Air Lookout es el proyecto paralelo que cambió mi proceso de diseño para siempre
Publicado: 2022-03-10En febrero de 2015, comencé a trabajar en una aplicación para iOS llamada Air Lookout . El objetivo de la aplicación era simplificar y eliminar cualquier ofuscación de la información sobre la calidad del aire. Después de más de un año de trabajo nocturno y fines de semana, el ingreso neto total desde su lanzamiento en 2016 ha sido de menos de $1,000. Incluso con esos números, volvería a vivir cada hora de trabajo.
Lo único a lo que no puedo asignarle un valor monetario es cómo la experiencia de crear Air Lookout ha cambiado por completo mi opinión sobre el proceso de diseño y desarrollo de cada proyecto en el que he trabajado desde entonces.
Una breve nota sobre la calidad del aire
La calidad del aire en todo el mundo es un problema grave. No importa si vives en una metrópolis llena de automóviles y autobuses que arrojan gases de escape o en un pequeño pueblo donde los árboles superan en número a las personas. La calidad del aire afectará tu vida. Viviendo en Salt Lake City, experimentamos una inversión en el invierno. Una inversión es una capa de aire caliente que atrapa el aire frío, incluidos los contaminantes producidos en el aire. Esto crea una capa de smog en el valle de Salt Lake. Estas inversiones a veces pueden durar días o semanas y, dependiendo del clima, pueden cambiar todos los días.

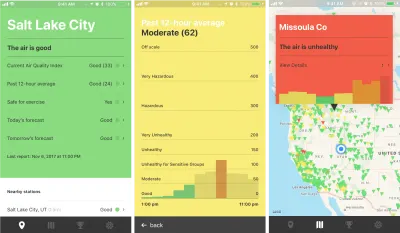
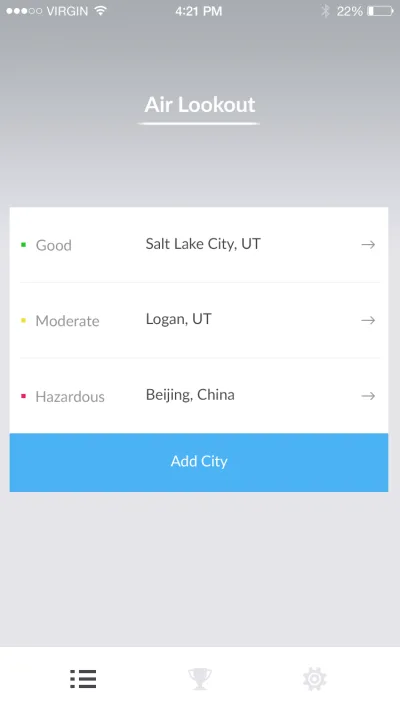
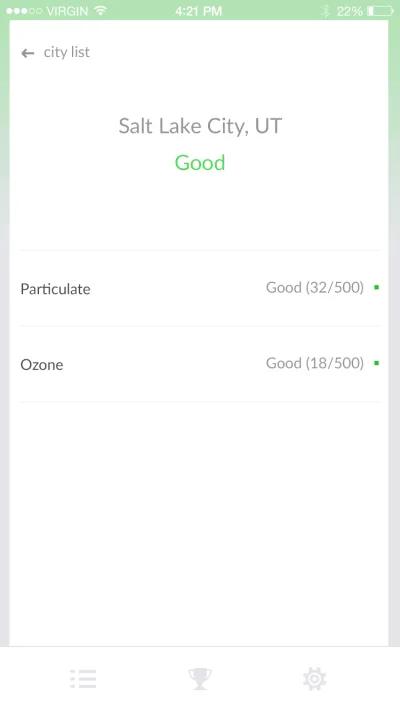
Antes de lanzar la aplicación terminada, que se muestra arriba, tenía un millón de preguntas que tenía que entender antes de poder comenzar a crear un diseño basado en soluciones y una cantidad mínima de suposiciones.

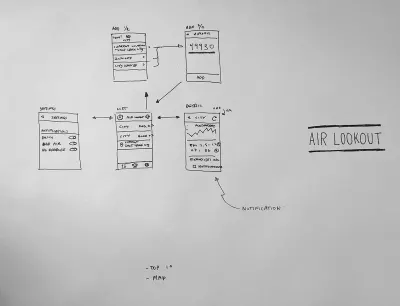
La tarea general de crear una aplicación de calidad del aire fue abrumadora. Sin embargo, cuando lo dividí en pedazos más pequeños, no parecía tan horrible. De hecho, el primer paso: crear un diseño rápido que pudiera ayudarme a comprender la organización de la información, parecía bastante sencillo. Había ejecutado este proceso inicial cien veces antes para muchos clientes diferentes. Cada proyecto comienza con una estructura alámbrica de pizarra, y el diseñador trabaja para crear un diseño inicial a partir de eso. Al menos, eso es lo que mis hábitos me dijeron.
La cantidad de suposiciones que hice en la estructura alámbrica anterior y los diseños iniciales que demostré que eran incorrectas durante todo el proceso es asombrosa.

Fíngelo hasta que (literalmente) lo logres
Cargué los pocos diseños estáticos que hice, después de crear mi boceto de estructura alámbrica, a InVision. Con eso, podría abrir la aplicación falsa durante todo el día. ¿Cómo se sintió al usar la aplicación mientras esperaba que cocinara la cena? ¿Mientras me subía a mi coche? Muy rápidamente me di cuenta de que había muchas preguntas recurrentes que tenía. ¿Qué significan los colores de nuevo? El naranja es peor que el amarillo, ¿verdad? Pero el índice de calidad del aire (AQI) va de 0 a 500. ¿Por qué? Y, sobre todo, las preguntas que siempre tuve fueron: ¿Cómo afecta esto a mi día? ¿Puedo hacer ejercicio al aire libre?
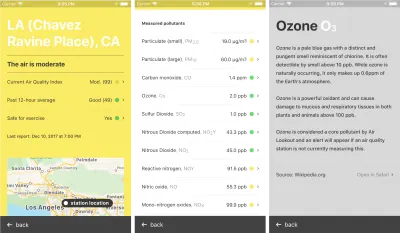
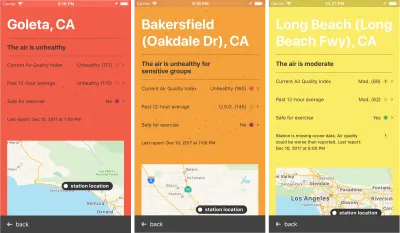
En base a muchas de las preguntas recurrentes que tenía sobre los contaminantes y cómo podrían afectar mi día, comencé a agregar pantallas falsas en Invision que podrían actuar como "hojas de trucos". Lo que comenzó como una simple definición de contaminante, solo pretendía ayudarme a recordar mientras diseñaba y desarrollaba la aplicación, terminó añadiéndose a la aplicación como una característica final. Ahora, en la aplicación actual, tocar el nombre de un contaminante llevará al usuario a una definición con una lista de fuentes de información y enlaces a más información (ese flujo se muestra a continuación en las capturas de pantalla de la aplicación actual). Descubrí que a veces la información que es útil para el diseñador o desarrollador también es útil para un usuario .

Naturalmente, como se muestra en el boceto de estructura alámbrica anterior, gravité hacia una interfaz de usuario para agregar y administrar ubicaciones a través del código postal. Pero, después de usar el prototipo falso, encontré que el proceso era arduo. ¿Por qué molestarse en hacer que el usuario pase por todo ese flujo? ¿Qué pasa si conduzco hasta Park City para un día de esquí? ¿O Antelope Island para correr por senderos? La estación de calidad del aire de Salt Lake City ya no sería la más cercana.
Diariamente, descubrí que solo me importaba la calidad del aire en mi ubicación actual, no necesariamente la ubicación de mi hogar . Y, afortunadamente para mí, los iPhone vienen con una API de servicios de ubicación y GPS de nivel de consumidor bastante buena. Por lo tanto, eliminé toda la ubicación Crear/Leer/Actualizar/Eliminar interfaz de usuario y flujo de la aplicación. Decidí que una descripción general de la ubicación actual sería la más rápida y útil para todos. Los únicos usuarios que podía imaginar que esto frustraría eran los usuarios avanzados que verificaban varias ubicaciones. Pero un recordatorio de mi objetivo original, simplificar la calidad del aire, agregó confianza a mi decisión.
Para probar esto, hice más pantallas falsas para probar en InVision. En lugar de tocar una interfaz de usuario falsa y ver el flujo, configuré el prototipo para seguir los pasos automatizados de mi ubicación GPS falsa que se actualiza con transiciones cronometradas. Luego, cuando iba a una cafetería en North Salt Lake o manejaba hasta Park City, abría mi aplicación falsa y veía cómo se actualizaba y me mostraba nuevos datos para la ubicación diferente.
La primera vez que usé este nuevo prototipo, me di cuenta de que era una gran mejora. Cuando un dispositivo tiene ciertas funciones integradas, el uso de esas funciones puede resultar en una mejor experiencia de usuario al diseñar menos interfaz . Hubiera sido difícil para mí llegar a esta conclusión si nunca hubiera dejado Photoshop y no hubiera imaginado que tenía una aplicación real de calidad del aire en mi teléfono.


Comenzando con el código
En muchos proyectos de clientes, he recomendado y supervisado pruebas de usuario. Para Air Lookout , esa no era una opción. Ya sabía que habría una pequeña cantidad de ganancias y las pruebas de usuario seguramente estaban fuera de mi presupuesto. También sabía que tendría usuarios y comentarios una vez que lanzara la aplicación. Cualquier cosa que pudiera hacer para simplificar la aplicación aceleraría esto. En mi opinión, preferiría lanzar una aplicación más simple y bien hecha y obtener comentarios de los usuarios en lugar de insistir durante mucho tiempo en una aplicación muy complicada con suposiciones incorrectas.
Mis hábitos me dijeron que el siguiente paso después de usar el prototipo de InVision debería haber sido la iteración del diseño. Este habría sido el proceso para cualquier proyecto de cliente de esta naturaleza. Sin embargo, tenía muchas preguntas sobre la calidad de los datos y me preocupaba si era capaz de obtener los datos de manera confiable en mi iPhone usando UIKit. En lugar de volver a Photoshop, abrí Xcode.
Para lograr la funcionalidad deseada, hice una aplicación de iOS de una vista muy simple (y en su mayoría rota) que mostraría datos reales . Inicialmente, la aplicación ni siquiera se actualizaba por sí sola. Tuve que eliminar manualmente la aplicación y volver a abrirla si quería nuevos datos. Pero, al menos tenía datos actualizados y relevantes (¡incluida mi ubicación!).

…y de vuelta al diseño
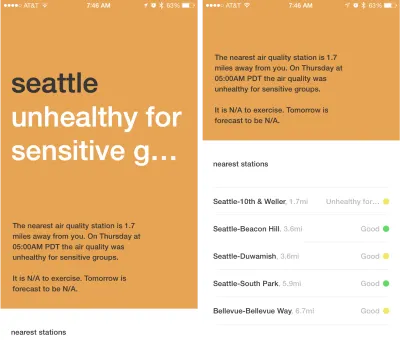
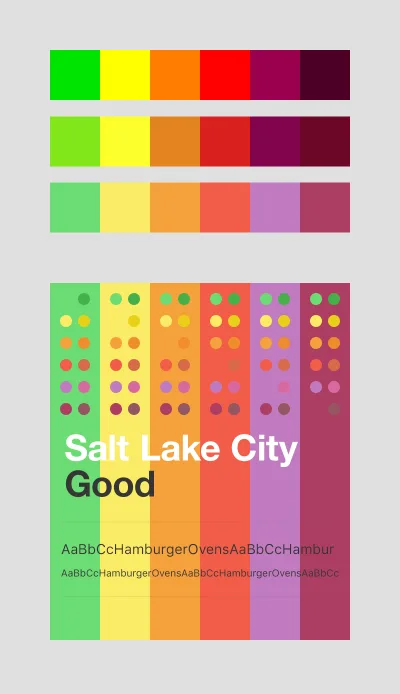
Hubo muchas decisiones de diseño que tomé en el código mientras hacía este prototipo crudo que terminó quedándose. Lo más notable es el bloque de color grande que muestra el color AQI y el texto de ubicación grande. Nunca había trabajado de una manera en la que el proceso de desarrollo informara un diseño visual como este. Pero no estoy seguro de haber descubierto esto mientras trabajaba en una herramienta de diseño tradicional como Photoshop o Sketch. Después de todo, solo cambié el color de fondo porque era demasiado perezoso para crear otra UIView para representar el color AQI.
A partir de aquí, fue bastante fácil traer una captura de pantalla a Photoshop y refinarla aún más. Era mucho más rápido jugar con el espaciado y los tamaños de letra en Photoshop en lugar de esperar a que la aplicación se volviera a compilar después de cada cambio (especialmente teniendo en cuenta que esto fue en los días de Swift 2).

El proceso de iteración de diseño para muchas de las vistas posteriores terminó siguiendo un patrón muy similar a este. Crearía un prototipo de trabajo rudimentario, haciendo improvisaciones rápidas de diseño en el código, lo usaría durante unos días o semanas y luego recrearía y modificaría la vista en Photoshop. Dado que ya usé un prototipo antes de que se llevara a cabo cualquier diseño estático, era un experto en lo que la vista necesitaba o no y dónde deberían estar las prioridades y la jerarquía.
Una de las mayores sorpresas para mí de este proceso fue que me pidieron que construyera un prototipo funcional que mostrara los datos y las lecturas correctamente. Terminé teniendo una comprensión de los datos incluso antes de comenzar la fase de diseño estático. Como diseñador, ¿cómo podría comenzar a actuar como un experto en explicar las complejidades de la calidad del aire si yo mismo no entiendo completamente cómo funciona? La creación y el uso de estos prototipos crudos me dieron esa experiencia y conocimientos en un corto período de tiempo.
…Siempre
Muchas noches, iba y venía varias veces entre Photoshop y Xcode. Eventualmente, me sentí cómodo usando cualquier herramienta que se sintiera más rápida para cualquier problema en el que estaba trabajando para resolver. A veces, eso era código y, a veces, era una herramienta de diseño tradicional como Photoshop. Lo suficientemente interesante, Photoshop no siempre fue la herramienta más rápida para encontrar soluciones de diseño visual, especialmente si se trataba de datos dinámicos.

Post mortem
Después de lanzar Air Lookout , es difícil saber si mis decisiones fueron correctas. He recibido algunos correos electrónicos de usuarios que se quejan de que falta la forma tradicional de buscar y agregar ubicaciones. Sin embargo, me alegro de haber optado por este enfoque más simple. La búsqueda de ubicación siempre es una función que puedo agregar a la aplicación más adelante si lo solicitan suficientes comentarios de los usuarios. Estoy seguro de que mi conclusión, extraída del uso regular de mi prototipo falso, fue la decisión correcta.
De manera similar, hubo muchas decisiones de diseño que terminé tomando en el código que terminaron en la aplicación final. Sin los bloques de color (y muchas otras decisiones como esta), existe una buena posibilidad de que mi aplicación se vea como cualquier otra aplicación de calidad del aire disponible.
Si tuviera que hacer este proceso nuevamente, valdría la pena construir un prototipo de estructura alámbrica interactiva con componentes UIKit de stock. Esencialmente saltándose el prototipo de InVision y comenzando con un prototipo de código. A partir de ahí, sería mucho más fácil comenzar el diseño estático sabiendo dónde valen la pena los componentes de UIKit o dónde están mediocres y tener una comprensión integral de los datos y las relaciones de datos con los que necesito trabajar. Entonces, en lugar de tocar un prototipo falso de InVision, podría tener una experiencia de aplicación más realista con datos reales antes.
Realidad y Aplicación
En el pasado, especialmente cuando trabajaba en una agencia, habría recomendado una exploración e iteración exhaustivas del diseño antes de perder el tiempo ya limitado de un desarrollador con la creación de algo basado en suposiciones iniciales (especialmente cualquier cosa que probablemente deba cambiarse o mejorarse más adelante). ). Sin embargo, ahora estoy más intrigado por la posibilidad de que los diseñadores y desarrolladores trabajen juntos para crear un prototipo de aplicación de estructura alámbrica que se pueda tocar, hecho con componentes nativos para probar y validar cualquier suposición o idea inicial.
Tal vez se podría formar un equipo con personas capaces tanto de diseño como de desarrollo para facilitar esta parte del proceso (y eliminar aún más la barrera semántica entre los dos roles). Confío en que este es un proceso más eficiente para el diseño y el desarrollo que brindará a los fundamentos de diseño de cualquier proyecto interactivo una base mucho más sólida.
Ahora, el desafío para mí es descubrir cómo vender a los clientes este proceso poco convencional.
Nota : Air Lookout se lanzó en 2016 y se puede descargar desde la App Store.
