Lo que la Bauhaus puede enseñarnos sobre diseño infográfico
Publicado: 2017-07-17En comparación con las bellas artes, el diseño siempre se ha percibido como menos inspirador debido a su naturaleza práctica. Solo nos hemos dado cuenta del increíble poder del diseño desde el siglo pasado debido a algunos movimientos de diseño que cambiaron el paradigma.
La Bauhaus fue uno de estos movimientos que le dio al diseño un lugar único en la humanidad: una disciplina única que fusionó el arte y la artesanía con un enfoque filosófico.
"Bauhaus", un término que literalmente significa "casa de construcción" en alemán, fue una escuela de arte fundada por el arquitecto Walter Gropius en 1919. Cuando existía la escuela Bauhaus, tenía sus raíces en tres ciudades: Dessau (1925-1932), Weimar ( 1919-1925) y Berlín (1932-1933). Aunque duró poco y finalmente cerró debido al partido político nazi, la Bauhaus como movimiento tuvo una gran influencia en el arte, el diseño y la arquitectura que continúa hasta el día de hoy. Algunos de los artistas y diseñadores de la Bauhaus más conocidos incluyen a Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky y Laszlo Moholy-Nagy.
En lugar de centrarse en el ideal elitista de las bellas artes, la Bauhaus fue lo suficientemente radical en ese momento como para integrar los principios del arte y el diseño, como la teoría del color, la composición con una búsqueda incesante de una funcionalidad útil. Hay mucho que aprender de los principios revolucionarios de la Bauhaus para el diseño infográfico. Aquí repasamos sus lecciones para refrescar su pensamiento sobre el diseño de la información con una curiosa combinación de estilo artístico y racionalidad modernista.
El legado de la Bauhaus
Son los seis principios fundamentales de la Bauhaus. Se basan en un enfoque minimalista, definido por colores simples y un diseño limpio. La Bauhaus como movimiento, más allá de ser una escuela de arte, tenía ciertas creencias que dieron forma a su enfoque del arte y el diseño:
- Los productos podrían producirse en masa pero también honrar el espíritu artístico de la individualidad y servir a la mayoría de la población. Aunque ya existía una idea similar en Alemania, se convirtió en el centro de atención después de la Bauhaus.
- La escuela de arte Bauhaus también creía que los estudiantes deben estar bien equipados en terrenos artísticos, sociales, económicos, técnicos y espirituales. Esto sacaría lo mejor de ellos y los convertiría en participantes vitales en la sociedad.
- La Escuela de Artes de la Bauhaus prefería a los profesores con visión de futuro a los académicos calificados académicamente. La creatividad artística fue fomentada por ellos.
- Otro de sus principios incluía una amalgama de artes aplicadas y bellas artes.
- Los seguidores de la Bauhaus creían que un diseñador debe tener una gran experiencia con los materiales.
- Eran firmes creyentes en el diseño racional y estaban cautivados por un sentido moderno de la belleza.
Lecciones de Bauhaus para diseño infográfico
Los diseñadores gráficos pueden aprender mucho sobre el diseño moderno que captura una combinación de arte, asequibilidad y utilidad. Veamos las lecciones que podemos aplicar al diseño infográfico hoy.
1. La forma sigue a la función
El diseño de información efectivo considera la comunicación como su máxima prioridad. De vez en cuando vemos una infografía bellamente diseñada que no transmite un mensaje memorable. El propósito principal de una infografía es comunicar información: la forma y el estilo deben funcionar para cumplir con este propósito y no al revés.

Las famosas mesas nido de Josef Albert son un juego de formas minimalistas y combinaciones de colores.
La escuela Bauhaus enseñó a los estudiantes a quitar la decoración innecesaria que no tenía un propósito funcional. La frase "la forma sigue a la función", acuñada por el arquitecto estadounidense Louis Sullivan, captura perfectamente el espíritu de la época de la Bauhaus. Siguiendo esta regla, una buena infografía debe priorizar la legibilidad y reducir el desorden visual para crear un enfoque visual claro. En otras palabras, deberíamos anunciar la muerte al exceso de detalles ornamentales.
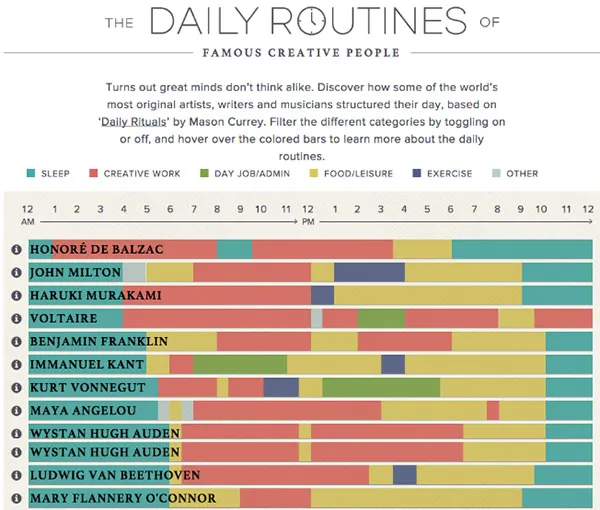
A continuación se muestra una infografía que sigue esta regla. Utilizando colores mínimos y formas geométricas básicas, comunica información compleja con un diseño muy limpio y ordenado.

Las rutinas diarias de personas creativas famosas
2. La jerarquía visual es el rey
La escuela Bauhaus prestó especial atención a las relaciones formadas entre dos opuestos. Por ejemplo, explicaba la conexión entre oscuridad y luz, izquierda y derecha o grande y pequeño. Y esta relación entre elementos crea una jerarquía visual.
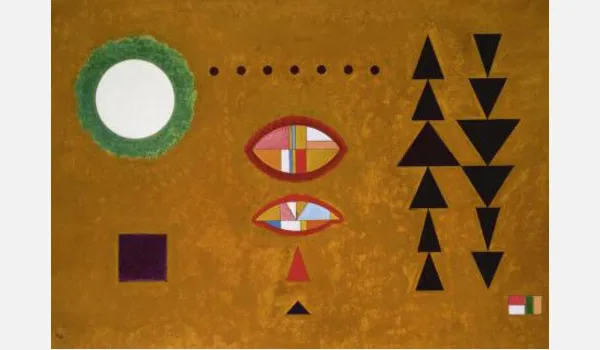
Tome las pinturas de composición icónicas de Kandinsky (¿Mondrian?), Por ejemplo. El tamaño y la posición del rectángulo rojo crea un punto focal visual, formando una relación con colores y formas contrastantes adyacentes que es muy fácil de seguir para nuestros ojos.

La pintura de Kandinsky “Blanco-blanco” demuestra una clara jerarquía visual.
La lección aquí es crear un enfoque visual claro en el diseño infográfico usando contraste, formas y posicionamiento espacial. En el siguiente ejemplo infográfico, el uso de colores rojo y verde forma un fuerte contraste que resalta la diferencia cuantitativa, mientras que las formas superpuestas en el centro crean un claro punto focal visual.

Infografía de un año de Food in NYC.
3. El color como medio
Un brillante estudiante de la escuela de artes Bauhaus, llamado Josef Albers, amplió el tema en su icónico libro, 'Interacción del color'. Josef nos enseñó que los colores son relativos y rara vez se ven como sus propiedades físicas reales. Como medio, los colores pueden ser "engañosos" y "provocativos". Por lo tanto, comprender cómo interactúan los colores entre sí puede determinar en gran medida su mensaje.
En el ejemplo que ilustra la relatividad del color a continuación, se percibe que los cuadrados del mismo color marrón tienen diferentes tonos debido al contexto en el que se encuentran. Comprender las propiedades intrínsecas de una paleta de colores es el primer paso. Para transmitir el mensaje correcto, también se debe considerar la interacción entre los colores al elegir un esquema de color.

Josef Albers sobre la relatividad del color.
Actualmente, los diseñadores eligen las mejores paletas para que los sitios web sean coloridos y coincidan con las propiedades intrínsecas de los tonos.
La lección de que los colores tienen conexiones más profundas es lo que emplean los diseñadores modernos. Por lo tanto, eligen con cautela la mejor combinación de colores y resaltan el significado por completo.

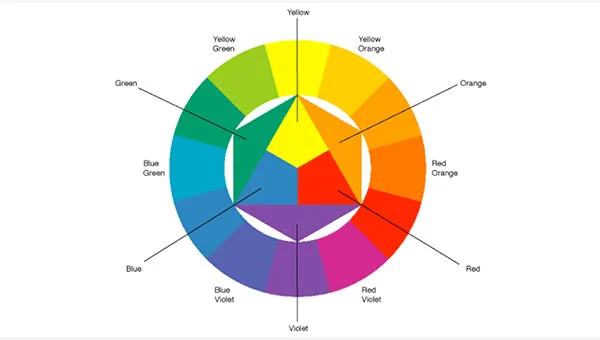
Otros artistas de la Bauhaus han contribuido a la teoría del color además de Josef Albers, como Johannes Itten y su esfera de color. La categorización del color en colores primarios, secundarios y terciarios hoy en día todavía se usa ampliamente para el diseño gráfico. La teoría del color de Itten puede guiar al diseñador infográfico a elegir el mejor esquema de color para sus diseños.

Círculo de color de 12 tonos de Johannes Itten.
Con esta teoría del color en mente, es mucho más fácil elegir el mejor esquema de color para tu infografía basado en los principios de consistencia y simplicidad . Una buena infografía usa una paleta de colores consistente mientras mantiene la combinación de colores simple. Desea que sus colores apoyen la comunicación de información en lugar de obstruir o distraer al lector del mensaje clave.
Por ejemplo, si va a diseñar una infografía sobre la preparación del café, es mejor usar el marrón como color dominante, ya que es el color asociado con los granos de café, manteniendo la paleta de colores completa simple. En esta infografía de Nespresso, el diseño transmite el tema utilizando el color marrón en todas partes.
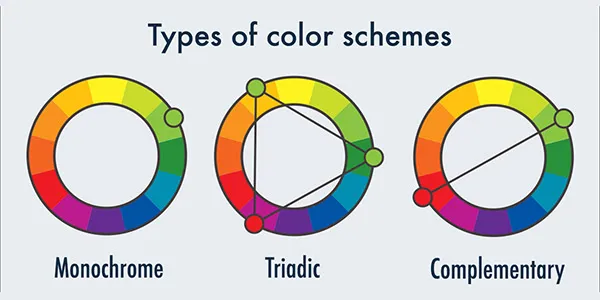
Para utilizar los colores de forma coherente y sencilla en el diseño de su infografía, existen 3 esquemas de color que puede considerar: monocromático, triádico y complementario . Un esquema de color monocromático usa colores del mismo tono pero de diferentes saturaciones, así que tenga cuidado de establecer sus colores de una manera que no parezca demasiado aburrida. Para los principiantes, es más fácil comenzar con un esquema de color triádico donde los colores están a la misma distancia en la rueda de colores. Los colores complementarios están en los extremos opuestos de la rueda de colores y son excelentes para crear contraste.

3 Tipos de esquemas de color para infografía.
Por último, siempre considere el contexto de su infografía para elegir colores que evoquen las asociaciones correctas. Por ejemplo, si está diseñando una infografía para la temporada navideña, es mejor ceñirse al esquema de color rojo y verde.
4. La tipografía importa mucho
Uno de los mayores legados de la escuela de arte Bauhaus es la tipografía. Los líderes de Bauhaus creían que la tipografía es una parte integral de los gráficos y que las palabras deben colocarse en ángulos agudos. Sin embargo, el significado de una palabra tenía mayor prioridad que su diseño.
Esta creencia enseñó a los diseñadores contemporáneos una gran lección. Los animó a ser creativos con los estilos de fuente, pero también les advirtió que no se desviaran del mensaje real que querían expresar. Según la Bauhaus, la función principal de la tipografía es comunicar, y la comunicación debe aparecer en la "forma más corta, simple y penetrante".

Las mejores tipografías de la Bauhaus buscan la lucidez y la sencillez.
Para el diseño infográfico, como regla general, debemos usar fuentes que sean legibles y simples para comunicar con claridad. Las fuentes demasiado decorativas para copiar texto dificultarán la lectura y distraerán la vista, ya que los textos rara vez son el punto focal del diseño.
5. El diseño de la cuadrícula
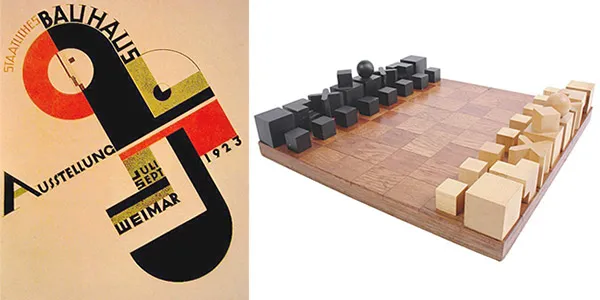
Una buena alineación hace una gran diferencia en el diseño gráfico. Los pioneros de la Bauhaus creían en un enfoque minimalista de la organización visual, donde todo se comprimía en rectángulos y cuadrados. La cuadrícula tiene mucho sentido para los diseñadores prácticos de la Bauhaus. Muchos de los elementos de diseño de la Bauhaus se ajustan a una cuadrícula estricta, como la portada del libro y el tablero de ajedrez a continuación.

Diseñando para la red.
Hoy en día, el sistema de cuadrícula es un sistema de alineación comúnmente utilizado por diseñadores gráficos y diseñadores web para diseños de página. Sigue siendo un sistema eficaz para mantener la jerarquía visual en toda la sección de contenido. Para el diseño infográfico, seguir el sistema de cuadrícula es imprescindible porque se deben organizar, organizar y estructurar múltiples elementos para crear una jerarquía visual clara.

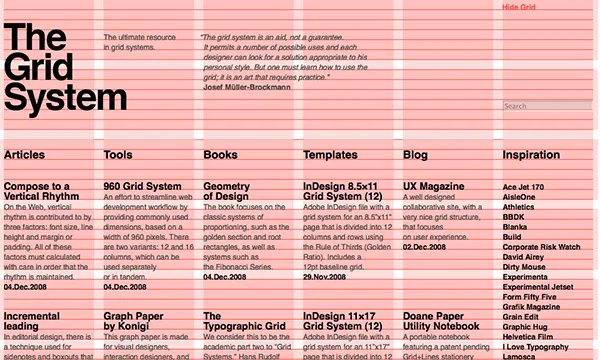
Cómo se utiliza el sistema de cuadrícula en el diseño gráfico.
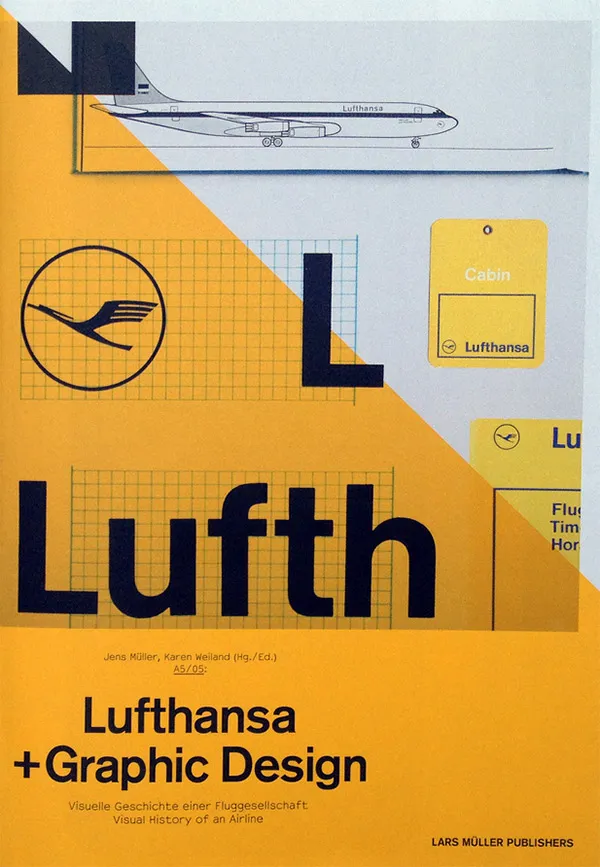
Usando un sistema de cuadrícula basado en columnas como la cuadrícula de 6 columnas anterior, puede configurar una guía sobre cómo interactúan sus elementos de diseño con cada uno. Eso sienta las bases para relaciones visuales sólidas en su diseño. Además, los sistemas de rejilla se pueden utilizar para crear ritmo y movimiento. En el diseño de color de la revista Bauhaus anterior, la cuadrícula en posición diagonal crea una sensación de movimiento, mientras que los elementos densamente poblados en el centro de la cuadrícula producen una sensación de gravedad.
Si el sistema de cuadrícula basado en columnas es el pegamento que mantiene unido su contenido, entonces el uso de márgenes ayuda a despejar su densa visualización de información. Probablemente haya notado cómo el generoso uso de espacios en blanco y amplios márgenes en los diseños Bauhaus crea una apariencia limpia y ordenada.
Finalmente, tener un sistema de grillas te ayuda a romper la grilla. Tu diseño se vuelve impactante de inmediato cuando rompes las reglas a propósito. Esto hará que su infografía sea instantáneamente más memorable entre los muchos diseños infográficos estándar. Tome la siguiente infografía como ejemplo, la ruptura de la cuadrícula rectangular en la parte superior crea un impacto visual sorprendente, mientras que el resto de la cuadrícula de la página se mantuvo intacta para conservar la armonía visual del diseño general.

Buen ejemplo de romper la red.
Tu turno
Aquí están las cinco lecciones esenciales de la Bauhaus que puedes usar en tu próximo diseño infográfico. ¿Los encuentra fáciles de entender y prácticos de seguir? ¿Has descubierto otros principios de la Bauhaus adecuados para los diseños infográficos?
Y si está listo para dar el salto, pruebe estos principios de diseño con un creador de infografías como Visme que viene con plantillas, para que pueda concentrarse en jugar y elegir la fuente, el color y el diseño visual correctos.
