Incluir animación en su sistema de diseño
Publicado: 2022-03-10(Este artículo está patrocinado por Adobe). Los sistemas de diseño vienen en todas las formas y tamaños, pero como señaló la encuesta del sistema de diseño de Sparkbox, no todos incluyen pautas para la animación. Claro, algunos equipos pueden haber decidido que el movimiento no era algo sobre lo que su producto necesitaba orientación, pero sospecho que en algunos casos el movimiento se omitió porque no estaban seguros de qué incluir.
En los últimos años, he hablado con muchos equipos y diseñadores que admiten que piensan que el movimiento es algo que deberían abordar, pero simplemente no están seguros de cómo hacerlo. Si estás en ese barco, estás de suerte. Este artículo trata sobre qué incluir en un conjunto de pautas de movimiento para su sistema de diseño y cómo llevarlo a cabo.
¿Por qué Animación?
La animación es una herramienta de diseño importante tanto para UX como para mensajes de marca. Al igual que la tipografía y el color, la animación que usa dice algo sobre su producto y su personalidad. Entonces, cuando no se aborda en un sistema de diseño, ese sistema esencialmente deja sin tener en cuenta esa área de herramientas de diseño de interfaz de usuario. Luego, las personas que siguen el sistema de diseño hacen lo que quieren con la animación, lo que puede conducir a una extraña mezcolanza de ejecución de la animación a lo largo de la experiencia, o simplemente no usan la animación en absoluto porque no tienen tiempo para calcular. todos los detalles ellos mismos. Ningún caso es ideal.
Tener una postura clara sobre cómo se usa (o no se usa) la animación en su sistema de diseño puede ayudar a garantizar que su marca use la animación de manera consistente y efectiva, al mismo tiempo que ayuda a su equipo a trabajar más rápido. Profundicemos para comenzar con un conjunto de pautas de movimiento para su sistema de diseño.
El trabajo preliminar: definición de lo que necesita cubrir
Primero, hable con la gente
Como dice Jina Anne, “Los sistemas de diseño son para las personas”. A menudo escucho el consejo de que hablar con las personas que usarán el sistema de diseño que está creando es clave para crear un sistema de diseño que la gente realmente use. Eso también es válido para las pautas que creas en torno a la animación. Lo más importante que puede obtener de esto es descubrir qué necesitan y en qué concentrarse. Esto lo ayuda a establecer un alcance apropiado para lo que necesita cubrir en sus pautas. Nadie quiere pasar horas en pautas extensas que abordan más de lo que su equipo realmente necesitará. Eso no sería divertido (o útil).
Es posible que su equipo no le informe sobre sus puntos débiles de animación sin que se lo soliciten, pero eso no significa que no tengan ninguno.
“
Configure algunas entrevistas con los usuarios (los usuarios de su sistema de diseño) y pregúnteles dónde se quedan atascados con la animación. Pregúnteles cómo/si usan la animación y dónde cae la animación en su proceso de diseño. Pregúnteles qué les gustaría tener para ayudar con los puntos débiles que encuentran. Lo más importante es escuchar cómo hablan sobre el uso de la animación en su trabajo y qué les va bien o no tan bien.
Si bien cada equipo es diferente, las inquietudes y preguntas que escuché con más frecuencia al hacer esta investigación son cosas como: "¿Cómo sé que una animación es buena o encaja con nuestra marca?", "¿Cómo puedo transmitir los detalles de la animación?" a nuestros ingenieros de manera efectiva?”, o “Nuestros desarrolladores siempre dicen que no hay tiempo para implementar las animaciones que diseñamos”.
Probablemente haya adivinado adónde voy con esto, pero todas esas inquietudes son cosas a las que puede ayudar a proporcionar respuestas en sus pautas de movimiento. Y puede usar las preguntas y los puntos débiles que surgen con mayor frecuencia para guiar y enfocar sus esfuerzos de guía de movimiento.
Referencia Otros Sistemas
No todos los sistemas de diseño tienen que ser públicos, pero es genial que muchos de ellos lo sean. Son un recurso útil al planificar su sistema de diseño, y también pueden ser una investigación útil para las pautas de movimiento de su sistema de diseño. (De hecho, haremos referencia a algunos de ellos en este mismo artículo).
Usar otras secciones de movimiento como referencia para su propio sistema de diseño es muy útil, pero no recomiendo adoptar las pautas de movimiento de otra marca al por mayor en lugar de las suyas. No, ni siquiera si se trata de las pautas de movimiento de Material Design.
La sección de movimiento de Material Design es la versión de Google de las pautas de movimiento. Una buena, sí, pero su objetivo es mostrarte cómo animar a la manera de Google. Eso es perfecto si estás haciendo algo para el ecosistema de Google (o intencionalmente quieres parecerlo). Pero no encaja bien cuando ese no es tu objetivo. No usaría los colores o el tipo de letra de otra marca en su producto, así que tampoco siga las pautas de movimiento de otra marca.
Los sistemas de diseño más efectivos contienen un punto de vista de marca único para ellos , cosas que hacen que su sistema de diseño sea más específico para el producto para el que son, junto con las mejores prácticas de diseño comunes. Dedique un poco de tiempo a investigar y leer las pautas de movimiento de otros sistemas, y comenzará a tener una idea de qué partes son las mejores prácticas y qué partes están personalizadas para el punto de vista de esa marca o producto. Luego, puede decidir qué mejores prácticas también le gustaría incluir en sus pautas, así como también dónde personalizar las pautas para su producto.
Por ejemplo, usar entradas graduales para salidas y salidas graduales para entradas es una práctica recomendada común para la animación de la interfaz de usuario. Pero la curva exacta de entrada o salida suele personalizarse según el mensaje y la personalidad previstos de una marca.
Para citar a Dan Mall:
“Este es el tipo de cosas que un sistema de diseño debería tener pautas para: perspectiva, punto de vista, extender la dirección creativa a todos los que deciden construir algo con el sistema de diseño. Esas cosas deberían estar horneadas”.
Estoy totalmente de acuerdo.
Las dos secciones principales de las pautas de movimiento de un sistema de diseño
No existe una regla específica que indique que debe tener estas dos secciones, pero descubrí que este desglose es una forma efectiva de abordar las pautas de movimiento en las que he trabajado. Y también he notado que la mayoría de los sistemas de diseño que abordan el movimiento también tienen estas dos categorías, por lo que parece ser un enfoque que también funciona para otros.
Las dos secciones principales son:
- Principios de movimiento
Los principios suelen ser declaraciones de alto nivel que explican cómo esa marca usa el movimiento. Son el punto de vista general o la intención de diseño detrás de por qué la marca usa animación y su perspectiva al respecto. - Implementación
Esta sección se enfoca en cómo llevar a cabo esos principios de manera práctica en diseño y/o código. Sirve como los componentes básicos de la animación para el sistema de diseño, y la cantidad de detalles que cubren varía según las necesidades de la marca.
Principios de movimiento
La sección de principios es donde establecer los valores de su marca en torno a la animación. Son los principios de alto nivel para medir las decisiones de diseño y un lugar para establecer algunas definiciones o valores específicos en torno a la animación. Los principios a menudo tienden a centrarse en el "por qué" de usar la animación dentro de un sistema de diseño particular y el propósito impulsado por UX al que sirven. En muchos casos, los sistemas de diseño los enumeran bajo el título de Principios en su sección de movimiento. Sin embargo, se puede ver el concepto de principios presente en aquellos que tampoco incluyen un apartado específico para ellos.
Sus principios de movimiento se pueden modelar a partir de los principios de diseño global existentes que su marca podría tener, extrapolados a partir de cosas como pautas de voz y tono, o incluso se pueden inferir al observar las animaciones de IU existentes de su producto en una auditoría de movimiento.
Veamos algunos ejemplos para tener una mejor idea de cómo se desarrollan. El sistema de diseño Fluent de Microsoft enumera sus principios de movimiento como físicos, funcionales, continuos y contextuales. Incluyen una breve descripción e ilustración de cada uno para explicar cómo se aplica a la animación de interfaz de usuario.

Audi no tiene una sección de principios separada, pero comienzan su sección de animación con una declaración de por qué usan la animación, lo que prepara el escenario para qué tipo de movimiento se usará en el sistema de diseño, tal como lo haría un principio. . Ellos afirman:
“Defendemos la movilidad premium dinámica. Como tal, los movimientos en el aspecto de Audi tienen un carácter típicamente dinámico”.
Mientras desarrollábamos la sección de movimiento para Spectrum, el sistema de diseño de Adobe, optamos por una sección de principios para que coincidiera con el patrón utilizado en otras secciones del sistema. Dentro de Spectrum, la animación pretende ser útil, intuitiva y fluida.
Nota : Spectrum no tiene un sitio disponible públicamente al momento de escribir este artículo.

Independientemente de cómo decida presentarlos, los principios de animación de su sistema de diseño se pueden usar tanto para establecer la expectativa del sistema en torno a la animación como para evaluar la posible animación futura de la interfaz de usuario para los productos a los que se aplica el sistema de diseño. Por ejemplo, si un diseñador que sigue el sistema de diseño Fluent quisiera introducir una gran animación de rebote en un componente, podría discutirse si cumple con los principios de movimiento. (¿Se ajusta a los principios de funcional y continuo?) Luego, se podría tomar una decisión sobre si esa animación en particular justifica o no romper con los principios establecidos, o si la animación debe rediseñarse para ajustarse a los principios.
Esto ayuda a mantener las discusiones de diseño lejos del "¿te gusta?" u opinión personal y brinda una estructura para evaluar la animación de una manera más pragmática orientada al diseño. Esa es mi ventaja favorita de tener principios de movimiento declarados; hacen que hablar de animación sea mucho más fácil, incluso para las personas que no tienen mucha experiencia en animación.
Sugerencia rápida : para obtener más referencias de principios de movimiento, consulte los principios de movimiento de Photon, los principios de movimiento de Material Design y los principios de movimiento de Carbon. También hay otros por ahí, pero estos son un buen comienzo.
Implementación
Los principios de movimiento son excelentes para una guía de alto nivel, pero sin algunos detalles sobre cómo implementarlos exactamente, se perderá los mayores beneficios de ahorro de tiempo de incluir animación en su sistema de diseño. La sección de implementación (aunque rara vez se titula como tal) ayuda a responder muchas de las preguntas de "cómo" y "qué" que tiene su equipo sobre la animación. El objetivo es proporcionar valores predeterminados inteligentes para cualquiera que siga el sistema de diseño. De esa manera, en lugar de pasar años jugando con las duraciones y facilitando cada animación, pueden usar los valores predeterminados inteligentes que proporcionó en las pautas y seguir su camino. Es un gran ahorro de tiempo que también hace que la animación de la interfaz de usuario sea mucho más consistente en todos los ámbitos.
Las pautas de implementación son donde muchos sistemas de diseño divergen en su enfoque y cobertura. La cantidad de detalles que incluya y los temas que cubra en estas pautas dependerán del papel que desempeñe la animación en sus esfuerzos de diseño y de las necesidades de su equipo. Por ejemplo, la sección de implementación de Photon incluye solo una duración y una curva de aceleración, mientras que Material Design incluye secciones individuales sobre duración y aceleración, así como páginas adicionales llenas de detalles de implementación.
No hay una longitud perfecta para una sección de movimiento; se trata más de cubrir los detalles que su equipo necesita que de alcanzar un número específico de páginas o reglas. Algunos de los componentes básicos de la animación que debe considerar incluir en sus pautas de movimiento son:

- Duración de la animación
- Valores de aceleración utilizados
- Efectos con nombre
Los tres primeros de la lista son las formas principales en que personalizamos o estilizamos la animación. Las variaciones en las propiedades, duraciones y aceleraciones utilizadas para la animación pueden afectar drásticamente la apariencia de las animaciones. (Y el último es una forma de empacar los tres primeros).
Profundicemos en cada uno con más detalle, y para cada uno de ellos señalaré algunas de las mejores prácticas comunes y dónde hay espacio para su propia interpretación personalizada.
Duraciones, rangos y ritmo
La duración tiene que ver con la duración de las animaciones y, cuando hablamos de animaciones de interfaz de usuario, estos valores tienden a ser muy cortos. ¡Es increíble la cantidad de información que podemos transmitir en fracciones de segundo! Este es un aspecto clave de la animación, por lo que todos los sistemas de diseño con pautas de movimiento lo cubren, pero lo hacen de varias maneras.
Algunas de las mejores prácticas sobre la duración que verá abordadas en la mayoría de las pautas de movimiento incluyen:
- Deben usarse duraciones más cortas para efectos más simples y animaciones de tamaño relativamente pequeño (como desvanecimientos o cambios de color);
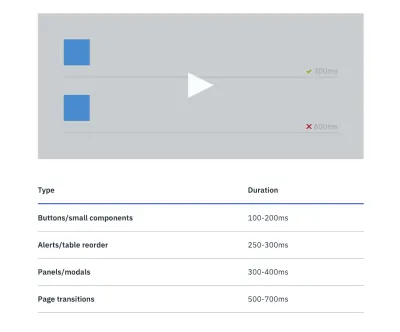
- Se deben usar duraciones más largas para efectos y animaciones más complejos de escala relativa más grande (como transiciones de página o mover objetos dentro y fuera de la pantalla);
- El tiempo óptimo puede cambiar según el tamaño de la ventana gráfica. Si bien los detalles de cada conjunto de pautas varían, a veces incluso en gran medida, verá estas mejores prácticas comunes en casi todos ellos. Los diferentes sistemas tienen diferentes definiciones de exactamente qué son las duraciones "cortas" o "largas", y entran en diferentes cantidades de detalles sobre la diferencia entre los dos. Además, si bien es más un sistema de diseño que una mejor práctica de animación, proporcionar tokens de diseño para los valores de duración especificados también es algo útil a considerar aquí.
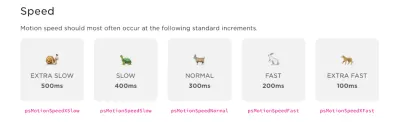
Carbon proporciona una breve tabla de rangos de valores de duración según el tipo de animación en cuestión. Mientras que Material Design desglosa las recomendaciones sobre la velocidad de duración en categorías según la complejidad de la animación, así como el área relativa cubierta por la animación. Pluralsight adopta un enfoque diferente y proporciona un conjunto de palabras clave para diferentes duraciones combinadas con lindos animales.


Valores de relajación
Mi consejo número uno para simplificar las pautas es crear sus propias curvas personalizadas y no usar solo los valores predeterminados de CSS. Esta es la forma más efectiva de crear una asociación de movimiento consistente para su marca y, como dice Sarah Drasner: crear "equidad de movimiento". Estarás en terreno firme con solo tres curvas: una de salida, una entrada y una salida personalizadas. Y siempre existe la opción de agregar más si es necesario.
Sugerencia rápida : si no sabe por dónde empezar a suavizar las curvas, consulte las ecuaciones de Penner Easing en easings.net. Estos están diseñados para brindarle un movimiento atractivo y están agrupados en grupos de tres para facilitar su uso. Son mucho más expresivos y flexibles que los valores predeterminados de CSS. Usar un conjunto de estos en sus pautas de movimiento puede ser un excelente lugar para comenzar.
Funciones esenciales de aceleración
Recomiendo definir las tres curvas principales de aceleración porque eso cubrirá todas sus principales necesidades de aceleración para varias animaciones.
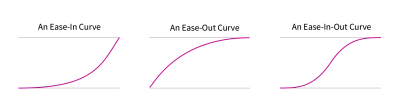
- Facilidad en
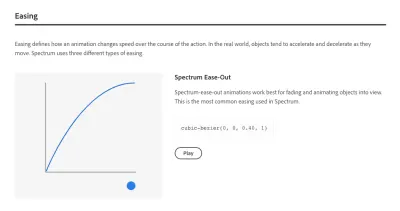
Esta curva es la que acelera cuando comienza cualquier movimiento que se lea bien para mover un objeto fuera de la vista. - Facilitarse
Esta curva hace que los objetos desaceleren antes de detenerse, lo que genera una forma más natural de mostrar los objetos a la vista. - Facilidad de entrada y salida
Como sugiere el nombre, esta curva combina las características de las dos primeras y es mejor para mover elementos de un punto a otro.
Con estas tres curvas personalizadas, tendrá cubiertas casi todas sus necesidades de animación.

Para Spectrum, hicimos exactamente eso y creamos tres curvas de aceleración personalizadas junto con recomendaciones sobre los tipos de animación para usar cada una. (Se nos ocurrieron estas curvas observando la animación existente y experimentando con algunos estudios de movimiento).
Carbon y Pluralsight adoptan un enfoque similar, designan tres curvas con usos sugeridos, además de designar una como la curva predeterminada para usar en caso de duda. En algunos casos, es posible que solo sienta la necesidad de tener una curva de aceleración personalizada (como lo hace Photon) que define una curva para usar en todas las animaciones.

Junto con las curvas de aceleración, es útil proporcionar información de apoyo, como tokens de diseño asociados, código específico del idioma (para CSS, JS, iOS y/o Android) o velocidades de fotogramas clave de After Effects según las herramientas que utilice su equipo. Esto se suma a la facilidad de uso y ayuda a que seguir los valores predeterminados inteligentes en sus pautas de movimiento sea el camino de menor resistencia.
Una ilustración visual de la curva y ejemplos interactivos de la curva también son una gran ventaja para demostrar rápidamente cómo funcionan las curvas de aceleración y cómo se ven. Nunca subestimes el poder de mostrar en lugar de contar. (¡O mostrar junto con contar!)
Jerarquía de simplificación
Incluir una jerarquía de aceleración es una forma de llevar las cosas un poco más allá de las tres curvas personalizadas principales. Esto puede ser especialmente útil para las marcas que utilizan el movimiento como método central para transmitir su mensaje de diseño. Al igual que con el tipo, es posible que desee una forma de hacer que ciertas animaciones se destaquen más que otras. Las animaciones que se destacan con más fuerza se pueden usar para enfatizar un punto o interacción en particular. En estos casos, puede ser una técnica útil estructurar sus curvas de relajación para que tenga una que sea más dramática para sobresalir de las demás.
A un buen comienzo
En este punto, armado con principios más sus duraciones y secciones de relajación, tiene un conjunto sólido de pautas de movimiento. Eso podría ser todo lo que necesita para una versión uno de sus pautas de movimiento, o para una marca que no depende mucho del movimiento en su diseño. Si está presionado por el tiempo, establecer valores predeterminados inteligentes para las duraciones y la simplificación será suficiente para ver los beneficios de establecer pautas de movimiento y ahorrar tiempo a su equipo.
Efectos con nombre
Proporcionar una lista de efectos con nombre o una biblioteca de animaciones para usar puede ser algo útil para tener en sus pautas de movimiento. No todas las pautas de movimiento del sistema de diseño las tienen, algunas optan por integrar las pautas de animación en sus componentes en su lugar (o también), y otras simplemente no necesitan este nivel de detalle.
Sin embargo, una advertencia sobre esto: más no siempre es mejor . Puede parecer genial tener una gran biblioteca de animaciones como parte de su sistema de diseño, pero cuantos más efectos enumere, más tiempo y esfuerzo le llevará mantener esos efectos. Para evitar crear un enorme sumidero de tiempo para usted y su equipo, le sugiero que haga cualquier colección de efectos con nombre lo más pequeña posible.
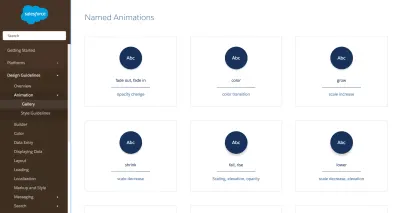
Suele haber dos enfoques para proporcionar una biblioteca de pautas de efectos en movimiento. Un enfoque es la forma en que lo hace el sistema de diseño Lightning, que proporciona una biblioteca de pequeños efectos de animación (moléculas de animación, por así decirlo) que se pueden usar individualmente o combinar para crear animaciones más complejas.

El otro enfoque es proporcionar efectos más completos y específicos para fines específicos, como lo hace Audi para sus efectos de mostrar y ocultar, transformar, cambiar y superponer y Fluent para sus efectos de transición de página. Para cualquiera de los enfoques, es útil proporcionar la justificación del diseño y las implementaciones de código específicas para cada uno.
Sugerencia rápida : si está buscando pautas de movimiento adicionales para la investigación, Adele es una colección de sistemas de diseño que le permite filtrar por temas como el movimiento, y styleguides.io siempre es un gran recurso para encontrar también sistemas de diseño públicos.
Otros lugares donde el movimiento podría aparecer en su sistema de diseño
Los sistemas de diseño vienen en todas las formas y tamaños. Y en muchos casos, estas pautas de animación también están integradas en el ADN o los componentes de sus sistemas de diseño. Profundizar en cómo hacerlo está más allá del alcance de lo que estamos cubriendo aquí, pero quiero señalar que también puede ser útil incluir información de animación en páginas específicas de componentes en lugar de en una sección de efectos con nombre. Todo depende de lo que funcione mejor para su equipo y su sistema de diseño .
Además, podría ser útil mencionar las consideraciones de rendimiento y accesibilidad para la animación, ya sea en esas secciones de su sistema de diseño, en las pautas para los componentes o en la propia sección de movimiento. Los objetivos de rendimiento y accesibilidad afectan todos los aspectos de nuestro trabajo de diseño, y la animación no es una excepción.
Algunos pensamientos de despedida
Espero que este artículo haya ayudado a mostrar que incluir pautas de movimiento en su sistema de diseño puede ser increíblemente útil y ayudó a desmitificar el proceso de creación de uno. Abordar la animación en su sistema de diseño puede ser beneficioso para la consistencia del diseño de su producto y no tiene que ser un esfuerzo que consuma demasiado tiempo.
Mientras trabaja en sus pautas de movimiento, lo animo a trabajar en etapas en lugar de esperar a que sus pautas de movimiento sean perfectas . Enviar una versión uno con la intención de agregarle y actualizarla es mucho más fácil para usted, la persona o personas que escriben las pautas, y puede ayudarlo a asegurarse de que está creando pautas que sean útiles.
Por difícil que sea compartir algo que sabe que le faltan algunos detalles, puede ser muy útil enviar una versión uno de sus pautas de movimiento y luego hablar con su equipo nuevamente para ver cómo les ayudó la primera versión de las pautas y qué puntos débiles siguen siendo un factor. Este enfoque iterativo puede hacer que sus directrices cubran los temas más relevantes y le permite adaptarlas a las necesidades de su equipo. Ambos son buenos para tener un sistema útil y evitar un esfuerzo extra innecesario.
