7 errores comunes que cometen los diseñadores con la compatibilidad móvil
Publicado: 2021-04-13A menudo, los diseñadores dedican muchas horas a crear la página web o aplicación perfecta que funciona fenomenalmente en un escritorio. Pero cuando intentas abrirlo en un teléfono móvil, usarlo se convierte en una tarea frustrante y tediosa.
Y en este mundo acelerado, donde los teléfonos inteligentes pueden procesar tareas complejas de manera rápida y eficiente, es fundamental que haga que su página web/aplicación sea compatible con una interfaz móvil.
Hay muchas desventajas de tener un mal diseño que no es compatible con dispositivos móviles. No solo disuadirá a las personas de descargar su aplicación o acceder a su sitio web, sino que también le costará la reputación y la buena voluntad de su empresa. Por lo tanto, no puede permitirse el lujo de tener una página web/aplicación que no sea compatible con una interfaz móvil.
Para ayudarlo a reevaluar su diseño y hacerlo más compatible con una interfaz móvil, hemos reunido algunos errores comunes que cometen los diseñadores, para que pueda evitarlos.
1. Configuración de URL separadas para dispositivos móviles
Si bien puede parecer que crear una URL completamente nueva para sus dispositivos móviles hará que su tarea sea sencilla, no es cierto. Agregar URL separadas para aplicaciones móviles solo causará más daño que bien.
El principal problema aquí es con la capacidad de redirección del navegador. Cuando ejecuta una URL en cualquier navegador, el script incrustado en el servidor intenta detectar si está navegando a través de una computadora de escritorio o un dispositivo móvil. Cuando detecta que estás navegando a través de un móvil, el script te redirigirá a una URL separada que es más compatible con los móviles. Sin embargo, esto puede afectar gravemente su ubicación en los motores de búsqueda.
Junto con eso, la secuencia de comandos también tardará más tiempo en decidir a qué sitio debe dirigirlo. Y eso también afectará su resultado final.
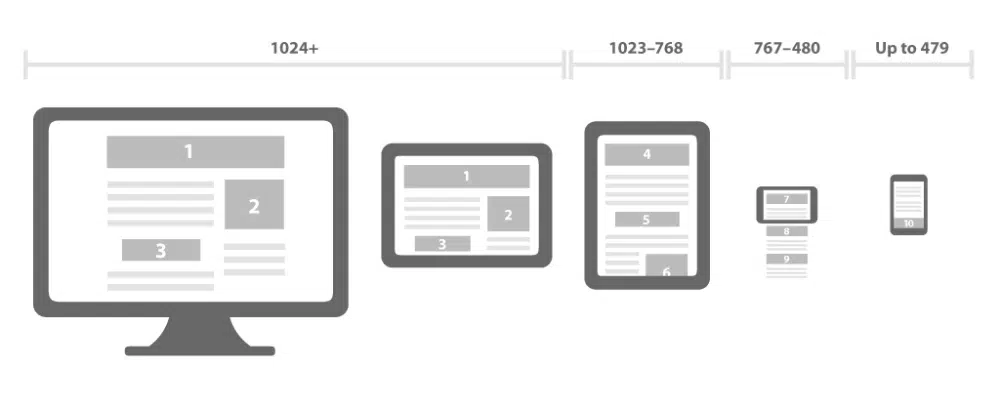
Por lo tanto, es más lógico utilizar una técnica de diseño web receptivo. Construye su página web de una manera que puede alterar el diseño de la página web utilizando consultas de medios CSS3. Para decirlo en términos más simples, esto significa que solo hay un código HTML para toda la página, independientemente del dispositivo en el que se acceda y, con la ayuda de las consultas de medios CSS, el código puede cambiar la presentación de la página web.
Hay dos ventajas fundamentales de esto: compila su contenido de escritorio y móvil en una sola URL, lo que facilita que los algoritmos de Google interactúen con la página web y pueden asignar propiedades de indexación a su contenido. Junto con eso, esto ayuda a Google a descubrir su contenido de manera más fácil y eficiente.
2. Configuración de alta densidad como predeterminado
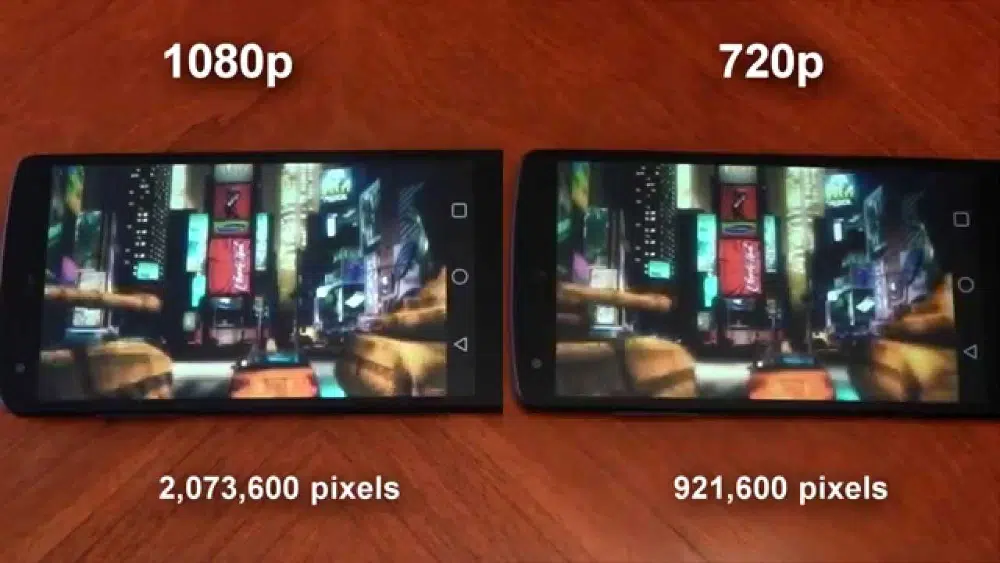
Si bien le gustaría presumir de su pantalla brillantemente nítida y brindar a sus clientes el mejor rendimiento de calidad. Sin embargo, elegir alta calidad tiene sus propias desventajas.
- Consume más tiempo de carga: las imágenes y los gráficos de alta densidad tienen un tamaño de archivo más grande, por lo que tardan más en cargarse. Incluso con tarjetas gráficas altas, las computadoras portátiles a menudo fallan al procesar tales imágenes. Entonces, ¿qué pasaría con un teléfono? Una resolución tan alta puede dificultar el funcionamiento de un teléfono y degradar la experiencia de su cliente.
- Mayor uso de datos: aunque su plan de red dice que tiene datos ilimitados, en realidad no son ilimitados. Hay un cierto límite después del cual sus datos se limitarán o se reducirán a una velocidad más lenta. Si hace que sus espectadores consuman tantos datos, abandonarán su sitio web.
- Consumo de datos en roaming : ahora, con todos los escenarios, imagina lo que sucede si tu espectador está fuera del país y navega por tu sitio con datos en roaming. Y con las tarifas de roaming asombrosamente altas, seguramente perderá a sus clientes debido a eso.
Por lo tanto, debe invertir algo de tiempo en evaluar si su sitio web necesita gráficos de alta densidad o si solo una alternativa de baja resolución será suficiente. Otro consejo útil para esta situación es guardar una imagen en formato vectorial siempre que pueda o usar algunas técnicas de compresión ultra alta que pueden proporcionar una compresión sin pérdidas.
3. Subir archivos PNG sin comprimir
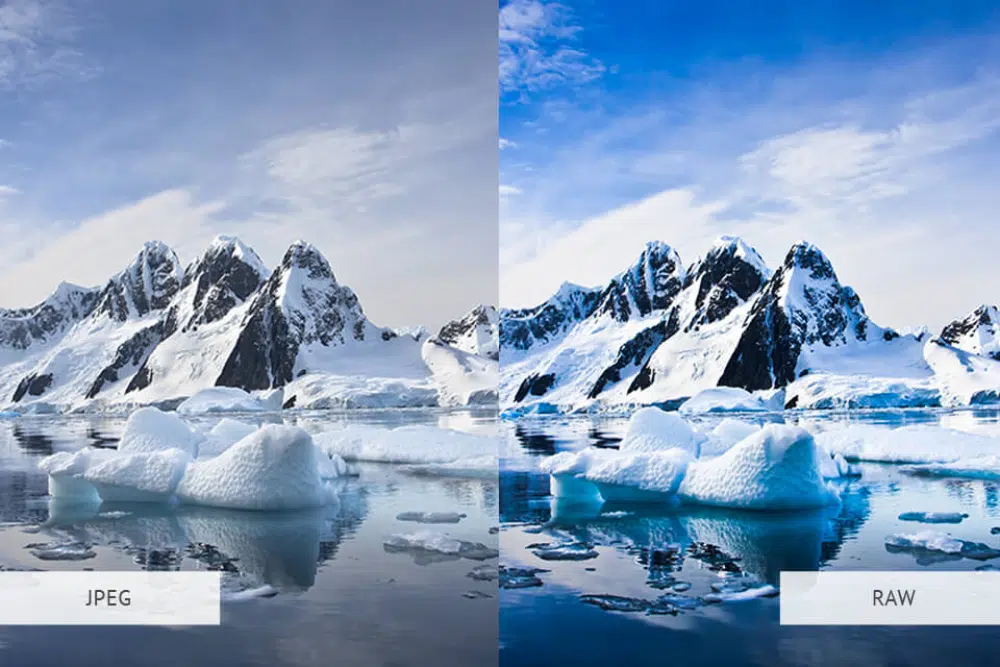
Además del problema de crear gráficos de alta densidad, muchos diseñadores a menudo se olvidan de comprimir sus archivos PNG mientras cargan una imagen o un gráfico. Simplemente se sienten tan cómodos cargando directamente un archivo desde Photoshop sin optimizarlos, que generalmente están en formato PNG-24.
Una imagen renderizada desde Photoshop es muy densa y consume mucho espacio digital. Las imágenes en formato PNG-24 tienen detalles increíblemente nítidos y una definición ultrafina que puede no ser necesaria para su página web/aplicación.
Para que sus imágenes editadas con Photoshop sean utilizables, debe ejecutar estas imágenes a través de un flujo de optimización PNG. Primero, debe tomar la imagen a través de una aplicación llamada ImageAlpha que reducirá el tamaño de la imagen a la mitad sin dejar que la calidad disminuya.
Luego, lo pasa a través de ImageOptim, que utiliza muchas técnicas y otras aplicaciones en la imagen. Esto te ayudará a reducir drásticamente el tamaño de la imagen.
Al hacer esto, aún tendrá una calidad de imagen de alta resolución en su página web/aplicación, sin que el archivo sea demasiado pesado. Hace que la página web sea más fácil de procesar y mejora su experiencia de usuario. Tenga en cuenta que su espectador está aquí para cumplir con su tarea y no para admirar los gráficos. Incluso una imagen de baja calidad servirá en su mayor parte.
4. Interfaces complejas y confusas

En una juerga de diseño de la mejor y más atractiva interfaz, los diseñadores a menudo terminan haciendo que su página web sea demasiado compleja y confusa para el usuario.
Al diseñar una página web móvil, debe comprender que será utilizada por todas las clases y grupos de edad y debe asegurarse de que la página web sea compatible con todos ellos. Si bien algunos usuarios más jóvenes y más avanzados pueden entender su interfaz, existe una gran posibilidad de que a los ancianos les resulte difícil adaptarse a una interfaz compleja.
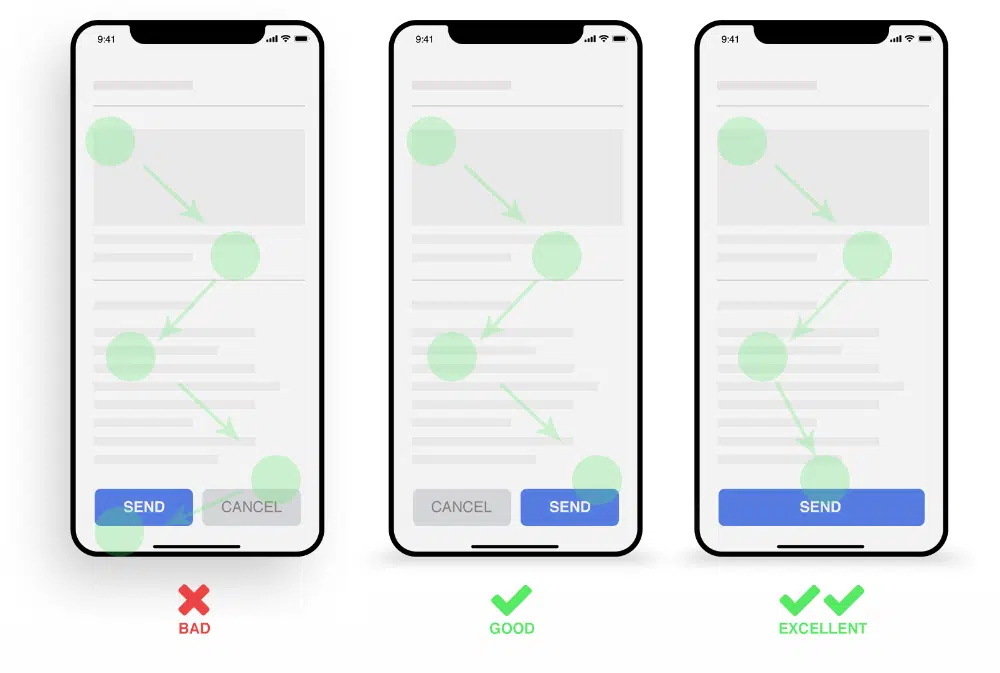
Para evitar esto, se recomienda incorporar una interfaz familiar, con iconos y símbolos fáciles de entender. Por ejemplo, un botón verde connotaría 'sí', 'reenviar' o 'aceptado', mientras que el botón rojo significaría 'no', 'detener' o 'rechazado'.
Trate de evitar incorporar símbolos que sean ambiguos y que no se entiendan a primera vista.
Además, asegúrese de no saturar su página con muchos colores y fuentes. Debe haber consistencia en su diseño que ayudará a sus usuarios a acostumbrarse a la interfaz.
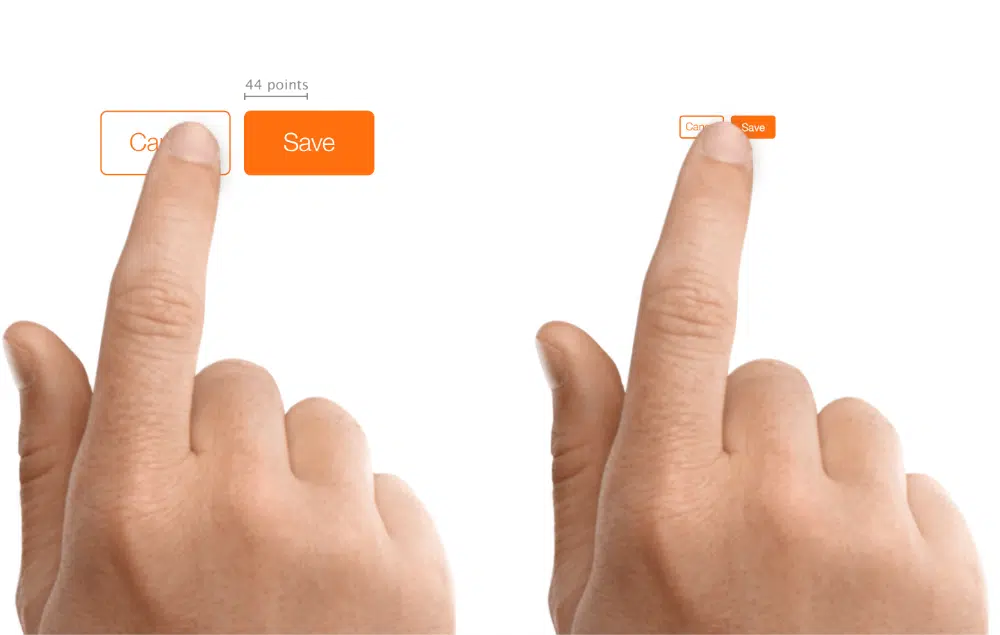
5. Objetivos táctiles pequeños e incomprensibles
Lo que los usuarios de dispositivos móviles a menudo encuentran irritante son los pequeños e incomprensibles objetivos táctiles en los sitios web. Si bien el cursor de un mouse se puede maniobrar fácilmente y su extremo afilado ayuda a ser preciso, los dedos son más grandes y anchos que los cursores móviles.
Este problema surge porque la mayoría de los diseñadores construyen los objetivos en función de la cantidad de píxeles y no tienen en cuenta la densidad de la pantalla. Mientras que en el extremo inferior, la mayoría de los teléfonos inteligentes pueden tener una resolución de 150 ppp, mientras que algunos teléfonos inteligentes de alto rendimiento pueden cruzar la marca de 400 ppp.
Ahora, si construye un objetivo de 44 px cuadrados, aparecerá como un cuadrado de 7,4 mm en la pantalla de bajo DPI. Sin embargo, el mismo número de píxeles generaría un cuadro de 2,5 mm en la pantalla de mayor densidad.
Por lo tanto, debe usar dimensiones físicas para medir y construir sus objetivos. El ancho de un dedo adulto oscila entre 12 mm y 20 mm y las teclas del teclado de su teléfono tienen aproximadamente 5 mm de ancho. Si bien este es el tamaño mínimo al que debe apuntar, las tasas de error más bajas se pueden lograr cuando la escala de sus teclas es de 9 mm. La distancia ideal entre dos teclas debe ser de 2 mm, o de lo contrario pone a los usuarios en peligro de activar accidentalmente el objetivo equivocado.
Por lo tanto, calcule sobre esas bases y disponga las dimensiones correctas de sus teclas de destino.
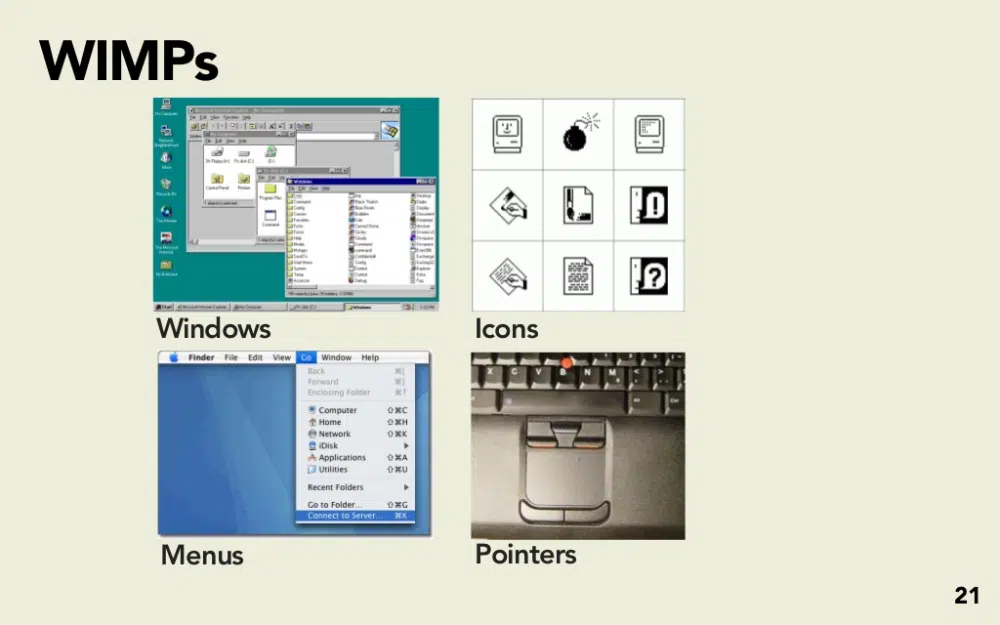
6. Cumplir con las convenciones WIMP
La era de las nuevas tecnologías requiere una interfaz avanzada y rediseñada. El WIMP (Windows, iconos, menús, punteros) solía ser la regla general para la interfaz de usuario en los primeros días. Pero, con la llegada de los teléfonos inteligentes y las pantallas táctiles, este paradigma se ha vuelto obsoleto.
Para adaptarse a la tecnología nueva y mejorada, debe olvidar estos métodos tradicionales y crear nuevas interfaces que puedan capitalizar las ventajas de la tecnología avanzada.
Si bien el formato de proporcionar múltiples ventanas es muy beneficioso para las computadoras de escritorio, el método es muy tedioso cuando se trata de teléfonos móviles. En cambio, los desarrolladores incorporan la función de pestañas en los teléfonos móviles que ayuda a mantener las páginas organizadas y ordenadas.
Cuando está utilizando un dispositivo de pantalla táctil, sus dedos asumen el papel de punteros. Si bien los punteros eran necesarios para guiar al usuario a través del sitio web, las pantallas táctiles han eliminado esa necesidad. Puedes hacer clic directamente en lo que quieras. Incluso con las funciones de un mouse, un clic normal en el mouse se ha sustituido por un doble toque en la pantalla.
Las pantallas táctiles también han revolucionado el método en el que navegamos por una página web. El patrón de selección de menú es un método popular que reduce las múltiples opciones en un menú y lo ajusta a un espacio compacto.
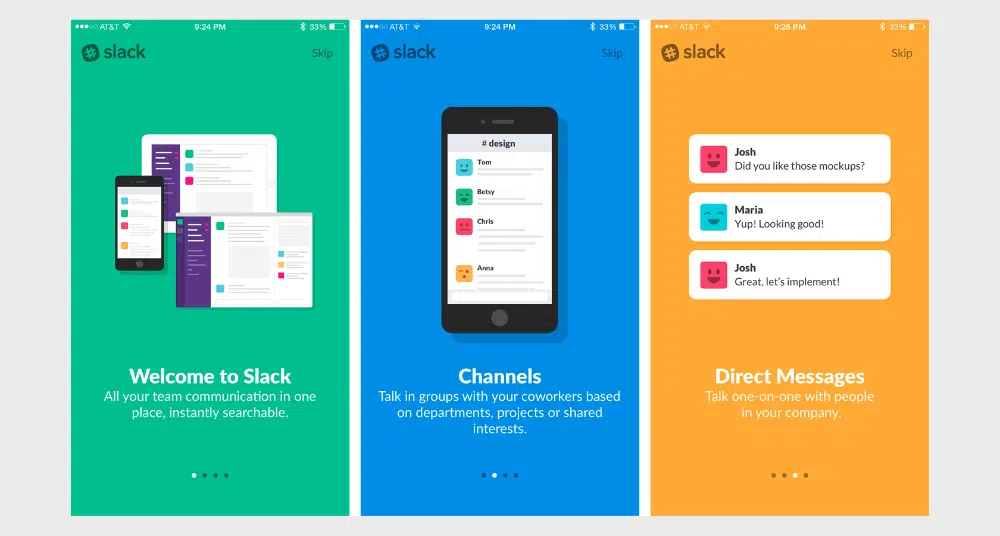
7. Mala experiencia de incorporación
El onboarding se refiere a la interacción inicial de la aplicación o página web con el usuario. Esta es la fase en la que se presenta al usuario la aplicación/sitio web y comprende las sugerencias relevantes sobre cómo funciona su interfaz. Y como dice el refrán, la primera impresión es la última impresión.
En este escenario, si el usuario tiene una mala experiencia de incorporación, puede convertirse en el declive de su sitio web. Durante la fase de incorporación, el usuario crea una cierta impresión del sitio web y obtiene una opinión sobre su uso en el futuro o no.
Aquí hay ciertos factores que pueden conducir a una mala experiencia de incorporación:
- Información sobre herramientas mal diseñada e invasiva que puede confundir al espectador
- Proceso de registro duro y largo
- No proporcionar una opción para vincular directamente con su cuenta de Google
- El bot generó correos electrónicos de bienvenida que pueden hacer que el espectador se sienta un poco aprensivo
- No crear un camino claro a seguir después de la introducción inicial
Muchos desarrolladores de aplicaciones móviles se olvidan de estos aspectos y terminan creando una mala interfaz de incorporación. No dejan pistas ni instrucciones sobre cómo navegar por la página web, lo que hace que no les guste.
Por lo tanto, debe construir una buena experiencia de incorporación si desea que el usuario continúe con su sitio web/aplicación. Su experiencia de incorporación debe ser como un ujier que lo guíe cómodamente hasta el final y lo prepare para una gran experiencia por delante.
Está en la naturaleza humana cometer errores y nadie está exento de ello. Pero, para tener éxito, necesitamos corregir esos errores y, además, aprender de los que cometen los demás.
Si desea construir una interfaz buena y compatible, ejecute su diseño a través de numerosos procesos de selección. Pruébelos a través de varios grupos de muestra y evalúe cómo funciona con todos los datos demográficos.
Si no invierte suficiente tiempo y esfuerzo en crear una buena experiencia de usuario, sus clientes tampoco se interesarán en su página web/aplicación. La única forma de hacer que tu diseño sea compatible con todos es con un trabajo minucioso y cuidando todos y cada uno de los detalles de la aplicación. Desde su experiencia de incorporación hasta la densidad del tamaño de su archivo, debe optimizar su diseño en todos los frentes para que sea atractivo.