Impresionantes herramientas de UX/UI que deberías considerar usar
Publicado: 2018-04-18El contenido puede seguir siendo el rey cuando se trata de diseño de sitios web o aplicaciones. Todavía es necesario proporcionar a los visitantes los medios para cumplir los objetivos que tenían en mente en primer lugar. Ese es el rol que juegan la UI y la UX del diseño, y es un rol que a menudo puede ser un desafío cumplir.
La demanda de diseñadores de UX es particularmente alta y va en aumento. ¿Ya eres o estás pensando en convertirte en diseñador UX?
Es un buen lugar para estar; especialmente si tienes el conjunto de habilidades adecuado. Sin embargo, aún necesita las herramientas adecuadas para estar en su mejor momento. Esto se debe a que hay áreas de diseño que muchas herramientas de creación web no cubren adecuadamente o no abordan en absoluto.
Las siete herramientas de UX/UI discutidas en esta publicación cubren estas áreas y las cubren bien. Échales un vistazo para ver lo que pueden hacer por ti.
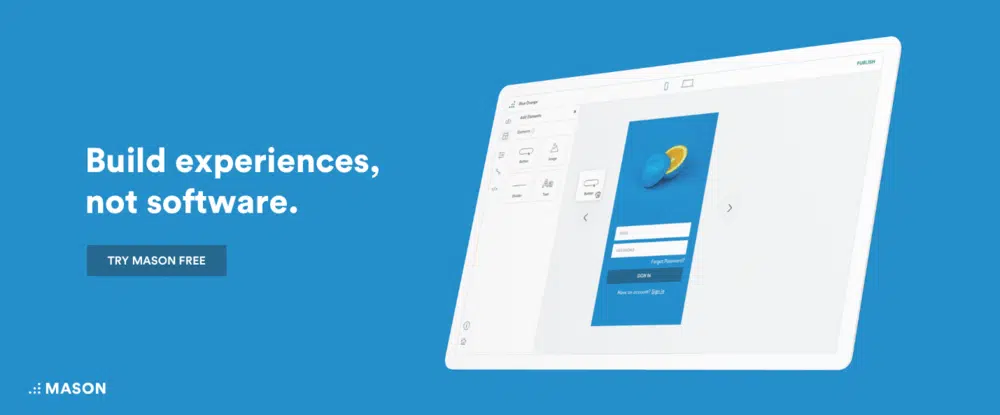
- Masón
La creación de prototipos tiene sus méritos, no hay duda. Pero, ¿qué pasaría si pudiera enviar una función para su sitio web, como un nuevo formulario de registro, un nuevo flujo de inicio de sesión o una función de suministro de noticias, sin esperar largos ciclos de implementación o desarrollo para convertir su diseño en realidad?
Con la ayuda de su interfaz visual, Mason le permite diseñar funciones digitales a nivel de componente. Un diseño terminado, como un formulario de inicio de sesión, un flujo de registro de usuarios o una fuente de noticias, se puede crear, diseñar y publicar en minutos, y se puede lograr sin siquiera una línea de codificación. Además, cualquiera de los miembros de su equipo puede hacerlo.
Tampoco tiene que hacer ninguna inspección de control de calidad para que el producto y el diseño coincidan perfectamente. Este es solo uno más de los costos generales en los que no tiene que incurrir cuando usa Mason. Además, debido a que el diseño se lleva a cabo a nivel de componente, es fácil mantener el producto y realizar cambios posteriores a la implementación mediante el uso del constructor Mason. Realice una edición, haga clic en Publicar y sus cambios, desde texto agregado o modificado hasta colores e imágenes modificados y mucho más, aparecerán de inmediato, en vivo, en su aplicación.
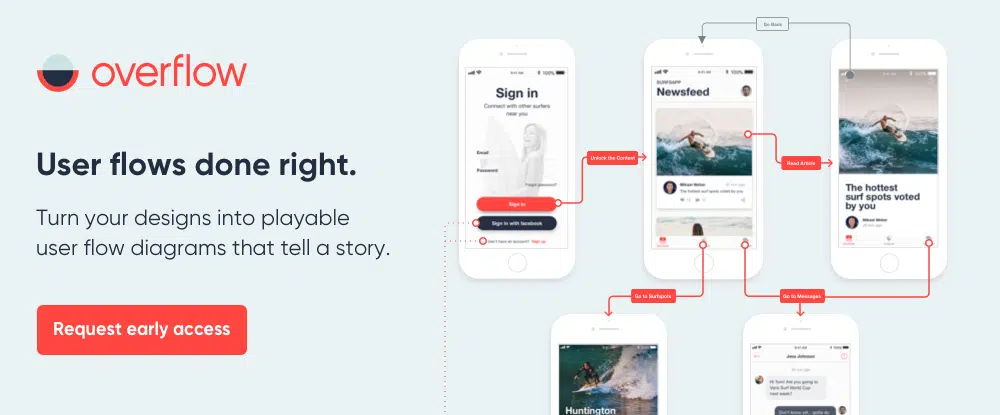
- Desbordamiento
Para que UX sea correcto, debe tener un cierto flujo; un flujo que los usuarios pueden seguir fácilmente y relacionarse. Cuando un flujo de usuario se realiza correctamente, contará una historia; y una buena historia es aquella que es fácil de seguir.
De eso se trata Overflow. Es la primera herramienta de diagramas de flujo del usuario del mundo diseñada especialmente para diseñadores digitales, y sus creadores básicamente reinventaron cómo se debe hacer el diagrama de flujo. El resultado es una herramienta que será de gran ayuda en el diseño de experiencias de usuario que cuenten una historia y tengan un gran impacto. Overflow también es una excelente opción para cualquiera que desee utilizar diagramas de flujo para transmitir ideas o colaborar con otros.
Overflow aún se encuentra en pruebas beta privadas, pero si desea un acceso anticipado, visite el sitio web overflow.io. También puede seguir a Overflow en Twitter o en Facebook@overflowapp.
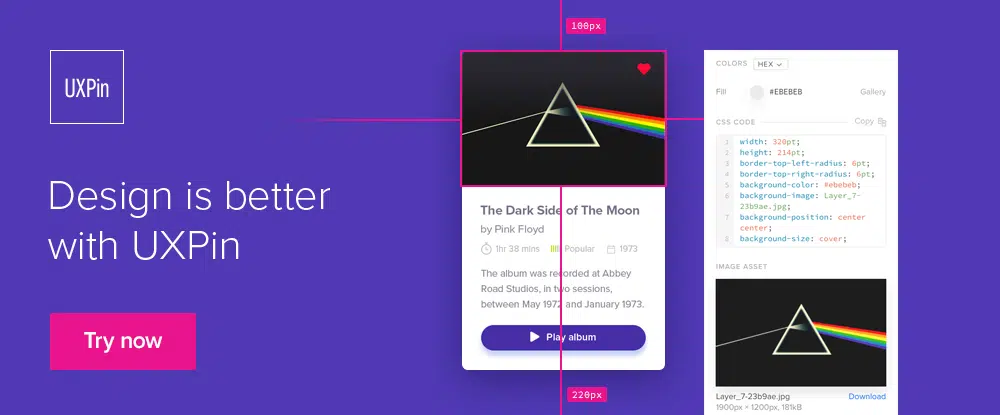
- pin UX
UXPin resuelve un problema que afecta a muchos diseñadores: el ir y venir entre diseñadores y desarrolladores hasta que se considera que el diseño está listo para la producción. El potente editor de diseño de esta herramienta le permite crear sitios web, aplicaciones y componentes de diseño listos para el desarrollo.
Tampoco tiene que preocuparse por proporcionar documentación manual, ya que los datos que necesitará el desarrollador se generan automáticamente y se adjuntan a cada elemento del diseño. Incluso puede implementar controles que garanticen la coherencia del diseño en un producto y eviten que se produzcan cambios o modificaciones no deseados.
UXPin también proporciona una excelente plataforma para la colaboración al permitirle crear prototipos completamente interactivos, compartirlos con su equipo y clientes, y comentar comentarios significativos sobre cada diseño.

- Creamente
Creately ofrece otro enfoque para el diseño de UX, uno nuevo y diferente. Comienza con una de las plantillas diseñadas profesionalmente de Creately y utiliza las herramientas de mapas mentales, diagramas de flujo y colaboración para crear su diseño. El paquete incluye una biblioteca completa de formas inteligentes para respaldar sus actividades de creación de diagramas y cableado.
- PowerMockup
Este es para los usuarios dedicados de PowerPoint entre ustedes. Con PowerMockup al alcance de su mano, no tiene que depender de una plataforma separada para crear estructuras alámbricas o maquetas para compartir con otros. La biblioteca de PowerMockup contiene las formas y los íconos que necesita para crear prototipos interactivos.
Es simplemente una cuestión de arrastrarlos y soltarlos en una pantalla de PowerPoint, invocar funciones de animación y control deslizante, y estará listo para compartir sus prototipos con otros.
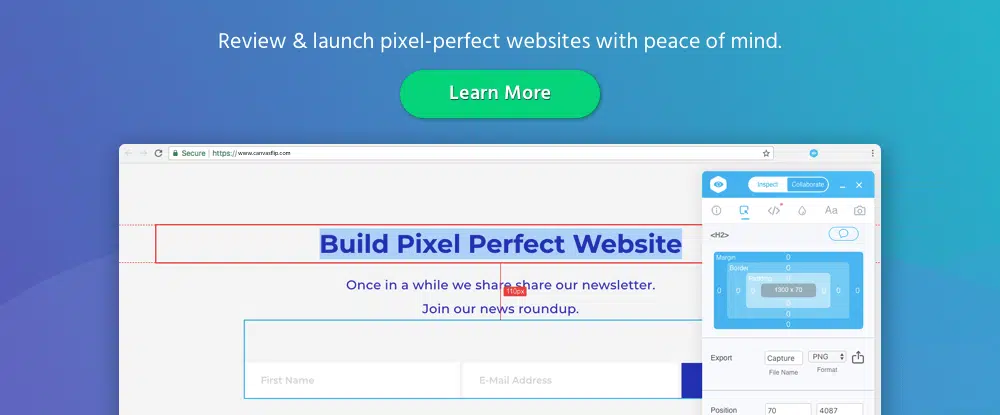
- inspector visual
Visual Inspector le permite inspeccionar y resolver problemas de interfaz de usuario en las páginas del sitio en sitios web activos y en tiempo real. Los comentarios se pueden anotar en la parte superior de la página y los cambios se pueden compartir con otros en tiempo real.
Otras características de Visual Inspector incluyen visualización, listado y descarga de colores, tipografía y otros activos de la página web. Esta herramienta se integra fácilmente con WordPress y la mayoría de las plataformas de comunicación. El acceso de por vida a Visual Inspector es tuyo por $49.
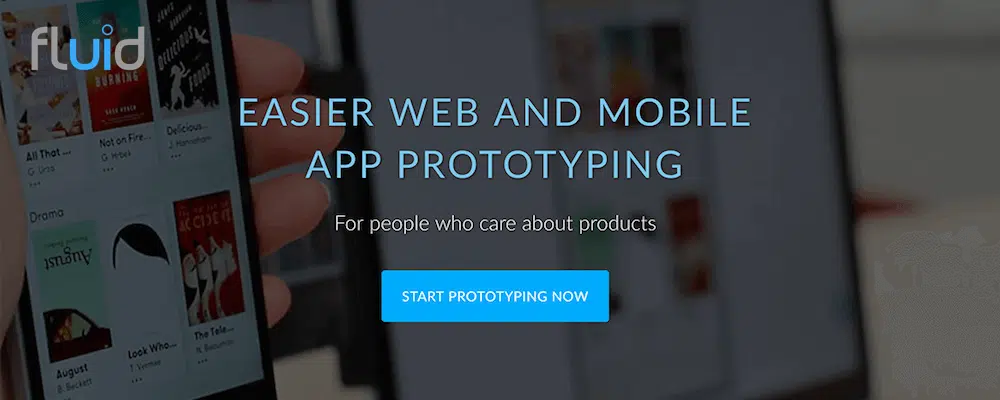
- Interfaz de usuario fluida
Con Fluid UI al alcance de su mano, puede crear y compartir prototipos interactivos, comentarios y anotaciones a través de mensajes, presentaciones de video interactivas o chat en vivo. Las bibliotecas de componentes integradas de esta herramienta de creación de prototipos de interfaz de usuario contienen todos los elementos de diseño que necesitará para sus aplicaciones web de escritorio, iOS y Android.
Los diseñadores, los equipos de diseño distribuido y los gerentes de productos han descubierto que Fluid UI es una herramienta muy útil y valiosa para agregar a sus conjuntos de herramientas.
Conclusión
Estos productos ofrecen varios enfoques diferentes para crear diseños de UI y UX de primer nivel. No debería tener problemas para encontrar uno que pueda usarse de inmediato para aligerar su carga de trabajo. Al mismo tiempo, puede ayudarlo a crear mejores productos.
Puede continuar siguiendo un enfoque de creación rápida de prototipos si eso es lo que prefiere. O bien, puede hacer su trabajo de diseño elemento por elemento.
¡Prueba los diagramas de flujo de usuario! Entrega tu diseño al desarrollador sin necesidad de documentación manual.
Está todo ahí.