7 increíbles técnicas de CSS3 que deberías probar
Publicado: 2020-02-26La evolución de CSS (Hojas de estilo en cascada) con HTML ha sido increíble. Hay montones de características como Flexbox, CSS Grid y CSS propiedades personalizadas introducidas recientemente.
Su avance continuo y su enorme potencial son lo que cautiva a los desarrolladores para probar nuevas técnicas de CSS y superar los límites de lo que puede hacer. La combinación de la tecnología HTML 5 y CSS3 es, sin duda, un flash-killer.
No es de extrañar que un plan de CSS bien ejecutado pueda casi controlar cualquier aspecto del diseño y conducir a una mejor experiencia del usuario, lo cual es bastante necesario. Después de todo, los visitantes tienen ciertas expectativas cuando ven su sitio a través de una computadora portátil, una computadora de escritorio, una tableta o cualquier otro medio.
Pero, ¿cuáles son las técnicas CSS de moda? ¿No es una pregunta obvia que cruza la mente cuando hablamos de diseñar un sitio web atractivo y fácil de usar?
Es por eso que hemos creado algunas de las nuevas técnicas y consejos de CSS para dominar sus habilidades de diseño web. Cada uno incluye algunas explicaciones y fragmentos de código de muestra.
¡Así que vamos directo a ello!
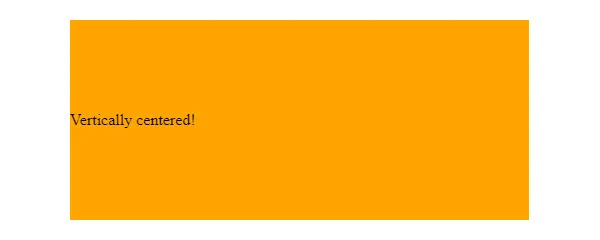
1. Alinear verticalmente con Flexbox
Los desarrolladores anteriores solían enfrentar muchas dificultades para alinear un texto o cualquier otro elemento en el centro vertical. Pero ahora, tras la introducción de la nueva especificación CSS3 Flexbox , las cosas se han vuelto mucho más fáciles.
La propiedad, display: flex proporciona una forma sencilla para que los usuarios alineen cualquier texto o elemento en el centro. ¡Aquí está el código de ejemplo!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
En el código CSS anterior, display: flex describe el diseño de Flexbox para el elemento, mientras que align-items: center; es responsable del centrado vertical del texto.
RESULTADO:

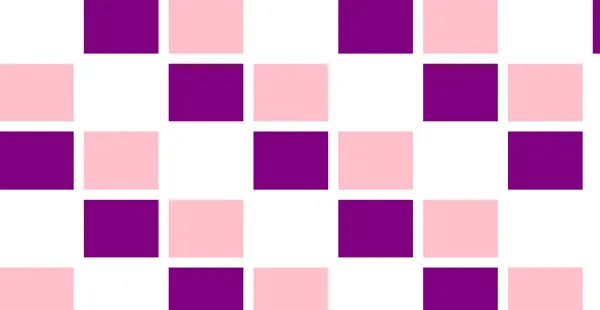
2. Cuadrícula CSS receptiva
No haga que su cuadrícula sea una excepción, hágalo también receptivo, como todo lo demás en su diseño.
Hay muchas formas de hacer que su cuadrícula responda con CSS Grid. Y la mejor parte de usarlo es que podrá crear una cuadrícula más flexible que le brinde el aspecto deseado, sin importar el tamaño del dispositivo.
Además de esto, la cuadrícula CSS también le permite trabajar con tamaños de columna iguales y desiguales. Es una gran pieza de tecnología repleta de opciones que dan libertad a los usuarios para tener control sobre sus diseños.
Puede usar varios puntos de ruptura, la altura de múltiples dimensiones y hacer otras ubicaciones, como se muestra en el ejemplo a continuación.
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
La unidad de fracción (fr) utilizada en el código CSS anterior es la unidad flexible que separa el espacio abierto de acuerdo con sus pautas. Cada declaración fr es para la columna, luego puede sumar los espacios y preparar la cuadrícula.
RESULTADO:

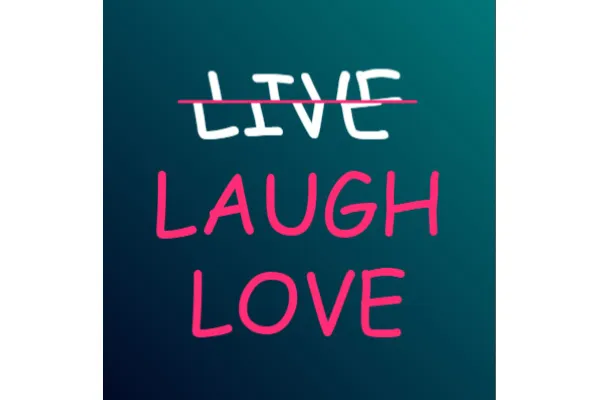
3. Animaciones de texto
Es posible que haya creado animaciones de fondo con CSS, pero ahora también influye en la forma en que los usuarios interactúan y se relacionan con los elementos de texto de un sitio web. Desde ajustes de desplazamiento hasta hacer que las palabras floten en el aire, CCS3 lo ha hecho todo posible.
Los sitios web que no tienen muchos elementos atractivos para atraer a sus usuarios pueden aprovechar al máximo esta característica. Aquí hay un pequeño ejemplo de ello.
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
Así, también puede crear varios elementos de texto dinámicos para su sitio web. ¿No es divertido?

RESULTADO:

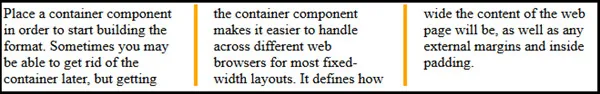
4. Diseño de columnas
Por lo general, los diseños basados en columnas se crean utilizando Javascript, que es bastante complicado y requiere mucho tiempo. Pero CSS ha brindado una forma de facilitar la tarea de los desarrolladores y diseñadores web.
La siguiente es la regla de columna CSS a través de la cual puede hacer un diseño basado en columnas para su sitio web.
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
RESULTADO:

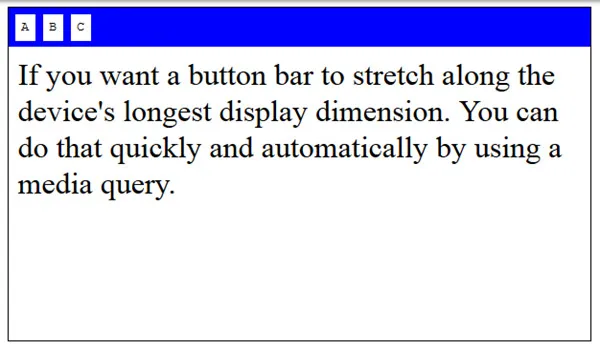
5. Orientación de la pantalla
Mucha gente piensa que la orientación de la pantalla y la orientación del dispositivo funcionan para el mismo propósito. Pero ese no es el caso. La orientación de la pantalla es un poco diferente del dispositivo.
Incluso si un dispositivo no es capaz de detectar su orientación, una pantalla siempre puede hacerlo. Y si el dispositivo también es capaz, entonces es bueno tener control sobre la orientación de la pantalla para que pueda mantener o cambiar la interfaz de su sitio web.
Hay 2 formas en las que se puede manejar la orientación de una pantalla; CSS o JavaScript. Pero es fácil cuando lo haces con CSS Orientation Media Query. Ya que permite que el contenido ajuste su formato, sin importar si la ventana del navegador está en modo horizontal o vertical. Para entenderlo mejor, veamos el siguiente ejemplo.
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
RESULTADO:

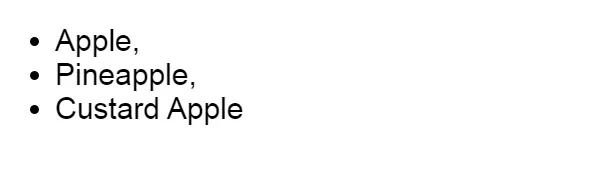
6. Listas separadas por comas
No hay duda de que las listas de viñetas se usan muy comúnmente por escrito para transmitir cualquier información de manera más precisa y clara. Pero una cosa con la que la mayoría de la gente lucha es agregar comas en cada punto de las listas.
Con este fragmento de código mencionado a continuación, puede agregar fácilmente comas en su lista, excepto la última.
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
RESULTADO:

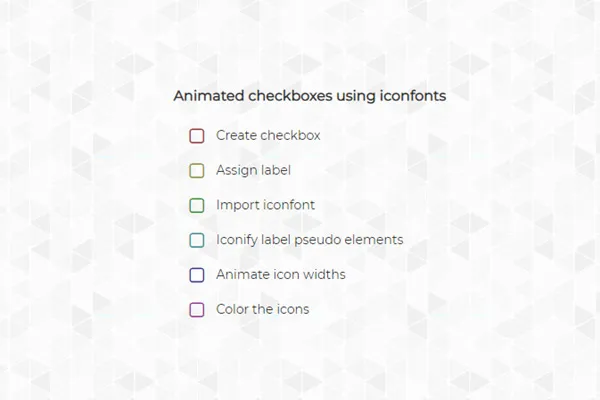
7. Casilla de verificación animada
Bueno, la mayoría de la gente es muy consciente del fondo CSS y las animaciones de texto. Pero, no muchos saben acerca de las animaciones de casillas de verificación.
Sí, además del fondo y los textos, también puede hacer que la sección de su casilla de verificación se vea visualmente atractiva. ¿No es genial?
A continuación se muestra un ejemplo que puede consultar:
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
RESULTADO:

Palabras envolventes:
Si profundizamos, la posibilidad de CSS y HTML es infinita. Por lo tanto, esperamos que las técnicas implementadas anteriormente lo ayuden a obtener algunos conocimientos y le sean útiles para diseñar un excelente sitio web.
