4 ejemplos de llamativos botones CTA
Publicado: 2020-04-03Cualquier empresa que intente triunfar en el mundo actual deberá prestar mucha atención a su presencia en línea. Un sitio web es el equivalente del siglo XXI de una tarjeta de presentación, por lo que querrá que la suya se destaque.
Cuando su empresa depende de las ventas en línea, ya sea de productos o servicios, debe prestar mucha atención a sus botones CTA. Con una tasa de conversión promedio en 2018 y 2019 de aproximadamente el 3 %, una llamada a la acción llamativa puede marcar la diferencia entre adquirir un nuevo cliente o perderlo frente a la competencia. Puede invertir una fortuna en estrategias de marketing y aun así no ver un aumento en sus resultados porque el diseño mismo de su sitio web no lo ayuda a realizar conversiones.
Afortunadamente, hay muchos consejos en la web sobre cómo crear llamadas a la acción efectivas. Pero, si lo que estás buscando son ejemplos de empresas que han hecho un gran trabajo, aquí hay una lista de cuatro ejemplos de botones CTA llamativos.
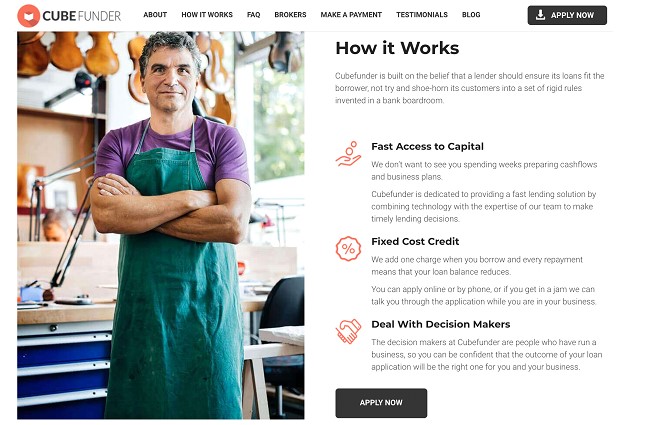
Diseño puntual: Cubefunder
Hay algunas reglas que debe seguir cuando se trata de diseñar un botón CTA para su sitio web:
- Debería destacarse. Esto significa que el resto de la página no debería estar demasiado lleno de contenido. También debe estar rodeado por una cantidad decente de espacio en blanco.
- Debe tener un tamaño apropiado, de modo que quede claro que se debe realizar una acción al hacer clic en él.
- Debe contrastar con el fondo. Mezclarse no es lo que quieres aquí.
- Debe colocarse en el área correcta. La ubicación central funciona mejor, pero tenga en cuenta que la esquina superior derecha también puede ser un buen lugar.
Lo que Cubefunder hace particularmente bien es que tienen un diseño de sitio web limpio que consta de los mensajes más importantes que quieren enviar a sus clientes. Además, cada sección de su página de inicio presenta el mismo botón CTA, donde se describen las características clave y se llama a los clientes potenciales para que presenten su solicitud. Esto garantiza que los clientes puedan desplazarse hacia abajo e informarse sobre los servicios de la empresa, sin tener que realizar ningún esfuerzo adicional (innecesario) para contratar esos servicios.

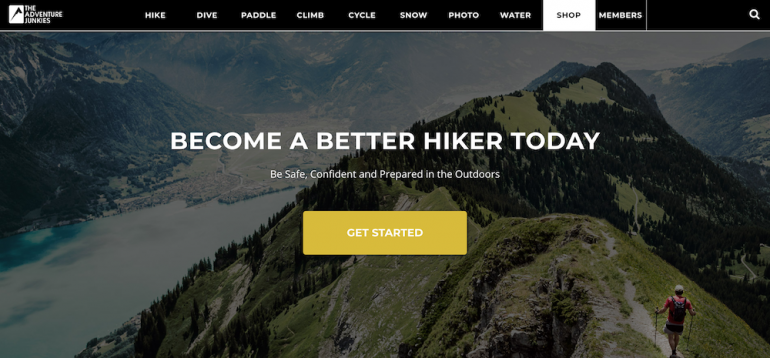
Uso de colores respaldado por la ciencia: The Adventure Junkies
Uno de los errores más comunes que cometen las personas al diseñar su propio sitio web es volverse locos con los colores. Incluso cuando son lo suficientemente inteligentes como para simplificar las cosas, no siempre toman las mejores decisiones en función de la investigación y el significado del color.
Al agregar un botón CTA a su página de inicio, desea elegir su color en función del simbolismo y su capacidad para inspirar acción. The Adventure Junkies, un sitio especializado en emocionantes experiencias de viaje, hizo exactamente eso. Eligieron usar naranja para sus llamadas a la acción y dieron en el clavo.

El hecho sobre el color naranja es que comúnmente se asocia con sentimientos y acciones positivas. Es sinónimo de alegría, amistad, aventura y entusiasmo. También es probable que inspire espontaneidad y positividad. Desde la perspectiva de un diseñador, también combina bien con la mayoría de los otros colores comúnmente utilizados para el diseño web y no causará fatiga visual, como sería el caso del rojo.
Otras excelentes opciones de color para los botones de CTA incluyen:
- Azul: popular entre las instituciones financieras y de seguros
- Verde: ideal para acciones AGREGAR AL CARRITO
- Rojo – sugiriendo urgencia
- Púrpura: particularmente apreciado por las mujeres
- Negro: da una sensación de lujo.
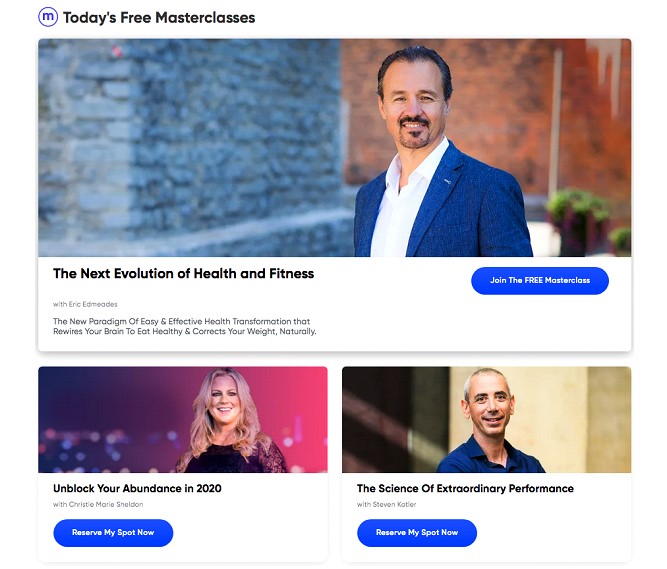
Creando un sentido de urgencia: Mindvalley
No hay ningún secreto sobre el hecho de que para vender un servicio o producto, debe convencer a sus clientes de que realmente lo necesitan. Y no solo la necesidad, sino que tienen que ponerle las manos encima en este mismo instante. Algunas de las empresas más exitosas confían en estas tácticas, creando una sensación de urgencia en los compradores.

La razón por la que esta estrategia funciona tan bien para los botones CTA es que juega con el miedo inherente de todos a perderse algo (FOMO para abreviar). FOMO crea en nosotros la necesidad de estar al tanto de los últimos desarrollos, haber probado un determinado producto, asistir a un evento o leer las últimas noticias.
Las formas fáciles de crear urgencia con tus CTA incluyen:
- agregando palabras como AHORA, GRATIS o ANTES DE QUE SE HAYA IDO
- incluyendo una cuenta regresiva para tomar ciertas acciones
- agregar estadísticas sobre la cantidad de usuarios que ya han comprado sus productos
- usar situaciones de suspenso que requieren que las personas tomen medidas para obtener la información que están buscando
Sin embargo, cuando se trata de crear urgencia, tenga en cuenta que hay una línea muy fina entre un diseño efectivo e ir demasiado lejos. Si su mensaje es demasiado abrumador, corre el riesgo de que los usuarios potenciales lo vean como poco confiable o spam. Así que es mejor abordar esta estrategia con ojo crítico.
Para ver un ejemplo de una empresa que logró usar la cantidad justa de urgencia, mire Mindvalley, una plataforma de aprendizaje en línea. Su página de inicio presenta no más de tres cursos destacados, cada uno con una descripción de pocas palabras y un botón CTA que dice "Reservar mi lugar ahora". Aquí, el mensaje es claro. Se anima al usuario a actuar lo antes posible, pero sin utilizar un lenguaje demasiado agresivo.

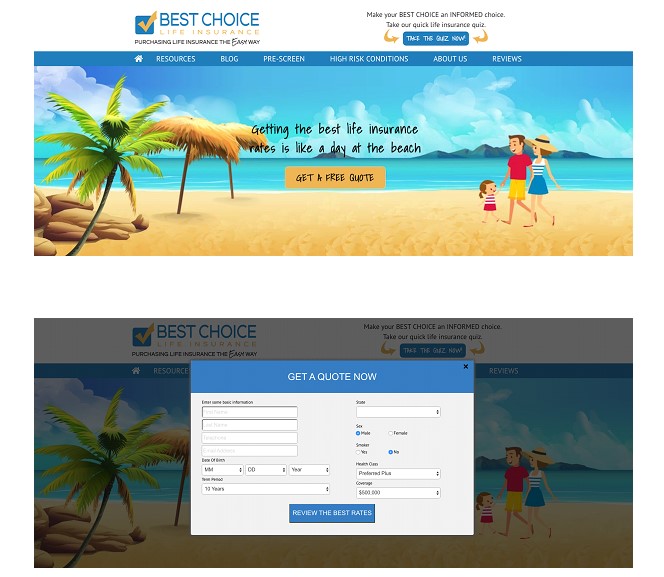
Botones CTA interactivos: Best Choice Life Insurance
Para las personas que pueden hacer más, o simplemente quieren destacarse de su competencia, el contenido interactivo es definitivamente el camino a seguir. Un ejemplo inesperado de hacer precisamente eso proviene de Best Choice Life Insurance, una compañía que ayuda a los usuarios a encontrar las mejores tarifas de seguros de vida.
La página de inicio de esta empresa presenta un botón CTA que permite a los clientes obtener respuestas inmediatas ingresando datos relevantes. Una vez que los usuarios han escrito su nombre, fecha de nacimiento, período de vigencia, estado, sexo, clase de salud y cobertura, se les lleva a una descripción general de las pólizas disponibles donde pueden tomar una decisión informada. Además, la página web invita a cualquier persona que tenga preguntas a programar una llamada telefónica durante la cual se responderán todas ellas.

Lo bueno de los botones CTA interactivos es que, con un poco de esfuerzo, puedes convertirlos en absolutamente cualquier cosa que necesites. Son utilizados con éxito por organizaciones sin fines de lucro, sitios de citas y negocios de energía limpia. Sin embargo, su única desventaja potencial es que pueden ser bastante costosas y requerirán que contrate a un desarrollador web experimentado.
Cómo hacer que tus botones de CTA funcionen
Una vez que haya visto estos ejemplos de llamativos botones CTA y haya encontrado las estrategias que funcionarán mejor para su página de inicio, deberá tomar medidas adicionales para que sus esfuerzos tengan el efecto deseado.
La mejor manera de hacer esto es probar, así como vigilar de cerca los análisis. Recuerde, la redacción, el diseño y la ubicación tendrán un impacto significativo en las tasas de conversión. Así que no tengas miedo de experimentar o de cambiar las cosas que no están mostrando resultados. Al final, su sitio web deberá servir a su público objetivo, y la única forma de hacerlo es que tenga una idea clara de lo que funciona y lo que no.
