Simplemente desarróllelo: proceso de diseño de aplicaciones en detalle
Publicado: 2019-03-15Las aplicaciones móviles populares y útiles que usamos todos los días en su mayoría parecen muy sencillas e intuitivas. Según la investigación de Statista, también es el ámbito de desarrollo de software más demandado con más de 280 mil millones de descargas en 2018.
Newzoo dice que es igual a más de $ 92 mil millones. La puesta en marcha de aplicaciones móviles requiere conocimiento, precisión, tiempo y dinero. Sin embargo, ninguno de estos funcionaría sin un fuerte enfoque sistematizado.
Prepárese para un largo entrenamiento digital con esta guía completa del proceso de diseño de aplicaciones móviles. ¡Cuanto menos dolor de cabeza tengas, más metas lograrás!
La definición del proceso de diseño de aplicaciones
Esto es bastante obvio, pero aún así es muy importante saberlo. Hay una gran diferencia entre la fase preparatoria del diseño, que trata sobre la estrategia, y el proceso de diseño en sí. La segunda fase incluye etapas que requieren como base los resultados de la planificación estratégica. Haz tu mejor esfuerzo para establecer los objetivos correctos. Para un buen proceso, comience a hacer preguntas sobre su próximo producto. Eso es bastante similar a lo que hacemos para averiguar el valor de una aplicación.

¿Cuál es tu público objetivo? Para verlo bien, imagina un mensajero. Es uno de los tipos de aplicaciones más comunes. Cualquier grupo de edad lo usa todos los días, pero ¿por qué Snapchat se asocia más con los jóvenes mientras que Facebook es popular entre todos? Ese es el resultado de una orientación adecuada. Es justo decir que Zuckerberg fue pionero en el mercado, pero a los desarrolladores de Snapchat se les ocurrió una idea que es más atractiva para un público específico. Está claro que los adolescentes no necesitan características para la comunicación empresarial.
¿Qué tareas puede hacer frente a su aplicación? La respuesta a esta pregunta debe ser directa y segura. Las funciones deben coincidir con las necesidades potenciales de la audiencia objetivo y deben visualizarse en una estructura alámbrica clara pero sin procesar. Cualquier diseñador de aplicaciones no podría comenzar a trabajar sin este caso. El último y más importante punto de la fase de estrategia es el presupuesto. Si tienes todo esto, sigue leyendo.
¡Papeles por favor!
El principal canal de percepción del usuario promedio de teléfonos inteligentes es visual. Puede ser muy creativo y crear algo extraordinario, pero debe apegarse a las reglas para romperlas. Las plataformas Android e iOS tienen su propia naturaleza que no puedes descuidar. Los usuarios están principalmente acostumbrados a diseños que son forzados por las aplicaciones nativas de los titulares de la plataforma. Estúdialos para entender lo esencial. Cualquier aplicación nativa requiere un gran esfuerzo, toneladas de dinero e investigación para ofrecer una UX (experiencia de usuario) de la mejor calidad. Es por eso que puedes usarlos para ahorrar recursos.

Comience con un modelo de IU (interfaz de usuario) en papel. Trate de diseñar la apariencia de su aplicación de la manera más minimalista. No importa cuán complicadas sean sus tareas. El conocimiento de su público objetivo a menudo será suficiente para saber qué hacer, pero no se molestarán si encuentran una pieza de software menos exigente. Imagina un martillo. Hace un par de semanas, revisé las aplicaciones para guardar datos móviles. Hubo tres grandes aplicaciones, pero considero que Datally de Google es la más exitosa a pesar de que tiene opciones menores. Su interfaz de usuario es similar a cualquier aplicación nativa de Android y hace frente al ahorro de datos casi al mismo nivel que sus grandes rivales. Ganará por el número de descargas porque los usuarios literarios no necesitan pensar cómo usarlo.
Significa que puede optimizar previamente la experiencia de usuario de la aplicación al deshacerse de cualquier cosa que pueda identificarse como desorden. Tal enfoque facilitaría todas las operaciones posteriores. En esta fase, también está obligado a elegir el color principal, que probablemente sea único. Después de eso, dibuje todas las pestañas y botones del menú para definir la profundidad y los resultados de cualquier acción.
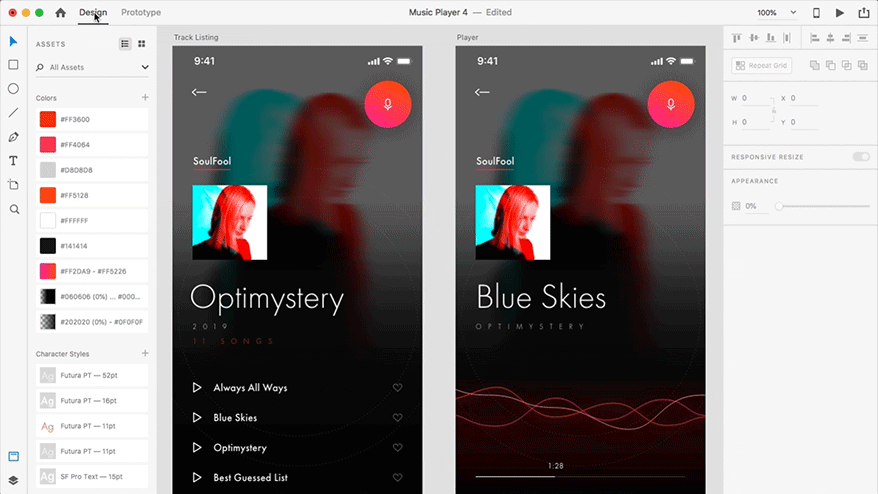
Prototipo
El prototipo es una aplicación que le proporciona muchos beneficios. No vas a gastar mucho dinero en esto, así que resuelve la fase anterior para que se encarne más rápido. El prototipo listo puede tener múltiples errores e imperfecciones, pero es mucho más cómodo mostrarlo a inversores, probadores y fabricantes.

Un diseñador web me presentó amablemente Adobe XD, que es perfectamente adecuado para la creación de prototipos. Tome todo su trabajo preliminar e impleméntelo rápidamente en la versión de pantalla. Este software cuesta mucho más barato que el de los programadores y es muy fácil de manejar con habilidades bastante básicas.
Otro beneficio de usar un "Powerpoint para desarrolladores" es la seguridad. Incluso un prototipo debe estar a salvo de ataques y robos. Guarde proyectos en Adobe CC y asegúrese de dedicar menos tiempo a las medidas de seguridad.

De hecho, eres libre de mezclar fases de desarrollo en este programa. Los colores, fuentes, imágenes, animaciones y botones se ven mejor en una versión digital. Pasa algún tiempo probándolos. Pide a las personas que conoces que echen un vistazo y estés atento a su comportamiento y comentarios. Algunos de ellos pueden perfeccionar su visión o incluso cambiar la dirección del desarrollo de la interfaz de usuario. Pasemos a los detalles visuales.
Colores
Los estudios psicológicos demuestran que el color es uno de los aspectos más poderosos de cualquier diseño. Según la investigación de Kissmetrics, el 92% de los encuestados son conscientes de que la mayoría de sus decisiones de compra se basan en la preferencia de color.

Sea consciente de los significados de los colores. La opción más común es el azul porque es adecuado para ambos sexos. Los estadounidenses y los europeos lo asocian con confiabilidad y seguridad. El color amarillo menos común es más efectivo con los jóvenes y los niños. Snapchat es un buen ejemplo de su uso correcto.
Mantenga el ícono, la pantalla de inicio y las pestañas de su aplicación en un solo color para que sea significativo y holístico. Esta regla es básica, pero no 100% estricta, así que compárala con las funciones de la aplicación. Para que quede claro, imagina una aplicación de cámara con paneles rosas o rojos. Tomar fotos se convertiría en un negocio difícil con una interfaz de este tipo.

animaciones
El minimalismo es un principio básico aquí también. Las animaciones deben complementar las acciones y permanecer fuera de la atención si no se argumenta. Evite los retrasos en el movimiento, la toma de tiempo y las funciones gráficamente avanzadas para equilibrar la usabilidad y la apariencia.
gestos
Los gestos son controles de navegación ocultos. Es por eso que no son obvios para todos los usuarios. Cualquier aplicación de formato básico no debe ser solo impulsada por gestos. Elija los movimientos que ve en todas las aplicaciones populares. Los usuarios disfrutarían de la ausencia de la necesidad de aprender. Imagine una curva de aprendizaje que crece con cada característica desconocida o poco intuitiva. Cuanto más alta sea esta curva, menos usuarios quedarán.
Fuentes y Elementos
La mayoría de los casos requieren el uso estricto de fuentes básicas y elementos funcionales del sistema móvil. La razón está en la aduana de nuevo. Algunos diseños creativos pueden no ser bien recibidos si no coinciden con los conceptos del sistema madre. Los juegos son bienvenidos por ser únicos, pero no sería una buena decisión hacer un mensajero basado en comic-sans.

Los iconos y elementos funcionales se perciben mejor si son familiares. Unifíquelos con animaciones fluidas o una ligera estilización, pero no sobreactue. Cualquier interfaz de usuario debe ser rápida e intuitiva en primer lugar.
cortar el desorden
Cualquier ventana de su aplicación debe proporcionar un mensaje completo de un vistazo. Todos los títulos deben estar libres de guiones para ahorrar tiempo a los usuarios. Cuanto más cortas sean las frases, mejor. Verifique la eficiencia del texto con cualquier usuario que no esté familiarizado con su aplicación. Basta con mirar su comportamiento. Si se ven relajados y desconcertados, tienes la idea correcta. Asegúrese de que la información importante quepa incluso en la pantalla más pequeña para evitar desplazamientos excesivos. Las aplicaciones móviles no pueden usar atajos de teclado, por lo que todos los menús y elementos generales deben ser accesibles con la menor cantidad de toques.
Tenga en cuenta que es imposible restringir espacios sin contenido real. Las características construyen la base, pero no se puede ver el diseño completo sin una redacción estricta.
hacer el corte
Una vez realizados todos los preparativos, es hora de codificar una aplicación que funcione para la prueba. La codificación es bastante costosa, por lo que es mejor crear y probar la aplicación en una sola plataforma para evitar daños financieros graves.
Algunos expertos argumentan que las pruebas deben realizarse de forma cerrada y segura, mientras que otros recomiendan las pruebas beta. La primera variante es lo suficientemente buena en caso de disponibilidad de un gran grupo de prueba. Los clientes disfrutarían de una aplicación que funciona sin problemas y no tiene errores visibles desde el principio. Este método es muy costoso ya que requiere fuertes medidas de seguridad. Cualquiera de sus diseños y piezas de código debe estar a salvo de espías. Y piense en los honorarios de los probadores.

¡Aquí viene la beneficiosa prueba beta en línea! Es bastante exigente, pero cuesta menos. Utilice plataformas como Erli Bird y Betalist o publique anuncios en Reddit, Quora o Twitter. Para atraer a los testers más adecuados, debe definir su persona en detalle y los requisitos más estrictos. Dígales que tiene errores que corregir para que busquen errores de código. Incluso después de esta medida, algunos de los 100-300 evaluadores que encontró le corresponderán con un informe sencillo.
Y no te olvides de las restricciones de tiempo. Proporcione a los evaluadores un plan con períodos de tiempo dedicados a diferentes tareas. Es bastante difícil mantener a la gente involucrada, por lo que los plazos deben ser limitados. Por cierto, piensa en animar las medidas. Los códigos para permisos ilimitados son lo suficientemente buenos.
Los informes son la etapa más importante ya que debes separar el trigo de la paja. Cada comentario es valioso porque puede mejorar su producto antes de que comiencen las ventas reales. Contar con opiniones y arreglar partes si parece lógico. La fase de prueba beta cerrada puede ser repetitiva, así que no te preocupes. Cualquier ocasión para hacerlo mejor vale tiempo y dinero.

Tenga en cuenta la primera impresión
Recuerde que los usuarios reales juzgarán su aplicación en una primera impresión. Localytics dice que el 24% de los usuarios nunca regresan a una nueva aplicación después del primer vistazo. Para mantener este número lo más bajo posible, evite las pantallas de configuración obligatorias. Se pueden tomar muchos datos de usuario de un sistema, así que pida permiso para eso y complazca a los usuarios con espacios prellenados.
No abrume a las personas con instrucciones. Si son necesarios, es mejor proporcionarlos solo en aquellos lugares donde los usuarios puedan necesitarlos. Coloque siempre un botón de "rechazar" para ayudar a los usuarios avanzados a omitir las introducciones y las instrucciones de incorporación.
La misma historia ocurre con el registro. Muchas aplicaciones requieren cuentas personales para abrir funciones principales, pero las más amigables se mantienen alejadas del inicio de sesión en una pantalla el mayor tiempo posible. Es un punto psicológico que es como cualquier otro asunto de venta de productos. No puedes vender nada gritando "¡Cómpralo!". Solo una buena argumentación vendería su aplicación.
Los argumentos de peso son la interfaz de usuario cualitativa, las acciones fáciles de realizar, las solicitudes de acciones obligatorias menores, la descripción sin instrucciones y la ausencia de errores, por supuesto. Se espera que cualquier UX moderno sea rápido, por lo que las páginas deberían responder en menos de 2 segundos. Las pantallas de carga deberían tener dificultades para mantener la atención de los usuarios con imágenes finas, información importante o incluso bromas.
La línea de fondo
Con todo, el proceso de diseño de la aplicación es bastante claro en sus fases, pero sigue siendo complicado en lo que respecta a la implementación. Esté atento a cualquier cosa que le suceda a su producto y concéntrese en el resultado visual de cada característica. A los propietarios de teléfonos inteligentes les encantan los ojos y los dedos libres, así que haga todo lo posible para minimizar los esfuerzos de los usuarios para ayudarlos a alcanzar la máxima eficiencia y elogie al desarrollador con 5 estrellas.
