Dirección de arte para la web usando formas CSS
Publicado: 2022-03-10 El año pasado, Rachel Andrew escribió un artículo que dio una nueva mirada a CSS Shapes en el que volvió a presentar a los lectores los conceptos básicos del uso de CSS Shapes. Para cualquier persona interesada en comprender cómo usar propiedades como shape-outside , shape-margin y shape-image-threshold , Rachel's es el manual ideal.
He visto muchos ejemplos del uso de las propiedades, pero muy pocos van más allá de las formas básicas, incluidos circle() , ellipse() , inset() . Incluso los ejemplos que usan formas de polygon() rara vez van más allá de ellos. Teniendo en cuenta las oportunidades creativas que ofrecen CSS Shapes, esto es decepcionante. Pero estoy seguro de que con un poco de inspiración e imaginación, podemos hacer diseños más distintivos y atractivos. Entonces, le mostraré cómo usar Formas CSS para crear los siguientes cinco tipos diferentes de diseño:
- formas en V
- Z-patrones
- formas curvas
- Formas diagonales
- formas giradas
Un poco de inspiración
Lamentablemente, no encontrará muchos ejemplos inspiradores de sitios web que utilicen CSS Shapes. Eso no significa que la inspiración no esté disponible, solo tiene que mirar un poco más allá en el diseño de publicidad, revistas y carteles. Sin embargo, sería una tontería de nuestra parte limitarnos a imitar el trabajo de una era y un medio anteriores.

Durante los últimos años, he llenado las carpetas de Dropbox con inspiración y realmente debería trasladar esos ejemplos a Pinterest. Afortunadamente, Kristopher Van Sant ha sido más diligente que yo en compilar un tablero de Pinterest lleno de ejemplos inspiradores de 'Formas de texto'.
Las formas agregan energía al diseño, y este movimiento atrae a las personas. Ayudan a conectar a la audiencia con su historia y hacen conexiones más estrechas entre su contenido visual y escrito.
Cuando necesite que el contenido fluya alrededor de una forma, use la propiedad shape-outside . Debe hacer flotar un elemento hacia la izquierda o hacia la derecha para shape-outside tenga algún efecto.
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
NB: Cuando haga fluir el contenido alrededor de las formas, tenga cuidado de no permitir que ninguna línea de texto se vuelva demasiado estrecha y quepa solo una o dos palabras.
A menudo necesita sorprendentemente poco marcado para desarrollar diseños dinámicos y originales. Mi HTML para esta serie de cinco diseños consiste solo en un encabezado y elementos principales, figuras e imágenes, y a menudo no es más complicado que esto:
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
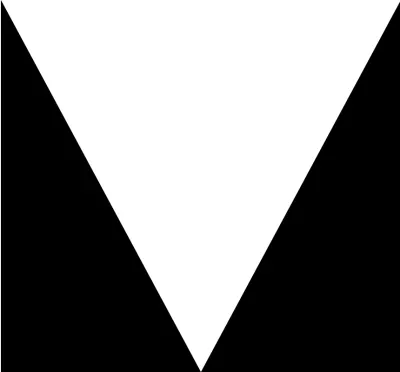
1. Formas en V
Para mí, uno de los aspectos más increíbles del CSS moderno es que puedo crear una forma a partir del canal alfa de una imagen parcialmente transparente sin necesidad de dibujar una ruta de polígono. Solo necesito crear una imagen, y luego un navegador se encargará del resto.
Creo que esta es una de las adiciones más emocionantes a CSS y hace que el desarrollo de la dirección de arte para la web sea más sencillo, especialmente si trabaja con un sistema de administración de contenido y contenido generado dinámicamente.

Para desarrollar formas a partir de imágenes, deben tener un canal alfa que sea total o parcialmente transparente. No necesito dibujar un polígono para permitir que el contenido fluya entre las formas triangulares a cada lado de mi contenido en este primer diseño; en cambio, solo necesito especificar la URL de un archivo de imagen como el valor shape-outside :
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file:// simplemente no funcionará.Contenido generado
Como explicó Rachel en su artículo:
“También podría usar una imagen como la ruta de la forma para crear un efecto de texto curvo sin incluir también la imagen en la página. Sin embargo, aún necesita algo para flotar, por lo que para esto, podemos usar Contenido generado ".
Como alternativa al canal alfa, puedo usar contenido generado, aplicado a dos pseudoelementos, uno para un triángulo poligonal a la izquierda y el otro para la derecha. Mi texto en ejecución ahora fluirá entre las dos formas generadas:
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
NB: El creador de rutas de clip CSS de Bennett Feely es una herramienta fabulosa para calcular valores de coordenadas para usar con Formas CSS.

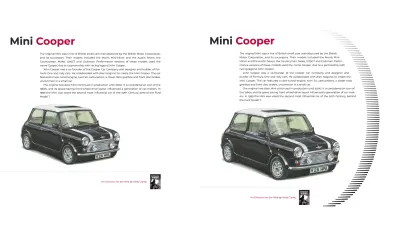
2. Patrones Z
Un patrón Z es un camino familiar que siguen nuestros ojos cuando leemos contenido de izquierda a derecha, de arriba a abajo. Al colocar el contenido a lo largo de las líneas ocultas que forman una Z, estos patrones ayudan a guiar al lector por este camino, desde donde nos gustaría que comenzara a leer hacia un destino, como una llamada a la acción. Los patrones Z pueden ser discretos (implícitos en puntos focales o elementos con mayor peso visual) o pueden hacerse evidentes usando Formas CSS.

En este próximo diseño, se forma un patrón en z discreto como:
- La imagen grande ocupa todo el ancho de la página, el punto final enfatizado con un título alineado a la derecha.
- Un bloque de texto continuo está formado por dos formas CSS.
- El borde superior grueso de una figura que actúa como pie de página completa la Z.
No hay necesidad de un marcado complicado para implementar este diseño y mi HTML simple incluye solo tres elementos:
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
Mi encabezado y figura que abarcan el ancho de la página no necesitan explicación, pero el texto que fluye entre dos formas triangulares es un poco más complicado. Para implementar este diseño de patrón z, elijo incluir dos pequeñas imágenes de marcador de posición de 1 × 1 px en las que aplico dos imágenes más grandes que forman formas usando shape-outside . Al adjuntar un atributo aria-hidden a estas imágenes, un lector de pantalla no las describirá.
Después de dar a las dos imágenes de forma las mismas dimensiones, hago flotar una imagen hacia la izquierda y la otra hacia la derecha, lo que permite que mi texto en ejecución se ejecute entre ellas:
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

El icónico Mini Cooper fue rápido y divertido de conducir. Si bien mi diseño sería perfectamente presentable sin un patrón z formado por CSS Shapes, este diseño parece predecible y carece de energía. El patrón en z creado al conducir una columna angosta de texto corrido entre dos formas sugiere velocidad y la diversión que la gente tendrá al conducir este icónico auto pequeño.

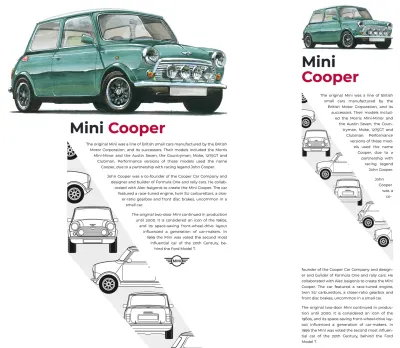
3. Formas curvas
Uno de los aspectos más fascinantes de CSS Shapes es cómo puedo crear formas elegantes utilizando el canal alfa a partir de una imagen parcialmente transparente. Esta forma puede ser cualquier cosa que imagine. Solo necesito crear la imagen, y un navegador fluirá contenido a su alrededor.
Si bien se ha propuesto confinar el contenido dentro de una forma en la especificación de nivel 2 del módulo de formas CSS, actualmente no hay forma de saber si esto podría implementarse en los navegadores y cuándo. Pero aunque shape-inside no está disponible ( ¡todavía! ), eso no significa que no pueda crear resultados similares usando shape-outside .

Al confinar mi contenido dentro de una imagen curva flotando a la derecha, puedo agregar fácilmente una apariencia distintiva a este próximo diseño. Para crear la forma, vuelvo a utilizar la propiedad shape-outside , esta vez con el mismo valor de URL que mi imagen visible:
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } Para poner cierta distancia entre mi forma y el contenido que fluye a su alrededor, la propiedad de margen de forma dibuja otra forma fuera de los contornos de la primera. Puedo usar cualquier unidad de longitud absoluta de CSS (milímetros, centímetros, pulgadas, picas, píxeles y puntos) o unidades relativas ( ch , em , ex , rem , vh y vw ):
[src*="curve"] { shape-margin: 3rem; }Más márgenes
Agregar movimiento a este diseño curvo se basa en más que formas CSS. Usando unidades de ancho de ventana gráfica, le doy a mi título, imagen y texto continuo un margen izquierdo diferente, cada uno proporcional al ancho de la ventana gráfica. Esto crea una diagonal desde la parte trasera de mi titular hasta la parte delantera del coche:
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. Formas diagonales
Los ángulos pueden ayudar a que los diseños se vean menos estructurados y se sientan más orgánicos. La ausencia de una estructura clara anima al ojo a moverse libremente por una composición. Este movimiento también hace que un arreglo se sienta enérgico.
Veo diseños establecidos alrededor de ejes horizontales y verticales todos los días, pero rara vez algo basado en una diagonal. De vez en cuando, veo un elemento en ángulo, tal vez un gráfico de pancarta con la parte inferior inclinada, pero rara vez es esencial para un diseño.

Aunque CSS Grid implica establecer columnas y filas, no hay razón por la que no pueda usarse para crear diagonales dinámicas. Este próximo diseño solo necesita un encabezado y un elemento principal:
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
Para crear el detalle diagonal en este diseño, de nuevo hago fluir el contenido alrededor de una imagen de forma que a su vez flota hacia la izquierda. De nuevo, uso la propiedad shape-outside con el mismo valor de URL que mi imagen visible y un shape-margin para poner distancia entre mi forma y el contenido que fluye a su alrededor:
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
Dado que la capacidad de respuesta es una de las propiedades intrínsecas de la web, rara vez podemos predecir cómo fluirá el contenido, pero evitamos diseños como este. Cuando hay muy poco espacio para que todo el texto en ejecución quepa sobre la forma, el hecho de que cada forma sea flotante significa que el contenido fluirá hacia el espacio debajo de la forma.
5. Formas rotadas
¿Por qué conformarse con solo usar CSS Grid and Shapes cuando agregar Transforms a la mezcla puede habilitar diseños que eran inimaginables hace solo unos años? En este último ejemplo, el texto que fluye alrededor de los autos en esta imagen, mientras que al mismo tiempo rota toda la composición, necesitaba una combinación de todas esas propiedades.

Como la imagen de estos autos no tiene un canal alfa transparente, el texto fluye alrededor de las formas, necesita una segunda imagen que incluye solo información del canal alfa.

Esta vez, hago flotar la imagen visible hacia la derecha y aplico la propiedad shape-outside con un valor de URL que coincide con la imagen de mi canal alfa:
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
Es posible que haya notado que mis dos imágenes contienen elementos que giré diez grados en el sentido de las agujas del reloj. Con esas imágenes en su lugar, puedo rotar todo el diseño diez grados en la dirección opuesta para dar la ilusión de que mis imágenes están en posición vertical:
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

Ejemplo de bonificación: Columnas de escultura de formas poligonales
Un extracto de 'Dirección de arte para la web' disponible a partir del 26 de marzo de 2019.
Puede crear formas fuertes y estructurales con nada más que texto. Al combinar formas de polygon() y pseudoelementos, puede esculpir formas a partir de bloques sólidos de texto continuo, al estilo de Alexey Brodovitch y su influyente trabajo para Harper's Bazaar.

Formé estas columnas a partir de dos elementos artículo, es decir, con un canal entre ellos y un ancho máximo, que ayudan a mantener una medida cómoda:
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
Debido a que hay dos elementos de artículo y también especifiqué dos columnas para mi cuadrícula, no es necesario especificar la posición de esos artículos. Puedo dejar que un navegador los coloque por mí, y todo lo que me queda es aplicar shape-outside a un pseudoelemento generado en cada columna:
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
el pago
Ahora que Firefox ha lanzado una versión que admite CSS Shapes y ha lanzado un Shape Path Editor dentro de sus herramientas para desarrolladores, ahora solo Edge no es compatible con Shapes. Esta situación pronto cambiará ahora que Microsoft ha anunciado un cambio de su propio motor de renderizado EdgeHTML a Blink de Chromium, el mismo motor que Chrome y Opera.
Herramientas como CSS Shapes ahora nos brindan innumerables oportunidades para usar la dirección de arte para captar la atención de los lectores y mantenerlos interesados. ¡Espero que ahora estés tan entusiasmado con ellos como yo!
Nota editorial : el nuevo libro de Andy, Dirección de arte para la web (preserve su copia hoy), explora 100 años de dirección de arte y cómo podemos usar este conocimiento y las tecnologías web más recientes para crear mejores productos digitales. Lea un extracto del capítulo para tener una idea de lo que el libro tiene para ofrecer.
Más recursos
- “Dirección de arte para la web”, Andy Clarke
- "Dé una nueva mirada a las formas CSS", Rachel Andrew
- "Formas CSS", documentos web de MDN, Mozilla
- "Editar rutas de forma en CSS", documentos web de MDN, Mozilla
- “Dirección de arte para la web: un nuevo libro impactante”, Revista Smashing
