7 increíbles técnicas de CSS3 que deberías probar
Publicado: 2020-02-26La evolución de CSS (Hojas de estilo en cascada) con HTML ha sido increíble. Hay montones de características como Flexbox, CSS Grid y CSS propiedades personalizadas introducidas recientemente.
Su avance continuo y su enorme potencial son lo que cautiva a los desarrolladores para probar nuevas técnicas de CSS y superar los límites de lo que puede hacer. La combinación de la tecnología HTML 5 y CSS3 es, sin duda, un flash-killer.
No es de extrañar que un plan de CSS bien ejecutado pueda casi controlar cualquier aspecto del diseño y conducir a una mejor experiencia del usuario, lo cual es bastante necesario. Después de todo, los visitantes tienen ciertas expectativas cuando ven su sitio a través de una computadora portátil, una computadora de escritorio, una tableta o cualquier otro medio.
Pero, ¿cuáles son las técnicas CSS de moda? ¿No es una pregunta obvia que cruza la mente cuando hablamos de diseñar un sitio web atractivo y fácil de usar?
Es por eso que hemos creado algunas de las nuevas técnicas y consejos de CSS para dominar sus habilidades de diseño web. Cada uno incluye algunas explicaciones y fragmentos de código de muestra.
¡Así que vamos directo a ello!
1. Alinear verticalmente con Flexbox
Los desarrolladores anteriores solían enfrentar muchas dificultades para alinear un texto o cualquier otro elemento en el centro vertical. Pero ahora, tras la introducción de la nueva especificación CSS3 Flexbox , las cosas se han vuelto mucho más fáciles.
La propiedad, display: flex proporciona una forma sencilla para que los usuarios alineen cualquier texto o elemento en el centro. ¡Aquí está el código de ejemplo!
HTML:
[xhtml]
<div class="alinear-verticalmente">
Centrado verticalmente!
</div>
[/xhtml]
CSS:
[css]
.alinear verticalmente {
fondo: #FFA500;
color: #hhh;
pantalla: flexible;
alinear elementos: centro;
altura: 200px;
}
[/css]
En el código CSS anterior, display: flex describe el diseño de Flexbox para el elemento, mientras que align-items: center; es responsable del centrado vertical del texto.
RESULTADO:

2. Cuadrícula CSS receptiva
No haga que su cuadrícula sea una excepción, hágalo también receptivo, como todo lo demás en su diseño.
Hay muchas formas de hacer que su cuadrícula responda con CSS Grid. Y la mejor parte de usarlo es que podrá crear una cuadrícula más flexible que le brinde el aspecto deseado, sin importar el tamaño del dispositivo.
Además de esto, la cuadrícula CSS también le permite trabajar con tamaños de columna iguales y desiguales. Es una gran pieza de tecnología repleta de opciones que dan libertad a los usuarios para tener control sobre sus diseños.
Puede usar varios puntos de ruptura, la altura de múltiples dimensiones y hacer otras ubicaciones, como se muestra en el ejemplo a continuación.
HTML:
[xhtml]
<div clase="cuadrícula">
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
<div class="elemento de cuadrícula"></div>
</div>
[/xhtml]
CSS:
[css]
.cuadrícula
{
pantalla: rejilla;
cuadrícula-plantilla-filas: repetir (5, 1fr);
grid-auto-columns: calc((100vh – 3em) / 4);
grid-auto-flow: columna;
brecha de rejilla: 1em;
altura: 100vh;
}
.grid-item:nth-child(3n)
{
color de fondo: morado;
}
.grid-item:nth-child(3n + 2)
{
color de fondo: rosa;
}
[/css]
La unidad de fracción (fr) utilizada en el código CSS anterior es la unidad flexible que separa el espacio abierto de acuerdo con sus pautas. Cada declaración fr es para la columna, luego puede sumar los espacios y preparar la cuadrícula.
RESULTADO:

3. Animaciones de texto
Es posible que haya creado animaciones de fondo con CSS, pero ahora también influye en la forma en que los usuarios interactúan y se relacionan con los elementos de texto de un sitio web. Desde ajustes de desplazamiento hasta hacer que las palabras floten en el aire, CCS3 lo ha hecho todo posible.
Los sitios web que no tienen muchos elementos atractivos para atraer a sus usuarios pueden aprovechar al máximo esta característica. Aquí hay un pequeño ejemplo de ello.
HTML:
[xhtml]
<div clase="Menú">
<ul class="Menu-list" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
EN VIVO
<span class="Máscara"><span>EN VIVO</span></span>
<span class="Máscara"><span>EN VIVO</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
REÍR
<span class="Máscara"><span>REÍR</span></span>
<span class="Máscara"><span>REÍR</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
AMOR
<span class="Máscara"><span>AMOR</span></span>
<span class="Máscara"><span>AMOR</span></span>
</ul>
</div>
[/xhtml]
CSS:
[css]
$perspectiva: 60rem;
$tamaño de fuente: 5,25 rem;
$posición dividida: 50%;
$ espesor dividido: 3px;
$color dividido: #FF2C75;
% configuración de fuente {
familia de fuentes: "Comic Sans MS", system-ui, sans-serif;
estilo de fuente: normal;
peso de fuente: normal;
-webkit-font-smoothing: suavizado;
-webkit-fuente-kerning: normal;
-webkit-texto-tamaño-ajuste: 100%;
}
html,
cuerpo {
ancho: 100vw;
altura: 100vh;
}
cuerpo {
@extender %fuente-configuraciones;
fondo: gradiente lineal (45 grados, #02001F, #008080);
estilo de transformación: preserve-3d;
transformar: perspectiva ($ perspectiva);
posición: fijo;
pantalla: flexible;
alinear elementos: centro;
justificar-contenido: centro;
}
.Menú-lista {
tamaño de fuente: $tamaño de fuente;
altura de línea: 1.2;
transformación de texto: mayúsculas;
alineación de texto: centro;
pantalla: flexible;
dirección de flexión: columna;
alinear elementos: centro;
transformar: rotarX(-10grados) rotarY(20grados); // sobrescrito por JS
}
.Menú-lista-elemento {
posición: relativa;
color: transparente;
cursor: puntero;
&::antes de {
contenido: ";
bloqueo de pantalla;
posición: absoluta;
arriba: $posición dividida;
izquierda: -10%;
derecha: -10%;
altura: $ espesor parcial;
border-radius: $dividir-espesor;
margen superior: -($división de espesor / 2);
fondo: $color dividido;
transformar: escala(0);
transición: transformar .8s cubic-bezier(.16,1.08,.38,.98);
índice z: 1;
}
}
.Máscara {
bloqueo de pantalla;
posición: absoluta;
desbordamiento: oculto;
color: $color dividido;
superior: 0;
altura: $posición dividida;
transición: todo .8s cubic-bezier (.16, 1.08, .38, .98);
span { pantalla: bloque; }
}
.Máscara + .Máscara {
arriba: $posición dividida – 0.1;
altura: 100 – $posición dividida + 0.1;
span { transform: translateY(-$split-position); }
}
.Menú-lista-elemento: pasar el mouse,
.Menu-list-item:activo {
.Máscara { color: #FFF; transformar: skewX(12deg) translateX(5px); }
.Mask + .Mask { transformar: skewX(12deg) translateX(-5px); }
&::antes { transformar: escala(1); }
}
[/css]

Así, también puede crear varios elementos de texto dinámicos para su sitio web. ¿No es divertido?
RESULTADO:

4. Diseño de columnas
Por lo general, los diseños basados en columnas se crean utilizando Javascript, que es bastante complicado y requiere mucho tiempo. Pero CSS ha brindado una forma de facilitar la tarea de los desarrolladores y diseñadores web.
La siguiente es la regla de columna CSS a través de la cual puede hacer un diseño basado en columnas para su sitio web.
HTML:
[xhtml]
<div class="contenedor">
Coloque un componente de contenedor para comenzar a construir el formato. A veces, es posible que pueda deshacerse del contenedor más tarde, pero obtener el componente del contenedor hace que sea más fácil de manejar en diferentes navegadores web para la mayoría de los diseños de ancho fijo. Define qué tan ancho será el contenido de la página web, así como los márgenes externos y el relleno interior.
</div>
[/xhtml]
CSS:
[css]
.envase {
/* Antiguo Chrome, Safari y Opera */
-webkit-column-count: 3;
-webkit-columna-brecha: 40px;
-webkit-column-rule-style: sólido;
-webkit-column-regla-ancho: 4px;
-webkit-column-regla-color: naranja;
/* Antiguo Firefox */
-moz-recuento de columnas: 3;
-moz-columna-brecha: 40px;
-moz-column-rule-style: sólido;
-moz-columna-regla-ancho: 4px;
-moz-columna-regla-color: naranja;
/* Sintaxis estándar */
recuento de columnas: 3;
espacio entre columnas: 40px;
columna-regla-estilo: sólido;
columna-regla-ancho: 4px;
columna-regla-color: naranja;
}
[/css]
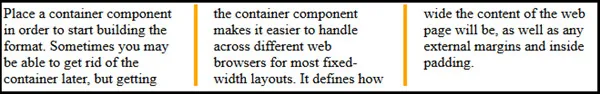
RESULTADO:

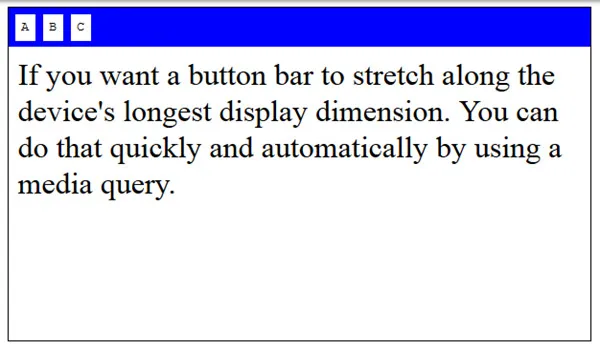
5. Orientación de la pantalla
Mucha gente piensa que la orientación de la pantalla y la orientación del dispositivo funcionan para el mismo propósito. Pero ese no es el caso. La orientación de la pantalla es un poco diferente del dispositivo.
Incluso si un dispositivo no es capaz de detectar su orientación, una pantalla siempre puede hacerlo. Y si el dispositivo también es capaz, entonces es bueno tener control sobre la orientación de la pantalla para que pueda mantener o cambiar la interfaz de su sitio web.
Hay 2 formas en las que se puede manejar la orientación de una pantalla; CSS o JavaScript. Pero es fácil cuando lo haces con CSS Orientation Media Query. Ya que permite que el contenido ajuste su formato, sin importar si la ventana del navegador está en modo horizontal o vertical. Para entenderlo mejor, veamos el siguiente ejemplo.
HTML:
[xhtml]
<ul id="barra de herramientas">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<p>Si desea que una barra de botones se extienda a lo largo de la dimensión de visualización más larga del dispositivo. Puede hacerlo de forma rápida y automática mediante una consulta de medios.</p>
[/xhtml]
zzzzz
CSS:
[css]
/* Primero definamos algunos estilos comunes */
html, cuerpo {
ancho : 100%;
altura: 100%;
}
cuerpo {
borde: 1px negro sólido;
-moz-box-sizing: border-box;
tamaño de caja: caja de borde;
}
pags {
fuente: 1em sans-serif;
margen : 0;
relleno: 0,5 em;
}
ul {
estilo de lista: ninguno;
fuente: 1em monoespaciado;
margen : 0;
relleno: 0,5 em;
-moz-box-sizing: border-box;
tamaño de caja: caja de borde;
fondo: negro;
}
li {
pantalla: bloque en línea;
margen : 0;
relleno: 0,5 em;
fondo: blanco;
}
/* Para retrato, queremos la barra de herramientas en la parte superior */
pantalla @media y (orientación: retrato) {
#barra de herramientas {
ancho: 100%;
}
}
/* Para el paisaje, queremos que la barra de herramientas se mantenga a la izquierda */
pantalla @media y (orientación: horizontal) {
#barra de herramientas {
posición: fijo;
ancho: 2.65em;
altura: 100%;
}
pags {
margen izquierdo: 2em;
}
li + li {
margen superior: 0,5 em;
}
}
[/css]
RESULTADO:

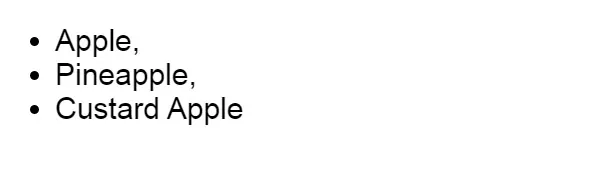
6. Listas separadas por comas
No hay duda de que las listas de viñetas se usan muy comúnmente por escrito para transmitir cualquier información de manera más precisa y clara. Pero una cosa con la que la mayoría de la gente lucha es agregar comas en cada punto de las listas.
Con este fragmento de código mencionado a continuación, puede agregar fácilmente comas en su lista, excepto la última.
HTML:
[xhtml]
<ul>
<li>manzana</li>
<li>Piña</li>
<li>Chirimoya </li>
</ul>
[/xhtml]
CSS:
[css]
cuerpo{
familia tipográfica: Arial;
tamaño de fuente: 30px;
}
ul > li:not(:último-hijo)::después {
contenido: ",";
}
[/css]
RESULTADO:

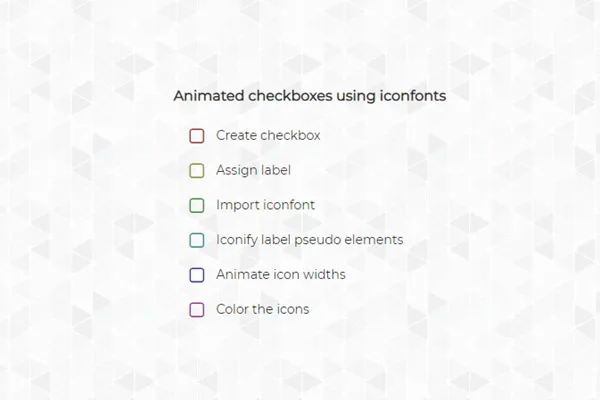
7. Casilla de verificación animada
Bueno, la mayoría de la gente es muy consciente del fondo CSS y las animaciones de texto. Pero, no muchos saben acerca de las animaciones de casillas de verificación.
Sí, además del fondo y los textos, también puede hacer que la sección de su casilla de verificación se vea visualmente atractiva. ¿No es genial?
A continuación se muestra un ejemplo que puede consultar:
HTML:
[xhtml]
<h1>Casillas de verificación animadas usando iconfonts</h1>
<!– Una lista de casillas de verificación –>
<ul>
<li>
<tipo de entrada="casilla de verificación" nombre="uno" id="uno" />
<label for="one">Crear casilla</label>
</li>
<li>
<tipo de entrada="casilla de verificación" nombre="dos" id="dos" />
<label for="two">Asignar etiqueta</label>
</li>
<li>
<tipo de entrada="casilla de verificación" nombre="tres" id="tres" />
<label for="tres">Importar iconfont</label>
</li>
<li>
<tipo de entrada="casilla de verificación" nombre="cuatro" id="cuatro" />
<label for="four">Iconificar pseudoelementos de etiqueta</label>
</li>
<li>
<input type="checkbox" name="cinco" id="cinco" />
<label for="five">Animar anchos de iconos</label>
</li>
<li>
<tipo de entrada="casilla de verificación" nombre="seis" id="seis" />
<label for="six">Colorea los iconos</label>
</li>
</ul>
[/xhtml]
CSS:
[css]
@importar
(importar 2 fuentes una o encabezado y otra para texto)
h1 {
tamaño de fuente: 15;
relleno: 12px;
alineación de texto: centro;
}
ul {
ancho: 290px;
margen: 0 automático;
}
tu li {
tipo-estilo-lista: ninguno;
relleno: 10px;
}
/*Añadir iconos de casilla de verificación personalizados*/
etiqueta {
posición: relativa;
relleno-izquierda: 30px;
tamaño de fuente: 14px;
cursor: puntero;
}
etiqueta:antes, etiqueta:después {
familia de fuentes: FontAwesome;
tamaño de fuente: 21px;
/*absolutamente posicionado*/
posición: absoluta; superior: 0; izquierda: 0;
}
etiqueta:antes de {
contenido: '\f096'; /*desenfrenado*/
}
etiqueta: después de {
contenido: '\f046'; /*comprobado*/
/*el ícono marcado se ocultará de manera predeterminada al usar 0 max-width y desbordamiento oculto*/
ancho máximo: 0;
desbordamiento: oculto;
opacidad: 0,5;
/*Transiciones CSS3 para efecto animado*/
transición: todo 0.35s;
}
/*ocultar las casillas de verificación originales*/
entrada[tipo="casilla de verificación"] {
pantalla: ninguno;
}
/*cuando el usuario marca la casilla de verificación, el icono marcado se animará*/
input[type="checkbox"]:marcado + etiqueta:después de {
ancho máximo: 25px; /*un número arbitrario mayor que el ancho del icono*/
opacidad: 1; /*para efecto de desvanecimiento*/
}
/*añadiendo algunos colores por diversión*/
#una+etiqueta:antes, #una+etiqueta:después {color: hsl(0, 45%, 40%);}
#dos+etiqueta:antes, #dos+etiqueta:después {color: hsl(60, 45%, 40%);}
#tres+etiqueta:antes, #tres+etiqueta:después {color: hsl(120, 45%, 40%);}
#cuatro+etiqueta:antes, #cuatro+etiqueta:después {color: hsl(180, 45%, 40%);}
#cinco+etiqueta:antes, #cinco+etiqueta:después {color: hsl(240, 45%, 40%);}
#six+label:antes, #six+label:después {color: hsl(300, 45%, 40%);}
[/css]
RESULTADO:

Palabras envolventes:
Si profundizamos, la posibilidad de CSS y HTML es infinita. Por lo tanto, esperamos que las técnicas implementadas anteriormente lo ayuden a obtener algunos conocimientos y le sean útiles para diseñar un excelente sitio web.
