Diseñar una aplicación angular con Bootstrap
Publicado: 2022-03-10En caso de que ya haya intentado crear una aplicación web con Angular 7, es hora de mejorarla. Veamos cómo podemos integrar estilos CSS de Bootstrap y archivos JavaScript con un proyecto Angular generado con la CLI de Angular, y cómo usar controles y clases de formulario para crear hermosos formularios y cómo diseñar tablas HTML usando estilos de tabla.
Para la parte de Angular, crearemos una aplicación simple del lado del cliente para crear y enumerar contactos. Cada contacto tiene una identificación, un nombre, un correo electrónico y una descripción, y usaremos un servicio de datos simple que almacena los contactos en una matriz de TypeScript. En su lugar, puede usar una API en memoria avanzada. (Consulte "Una guía completa para el enrutamiento en Angular".)
Nota : puede obtener el código fuente de este tutorial de este repositorio de GitHub y ver el ejemplo en vivo aquí.
Requisitos
Antes de comenzar a crear la aplicación de demostración, veamos los requisitos necesarios para este tutorial.
Básicamente, necesitarás lo siguiente:
- Node.js y NPM instalados (simplemente puede dirigirse al sitio web oficial y descargar los archivos binarios para su sistema),
- Familiaridad con TypeScript,
- Experiencia laboral de Angular,
- Conocimientos básicos de CSS y HTML.
Instalación de CLI angular
Comencemos instalando la última versión de Angular CLI. En tu terminal, ejecuta el siguiente comando:
$ npm install -g @angular/cliAl momento de escribir, está instalada la v7.0.3 de Angular CLI. Si ya tiene la CLI instalada, puede asegurarse de tener la última versión usando este comando:
$ ng --versionCrear un proyecto
Una vez que haya instalado Angular CLI, usémoslo para generar un proyecto Angular 7 ejecutando el siguiente comando:
$ ng new angular-bootstrap-demoLa CLI le preguntará:
¿Le gustaría agregar enrutamiento angular?
Presione Y. A continuación, te preguntará:
¿Qué formato de hoja de estilo le gustaría usar?
Elija "CSS".
Agregar Bootstrap
Después de crear el proyecto, debe instalar Bootstrap 4 e integrarlo con su proyecto Angular.
Primero, navegue dentro de la carpeta raíz de su proyecto:
$ cd angular-bootstrap-demoA continuación, instale Bootstrap 4 y jQuery desde npm:
$ npm install --save bootstrap jquery(En este caso, se instalan bootstrap v4.2.1 y jquery v3.3.1 ).
Finalmente, abra el archivo angular.json y agregue las rutas de archivo de los archivos CSS y JS de Bootstrap, así como jQuery a las matrices de styles y scripts en el objetivo de build :
"architect": { "build": { [...], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] },Consulte cómo agregar Bootstrap a un proyecto de Angular 6 para obtener opciones sobre cómo integrar Bootstrap con Angular.
Agregar un servicio de datos
Después de crear un proyecto y agregar Bootstrap 4, crearemos un servicio Angular que se usará para proporcionar algunos datos de demostración para mostrar en nuestra aplicación.
En su terminal, ejecute el siguiente comando para generar un servicio:
$ ng generate service data Esto creará dos archivos src/app/data.service.spec.ts y src/app/data.service.ts .
Abra src/app/data.service.ts y reemplace su contenido con lo siguiente:
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DataService { contacts = [ {id: 1, name: "Contact 001", description: "Contact 001 des", email: "[email protected]"}, {id: 2, name: "Contact 002", description: "Contact 002 des", email: "[email protected]"}, {id: 3, name: "Contact 003", description: "Contact 003 des", email: "[email protected]"}, {id: 4, name: "Contact 004", description: "Contact 004 des", email: "[email protected]"} ]; constructor() { } public getContacts():Array<{id, name, description, email}>{ return this.contacts; } public createContact(contact: {id, name, description, email}){ this.contacts.push(contact); } } Agregamos una matriz de contacts con algunos contactos de demostración, un método getContacts() que devuelve los contactos y un createContact() que agrega un nuevo contacto a la matriz de contacts .
Adición de componentes
Después de crear el servicio de datos, debemos crear algunos componentes para nuestra aplicación. En tu terminal, ejecuta:
$ ng generate component home $ ng generate component contact-create $ ng generate component contact-list A continuación, agregaremos estos componentes al módulo de enrutamiento para habilitar la navegación en nuestra aplicación. Abra el src/app/app-routing.module.ts y reemplace su contenido con lo siguiente:
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ContactListComponent } from './contact-list/contact-list.component'; import { ContactCreateComponent } from './contact-create/contact-create.component'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ {path: "", pathMatch: "full",redirectTo: "home"}, {path: "home", component: HomeComponent}, {path: "contact-create", component: ContactCreateComponent}, {path: "contact-list", component: ContactListComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } Usamos la propiedad redirectTo de la ruta del enrutador para redirigir a los usuarios a la página de inicio cuando visitan nuestra aplicación.
Adición de componentes de encabezado y pie de página
A continuación, vamos a crear los componentes de encabezado y pie de página:
$ ng generate component header $ ng generate component footer Abra el archivo src/app/header/header.component.html y agregue el siguiente código:
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top"> <a class="navbar-brand" href="#">Angular Bootstrap Demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" routerLink="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-list">Contacts</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-create">Create</a> </li> </ul> </div> </nav> Se creará una barra de navegación con Bootstrap 4 y usaremos la directiva routerLink para vincular a diferentes componentes.
Utilice las .navbar , .navbar-expand{-sm|-md|-lg|-xl} y .navbar-dark para crear barras de navegación Bootstrap. (Para obtener más información sobre las barras de navegación, consulte la documentación de Bootstrap en "Navbar".
A continuación, abra el archivo src/app/header/header.component.css y agregue:
.nav-item{ padding:2px; margin-left: 7px; } A continuación, abra el archivo src/app/footer/footer.component.html y agregue:
<footer> <p class="text-xs-center">© Copyright 2019. All rights reserved.</p> </footer> Abra el archivo src/app/footer/footer.component.css y agregue:
footer { position: absolute; right: 0; bottom: 0; left: 0; padding: 1rem; text-align: center; } A continuación, abra el archivo src/app/app.component.html y reemplace su contenido con lo siguiente:
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>Estamos creando un shell de aplicación utilizando los componentes de encabezado y pie de página, lo que significa que estarán presentes en todas las páginas de nuestra aplicación. La única parte que se cambiará es lo que se insertará en la salida del enrutador (consulte "The Application Shell" en el sitio web de Angular para obtener más información).

Adición de un Jumbotron Bootstrap
De acuerdo con los documentos de Bootstrap:
“Un Jumbotron es un componente ligero y flexible que, opcionalmente, puede ampliar toda la ventana de visualización para mostrar mensajes clave de marketing en su sitio”.
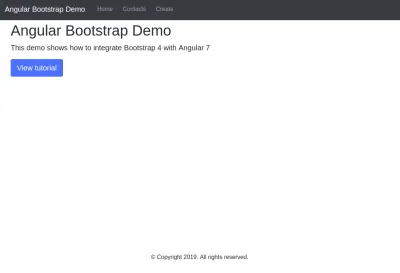
Agreguemos un componente Jumbotron a nuestra página de inicio. Abra el archivo src/app/home/home.component.html y agregue:
<div class="jumbotron"> <h1>Angular Bootstrap Demo</h1> <p class="lead"> This demo shows how to integrate Bootstrap 4 with Angular 7 </p> <a class="btn btn-lg btn-primary" href="" role="button">View tutorial</a> </div> La clase .jumbotron se usa para crear un Bootstrap Jumbotron.
Adición de un componente de lista: uso de una tabla Bootstrap
Ahora vamos a crear datos de componente a lista desde el servicio de datos y usar una tabla de Bootstrap 4 para mostrar datos tabulares.
Primero, abra el archivo src/app/contact-list/contact-list.component.ts e inyecte el servicio de datos, luego llame al método getContacts() para obtener datos cuando se inicialice el componente:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-list', templateUrl: './contact-list.component.html', styleUrls: ['./contact-list.component.css'] }) export class ContactListComponent implements OnInit { contacts; selectedContact; constructor(public dataService: DataService) { } ngOnInit() { this.contacts = this.dataService.getContacts(); } public selectContact(contact){ this.selectedContact = contact; } } Agregamos dos variables contacts y contactos selectedContact que contienen el conjunto de contactos y el contacto seleccionado. Y un método selectContact() que asigna el contacto seleccionado a la variable selectedContact .
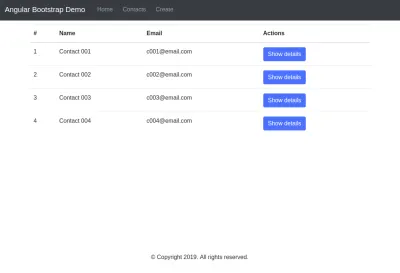
Abra el archivo src/app/contact-list/contact-list.component.html y agregue:
<div class="container"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr *ngFor="let contact of contacts"> <td>{{ contact.id }}</td> <td> {{ contact.name }}</td> <td> {{ contact.email }}</td> <td> <button class="btn btn-primary" (click)="selectContact(contact)"> Show details</button> </td> </tr> </tbody> </table> <div class="card text-center" *ngIf="selectedContact"> <div class="card-header"> # {{selectedContact.id}} </div> <div class="card-block"> <h4 class="card-title">{{selectedContact.name}}</h4> <p class="card-text"> {{selectedContact.description}} </p> </div> </div> </div> Simplemente recorremos la matriz de contacts y mostramos los detalles de cada contacto y un botón para seleccionar un contacto. Si se selecciona el contacto, se mostrará una tarjeta Bootstrap 4 con más información.
Esta es la definición de una tarjeta de los documentos de Bootstrap 4:
“Una tarjeta es un contenedor de contenido flexible y extensible. Incluye opciones para encabezados y pies de página, una amplia variedad de contenido, colores de fondo contextuales y potentes opciones de visualización. Si está familiarizado con Bootstrap 3, las tarjetas reemplazan nuestros viejos paneles, pozos y miniaturas. Una funcionalidad similar a esos componentes está disponible como clases de modificadores para tarjetas”.
Usamos las .table y .table-hover para crear tablas estilo Bootstrap, las .card , .card-block , .card-title y .card-text para crear tarjetas. (Para obtener más información, consulte Tablas y tarjetas).
Adición de un componente de creación: uso de clases y controles de formulario Bootstrap
Ahora agreguemos un formulario a nuestro componente contact-create . Primero, necesitamos importar FormsModule en nuestro módulo de aplicación principal. Abra el archivo src/app/app.module.ts , importe FormsModule desde @angular/forms y agréguelo a la matriz de imports :
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { FormsModule } from '@angular/forms'; /* ... */ @NgModule({ declarations: [ /* ... */ ], imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } A continuación, abra el archivo src/app/contact-create/contact-create.component.ts y reemplace su contenido con lo siguiente:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-create', templateUrl: './contact-create.component.html', styleUrls: ['./contact-create.component.css'] }) export class ContactCreateComponent implements OnInit { contact : {id, name, description, email} = {id: null, name: "", description: "", email: ""}; constructor(public dataService: DataService) { } ngOnInit() { } createContact(){ console.log(this.contact); this.dataService.createContact(this.contact); this.contact = {id: null, name: "", description: "", email: ""}; } } A continuación, abra el archivo src/app/contact-create/contact-create.component.html y agregue el siguiente código:
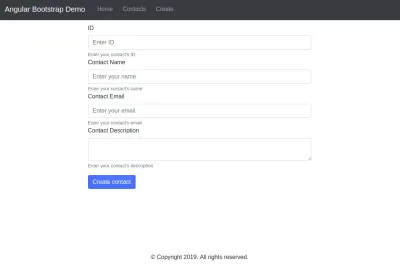
<div class="container"> <div class="row"> <div class="col-sm-8 offset-sm-2"> <div> <form> <div class="form-group"> <label for="id">ID</label> <input [(ngModel)]="contact.id" type="text" name="id" class="form-control" placeholder="Enter ID"> <small class="form-text text-muted">Enter your contact's ID</small> <label for="name">Contact Name</label> <input [(ngModel)]="contact.name" type="text" name="name" class="form-control" placeholder="Enter your name"> <small class="form-text text-muted">Enter your contact's name</small> <label for="email">Contact Email</label> <input [(ngModel)]="contact.email" type="text" name="email" class="form-control" placeholder="Enter your email"> <small class="form-text text-muted">Enter your contact's email</small> <label for="description">Contact Description</label> <textarea [(ngModel)]="contact.description" name="description" class="form-control"> </textarea> <small class="form-text text-muted">Enter your contact's description</small> </div> </form> <button class="btn btn-primary" (click)="createContact()">Create contact</button> </div> </div> </div> </div> Usamos las .form-group , .form-control para crear un formulario de estilo Bootstrap (consulte "Formularios" para obtener más información).
Usamos la directiva ngModel para vincular los campos del formulario a la variable de los componentes. Para que el enlace de datos funcione correctamente, debe asignar un nombre a cada campo de formulario.
Lectura recomendada : Gestión de puntos de ruptura de imágenes con Angular por Tamas Piros
Ejecutando la aplicación angular
En este paso, ejecutemos la aplicación y veamos si todo funciona como se esperaba. Dirígete a tu terminal, asegúrate de estar en la carpeta raíz de tu proyecto y luego ejecuta el siguiente comando:
$ ng serve Se ejecutará un servidor de desarrollo de recarga en vivo desde la dirección https://localhost:4200 . Abra su navegador web y navegue hasta esa dirección. Debería ver la siguiente interfaz:

Si navega a la página Contactos, debería ver:

Si navega a la página "Crear contacto", debería ver:

Conclusión
En este tutorial, hemos visto cómo crear una aplicación Angular simple con una interfaz Bootstrap. Puede encontrar el código fuente completo en GitHub y ver el ejemplo en vivo aquí.
