30 términos tipográficos que todos los diseñadores deben entender
Publicado: 2021-08-03La tipografía es un lenguaje completamente diferente en el diseño que es útil para una mejor comprensión y comunicación del texto. Si usted es un principiante en diseño o un profesional experimentado en diseño gráfico, es esencial conocer el vocabulario universal de varios elementos de diseño.
La tipografía tiene una correlación directa con el diseño y los objetivos; por lo tanto, se conoce como un tema complejo distinto y no solo como una herramienta para diseñadores. Además, tiene una terminología profundamente arraigada que explica varios tecnicismos de la tipografía. Si desea comprender este tema o echar un vistazo rápido para refrescar sus conocimientos, esta publicación es perfecta.
Estamos discutiendo 30 términos tipográficos que todos los diseñadores deben entender. Estos términos se explican en detalle para ayudarlo a comprender su significado y propósito en el diseño. Con esto, puede mejorar su conocimiento y tomar decisiones acertadas relacionadas con la tipografía. Así que analicemos cada término en detalle.
1. Carácter:
Debes haber escuchado este término o tal vez usarlo en la vida diaria como cientos de veces. Carácter significa el símbolo único que crea todo el conjunto de caracteres mientras se combina con muchos otros individuos del mismo estilo. Cualquier letra, número o puntuación puede llamarse un carácter del estilo tipográfico respetado. Por ejemplo, a, 9, ? son personajes de estilo Arial.
2. Fuente:
La fuente y el tipo de letra solían ser términos diferentes en épocas anteriores. El término tipo de letra se usó para el diseño general de las fuentes, y la fuente significaba un tamaño y estilo particular de ese tipo de letra. Hoy en día, ambos son bastante similares entre sí. Aún así, para darle más claridad, fuente significa el archivo digital que descarga y agrega a su computadora para acceder a esa familia de fuentes en su diseño.
3. Tipo de letra:
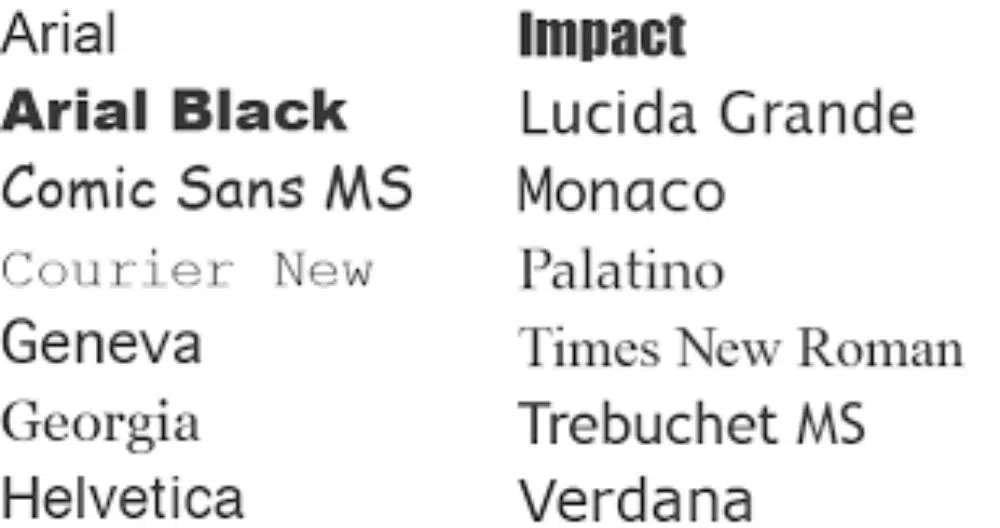
Como se discutió, el tipo de letra y la fuente ahora se han convertido en términos intercambiables. Pero según el uso general, el tipo de letra es un término para el diseño y el estilo completos de la familia de fuentes. Incluye un estilo similar de fuentes, números y puntuaciones.
4. Suplentes / Glifos:
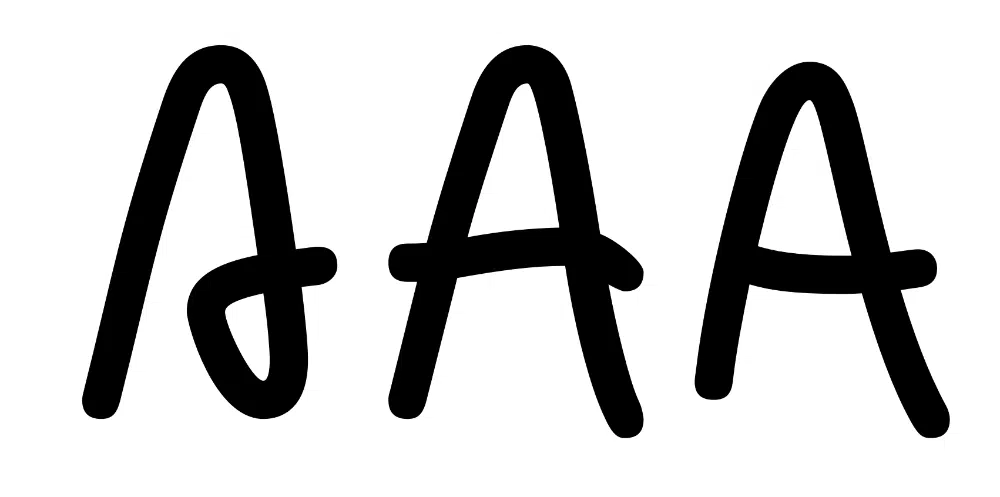
Debe haber leído este término en varios mercados o plataformas en línea. El significado simple de alternativa o glifo es una variación diferente del mismo estilo de fuente. Las alternativas del estilo de fuente son opciones de diseño proporcionadas por el diseñador que se incluyen en el mismo tema tipográfico. No es un diseño completamente diferente sino algunas variaciones de diseño, así que no te confundas con eso.
5. Serif:
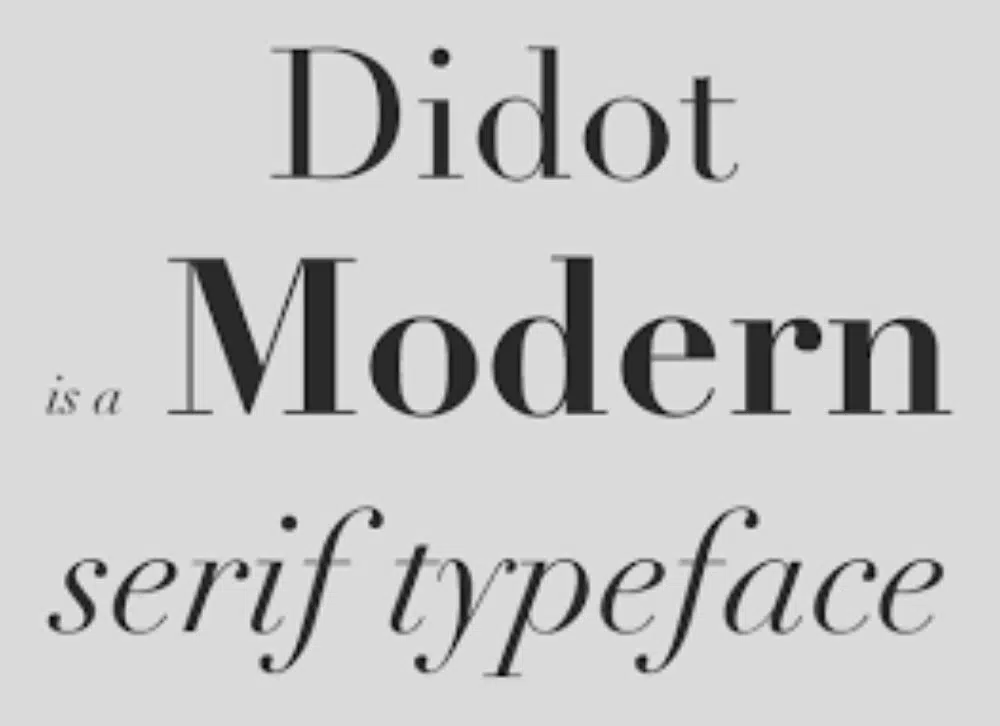
Serif se considera una característica de los estilos de fuente. Esos trazos adicionales adjuntos al final de cada trazo vertical y horizontal de letras son símbolos de fuentes serif. Entonces, cuando el estilo de fuente tiene un trazo extendido en los extremos, se conoce como categoría de estilo de fuente serif. Times New Roman y Georgia son algunos de los ejemplos comunes de categorías de fuentes serif.
6. Sans-Serif:
Todo lo contrario de serif es sans serif. Cuando no hay un trazo extendido en forma de letra, se convierte en una categoría de estilo de fuente sans serif. Por lo tanto, puede decir que un tipo de letra sin formato serif es un estilo de fuente sans serif. Algunos ejemplos famosos de la categoría sans serif son Arial y Verdana.
7. Cursiva:
Cursiva es un término de formato que se utiliza en función de la dirección inclinada del estilo de fuente. Las fuentes regulares se consideran de estilo romano, mientras que la cursiva significa fuentes que están inclinadas de izquierda a derecha. El estilo cursiva da un aspecto más cursivo y se utiliza para varios diseños decorativos.
8. Línea base:
La línea de base del estilo de fuente significa esa línea imaginaria donde se sienta todo el carácter. Esta línea da referencia al diseño de muchas otras características esenciales del tipo de letra. Y mantiene las fuentes disciplinadas y en la estructura adecuada. Todas las fuentes deben permanecer en perfecto equilibrio con la línea de base para comenzar la parte de diseño.
9. Línea de gorra:
Al igual que la línea de base, la línea de la tapa también es muy importante para mantener el equilibrio y la disciplina en el diseño tipográfico. Es una línea imaginaria que marca el límite superior de las fuentes. Este límite es el extremo superior de los trazos, incluidas las letras mayúsculas y minúsculas. Con una línea de límite, cada carácter obtiene el espacio y el límite adecuados para finalizar sus trazos.
10. Línea media:
Una línea media es una línea imaginaria que se encuentra entre la línea base y la línea superior. Esta línea es donde llega la parte superior del cuerpo de letras minúsculas. Significa que el cuerpo de las letras minúsculas no debe exceder la línea media imaginaria para lograr una ejecución perfecta con la línea base y la línea superior también.
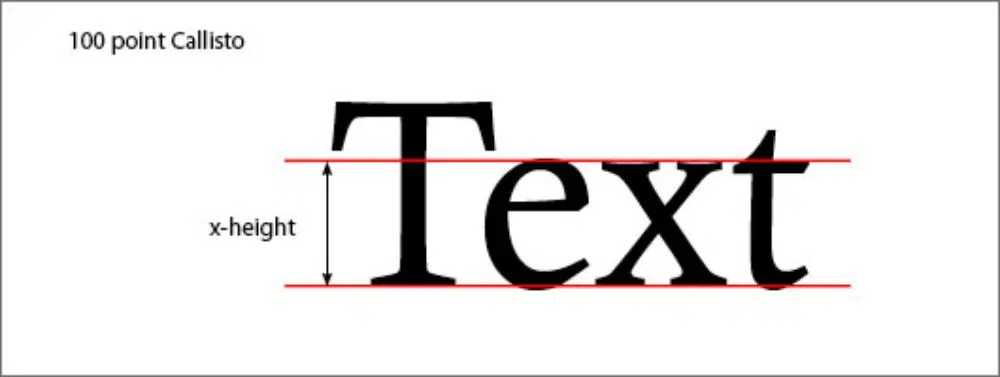
11. Altura X:
Es la altura de sus letras minúsculas independientemente de los ascendentes y descendentes. Por lo tanto, puede suponer una marca de altura entre la línea base y la línea media. Una cosa más para entender desde una perspectiva de diseño, la altura X define el tamaño del tipo de letra en particular.
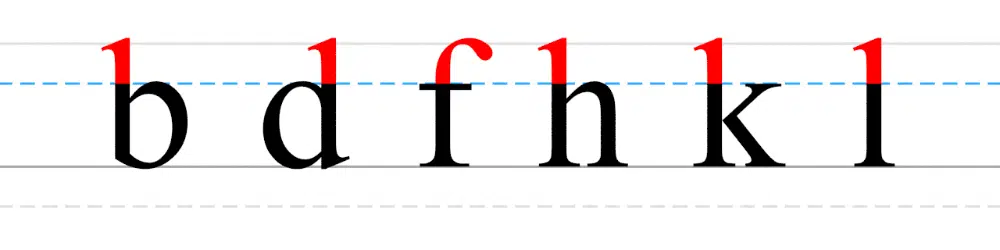
12. Ascendente:
Los ascendentes son la parte de una letra que se extiende por encima de la altura de la X. Para saber más precisamente, a ese trazo largo de letras minúsculas que llegan hasta la línea del capuchón separadas de la parte del cuerpo se le conoce como ascendente. Entonces, la línea extendida de k, l, b, f, h son algunos ejemplos del término ascendente.
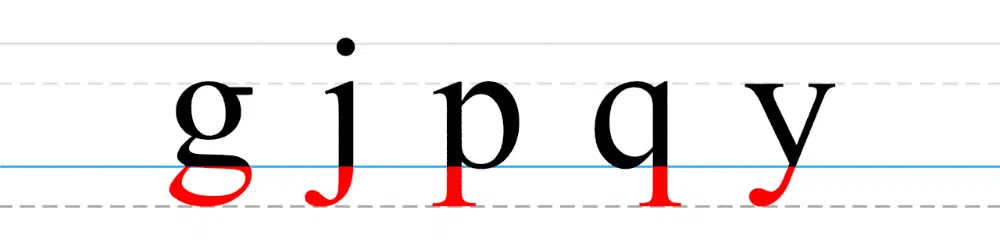
13. Descensor:
El término descendente significa el trazo de una letra que va por debajo de la línea de base. En cualquier diseño tipográfico, el trazo extendido que se dibuja debajo de la línea de base como parte del diseño o la estructura básica se conoce como descendente. Como referencia, y, p, j y q son algunos de los ejemplos de letras con descendientes.
14. Ligadura:
Ligadura significa que dos o más letras se combinan en un solo glifo. Se utiliza de forma destacada en diseños tipográficos decorativos y elegantes. La ligadura puede proporcionar algunos símbolos u objetos únicos y valiosos, por lo que puede ser un elemento esencial si te encanta diseñar tipos de letra creativos.

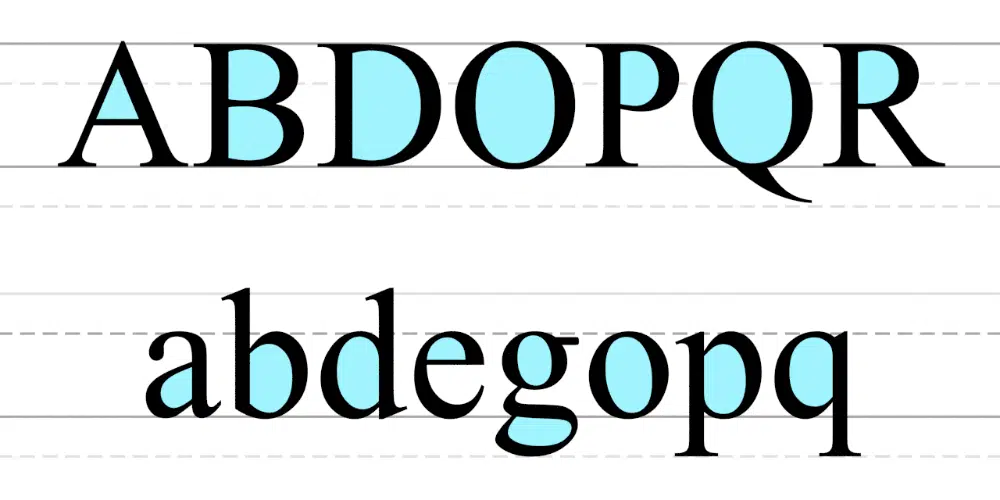
15. Cuenco:
El cuenco en tipografía significa cualquier parte curva y cerrada de la letra. Para una mejor comprensión, la parte redondeada cerrada que se ve en algunas letras como o, p, d y b se conoce como cuenco según la terminología tipográfica.
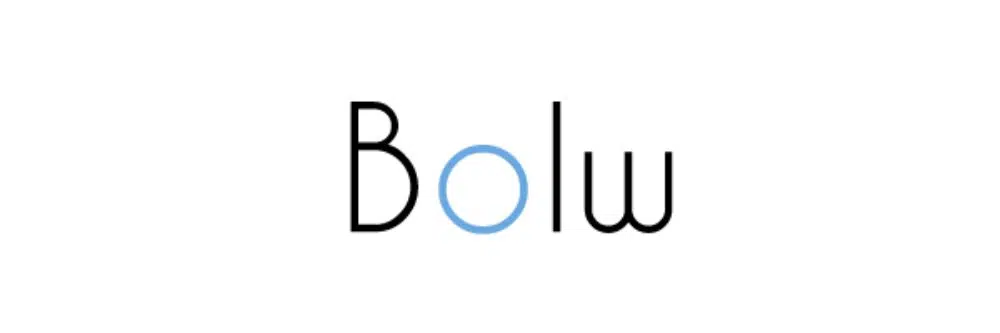
16. Contador:
El contador es un área cerrada o parcialmente cerrada en la fuente. Puede parecer muy similar a bowl, pero ambos son términos diferentes. El contador representa el espacio negativo en las formas de las letras, mientras que el cuenco se trata estrictamente de la parte cerrada y curva de la letra. Por ejemplo, D tiene un mostrador completamente cerrado y C tiene un mostrador parcialmente cerrado. Del mismo modo, la letra 'a' tiene fichas cerradas y parcialmente cerradas, y esta condición también se conoce como doble historia. Revisa la imagen y trata de aclarar esto en tu mente para evitar confusiones.
17 Terminal:
Como su nombre indica, el terminal es un final de letra pero sin serifa. A diferencia de serif y sans serif, terminal no es un término de categoría general. En cambio, sugiere algunos fines únicos en la tipografía. El terminal tiene dos tipos, terminal de bola y remates. Los terminales de bola son extremos redondeados y los remates son cónicos. Con algunos terminales creativos, puede brindar características interesantes al estilo de fuente de categoría sans serif.
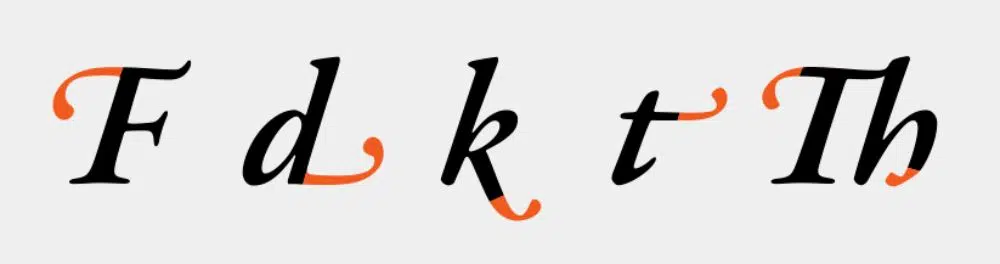
18. chapuzón:
Swash es un término especial para los diseñadores. No se indica ninguna característica técnica de los textos. Pero está describiendo los trazos adicionales dados en las letras para hacer que el tipo de letra sea más atractivo e interesante. Muchos estilos de fuentes decorativas vienen con una alternativa en bonitos caracteres decorativos, o algunos están diseñados de forma predeterminada con los caracteres decorativos. Los swashes no describen serifas o terminales, y eso es lo único que debe tener claro.
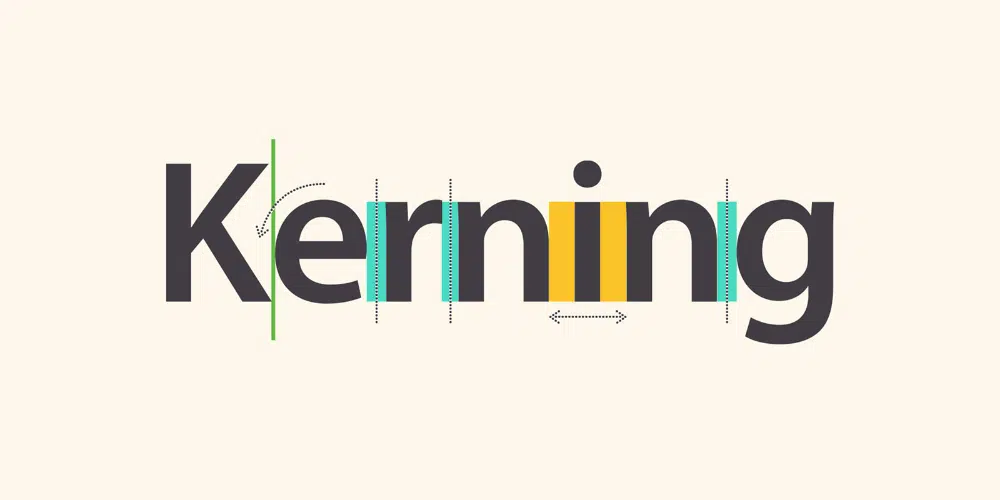
19. Interletraje:
Interletraje es un término utilizado para explicar el espacio entre cada letra colocada consecutivamente en el estilo de fuente. El espacio horizontal entre cada carácter es muy importante desde la perspectiva del diseño. Puede ser un poco complicado, pero sin el interletraje adecuado, el tipo de letra puede parecer desproporcionado. Además, el interletraje puede variar con la combinación de letras y temas de diseño. Por lo tanto, las letras no necesitan tener el mismo interletraje para que el diseño quede perfectamente equilibrado. Sin embargo, las enormes diferencias en el interletraje pueden dañar cualquier diseño de fuente.
20. Seguimiento:
El seguimiento es un término de configuración para la tipografía. Significa la cantidad uniforme de espacio entre cada carácter en un conjunto completo de textos. Al cambiar el seguimiento, cambiará uniformemente el espacio entre los caracteres. Se relaciona directamente con los cambios generales de espacio en el estilo de fuente, lo que ayuda a los diseñadores a reducir o aumentar la cantidad de espacio establecida en el tipo de letra a través de una sola acción.
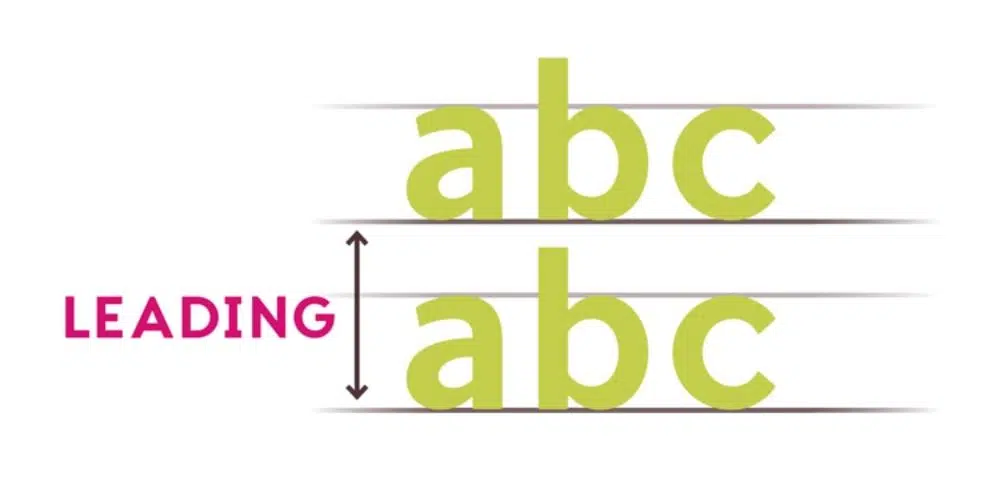
21. Liderando:
El interlineado es la distancia vertical entre dos líneas de texto. En otras palabras, puede decir que la distancia entre una línea base de caracteres y la otra línea base de otro conjunto de caracteres se denomina interlineado. Al cambiar el encabezado, un conjunto de oraciones obtiene la legibilidad adecuada para los espectadores.
22. Peso:
El peso de la fuente significa el grosor total de los caracteres. Por lo general, se llama letras en negrita o delgadas. El diseño de la fuente puede tener letras gruesas, en negrita o en bloque, así como letras finas, de línea fina o extrafinas.
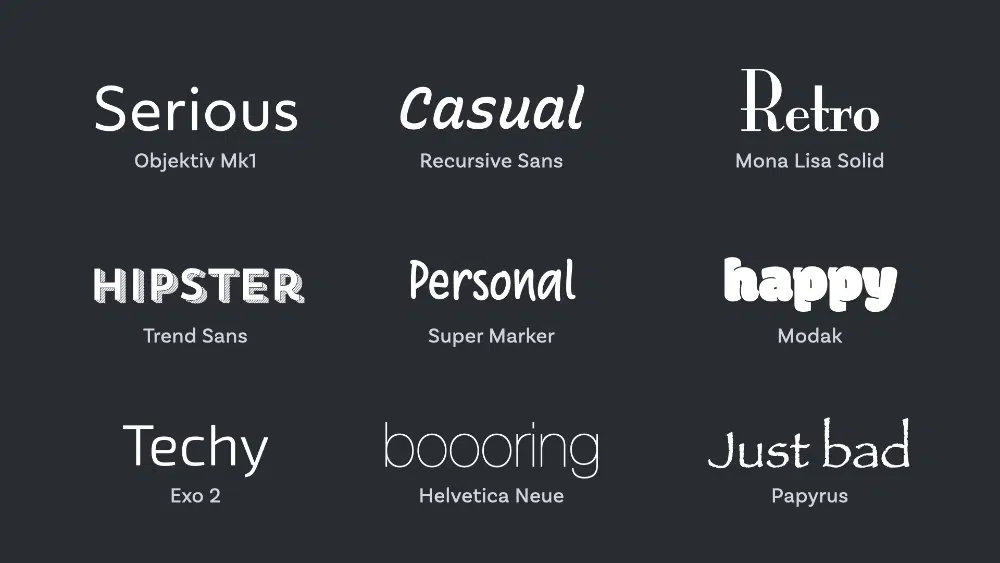
23. Fuente de visualización:
Debes haber escuchado mucho este término en tu carrera como diseñador. La fuente de visualización es un tipo de fuente que está idealmente diseñada para leerse en un tamaño más grande. Cuando tenga que usar un estilo de fuente para títulos y subtítulos, siempre es mejor elegir cualquier estilo de fuente para mostrar. Algunos estilos comunes incluyen en línea, sombreado y grabado.
24. Conjunto:
Es un término simple con un significado simple. La articulación es donde todos los trazos se conectan con el vástago. Por lo tanto, cada punto de conjunción de trazo y tallo se conoce como articulación.
25. Vértice:
Vértice es un punto de conexión de dos trazos en la parte inferior de cualquier carácter. No está presente en todas las letras, pero en algunas sí lo está. Al igual que v y w, son los ejemplos más destacados del vértice.
26. Ápice:
Apex es el centro de fusión de dos trazos en una letra que se encuentra en la parte superior de las letras. Para explicar más claramente, el término vértice es el término opuesto del vértice. Por ejemplo, el centro de dos trazos en las letras A y M se conoce como vértice. Puede ser redondeado, afilado o romo.
27. Entrepierna:
Entrepierna significa el ángulo interior que aparece en un glifo cuando se encuentran dos trazos. Es una forma angular interior en letras que se crean mediante la conexión de dos trazos. Por ejemplo, el lado interno del vértice en las letras Y y W se conoce como entrepierna.
28. Barra:
Barra significa el trazo horizontal en una letra que está encerrado con otros trazos. Para ser más precisos, el trazo horizontal encerrado en las letras A y H es lo que significa el término barra.
29. Travesaño:
Una barra transversal se puede llamar un tipo de barra. Es un trazo horizontal que atraviesa una letra. Entonces, la línea horizontal que cruza el tallo en las letras t y f se conoce como barra transversal.
30. Hombro:
Un hombro es un trazo que hace una forma curva hacia abajo en las letras. Es un trazo arqueado que desciende del tallo según su definición. Para comprender mejor, observe el trazo curvo en las letras m, h, n que parten del tallo y se fusionan con otro trazo vertical que se conoce como hombro.
Cuando se trata de diseñar un estilo de fuente, se necesita una comprensión profunda de los términos mencionados anteriormente. Si no conoce o no tiene claras las terminologías tipográficas, entonces su diseño puede perder la marca de profesionalismo. Y esa posibilidad es lo que todo diseñador quiere evitar.
Cada diseñador experto puede decir qué tipografía funcionará de acuerdo con su experiencia y preferencias. Aún así, con los tecnicismos tipográficos, puedes comprender qué es exactamente lo que no funcionará en tu diseño. Así, obtienes una conclusión más precisa y clara para tus decisiones. Es por eso que a los diseñadores entusiastas les gusta estar al tanto de cada pequeño conocimiento técnico que pueden lograr.
Además, este es un vocabulario muy simple y fácil de adaptar. Todos los términos tienen un significado sencillo, y también lo hemos explicado con ejemplos adecuados para que pueda comprenderlo mejor. Así que benefíciese e incorpore los términos esenciales de tipografía mencionados anteriormente en su base de conocimientos de diseño.