30 ejemplos de hermosos diseños de sitios web de gran tamaño
Publicado: 2017-01-27Al sentarse a planificar un sitio web, es probable que tenga en cuenta una serie de factores. Estos giran en torno a su público objetivo general y lo que podrían estar buscando. A medida que los escritorios son cada vez más grandes, existe una mayor necesidad de tamaños de fuente más grandes. La tipografía de gran tamaño y los gráficos de la página web generalmente atraerán a los visitantes más profundamente a su diseño.
Quiero ver solo algunas tendencias de diseño relacionadas con la creación de diseños de sitios web de gran tamaño. El término "sobredimensionado" implica que tal vez el diseño sea demasiado grande, sin embargo, creo que es más exacto decir que el sitio web parece mucho más grande que un diseño típico. Los sitios web solían utilizar fuentes más pequeñas para ahorrar espacio y parecer más profesionales, que datan de hace más de 10 años. Pero no hay nada poco profesional en aumentar el tamaño de tu texto e incluir más espacio entre el contenido de tu página dentro de un diseño más moderno.
Llamar la atención en la mitad superior de la página
Una de las mayores ventajas de los elementos más grandes del sitio web es el atractivo que recibirá de los visitantes. Esto significa que cuando configura elementos de página grandes en la mitad superior de la página, es más probable que sus visitantes se desplacen hacia abajo y vean el resto de su contenido. No será el caso con todos los visitantes, pero es mucho más probable que ocurra con diseños glamorosos.

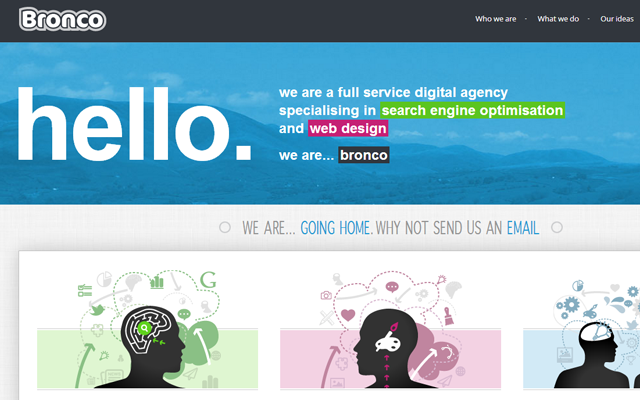
El diseño de la agencia para Bronco tiene una combinación única de elementos de página más pequeños y más grandes. En la parte superior puede ver su logotipo y algunos enlaces relacionados a sus páginas de servicios. Cada uno de los diversos colores y efectos de texto llamará la atención de forma natural justo después de que la página termine de cargarse. Y dado que parece que hay mucho más para encontrar más abajo en la página, es posible que sienta curiosidad por desplazarse hacia abajo y continuar leyendo.

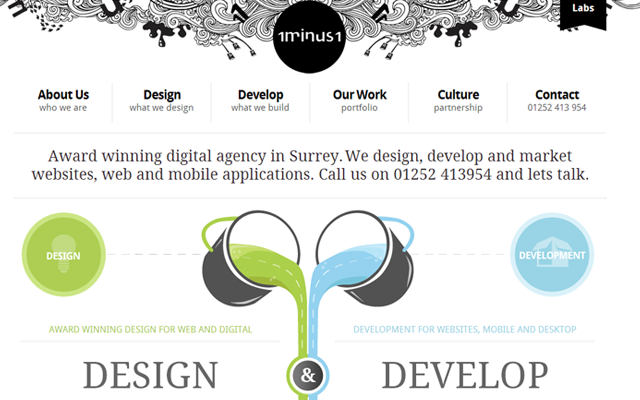
En el sitio web de 1minus1 siento que hay un enfoque similar pero muy centrado en los gráficos. Cada uno de los enlaces de navegación superiores es lo suficientemente grande como para leer claramente a dónde van. Y el diseño del encabezado es definitivamente atractivo, pero son los gráficos de la página inferior los que inicialmente te hacen decir "¡guau!". Esta es una respuesta maravillosa que desea obtener de los visitantes dentro de los primeros segundos después de aterrizar en su página de inicio.
Imágenes de pantalla grande
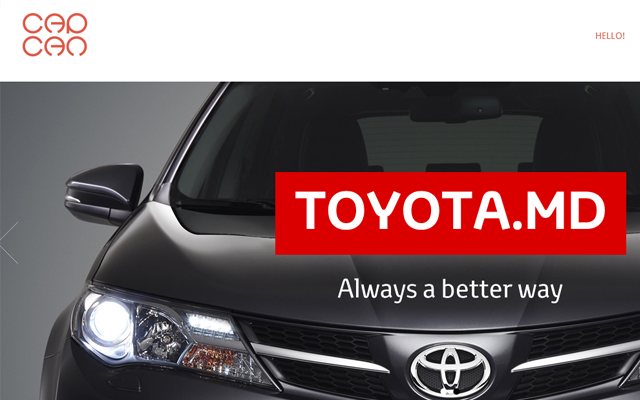
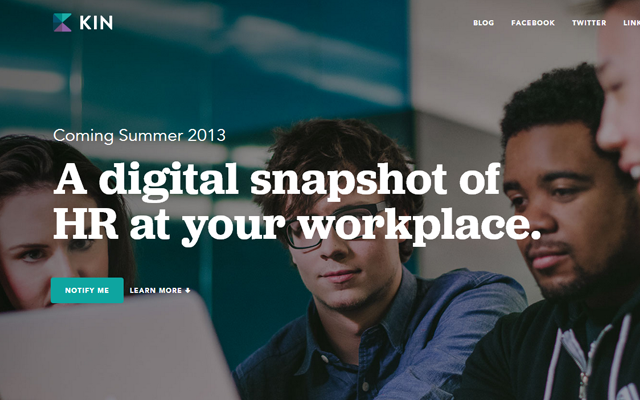
Me gusta ver presentaciones de fotos y vistas previas de videos directamente en la página de inicio de cualquier sitio web nuevo. Esta es una conexión extendida que ofrece una breve visión de su empresa, lo que hacen y lo que han hecho en el pasado. Especialmente creo que estos elementos de página funcionan muy bien en carteras y agencias de diseño, como el sitio web de Capcan.

En su página de inicio, encontrará una gran presentación de diapositivas de imágenes a pantalla completa que cambia entre una serie de trabajos diferentes. También me gusta en su página de cartera que utiliza una cuadrícula de miniaturas a pantalla completa para la lista de visualización. Estos gráficos más grandes son mucho más fáciles de ver para los usuarios y, por lo tanto, interactúan con ellos.

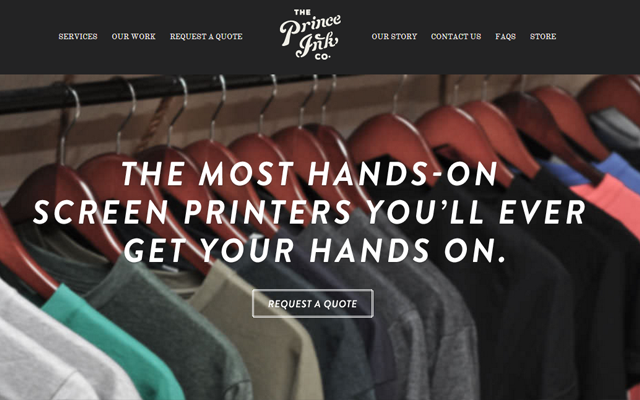
También en la página de inicio de Price Ink, notará una característica de diseño similar. Un gráfico de página de inicio sólido junto con algunas columnas debajo. Cada elemento mostrará un diseño de icono diferente como parte del encabezado. Es una característica que funciona muy bien para empresas y estudios profesionales que desean compartir rápidamente sus áreas de especialización.
Copia web legible
Mi razón personal favorita para utilizar elementos de página más grandes es la legibilidad. En dispositivos móviles y tabletas, aún puede navegar rápidamente por el contenido, especialmente utilizando consultas de medios que ajustan automáticamente los tamaños de fuente. Pero para los lectores en computadoras de escritorio, proporciona un método más simple para leer y leer cada párrafo de su contenido.

El sitio web de la cartera de Mohammad Eshbeata muestra un excelente ejemplo de una copia web más grande y más legible. El diseño de la página de inicio se construye utilizando desplazamiento de paralaje que minimiza el esfuerzo del visitante. Además, los colores de la fuente contrastan brillantemente con los estilos de fondo cambiantes.

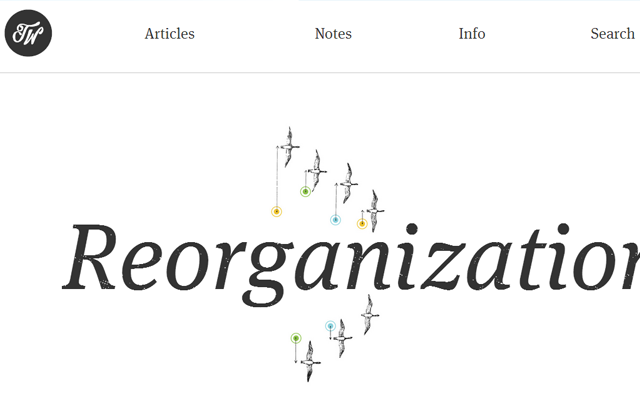
Trent Walton utiliza un enfoque aún más minimalista en su diseño web. Esta es la mejor opción para el contraste porque su texto será grande, nítido y fácil de escanear desde la distancia. El mayor problema es que no todos tendrán un sitio web para usar esto para la calidad del diseño. Admiro mucho el sitio web de Trent por las diversas opciones de fuentes y por cómo todo parece muy natural en el diseño.

Fondos de pantalla completa
¿Cómo podríamos hablar de sitios web de gran tamaño sin profundizar en las imágenes de fondo de pantalla completa? Hay muchos complementos gratuitos de código abierto, como Backstretch, que le permiten crear fondos de pantalla completa muy rápidamente.

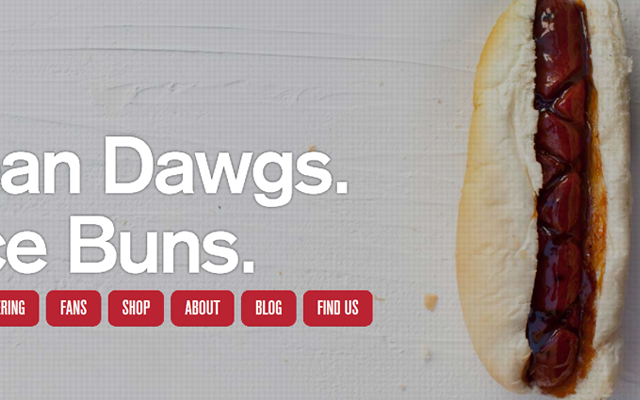
El ejemplo de J Dawgs también incluye una animación de texto realmente agradable. Creo que toda esta estética junto con la imagen de fondo proporciona una experiencia única para el usuario. Sin embargo, estos sitios web generalmente se usan para el consumo de contenido estático, y una imagen de fondo grande puede interferir con su elección de fuente.

Intente usar segmentos de su página para dividirlos en elementos de contenido de línea de bloque. Esto hace que el diseño de fuentes y gráficos grandes sea mucho más fácil porque puede dividir las diapositivas horizontales a medida que el usuario se desplaza verticalmente hacia abajo en la página. Pero, de nuevo, esta característica es más ventajosa cuando puedes hacer un buen uso del diseño de tu página de inicio. No todos los sitios web necesitarán una imagen de fondo de pantalla completa a menos que sea directamente relevante para la copia web.
Efectos de paralaje
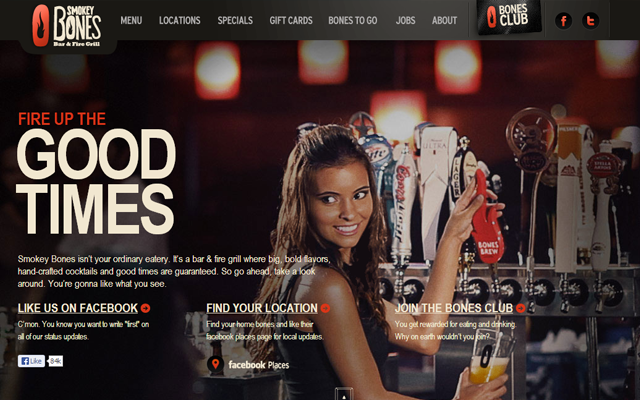
Los sitios web que utilizan una función de desplazamiento de paralaje a menudo tienen una barra de navegación que permite a los visitantes saltar entre las secciones de la página. Esta barra de herramientas generalmente se fijará en la parte superior de la página para facilitar el acceso. Muchos diseñadores han llegado a odiar esta técnica, pero todavía disfruto mucho de la accesibilidad. El último rediseño de Smokey Bones presenta elementos excepcionalmente grandes con una barra de navegación de desplazamiento fijo.

Siempre he sido fanático de este restaurante y me gusta visitar su sitio web con frecuencia. Fue toda una sorpresa encontrar un nuevo diseño y ser testigo de lo bien que se ve toda la interfaz. Cada uno de los paneles horizontales utiliza algún tipo de textura o imagen de fondo, y el contenido sigue siendo claramente legible. Al mantener todo esto en una sola página, le ahorra al usuario más solicitudes HTTP y le ahorra tiempo al navegar por la información.

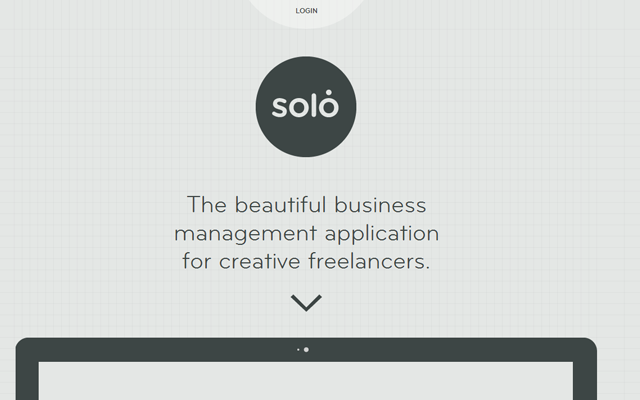
El diseño de paralaje es un tema mucho más complicado, pero creo que combina muy bien con contenido de gran tamaño. Los gráficos, videos, texto y cualquier otra cosa que pueda colocar en su sitio web serán de fácil acceso y comprensión. El diseño de la página de inicio de Thrive Solo usa muchos círculos e íconos para contener secciones de contenido alternativo. Puede ser una gran técnica para cerrar la brecha para explicar el propósito de su sitio web y al mismo tiempo mantener a los visitantes curiosos a distancia.
Galería de escaparates
Junto con estas tendencias generales de diseño, también quiero incluir una pequeña galería inspiradora de diseños de sitios web. Esta colección se enfoca en sitios web que usan gráficos grandes, logotipos grandes, fondos de gran tamaño y tipografía grande. Los sitios web más grandes no siempre son mejores, pero pueden atraer mucha atención en poco tiempo. Vea si puede encontrar algún tema de diseño familiar en este escaparate, o incluso identificar tendencias más nuevas con su propia investigación.
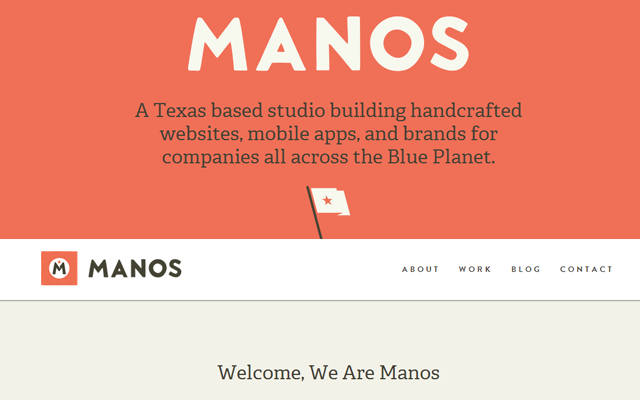
manos

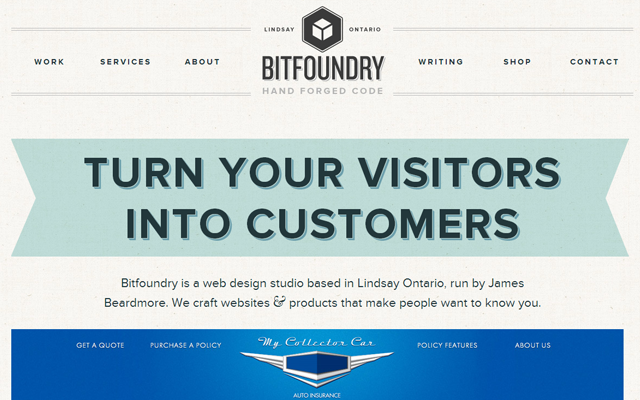
fundición de bits

Jaula

Nova Crystallis

Estudio ZHNG

Mozilla Firefox

Confianza del tema

Londres basado en datos

geckoboard

Punto de semilla

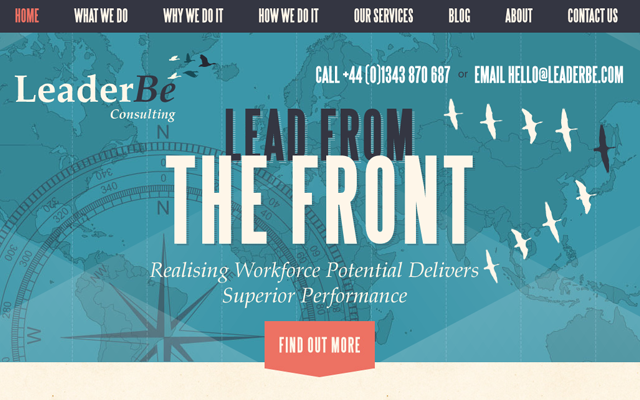
Liderbe

Cujo

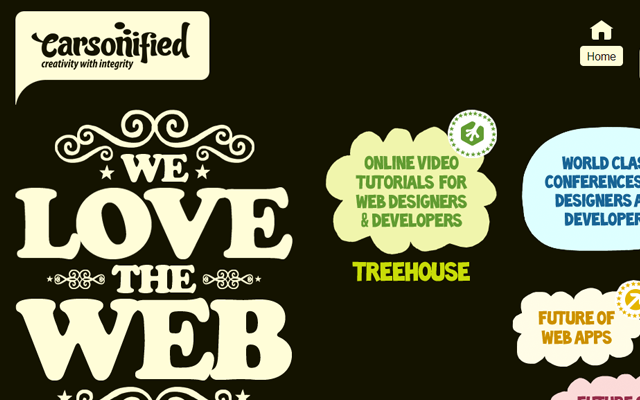
Carsonificado

Diseños KK

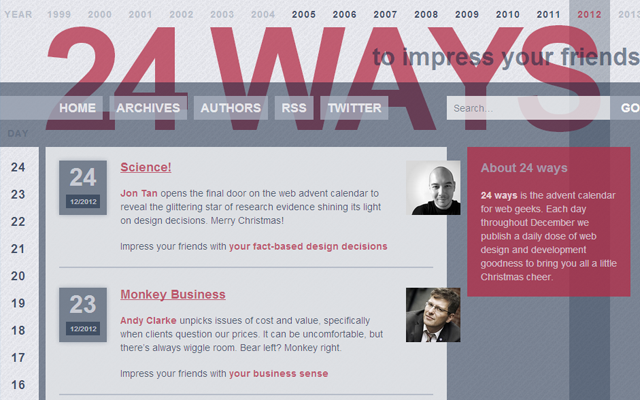
24 maneras

Iconos sesgados

laboratorios de paradoja

Fondo de píxeles

Sr. henry

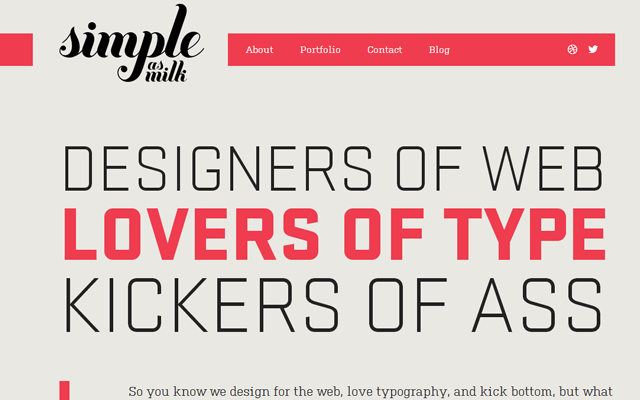
Simple como la leche

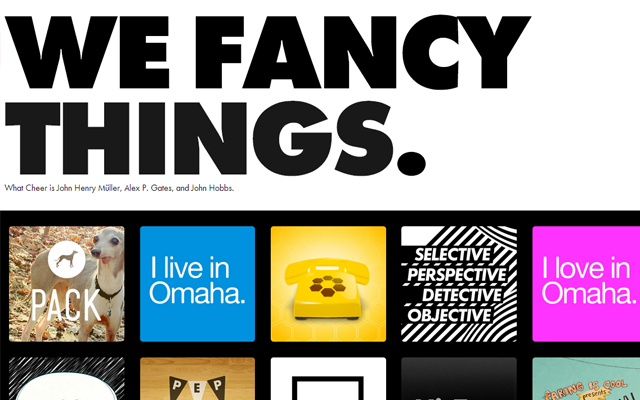
Que alegría

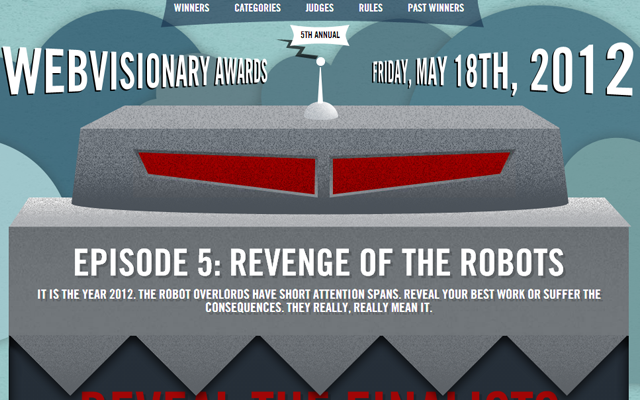
Premios Web Visionario

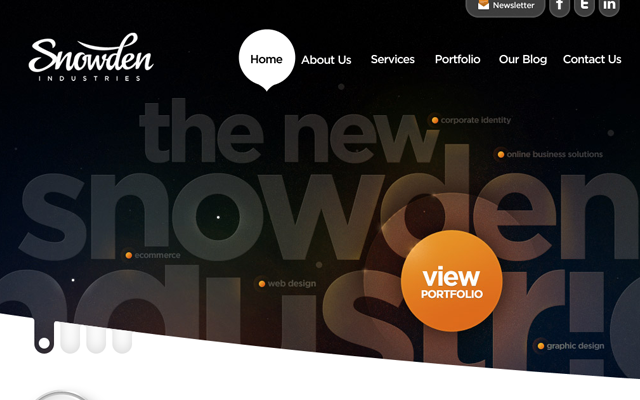
Industrias Snowden

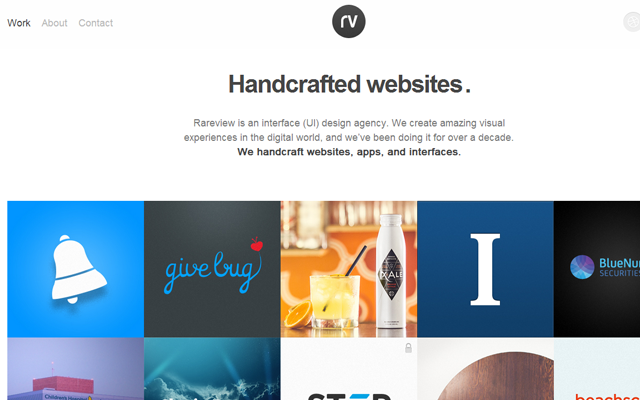
revisión rara

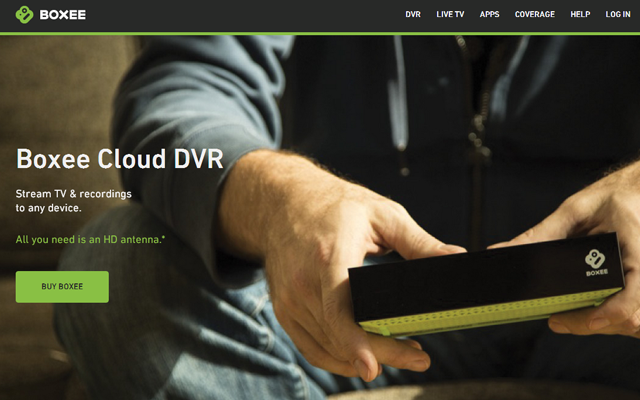
Boxeo

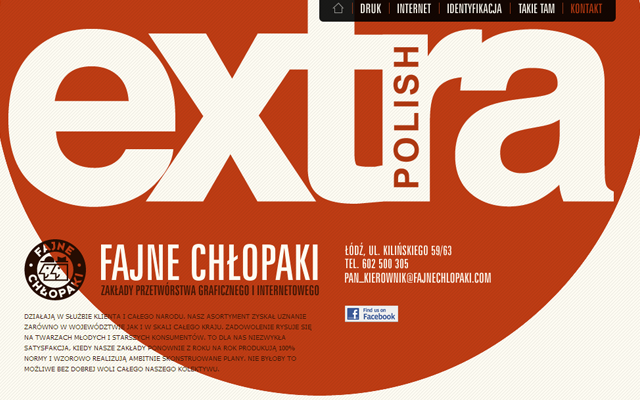
fajne clopaki

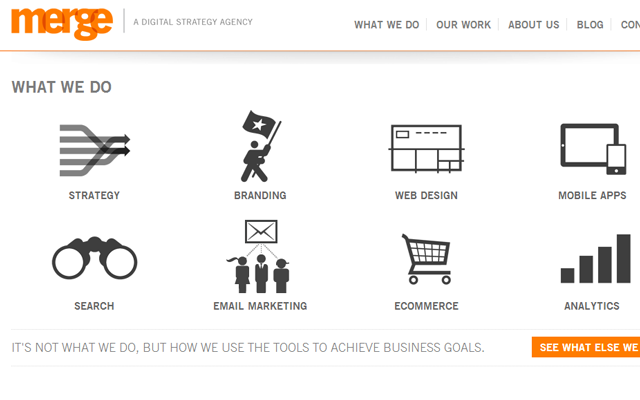
Agencia de fusión

chris cuerpo

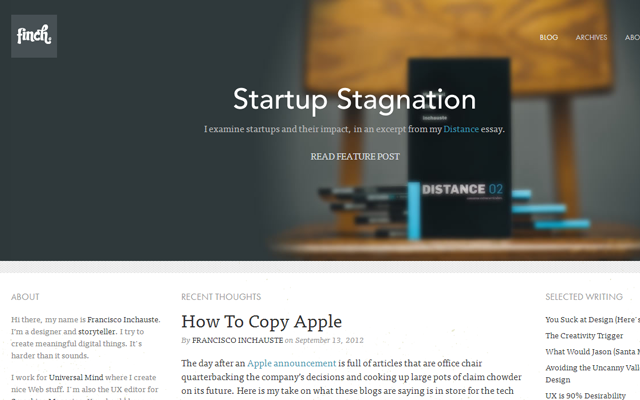
Francisco Inchauste