Autenticación de aplicaciones React con Auth0
Publicado: 2022-03-10En este artículo, aprenderemos cómo autenticar nuestras aplicaciones React usando Auth0. También aprenderemos cómo configurar inicios de sesión sociales en nuestras aplicaciones. Este artículo será beneficioso para los lectores que deseen agregar algún tipo de autenticación a sus aplicaciones o que deseen familiarizarse con Auth0.
La autenticación es un aspecto crítico de la mayoría de las aplicaciones, ya que los desarrolladores deben asegurarse de que las aplicaciones que crean sean seguras y solo puedan acceder a ellas los usuarios verificados. Si bien se pueden crear soluciones de autenticación personalizadas, el costo y los recursos necesarios para crearlas, mantenerlas, hospedarlas y protegerlas pueden ser elevados. Aquí es donde entra Auth0.
Auth0 proporciona SDK para todas las plataformas web, móviles y nativas populares, lo que permite una integración profunda con el lenguaje y la pila de su preferencia. También puede configurar diferentes opciones de inicio de sesión para que sus usuarios puedan iniciar sesión en su aplicación con su método preferido.
Este artículo no cubre una explicación detallada de cómo funciona la autenticación bajo el capó. Auth0 tiene un recurso que cubre eso.
Nota: Para seguir, necesitará una comprensión básica de React y React Hooks.
¿Qué es Auth0?
Auth0 es una solución flexible para agregar autenticación y autorización a sus aplicaciones. Puede conectar cualquier aplicación a Auth0 y definir los proveedores de identidad que desea utilizar, ya sea Google, Facebook, Github u otros. Cada vez que un usuario inicie sesión en su aplicación, Auth0 verificará su identidad y enviará los datos de autenticación a su aplicación.
Si bien Auth0 viene con diferentes formularios de inicio de sesión, su inicio de sesión universal es el más seguro y rápido para comenzar. Auth0 también recomienda usar esto. Con Universal Login, el usuario es redirigido a la página de inicio de sesión, autenticado por los servidores de Auth0 y luego es redirigido a su aplicación. Al usar el inicio de sesión universal, puede comenzar con un nombre de usuario y una contraseña simples y, más adelante, agregar otros métodos de inicio de sesión, según los requisitos de su aplicación.
Otro beneficio de usar Universal Login es que no necesita configurar una página de inicio de sesión personalizada. Sin embargo, puede personalizar el inicio de sesión universal para que se ajuste a sus necesidades.
¿Cómo funciona Auth0?
Cuando los servidores de Auth0 redirigen a un usuario a su aplicación, la URL de redirección se completa con información sobre el usuario autenticado. Esto nos permite acceder a datos sobre el usuario a partir de la información que obtenemos del proveedor de identidad. Un perfil de usuario en Auth0 es la información obtenida de un proveedor de identidad. Los datos de usuario que obtengamos diferirán de un proveedor de identidad a otro.
Cuando se redirige al usuario a la aplicación, la información que se envía en la URL de redirección es la siguiente:
- token de acceso
Esto se usa para informar a una API que el portador del token está autorizado para acceder a la API y realizar alguna acción. Los tokens de acceso no están destinados a llevar información sobre el usuario. Solo se utilizan para autorizar el acceso a un recurso. - token de identificación
Este es un token de seguridad otorgado por el proveedor de OpenID que contiene información sobre un usuario. Esta información le dice a su aplicación cliente que el usuario está autenticado y también puede brindarle información como su nombre de usuario. Viene en formato JSON Web Token (JWT). - expira en
Esto nos dice cuántos segundos hasta que el token de acceso ya no sea válido. Por defecto, esto es 1200 segundos (20 minutos). Cuando el token de acceso expire, la aplicación se verá obligada a hacer que el usuario inicie sesión nuevamente. - alcance
Una aplicación utiliza los ámbitos de OpenID Connect (OIDC) durante la autenticación para autorizar el acceso a los detalles de un usuario, como el nombre y la imagen. Cada ámbito devuelve un conjunto de atributos de usuario, que se denominan reclamaciones. Los ámbitos que debe solicitar una aplicación dependen de los atributos de usuario que necesita la aplicación. Una vez que el usuario autoriza los ámbitos solicitados, las notificaciones se devuelven en un token de ID y también están disponibles a través del punto final /userinfo.
Métodos de autenticación Auth0
Auth0 proporciona varias integraciones de plataforma. En este artículo, veremos el SDK de JavaScript y el SDK de React.
- SDK de JavaScript: este es un kit de herramientas de JavaScript del lado del cliente para la API Auth0.
- React SDK: Auth0 React SDK (auth0-react.js) es una biblioteca de JavaScript para implementar la autenticación y autorización en aplicaciones React con Auth0.
Configuración de su aplicación Auth0
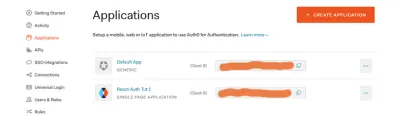
- Cree su aplicación Auth0 en su tablero.

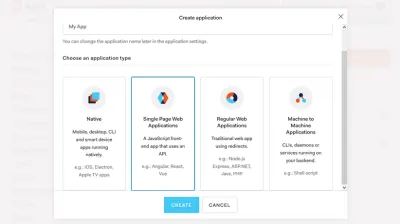
- Seleccione el tipo de aplicación. El nuestro es un SPA.

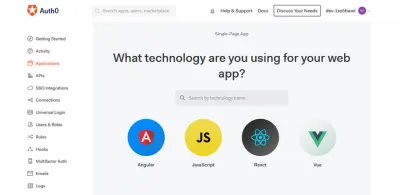
- Seleccione la tecnología.

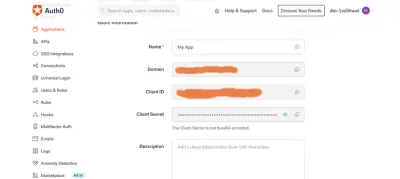
- Tome nota de las credenciales de su aplicación. Los necesitaremos para integrar Auth0 en nuestra aplicación de reacción.

Configuramos las URL de la aplicación en su configuración para que la funcionalidad de inicio y cierre de sesión funcione correctamente.
Una URL de devolución de llamada es una URL en su aplicación donde Auth0 redirige al usuario después de que se haya autenticado. Para nuestra aplicación, configure la URL de devolución de llamada permitida en https://localhost:3000 .
Después de que Auth0 cierra la sesión del usuario en el servidor de autorización, la URL de cierre de sesión es la URL a la que se redirige al usuario. También configuramos esto en https://localhost:3000 . Las URL de devolución de llamada pueden ser manipuladas por partes no autorizadas, por lo que Auth0 reconoce solo las URL en el campo URL de devolución de llamada permitidas de la configuración de una aplicación como válidas.
Permitido Web Origins maneja la verificación de las sesiones de autenticación actuales. Esto garantiza que el inicio de sesión del usuario persista cuando abandona su aplicación o actualiza la página. También configuramos esto en https://localhost:3000 .
Autenticación usando el SDK de JavaScript de Auth0
Usemos este SDK para simular un flujo de inicio de sesión básico de Auth0. El código fuente de esta sección está disponible en GitHub. Los componentes de esta aplicación de demostración son:
-
App.js: este es el componente raíz. Pasamos la claseAuthque crearemos más adelante a cada componente desde aquí. -
Nav.js: contendrá los botones de inicio y cierre de sesión, lo que ayudará al usuario a navegar correctamente de una página a otra. -
Profile.js: el perfil de usuario. Solo será accesible si el usuario ha iniciado sesión en la aplicación. -
Home.js: el componente Inicio. -
Auth.js: definimos las utilidades de autenticación aquí en una claseAuthque definiremos. -
Callback.js: el componente Auth0 redirige al usuario una vez que inicia sesión.
Configuremos las credenciales de nuestra aplicación como variables de entorno.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Cree un .env para almacenar el domain y las credenciales de cleintId de su aplicación. Además, establezca la URL de devolución de llamada en el archivo. En esta aplicación, usaré https://localhost:3000 como mi URL de devolución de llamada.
Adición de la instancia Auth0
npm i auth0-js import auth0 from 'auth0-js'; Para usar el SDK de JavaScript en nuestra aplicación, primero instalamos el SDK. A continuación, creamos un archivo Auth.js donde configuramos la funcionalidad de autenticación. Importe auth0 desde auth0-js al archivo Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } A continuación, inicializamos una nueva instancia de la aplicación Auth0. Para hacer esto, cree una clase llamada Auth . Aquí, inicializamos una nueva instancia de Auth0. Pasamos un objeto de options que contiene algunos parámetros.
Hay varios parámetros que podemos agregar a la instancia de Auth0, y de esos parámetros, solo se requieren el domain y el clientID de cliente.
-
domain: el dominio de su cuenta Auth0. -
clientID: su ID de cliente Auth0. -
redirectUri: la URL Auth0 redirige a su usuario cuando se ha autenticado. De manera predeterminada, se usará la URL que especificó para la URL de devolución de llamada de su aplicación, por lo que este parámetro no es obligatorio. -
responseType: definimos la respuesta que queremos obtener de Auth0 cuando autentica a nuestro usuario. Especificamos que queremos recuperar elid_tokende la respuesta. -
scope: definimos qué información queremos obtener del usuario. De esta forma, podremos acceder a su dirección de correo electrónico y a la información almacenada en su perfil. La información que podremos obtener del usuario depende del proveedor de identidad que utilice para iniciar sesión. Haremos uso del protocolo OpenID Connect para acceder a la información sobre el usuario.
La clase Auth acepta la propiedad de history react-router como argumento. Más adelante, usaremos esto para redirigir al usuario a diferentes páginas de nuestra aplicación.
Creamos una nueva instancia de auth0 y pasamos las configuraciones. Asignamos la nueva instancia a this.auth0 . Obtenemos los valores de domain , clientID y redirectUri del archivo .env que creamos anteriormente.
Agregar funcionalidad de inicio de sesión
Necesitamos agregar un método de inicio de sesión a la clase que creamos en Auth.js
login = () => { this.auth0.authorize() } Para hacer eso, agregamos el método authorize() de Auth0 para login . authorize() se utiliza para iniciar sesión en los usuarios a través del inicio de sesión universal. Cuando se llama a authorize() , se redirige al usuario a la página de inicio de sesión de Auth0.
La clase Auth debe pasarse a otros componentes, los componentes Nav , Home y Callback .
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Aquí, creamos una nueva instancia de la clase Auth y la pasamos a los componentes que la necesitan como accesorio.
Dado que la clase Auth necesita history , utilizaremos withRouter para poder acceder al history .
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Ahora que hemos definido el método login() , podemos usarlo en el botón de inicio de sesión. El usuario será redirigido a la página de inicio de sesión de Auth0 y luego a la URL de devolución de llamada una vez que se haya autenticado.
A continuación, tenemos que crear el componente al que se redirigirá al usuario una vez que inicie sesión.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Cree un archivo Callback.js y configure un componente Callback en él. Ahora, cuando el usuario inicia sesión, se le redirige al componente de devolución de Callback .
Manejo de la autenticación
Cuando Auth0 redirige al usuario a la aplicación, envía algunos datos de autenticación en la URL de devolución de llamada. Estos datos contienen información codificada sobre el usuario autenticado. Para acceder a los datos que Auth0 devuelve en la URL de redirección, configuramos un método handleAuth() en la clase Auth . Este método se llamará en el componente Callback .
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } Después de redirigir al usuario, podemos usar el método parseHash para analizar la información que se devuelve en la URL de devolución de llamada. Después del análisis, obtenemos un objeto de error y un resultado de authResult . Verificamos si hay un authResult y un accessToken e idToken . Si es verdadero, pasamos authResult al método setSession y redirigimos al usuario a la página de inicio.

Usaremos setSession() para crear una sesión para el usuario autenticado y almacenar los datos de autenticación en el almacenamiento local más adelante. Si hay algún error, usamos el método de alert para mostrarlo y también registramos el objeto de error en la consola.
Llamamos al método handleAuth() que definimos anteriormente en useEffect cada vez que se monta la devolución de Callback , es decir, cuando se redirige al usuario después de iniciar sesión.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Hacemos esto porque cuando Auth0 redirige al usuario al componente Callback , queremos poder acceder a los datos de respuesta que envía en la URL de redirección, y el método handleAuth() es donde llamamos al método parseHash de parseHash . Entonces, cuando el componente se monta, llamamos a handleAuth() en useEffect .
Seguimiento del estado de autenticación
No queremos que se pueda acceder a la página de profile si un usuario no ha iniciado sesión. Necesitamos poder verificar si el usuario está autenticado y luego darle acceso a la página de profile . Podemos hacer uso del método setSession() que llamamos en el método handleAuth() que tenemos en la clase Auth .
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } En setSession() agregamos una variable expiresAt para mantener el tiempo en que expirará el token de acceso. expiresIn es una cadena que contiene el tiempo de vencimiento (en segundos) de accessToken . Convertimos el tiempo de caducidad que obtenemos de expiresIn al tiempo de época de Unix. A continuación, guardamos expiresAt y el authResult y el accessToken de idToken en el almacenamiento local.
El siguiente paso para configurar un rastreador para el estado de autenticación es crear un método isAuthenticated .
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } En el método anterior, analizamos el valor expires_at que guardamos en el almacenamiento local y verificamos si la hora actual es menor que la hora de vencimiento del token. Si es true , el usuario está autenticado.
Ahora que podemos rastrear el estado isAuthenticated , podemos usarlo en nuestra aplicación. Usémoslo en el archivo Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav En lugar de codificar un botón de inicio de sesión y usar el método login() , representamos dinámicamente el botón de inicio de sesión con el método login() o el botón de cierre de sesión con el método logout() según el estado isAuthenticated . En el componente Nav , utilizamos un operador ternario para determinar el texto que se muestra en el botón y el método que se llama cuando el usuario hace clic en el botón. El texto mostrado y el método llamado dependen del valor de auth.isAuthenticated() .
Ahora podemos continuar con la implementación del componente Home .
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home En el componente Home anterior, usamos el estado isAuthenticated para mostrar dinámicamente un enlace al perfil del usuario si el usuario ha iniciado sesión.
Queremos mostrar información sobre un usuario cuando inicia sesión en la aplicación. Para hacer esto, tenemos que crear dos métodos en la clase Auth que obtendrán esa información.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Se requiere el token de acceso para obtener los datos del usuario. Creamos un método getAccessToken() que obtiene el token de acceso del almacenamiento local. Si no hay token de acceso, lanzamos un error.
El método getProfile() obtiene los datos del usuario por nosotros y este es el aspecto que debería tener.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } El método getProfile() llama al método userInfo() que realizará una solicitud al punto final /userinfo y devolverá el objeto de usuario, que contiene la información del usuario. Se requiere el token de acceso para el punto final /userinfo , por lo que pasamos getAccessToken() como argumento.
La información del perfil de usuario incluida en la respuesta depende de los alcances que establezcamos. Anteriormente, configuramos el alcance de nuestra aplicación para el profile y el email , por lo que esos son los únicos datos sobre el usuario que obtendremos.
Configuremos el componente Profile .
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; En Profile.js , creamos un estado de profile y en useEffect llamamos al método getProfile para acceder al perfil del usuario. Luego mostramos los datos de usuario que obtenemos del estado del profile .
Adición de la funcionalidad de cierre de sesión
Definimos un método logout() en la clase Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Aquí, eliminamos authResult , accessToken e idToken que almacenamos previamente en el almacenamiento local. Luego dirigimos al usuario a la página de inicio.
Para desconectar a un usuario de los servidores de Auth0, use el método Auth0 logout() . Este método acepta un objeto de opciones que contiene el ID de returnTo y una propiedad clientID . returnTo es donde especifica la URL en su aplicación a la que se debe redirigir al usuario una vez que cierre la sesión. La URL de returnTo que se proporciona debe aparecer en las URL de cierre de sesión permitidas de la aplicación en el panel Auth0.
Autenticación usando React SDK
A diferencia del SDK de JavaScript, el SDK de React es más fácil de usar. El código de esta sección está disponible en GitHub.
Vamos a configurarlo en nuestra aplicación. Los componentes de esta aplicación de demostración son:
-
App.js: este es el componente raíz. -
LoginButton.js: maneja la funcionalidad de inicio de sesión. -
LogoutButon.js: maneja la funcionalidad de cierre de sesión. -
Navbar.js: contiene los botones de inicio de sesión y cierre de sesión. -
Profile.js: esto contendrá la información del usuario que inició sesión.
Primero, instalamos React SDK de Auth0 en nuestra aplicación React.
npm install @auth0/auth0-react De manera similar a cómo configuramos usando el SDK de JavaScript, configuramos las credenciales de Auth0 que necesitamos. Creamos un .env para almacenar el domain y las credenciales de cleintId de su aplicación.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); Para usar el SDK, debemos envolver nuestra aplicación en un componente Auth0Provider . Esto proporcionará el contexto de reacción a los componentes que están dentro de su aplicación. También configuramos un redirectUri , que es donde Auth0 redirige al usuario cuando inicia sesión. Debajo del capó, Auth0 React SDK usa React Context para administrar el estado de autenticación de sus usuarios.
Configuración de inicio de sesión
Aquí, configuramos el botón de inicio de sesión.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 nos proporciona dos formas de configurar el inicio de sesión en nuestras aplicaciones. Podemos usar los loginWithPopup() o loginWithRedirect() . En este caso, utilicé loginWithPopup() .
loginWithPopup() desde el useAuth0 proporciona el SDK. Luego pasamos loginWithPopup() al evento onClick del botón. Con eso, hemos configurado el botón de inicio de sesión. Si hubiéramos utilizado loginWithRedirect() , el usuario sería redirigido a la página de inicio de sesión de Auth0. Una vez que el usuario ha sido autenticado, Auth0 lo redirige a su aplicación.
Configuración del cierre de sesión
Configuremos la función de cierre de sesión.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } Lo que tenemos aquí es similar a la configuración del botón de inicio de sesión. La única diferencia es que lo que sacamos del SDK es la función de logout de sesión, y eso es lo que pasamos al evento onClick del botón.
Llamar a logout() redirige a sus usuarios a su punto final de cierre de sesión de Auth0 ( https://YOUR_DOMAIN/v2/logout ) y luego los redirige inmediatamente a la URL que especificó en el archivo URL de cierre de sesión permitido de la configuración de su aplicación.
Seguimiento del estado de autenticación
Queremos representar condicionalmente el botón de cierre de LogoutButton o el LoginButton de inicio de sesión en función del estado de autenticación.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } Obtenemos isAuthenticated de useAuth0 . isAuthenticated es un booleano que nos dice si alguien ha iniciado sesión o no. En nuestra barra de navegación, usamos Navbar para isAuthenticated los botones de forma condicional. No tenemos que pasar por el tedioso proceso de configurar varios métodos personalizados solo para rastrear el estado de autenticación como hicimos con el SDK de JavaScript. El booleano isAuthenticated nos facilita la vida.
Visualización de datos de usuario
Queremos mostrar los datos del usuario una vez que inicie sesión con éxito en nuestra aplicación.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } Una vez que haya iniciado sesión, tenemos acceso a un objeto de user , que podemos obtener de useAuth0 y que permite acceder a la información sobre el usuario desde el objeto. Aquí, también obtenemos isAuthenticated de useAuth0 porque solo queremos mostrar los datos cuando un usuario inicia sesión.
A diferencia del SDK de JavaScript donde teníamos que usar los getAccessToken() y getProfile() para acceder al perfil del usuario, no tenemos que hacer eso con el SDK de React.
Adición de inicios de sesión sociales
De forma predeterminada, Auth0 viene con el inicio de sesión de Google activado. Sin embargo, es posible que desee brindarle a su usuario más opciones para iniciar sesión en su aplicación. Agreguemos Github Login a nuestra aplicación.
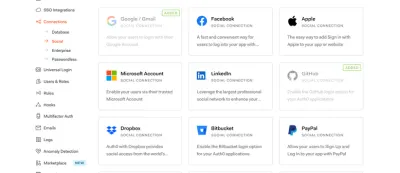
- En su tablero, vaya a la pestaña Conexiones y seleccione Social. Allí verás las conexiones que has configurado. Haga clic en el botón Crear conexión . Ya he habilitado Github en mi aplicación, y es por eso que lo ves aquí.

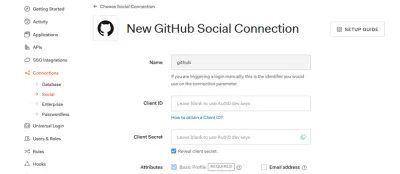
- Seleccione la conexión Github.
clientIDel ID de cliente y elclientSecretde cliente de Github y lo pondremos en la configuración de conexión social.


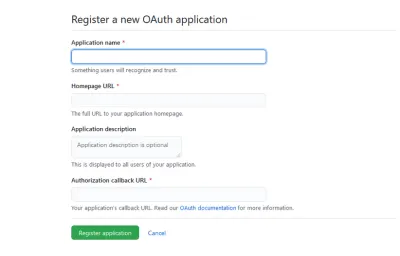
- A continuación, debe registrar una nueva aplicación en Github.

Para los campos URL de la página de inicio y URL de devolución de llamada de autorización, puede usar https://localhost:3000 o cualquier URL que necesite su proyecto.
A continuación, pase la identificación del cliente y el secreto a la conexión de Github en su cuenta Auth0. Con eso, ha configurado el inicio de sesión de Github en su aplicación.
Conclusión
En este artículo, hemos visto cómo autenticar nuestras aplicaciones React usando Auth0. También pasamos por el proceso de configurar el inicio de sesión social de Github en nuestra aplicación. Diviértete agregando autenticación a tu aplicación React con Auth0.
También hemos visto cómo autenticar nuestra aplicación con Auth0 y los beneficios de la experiencia del desarrollador al usar React SDK sobre JavaScript SDK.
Recursos
- Autenticación0 Documentos
- Ámbitos de OpenID Connect
- Protocolo de conexión OpenID
- fichas
- Tokens web JSON
- Vida útil del token de acceso
- Alcance
- SDK de JavaScript
- Reaccionar SDK
