Más de 20 geniales paquetes de SVG animados
Publicado: 2015-11-16SVG (o gráficos vectoriales escalables) es un formato de archivo basado en XML que contiene vectores bidimensionales y permite a los desarrolladores crear gráficos sorprendentes y aplicaciones gráficas dinámicas y animadas.
SVG es un formato de imagen poderoso que se puede manipular con código, ya sea en un editor de texto o con CSS/JS y se usa cada vez más en el diseño web.
Una de las mayores ventajas que tiene SVG es que puede verse nítido en todas las resoluciones de pantalla. Puede contener tamaños de archivo muy pequeños y se puede editar y modificar fácilmente. Las imágenes SVG ofrecen mucha más libertad en lo que respecta al tamaño de las imágenes utilizadas, así como la forma en que interactúan con su diseño final.
Este formato de imagen vectorial basado en XML facilita las cosas para los desarrolladores y diseñadores web, por lo que decidimos reunir aquí 22 geniales paquetes SVG animados para inspirarte. Estos paquetes SVG premium sirven para diferentes propósitos, desde agregar íconos y textos animados a sitios web hasta agregar relojes, gráficos animados y más.
¡Agregue estos paquetes SVG animados a su colección de diseño web y prepárese para su próximo proyecto de sitio web!
PD También hemos agregado algunos ejemplos de cómo usar SVG en diseños web , a continuación.
SVG POP Watch: un motor de reloj SVG animado receptivo
SVG POP Watch es perfecto para su proyecto o su equipo de sitio. Puede cambiar fácilmente su apariencia, tiene un motor de reloj SVG animado receptivo y listo para retina. También puede agregar fácilmente su propio diseño. Este reloj SVG viene con muchas características excelentes, ¡así que asegúrese de comprobarlo!
Paquete de ilustraciones SVG animadas
Este es un paquete de ilustración SVG realmente agradable y animado. Se crearon con la biblioteca de JavaScript Snap.SVG y se verían muy bien en sus proyectos.
Estilos de texto 3D animados – SVG
Este conjunto incluye 10 estilos únicos de textos animados en 3D. Utilizan texto HTML, lo que significa que Google lo lee como cualquier otro texto HTML. Los estilos que contiene este paquete van desde realistas, planos e isométricos.
Iconos meteorológicos SVG animados
Estos íconos animados de clima plano fueron bellamente diseñados. Cada uno tiene su propia animación única y, al usarlas, definitivamente hará que sus proyectos de diseño web sean más creativos y atractivos.
Paquete de 6 iconos SEO SVG
Este paquete contiene 6 iconos animados SEO SVG. Puede usarlos e integrarlos en sus proyectos de diseño web para que su sitio web sea interactivo.
StarshineJS – Efecto HTML de estrellas brillantes animadas SVG
Con el efecto HTML animado, puede agregar luces brillantes, sexys o de dibujos animados a sus elementos HTML. Puede ajustar fácilmente su ubicación, tamaño, color y mucho más.
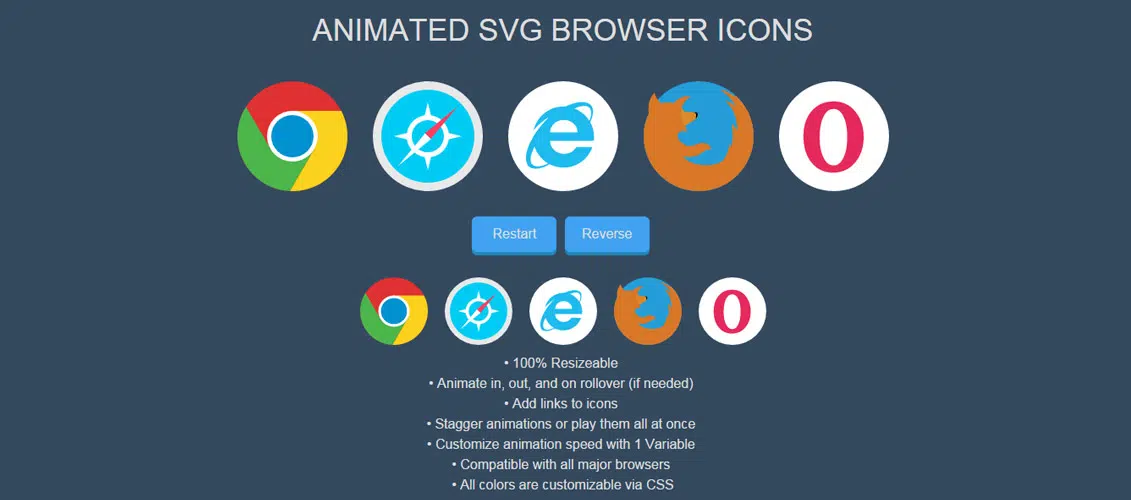
Iconos de navegador SVG animados
Estos íconos SVG animados son exactamente lo que necesita su sitio web. Son la manera perfecta de decirles a sus clientes que su aplicación, tema o juego funciona perfectamente en todos los principales navegadores.
Complemento Enliven' em Premium: Íconos promocionales web
Este paquete contiene 50 íconos promocionales web. Este es un complemento para Enliven'em. Cada ícono viene con 5 variaciones de fondo, lo que significa que obtendrás 250 archivos SVG en total.
Trigons: crea y anima imágenes SVG abstractas
Este es un script JS muy flexible que lo ayudará a crear una imagen SVG moderna y elegante con animaciones opcionales. Este conjunto contiene 30 efectos de animación incorporados que puede usar para crear el proyecto de diseño web perfecto.
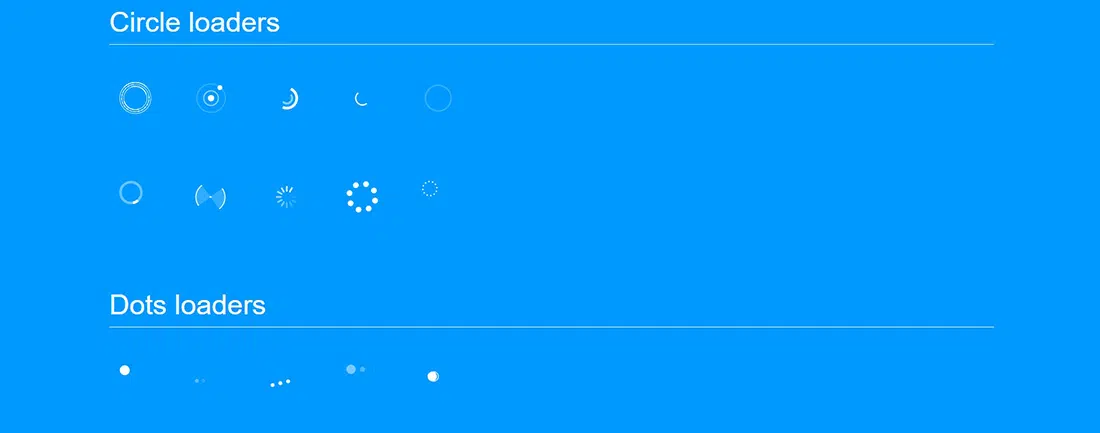
Cyclo – Kit de cargadores SVG
Precargador HTML5 circular
Este es un precargador HTML5 circular que hará la transición entre una experiencia de usuario normal y un viaje sin problemas al contenido de su sitio web.
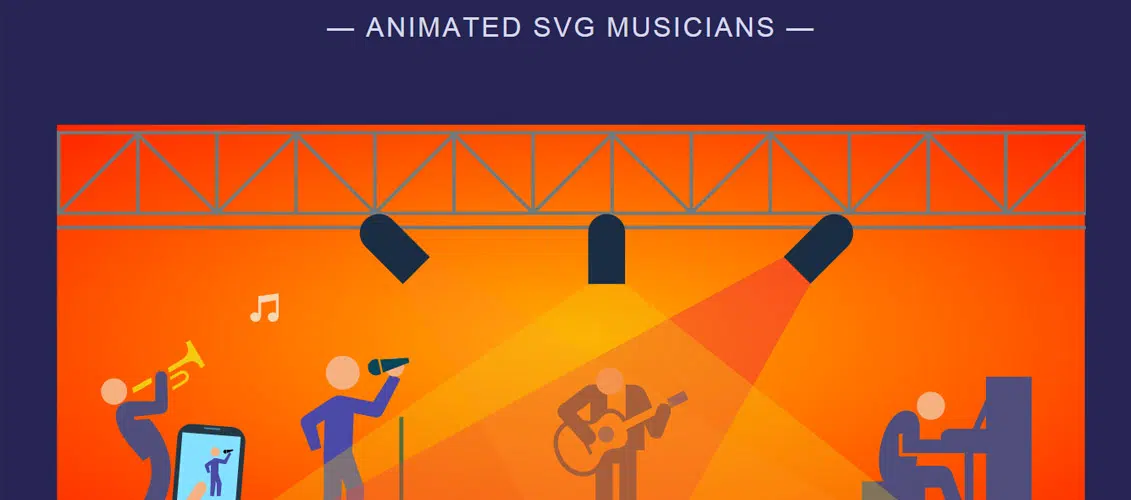
Animación de músicos receptivos
Este paquete contiene varios músicos SVG animados y los archivos vectoriales originales. También tienes un paquete de demostración, un paquete de músicos. Este paquete está muy bien documentado.
Mega paquete de iconos animados SVG
El mega paquete de íconos SVG animados hará que su arte vectorial cobre vida. ¡Todo lo que tiene que hacer es guardar su obra de arte, agregar una línea de código a su HTML y listo!
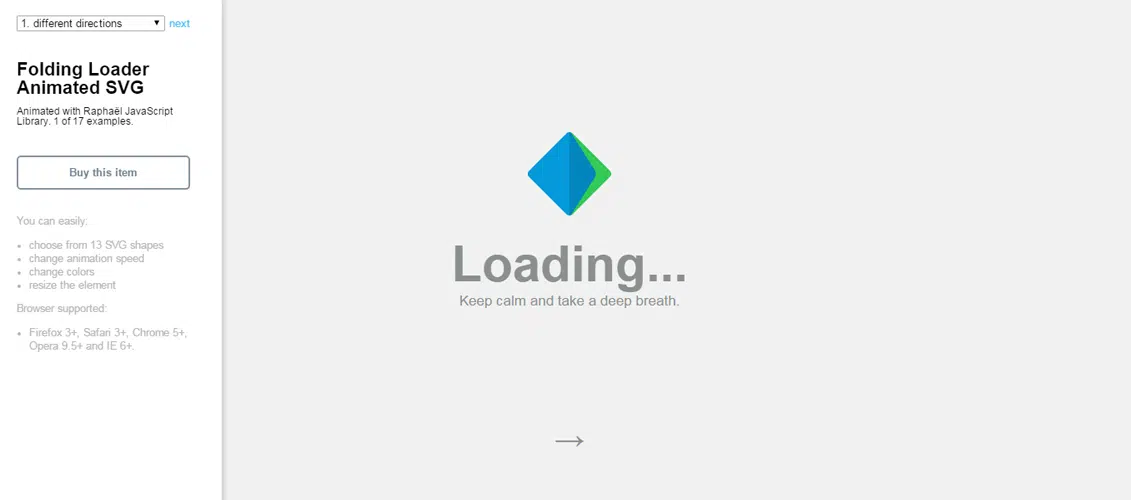
SVG animado de cargador plegable
La animación SVG de Folding Loader es perfecta para su página de precarga. ¡Úsalo con confianza!
Flatimation SVG: un conjunto de iconos SVG animados

El conjunto de iconos animados Flatimations SVG hará que su sitio web sea más divertido y creativo. Estos íconos llamativos se verán geniales en cualquier dispositivo y navegador.
Presentación de diapositivas de fotos de cámara SVG retro
Esta presentación de diapositivas de fotos de cámara SVG retro tiene su inspiración en el diseño plano. Se ve retro pero contemporáneo y es una excelente manera de animar y mostrar imágenes.
16 iconos animados de SEO
¿Qué tal tener y usar estos 16 íconos animados de SEO que le darán vida a su sitio web? Son gráficos vectoriales totalmente escalables y se verán geniales en cualquier dispositivo y navegador.
Menú pegajoso: Complemento jQuery
Este complemento lo ayudará a crear un menú pegajoso con círculos como elementos. Utiliza filtros SVG, contiene 6 estilos de menú, viene con muchas opciones personalizables y mucho más.
40 iconos de redes sociales SVG animados
Aquí hay un conjunto realmente genial de íconos SVG animados que son la manera perfecta de dirigir a los visitantes de su sitio web a sus páginas de redes sociales.
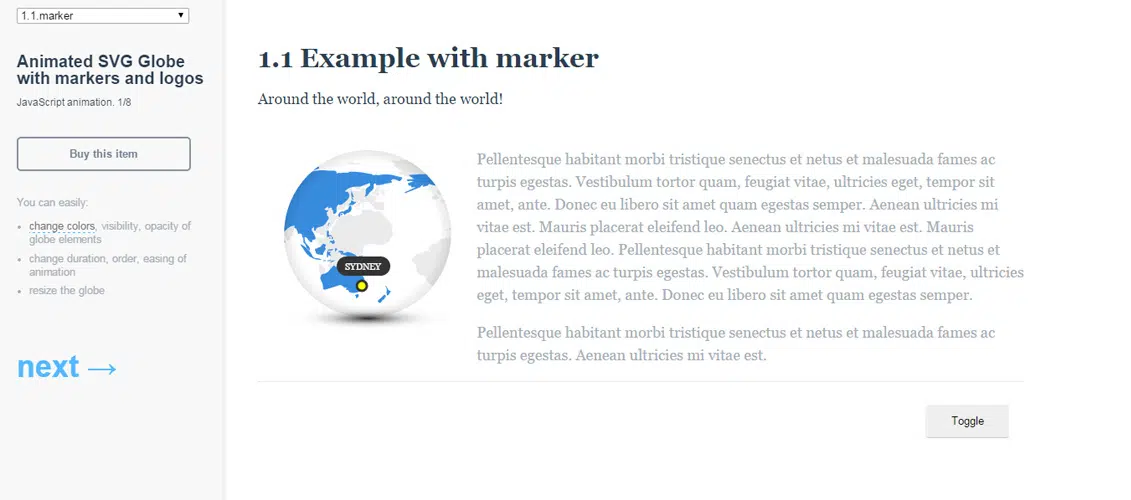
Globo SVG animado con marcadores y logotipos
Este es un globo SVG animado realmente genial con marcadores y logotipos que funciona bien tanto en dispositivos móviles como de escritorio. Es la forma perfecta de visualizar una ubicación.
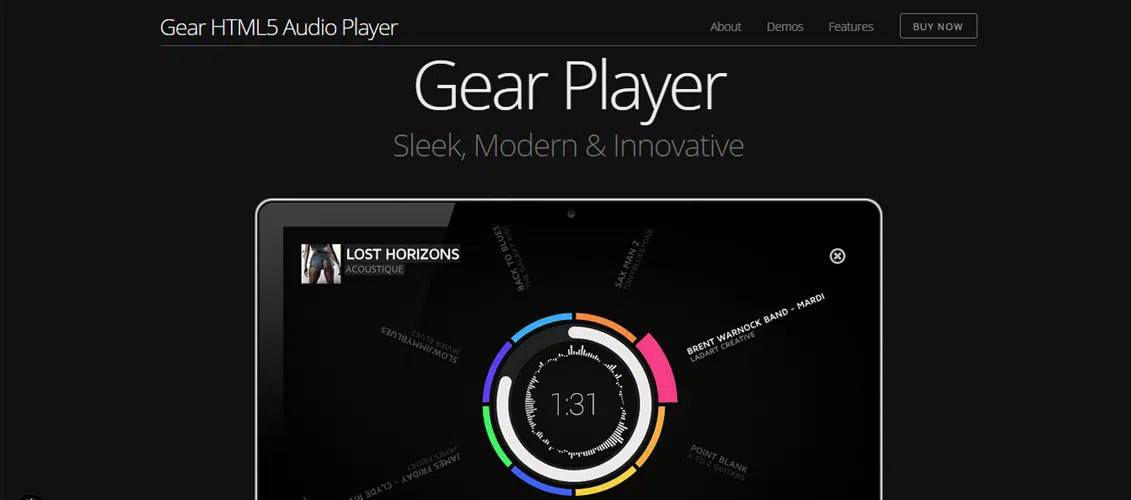
Engranaje HTML5 reproductor de audio
Ahora puede exhibir fácilmente su música de una manera creativa. Este Gear Player proporciona una interfaz de usuario muy atractiva que definitivamente te encantará.
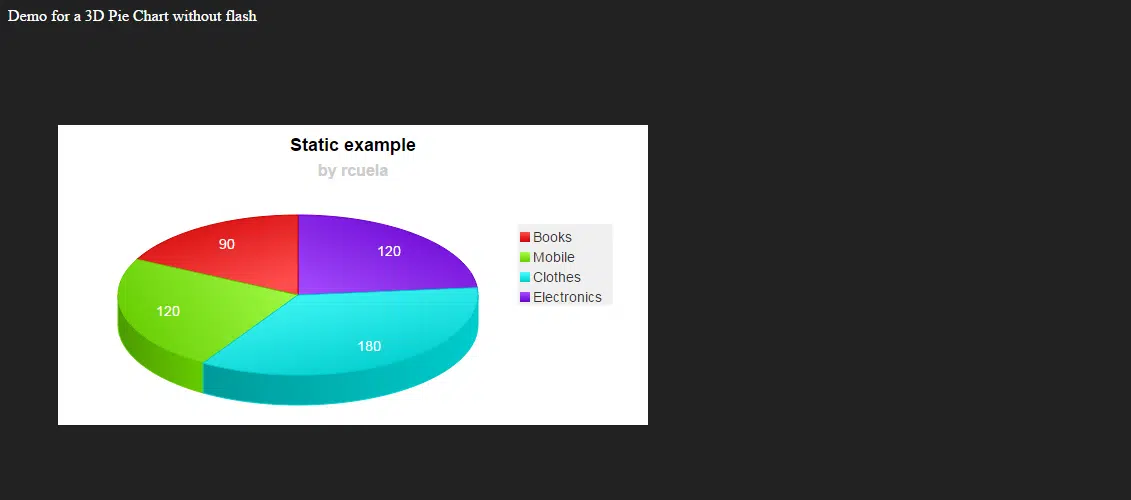
Gráfico circular 3D con JavaScript
Este gráfico circular 3D fue desarrollado en JavaScript, SVG y alternativa VML. Puede personalizarlo fácilmente, cambiar su posición, altura, radio, atributos de leyendas, tamaño de texto y mucho más.
Ejemplos de excelentes sitios web que usan el poder de SVG
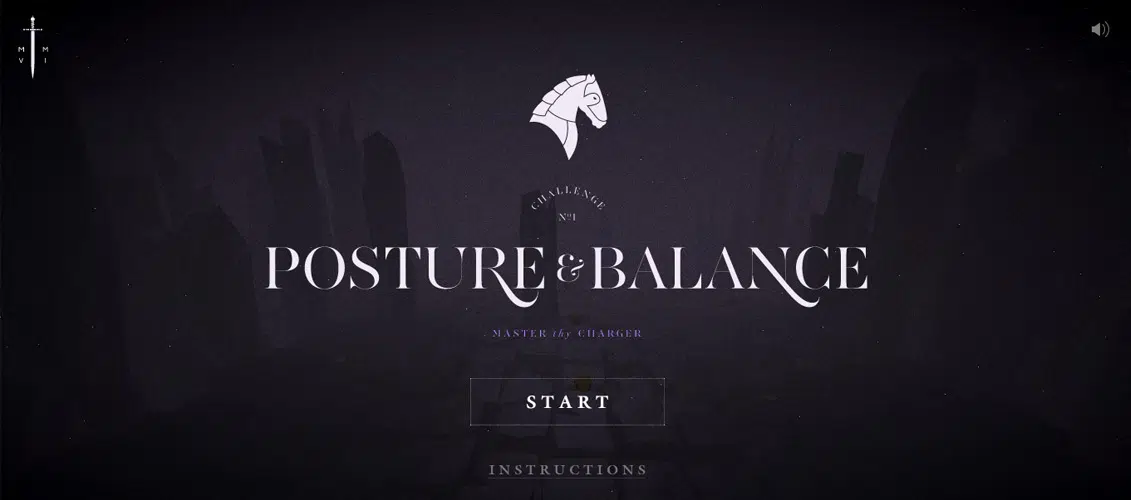
Cavalier: conquistador de la excelencia
Esta serie de juegos se creó utilizando SVG para animación y gráficos. Posture & Balance es el primer juego creado para una plataforma llamada Cavalier que fue diseñado con tecnologías innovadoras.
Poignee de main viril
Este nuevo sitio web animado y fotográfico fue creado para el estudio creativo digital y de diseño gráfico con sede en Francia Poignee de main virile. ¡El resultado es increíble!
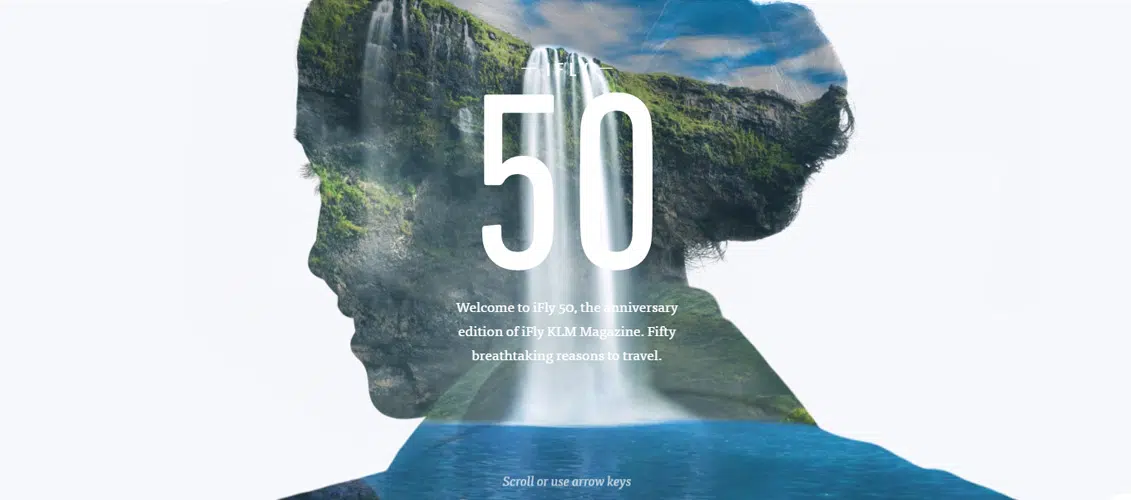
iFly50
Cuando la revista FLY KLM celebró su quincuagésima edición, diseñó un sitio vívidamente animado para la última colección de viajes. De esta manera, se presentaron los 50 lugares más hermosos y fascinantes de la Tierra.
El mapa estelar de ARK: Star Citizen
Utilizando una increíble interfaz ARK, este sitio web presenta a Robert's Space Industries, un fabricante de naves espaciales, dentro del juego "Star Citizen". Este es un portal de información, actualizaciones y compras de tu propia nave espacial con la que puedes proteger a los ciudadanos de Star Citizen.
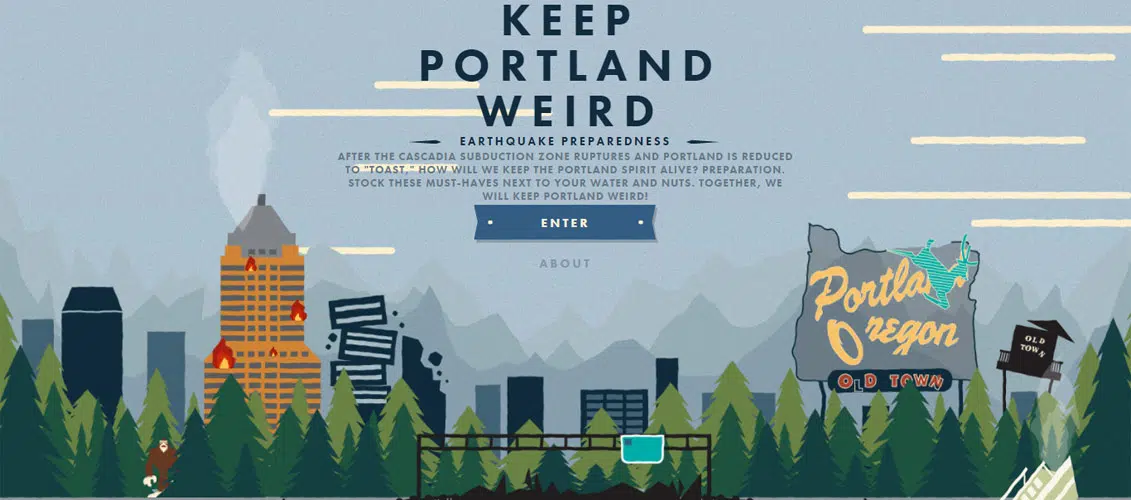
Mantenga los terremotos extraños
Keep Earthquakes Weird es una plataforma creada con impresionantes efectos gráficos SVG que se construyeron con el objetivo de preparar a la población de Portland en caso de un terremoto. El contenido es muy educativo.
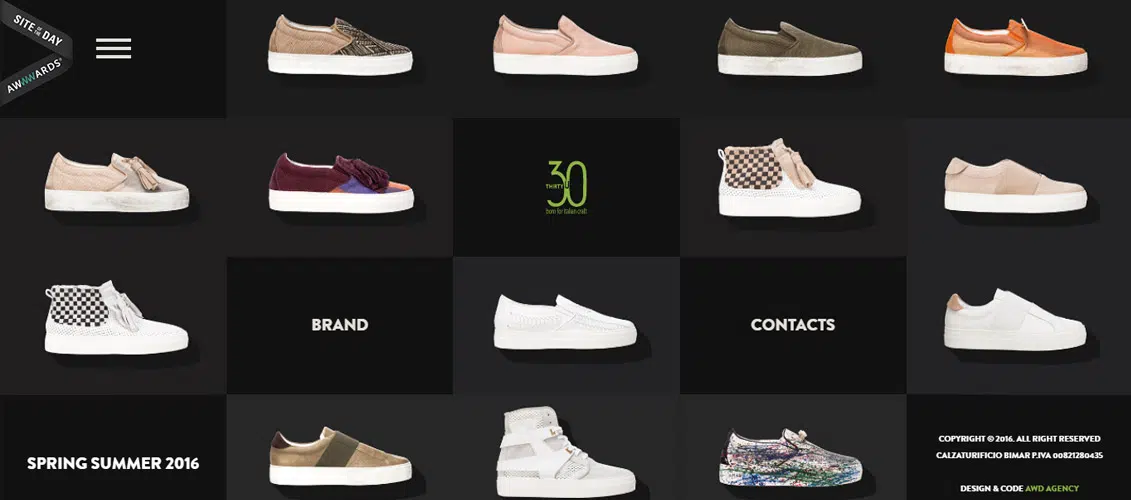
30u
30u es una tienda electrónica que vende zapatos en un sitio creado por desarrolladores que pusieron atención en el estilo y utilizaron algunas funciones SVG interesantes.
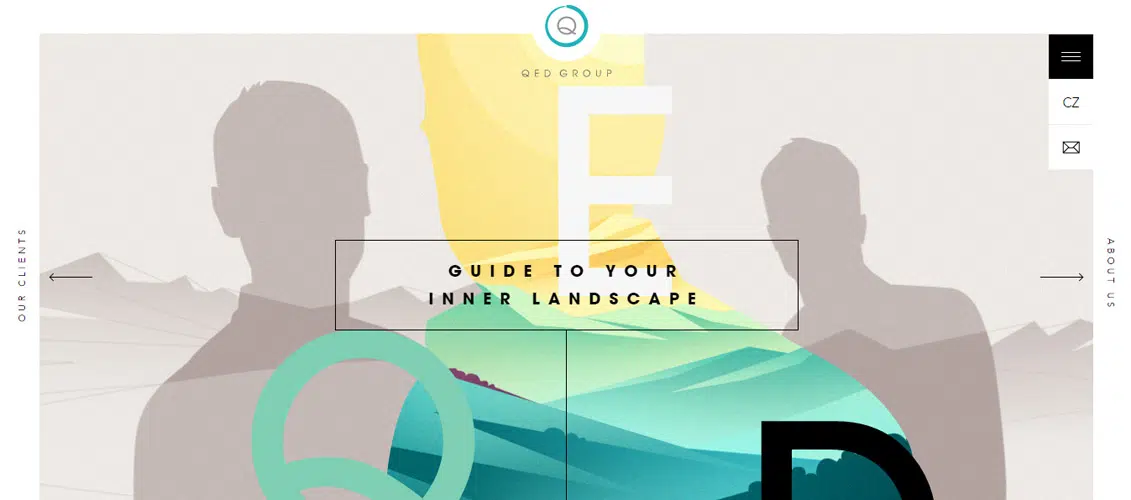
Grupo QED
El sitio de QED GROUP tiene sorprendentes ilustraciones sugerentes que le ofrecerán una gran experiencia de navegación. El diseño del sitio es elegante e inteligente.
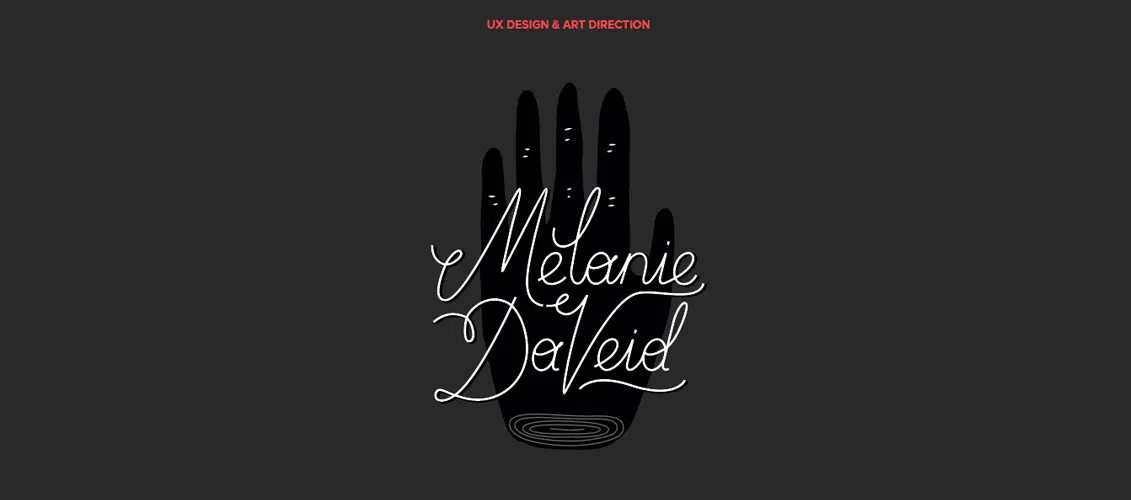
melanie david
El sitio web de Melanie Daveid es uno de los mejores sitios de cartera que se pueden encontrar en la web. El sitio incluye transiciones suaves y magníficas ilustraciones de manos.
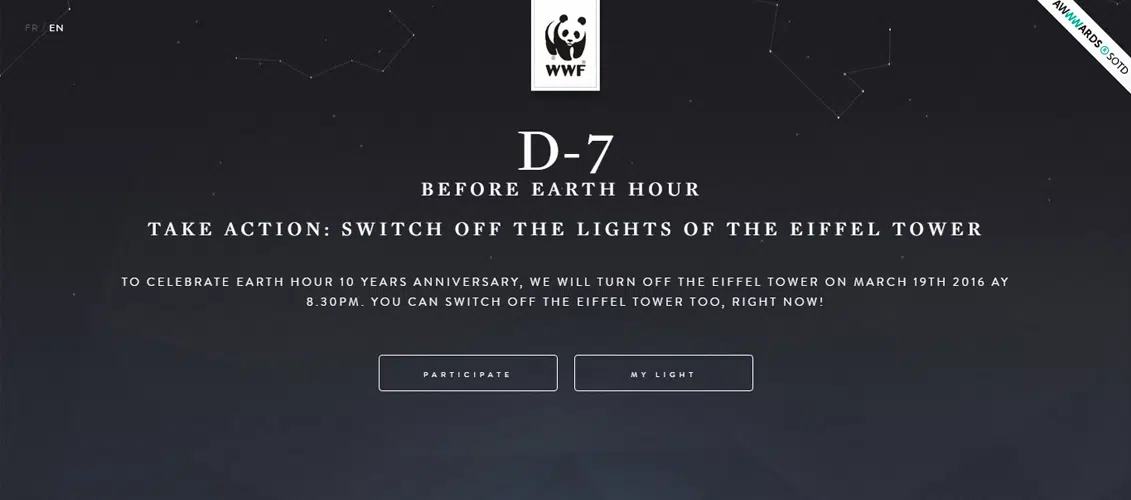
WWF Francia – La Hora del Planeta en París
Este sitio animado fue creado para WWF Francia y se utilizó para anunciar que el 19 de marzo, las luces de la Torre Eiffel se apagarán por la Hora del Planeta.
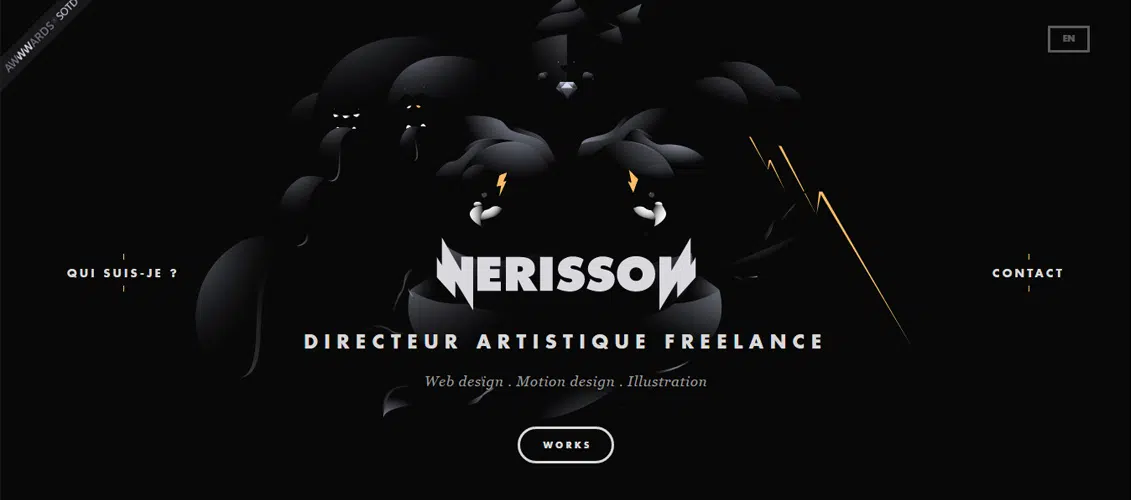
Nerisson
Nerisson, también conocido como Jimmy Raheriarisoa, es un director de arte francés especializado en diseño web/móvil, ilustración y diseño de movimiento. Este es un excelente sitio de portafolio, con buenas ilustraciones y características gráficas.
Una empresa de diseño
One Design Company es un equipo experimentado y entusiasta de diseñadores, desarrolladores, gerentes de proyectos, escritores y artistas. Su sitio es vívido e interactivo, basado en imágenes SVG nítidas.
MIDORI AOYAMA
Midori Aoyama es una DJ y productora con sede en Tokio. Ha lanzado su propio partido “EUREKA!” sigue siendo una de las mejores fiestas de música house de Japón. Su sitio también es innovador, un ejemplo interesante de SVG y cómo puede beneficiarse de él como usuario.