Ejemplos bellamente diseñados de pantallas divididas asimétricas en diseño web
Publicado: 2021-02-06Algunas tendencias se quedan con nosotros para siempre, convirtiéndose en soluciones clásicas. Otros desaparecen sin dejar rastro. Puede pensar que todas las tendencias se dividen en estos dos grupos, pero eso no es del todo cierto. Hay otra categoría de tendencias cuya vida tiene sus altibajos y periodos de calma. Tales tendencias siguen apareciendo y desapareciendo todo el tiempo. Una de esas tendencias es el uso de pantallas divididas.
La pantalla dividida tomó por asalto la web hace varios años. Era increíblemente popular en esos días. Incluso hubo temas premium de WordPress creados en torno a este enfoque. Y eso es un gran problema. Sin embargo, poco a poco, su enorme popularidad se desvaneció y comenzamos a olvidarnos de esta interesante solución de diseño para las áreas de los héroes.
Recientemente, despertó y les recordó a todos sobre su increíble carisma con algunos pequeños cambios en su apariencia. Las pantallas divididas asimétricas son un nuevo giro en la vieja tendencia que enciende la pasión y excita las mentes de los desarrolladores web.
¿Quieres verlo en acción? Aquí hay algunos excelentes ejemplos de cómo las pantallas divididas asimétricas se utilizan en la naturaleza.
Nourisheats / Verde dorado
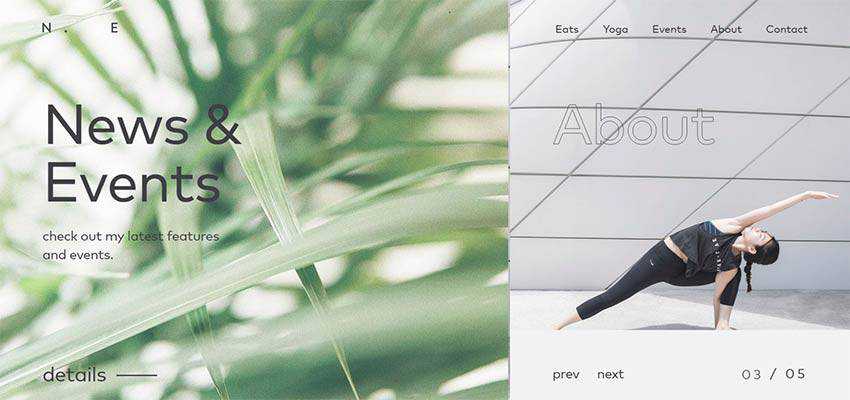
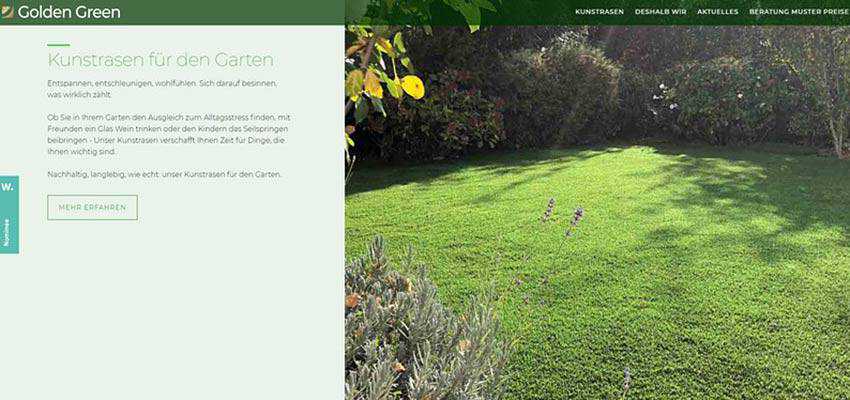
Cuando se trata de asimetría, lo primero que viene a la mente es, por supuesto, la división desigual de la pantalla de bienvenida. Nourisheats y Golden Green son dos ejemplos típicos. Sus áreas de héroe se dividen en dos partes, donde una de ellas es más grande que la otra.
Nourisheats utiliza una pantalla dividida para convertir un control deslizante normal en una verdadera pieza central del sitio web. Tenga en cuenta que este no es un control deslizante tradicional que recorre un conjunto de imágenes; es una navegación de pantalla completa que admite la barra de navegación superior. Los visitantes tienen la oportunidad de echar un vistazo a dos secciones diferentes del portal al mismo tiempo.


El equipo detrás de Golden Green se sale del camino trillado y utiliza una solución no para el área principal, sino para todo el sitio web. Las bellas imágenes pasan a primer plano, atrayendo la atención general y haciendo que los mensajes sean más dramáticos. El equipo también alterna la disposición de los bloques para mejorar el flujo de contenido y la legibilidad.

Laboratorio de Efectos / Inteligencia Artificial – Cytora
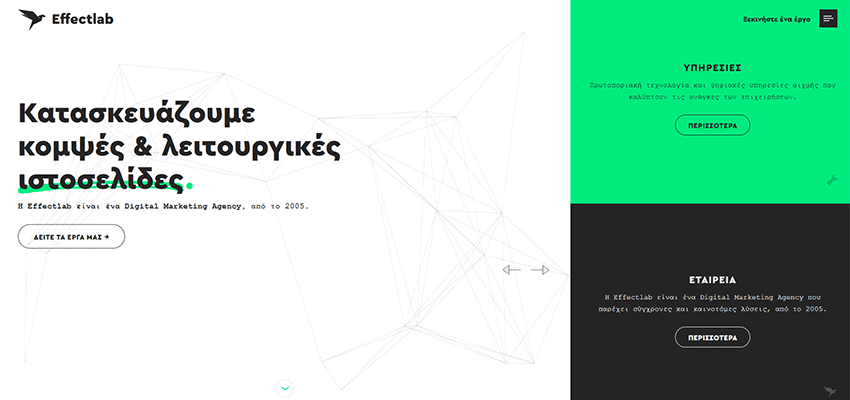
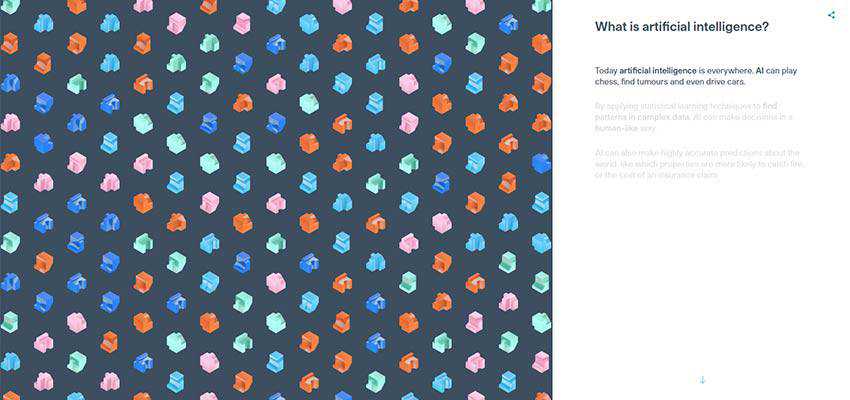
Otro par de ejemplos que adoptan la misma técnica son Effect Lab y Artificial Intelligence – Cytora. Ambos utilizan un lado izquierdo más grande de la división. La razón es simple. El lado izquierdo es el lugar donde los usuarios comienzan a explorar la pantalla. Es nuestro patrón natural de comportamiento de lectura. Entonces, es un lugar donde debe residir algo importante, como un logotipo, un eslogan, etc. El equipo de Effect Lab hizo precisamente eso.
Han colocado el título y la llamada a la acción en la sección izquierda que, gracias a su tamaño y una generosa cantidad de espacio en blanco, llama la atención de forma natural. Y el lado derecho se convirtió en un elemento complementario que incluye enlaces a páginas internas presentadas al estilo de un blog. Gracias a fondos vívidos, obtienen el peso visual que les permite competir con el bloque adyacente, pero aún así no ganar.

En el caso de Cytora, el equipo ha empleado la pantalla dividida para hacer que la experiencia narrativa sea más emocionante. Dado que el tema es la Inteligencia Artificial, puede ser un poco intimidante y molesto para algunas personas. Entonces, el equipo hizo lo correcto. Consiguieron captar el interés utilizando animaciones que, gracias a un diseño dividido, no abruman a los visitantes. En su lugar, sirven como material de acompañamiento agradable.

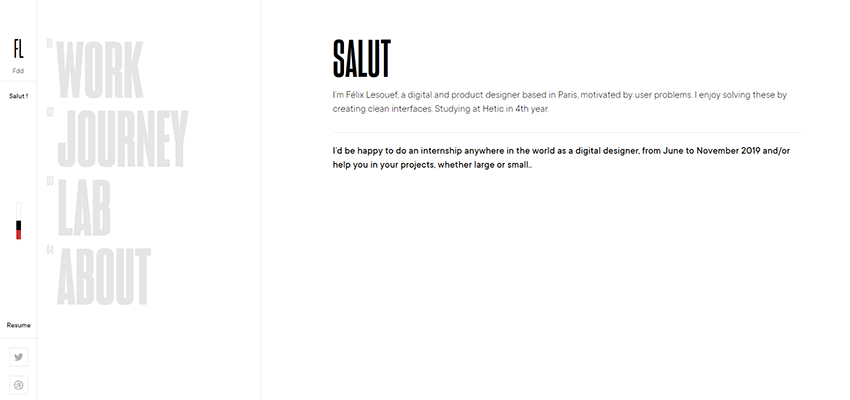
Home Société / Felix Lesouef
Home Societe y el portafolio personal de Felix Lesouef presentan un grupo de pantallas divididas asimétricas sin costuras en nuestra colección. Mientras que en los ejemplos anteriores, los lados derecho e izquierdo se distinguen fácilmente gracias al vívido contraste, estos dos muestran una naturaleza sutil, casi frágil, del concepto.
Home Societe se encuentra con la audiencia en línea con una superficie limpia y mucho aire fresco. Mientras que el primer bloque incluye una imagen de bienvenida y navegación vertical, el segundo contiene todo, comenzando con la sección «Acerca de» y terminando con «Contactos». La transición entre estas dos áreas es bastante fluida: fluyes suavemente de una parte a otra.

Felix Lesouef aprovecha al máximo un enfoque mínimo, no solo en términos de contenido sino también de diseño. Su cartera no parece modesta. Parece sofisticado y elegante. Si bien puede delinear tres columnas, solo hay dos bloques. El primer bloque incluye la navegación que se divide en dos secciones. Siempre permanece estático. Y el segundo bloque muestra el contenido, según la opción elegida. Limpio y ordenado.

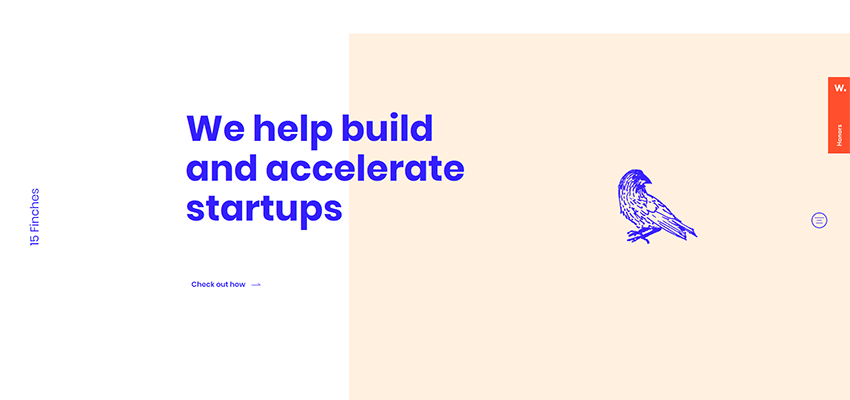
15 pinzones
Aquí hay un ejemplo de cómo puedes jugar con espacios en blanco o superpuestos para hacer las cosas un poco más interesantes. Considere 15 pinzones. Son los mismos dos bloques que en los ejemplos anteriores. Sin embargo, el equipo agregó algunos márgenes vívidos al bloque derecho y permitió que el título se superpusiera. De esa manera, la pantalla parece estar dividida, pero aún así ambas partes aquí forman una imagen grande. Sencillo y elegante.

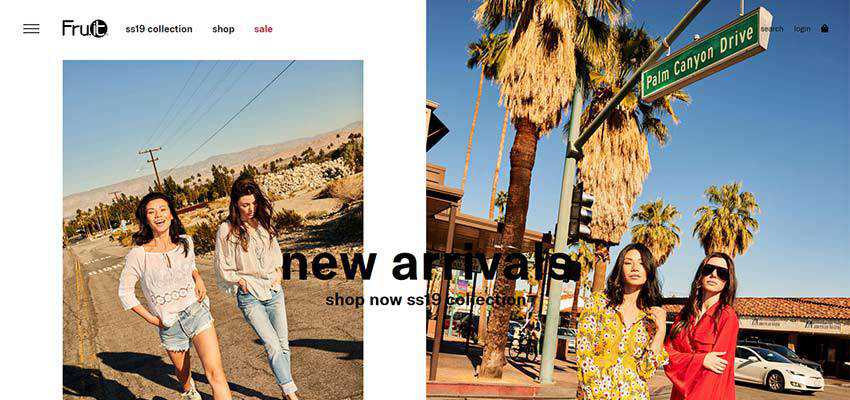
Fruta
Al igual que en el ejemplo anterior, el equipo detrás de Fru.it también juega con espacios en blanco para torcer la solución de pantalla dividida. Como es habitual, aquí podéis ver dos bloques. Tenga en cuenta que son idénticos en términos de ancho y alto. Sin embargo, gracias a la diferencia en el tamaño de la imagen, así como a muchos espacios en blanco, el bloque de la izquierda parece más pequeño que el de la derecha. Como resultado, este último tiene un mayor peso visual y nos llama mejor la atención.

GQ Japón / Locomotora
GQ Japan y Locomotive presentan una pequeña tendencia en controles deslizantes que utilizan el concepto de pantalla dividida asimétrica. En esencia, la solución se basa en un diseño tradicional dividido verticalmente, donde el lado izquierdo es más grande que el derecho. De esta manera, el lado izquierdo cumple un rol de acompañamiento. Puede colocar navegación, logotipo, título, etc. en esta área.
El lado derecho está destinado a soportar el contenido. Y eso no es todo; hay otro bloque que se encuentra justo en la intersección de los dos lados. En el caso de la revista GQ, muestra una imagen, mientras que Locomotive la usa para reproducir un video. Este bloque une todo y, al mismo tiempo, sirve como centro de atención. Inteligente e interesante.


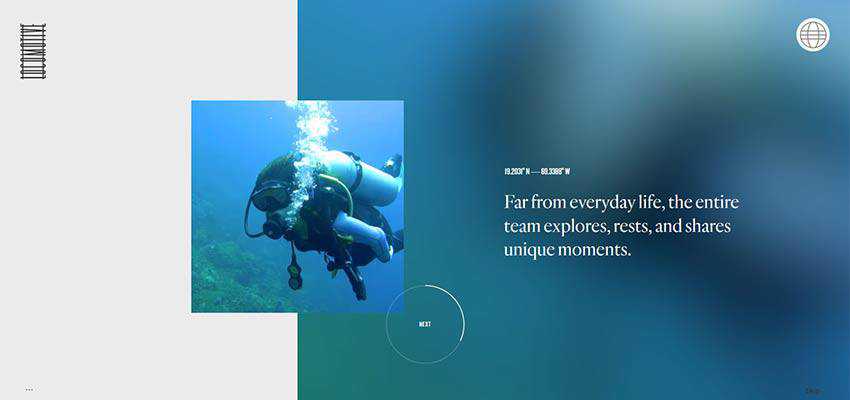
Filmación de eventos – NewFlight
Una de las formas comprobadas de introducir asimetría en los diseños es usar la línea diagonal, como lo hizo el equipo detrás de Event Filming - NewFlight. Su deslizador con piezas de cartera se separa fácilmente de la competencia, gracias a sus bloques trapezoidales.
Las pantallas divididas tradicionales que tienen dos bloques rectangulares evocan la sensación de que los bloques se suceden, mientras que la forma diagonal hace que estos dos bloques parezcan dos piezas faltantes del rompecabezas que forman un área.

Razones para separarse
Cuando la pantalla dividida apareció por primera vez en el campo del diseño web hace varios años, se usaba para mostrar dos fragmentos diferentes de información a la audiencia simultáneamente. Hoy en día, la situación es ligeramente diferente.
Las pantallas divididas modernas se utilizan para hacer que el diseño sea más interesante, darle un toque picante al contenido y presentar un bloque de información de manera creativa.
