Analizando el Menú de Hamburguesas en Diseño Web
Publicado: 2021-01-19Lo más probable es que haya visto el "menú de hamburguesas" en la esquina superior de muchos de los sitios web móviles de hoy. Son tres líneas apiladas juntas para formar aproximadamente la forma de una hamburguesa. Fue creado como una función de diseño de sitios web para incorporar un menú del sitio sin ocupar demasiado espacio.
Si bien el menú de hamburguesas cumple su propósito de condensar información, lograr una estética minimalista y mantener un sitio despejado, puede tener importantes inconvenientes.
Ya sea que lo llame menú lateral, cajón de navegación o menú de hamburguesas, puede ser hora de reemplazarlo con algo que sea mejor para la participación del usuario. Mucha gente debate las ventajas de usar un menú de hamburguesas en el diseño web, utilizando el adagio "fuera de la vista, fuera de la mente" para afirmar que ocultar las funciones de su sitio disminuye la participación del usuario con su sitio y no es un buen augurio para las tasas de conversión.
La idea de un menú que logra el objetivo de preservar el precioso espacio de la interfaz se extendió como un reguero de pólvora en todo el diseño web y fue adoptada rápidamente por casi todos los sitios web y aplicaciones en todos los ámbitos. Puede que sea demasiado tarde para un cambio ahora, pero vale la pena mencionar las desventajas del menú de hamburguesas a medida que los usuarios comienzan a buscar un cambio.
El menú de hamburguesas carece de eficiencia
Una de las trampas más básicas del menú de hamburguesas es su ubicación destacada en las aplicaciones móviles: la esquina superior izquierda. Este es el lugar más difícil de alcanzar en un dispositivo móvil para un usuario diestro y no fomenta exactamente la participación.
El usuario también tiene que tocar el menú una vez antes de poder ver cuáles son sus opciones y luego tocar de nuevo cuando haya encontrado la opción correcta. También tienen que deslizar o "retroceder" a través de varias pantallas para volver al menú de hamburguesas antes de continuar con la navegación del sitio.
Puede que no parezca mucho, pero esto duplica la cantidad de tiempo que le toma a un usuario acceder a la página correcta. Los usuarios son cada vez más conscientes de este hecho y se quejan de la eficiencia del siempre presente menú de hamburguesas.
En el mercado ultracompetitivo de hoy, lo que hace que su sitio se destaque de los demás debe estar al frente y en el centro para enganchar a los usuarios inmediatamente después de su llegada. Cuando su sitio incluye todo su contenido en un menú de hamburguesas, corre el riesgo de que sus usuarios nunca vean lo que hace que su marca sea especial. Esto perjudica el conocimiento general de la marca y las tasas de conversión y no hace nada para promocionar su producto.

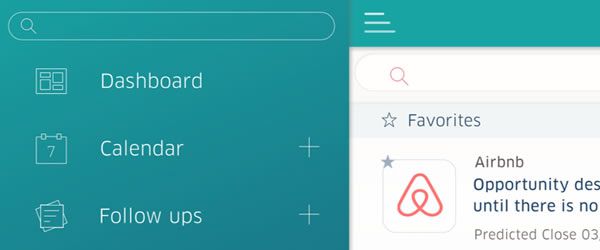
Fuente de la imagen: Menú de hamburguesas de Christina Beard.
La gente podría preferir los perritos calientes
Si bien los diseñadores web adoptaron rápidamente el menú de hamburguesas como una forma revolucionaria de minimizar el diseño del sitio de una manera nueva y estéticamente agradable, las necesidades de los usuarios se ignoraron por completo. Muchos usuarios no saben lo que el menú de hamburguesas tiene para ofrecer y no se molestan en hacer clic en él. En cambio, deambulan por su sitio buscando infructuosamente la información que necesitan.

Mientras tanto, los sitios que se han quedado con otros diseños de menús funcionales otorgan a sus usuarios un fácil acceso a toda la información en su sitio a primera vista. Los usuarios no tienen que buscar opciones ocultas, y no hay riesgo de que pierdan información por completo. Muchas empresas optaron por la ruta menos moderna y volvieron a los tipos de menú anteriores, como los menús que se alinean en la parte superior de la página horizontalmente, y disfrutan de mejores resultados para los usuarios.
En última instancia, los menús de hamburguesas hacen que el contenido sea menos reconocible, y en una era en la que los usuarios promedio deciden si se quedan o se van en los primeros 10 segundos de ver la página, la detección rápida es fundamental. Si bien el diseño de la hamburguesa puede parecer más atractivo, falta su nivel real de atractivo para los usuarios.
A los usuarios a menudo les resulta difícil comprender un menú de hamburguesas, mientras que los menús tradicionales no pueden dejar de ser inmediatamente comprensibles. Cuando se escucharon quejas sobre el menú de hamburguesas, los sitios web trataron de aliviar las quejas de los usuarios modificando el menú para incluir un botón Atrás u otras opciones, como poner la palabra "Menú" encima del ícono de la hamburguesa para hacerlo más fácil de usar.

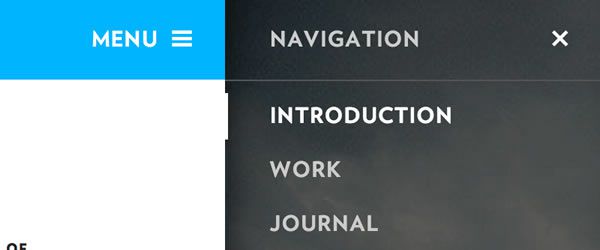
Fuente de la imagen: Diseño del menú de la barra lateral de Andy Stone.
Sin embargo, estas alteraciones solo lograron aumentar la confusión de los usuarios en torno al menú. Ahora hay muchos tipos de menús de hamburguesas y los usuarios tienen que averiguar qué hamburguesa está usando su sitio antes de poder navegarlo correctamente. En lugar de asumir que el menú de hamburguesas es el final y el principio de la navegación del sitio web, debe considerar otras opciones.
Cómo romper el molde
En muchas situaciones, puede optimizar el menú de hamburguesas para una mayor facilidad de uso o reemplazarlo con una opción de navegación diferente. A veces, simplemente mover el menú de hamburguesas al lado derecho de la pantalla es suficiente para hacer que su sitio sea único y aumentar la participación del usuario, ya que el lado derecho es más fácil de tocar para los usuarios diestros.
Dentro de su menú de hamburguesas, también puede optimizar la forma en que se presentan las opciones una vez que se ha hecho clic. En un menú superior, los usuarios enfocan su atención en el primer y último elemento: aquí es donde debe ubicarse su información más importante. Si su menú se despliega en una barra lateral, debe organizar los elementos del más importante al menos importante a medida que el usuario escanea las opciones verticalmente.
También puede volver a los días previos a la hamburguesa con menús superiores fáciles de usar o crear su propio toque en un clásico, como este ejemplo:

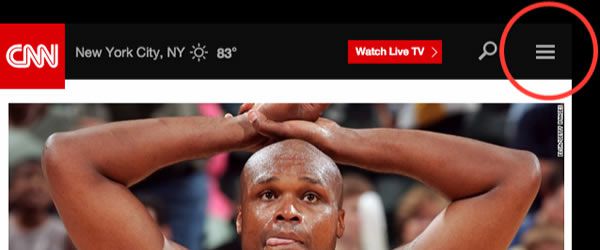
Fuente de la imagen: El menú de hamburguesas no funciona.
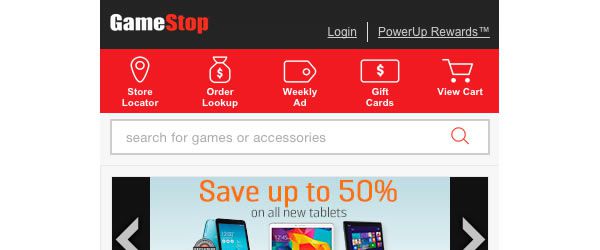
GameStop usa íconos animados para mejorar la usabilidad mientras evita el menú de hamburguesas por completo. Priorizaron lo que sus usuarios requieren más de su aplicación y solo los incluyeron en su menú superior. El sitio aún logra una apariencia limpia y fresca sin la necesidad de ocultar información en un cajón lateral.

Este ícono y la estructura del texto le permiten condensar el texto mientras mantiene el botón lo suficientemente grande como para promover que se presione, a pesar de los pulgares grandes. Sin embargo, si no puede limitar la navegación de su sitio a unas pocas opciones, puede considerar un menú de solo texto o diseñar su sitio para que no se necesite un menú. De cualquier manera, enfoque su técnica de navegación con el usuario en mente.
Su menú debe ser visible para los usuarios que desean minimizar la pérdida de tiempo, sin dejar de ser fácil de entender. Este puede ser un compromiso difícil de lograr, pero es una combinación necesaria si desea la máxima participación del usuario. Si tiene problemas para priorizar las opciones de su menú, piense desde la perspectiva de sus usuarios. Por ejemplo, puede enorgullecerse de su blog, pero si los usuarios visitan su sitio principalmente para explorar sus productos, el blog no debería ser la máxima prioridad.
Sigue tu intuición
Si el menú de hamburguesas o alguna variación del mismo le ha funcionado, no se sienta presionado a cambiarlo por aquellos que buscan una nueva opción de menú. Todavía hay usuarios que avalan la usabilidad y el atractivo del menú de hamburguesas, especialmente cuando se trata de desarrollar un sitio web para uso móvil, donde el espacio es limitado.
Aunque el menú de hamburguesas está en el centro de la controversia actual, si su sitio se navega mejor a través de un menú de hamburguesas, manténgalo así: solo asegúrese de que los componentes dentro de su menú estén a la par y diseñados para una participación óptima del usuario. Sin embargo, si optaste por el menú de hamburguesas por pereza, quizás quieras replantearte tu elección.
Comience a pensar en su menú como algo más que algo que debe ocultarse, sino algo que tiene el poder de aumentar las tasas de conversión, si se ejecuta correctamente. Los usuarios confían en su menú para navegar por su sitio y, si no se satisfacen sus necesidades, rebotarán. Ya sea que elija la hamburguesa u otra opción del menú, recuerde que el objetivo final es el mismo: mejorar la experiencia del usuario.
