Más de 20 trucos de WordPress para desarrolladores
Publicado: 2017-08-17Una de las cosas que WordPress realmente popular hoy en día es la oportunidad de extenderlo un millón de formas. Por ejemplo, la funcionalidad se puede mejorar con complementos, mientras que los temas son excelentes para cambiar la apariencia. Como resultado, el sitio se modifica para satisfacer diversas necesidades de blogs, comercio electrónico y otros.
Pero, ¿qué hay de desatar un verdadero poder de WordPress con ajustes? Llevemos la personalización un paso más allá con estos fantásticos trucos.
#1. Fuente RSS con imágenes destacadas

¿Alguna vez te has preguntado por qué WordPress no permitía mostrar imágenes destacadas de forma predeterminada en los canales RSS? Eso es claramente un mejor movimiento si eres un blogger o simplemente quieres animar un poco más a las personas a suscribirse.
He aquí cómo hacerlo (agregue esto al archivo functions.php de su tema):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID) )
$content = '<p>' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</p>' . $content;
return $content;
}
#2. Agregue un botón "Enviar a Facebook"

Los blogueros ven a Facebook como una enorme base de datos de clientes y visitantes potenciales. Así es, con más de mil millones de usuarios realmente puede aumentar el volumen de tráfico. Entonces, ¿cómo se crea un botón de “enviar a Facebook” para agregar a un blog y aumentar el tráfico?
Se hace abriendo el archivo single.php en el tema actual y pegando este código en el ciclo:
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Share on Facebook</a>
¡Hecho!
#3. Eliminar la compresión de imágenes

Todos sabemos que WordPress no proporciona imágenes de calidad al 100 por ciento porque las comprime al 90 por ciento. Si bien esto puede no parecer algo que deba cambiarse para muchas personas, los desarrolladores sabemos que podemos hacerlo mejor.
Por ejemplo, podemos obligar a la plataforma a mostrar imágenes 100 % originales para garantizar una calidad perfecta. Se debe agregar lo siguiente al archivo functions.php del tema actual:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
#4. Hacer referencia a un sitio con URL

Al usar WordPress, se puede agregar un acceso directo a un sitio como referencia. Como resultado, no hay necesidad de escribir la URL cada vez. Así es como se hace:
<?php bloginfo('url'); ?>
La función se usa así:
<a href="<?php bloginfo('url'); >/about">About Our Company</a>
#5. Mejore la seguridad eliminando la versión de WordPress que se muestra públicamente

Para los piratas informáticos, conocer una versión de WordPress es suficiente para intentar explotar algunos agujeros de seguridad (especialmente en versiones anteriores: ¡la violación de los documentos de Panamá se atribuye a instalaciones antiguas!). Para ocultar esta información a cualquiera, puedes usar el siguiente truco:
<?php
// Remove the WP version for extra WordPress Security
function remove_wp_version(){
return '';
}
add_filter('the_generator', 'remove_wp_version');
?>
#6. Restringir el número de personas que pueden registrarse
Si notó que muchos usuarios nuevos de WordPress han estado visitando la página de usuario, significa que probablemente permitió que cualquiera se registrara. Cuando verifique la configuración, encontrará que los usuarios se están suscribiendo a través de su RSS.
Si no desea demasiados usuarios registrados, vaya a Configuración y desmarque la casilla que permite que todos se registren mediante la opción de membresía. ¡Eso es todo!
#7. Evite el spam desactivando HTML en los comentarios

El spam es un problema real para muchas personas que usan WordPress. Por ejemplo, los bloggers a menudo descubren enlaces a sitios sospechosos en la sección de comentarios. Las publicaciones con spam no son una buena manera de hacerse notar, por lo que el problema debe eliminarse lo antes posible.
Para deshabilitar HTML y evitar que los spammers incluyan enlaces y otros métodos, se debe agregar este código al archivo functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
#8. Usar el correo electrónico como inicio de sesión
Este truco increíblemente simple puede ser muy útil para aumentar la seguridad. Para los piratas informáticos, será mucho más difícil predecir un correo electrónico que un nombre de usuario, por lo que es un método más seguro.
#9. Mostrar publicaciones recientes en la página de inicio

Este es un gran truco para los bloggers que permite mostrar las últimas entradas del blog en la página de inicio. ¡No hay necesidad de hacer del blog una página de inicio! Solo se debe usar el siguiente código:
<?php query_posts($query_string . '&showposts=5' ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="story"> <div class="story-content"> <h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <?php the_excerpt(); ?> <?php endwhile; endif; ?>
#10. Cambiar el logotipo de administrador


Como se dijo anteriormente, una de las mejores funciones de WordPress es la personalización. Esta sección entra en esta categoría. El siguiente truco permite presentar el logotipo de un cliente en lugar del logotipo de administrador predeterminado. No necesita un complemento ni nada para hacer eso, simplemente inserte el siguiente código en functions.php:
function custom_admin_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !important; }
</style>';
}
add_action('admin_head', 'custom_admin_logo');
#11. Eliminar notificación de error en la página de inicio de sesión
Este es otro truco de seguridad que elimina el mensaje de error de la página de inicio de sesión, lo que evita que los piratas informáticos alerten sobre un inicio de sesión o una contraseña incorrectos. Inserta este código:
add_filter('login_errors',create_function('$a', "return null;"));
#12. Establecer editor HTML predeterminado

El próximo truco en nuestra lista permite a los usuarios de WordPress decidir si usar el Editor visual o el editor HTML. Si prefiere uno en particular, use este código (insértelos en functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
#13. Cambiar el texto del pie de página en el tablero
Este truco podría ser útil para los desarrolladores que desean sorprender gratamente a sus clientes al tener texto en el pie de página. Simplemente inserte lo siguiente en el archivo functions.php:
function remove_footer_admin () {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
#14. Agregar un código abreviado al widget

Puede enseñarle a WordPress a usar códigos abreviados útiles agregando el siguiente código en functions.php:
add_filter('widget_text', 'do_shortcode');
#15. Personaliza el logotipo del tablero
Una vez más, piratea para que los desarrolladores personalicen sitios web para sus clientes. Para personalizar la instalación, puede agregar un logotipo al tablero usando lo siguiente:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
<style type="text/css"><!--
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; }
--></style>';
}
#dieciséis. Enumera las próximas publicaciones
Este truco es para blogueros que quieren que sus próximas publicaciones se programen en una lista visible para los visitantes. Copie y pegue el siguiente código en cualquier parte de su tema:
<div id="zukunft">
<div id="zukunft_header"><p>Future events</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div >
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php endwhile; else: ?><p>No future events scheduled.</p><?php endif; ?>
</div>
#17. URL adecuadas
Es importante que la dirección de su sitio sea correcta. La función esc_url() permite mantenerlo libre de errores:
$my_url = 'http://myawesomesite.com/?awesome=true'; $url = esc_url( $my_url );
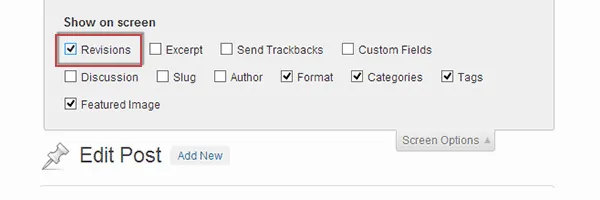
#18: Reducir las revisiones de publicaciones

WordPress viene sin límite predeterminado de revisiones de publicaciones almacenadas en la base de datos. Con el tiempo, su número puede aumentar drásticamente (lo que no le hará ningún bien al sitio). Agregue el siguiente código al archivo wp-config.php para establecer el límite:
define( 'WP_POST_REVISIONS', 3 );
El ejemplo establece el límite en 3.
#19: Deshabilitar el almacenamiento de revisiones

Este continúa con el tema de las revisiones posteriores. Si desea deshabilitarlos, use este código:
define( 'WP_POST_REVISIONS', -1 );
#20. Cambiar la longitud de los extractos
En algunos casos, los extractos estándar pueden no ser los más adecuados para el diseño. Cambiarlos es realmente fácil. Abra functions.php e inserte ("20" es el valor de la longitud):
function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
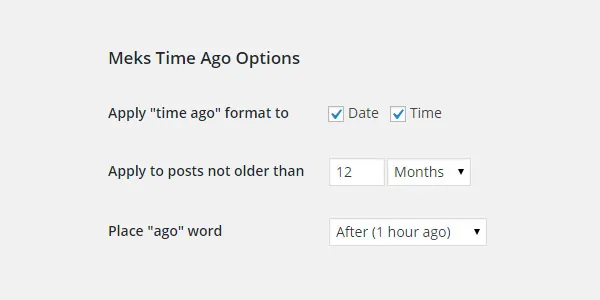
#21. Agregar fechas de estilo "hace tiempo" de Twitter

Algunos desarrolladores no saben que WordPress puede mostrar la fecha usando el formato "Hace tiempo". Esto se puede hacer pegando el siguiente código en cualquier lugar dentro del ciclo:
Posted <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' ago';
¡Hora de hackear!
¿Listo para liberar el poder de WordPress con estos trucos simples pero útiles? Al probarlos, puede descubrir nuevas capacidades de su sitio web y ampliar su funcionalidad para convertirlo en un entorno más funcional.
Una vez que haya visto los beneficios de estos trucos, puede hacer que su esfuerzo de administración de contenido sea más efectivo. Además, algunos de ellos realmente pueden mejorar la seguridad de su sitio, lo cual es especialmente importante.
Todo esto, ¡sin la necesidad de instalar un solo complemento! Dado que los sitios de WordPress dependen de muchos complementos instalados, estos avances podrían ser muy útiles para mantener una velocidad de carga rápida.
Espero que este artículo te sea útil para encontrar nuevos trucos de WordPress y mejorar tu sitio.
