Cómo elegir las mejores fuentes para su sitio web
Publicado: 2021-03-26En el mundo digital, todo está diseñado con un propósito. Cada aspecto de un diseño digital se decide después de una lluvia de ideas exhaustiva.
Cuando se trata de diseño de sitios web, generalmente socavamos la importancia de la tipografía. Las fuentes tienen un gran impacto en nuestra mente subconsciente. Los efectos son sutiles pero lo suficientemente intensos como para afectar nuestro comportamiento.
Ahora, la pregunta es: ¿cómo elegir las mejores fuentes de sitios web para su diseño web?
Si la copia del sitio web es el mensaje, la tipografía es el tono en el que entregamos ese mensaje. Robert Bringhurst, un famoso tipógrafo canadiense, en su libro The Elements of Typography, dice:
La tipografía es el oficio de dotar al lenguaje humano de una forma visual duradera.
En el diseño de sitios web, una fuente tiene tres propósitos:
Estéticamente atractivo
Las fuentes siempre complementan el diseño general. Sin fuentes atractivas, el diseño no brilla y se ve incompleto. La tipografía es la herramienta para impresionar a tu usuario con tu atractivo sentido del diseño. Un usuario visita un sitio web para leer sus ofertas y, si la selección de fuentes es correcta, usted ha hecho su trabajo como diseñador.
Legibilidad
La funcionalidad básica de la fuente es que debe ser nítida y clara. Es crucial elegir fuentes compatibles con la tecnología digital. Los profesionales recomiendan usar fuentes sans-serif, ya que se consideran fuentes digitales. Además, seleccione siempre un color que contraste con el fondo para que resalte.
Expresando el tono
Las fuentes le dan carácter a tu sitio web. Al elegir una fuente, está decidiendo el tono que va a transmitir su mensaje de marketing. Al describir el verdadero significado de la tipografía, Mia Cinelli, profesora asistente de Estudio de Arte y Diseño Digital en la Universidad de Kentucky, dice:
Todos los tipos de letra están diseñados para decir algo específico, por lo que cuando se escribe algo en un tipo de letra, lo que se dice está influenciado por cómo se establece. Llamo a esto una especie de Inflexión Visual.
¿Por qué es tan importante elegir las fuentes correctas?
Las fuentes se suman a la armonía del diseño y, al mismo tiempo, son cruciales para transmitir un mensaje claro al espectador. En otras palabras, las fuentes son igualmente importantes para la funcionalidad y la estética de un sitio web.
Estas son las razones por qué:
Jerarquía de creación de fuentes

No toda la información que se muestra en la pantalla tiene la misma importancia. Como especialista en marketing, desea que el público perciba cierta información a primera vista, lo que llamará su atención.
Las fuentes pueden ayudar a establecer la secuencia en la que desea que su audiencia lea el mensaje que se muestra. Al usar diferentes técnicas como aumentar o disminuir el tamaño, usar diferentes colores para resaltar el texto y jugar con el grosor de las fuentes, un diseñador puede crear fácilmente una jerarquía en el diseño web.
Ayuda a dar formato al texto
El texto que se muestra en la pantalla tiene una parte diferente:
- Titulares
- Párrafos
- Nuevas ofertas
- Botones
- CTA
Todos estos elementos deben formatearse correctamente para dar una apariencia equilibrada a toda la estructura de diseño. La colocación desigual del texto puede destruir la estética de toda la página, confundiendo al usuario.
Los diseñadores usan fuentes para lidiar con todos estos problemas. Todo el texto atractivo se hace más visible haciéndolo destacar. Esto también es importante porque la gente no lee todo; por lo general hojean la información. David Ogilvy, uno de los mejores redactores publicitarios del siglo XX, dijo:
En promedio, cinco veces más personas leen el titular que el cuerpo del texto. Cuando haya escrito su titular, habrá gastado ochenta centavos de su dólar.
Debe concentrarse en las características más destacadas del texto y hacerlo aún más atractivo. Los usuarios pueden terminar leyendo más si puedes atraerlos con tu título.
Mejore el atractivo del diseño
El texto es el componente principal del diseño de un sitio web. Una sola página web contiene cientos de palabras, lo que significa que tiene miles de caracteres para colocar en el lienzo.

La selección de fuentes tiene el poder de hacer o deshacer la interfaz de diseño de un sitio web. Un diseñador necesita tener suficiente exposición porque usar fuentes estéticamente atractivas no es tarea fácil.
Estos son algunos de los trucos que usan los diseñadores para crear composiciones atractivas simplemente usando texto:
Tamaño : no solo crea jerarquía, sino que también es un ingrediente necesario para agregar atractivo al diseño. El tamaño hace que un diseño se vea más visible, dominante y memorable. Jugar con el tamaño de su texto lo hará más atractivo y tentador para los espectadores.
El espaciado es otra técnica para agregar encanto a su tipografía. Da una sensación de equilibrio a toda la estructura de diseño. Sin embargo, tenga cuidado, o puede hacer que su diseño web se vea asimétrico. Puede jugar con el espaciado, pero el espacio entre las diferentes partes del texto debe establecerse con cuidado.
- Densidad : al igual que el tamaño, las fuentes en negrita también aparecen en el texto, haciéndolo más visible. El texto en negrita también hace cumplir el mensaje que se muestra. Añade una sensación de confianza y fuerza al mensaje de marketing.
- Colocación : la forma en que se muestra el texto en la pantalla también mejora el atractivo del diseño. Sin embargo, pruébalo solo si eres un experto; de lo contrario, podría terminar exagerando.
- Colores : Los colores son el alma de cada diseño. Como dicen, un jarrón con flores de diferentes colores se ve más atractivo; Del mismo modo, debe decidir una paleta de colores para su sitio web y ceñirse a ella.
Proporcione consistencia entre las páginas
Las mejores fuentes para sitios web le dan carácter a su diseño web y agregan armonía entre las diferentes páginas. El tema de la fuente debe ser consistente en todo el sitio web, o de lo contrario se verá estéticamente poco atractivo.

Debe establecer un tamaño de fuente fijo para diferentes elementos de su texto. Por ejemplo, si ha establecido 24 píxeles para el texto del título, continúe usándolo en todo su sitio web; esto ayudará a los usuarios a identificar qué tipo de contenido están leyendo.
Comprender el arte de la manipulación de fuentes
Un renombrado diseñador tipográfico británico, Matthew Carter, dice:
El tipo es un hermoso grupo de letras, no un grupo de hermosas letras.
La selección de fuentes es mucho más que seleccionar tipos de letra atractivos. Es el proceso de seleccionar a mano las fuentes perfectas que, cuando se juntan, dan un carácter único.

Los diseñadores a menudo manipulan la configuración predeterminada de las fuentes para personalizarlas aún más de acuerdo con el contenido del sitio web. Existen múltiples técnicas que los diseñadores guardan en sus cajas de herramientas para hacer que su trabajo se vea más atractivo y expresivo.
Interletrado
El proceso de ajustar el espacio entre dos caracteres específicos se denomina interletraje. Está cuidadosamente ajustado y puede variar según los personajes. Para agregar carácter al texto, los diseñadores pueden cambiar la configuración predeterminada para adaptar el diseño de acuerdo con la naturaleza del negocio. Por ejemplo, supongamos que estamos abriendo una instalación de almacenamiento llamada 'Espacio'. Ahora el diseñador puede aumentar el valor de interletraje para agregar volumen al texto. Reforzará el mensaje de la marca.
Seguimiento
El seguimiento, también conocido como espacio entre caracteres, es el espacio total entre caracteres. La mayoría de los programas de diseño, como Photoshop, tienen esta opción y los diseñadores gráficos la utilizan mucho para estilizar el texto. Principalmente, este efecto se usa para agregar una sensación de espacio y volumen.
Esta técnica solo es aplicable a formas cortas de copia; aplicarlo en copias de cuerpo extensas hará que el diseño del diseño sea ilegible.
Principal
El espacio entre las líneas se llama interlineado. El término se acuñó en la época en que el espacio entre líneas se ajustaba manualmente con tiras de plomo. Al igual que el seguimiento, el interlineado se puede ajustar en el software de diseño.
Establecer un valor correcto para el interlineado es crucial; de lo contrario, puede terminar con líneas de texto que se cruzan, haciendo que todo sea ilegible. Demasiado espacio entre líneas también puede confundir a los lectores, ya que dificulta todo el formato.
Jerarquía
Como se discutió anteriormente, la jerarquía dicta el enfoque de los espectadores. Es el método ampliamente utilizado para aumentar el énfasis en partes cruciales del texto. En otras palabras, es como un mapa que navega por los ojos de los espectadores.
Configurar una jerarquía es fácil; necesita hacer que el texto seleccionado se destaque del resto. Puedes lograr esta hazaña al:
- Aumentar el tamaño del texto
- Haciéndolo audaz
- Dándole un color diferente
- Al colocarlo en la parte superior
- Resaltándolo
Escalada
El escalado es el truco más antiguo en el libro de diseño, que todavía se usa en el mundo digital moderno. Los diseñadores utilizan el escalado cuando quieren que un elemento de diseño parezca dominante o pequeño. Se utiliza para aumentar la claridad del texto. A muchos diseñadores les gusta aumentar el tamaño de la fuente para elevar el atractivo del diseño.
Composición
La composición del texto es el factor decisivo que hará que tu diseño web brille. Elegir fuentes atractivas no siempre garantiza un diseño atractivo; la armonía de toda la composición es la que lo hace. Por lo tanto, el MVP real en tipografía es la composición general de la fuente. Depende de los diseñadores crear un diseño de texto que se alinee perfectamente con la identidad de la marca.
Una composición considerada como el epítome de la estética es la que está alineada, ordenada y compilada en armonía.
Manipulación de texto
En el mundo del diseño moderno, los diseñadores gráficos se están volcando hacia el minimalismo. A medida que avanza la forma de arte, los artistas digitales presentan innovaciones de vez en cuando. La manipulación de texto es uno de estos métodos interesantes y únicos en los que los diseñadores crean logotipos, mensajes visuales y otro contenido digital mediante la manipulación del texto para que resuene con la funcionalidad del objeto o la idea que representa.
Echemos un vistazo a las diferentes categorías de fuentes
La industria del diseño digital ha evolucionado. Hubo un tiempo en el que teníamos fuentes limitadas, pero ahora tenemos miles de fuentes para elegir.

Los diseñadores disfrutan de la libertad creativa de seleccionar las mejores fuentes para sitios web de una amplia colección de tipos de letra. Sin embargo, todas estas fuentes pertenecen a tres grandes grupos de fuentes:
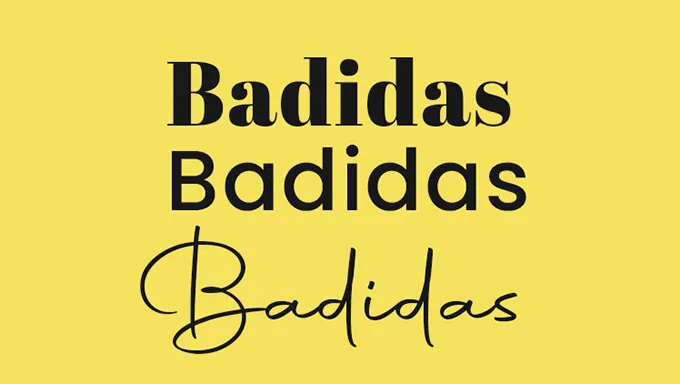
Serif
Las serif son fuentes tradicionales que dan un aspecto clásico a un diseño web. Muchos sitios web de noticias usan esta fuente porque también se considera que tiene un tono formal. Los tipógrafos expertos también sugieren que esta fuente hace que su sitio web se vea creíble y confiable. Algunos de los sentimientos asociados con estas fuentes son:
- Respeto
- Autoridad
- Credibilidad
- Formalidad
san serif
San serif es el primo moderno de las fuentes serif. Son populares en la industria de la tecnología debido a su aspecto moderno, elegante y nítido. También se consideran más amigables con lo digital. Algunos de los sentimientos asociados con estas fuentes son:
- Confianza
- Sofisticación
- Experto en tecnología
- Moderno
Guion
Se sabe que las fuentes Script elevan la elegancia del diseño porque imitan la escritura humana. Estas fuentes se recomiendan cuando desea personalizar su mensaje. Estas fuentes son populares entre las industrias relacionadas con el estilo de vida. Las fuentes Script expresan:
- Elegancia
- Gracia
- Felicidad
- Creatividad
- personal
¡Envolviendolo!
En pocas palabras, las fuentes alimentan el diseño de sitios web modernos. Tómelos en serio. Las fuentes atractivas separan un sitio web profesional de uno de aspecto aficionado. Por lo tanto, elija siempre las mejores fuentes para sitios web para que su activo digital se destaque.
Un desarrollador de sitios web debe comprender que las fuentes dan carácter, consistencia y claridad a un sitio web. Las fuentes que carecen del tono nunca podrán comunicar su mensaje a su público objetivo.
Recuerde siempre: las fuentes correctas son capaces de traducir los sentimientos humanos en texto sin perder el toque emocional. El arte de saber qué fuentes se adaptarán mejor al sitio web es como hablar el mismo idioma con diferentes dialectos.
En esta era moderna, los consumidores han evolucionado y no se dejan impresionar fácilmente. Hay millones de opciones disponibles en línea si desea atraer a las masas, debe esforzarse y hacer lo que sea necesario para sobresalir del resto. Necesitas atraer al consumidor a través de la estética digital. Y la única forma de tocar el alma de los consumidores es dominar el arte de la selección de fuentes.

