¡Esta aquí! Conozca “Dirección de arte para la web”, un nuevo libro impactante
Publicado: 2022-03-10En contraste con el mundo del diseño de impresión, nuestro proceso creativo a menudo se ha visto limitado por lo que es posible con nuestras herramientas limitadas. También se ha vuelto más difícil por los desafíos únicos de diseñar para la web, como garantizar que nuestros sitios se adapten bien a una amplia gama de dispositivos y navegadores.
Ahora bien, la web no está impresa, por supuesto, y no podemos tomar conceptos de la impresión sólida y aplicarlos ciegamente a la web fluida. Sin embargo, podemos estudiar el territorio antes inexplorado del diseño, el tratamiento tipográfico y la composición que los diseñadores de impresión han conquistado con habilidad y meticulosidad, y explorar qué lecciones de la impresión podríamos aportar a nuestras experiencias web hoy.
Podemos hacer eso mirando nuestro trabajo a través de la lente de la dirección de arte , una estrategia para lograr experiencias más convincentes, encantadoras y atractivas. Con la llegada de tecnologías front-end como Flexbox, CSS Grid y Shapes, nuestros grilletes creativos pueden desaparecer. Es hora de explorar lo que realmente significa.
Descarga una muestra : PDF, ePUB, Amazon Kindle.

libro electronico
$19 Obtenga el libro electrónico PDF, ePUB, Kindle.
Gratis para miembros Smashing.
De tapa dura
$39 Obtener impresión + libro electrónico Impreso, tapa dura de calidad.
Envío gratuito a todo el mundo por correo aéreo.
Acerca del libro
Art Direction For The Web existe porque queríamos explorar cómo podíamos salir de las experiencias genéricas y sin alma en la web. No es un libro sobre tendencias, ni es un libro sobre patrones de diseño o soluciones “listas para usar” para su trabajo. No, se trata de composiciones originales, diseños inesperados y pensamiento de diseño crítico . Se trata de cómo utilizar al máximo las posibilidades técnicas que tenemos hoy en día para crear algo que se destaque.

Es un libro para diseñadores y desarrolladores front-end ; un libro que se supone que debe hacerte pensar , explorar y superar los límites y las convenciones, para probar algo nuevo, manteniendo la accesibilidad y la facilidad de uso como una prioridad.
Para lograr esto, el libro aplica el concepto de dirección de arte , un elemento básico del diseño de impresión durante más de cien años, para examinar un nuevo enfoque del diseño para la web a partir de la historia que desea contar con su diseño y construcción hasta un final. producto que se adapta perfectamente a su marca.
Por supuesto, el libro electrónico es gratuito para los miembros Smashing, y los miembros también ahorran el precio regular.
Escrito por Andy Clarke. Revisado por Rachel Andrew. Prólogo de Trent Walton. Publicado en abril de 2019.
Descarga una muestra : PDF, ePUB, Amazon Kindle.
Detalles técnicos
- 344 páginas, 14 × 21 cm ( 5,5 × 8,25 pulgadas)
ISBN: 978-3-945749-76-0 (impreso) - Tapa dura con impresión de calidad con encuadernación cosida y un marcador de página de cinta.
- Envío gratuito por correo aéreo mundial desde Alemania.
- Puedes consultar los plazos de entrega de tus libros.
- El libro electrónico está disponible en PDF, ePUB, Amazon Kindle.
- Envío ahora como libro impreso, tapa dura de calidad y libro electrónico.
Tabla de contenido
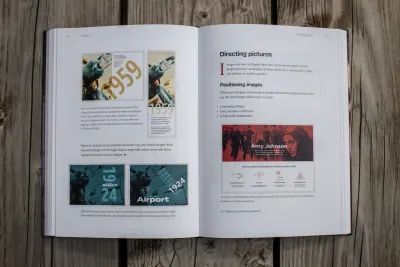
Las posibilidades de la dirección de arte en la web van mucho más allá de las imágenes responsive. El libro explora cómo crear experiencias dirigidas por el arte con técnicas modernas de front-end .

- 1. Qué significa dirección de arte
- 2. Cien años de dirección de arte
- 3. Experiencias de dirección de arte
- 4. Dirección de arte y equipos creativos
- 5. Principios de diseño
- 6. Cuadrículas de dirección
- 7. Tipo de dirección
- 8. Dirección de imágenes
- 9. Desarrollo de diseños con cuadrículas CSS
- 10. Desarrollo de componentes con Flexbox
- 11. Desarrollo de la tipografía
- 12. Revelado con imágenes
En su libro, Andy muestra la importancia y la eficacia de los diseños que refuerzan el mensaje de su contenido, cómo usar los elementos de diseño para transmitir un mensaje de manera efectiva y evocar emociones , y cómo usar las últimas tecnologías web para hacer que los sitios web bellamente dirigidos por el arte sean un realidad. Va más allá de la teoría para enseñarle técnicas que puede usar todos los días y cambiará la forma en que aborda el diseño para la web.

El libro está ilustrado con ejemplos de dirección de arte clásica de anuncios y revistas de directores de arte innovadores como Alexey Brodovitch, Bea Feitler y Neville Brody. También presenta ejemplos modernos de dirección de arte en la web de sitios como ProPublica , así como una evocadora marca ficticia que demuestra los principios que se enseñan.

libro electronico
$19 Obtenga el libro electrónico PDF, ePUB, Kindle.
Gratis para miembros Smashing.
De tapa dura
$39 Obtener impresión + libro electrónico Impreso, tapa dura de calidad.
Envío gratuito a todo el mundo por correo aéreo.
Parte 1, “Explicando la dirección de arte”
Dirección de arte para la web comienza presentando el concepto de dirección de arte, su historia y cómo es tan relevante para el diseño web moderno como lo ha sido en otros medios. En la Parte 1, "Explicando la dirección de arte", Andy le muestra cómo comenzar a pensar en todos los aspectos de su diseño a través de la lente de la dirección de arte.
Aprenderá cómo el diseño puede evocar emociones , influir en nuestra percepción subconsciente de lo que estamos leyendo y dejar una impresión duradera en nosotros. También aprenderá la historia de la dirección de arte, comenzando con los primeros ejemplos como un componente central del diseño de revistas y mostrando cómo las filosofías centrales de la dirección de arte persisten a través de una increíble variedad de estilos visuales y aseguran que el diseño siempre se sienta apropiado para el contenido. .

Como la dirección de arte a menudo se trata de garantizar que el diseño visual se ajuste a la narrativa de su contenido, esta sección también le brindará las habilidades prácticas para identificar las historias detrás de sus proyectos , incluso cuando parezcan difíciles de descubrir.
Finalmente, esta parte te enseñará que la dirección de arte es un proceso en el que todos podemos participar, sin importar nuestro rol en nuestros proyectos. Los sólidos valores de la marca comunicados a través de principios codificados aseguran que todos en su equipo hablen con la misma voz para reforzar el mensaje de su marca a través de la dirección de arte.
Parte 2, “Diseño para dirección de arte”
En la Parte 2, "Diseño para la dirección de arte", se explica cómo usar los elementos de diseño y el diseño para lograr efectos visuales que complementen su contenido. Aprenderá principios de diseño como el equilibrio, la simetría, el contraste y la escala para ayudarlo a comprender los fundamentos del diseño en los que se basa la dirección de arte. También aprenderá a crear diseños interesantes y únicos utilizando sistemas de cuadrícula avanzados con columnas irregulares , cuadrículas compuestas y apiladas, y cuadrículas modulares.

Este libro también cubre cómo usar la tipografía de manera creativa para crear la voz con la que hablará su marca. Además de un estudio sobre cómo crear un cuerpo de texto legible y atractivo, esta sección también explora cómo ser realmente expresivo con la tipografía para crear hermosos encabezados, mayúsculas, comillas y números.
También aprenderá cómo aprovechar al máximo las imágenes en sus diseños, incluso mientras cambian las dimensiones de la página, para crear diseños impactantes que dirijan la atención hacia su contenido y mantengan a sus lectores interesados.
Parte 3, “Desarrollo para la dirección de arte”
La parte final de Dirección de arte para la web, "Desarrollo para la dirección de arte", le enseña las últimas herramientas de diseño web para liberar su creatividad y ayudarlo a comenzar a aplicar lo que ha aprendido en sus propios proyectos.
Aprenderá cómo usar CSS Grid para crear diseños receptivos interesantes y cómo se puede usar Flexbox para diseñar elementos que se ajustan, escalan y deforman para adaptarse a sus contenedores.

Esta tercera parte también explorará cómo usar columnas CSS , transformaciones y CSS Grid para crear una tipografía hermosa. También aprenderá cómo las unidades de ventana gráfica, background-size , object-position y las formas CSS pueden crear imágenes atractivas que se adaptan a cada dispositivo o ancho de ventana.
A lo largo del libro, Andy ha mostrado cómo la dirección de arte se puede aplicar a cualquier proyecto de diseño , ya sea que esté diseñando para una revista, una tienda o un producto digital.
Testimonios
“En la web, la dirección de arte ha sido un sueño postergado. “El medio no estaba hecho para eso”, dijimos. Nos dijimos que las pantallas y los navegadores son demasiado poco confiables, las páginas demasiado cambiantes, los cronogramas de producción demasiado despiadados para permitirnos brindar a nuestros lectores y usuarios el tipo de experiencias direccionales de arte reflexivo que anhelan. Pero ya no. La "Dirección de arte para la web" de Andy Clarke debería marcar el comienzo de una nueva era de diseño web creativo ".
— Jeffrey Zeldman, director creativo de Automattic

“Andy muestra cómo la dirección de arte puede elevar su sitio web a un nuevo nivel a través de una experiencia positiva y cómo ejecutar estos principios y técnicas de diseño en sus diseños. Este libro está lleno de toneladas de ejemplos prácticos bien explicados utilizando las tecnologías CSS más actualizadas. Hará girar tu cerebro hacia un pensamiento más creativo y le dará un alma a tus páginas”.
— Veerle Pieters, diseñador gráfico/web belga
Sobre el Autor
Andy Clarke es un conocido diseñador, consultor de diseño y mentor. Con su maravillosa esposa, Sue, Andy fundó Stuff & Nonsense en 1998. Han ayudado a empresas de todo el mundo a mejorar sus diseños brindando consultoría y experiencia en diseño.

Andy ha escrito varios libros populares sobre diseño y desarrollo de sitios web, incluidos Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design y Transcending CSS: The Fine Art Of Web Design . Es un orador popular y da charlas sobre dirección de arte y temas relacionados con el diseño en todo el mundo.
Por qué este libro es para ti
El libro va más allá de enseñar a utilizar las nuevas tecnologías en la web. Profundiza en cómo se podría aplicar el oficio de la dirección de arte a cada proyecto en el que trabajamos.
- Perfecto para diseñadores y desarrolladores front-end que quieren desafiarse a sí mismos y salir de la caja.
- Muestre cómo usar la dirección de arte para productos digitales sin que sus complejidades lo frenen.
- Presenta ejemplos de dirección de arte clásica de anuncios y revistas de directores de arte innovadores como Alexey Brodovitch, Bea Feitler y Neville Brody.
- Muestra cómo usar el tipo, la composición, las imágenes y las cuadrículas para crear diseños receptivos atractivos,
- Ilustra cómo crear impacto , destacar, ser memorable y mejorar las conversiones.
- Explica cómo mantener los valores de marca y los principios de diseño conectando puntos de contacto en marketing, diseño de productos y sitios web.
- Repleto de ejemplos prácticos usando CSS Grid, CSS Shapes y el buen Flexbox,
- Explica cómo integrar la dirección de arte en su flujo de trabajo sin costos y gastos de tiempo masivos.
La dirección de arte es importante para las historias que contamos y los productos que creamos, y con Dirección de arte para la web , Andy demuestra que el único límite que queda para nuestra creatividad en la web es nuestra propia imaginación.
Descarga una muestra : PDF, ePUB, Amazon Kindle.

libro electronico
$19 Obtenga el libro electrónico PDF, ePUB, Kindle.
Gratis para miembros Smashing.
De tapa dura
$39 Obtener impresión + libro electrónico Impreso, tapa dura de calidad.
Envío gratuito a todo el mundo por correo aéreo.
¡Feliz lectura a todos!
Esperamos que te guste el libro tanto como a nosotros. Por supuesto, está dirigido por el arte y nos llevó meses organizar la composición de cada página. Agradecemos amablemente a Natalie Smith por las maravillosas ilustraciones, a Alex Clarke y Markus Seyfferth por la composición tipográfica, a Rachel Andrew por la edición técnica, a Andy Clarke por su dirección de arte y paciencia, y a Owen Gregory por la edición impecable.
Estamos ansiosos por escuchar sus historias sobre cómo el libro diseñará experiencias que se destaquen. Incluso si después de leer este libro, creará algo que resistirá la prueba de algunos años , ese es un objetivo por el que valió la pena escribir el libro. ¡Feliz lectura a todos!
