Resumen del año de diseño web 2020
Publicado: 2020-12-21Un año “como ningún otro” está a punto de llegar a su fin. 2020 fue ciertamente único para todos, incluidos los diseñadores web. Y nos desafió en varios niveles.
Nuestra rutina diaria se vio complicada por los cierres, los niños que invadían la oficina en casa y los clientes que necesitaban nuestra ayuda para cambiar rápidamente sus modelos comerciales. Aunque muchos de nosotros estábamos atrapados en la casa, rara vez había un momento aburrido.
Aparte de todo eso, el año vio muchos desarrollos que no tenían nada que ver con pandemias u otro caos. Se lanzaron nuevas herramientas al mercado, nuestro software favorito vio actualizaciones importantes y la comunidad fue tan creativa y útil como siempre. En otras palabras: 2020 tuvo muchos aspectos positivos para que los diseñadores y desarrolladores lo celebraran.
Echemos un vistazo a algunos desarrollos importantes e interesantes que afectaron a los diseñadores web el año pasado.
CSS moderno prospera
Si bien no hubo cambios revolucionarios en CSS en 2020, eso no significa que no haya tenido un gran año. Todo lo contrario.
El lenguaje se benefició de la continua evolución constante de los navegadores web. A medida que se lanzan versiones modernas de Chrome, Edge, Firefox y Safari, crece la compatibilidad con los nuevos estándares y especificaciones de CSS.
En la práctica, esto significa que los diseñadores web pueden adoptar nuevas técnicas con confianza. Los diseños de CSS Grid, por ejemplo, son una apuesta mucho más segura que hace unos años. Y aunque las alternativas nunca son una mala idea, es posible que no necesiten ser tan drásticas.
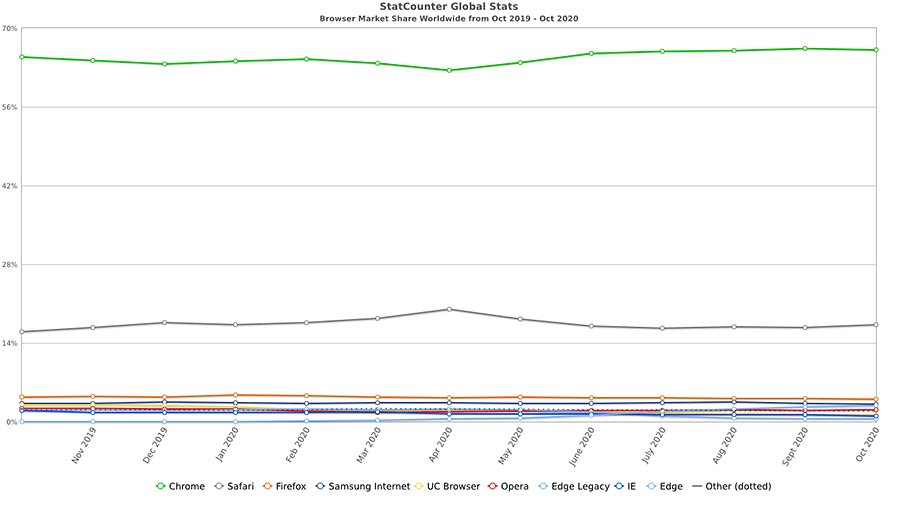
Eso se debe a la disminución del número de usuarios de navegadores heredados como Internet Explorer. Según StatCounter Global Stats, el uso de IE se redujo a un mísero 1,05 % del mercado en octubre de 2020. Compare eso con el casi 2 % que capturó un año antes.

Gráfico cortesía de StatCounter Global Stats
Cuanto más IE y otros navegadores obsoletos estén en el retrovisor, más fácil será llevar los últimos desarrollos de CSS a los sitios web de producción. Esto permite que el lenguaje desarrolle mejor su vasto potencial. 2020 fue un gran paso en esa dirección.
Los mejores artículos de CSS para 2020
- Evitar el CSS 'despilfarrador' en sus proyectos
- Metodología BEM en CSS: una guía de inicio rápido
- Creación de ilustraciones 3D con CSS
- Cómo funciona la perspectiva CSS
- Cómo las variables CSS pueden mejorar la eficiencia y la consistencia
- Colores LCH en CSS: ¿qué, por qué y cómo?
- Aprende Posicionamiento CSS
- Posicionamiento de texto a lo largo de una ruta con CSS
- Envolturas de diseño de estilo en CSS
- Visualización de restablecimientos de CSS
El Headless CMS desarrolla su nicho
La utilización de sistemas de administración de contenido "sin cabeza" o "separados" ha seguido cobrando impulso. Esta práctica implica el empleo de un CMS (como WordPress) para enviar contenido a una aplicación externa.
Esto conduce a varias posibilidades interesantes. Puede enviar contenido a una aplicación móvil, lo que permite que tanto su aplicación como su sitio web compartan las mismas publicaciones de blog. Del mismo modo, podría aprovechar un generador de sitios web estáticos como GatsbyJS o 11ty para crear una experiencia de usuario súper rápida, perfecta para sitios con mucho tráfico. Todo mientras mantiene una interfaz de usuario de back-end familiar para sus creadores de contenido.

Y, aunque esta tecnología aún es relativamente joven, se puede ver que comienza a afianzarse. GatsbyJS, por su parte, ha recorrido un largo camino durante el último año. GraphQL, su lenguaje de consulta complementario, está madurando constantemente. Su objetivo es ser eficiente y de alto rendimiento.
Además, se están creando varias herramientas para agilizar el proceso de creación de una configuración sin periféricos. Esto es vital, ya que actualmente no es una tarea apta para principiantes. Cuanto más fácil se vuelva todo esto, más extendido y creativo será su uso.
Por ahora, las configuraciones de CMS sin cabeza se están implementando cada vez más. Aún así, a menos que sea un experto, es posible que no sea inteligente lanzarse de cabeza y adoptar esta tecnología para los proyectos de los clientes.
Por lo tanto, probablemente sea mejor comenzar poco a poco y experimentar. Una vez que esté en tierra firme, ir sin cabeza podría ser una gran solución.
Principales artículos de Headless CMS para 2020
- Una revisión honesta de Gatsby
- Creación de un sitio web de WordPress sin cabeza con GatsbyJS
- Creación de aplicaciones front-end sin servidor con Google Cloud Platform
- ¡No construyas un sitio web de Frankenstein!
- Pasando a Jamstack con React, Serverless y Airtable
- CMS sin cabeza: qué y por qué
- Cómo comenzar su viaje desarrollando sitios de WordPress sin cabeza
- Cómo crear un sitio de WordPress sin cabeza en JAMstack
- Impulsando las aplicaciones nativas de React con ButterCMS Headless Engine
- ¿Cuándo tiene sentido usar WordPress sin cabeza?
Las herramientas de creación de prototipos mejoran y evolucionan
La forma en que construimos prototipos de sitios web y aplicaciones móviles sigue cambiando. Muchos diseñadores están evitando herramientas tradicionales como Photoshop en favor de aplicaciones de nicho como Adobe XD, Figma y Sketch.
Cada una de estas herramientas se ha creado teniendo en cuenta las aplicaciones web y móviles. Por lo tanto, los diseñadores no tienen que conformarse con pasar imágenes de maquetas estáticas a los clientes. Más bien, pueden crear algo completamente interactivo que represente mejor lo que hará el producto final.

Por supuesto, las herramientas en sí no son nuevas: han estado en el mercado durante varios años. Pero en 2020, el argumento para usar cualquiera de estas aplicaciones se ha vuelto más convincente.

Por un lado, cada uno tiene comunidades de desarrolladores sólidas que lanzan beneficios útiles, como complementos y kits de interfaz de usuario. Ayudan a los diseñadores a ampliar la funcionalidad y aumentar la eficiencia. Y las propias aplicaciones han lanzado algunas características interesantes, además de suavizar los bordes ásperos.
Sin embargo, otra característica de las aplicaciones de creación de prototipos también se volvió muy importante: sus herramientas de colaboración integradas. Facilitan la retroalimentación remota tanto de los clientes como de los miembros del equipo. Con tantos de nosotros trabajando desde casa este año, cualquier cosa que facilite el proceso de revisión es una gran ventaja.
Principales artículos sobre herramientas de creación de prototipos para 2020
- 10 tutoriales para ayudarte a dominar Adobe XD
- 20 kits gratuitos de interfaz de usuario de Adobe XD para diseñadores de aplicaciones web y móviles
- 20 kits gratuitos de interfaz de usuario móvil y estructura alámbrica para la aplicación Sketch
- 35 plantillas gratuitas de interfaz de usuario web y móvil para Figma
- Adobe XD tiene un nuevo aspecto
- Transferencia de diseño a ingeniería
- Ángulos de degradado en CSS, Figma y Sketch
- Cómo turboalimentar sus componentes con variantes de Figma
- Parte de su mundo: Por qué estamos orgullosos de crear una aplicación para Mac verdaderamente nativa (Sketch)
- Sketch vs. Figma vs. Adobe XD: ¿Qué herramienta de diseño es mejor para principiantes?
El editor de bloques Gutenberg de WordPress se vuelve más pulido
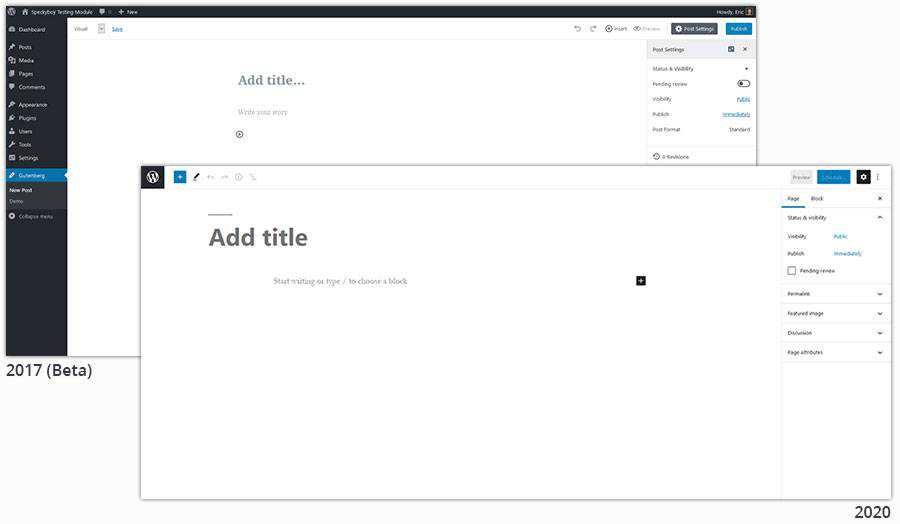
Diciembre de 2020 marcó el segundo cumpleaños del editor de bloques de Gutenberg. Pero, a diferencia de la mayoría de los niños de 2 años, parece que los ataques y las rabietas son (en su mayoría) cosa del pasado. Gutenberg se está volviendo bastante maduro para su época.
Mirando la interfaz de usuario del editor, está años luz por delante de donde estaba al principio. Se dedicó mucho tiempo de desarrollo a hacer que la interfaz fuera más intuitiva. Moverse es mucho más fácil, al igual que encontrar y seleccionar bloques individuales.
La accesibilidad también fue un gran enfoque. Este tema en particular es importante en todas las áreas del desarrollo web, pero también fue una crítica importante de las versiones anteriores de Gutenberg. Por lo tanto, mejorar tanto la interfaz de usuario como hacerla más accesible son grandes logros para 2020.

El año también vio la introducción de patrones de bloques personalizados, que facilitan el uso y la reutilización de un diseño específico. La capacidad de implementar un diseño personalizado en cualquier lugar que sea necesario no es un logro pequeño. Esta era una de las características que faltaban y que hacía que el editor de bloques fuera difícil de vender en algunos casos de uso.
Y, aunque todavía no está listo para el horario de máxima audiencia, la edición completa del sitio (FSE) con tecnología de Gutenberg está en proceso. Esto permitirá a los usuarios con un tema compatible editar todos los aspectos de su sitio web a través del editor de bloques. El primer tema de este tipo, Q, estuvo disponible para su descarga a principios de este año.
En total, WordPress ahora tiene una experiencia de edición predeterminada que se puede considerar seriamente para casi cualquier proyecto. Todavía hay algunas ventajas para los creadores de páginas, sin mencionar el antiguo Editor clásico. Pero los bloques se están poniendo de moda.
Los mejores artículos del editor de bloques Gutenberg de WordPress para 2020
- El complemento de navegación de bloques proporciona un esquema faltante basado en el contexto para el editor de WordPress
- Cree una paleta de colores personalizada para el editor Gutenberg de WordPress
- Conseguir que el editor de bloques de WordPress se parezca al diseño de la interfaz
- Cómo convertir de forma masiva bloques clásicos a Gutenberg en WordPress
- Cómo crear un patrón de bloque simple de Gutenberg en WordPress
- Cómo usar el bloque de portada Gutenberg de WordPress
- Matt Mullenweg y Matias Ventura hacen una demostración de las nuevas herramientas de edición de imágenes que llegarán a Gutenberg
- Diseñar bloques de Gutenberg anchos y de ancho completo en WordPress
- Consejos para convertir un sitio web de WordPress existente para usar el editor de bloques de Gutenberg
- ¿Qué es la edición completa del sitio y cómo está dando forma a un nuevo WordPress?
En 2020, el enfoque estaba en el panorama general
Una cosa que puede notar sobre los elementos anteriores es que todos implican un cambio evolutivo. Nada aquí parecía ser un momento decisivo para los diseñadores web. De hecho, plantear este tema en Twitter tampoco resultó en ninguna recomendación trascendental.
Tal vez eso hace que los titulares sean menos que convincentes. Sin embargo, también significa que, en un año caótico, hubo una consistencia reconfortante para la industria del diseño web. Las herramientas y tecnologías que ya usamos ahora son mejores. No hay nada de qué quejarse allí.
Cuando miremos hacia atrás dentro de unos años, muchos eventos históricos se destacarán a partir de 2020. Pero los diseñadores web pueden verlo como un momento que prepara la mesa para cosas más grandes que están por venir.
