Tutoriales y recursos de estructura de alambre de Adobe Fireworks
Publicado: 2015-11-07Adobe Fireworks es una de las opciones de aplicaciones más populares entre los diseñadores web para la creación de prototipos y wireframing. Hay muchas razones para crear prototipos con Fireworks sobre cualquier otro editor gráfico, pero no las analizaremos en esta publicación (quizás podría probar esta: Un caso para Adobe Fireworks contra Photoshop e Illustrator).
Lo que esta publicación ofrecerá es un punto de partida completo y una referencia para cualquier diseñador que quiera dar esos primeros pasos de Fireworks y no esté muy seguro de por dónde empezar.
Le prometemos que, una vez que comience a usar Fireworks para realizar wireframes, nunca volverá atrás.
Tutoriales y recursos de Fireworks Wireframing de Adobe
Creación de diseños web compatibles con los estándares con Fireworks →
Este artículo muestra cómo usar las mejoras de la función Exportar CSS para que pueda crear diseños que cumplan con los estándares.
Configuración de una maqueta de diseño web de Fireworks para CSS y exportación de imágenes →
En primer lugar, este artículo enumera las herramientas clave que pueden ayudarlo a preparar una maqueta de diseño web de Fireworks para ir a la web. Luego revisa cada herramienta en detalle y proporciona algunos ejemplos. Este artículo continúa con un ejemplo de maqueta de diseño de sitio web simple (se proporciona un archivo PNG). Finalmente, este artículo revisa y lo ayuda a optimizar rápidamente el código CSS/HTML exportado.
Diseño de una aplicación web con Fireworks CS4 →
Este tutorial le muestra el proceso de creación de una aplicación de sitio web en Adobe Fireworks, desde el boceto del diseño de la página original hasta el desarrollo de estructuras alámbricas y la creación del diseño final. Todas las herramientas e instrucciones esenciales se tratarán en este artículo para ayudarlo a comenzar a crear sitios web y diseños dentro de Fireworks de inmediato.

Plantillas CSS prediseñadas en Fireworks →
Este artículo explica cómo puede utilizar las plantillas PNG de muestra proporcionadas para asegurarse de aprovechar al máximo la función de exportación de CSS en Fireworks.
Creación de prototipos interactivos en Fireworks →
Un video de consejos y trucos de Fireworks. En este episodio, aprenderá a crear prototipos interactivos.
Tutoriales de Wireframing de Fireworks
Fuegos artificiales: Prototipos interactivos en PDF

Este tutorial explica cómo generar prototipos interactivos directamente desde Fireworks en formato PDF. Este tipo de prototipo puede ser muy útil para la aprobación de diseños con los clientes o simplemente para facilitar la comunicación entre el equipo de desarrollo del diseño.
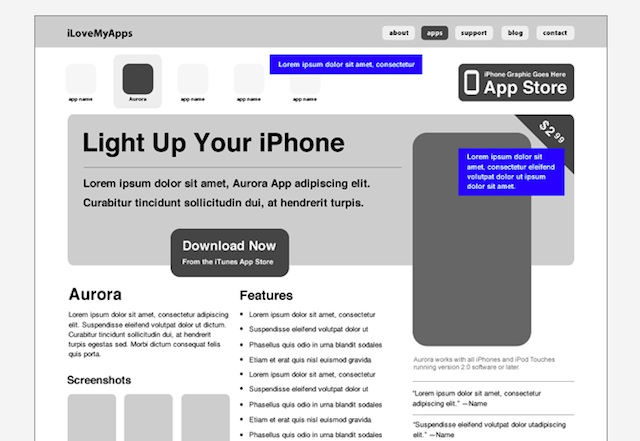
Cree una estructura alámbrica promocional para el sitio web de la aplicación para iPhone en Fireworks

Este tutorial cubre el proceso de diseño para crear una estructura alámbrica para el sitio web de una aplicación para iPhone en Fireworks. Para aquellos que no estén familiarizados con Fireworks, será un buen punto de partida para usarlo para estructurar sus proyectos de diseño web. Este tutorial es la primera parte de una serie de varias partes.
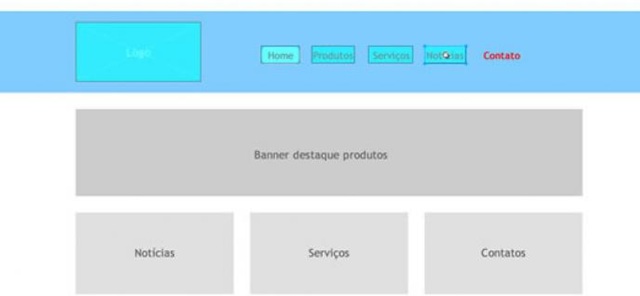
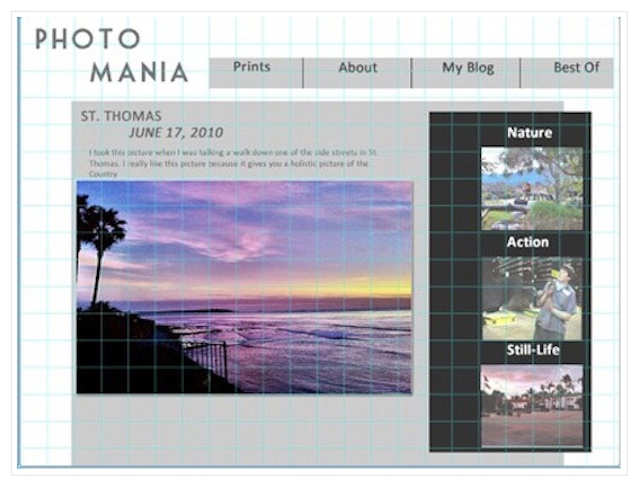
Creación de una estructura alámbrica básica con Fireworks

Este tutorial le enseña cómo construir su propia estructura alámbrica usando Fireworks. Cubre los fundamentos de los elementos web necesarios y la vinculación de páginas dentro de una estructura alámbrica. El sitio que se está construyendo en este tutorial no es nada lujoso, pero su simplicidad mantiene a los usuarios enfocados en mi fotografía.
Videotutoriales de Wireframing de Fireworks
Prototipos en Fireworks (1 de 3)
En este video, aprenderá cómo crear una barra de navegación con estados, menús y submenús en la creación de prototipos de un sitio web simple.
Prototipos en Fireworks (2 de 3)
En este video, aprenderá cómo vincular páginas cuando crea un prototipo de un sitio web.
Prototipos en Fireworks (3 de 3)
En este video, aprenderá cómo crear una imagen de intercambio o un rollover disjunto y agregar interactividad.
Plantillas y recursos de Wireframing de Fireworks
Comandos naranjas

Orange Commands es una enorme colección de comandos para Fireworks que facilita la vida de un diseñador web y agiliza el flujo de trabajo. Orange Commands es gratuito y de código abierto.
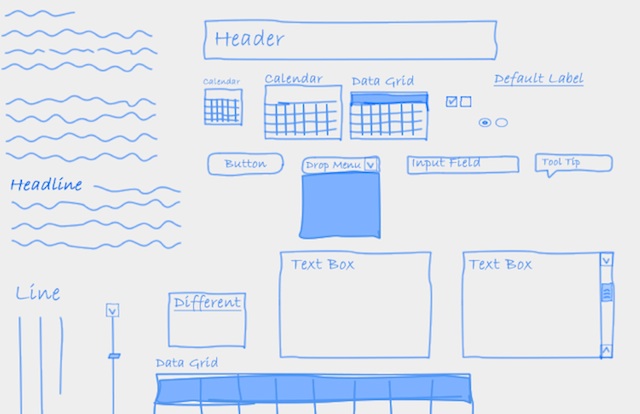
Mini kit de wireframing web de Fireworks

El mini kit web wireframing de Fireworks le proporciona las formas esenciales para la creación de wireframing web. Para todo lo demás, puede usar Fireworks de forma nativa porque Fireworks en sí mismo es una gran herramienta para la creación de prototipos y la creación de esquemas. El archivo está en formato PNG, que es nativo de Fireworks y significa que puede editar y cambiar el tamaño de todas las formas en Fireworks.
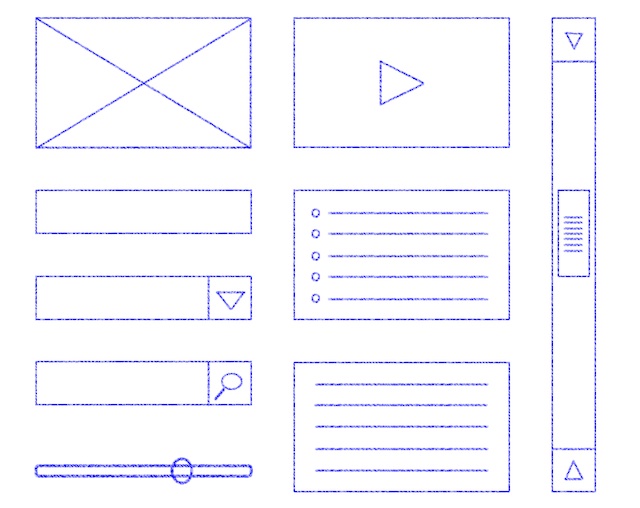
Símbolos de biblioteca de estructura alámbrica

Este es un conjunto de símbolos ricos (lo que significa que tienen elementos que puede cambiar en las propiedades del símbolo). Se supone que este conjunto debe verse como elementos de estructura alámbrica dibujados a mano. El esquema de color está destinado a parecerse a la tinta de un plano.
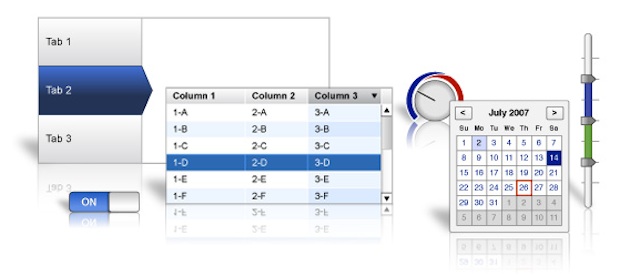
Plantillas de biblioteca común de Fireworks

Un kit de plantillas descargable para Fireworks. El kit está en formato de biblioteca común.
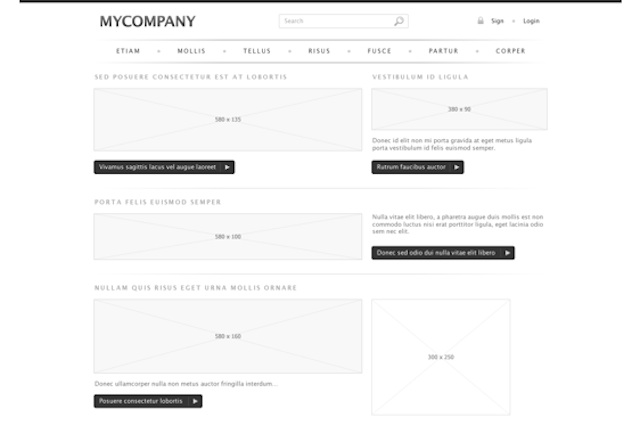
Plantilla de sitio web de empresa en blanco y negro

Una plantilla de estructura alámbrica diseñada para usar con el sitio web de una empresa. El diseño es simple en blanco y negro.
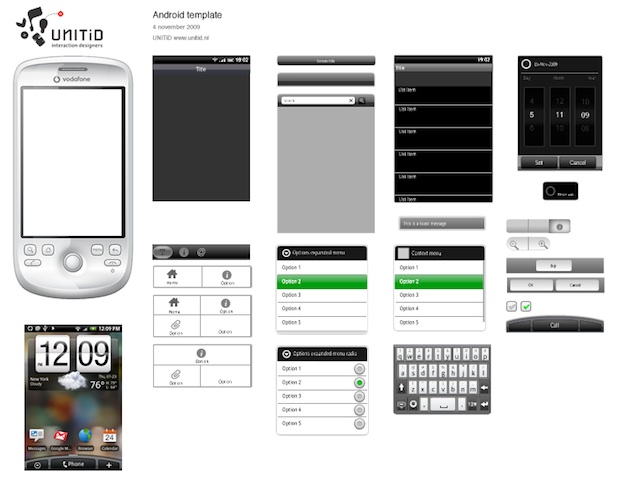
Plantilla de fuegos artificiales para Android

Una plantilla de Fireworks para Android. Los elementos de la interfaz de usuario de Android se han vuelto a dibujar como imágenes vectoriales. En las carpetas, los elementos se han etiquetado en su mayoría de acuerdo con el vocabulario de Android.
Plantilla de maqueta de BlackBerry para fuegos artificiales

Una plantilla de Fireworks para BlackBerry. La plantilla está hecha para dispositivos BlackBerry con una resolución de 640 × 480, pero como todos los elementos de la interfaz de usuario son imágenes vectoriales, se pueden cambiar de tamaño fácilmente.
Biblioteca de gestos para Fireworks

La Guía de referencia de gestos táctiles es un conjunto único de recursos para diseñadores y desarrolladores de software que trabajan en interfaces de usuario basadas en el tacto. El conjunto de gestos se recrea aquí para Fireworks como símbolos enriquecidos.
Recursos útiles de fuegos artificiales
Webportio →
Webportio es un recurso gráfico para Fireworks. Todos los archivos gráficos tienen una buena estructura, por lo que es fácil navegar. Las obras de arte están basadas en vectores y se pueden personalizar fácilmente según sus necesidades. Y todos los archivos están disponibles de forma gratuita y se pueden utilizar para usos comerciales o no comerciales.
Zona de fuegos artificiales →
Fireworks Zone es un recurso para los entusiastas de Fireworks con tutoriales, artículos, base de enlaces, comandos, estilos, texturas, patrones y formas automáticas. Según el sitio web, es uno de los sitios de Fireworks más grandes y más actualizados de la web.
Otras lecturas
Wireframing: consejos, herramientas y técnicas →
Un par de artículos que analizan algunas de las herramientas, técnicas y consejos relevantes disponibles para el wireframing. Este primero de dos artículos brinda una descripción general de las herramientas, mientras que el siguiente artículo cubre algunos consejos y técnicas para suavizar su proceso de creación de esquemas.
¿Haces un wireframe con fuegos artificiales?
Te paso a ti: ¿haces wireframing con Fireworks? Si es así, no dude en compartir sus tutoriales, recursos y/o plantillas favoritos en la sección de comentarios a continuación.
