8 reglas de diseño del menú del sitio web que debe seguir
Publicado: 2019-09-21Los pequeños detalles hacen una gran diferencia. Uno de esos detalles minuciosos es el menú del sitio web. Las etiquetas y la estructura del menú de su sitio web pueden tener un impacto significativo en los resultados. Uno de los principales requisitos de un usuario en un sitio web es la facilidad de navegación. Desafortunadamente, no todos los menús de los sitios web están diseñados para brindar una experiencia de usuario tan rica. Crear un sistema de navegación sólido es uno de los aspectos más críticos del diseño de un sitio. La estructura de navegación puede ayudar a determinar el rango de su sitio web e incluso puede afectar la cantidad de tráfico que obtendrá de la búsqueda. Cuanto más fácil sea usar el sitio, más visitantes se convertirán en clientes y clientes potenciales. La navegación por el menú debería ayudar a los usuarios a encontrar contenido rápidamente. Aquí hay ocho reglas de diseño de menús de sitios web que ayudarán a comprender los conceptos básicos de navegación, algunos estilos populares y cómo hacer que el diseño de su menú sea correcto.
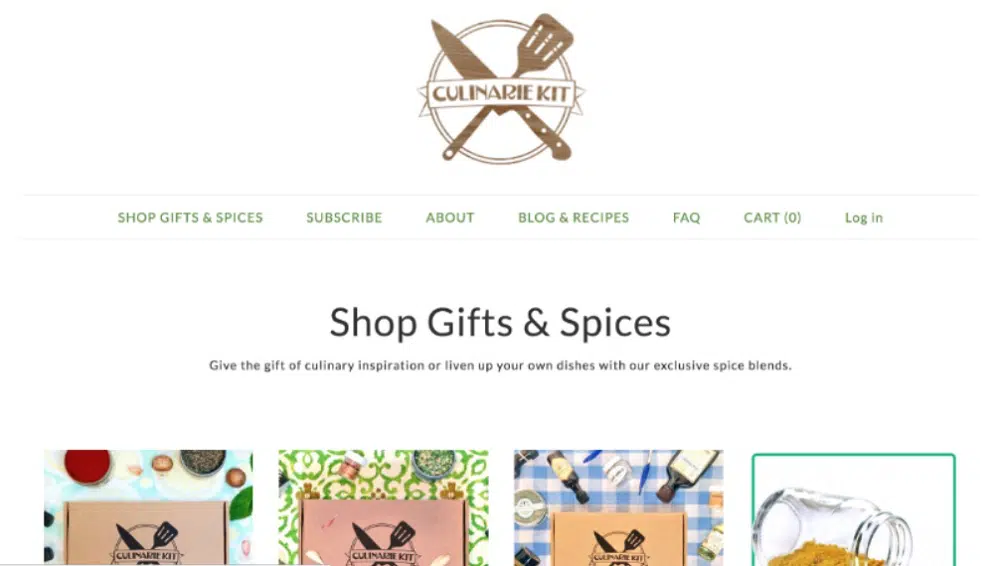
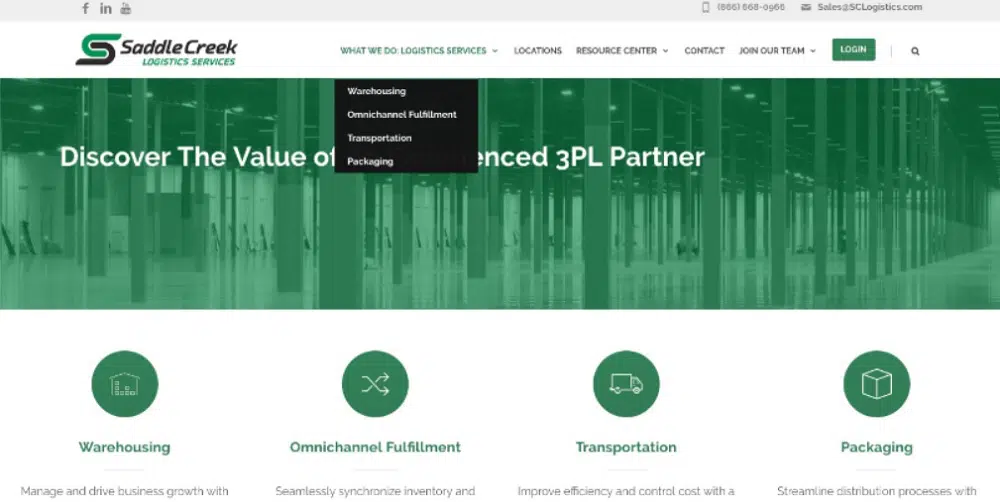
Proporcionar descripción:
Escribir “lo que hacemos” no habla precisamente de sus servicios. Tampoco "soluciones", "servicios" o "productos". Entonces, tener una navegación descriptiva que use palabras clave es mejor por dos razones. Primero, las etiquetas descriptivas en su barra de navegación son adecuadas para los motores de búsqueda porque la navegación es el lugar principal para mostrar relevancia a los motores de búsqueda. Además, su navegación aparece en cada página, por lo que las etiquetas descriptivas le dicen a Google que realmente se apega a ese tema. En segundo lugar, las etiquetas descriptivas en su barra de navegación son buenas para un visitante ya que el panel de navegación es visualmente prominente y se comunica instantáneamente. Cuando el panel de navegación enumera sus principales servicios y productos, muestra a los visitantes, de un vistazo, lo que hace su empresa y así sabrán dónde encontrar un servicio específico en su sitio web. Por lo tanto, la navegación descriptiva aumenta la conversión y hace que su sitio web sea compatible con SEO. Por lo tanto, use su navegación principal como un lugar para informar a los motores de búsqueda y a sus visitantes sobre lo que hace. Debes usar frases que la gente usa mientras busca algo. Puede utilizar la herramienta de palabras clave de Google para determinar las frases de búsqueda. Además, en caso de que tenga una página con una lista de todos los servicios, su sitio web nunca tendrá una clasificación alta. Eso es porque no te estás enfocando en un tema. Cada página de su sitio web tiene la posibilidad de clasificarse si se centran en un tema o una palabra clave.
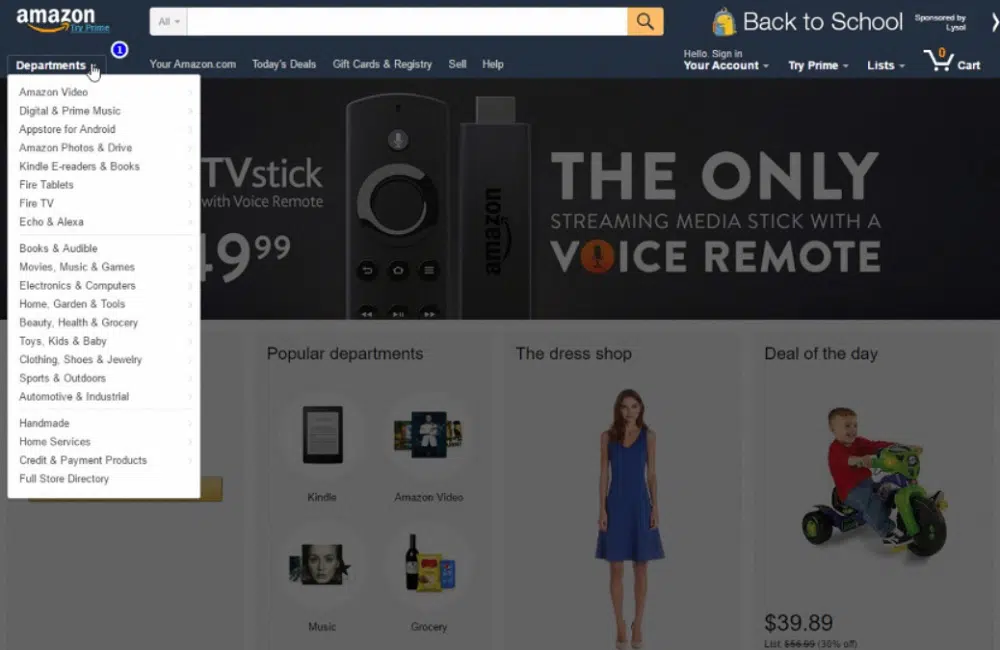
No use menús desplegables:
Estos pueden ser uno de los diseños más populares para los menús. Sin embargo, tiene sus propias desventajas. La principal razón para evitar el menú desplegable es que son difíciles de identificar para los motores de búsqueda. Dependiendo de cómo estén programados los menús desplegables, pueden generar algún problema en la clasificación de su sitio web. Según un estudio, un menú desplegable causa problemas de usabilidad para los visitantes. Esto se debe a que los visitantes tienen que mover los ojos más rápido que el mouse para seguir el ritmo de la lista de desplazamiento. Junto con esto, las posibilidades de hacer clic en una opción incorrecta son mucho mayores en los menús desplegables. Por lo tanto, pueden molestar a sus visitantes y alejarlos de su sitio web. Lo que es más importante, este tipo de menús anima a los visitantes a saltarse páginas importantes de su sitio web. Si actualmente está utilizando menús desplegables, puede observar estos problemas en sus análisis. Sin embargo, la investigación ha descubierto que solo un tipo de menú desplegable funciona bien en las pruebas de usabilidad: mega menú desplegable. Este tipo de menú desplegable ofrece muchas opciones, por lo que el momento de fricción vale la pena. Por lo tanto, en un sitio grande con un conjunto diferente de productos y servicios y muchas páginas, un mega menú puede funcionar bien para su sitio, aunque aumente drásticamente la cantidad de enlaces desde su página de inicio.
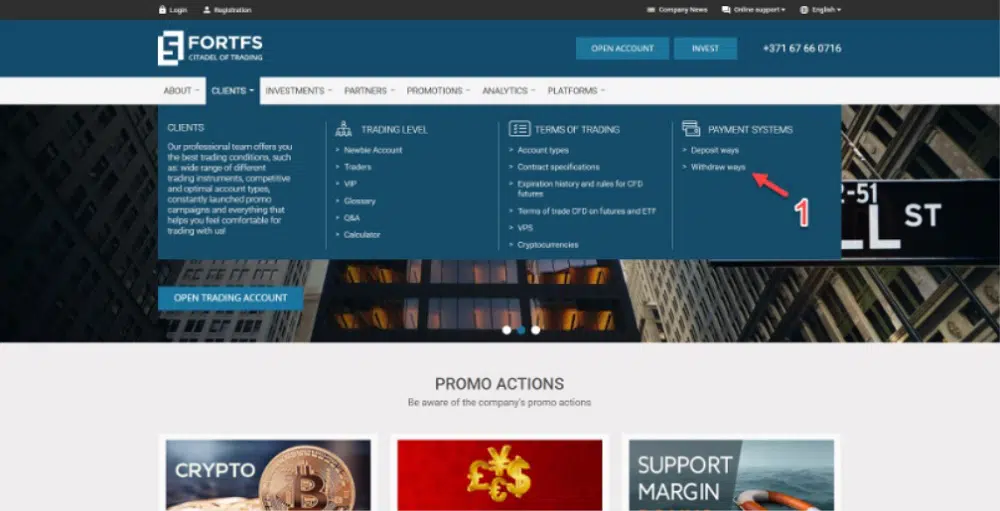
Use un número limitado de elementos del menú:
Algunos sitios web tienen muchos enlaces en su página de inicio. Esta no es una buena idea ya que los motores de búsqueda no reconocen fácilmente estos sitios. Su página de inicio tiene las mayores posibilidades de ser identificada por el motor de búsqueda, ya que más sitios se vinculan a una página de inicio que a cualquiera de las páginas interiores. Entonces, la página de inicio tiene la autoridad suprema en su sitio web, y si la carga con más enlaces, la autoridad se diluirá y se transferirá a otras páginas. Esto reducirá las posibilidades de que su sitio web se posicione en los motores de búsqueda. Puede usar la "calculadora Link Juice" para contar la cantidad de enlaces en cualquier página. Por lo tanto, cree una barra de navegación concisa con menos enlaces. Además, según un famoso artículo de psicología, una persona solo puede tener siete elementos a la vez en su memoria. Entonces, si hay más elementos en su navegación, será difícil que los visitantes recuerden y procesen la información en su sitio web. Además, demasiados elementos pueden alentar a los visitantes a escanear más allá de todos los elementos importantes. Si hay más de siete elementos importantes, puede considerar dividirlos en 5 o 7 grupos de siete para que el sitio web se vea limpio y organizado. Cada vez que elimina un elemento del menú de su página de inicio, los demás tienden a ser más prominentes visualmente. Esto te ayudará a desviar la atención de tus visitantes hacia elementos importantes.
Considere el orden de navegación de su sitio web:
Junto con la cantidad de artículos, también debe considerar el orden de esos artículos. En la navegación del sitio web, los elementos en la parte superior e inferior son los más efectivos, porque aquí es donde la retención y la atención son más altas. Se llama efecto de posición en serie y se fusiona con los sesgos cognitivos. El primero es el efecto principal en el que los elementos en la parte superior de la lista son más fáciles de recordar. Y en segundo lugar está el efecto de actualidad en el que los elementos al final de la lista son más fáciles de recordar. Por esta razón, cualquier cosa que coloques en la parte superior o inferior de tu navegación se vuelve más prominente. Por lo tanto, debe colocar elementos importantes en estos lugares para sus clientes y visitantes. Otra forma de resaltar un elemento importante es utilizar los espacios en blanco con tacto. Esto alinea el principio central del marketing de contenido y el diseño web, es decir, "Primero brinde a los visitantes lo que quieren, y luego es posible que ellos le den a usted lo que usted quiere". Por lo tanto, debe considerar reorganizar los elementos de su lista para que pueda obtener el máximo de conversiones desde su menú de navegación. Si no puede decidir qué es importante, puede usar herramientas de análisis para determinar cuáles reciben más atención y son más útiles.

Optimice la navegación de su sitio web:
Evaluar regularmente la navegación de su sitio web puede ayudarlo a mejorar el rendimiento y el atractivo visual de su sitio web. Habrá dos informes que le mostrarán los elementos de navegación que más prefieren sus clientes. El primero es la vista "en la página" o el "resumen de navegación", y los otros son el informe Flujo de usuario/Flujo de comportamiento. El análisis en la página le permite evaluar el porcentaje de visitantes que pasan por una página específica de su sitio web. Estos informes le permitirán seleccionar los elementos de navegación que prefieren sus visitantes y, por lo tanto, facilitar el proceso de optimización. Para optimizar la navegación de su sitio web, debe eliminar los elementos en los que rara vez se hace clic. Sin embargo, si son uno de los elementos más importantes de su sitio web, debe considerar cambiarles el nombre o volver a etiquetarlos mientras usa palabras clave. También debe mover hacia arriba los elementos que son una opción popular entre sus visitantes para que puedan encontrarlos fácilmente. Sin embargo, tenga en cuenta que su página de inicio podría no ser el único punto de entrada para muchos usuarios. Un sitio web optimizado para búsqueda tiene numerosos puntos de entrada, y es posible que muchos visitantes ni siquiera vean su página de inicio. Por lo tanto, debe considerar diseñar otras páginas web de la misma manera que diseña su página de inicio. Debe invertir suficiente tiempo en la creación de una página web (que no sea la página de inicio) que transmita el mensaje de su empresa de manera adecuada.
Haga que la navegación de su sitio web sea receptiva:
La capacidad de respuesta ahora es imprescindible para cualquier sitio web dado el aumento de la navegación móvil. Se utiliza un estilo de menú de navegación compacto, también conocido como menú de hamburguesa, para que el menú responda en los sitios web. Muchas veces, cuando está viendo un sitio web en un dispositivo móvil, se encontrará con tres líneas horizontales con una ligera separación entre ellas. Se abre un menú al pulsar este icono. Esta es una de las mejores formas de poner un menú en el móvil sin ocupar mucho espacio. El diseño y estructura de este menú varía según el sitio web. Mientras hace que su sitio web sea receptivo, estructure los menús de tal manera que sea más fácil para el usuario navegar en su sitio web. Este problema solo se da en pantallas pequeñas como móvil o tablet. Puede usar flechas similares a los botones que ayudan al usuario a navegar por el menú. Incluso puedes usar colores y tipografía para distinguir entre los niveles de navegación. Hacer que su sitio web sea receptivo es muy importante, ya que ayudará a que su sitio sea compatible con diferentes dispositivos, pero también aumentará el tráfico en su sitio web, ya que la mayoría de los usuarios hoy en día provienen de dispositivos móviles.
Utilice un lenguaje fácil de usar:
Al diseñar el menú del sitio web, es importante tener en cuenta el idioma y el etiquetado. Con tanta competencia en la web, todos quieren sobresalir siendo creativos con la redacción y otros elementos de diseño. Sin embargo, a veces, esto podría costarle la claridad de su sitio web. Tu sitio web puede estar diseñado de acuerdo a tu industria, pero es importante considerar al usuario y cómo entiende o interpreta lo que escribes. Por ejemplo, si etiqueta una tienda como "Marketplace", los usuarios no están familiarizados con este término y, por lo tanto, dejarían una apertura para la interpretación. Cualquier enlace, frase o elemento en su sitio web que tome más de un segundo para entender solo reducirá el tráfico. Los usuarios deben estar ansiosos por descubrir lo que tiene para ofrecer en términos de experiencia de usuario. Entonces, si desea obtener un mejor rendimiento en su navegación principal, puede usar las pruebas A/B. Más a menudo, es mejor mantener su menú de navegación simple y fácil de entender. Sin embargo, si aún desea personalizar su sitio web, pruébelo con ventanas emergentes y notificaciones. Esto asegurará que los elementos principales de su sitio web sean fáciles de usar y que los usuarios regresen a su sitio web para explorar más.
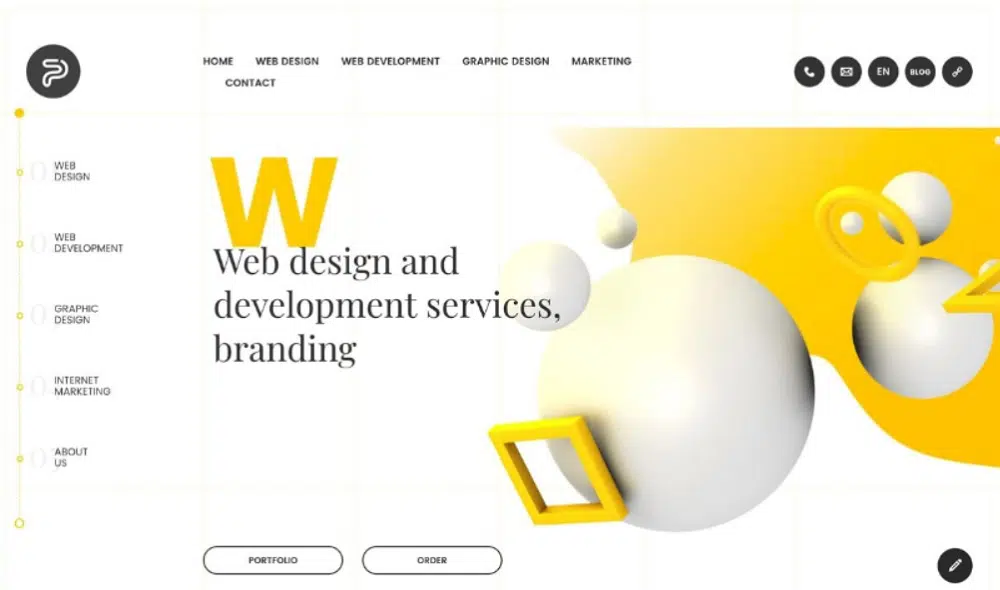
Crear navegación principal excepcional:
Debe diseñar su navegación principal de tal manera que se destaque y se mantenga constante en todo el sitio. Por lo general, el menú principal permanecerá en la parte superior de la página alineado a la izquierda o a la derecha o en el centro de la página. Puede hacer que se destaque usando un color que contraste con el fondo y que quede bien resaltado. Si usa imágenes audaces y vibrantes como su imagen de bienvenida, puede optar por un color blanco liso para la navegación, lo que ayuda a captar la atención de los usuarios. Algunos sitios también usan una barra de navegación en el lado izquierdo de la página para que el sitio se vea único. La parte más llamativa del diseño del menú de la izquierda es la asignación de tamaño general y la capacidad de usar fuentes personalizadas. Puede usar trazos en negrita y tipografía para captar la atención de los usuarios. Por ejemplo, Cadbury está vinculado con el color púrpura, por lo que puede observar que han hecho un buen uso del color púrpura oscuro en su barra de navegación en contraste con tonos de púrpura claro en el fondo para que se destaque. El uso de diferentes combinaciones puede hacer o deshacer el atractivo visual de su sitio web, así que tenga cuidado al tratar de ser creativo con el diseño del menú del sitio web.
El menú de un sitio web es una parte integral del diseño de un sitio web, por lo que es esencial crear un diseño visualmente atractivo y fácil de usar. Debe intentar proporcionar a sus usuarios la información necesaria para navegar por su sitio web en el menú. Esto les ayudará a encontrar diferentes temas y descubrir nuevos elementos en su sitio web.