21 hermosos y creativos menús de navegación
Publicado: 2017-11-17El diseño de navegación del sitio web se incluye en la categoría de interfaz del sitio web. Es crucial que sea fácil de usar y encontrar para el cliente. Sin embargo, esto no significa que tenga que ser simple. He visto algunos sitios web increíbles que han integrado algunos diseños creativos de menús de navegación en su sitio web. Han sido originales con sus diseños y lo han hecho fácil de usar y hermoso al mismo tiempo.
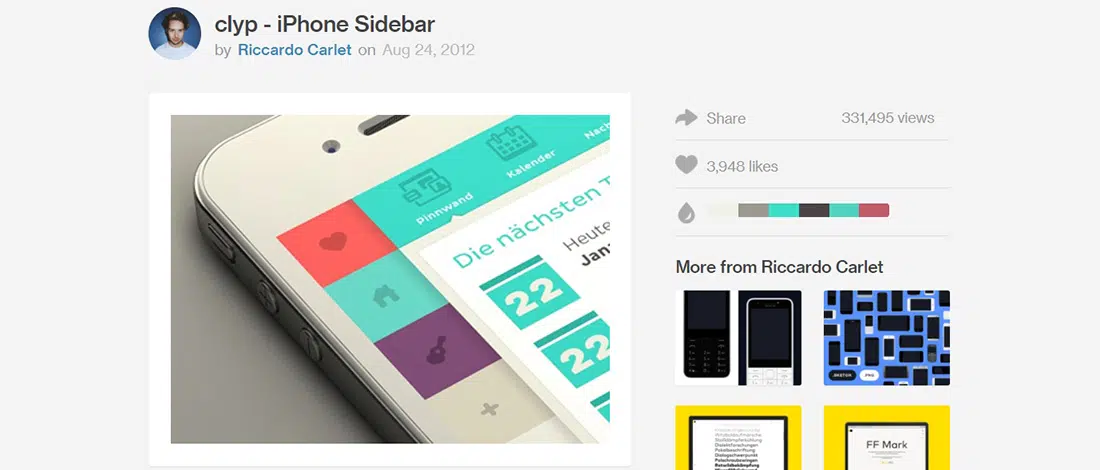
clip – barra lateral del iPhone
Este es un concepto de diseño de navegación de barra lateral de iPhone. Este ejemplo tiene una barra izquierda que solo aparece al deslizar el dedo hacia el lado derecho. Este ejemplo utiliza un diseño plano colorido que hace que la interfaz se vea agradable y amigable. Este es un trabajo en progreso porque el diseñador todavía está probando diferentes íconos. Con todo, este ejemplo tiene todo bien organizado, lo que lo convierte en una gran fuente de inspiración para futuros proyectos.
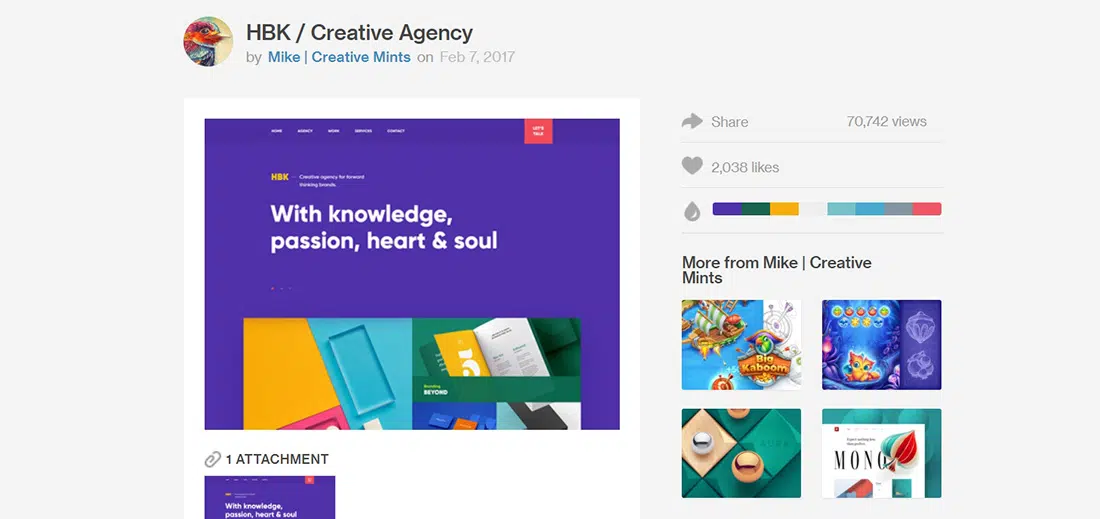
HBK / Agencia creativa
Este ejemplo viene con un diseño de interfaz de usuario realmente agradable. Puede ver que la barra de navegación está bien integrada en él. Todo es colorido y se ve muy amigable. Este diseñador probó algo nuevo a través de este proyecto, sobre todo después de que muchas personas le hayan dicho que sus diseños dependen de sombras, ambientes y efectos vintage.
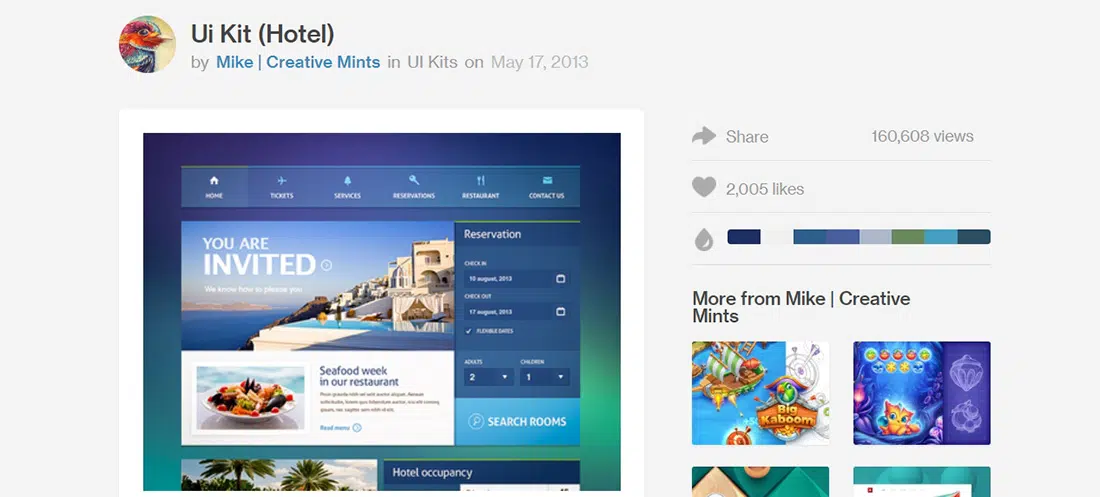
Kit de interfaz de usuario (hotel)
Este diseñador no suele hacer diseños con colores fríos pero este le quedó muy bonito. El sitio web utiliza un fondo degradado abstracto y comienza con una barra de menú realmente agradable.
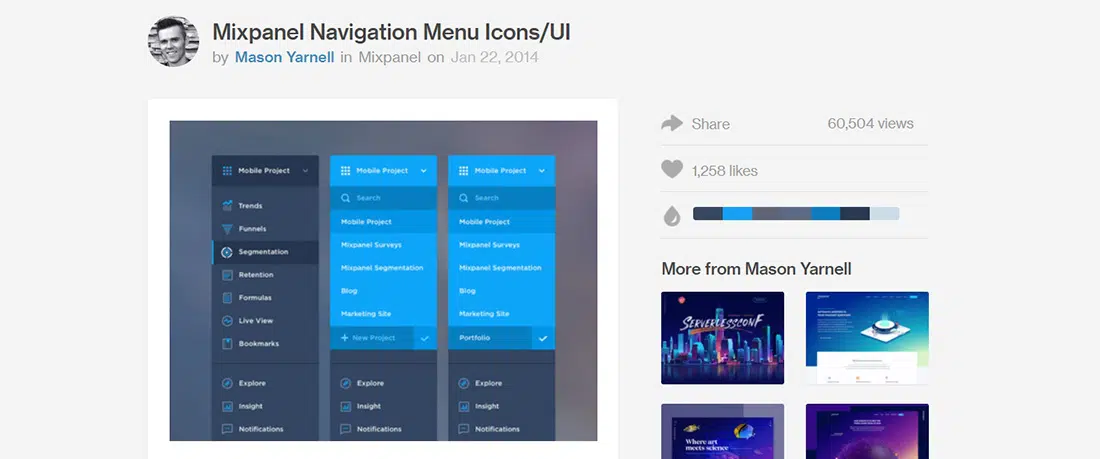
Iconos del menú de navegación de Mixpanel/IU
Este es un concepto de diseño de menú de navegación de Mixpanel. Es solo un adelanto de un proyecto en el que ha estado trabajando este equipo de diseño. Han actualizado los colores y han elegido diferentes iconos para contrastar con el contenido principal. Los íconos tienen un estado de dos colores que hace que el diseño de la interfaz se vea moderno.
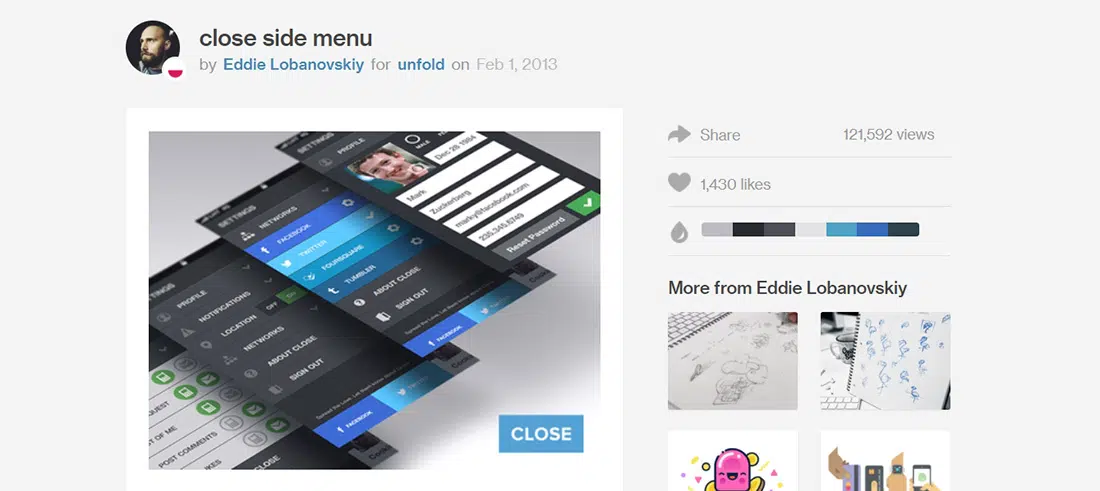
Cerrar menú lateral
Este diseñador ha creado algunas pantallas de navegación para CLOSE. Este es un adelanto del menú lateral, píxeles y algunos detalles. ¡Manténgase cerca ya que pronto vendrán más detalles!
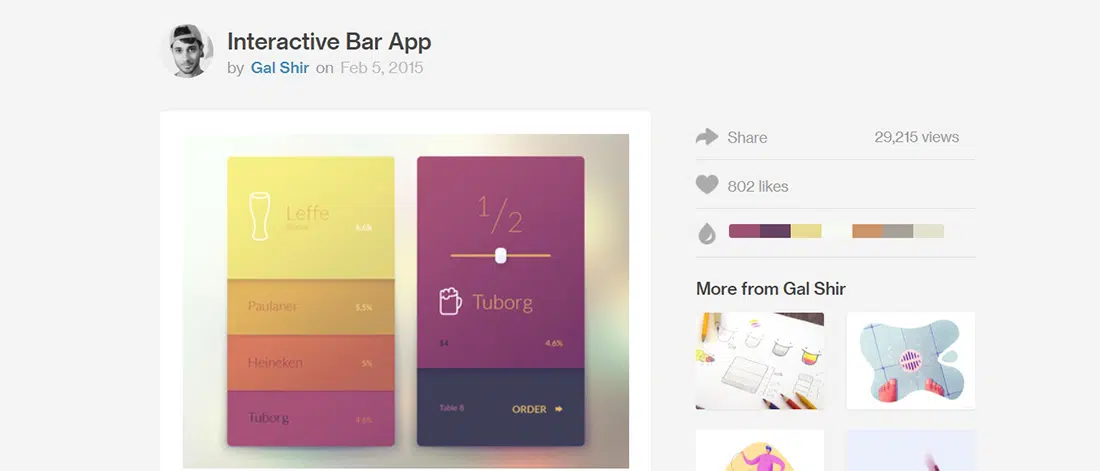
Aplicación de barra interactiva
¿Alguna vez ha estado trabajando en una interfaz interactiva y ha tenido problemas para diseñarla? Este ejemplo puede ser una gran fuente de inspiración para proyectos similares. Este diseño es una aplicación con la que puedes pedir una cerveza a través de una interfaz interactiva y un diseño de concepto de UX realmente agradable para el menú del bar.
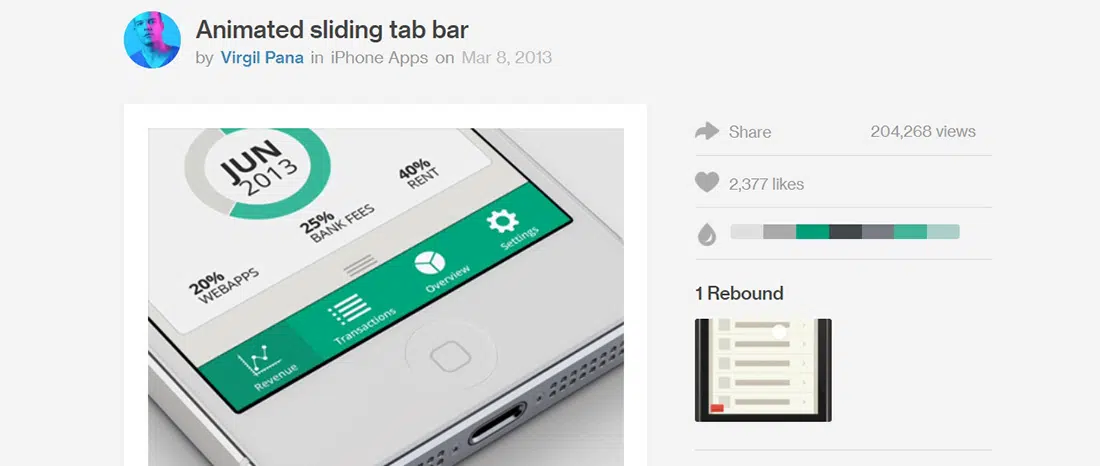
Barra de pestañas deslizante animada
Este ejemplo es una barra de pestañas deslizante. Este ejemplo tiene un diseño de interfaz de usuario muy agradable. Utiliza el diseño plano en su máxima expresión para crear una gran fuente de inspiración.
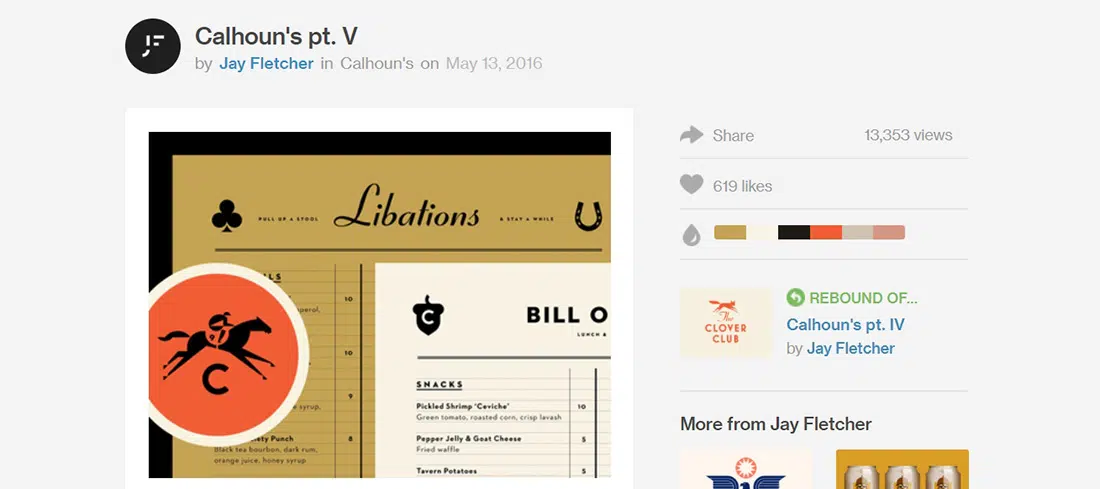
Punto de Calhoun. V
Esta es también una muy buena fuente de inspiración. Este proyecto tiene un concepto de diseño creativo y proporciona una navegación fluida.
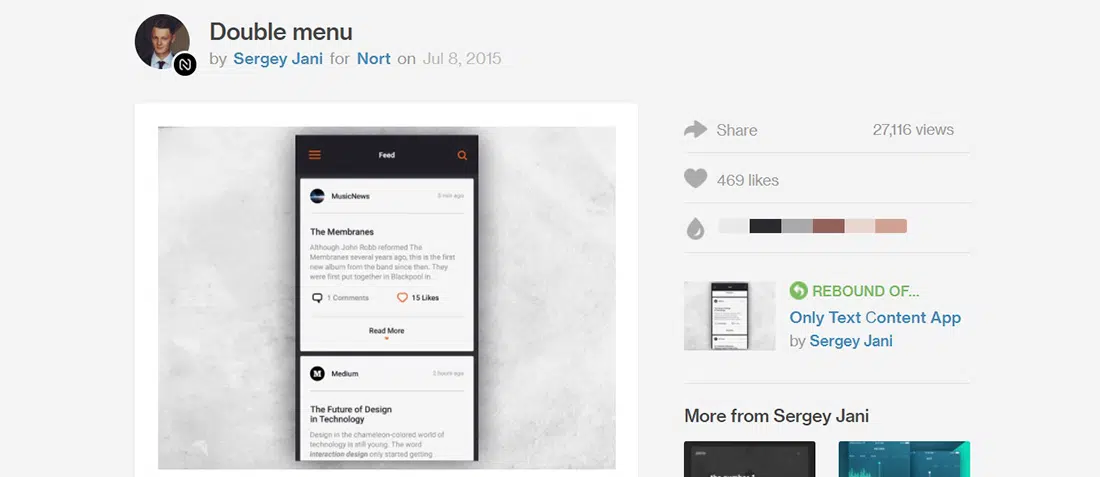
menú doble
Esta es otra toma del proyecto de interfaz de la aplicación de este diseñador. Este ejemplo propone una barra lateral de doble capa desde la cual los usuarios pueden elegir fácilmente la fuente que necesitan. La primera capa de la interfaz de esta aplicación permite a los usuarios elegir un artículo según la hora en que se publicó y su popularidad, mientras que la segunda capa contiene una lista de las fuentes favoritas del usuario.

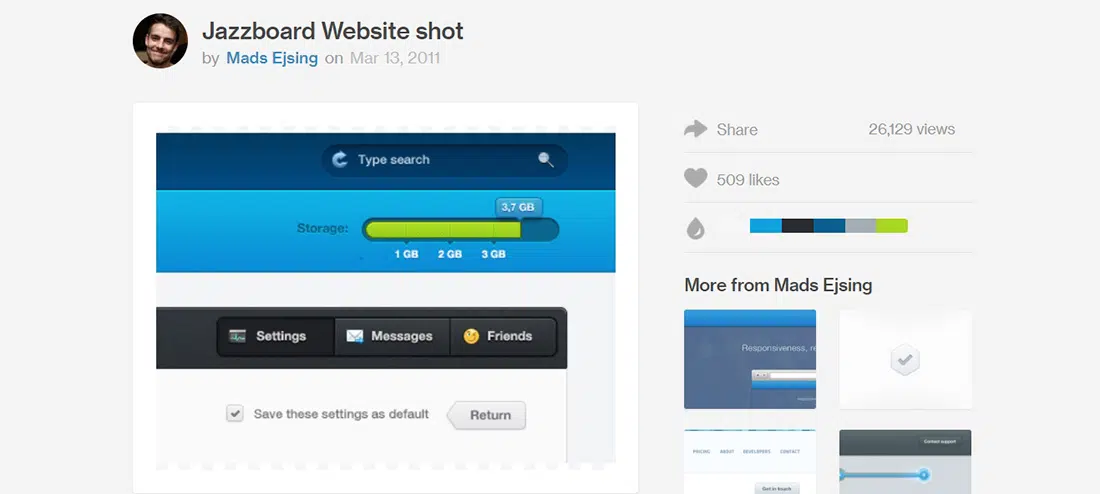
Captura del sitio web de Jazzboard
Esta es una toma del último diseño del diseñador, que se ve muy bien. También puedes consultar la versión final en la descripción.
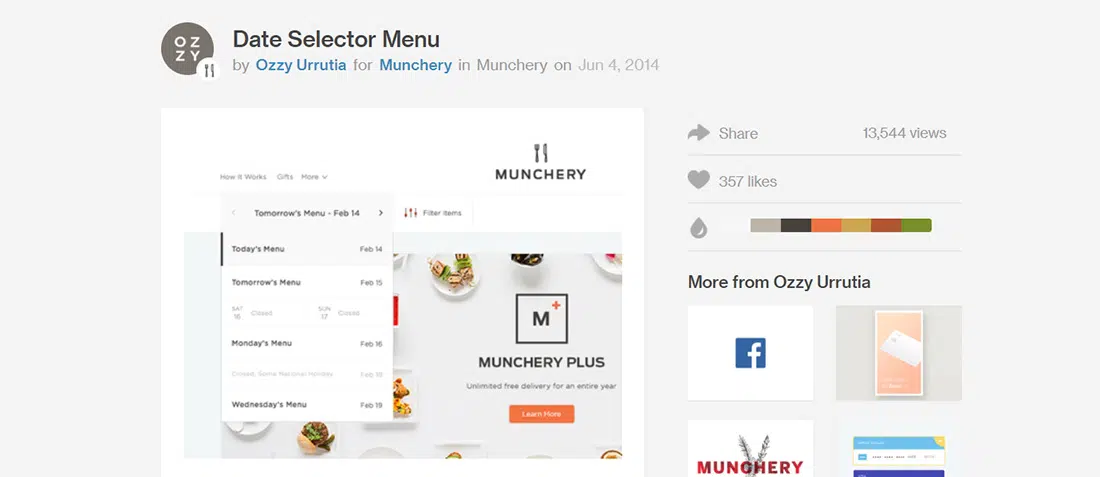
Menú selector de fecha
Este diseñador se ha divertido limpiando y rediseñando su cambiador de día. El resultado es realmente agradable y puede ser una gran fuente de inspiración, especialmente gracias al atractivo diseño de la interfaz de usuario.
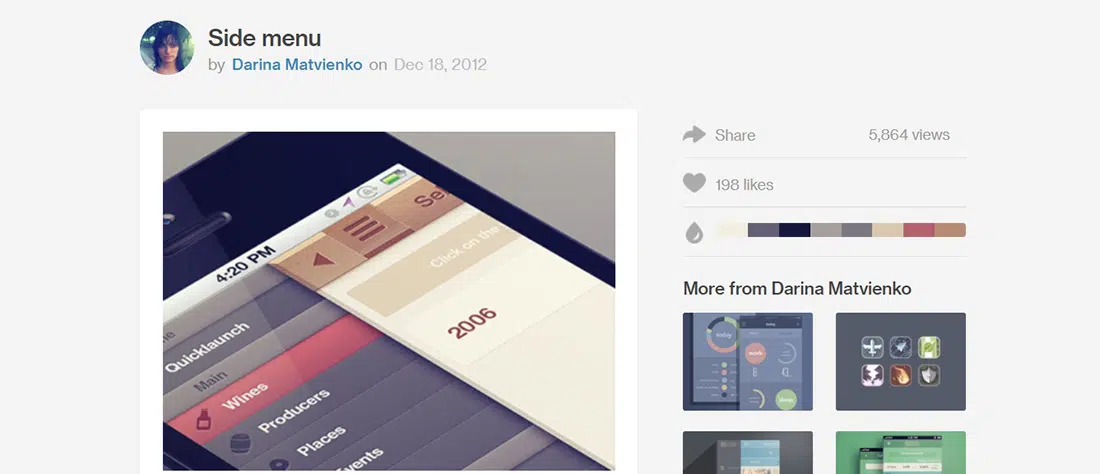
Menú lateral
Este menú lateral se ve muy bien. Utiliza colores terrosos para hacer un diseño de interfaz impresionante.
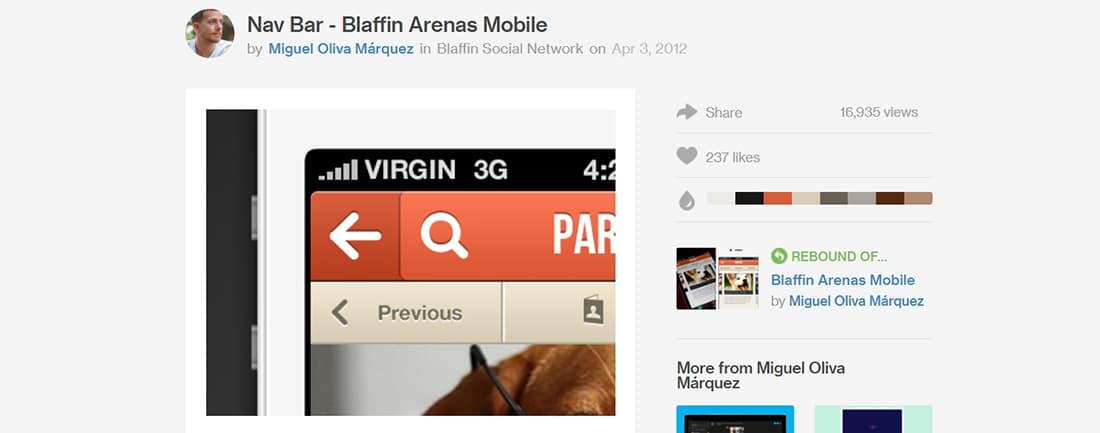
Barra de navegación – Blaffin Arenas Móvil
Este concepto de diseño de barra de navegación es un detalle para Blaffin Arenas Mobile. Este es un muy buen ejemplo que nos muestra cómo incluir algunos botones de navegación en un encabezado que ya tiene algunos botones de acción.
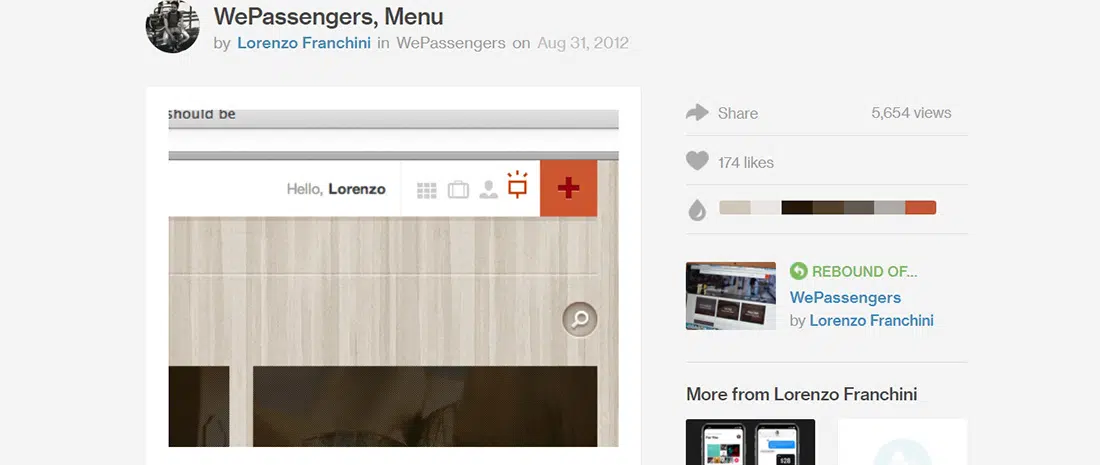
WePassengers, Menú
Este diseñador suele apostar por luces y sombras para lograr resultados realistas pero esta vez intentó algo diferente. Este ejemplo utiliza un estilo minimalista y realmente limpio y simple para la barra de menú y sus íconos.
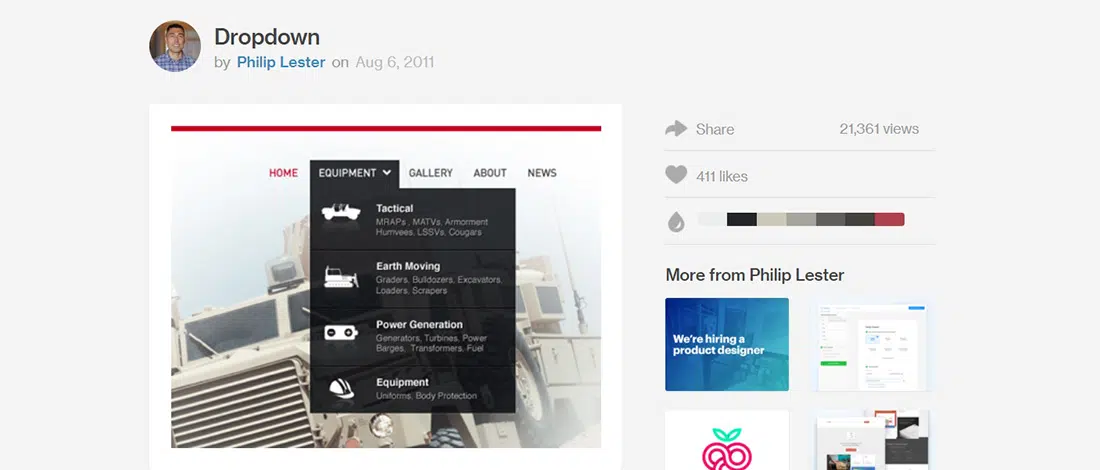
Desplegable
Este ejemplo es un menú desplegable creativo que puede ser una gran fuente de inspiración. La interfaz se ve muy bien y el menú desplegable de diseño oscuro se combina perfectamente. También utiliza iconos más grandes para cada subcategoría.
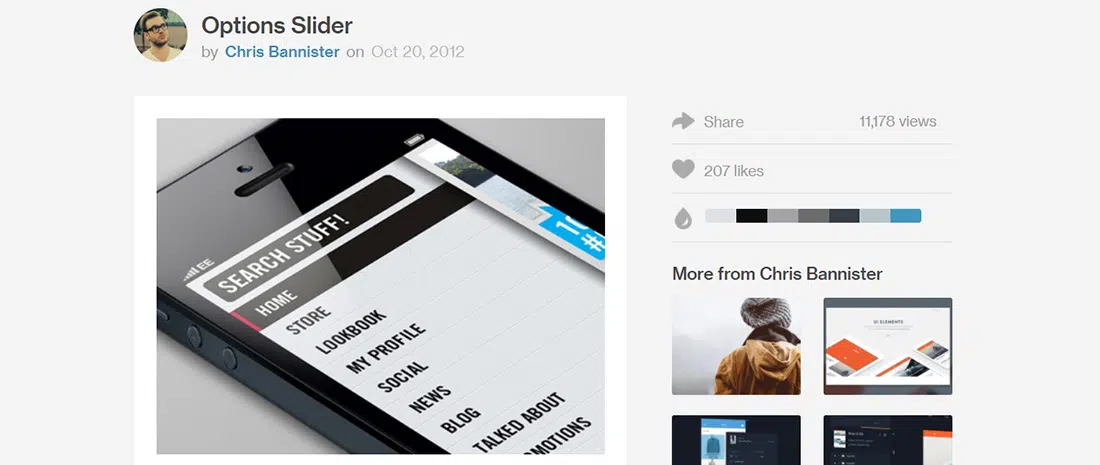
Control deslizante de opciones
¿Qué tal un diseño de control deslizante de opciones realmente agradable que seguramente adorarás? Este es el segundo adelanto de esta aplicación.
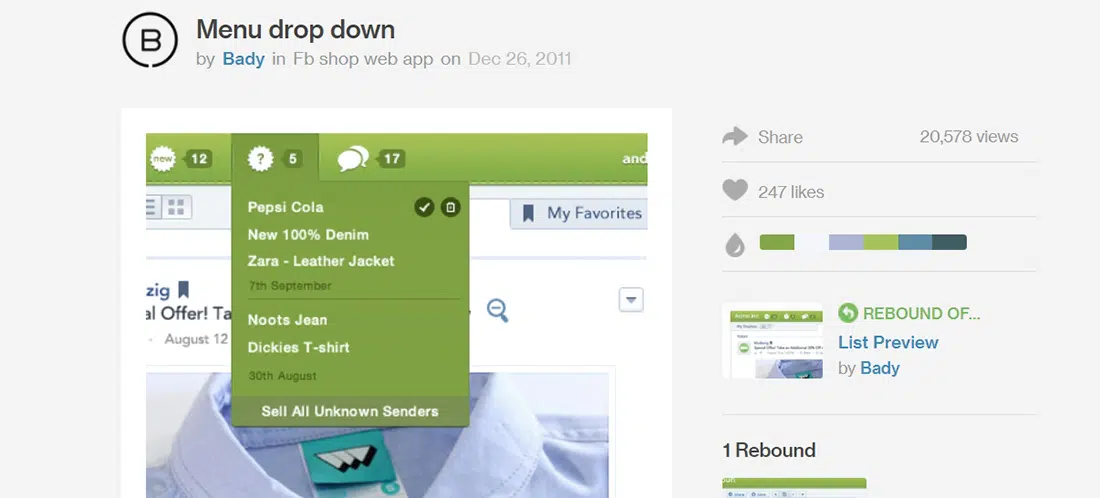
menú desplegable
Este es el concepto de diseño de la barra de navegación que utiliza el verde como color principal. El estado desplegable utiliza un tono de verde ligeramente más oscuro.
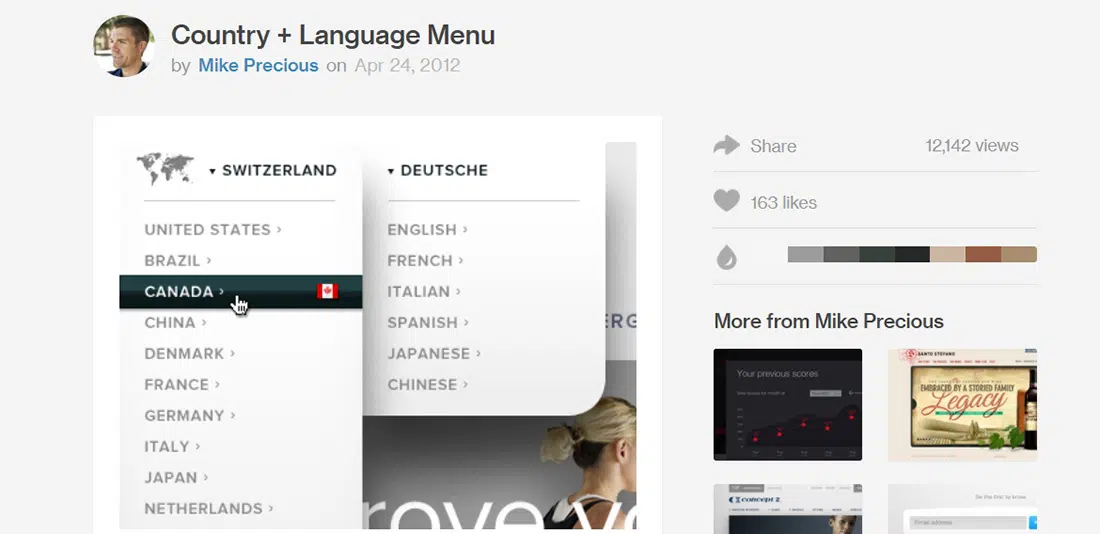
Menú País + Idioma
Este ejemplo es un adelanto del diseño de un menú desplegable para un proyecto de cliente relacionado con el fitness. Tiene un diseño cuidado, utiliza tonos y matices grises.
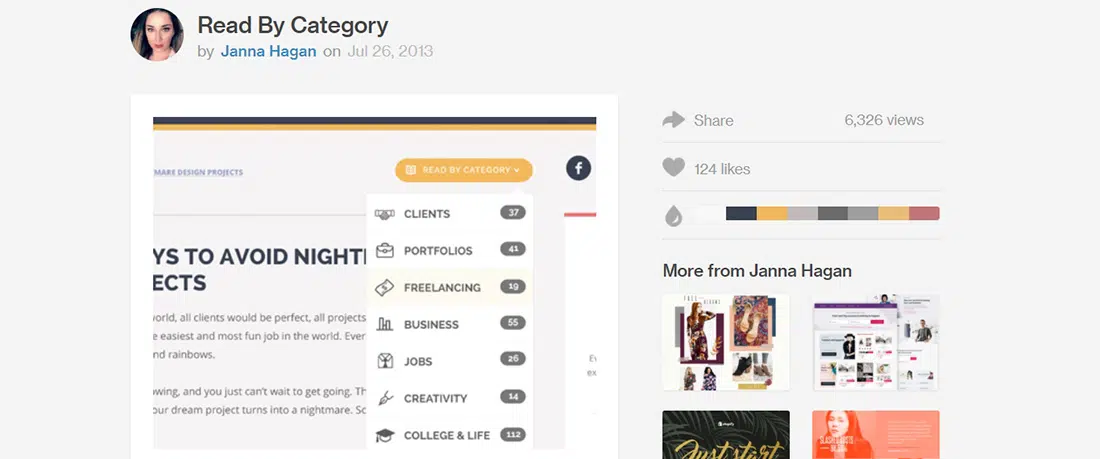
Leer por categoría
Este es otro concepto de diseño de adelanto genial en el que el diseñador todavía está trabajando en la alineación.
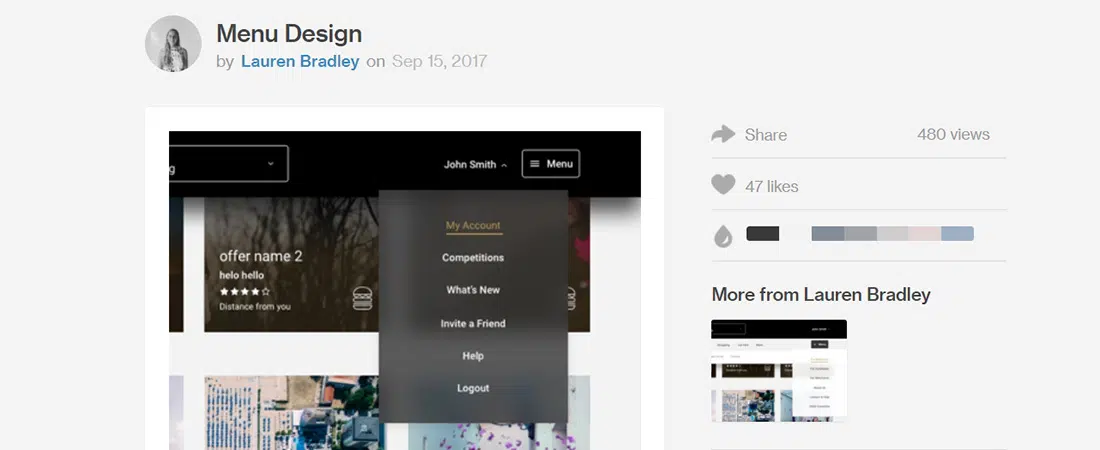
Diseño de Menú
En este proyecto, Lauren Bradley ha estado jugando con conceptos para un menú complejo con Anon vs vistas registradas y 3 niveles. El resultado es realmente elegante.
Menú desplegable
Este es el primer intento de un menú desplegable para este diseñador y parece que fue bastante divertido diseñarlo.