9 cosas que no debe hacer al usar animaciones en su sitio web
Publicado: 2020-10-06La animación se puede utilizar en varios lugares de un sitio web por varios motivos, como fines educativos. La gente ha entendido la importancia de usar animación en sus sitios web. Tales animaciones pueden hacer que las personas entiendan ciertas características o funciones de un producto. Sin embargo, debe haber un límite en cuanto a qué tan poco o mucho puede usar la animación en sus sitios web. La animación ha sido una de las mayores tendencias en el diseño web. Como tal, existe la posibilidad de que los visitantes de su sitio web esperen ver algún tipo de animación cuando visiten su sitio web.
Hay formas de cómo debe utilizar la animación en su sitio web. El uso de demasiada animación o, en algunos casos, ninguna animación, puede dañar la reputación de su sitio web o perjudicar sus tasas de conversión. Lo mejor es lograr un equilibrio entre demasiado y demasiado poco, y usar la animación solo cuando sea apropiado. Veamos algunas de las cosas que no debe hacer mientras usa animación en su sitio web.
1. Ignorar los conceptos básicos de la animación:
Debe recordar que la animación viene en diferentes formas y tamaños para adaptarse a sus requisitos. Puede variar desde una pequeña animación en un botón cuando hace clic en él o una animación de rango completo en el fondo. También puede usar esta animación de rango completo en el entorno como fondo del sitio web. Puede usar animaciones para mostrarlos como una reacción al comportamiento de los visitantes de su sitio web. Por ejemplo, puede usar la animación para revelar objetos particulares cuando el visitante de su sitio web se desplaza por su sitio web.
Puede optar por aplicar la animación al elemento más pequeño de su sitio web o al fondo del sitio web que ocuparía toda la pantalla. Es esencial comprender la capacidad de la animación para que pueda usarla estratégicamente en su sitio web. Por lo tanto, se vuelve muy importante comprender los conceptos básicos de cómo se debe usar la animación. Esto se puede hacer solo cuando conoce los conceptos básicos de la animación. Si no comprende cómo funciona la animación, no podrá usar la animación que tiene a su disposición y la animación no será útil en el sitio.
2. La moderación es la clave:
La moderación es siempre la clave porque el exceso de todo es veneno. No es aconsejable bombardear su sitio web con animación en cada rincón y esquina. Sería mejor si se controlara de usar animación en cada página web de su sitio web. Si lo usa mucho, el usuario puede encontrarlo molesto. Y su sitio web puede cargarse mucho, lo que puede no representar bien la animación en un ancho de banda bajo. Esto puede afectar el rendimiento del sitio web de muchas maneras. Además, un sitio web muy cargado puede apagar a un usuario y puede perder a sus valiosos clientes y el tráfico de su sitio web.
Por otro lado, hemos estado en sitios web que no usan animación y sabemos lo aburrido que se ve ese sitio web. Para sitios web de dominios específicos, no requieren animación. En tales casos, puede evitar el uso de animaciones. Pero cuando se trata de lograr un equilibrio entre los dos, siempre es bueno usar la animación con moderación. La animación ligera aquí y allá en el sitio web no perjudica el rendimiento ni distrae al usuario. Además, la experiencia de navegación del usuario sería perfecta y fluida, incluso si su sitio web emplea animación. Esto asegura que el sitio web no sea masivo y se muestre bien incluso en conexiones de bajo ancho de banda.
3. No justificar la finalidad de la animación:
Es esencial mantener una comprensión saludable de cuál es la razón detrás del uso de la animación en su sitio web. Debería poder justificar el uso de animación en su sitio web utilizando razones sólidas. La animación debe tener una tarea específica que cumplir en su sitio web. Por ejemplo, puede usar animaciones para guiar a los visitantes mostrando cuándo el usuario debe hacer clic o desplazarse por el sitio web. La animación también se puede usar para incluir la narración de una manera muy sutil, o se puede usar para descubrir ciertas cosas en su sitio web mediante la animación.
Cuando usa la animación sin un propósito específico detrás del uso de la animación, no sabe cómo usar la animación con éxito. Y cualquier cosa sin un propósito pierde su valor, significado e importancia en sí misma. Sería mejor si entendiera por qué quiere usar la animación en su sitio web. Si ha descubierto la razón detrás del uso de la animación, es necesario implementarla con moderación. Sería mejor que nunca olvidaras la importancia de la moderación.
4. Animando todo:
Es evidente que animar algunos aspectos del sitio web funciona bien y genera un buen impacto. Pero los componentes individuales no transmiten bien los efectos de la animación. Por lo tanto, sería mejor que siempre centraras tu atención en los elementos que se comportan bien con la animación. La animación debe usarse con los componentes del sitio web que desencadenan un comportamiento específico. Por ejemplo, puede usar animación en el botón de navegación, CTA y más.
Otros elementos que explican la dirección al usuario del sitio web también pueden tener animación. Por ejemplo, puede optar por animar el desplazamiento de fondo o las flechas que muestran cómo y dónde debe hacer clic el usuario a continuación. Todos hemos visto barras de progreso animadas en varias cosas, como una caricatura bailando o un porcentaje de la barra de progreso. Se le pueden ocurrir múltiples ideas para introducir animación en la barra de progreso. Animar los cuadros emergentes y los íconos de mensajes también es una excelente manera de introducir una animación básica en su sitio web.
Sería mejor si no usara la animación para afectar la funcionalidad del elemento o dañarlo de alguna manera. Por ejemplo, no puede optar por agregar animación al contenido textual del sitio web, lo que dificultaría la lectura para el usuario. Además, sería mejor si siempre se asegurara de no agregar animación donde se supone que debe obtener la entrada del usuario. Porque usar animación en un lugar así distraería al usuario principalmente.

5. Complicar el contenido:
Una de las mejores maneras de introducir animación en su sitio web es simplificando el contenido del sitio web. Por ejemplo, si tiene un sitio web que muestra cómo se fabrica un producto en la fábrica, normalmente usaría contenido de texto para una explicación. Este contenido textual puede contener viñetas, tablas o párrafos, lo que ayudaría al usuario a comprender todo el proceso. Pero a veces, esta forma crea una especie de forma monótona del contenido.
Si usa animación para mostrar la misma información, debe mostrarla usando varias formas de hacerlo. Puede animar algunos elementos de la interfaz de usuario y colocar la información en ellos. Es una buena idea crear una animación en la que estos elementos, paso a paso, muestren la información relevante en lugar de contenido textual anodino. Esta forma de animación se denomina incorporación. Es un método de diseño que combina los elementos de animación y texto. Esto crea un proceso intuitivo que fomenta el compromiso.
6. Ignorar a tu público objetivo:
Independientemente de lo que elija para colocar en su sitio web, siempre es esencial comprender quién lo leerá o visitará. Estas personas consisten en su público objetivo. Poner animación en su sitio web es necesario, pero es más importante ver cómo su público objetivo se ve afectado por ella. Más que eso, debe comprender cómo la animación puede ayudar o beneficiar a su público objetivo. Sería mejor si siempre analizara las razones por las que los usuarios visitan su sitio web y su comprensión de los aspectos técnicos de su sitio web.
Siempre es mejor analizar qué versión de navegador o ancho de banda están usando tus usuarios porque puedes ver si la animación es efectiva. Con una versión inferior del navegador, la animación se vuelve inútil porque no se renderiza de manera efectiva. Además, si la animación no cumple el propósito, también sería inútil en el sitio web.
7. Dirigirse a un solo dispositivo:
Hay tantos dispositivos ahora que los usuarios están utilizando para navegar por su sitio web. Y puede cambiar la forma en que anima los elementos según el dispositivo que el usuario elija para navegar por su sitio web. Por ejemplo, puede introducir una animación en la acción de pasar el mouse si el usuario está usando una computadora de escritorio. Y puede animar la apariencia de la pantalla del móvil si el usuario está navegando por el sitio web a través del móvil. Esto crea un gran impacto en la mente del usuario y da la impresión de que ha prestado mucha atención a los diferentes dispositivos.
Además, mientras configura su sitio web de acuerdo con los dispositivos cambiantes, puede comprender las configuraciones de diferentes dispositivos. Esto le permite ver qué dispositivos son compatibles con el tipo de animación que va a utilizar. Por lo tanto, conocer las configuraciones le permite ver si la animación funciona bien en ese dispositivo. También le permite manejar las fallas que aparecen cuando usa animaciones en diferentes dispositivos. Por lo tanto, es mejor incluir todos los demás dispositivos a través de los cuales sus usuarios navegan por su sitio web.
8. Forzar la animación en los usuarios:
No hay forma de que su sitio web tenga éxito si impone algo a sus visitantes. Sería mejor si no forzara ciertas cosas a los visitantes de su sitio web, y también es aplicable a la animación. Es posible que haya decorado la página de inicio de su sitio web con desplazamiento de paralaje. Pero si su usuario tiene problemas con el mareo por movimiento, es posible que el desplazamiento de paralaje no sea la opción correcta para su sitio web. Además, cuando tiene animación en su sitio web, siempre debe brindarle al usuario la oportunidad de desactivar la animación. De esta forma, el usuario entiende que has considerado su necesidad de no mirar la animación. Y de ahí que la animación no parezca forzada.
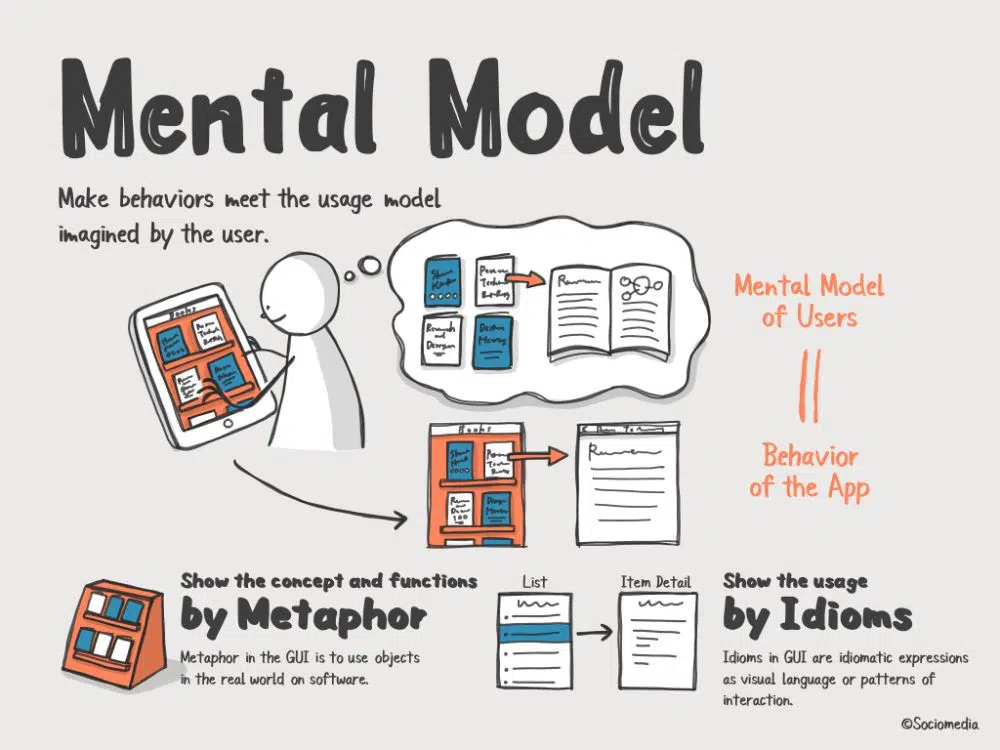
9. Ignorar los modelos mentales existentes:
Hay tantos modelos mentales existentes en diferentes campos. Y los usuarios esperan un tipo específico de modelos mentales cuando miran algo. Entonces, en términos de usuarios, esperan un tipo particular de comportamiento en la animación. Por ejemplo, los movimientos rápidos son suficientes para atraer la atención del usuario. Pero una cámara lenta generalmente pasa desapercibida.
Para comprender los modelos mentales en términos de animación, debe estudiar o repasar los 12 principios de la animación. Siempre debe hacer un punto para combinar la animación con el modelo mental para crear una animación exitosa. Cuando incluye animación en un sitio web, es imperativo alinear la animación con el objetivo del sitio web. De lo contrario, la animación no tiene un propósito y se vería inútil si no resuena con el propósito del sitio web ni con el del usuario. Además, si la animación resuena con el usuario, entonces tiene la posibilidad de aumentar la participación del usuario.
Conclusión:
La animación tiene importancia solo si se crea con moderación y logra un equilibrio entre la animación y la información que transmite su sitio web. Este blog ofrece una comprensión de las cosas que debe evitar cuando utiliza animación en su sitio web. Usar animación es bueno, pero debe encontrar un punto preciso entre usar demasiada y muy poca animación. Además, la animación no debe ser algo forzado para los usuarios y, por lo tanto, su sitio web debe permitir que el usuario desactive la animación. Aparte de eso, sería mejor si usaras la animación de manera constructiva, por ejemplo, para ofrecer la información a los usuarios de una manera emocionante. Eso aumentaría la participación del usuario y aumentaría el tráfico positivo en su sitio web.