Accesibilidad en Chrome DevTools
Publicado: 2022-03-10Paso mucho tiempo en DevTools y, al hacerlo, aprendí sobre algunas de las características más "ocultas" de DevTools y me encantaría compartir algunas de ellas con usted en este artículo, específicamente sobre accesibilidad.
Este artículo usa Google Chrome ya que es un navegador que uso y con el que me siento cómodo. Habiendo dicho eso, Firefox, Safari y Edge han hecho grandes avances en sus herramientas de desarrollo, y definitivamente tienen sus propias funciones geniales relacionadas con la accesibilidad.
Es posible que ya esté familiarizado con DevTools, pero aquí hay un recordatorio rápido de cómo inspeccionar un elemento en una página web:
- Abra una página web que le interese inspeccionar, en Google Chrome
- Use el atajo Cmd + Shift + C ( Ctrl + Shift + C en Windows)
- Su puntero está en el modo Inspeccionar elemento, continúe y haga clic en un elemento en la página web
Así de simple, ha abierto DevTools y ha comenzado a inspeccionar elementos. Los diferentes paneles corresponden a diferentes funciones, por ejemplo, sobre la depuración de JavaScript, el rendimiento, etc.
Hay funciones relacionadas con la accesibilidad dispersas por todas partes, así que exploremos qué hacen, dónde viven y cómo usarlas.
Relación de contraste
Esta es una función para verificar si el texto inspeccionado tiene un contraste de color satisfactorio con el color de fondo.
Por lo general, un alto nivel de contraste entre el color del texto y el color de fondo subyacente significa un texto más legible para usuarios con diferentes habilidades. Además, ayuda a los usuarios a leer su texto en una variedad de condiciones ambientales, considere estos ejemplos que pueden afectar la forma en que un usuario percibe la legibilidad del texto:
- Mirando una pantalla mientras está afuera con mucha luz solar
- Un dispositivo móvil ha reducido el brillo de la pantalla al mínimo para conservar la vida útil de la batería
“La intención es proporcionar suficiente contraste entre el texto y su fondo para que las personas con una visión moderadamente baja puedan leerlo”.
— Comprender el Criterio de Conformidad 1.4.3: Contraste (mínimo)
El uso de la herramienta de relación de contraste puede darnos una respuesta inmediata de sí o no a la pregunta: ¿cumple este texto con el estándar mínimo de contraste? El uso de esta herramienta puede ayudar a influir en el diseño y la combinación de colores de su sitio web, lo que puede generar contenido más legible para los usuarios con baja visión.

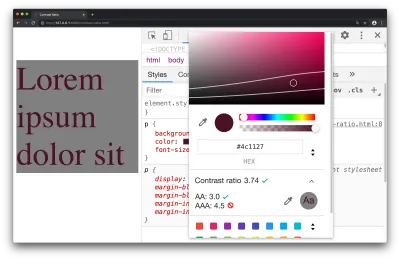
Disponible en la herramienta de selección de color, la función de relación de contraste puede informarle si se ha cumplido un requisito de contraste mínimo. Para acceder a esta característica:
- Inspeccionar un elemento de texto con DevTools
- Busque la propiedad de color en el panel Estilos y haga clic en el pequeño cuadrado de color para que aparezca la herramienta de selección de color.
- Haga clic en el texto que dice 'Relación de contraste' que presenta más información sobre este tema
Las tres proporciones representan:
- Su relación de contraste actual
- La relación de contraste mínima (AA)
- La relación de contraste mejorada (AAA)
Como ejercicio para usted mismo: arrastre la herramienta de selección de color circular a lo largo del espectro de color y observe los puntos en los que se satisfacen las proporciones de contraste mínimo y contraste mejorado.
Esta característica también se le puede informar a través de un Informe Lighthouse, que se cubre en la sección Lighthouse de este artículo.
Inspector de accesibilidad
Esto hace referencia a un panel DevTools que le permite ver varias propiedades de accesibilidad e información de ARIA para los nodos DOM.
ARIA hace referencia a una colección de propiedades, normalmente utilizadas en HTML, que a su vez hace que su sitio web sea más accesible para personas con diferentes capacidades. Vale la pena usarlo en sus propios sitios web, pero requiere comprender los fundamentos de la accesibilidad web para asegurarse de que lo está usando de una manera que ayudará a sus usuarios.
Por ejemplo, considere la siguiente pieza de HTML:
<p class="alert" role="alert"> That transaction was successful </p> Un dispositivo de asistencia, como un lector de pantalla, puede usar la propiedad role="alert" para anunciar dicha información al usuario. El panel Accesibilidad dentro de DevTools puede seleccionar una propiedad de este tipo ( role ) y presentársela, de modo que quede claro qué propiedades relacionadas con la accesibilidad tiene un elemento.
Validar la información que ve en este panel puede ayudar a responder la pregunta: "¿Estoy codificando la accesibilidad incorrectamente", ya sea sintáctica o estructuralmente, solo tenga en cuenta que aplicar técnicas de accesibilidad con la sintaxis correcta y tener un sitio web accesible son dos cosas diferentes ¡cosas!

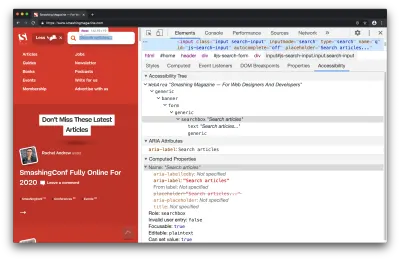
Para comenzar a usar esto, puede abrir el panel de Accesibilidad con un elemento inspeccionado:
- Inspeccione cualquier elemento de la página, por ejemplo, un hipervínculo o un cuadro de búsqueda
- Abra el panel de Accesibilidad que se encuentra en el Panel de Elementos
Consejo adicional : en lugar de tener que ubicar el panel (no está abierto de manera predeterminada), busco 'Mostrar accesibilidad' en el menú de comandos ( Cmd + Shift + P ).
Aquí encontrarás mucha información, como:
- Un árbol de accesibilidad (un subconjunto del árbol DOM)
- Atributos ARIA
- Propiedades de accesibilidad computarizadas (por ejemplo, es algo enfocable, es editable, pasa la validación del formulario)
Dependiendo del elemento inspeccionado, parte de esta información puede no ser aplicable, por ejemplo, tal vez un elemento no necesite legítimamente los atributos ARIA.
Al igual que con la mayoría de las funciones en DevTools, lo que ve en este panel es 'en vivo': los cambios que realiza en el árbol DOM del panel Elementos se reflejan en este panel de inmediato, lo que lo hace útil para corregir un atributo ARIA mal escrito, por ejemplo.
Si confía en su uso de Accesibilidad, posiblemente porque está usando una herramienta de prueba automatizada alternativa como axe, entonces es posible que no use este panel con mucha frecuencia, y está bien.
Si está interesado en aprender más mientras mira sitios web del mundo real, hice un video de 14 minutos sobre la depuración de accesibilidad con Chrome DevTools.
Faro
Lighthouse es un verificador de sitios web automatizado que puede buscar mejores prácticas, accesibilidad, seguridad y más.
Si ha leído un poco sobre la teoría de la accesibilidad y desea aprender cómo aplicarla de manera efectiva a su propio sitio web, esta es una excelente herramienta para usar, ya que es literalmente una interfaz de apuntar y hacer clic, no requiere instalación. Además, todas sus auditorías son muy instructivas y le informan qué falló y por qué algo falló.
Es casi seguro que seguir las sugerencias de esta herramienta ayudará a mejorar la accesibilidad de su sitio.

Al verificar la seguridad, las mejores prácticas web generales, el rendimiento es útil. Centrémonos en cómo ejecutar una auditoría de accesibilidad en Lighthouse:

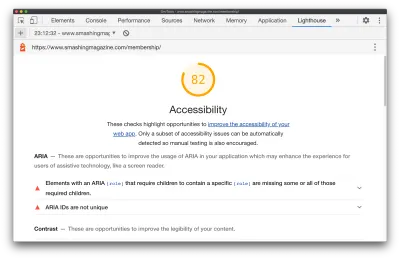
- Navegue al panel Lighthouse en DevTools
- Desmarque todas las categorías, pero mantenga 'Accesibilidad' marcada
- Haga clic en 'Generar informe'
- En el informe resultante, haga clic en las diferentes sugerencias para obtener más información sobre ellas.

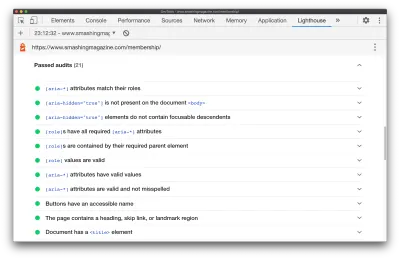
Si desea obtener más información sobre Accesibilidad (¡Claro que sí!), hacer clic en las auditorías fallidas, pero incluso aprobadas, es una excelente manera de aprender, ya que casi todas las auditorías se vinculan a la documentación dedicada del desarrollador web sobre la auditoría en sí, y por qué es importante.
En su mayor parte, las páginas de documentación de auditoría son extremadamente concisas y las recomiendo mucho. Echemos un vistazo a la documentación de auditoría para garantizar que esté presente un elemento <title> . Especifica:
- Cómo falla la auditoría del título de Lighthouse
- Cómo agregar un título
- Consejos para crear grandes títulos
- Ejemplo de un título que no se debe usar, junto con un título que vale la pena usar
Y en el caso de la documentación del título del documento, solo se necesitaron 300 palabras para explicar esos 4 puntos anteriores.
Una cosa interesante a tener en cuenta, a diferencia del panel de Accesibilidad, las Auditorías de Lighthouse son muy instructivas por defecto, lo que hace que el panel de Lighthouse sea un gran lugar para visitar cuando recién está comenzando.

A medida que avanza más en la creación de páginas accesibles, puede alejarse de las auditorías predefinidas y pasar más tiempo en el panel de accesibilidad.
“
Emular las deficiencias de la visión
Esta es una característica de DevTools para aplicar deficiencias de visión, como visión borrosa, a la página actual.
“A nivel mundial, aproximadamente 1 de cada 12 hombres (8 %) y 1 de cada 200 mujeres tienen deficiencias en la visión del color”.
— Requisitos de accesibilidad para personas con baja visión
Querrá utilizar esta característica para asegurarse de que su sitio web satisfaga las necesidades de sus usuarios. Si su sitio web muestra una imagen importante, es posible que descubra que esta imagen es difícil de comprender para alguien con tritanopía (visión deteriorada de azul y amarillo), o incluso es difícil de comprender para alguien con visión borrosa.
“Algunas agudezas visuales bajas se pueden corregir con anteojos, lentes de contacto o cirugía, y otras no. Por lo tanto, algunas personas tendrán visión borrosa (baja agudeza visual) pase lo que pase”.
— Requisitos de accesibilidad para personas con baja visión
Por ejemplo, en el caso de una imagen, puede encontrar que hay una imagen de mayor resolución disponible para descargar mientras emula la visión borrosa a través de DevTools, en lugar de que un usuario con visión borrosa pueda usar y, a su vez, comprender lo que muestra la imagen. Esto requerirá algunas habilidades de resolución de problemas basadas en diseño/UX, posiblemente de usted o de sus colegas, pero puede ser la diferencia entre satisfacer las necesidades de sus usuarios o no satisfacerlas.
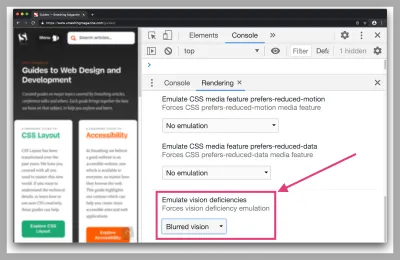
️ Tenga en cuenta : la siguiente imagen está parcialmente borrosa para demostrar la función de emulación de "visión borrosa" de DevTools.

Puede probar esta característica con los siguientes pasos:
- Abra el menú de comandos ( Cmd + Shift + P o Ctrl + Shift + P en Windows)
- Busque y seleccione 'Mostrar representación'
- Seleccione una deficiencia de visión como "Visión borrosa" en la sección Emular deficiencias de visión en el Panel de representación.
Aquí hay algunos ejemplos de deficiencias de visión que puede aplicar a través de DevTools:
- Visión borrosa
Donde la visión es menos precisa - Protanopia
Ceguera al color resultante de la insensibilidad a la luz roja - Tritanopia
Deterioro de la visión azul y amarilla.
Las características de emulación como esta no tendrán en cuenta las diferencias sutiles en cómo se manifiestan tales deficiencias en las personas, y mucho menos la amplia gama de deficiencias de visión que existen. Dicho esto, esta función aún puede ayudarnos como desarrolladores web a comprender y mejorar la accesibilidad de nuestras páginas.
Información sobre herramientas de inspeccionar elemento
Esta función hace referencia a una información sobre herramientas mejorada que ahora muestra información relacionada con la accesibilidad cuando utiliza la función 'Inspeccionar elemento'. Es una característica sutil, pero aún muy importante, ya que puede informarle qué tan accesibles son los elementos, de un vistazo rápido.
Digo que es importante porque en el caso de las otras cuatro características mencionadas en este artículo, requieren una acción intencional de nuestra parte (haga clic en el botón generar informe, vaya al panel de Accesibilidad, abra la herramienta de selección de color, etc.). Sin embargo, para esta función, aparece en una de las acciones más comunes de DevTools al inspeccionar un elemento.
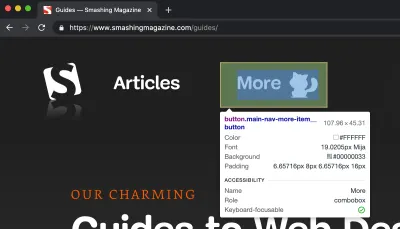
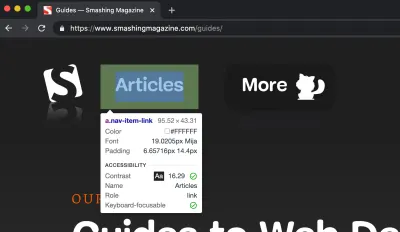
Como un breve desafío para usted, eche un vistazo a las siguientes dos capturas de pantalla. Demuestran la información sobre herramientas mejorada de DevTools Inspect Element que ahora tiene una sección de accesibilidad allí. ¿Puedes identificar qué representan las propiedades en esa sección?


Puede notar que estas son exactamente las mismas piezas de información que vimos anteriormente, como parte de la sección Relación de contraste y el Inspector de accesibilidad. Son las mismas propiedades pero surgieron de una manera (con suerte) más simple.
Nota: También hay una propiedad "Enfocable desde el teclado" en esa información sobre herramientas (el último elemento). Esto indica si el elemento es o no accesible mediante el teclado. Si es cierto, esto generalmente sugerirá que el elemento en cuestión se puede enfocar al tocarlo.
A mi modo de ver: Inspeccionar elemento es un caso de uso extremadamente común dentro de DevTools del navegador, por lo que seleccionar propiedades útiles relacionadas con la accesibilidad para la información sobre herramientas de Inspeccionar elemento puede servir como un recordatorio útil y alentarnos como desarrolladores web a investigar más y garantizar lo que estamos construyendo es accesible.
Conclusión
Las herramientas de desarrollo web para mejorar la accesibilidad han mejorado rápidamente a lo largo de los años, pero a veces estas herramientas están ocultas o simplemente no están documentadas. En este artículo, exploramos algunas de esas características que, con suerte, pueden ayudarnos al aplicar las mejores prácticas de accesibilidad a los sitios web que construimos.
Aquí hay un recordatorio de lo que cubrimos:
- relación de contraste
Compruebe si el elemento de texto inspeccionado tiene una relación de contraste satisfactoria. - Inspector de accesibilidad
Vea varias propiedades de accesibilidad e información de ARIA. - Faro
Un verificador de sitios web que cubre las mejores prácticas, la accesibilidad y más. - Emular las deficiencias de la visión
Una herramienta para aplicar deficiencias de visión (como visión borrosa) a la página. - Información sobre herramientas de inspeccionar elemento
Una información sobre herramientas mejorada que muestra información relacionada con la accesibilidad.
¡Hago la lista de correo de Dev Tips si desea mantenerse actualizado con más de 200 consejos de desarrollo web! También publico montones de recursos adicionales de desarrollo web en mi Twitter.
¡Eso es todo por ahora! Gracias por leer.
