animate.css. Esto lo redirigiría a una página web que tendría el código que podría copiar y pegar en su página web donde desea usarlo. O puede descargar toda la biblioteca disponible en la página CSS GitHub.
13. CSSDeck:
CSSDeck proporciona una caja de herramientas de Javascript, HTML y CSS en línea, así como herramientas sociales y de colaboración. Es útil para hacer casos de prueba y compartirlo con personas en foros, IRC, StackOverflow y más. Todas estas plataformas tienen personas que estarían dispuestas a ayudar a resolver su problema de codificación. También le permite codificar con muchos codificadores en tiempo real usando varios modos. Es adecuado para todos. A partir de un diseñador web novato que intenta refinar sus habilidades para avanzar en los diseñadores web que trabajan en un proyecto problemático, todos pueden aprovechar CSSDeck.
Esto también ayuda a otros diseñadores web a aprender algo con lo que han tenido problemas al ver su trabajo o viceversa. Sirve como una gran plataforma comunitaria donde todos se benefician.
14. Sprite Pad:
SpritePad te permite crear sprites CSS en segundos. Arrastra y suelta las imágenes que quieras. Inmediatamente los tendría disponibles como sprite PNG junto con el código CSS. Esto ahorra el tiempo de realizar cambios en un archivo de Photoshop o asignar manualmente estilos CSS.
La forma en que esto funciona es cada vez que agrega una imagen a la interfaz, SpritePad creará un fragmento de código CSS para ella. A medida que mueve la imagen en el lienzo en blanco para colocarla en la posición que desee, el código seguirá cambiando en consecuencia, en tiempo real. Una vez que haya terminado, puede guardar y usar este recurso.
Con estos, concluimos los 14 mejores recursos CSS gratuitos para usar este año. CSS es una excelente herramienta para cambiar y modificar el estilo de las interfaces de usuario y las páginas web. Le permite diseñar cualquier etiqueta HTML que proporcione un elemento visual en la página, como encabezados, enlaces, párrafos, listas, imágenes y también tablas. Esto le da la libertad de agregar más estilo al tamaño del texto, color, tipo de letra, alineación y estilo. También puede manipular el estilo y el color del enlace, el tamaño y la alineación de la imagen, el tamaño de la tabla, el sombreado de los bordes y la alineación de las tablas. También puede agregar una lista de estilos de viñetas y sangría usando CSS. Ahora que conoce las mejores fuentes para aprender sobre CSS y algunas de las mejores herramientas para ayudarlo a resolver varios problemas relacionados con CSS, puede crear excelentes sitios web con práctica y consistencia.