Animación de archivos SVG con SVGator
Publicado: 2022-03-10( Este artículo está patrocinado amablemente por SVGator ). Los archivos SVG animados se han vuelto muy populares. Son completamente escalables (porque son vectores), pequeños y 100 % basados en código, lo que permite muchas transformaciones y ajustes. Sin embargo, esto tiene un precio: la empinada curva de aprendizaje para los principiantes.
SVGator se compromete a resolver este problema, haciendo que sea realmente fácil para cualquiera hacer animaciones simples usando una interfaz familiar. Es una aplicación de animación basada en web que le permite importar, animar y exportar animaciones SVG, y elimina la necesidad de que los principiantes aprendan a programar. Lo probamos, y realmente nos encantó.
Comience a usar la aplicación
Dirígete a https://www.svgator.com para comenzar a usar la aplicación. El proceso de registro es bastante sencillo (figuras 1 a 3): haga clic en "Animar ahora", luego en "Crear cuenta", complete sus datos y listo.



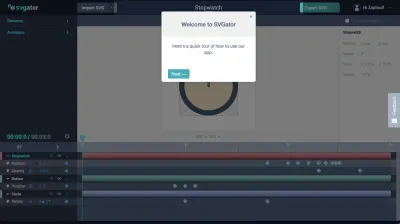
Accederá directamente al proyecto de muestra "Cronómetro", que le permite explorar las características de SVGator. Si no puede encontrar su camino dentro de la aplicación, hay un buen tutorial (figura 4) que lo guiará sobre cómo comenzar a usarlo: importe un SVG estático, agregue elementos a la línea de tiempo y agregue animadores a elementos y fotogramas clave a animar las cuatro propiedades actualmente disponibles (escala, opacidad, posición y rotación).
Si alguna vez ha usado una aplicación de animación, la interfaz de usuario de SVGator debería resultarle bastante familiar, y probablemente todo se sentirá en su lugar correcto. Solo agrega elementos que animará, lo que mantiene la línea de tiempo limpia y fácil de escanear.

El proyecto de reloj animado inicial hace un gran trabajo al presentarle SVGator. Siempre puedes volver a él y usarlo como referencia.
Ahora que tenemos los conceptos básicos fuera del camino, ¡vamos a hacer nuestras propias animaciones!
lo que haremos
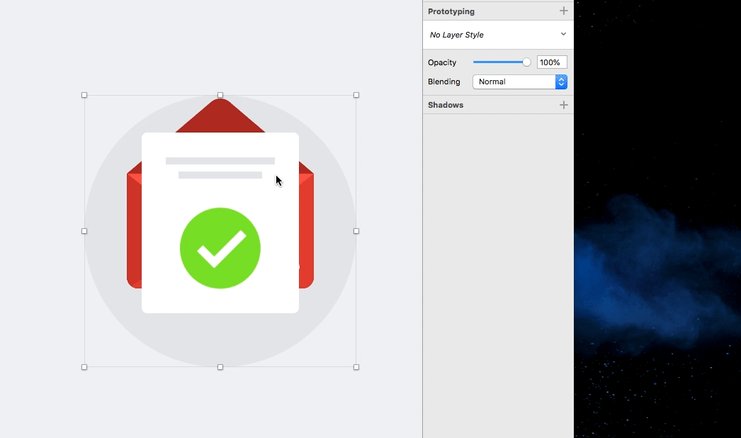
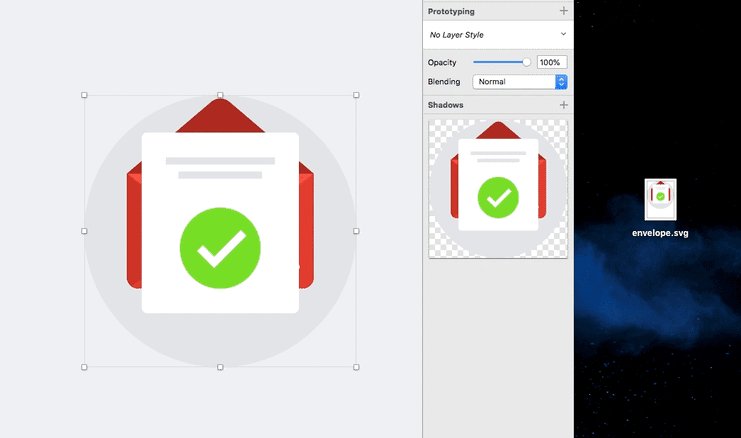
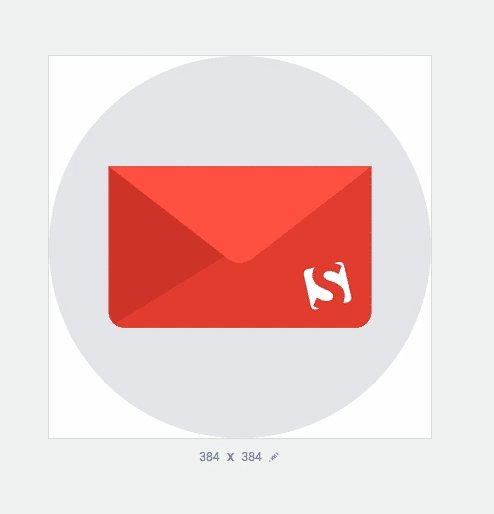
Mire este ícono de sobre simple que diseñamos en Sketch (figura 5). Comienza cerrado, luego se abre y aparece una carta, seguida de su contenido. Luego, la carta salta del sobre y se amplía para mostrar la casilla de verificación verde.

He aquí un resumen del proceso:
- Comenzaremos haciendo un guión gráfico simple para visualizar nuestro ícono en sus diferentes estados. Mientras estamos en eso, nos sincronizaremos constantemente con SVGator e importaremos elementos del ícono para asegurarnos de que todo funcione como se espera.
- Luego, crearemos una copia maestra del ícono, que incluirá todos los elementos que necesitaremos, y los exportaremos a SVGator. Es posible que tengamos que modificar mucho esta copia maestra a lo largo del proceso.
- A continuación, haremos toda la animación en un solo proyecto SVGator y la exportaremos, asegurándonos de que funcione como se espera.
- Finalmente, incluiremos el ícono en un formulario de boletín precodificado simple para ver cómo se ve en un entorno web real. También lo veremos cambiar de tamaño para resoluciones más pequeñas.
- Puedes descargar todo aquí.
¡Empecemos!
Parte 1: crear y exportar un icono desde Sketch
- Existen algunas diferencias entre diseñar un ícono SVG simple y diseñar un ícono SVG que planee animar más adelante. Para empezar, es importante tener en cuenta que debe estar compuesto por formas bastante simples, y debe planificar sus animaciones en torno a transiciones simples basadas en manipular solo lo siguiente: escala, rotación, posición y opacidad. Estas son las únicas cuatro propiedades que SVGator actualmente le permite animar, por lo que si ha redactado algo más complejo, no podrá hacerlo.
Haga un guión gráfico simple para ahorrar tiempo
Storyboarding le permite visualizar todas sus transiciones antes de importarlas en SVGator. También facilita probar las transformaciones antes de comprometerse a hacer toda la animación. A menudo sucede que descubrirá un problema con la ilustración que debería haberse hecho de manera diferente en Sketch, por lo que debe volver y cambiarla. Luego, debe volver a importar todo el archivo en SVGator y comenzar con las animaciones desde cero. Debido a que no querrá hacer esto cada vez, el guión gráfico ayuda al obligarlo a planificar las cosas con anticipación.

Por ejemplo, inicialmente planeé que el sobre permaneciera más hacia la parte inferior de la pantalla, pero después de importarlo a SVGator y jugar con el cierre y la apertura, quedó claro que debe permanecer en el medio mientras está cerrado y ligeramente hacia abajo cuando está cerrado. abierto, un detalle que se omitió en las imágenes estáticas.
Sugerencia: consulte el guión gráfico en el archivo Sketch → Artboard "guión gráfico" .
Nomenclatura y organización de capas
Si nombra sus capas en Sketch, funcionará como se esperaba, y todos los nombres que haya asignado en Sketch se transferirán a su proyecto en SVGator. Pero si usa SVGO Compressor o un complemento similar para hacer que los archivos SVG sean más pequeños, los nombres desaparecerán y SVGator los reemplazará con otros basados en la etiqueta HTML, y terminará con algo similar a lo que se muestra en la figura 7. .
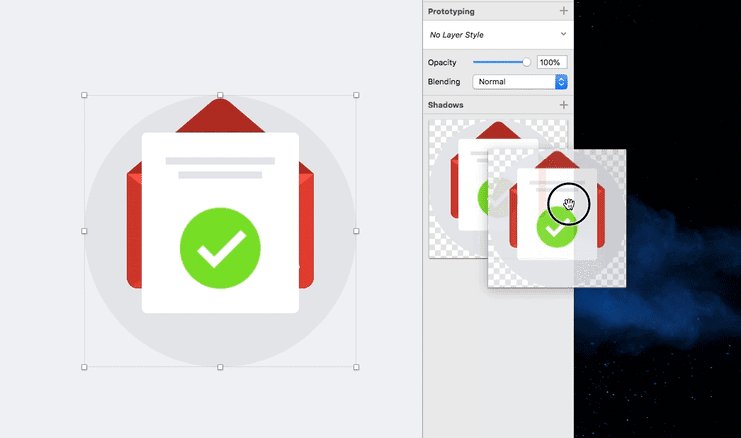
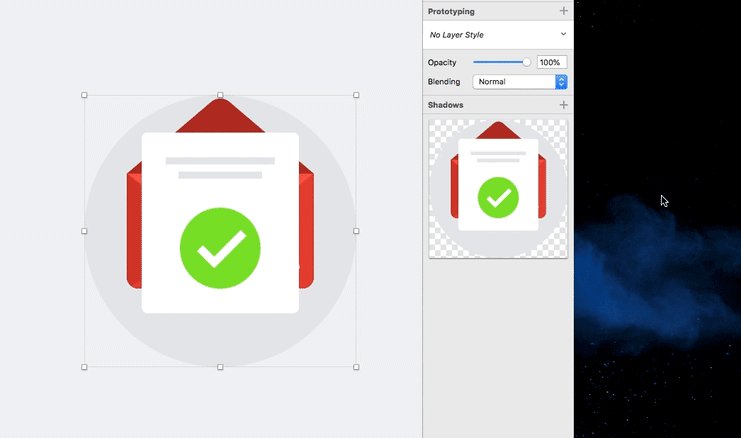
Sugerencia: si ya usa SVGO Compressor para otros SVG y no quiere desactivarlo, simplemente arrastre y suelte el archivo desde el área de vista previa de exportación en Sketch a la ubicación deseada (figura 8). ¡Esto evitará el Compresor SVGO y exportará el SVG tal como está!


El uso de grupos también es excelente, porque la aplicación los reconoce e incluso puede animar simultáneamente una capa y su grupo principal, lo que agrega un poco más de complejidad.
No hemos encontrado ninguna limitación en la cantidad de capas utilizadas, pero, de nuevo, nuestro ícono es bastante simple.
Preparando el ícono para la animación
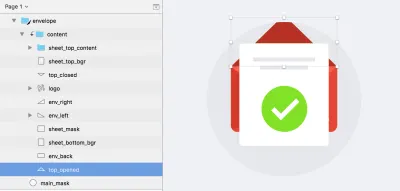
Ahora que tenemos la idea en un guión gráfico y hemos preparado el archivo maestro, exportémoslo de una manera que podamos entender en SVGator. Asegúrese de verificar dos veces la jerarquía de capas. Piense en cómo una determinada capa interactuará con otra y dónde debe colocarse en el panel Capas. En la figura 9, verá que hemos seleccionado "top_opened", que es la solapa superior abierta del sobre. Debe estar detrás de la hoja blanca de papel. Y viceversa, “top_closed” es la solapa cerrada del sobre, y debe estar encima de todo; por eso es la primera capa en nuestro grupo de "contenido".
Consejo: quizás se pregunte por qué toda la solapa superior está hecha de dos capas. Es porque no podemos rotar formas o realmente transformarlas en un espacio 3D usando SVGator. Estamos emulando esto aplastando la primera capa y luego estirando la segunda, creando así la ilusión de una transformación 3D .


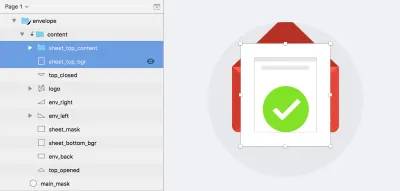
Si observa nuestro guión gráfico, la idea original era que la hoja saltara del sobre y se escalara para ocultarla eventualmente. Vamos a lograr eso empujando la hoja original hacia arriba, mientras tenemos otra hoja oculta ("sheet_top") delante del sobre (figura 10). En el momento en que se encuentren en el punto más alto, cambiarán y la hoja frontal caerá frente al sobre. Eso también es una ilusión visual: realmente no podemos mover la hoja en el espacio z, así que esa es una forma de emularla.
Teniendo todo esto en cuenta, ya podemos exportar el icono. Es prácticamente un solo SVG que contiene todos los elementos que necesitaremos, apilados uno encima del otro de manera útil.
Sugerencia: asegúrese de tener todos los elementos marcados como visibles (no ocultos) antes de exportar. Puede mirar el archivo que hemos usado como exportación en el archivo Sketch → Artboard "export" .
Parte 2: Animando el ícono
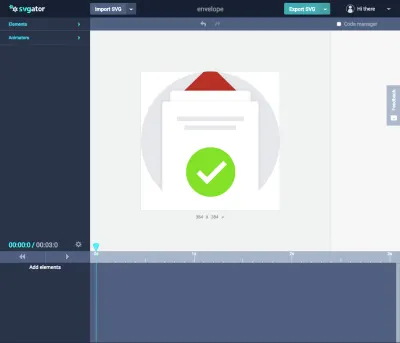
Abra SVGator y haga clic en "Importar nuevo" para iniciar un nuevo proyecto (figura 11):


Si ha hecho todo correctamente, debería ver algo como la figura 12 y el clip corto a continuación (clip 1): todas las capas apiladas una encima de la otra y listas para usar. Si, por casualidad, no ve todo, vuelva a Sketch y vuelva a verificar que todas las capas estén visibles.
Animando la apertura del sobre
Comenzaremos importando algunos elementos en la línea de tiempo. La forma en que funciona SVGator es que comenzará con una línea de tiempo vacía. Usted elige qué elementos agregar desde el menú desplegable "Elementos". Tendrás que comprobarlas manualmente mediante el icono del ojo para ver cuál es la capa que estás buscando. Alternativamente, puede hacer clic directamente en el elemento en la pantalla, que hará lo mismo.
Vamos a trabajar en los pasos 1 y 2 del guión gráfico, específicamente en la apertura de la solapa. Desactivemos las capas que no necesitamos por ahora; volveremos a ellos más tarde (vea el clip 1 para ver cómo hacerlo). Deberíamos quedarnos solo con el sobre básico, lo que significa que debe deshabilitar las siguientes capas: "sheet_top_content", "sheet_top_bgr" y "sheet_bottom_bgr".
Luego, haga clic en "top_opened" y haga clic en el ícono más a la izquierda, o haga doble clic en el elemento para agregarlo a la línea de tiempo. Haz lo mismo para "top_closed". Ahora debería tener ambas capas en la línea de tiempo (figura 13).
Sugerencia: si desea avanzar rápidamente a través de todo el proceso, consulte el clip 2 (es posible que las acciones no estén en el mismo orden que se describe a continuación) .

- Haga clic en "superior_cerrado" en la línea de tiempo y luego en el menú desplegable "Animadores". Agregue un animador de escala.
- Agregue un animador de escala para "top_opened" también.
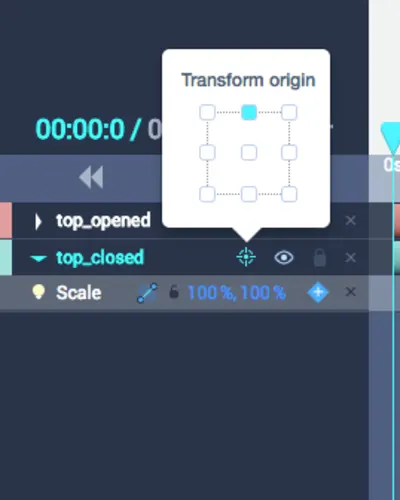
- Luego, haga clic en el pequeño icono de destino junto al nombre de la capa en la línea de tiempo. Esta es la propiedad de origen de transformación y le permite establecer un punto de pivote para la transformación del elemento. Elijamos la parte superior central para "superior_cerrado", porque lo reduciremos hacia arriba (figura 14), y luego la parte inferior central para "superior_abierto".
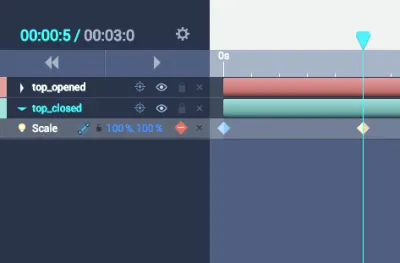
- Ahora, con "superior_cerrado" seleccionado, haga clic en el signo más en la propiedad Escala para agregar un fotograma clave a la línea de tiempo. Aparecerá una forma de diamante amarillo en la línea de tiempo. Pasemos a 0,4 s y hagamos clic en el signo más nuevamente (figura 15). Ese segundo fotograma clave será nuestro punto final de transformación, cuando la solapa ya se haya abierto. Entonces, hagamos su Escala 100% 0%, dejando el primer fotograma clave como 100% 100%.
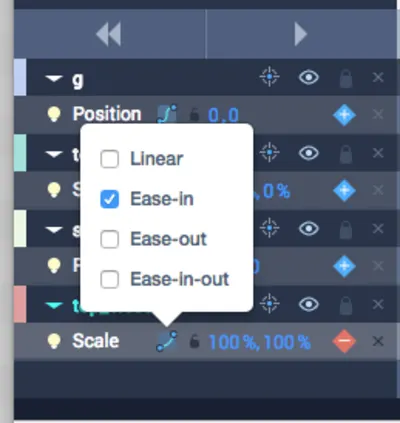
- Active Ease-in para "top_closed" haciendo clic en el pequeño icono de destino junto al nombre de la capa (figura 16).
- Mientras esté en 0.4s, agregue un fotograma clave de Opacidad para "superior_cerrado" haciendo doble clic en Opacidad en el menú "Animadores" y luego haciendo clic en el signo más junto a la propiedad Opacidad en la línea de tiempo. Cámbialo a 0%.
- Retroceda unos cuadros y agregue 100% para Opacidad. Estamos haciendo eso para evitar fallas en la parte superior de la aleta.
Sugerencia: la aceleración hará que el movimiento se vea más natural y, dado que estamos diseñando una animación que emula el movimiento de un solo elemento, es natural suavizar al principio y al final de la animación .



Ahora, tratemos con la parte "top_opened", el final de la animación. Como señalamos anteriormente, estamos haciendo esto en dos partes para emular una apertura 3D de la solapa.

- Tome la capa "top_opened" en la línea de tiempo, vaya a 0,4 s en la línea de tiempo y agregue un fotograma clave de escala, luego otro fotograma clave a 0,8 s . Haga que la escala en 0,4 s sea 100 % 0 % y deje que el valor de escala de 0,8 s permanezca en 100 % 100 %.
- Encienda la relajación. Dale al play para obtener una vista previa de la animación.
Se ve bien, pero ahora todo el sobre debe moverse hacia abajo para que quepa dentro del círculo de fondo. Encuentre un grupo llamado simplemente "g" en los Elementos y agréguele un animador de Posición. Agregue un fotograma clave de posición a 0,2 s y luego a 0,8 s. Cambie el valor de 0.8s a 0 35. Agregue Ease-in-out para una animación fluida. ¡Y eso es! Hemos animado con éxito la apertura del sobre e incluso lo hemos movido un poco hacia abajo.
Agregando Complejidad: La Carta Aparece
Abrir el sobre está bien, pero podemos hacerlo más interesante introduciendo una hoja de papel. Para hacerlo, necesitaremos revelar la capa de la hoja, a la que llamamos "sheet_bottom_bgr".
- Haga clic en el icono del ojo junto a "sheet_bottom_bgr" en el menú "Elementos" para hacerlo visible. Agréguelo a la línea de tiempo (haga doble clic en él).
- Ahora, vaya a algún lugar en el medio de la animación, por ejemplo, 0.5s, y agregue un fotograma clave de Posición. Agregue otro después de 0.4s. Seleccione el primer fotograma clave y desplace la capa en 140 píxeles en el eje y (0 140).
- Agrega un efecto de Ease-in-out. Ahora tenemos una animación un poco más interesante.
Sugerencia: si prefiere ver esto en un video, vea el clip 3 a continuación .
Aún más complejidad: Animar la escala de la letra
Para ir más allá, animemos la carta que sale del sobre y revelemos algunas líneas de texto "escritas" en la carta. Para hacer eso, tendremos que modificar un poco la animación anterior. (Si desea avanzar rápidamente, puede simplemente ver el screencast y repetirlo).
- Comience moviendo el último fotograma clave de posición de "sheet_bottom_bgr" de 0,9 s a 1,1 s y cámbielo a 0 -190. Lo que estamos haciendo con esto es sacar la hoja del sobre, para poder intercambiarla rápidamente con la otra hoja que ya hemos preparado.
- Vaya a 1.1s, active "sheet_top_content" y "sheet_top_bgr" y agréguelos a la línea de tiempo con fotogramas clave de posición para ambos de 0 a 190.
- Agregue fotogramas clave en 1.5s y hágalos 0 40.
- Habilite Ease-out para ambos.
Este es el movimiento de la hoja frontal, y debería verse como lo que ve en la figura 17.

Ahora vamos a arreglar la hoja trasera. Debería desaparecer una vez que aparezca el frente, y la hoja del frente solo debería aparecer después de eso.
- Vaya a 1.1s y seleccione "sheet_bottom_bgr". Agregue un animador de opacidad y un fotograma clave. Ajústelo al 0%.
- Mueva un fotograma hacia atrás y configure otro fotograma clave de Opacidad, haciéndolo al 100%.
Hagamos también los cambios respectivos en la hoja frontal:
- Vaya a 1.1s, seleccione "sheet_top_bgr" y agregue un fotograma clave de opacidad del 100%.
- Mueva un marco hacia atrás y haga que la opacidad sea 0%.
Debería ver algo como la figura 18 a continuación. Podemos detectar dos problemas aquí:
- El contenido se muestra en la parte superior del sobre antes de que ocurra la transición.
- Hay un error al cambiar la hoja trasera y la delantera.

Arreglemos el primer problema. Ocultemos el contenido y la casilla de verificación y mostrémoslo después de que haya aparecido la hoja frontal.
- Vaya a 1.5s, seleccione "sheet_top_content" y agregue un fotograma clave de opacidad del 100%.
- Vaya un fotograma hacia atrás y establezca otro fotograma clave de Opacidad en 0%.
- Ahora, lo haremos un poco más interesante al animar cada capa dentro del contenido frontal.
- Vaya a 1.5s y busque el contenido de "sheet_top_content" en el menú Elementos.
- Agregue fotogramas clave de opacidad para las tres capas dentro de "sheet_top_content".
- Haga que la Opacidad para las tres capas sea 0%.
- Muévase a 1.7s y configúrelo al 100% para las tres capas.
- Manténgase en 1.7s y seleccione Forma combinada y agregue un fotograma clave de rotación.
- Vaya a 1,5 s y establezca la rotación en -45 grados.
- Agregue Ease-in-out para la rotación.
El segundo problema es una falla que ocurre porque nuestra hoja trasera desaparece demasiado pronto.
- Vaya a 1.1s, seleccione "sheet_bottom_bgr" y cambie sus fotogramas clave de opacidad un fotograma hacia adelante. Esto es lo que debería estar mirando (figura 19):

Para hacerlo más atractivo, vamos a escalar la hoja frontal y el contenido cuando salga del sobre. Podríamos escalar todo el "top_sheet_content", pero eso podría dar lugar a algunas desalineaciones en algunos navegadores. Lo mejor es escalar cada una de sus capas secundarias por sí sola.
- Vaya a 1.1s, seleccione "sheet_top_bgr" y agregue un fotograma clave de escala.
- Haga lo mismo para la Forma combinada, "line_top" y "line_bottom".
- Vaya a 1.5s y agregue otro fotograma clave de Escala con valores de 120% 120%.
- Haga lo mismo para la Forma combinada, "line_top" y "line_bottom".
- Habilite la facilidad de entrada y salida.
- Debido a que lo escalamos, necesitamos disminuir la cantidad que toda la hoja frontal se mueve hacia abajo. Vaya a 1.5s, seleccione "sheet_top_content" y "sheet_top_bgr", y cambie su posición de 0 40 a 0 20.
Sugerencia: está bien escalar el contenido en SVG porque todo está basado en vectores, por lo que no perderá calidad .
Así es como debería verse ahora (figura 20):

Todo bien, pero toda la animación debe volver al primer cuadro. Eso es porque queremos reutilizarlo. Nuestra idea es que la hoja frontal se deslice hacia abajo y el sobre se cierre y vuelva a su posición original.
- Vaya a 2.8s, seleccione "sheet_top_bgr" y agregue fotogramas clave de posición.
- Haga lo mismo para "sheet_top_content".
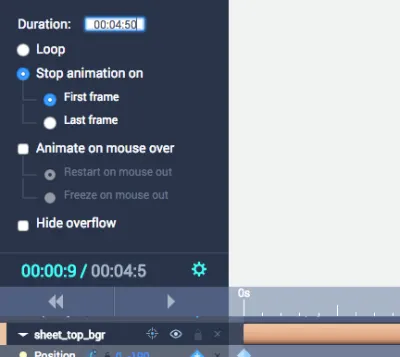
- Necesitamos agregar más tiempo, porque la línea de tiempo predeterminada es 3s. Haga clic en el icono de la rueda dentada en la esquina inferior izquierda sobre la línea de tiempo, cambie la duración a 00:04:50 (figura 21) y presione "Enter". Ahora hemos extendido la línea de tiempo.
- Muévase a 3,6 s, agregue otro par de fotogramas clave de posición y haga que sus valores sean 0 360. Cambie la aceleración para la posición de ambas capas a Ease-in-out.

- En 1.3s, seleccione "superior_cerrado" y "superior_abierto", y agregue fotogramas clave de escala.
- Agregue dos más en 1.5s. Para los segundos fotogramas clave, "superior_cerrado" debe tener 100% 100% y "superior_abierto" 100% 0%. Hemos cerrado con éxito la solapa detrás de la hoja escamada.
- Ahora, todo lo que tenemos que hacer es mover el sobre de vuelta al centro y asegurarnos de que la solapa superior vuelva a aparecer. Vaya a 3s y agregue un fotograma clave de posición para "g". Agregue otro en 3.4s y hágalo 0 0. Vaya a 2.8s y agregue un fotograma clave de Opacidad 0% para "top_closed". Luego, pasa a 3s y cambia la opacidad al 100%.
¡Felicidades! Hemos animado todo el icono. Así es como debería verse (figura 22):

Parte 3: Implementación de la animación exportada en un entorno web real
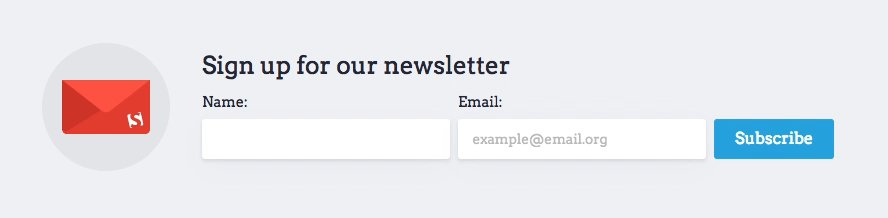
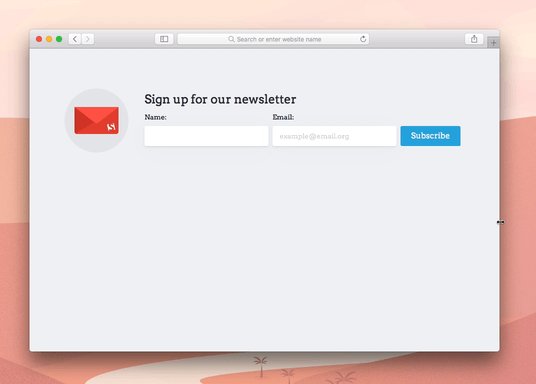
Coloquemos el icono en un entorno real. Codificamos un formulario de boletín simple e incluimos el ícono allí. Puede exportar el icono desde SVGator haciendo clic en "Exportar SVG".

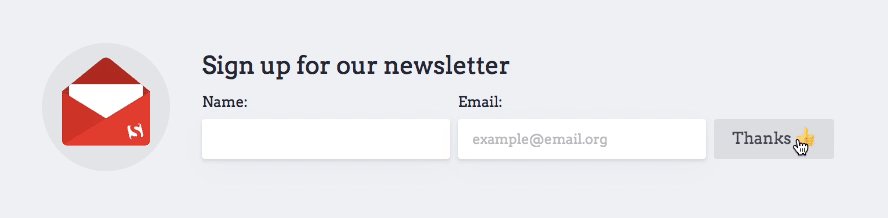
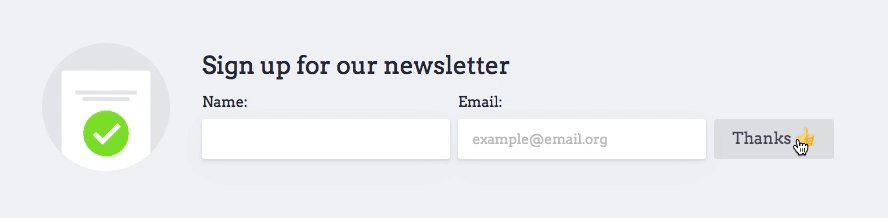
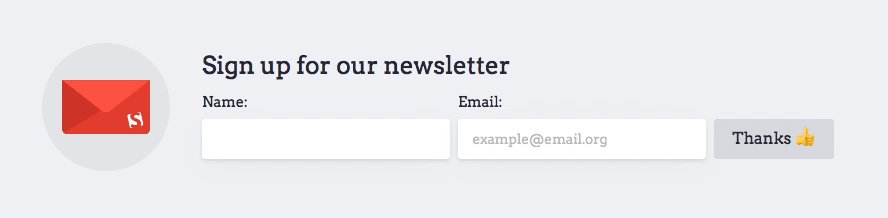
Después de hacer clic en "Suscribirse", se muestra un mensaje de agradecimiento y comienza la animación del icono.
Funciona al tener dos íconos SVG: el primero es estático con solo el primer cuadro de la animación incluido, y el segundo es el animado. Puede encontrar el ícono estático en el archivo Sketch → Mesa de trabajo "exportar estática". Lo hemos incluido como un elemento SVG en línea dentro del código. También hemos incluido el SVG animado en línea, pero lo ocultamos de forma predeterminada. Puedes consultar el código en la descarga. Cuando “Subscribe” recibe un clic, ocultamos el SVG estático y mostramos el animado, que se inicia automáticamente.
Un ajuste menor que hicimos en el SVG estático fue reemplazar esta línea:
<rect fill="#E6E7EB" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>… con este:
<rect fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>Esto eliminará el rectángulo gris que se muestra incorrectamente en la parte superior de todos los elementos.
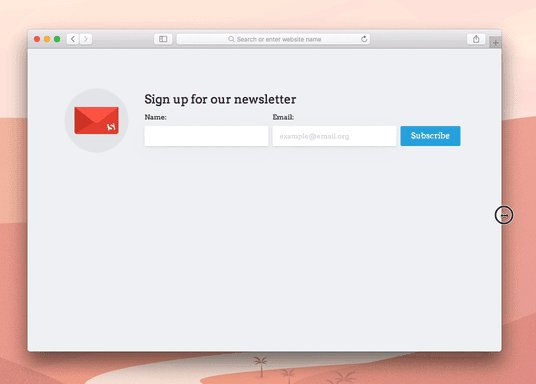
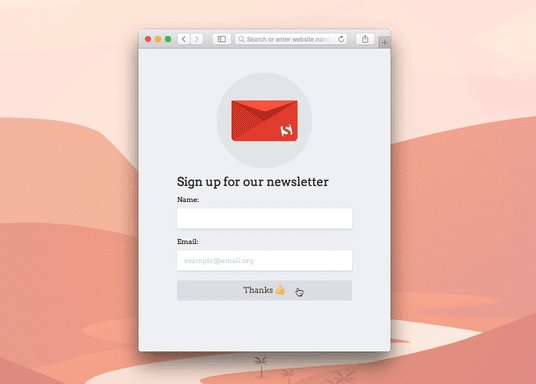
Este ejemplo también muestra cuán buenos son los SVG en el diseño receptivo: si reduce la ventana, el diseño se reorganizará y el ícono se agrandará sin pérdida de calidad.

Sugerencia: cuando hicimos el icono más pequeño, descubrimos que la hoja tarda demasiado en salir del lienzo, por lo que tuvimos que volver atrás y editar un poco ese tiempo en particular para hacerlo más corto. Movimos los últimos fotogramas clave de posición de "sheet_top_bgr" y "sheet_top_content" a 3,2 s para que el movimiento sea más rápido .
Si lo desea, puede modificar la animación incluso después de haberla exportado, pero es mucho más fácil hacerlo en SVGator, donde tendrá la interfaz de usuario conveniente.

Conclusión
Estamos muy entusiasmados con herramientas como SVGator, que realmente aceleran el proceso cuando se crean animaciones SVG simples. Es fácil de usar y puede obtener una animación de gran apariencia en muy poco tiempo.
- No es tan poderoso como Adobe After Effects, pero es mucho más adaptable y exporta todo en código, listo para usar en la web. Compararlo con After Effects es manzanas y naranjas, porque ambas herramientas son muy diferentes.
- Al usar SVGator para exploraciones rápidas , los principiantes verán un mayor valor en él, pero eso no significa que esté dirigido solo a ellos. Los usuarios avanzados pueden usar la herramienta para intercambiar ideas o explorar ideas rápidamente sin tener que usar una herramienta más compleja. Debido a que SVGator genera código, puede tomarlo desde allí y personalizar cualquier cosa como desee. El único inconveniente es que toda la animación se coloca dentro de una línea de tiempo, lo que significa que es básicamente una animación CSS, y todo lo que sucede dentro tiene una cantidad diferente de retraso antes de que se active. Esto significa que actualmente no puede activar eventos en ciertos pasos de la animación, porque todo es CSS todo en uno.
- Compararlo con el código de vainilla tampoco es justo, porque el objetivo principal de SVGator es hacer que la animación SVG sea más fácil y rápida. Está claro que puede lograr más si codifica todo desde cero, pero ¿cuánto tiempo le llevaría eso?
- Una de las mayores ventajas de SVGator es que es muy fácil de usar para principiantes. Cualquiera puede comenzar a usarlo, y la curva de aprendizaje es casi nula si tiene experiencia con al menos algún software de diseño o animación.
- Todos los usuarios obtienen una prueba gratuita de siete días una vez que crean una cuenta. Todas las funciones están incluidas, y una vez que finaliza la prueba, aún pueden descargar las animaciones desde su sección "Mis proyectos". Puede suscribirse a la aplicación mensualmente ($18 por mes), trimestralmente ($45 por trimestre) o anualmente ($144 por año).
Lectura adicional sobre SVGator
- Cómo animar SVG usando SVGator (video)
- Twitter de SVGator (contiene muchos minitutoriales y actualizaciones frecuentes sobre la aplicación)
- Preguntas frecuentes sobre SVGator
Lecturas adicionales sobre la animación SVG usando código
- “Cómo dejé de preocuparme y aprendí a animar SVG”, Boaz Lederer, Medium
- "Cómo optimizar el código SVG y animar un icono SVG usando CSS y la biblioteca Snap.svg", CodyHouse
- "Animaciones CSS para no desarrolladores, parte 2: SVG", Nicholas Kramer, Prototypr
- “Cómo crear hermosas animaciones SVG fácilmente”, Lewis Menelaws, Medium
Un agradecimiento especial a Boyan Kostov por ayudarnos con este artículo. ¡Apreciamos su tiempo y esfuerzo!
