Los beneficios de crear un sistema de diseño
Publicado: 2017-09-06Las guías de estilo existen desde hace años y siempre han sido importantes para la identidad visual de una empresa, pero el cambio de marca del término ha dado una nueva dimensión a todo el concepto.
En los viejos tiempos, un diseñador de UI creaba una interpretación flexible de los conceptos básicos. Una descripción general de los colores, las fuentes, los botones y posiblemente el estilo de los íconos, y se guardaría en un disco duro, solo para abrirse cuando se envíe a agencias externas que necesitan un vistazo a una dirección visual para un próximo proyecto, o nuevos miembros del equipo de diseño, pero muy rara vez tiene mucha importancia para los diseñadores internos reales que lo utilizan.
La principal riqueza de conocimiento generalmente se alojaba firmemente en la vanguardia del cerebro del diseñador. Esto significaría un aluvión constante de problemas para tratar de recordar si un determinado patrón visual se usó antes en alguna parte. Esto, 9 de cada 10 veces, terminaría en un desorden caótico de inconsistencia.

En los últimos años, la guía de estilo se ha actualizado y se ha introducido el concepto de un sistema de diseño o un lenguaje de diseño. Con esto, viene un enfoque completamente nuevo que puede afectar épicamente la forma en que un equipo de producto aborda el diseño como un todo.
Con un sistema sólido, consistente, bien explicado y pensado, el aspecto visual de crear un diseño se vuelve totalmente modular. Productos como Craft by Invision o Brand.ai han hecho que la fase de diseño visual sea casi arrastrar y soltar hasta cierto punto.
Crear seguridad sabiendo que los elementos que está utilizando son consistentes con todos los demás diseñadores del equipo. Eliminan cualquier animosidad de la fase de diseño visual, casi hasta un nivel en el que la creación de prototipos de baja fidelidad es cosa del pasado.
“Los estilos van y vienen. El buen diseño es un lenguaje, no un estilo”. -Massimo Vignelli
No voy a usar este artículo como una forma de explicar cómo crear exactamente un sistema de diseño. Ya he escrito un artículo sobre eso: Creación de un lenguaje de sistema de diseño. Esta es más una discusión unidireccional sobre cómo un equipo de diseño puede beneficiarse de invertir en un sistema de diseño.

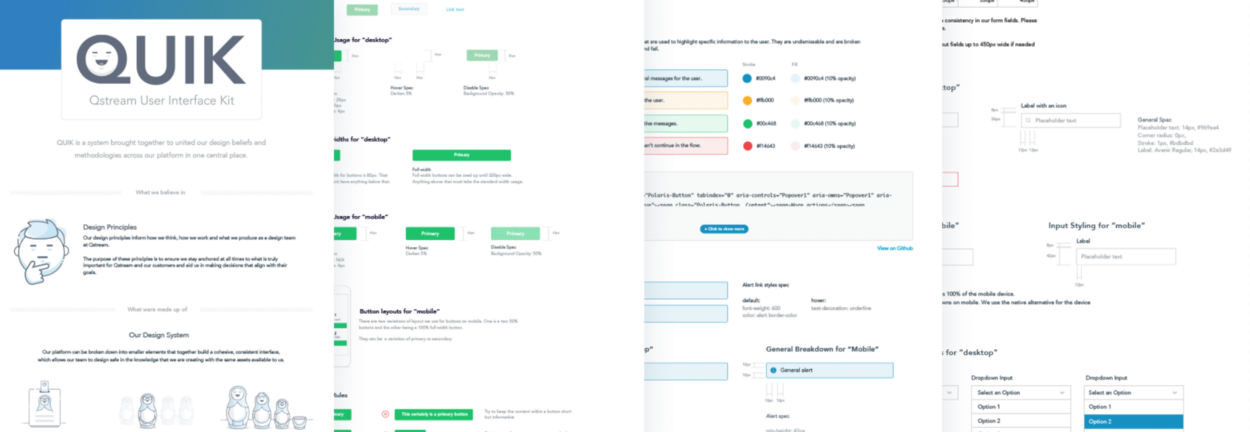
Una introducción a nuestro sistema de diseño - QUIK
En los últimos años he estado muy involucrado en la creación de sistemas de diseño en varias empresas, desde nuevas empresas hasta organizaciones bien establecidas. Mi última aventura ha sido crear nuestro sistema de diseño para Qstream.
Desde muy temprano en mi tiempo en Qstream, me di cuenta de lo esencial que era que introdujéramos un nuevo sistema de trabajo a nuestro equipo de diseño lo más rápido posible. Las inconsistencias y las malas elecciones de diseño plagaron el producto y, a medida que el producto y el equipo de diseño se expandieron, fue vital estabilizar el barco y crear un lenguaje que cada diseñador pudiera entender por completo.
Y con eso, comenzamos a crear nuestro nuevo sistema de diseño, acertadamente llamado QUIK - Q stream U ser I nterface K it.

Paso 1: Inconsistencias
Una vez más, no voy a profundizar demasiado en el proceso de cómo creamos el sistema, pero daré un repaso rápido de cómo salimos de la maleza.
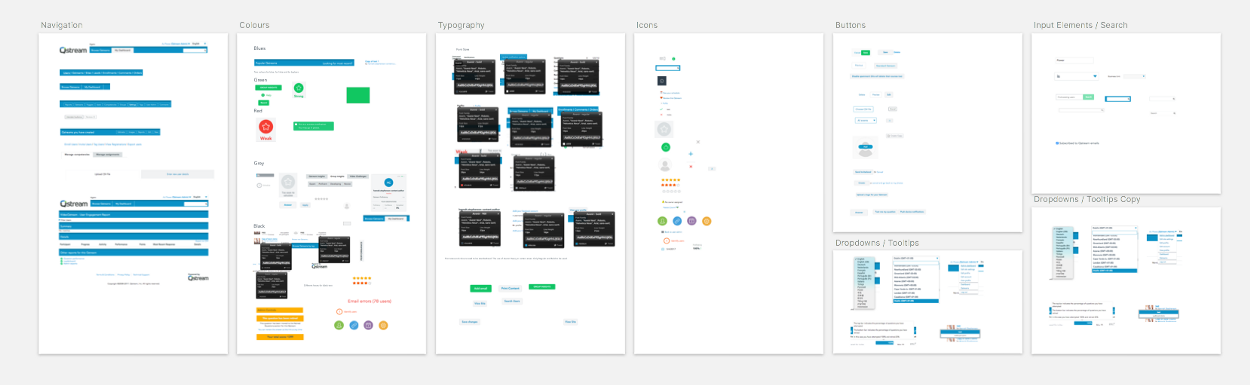
Lo primero que había que hacer era hacer una auditoría total de los componentes visuales dentro del producto. Brad Frost ha elaborado un excelente artículo sobre cómo hacer una auditoría de IU si está interesado.
Esta puede ser una tarea horrible, monótona y que consume mucho tiempo, pero es muy beneficiosa. A ) le permite obtener una comprensión total de dónde se encuentran las principales inconsistencias b) le brinda una muy buena visión general de qué elementos son importantes y se usan de manera consistente en todo el producto c) le brinda un curso intensivo sobre cómo funciona exactamente el producto y d ) le permite mostrar al negocio en general las debilidades del sistema visual existente y exactamente por qué se necesita un sistema de diseño nuevo y consistente.

Un fragmento de nuestra auditoría de la interfaz de usuario que muestra la inconsistencia en la interfaz de usuario de las plataformas.
Paso 2: Creando los Elementos
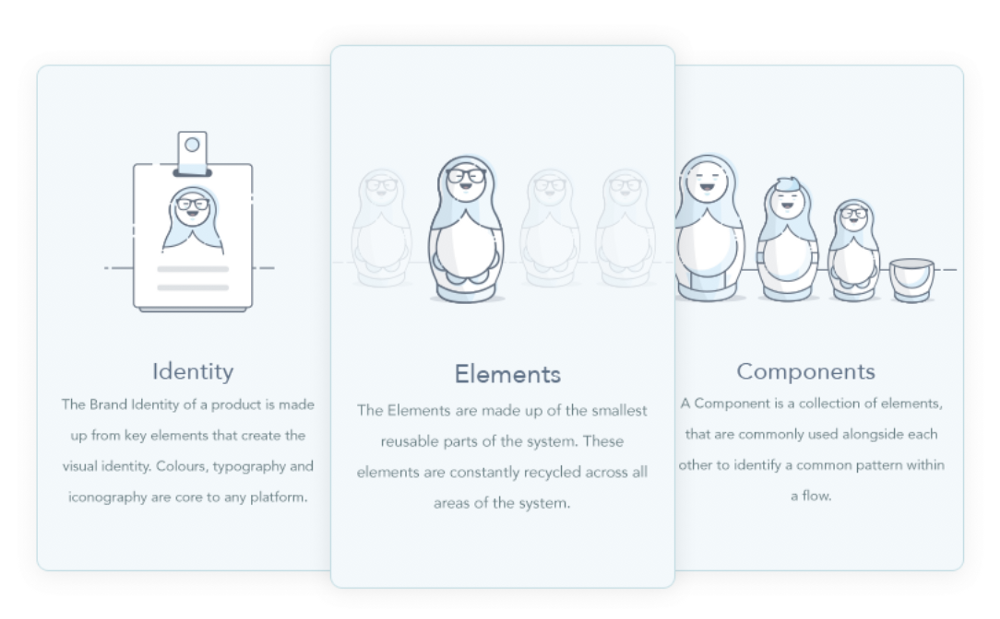
Dividimos nuestro sistema en 3 entidades diferentes.
- Marca : la identidad de marca de un producto se compone de elementos clave que crean la identidad visual. Los colores, la tipografía y la iconografía son fundamentales para cualquier plataforma.
- Elementos : los elementos se componen de las piezas reutilizables más pequeñas del sistema. Estos elementos se reciclan constantemente en todas las áreas del sistema. (Botones, entradas)
- Componentes : un componente es una colección de elementos que se usan comúnmente uno al lado del otro para identificar un patrón común dentro de un flujo. (Alertas, tablas, tarjetas, etc)


El siguiente paso es priorizar, en función de la auditoría de la interfaz de usuario, qué elementos se utilizan con mayor frecuencia en todo el producto. Estas serán las primeras áreas que abordará primero.
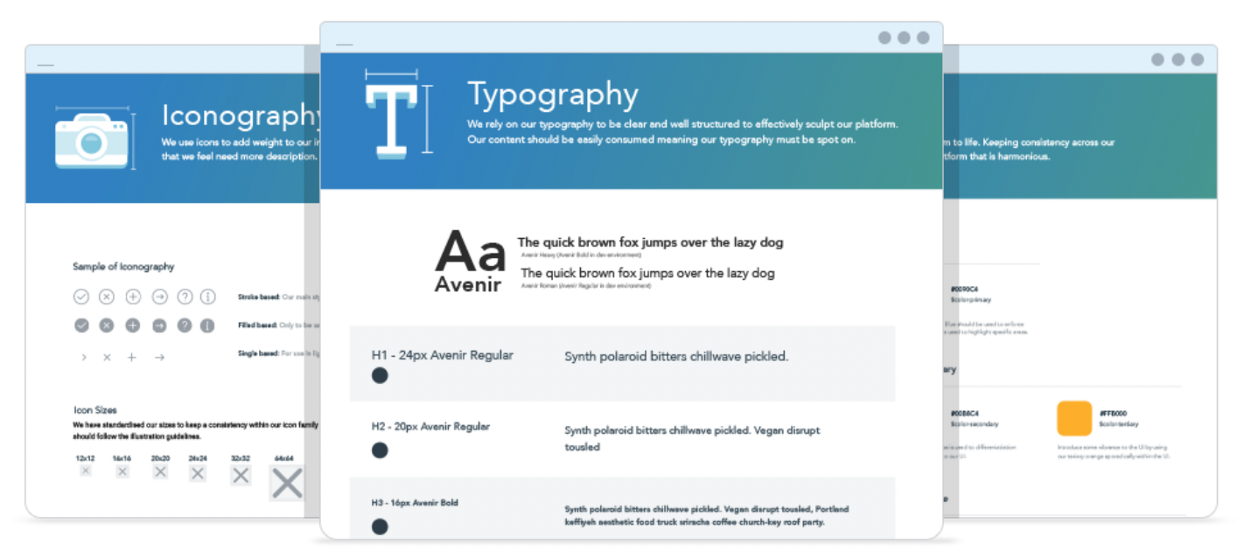
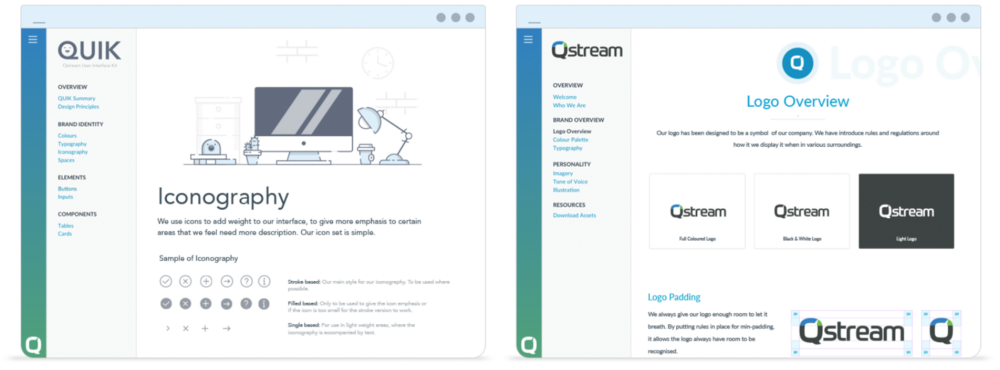
Una vez que identificamos los elementos clave del sistema, llegó el momento de comenzar a crear el estilo y las reglas en torno a cada área. Primero abordamos los colores, la tipografía, el espaciado y la iconografía general antes de pasar a los elementos más formados, como botones, entradas, etc.

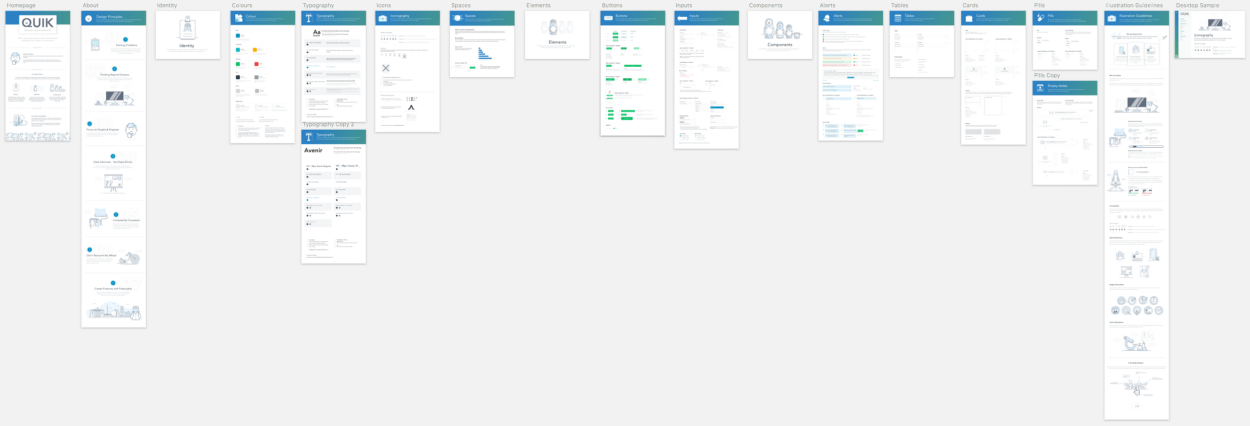
Una visión general a vista de pájaro de todo nuestro Sistema hasta la fecha.
Obviamente, cuanto más profundo es el sistema, menos frecuentes se usan los elementos, pero todo es parte del crecimiento del sistema y de hacer que el lenguaje general sea lo más consistente posible en todos los aspectos del producto.
(También tenemos otro proyecto en curso sobre nuestro estilo de ilustración, pero lo guardaré para otro artículo, puedes ver más aquí)

Una muestra de nuestro estilo ilustrativo utilizado en toda la plataforma.
Paso 3: Implementación
Actualmente estamos en esta fase. Para ser honesto, probablemente nunca saldremos de esta fase. Una cosa de la que debes darte cuenta antes de asumir un desafío como este es que nunca terminará. Estás desarrollando un producto, no es un proyecto que eventualmente terminará. Estará en constante evolución y crecimiento.

Todo lo que tiene que hacer es echar un vistazo a cómo los equipos de productos se han reestructurado para atender a los equipos de sistemas de diseño, muchos optando por diseñadores centrados únicamente en trabajar directamente en su sistema de diseño, nada más. El sistema se ha convertido en una parte integral del núcleo de un producto. Cuando se crea correctamente, un sistema de diseño crea enfoque, claridad y confianza y, a su vez, creará coherencia en todo el producto y acelerará el giro del desarrollo del producto. ¡Qué no se podría amar!
“Un sistema de diseño no es un proyecto. Es un producto al servicio de los productos”. – Nathan Curtis
Atar los sistemas
Crear un sistema de diseño que funcione en todo el producto es una cosa. También estamos en el medio de la creación de pautas de marca, así como el esbozo de nuestros principios de diseño. (Nuevamente, más artículos a seguir con respecto a nuestro proceso).
Creemos que es clave crear una base sólida en todos los aspectos del diseño antes de seguir adelante, ya que sin el andamiaje adecuado en su lugar, causará problemas en el futuro. La creación de un conjunto sólido de pautas y principios nos ayudará a guiarnos en la dirección correcta cuando comencemos a crecer.
El plan, una vez que tengamos QUIK a un nivel que creamos que es consumible, es crear un libro de jugadas que albergará las características clave de la personalidad y entidad central de nuestros productos.
- Pautas de la marca: un conjunto de pautas que presentarán la personalidad de nuestra marca y delinearán las características clave, como el tono de voz, los colores, las restricciones del logotipo, etc.
- QUIK: un sistema reunido para unir nuestras creencias y metodologías de diseño en toda nuestra plataforma en un lugar central.
- Principios de diseño : el propósito de los principios es garantizar que permanezcamos anclados en todo momento a lo que es verdaderamente importante para Qstream y nuestros clientes. Nos ayudarán a tomar decisiones que se alineen con sus objetivos.

Avanzando
Nos esforzaremos por crear coherencia en toda nuestra plataforma. Todavía tenemos un largo camino por recorrer. Todos, desde todos los ángulos del equipo de producto, somos plenamente conscientes de que se trata de un desafío monstruoso, pero también somos igualmente conscientes de su importancia para la escalabilidad del producto.
