Las 25 mejores bibliotecas de animación gratuitas para desarrolladores web
Publicado: 2018-06-01¡Actualiza tus animaciones CSS con algo de Javascript! ¡Estas bibliotecas de animación gratuitas ayudarán a los desarrolladores web a ahorrar tiempo, crear más con menos código y diseñar increíbles proyectos animados!
Estas bibliotecas de animación JS gratuitas en esta lista están muy bien codificadas y se pueden usar para el trabajo de diseño de interfaz de usuario. Úselos para deleitar a los visitantes de su sitio web y crear diseños funcionales e interactivos.
Entonces, sin más preámbulos, consulte estas mejores bibliotecas de animación gratuitas para desarrolladores web y comience a crear animaciones impresionantes para su próximo proyecto de cliente.
Woah.css
Esta es una biblioteca de animación CSS gratuita para desarrolladores web excéntricos. Haga clic en el enlace de arriba o en la foto para verlo en acción.
Animar.css
Esta es una biblioteca multinavegador de animaciones CSS. Es extremadamente fácil de usar y te ayuda a crear hermosas animaciones CSS para proyectos web.
Animación CSS
Aquí hay una biblioteca de animación CSS para desarrolladores y ninjas web. Úselo para su interfaz de usuario y proyectos web.
Hover.css
Echa un vistazo a esta colección de efectos de desplazamiento impulsados por CSS3. Puede utilizar estos increíbles efectos animados para enlaces, botones, logotipos, SVG, imágenes destacadas, etc. Es fácil de aplicar a sus propios elementos, modificar o simplemente usar como inspiración. Está disponible en CSS, Sass y LESS.
CSShake
Estas son algunas clases de CSS impresionantes para mover tu DOM. Haga clic en el enlace de arriba o en la foto para ver estas animaciones en acción.
AniJS
AniJS es una biblioteca JS que lo ayudará a llevar sus habilidades de diseño web al siguiente nivel, con una codificación mínima requerida.
rebote.js
¡Bounce.js te permite crear hermosas animaciones basadas en CSS3 en muy poco tiempo! Echa un vistazo a esta impresionante biblioteca de animación gratuita en acción.
Anime.js
Anime.js es un motor de animación de JavaScript para desarrolladores web. ¡Te ayudará a crear animaciones en poco tiempo!
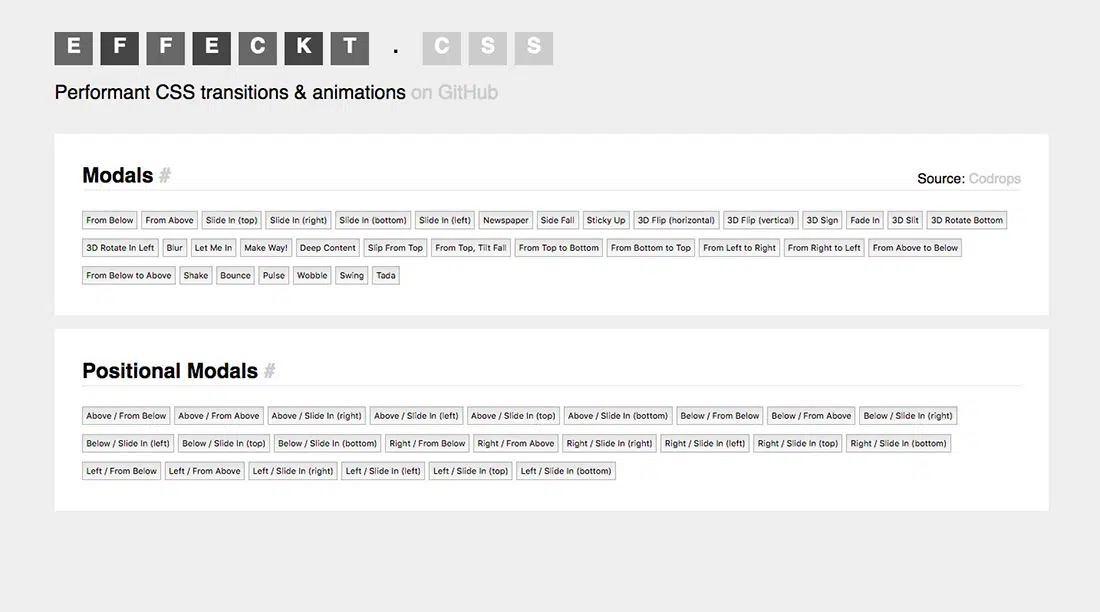
efecto.css
Esta es una biblioteca de transiciones y animaciones de alto rendimiento. Úselo para cualquier tipo de proyecto que necesite algo de dinamismo.
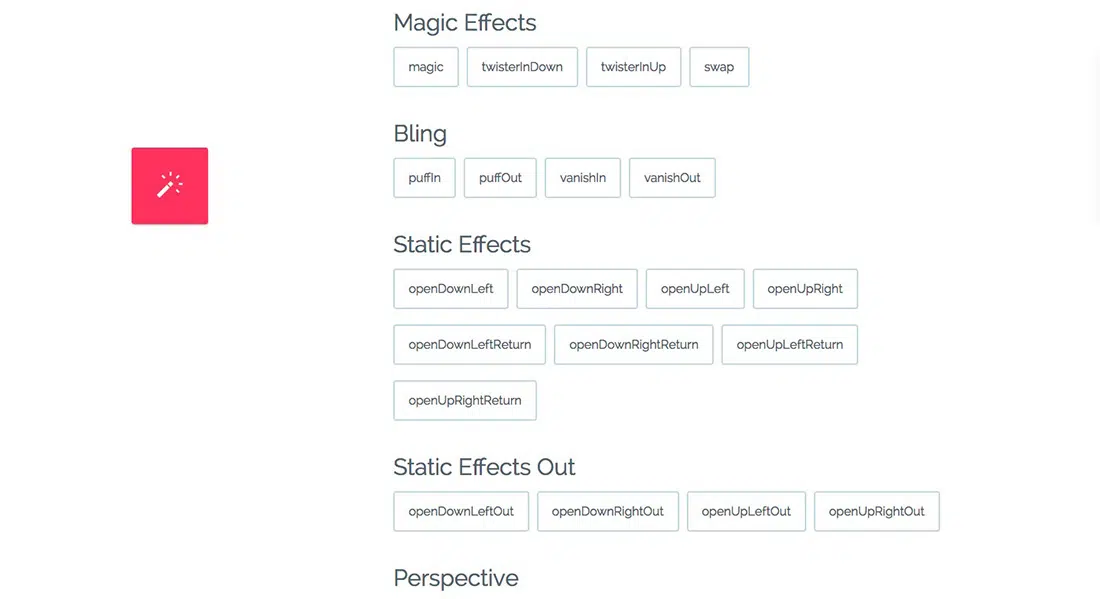
CSS mágico
Echa un vistazo a este paquete de animaciones CSS3 con efectos especiales. ¡Úselo para crear blings, efectos estáticos, efectos de perspectiva e incluso efectos mágicos!
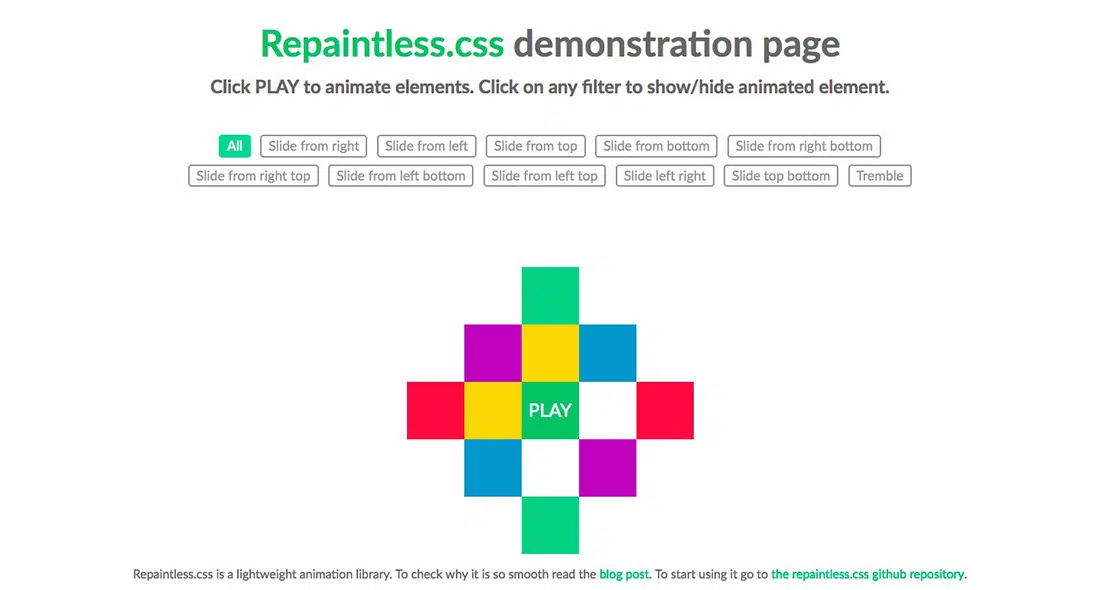
Sin pintar.css
Esta es otra biblioteca CSS útil para animaciones CSS rápidas. Eche un vistazo a la página de demostración y haga clic en Reproducir para animar cada elemento.
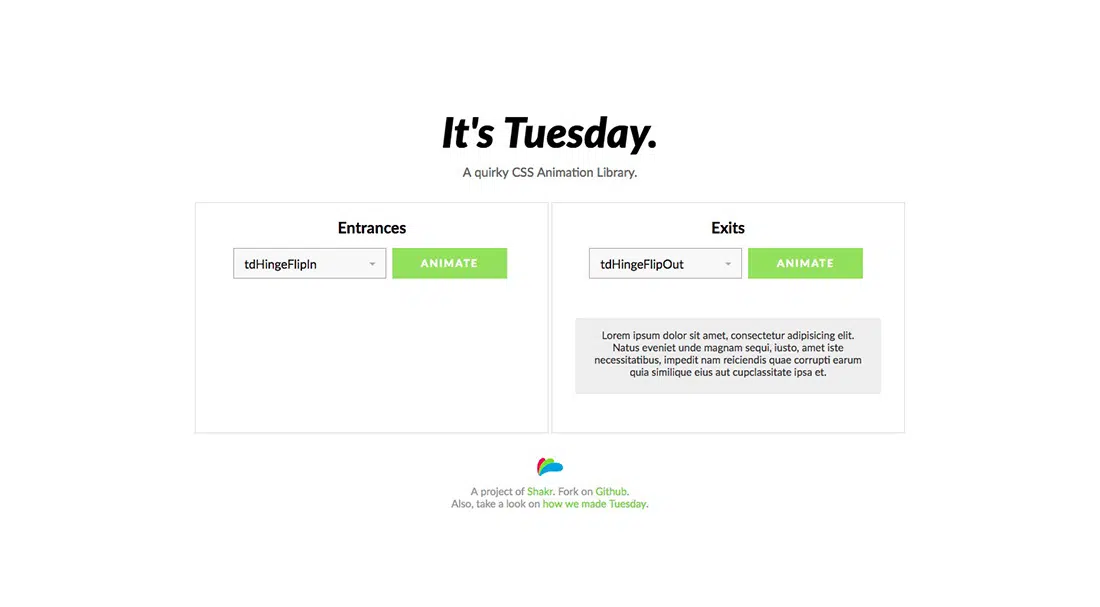
Martes.css
Tuesday.css es una peculiar biblioteca de animación CSS para crear efectos de entrada y salida.

Dinámico.css
Aquí hay otra impresionante biblioteca de animaciones CSS3. ¡Tiene algunos efectos de giro geniales que deberías ver!
Motio.js
Motio es una pequeña biblioteca de JavaScript que puede usar para crear poderosas animaciones y panorámicas basadas en sprites. Esta biblioteca no tiene dependencias, pero hay una versión opcional del complemento Motio jQuery disponible para descargar.
Textillate.js
Textillate.js es una combinación de múltiples bibliotecas excelentes, reunidas en un complemento fácil de usar para aplicar animaciones CSS3 a cualquier texto. Puede incluir textillate.js y sus dependencias en su proyecto para comenzar a crear los efectos únicos que ofrece.
Animación.js
Este es un complemento jQuery simple / biblioteca JS para crear transiciones pae impresionantes.
FakeLoader.js
fakeLoader.js es una biblioteca liviana / complemento jQuery que puede usar para crear giradores animados con una máscara de carga de pantalla completa. Simula el efecto de precarga de la página.
SweetAlert.js
¡SweetAlert es el complemento que debe usar si desea crear mensajes emergentes que se vean geniales! Puede reemplazar los mensajes básicos de éxito.
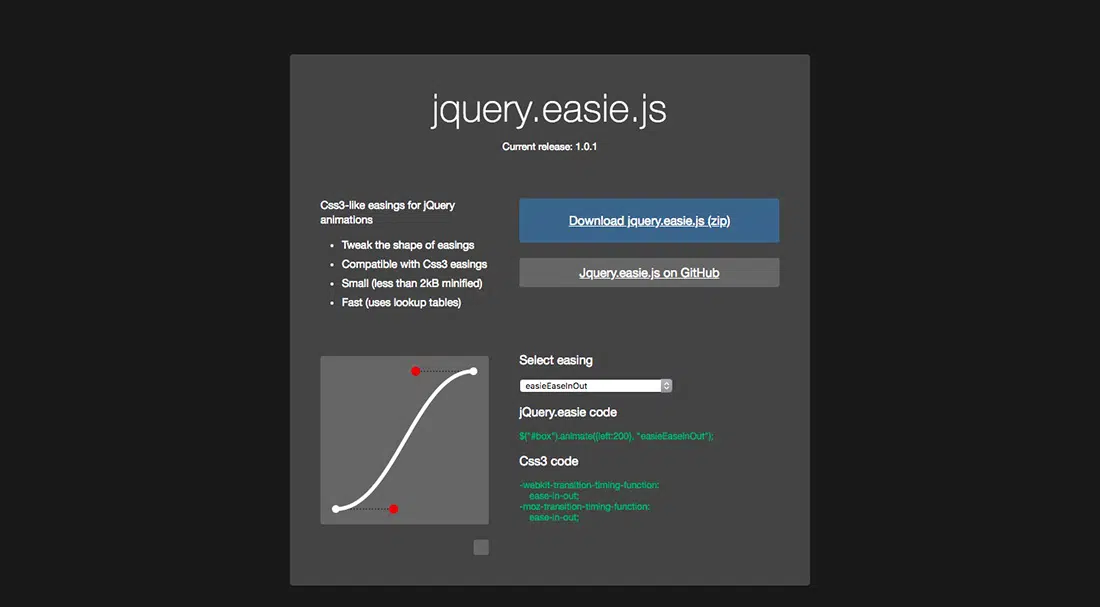
Easy.js
Esto le permite crear aceleraciones similares a CSS para animaciones jQuery. Puede modificar fácilmente la forma de las aceleraciones, además, esta biblioteca es realmente pequeña: menos de 2kB minimizada.
iGrowl.js
iGrowl es otro complemento ligero de jQuery que puede usar para generar notificaciones similares a gruñidos. Se pone énfasis en los iconos. Lo mejor de esto es que las alertas responden completamente y también incluye 4 paquetes de íconos opcionales.
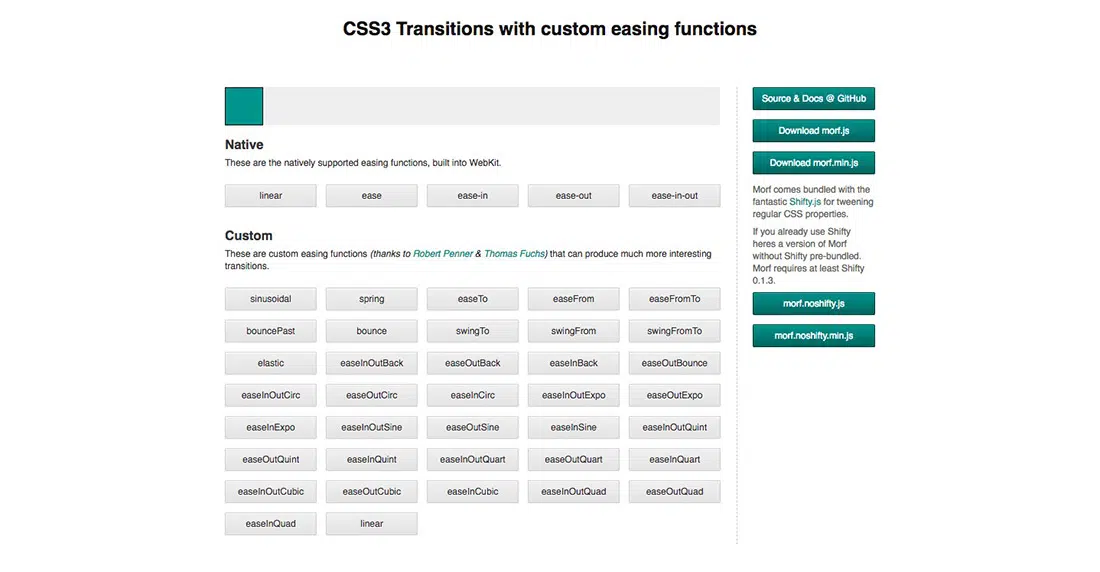
Morf.js
Morf.js ofrece transiciones CSS3 con funciones de aceleración personalizadas. Usa esto para producir transiciones mucho más interesantes.
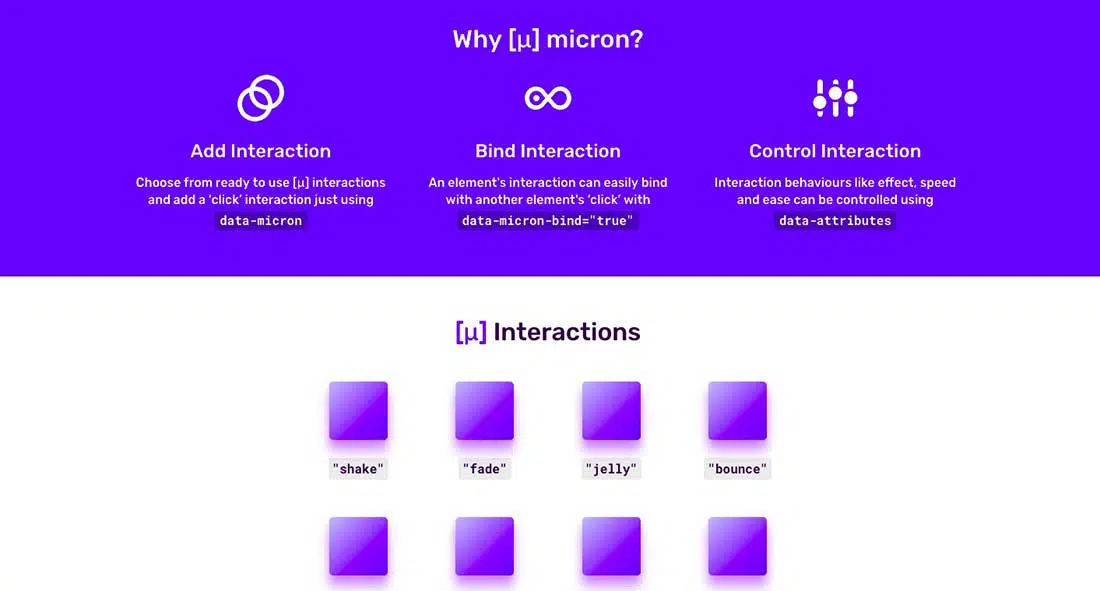
Micrón
Micron.js es la biblioteca perfecta para crear microinteracciones. Micron.js usa CSS para animar elementos y JavaScript para controlar el comportamiento interactivo de los elementos.
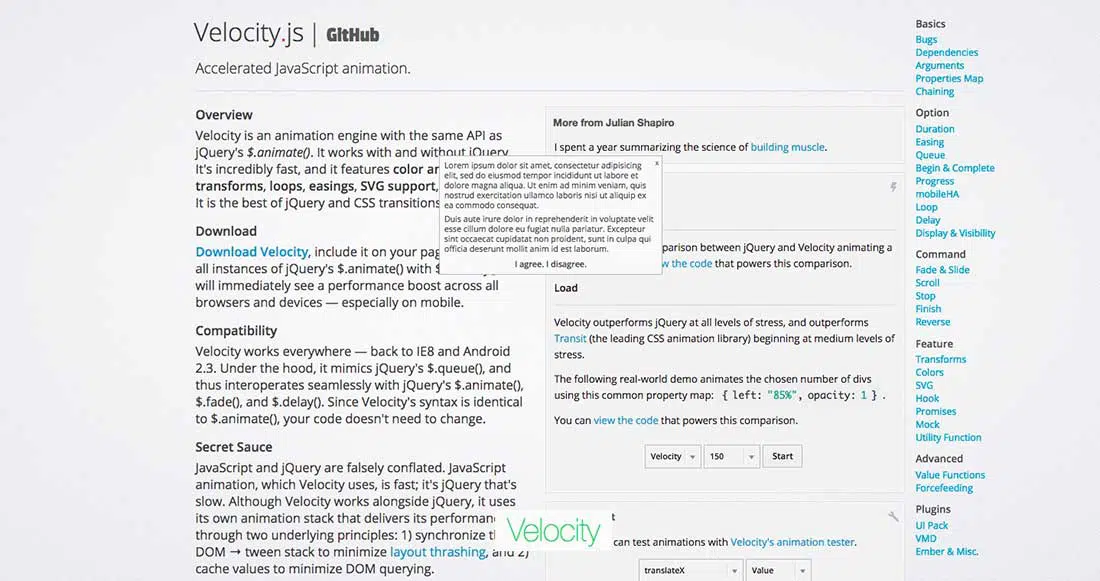
Velocidad.js
Velocity es un motor de animación que utiliza la misma API que $.animate() de jQuery. Se puede usar sin jQuery. Esta es una biblioteca rápida, con bucles, suavizados, desplazamiento y otros efectos geniales.
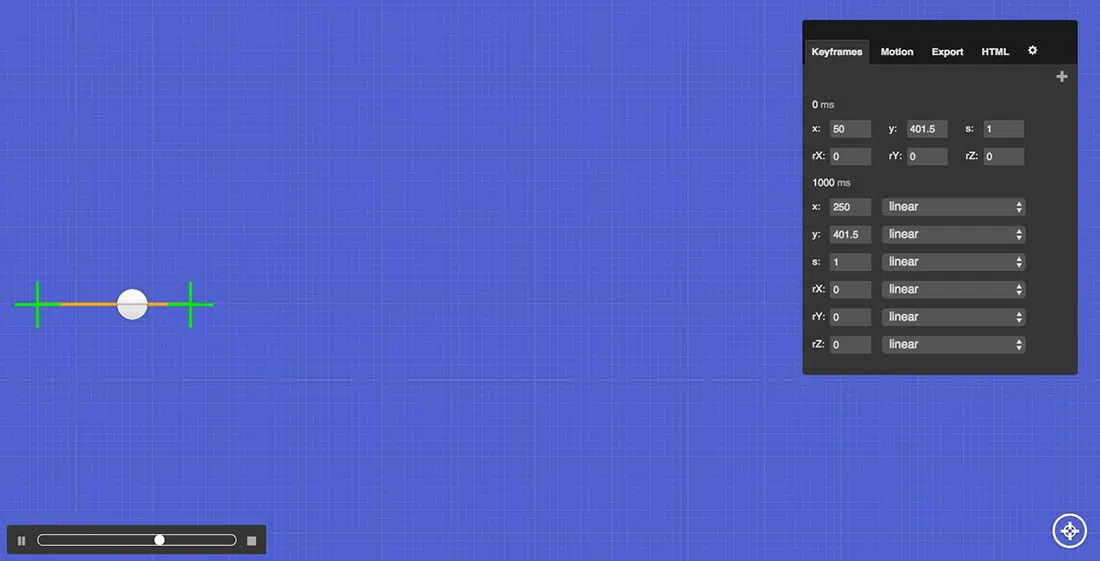
Stylie.js
Stylie.js es una divertida herramienta de animación web. Está alimentado por Rekapi.
Snabbt.js
snabbt.js es una biblioteca de animación Javascript simple y limpia que se enfoca en mover las cosas. Esto le ayuda a rotar, sesgar, escalar, traducir y cambiar el tamaño de los elementos. Esta es una biblioteca rápida que te ayuda a crear animaciones fluidas.