20 menús de navegación gratuitos CSS y fragmentos de código
Publicado: 2017-12-21Si está buscando un fragmento de código para crear un menú de navegación increíble para su sitio, ¡no busque más! ¡Aquí hay 20 fragmentos de código gratuitos para la navegación que puede usar para crear una navegación fija, de ocultación automática, vertical, horizontal, receptiva, elástica, megamenú y más!
En esta lista encontrará casi cualquier tipo de navegación del sitio web. Todos vienen con fragmentos de código gratuitos, funcionalidad perfecta y fácil implementación.
Lo mejor es que la mayoría de estos también son receptivos, por lo que se verán perfectamente en diferentes tamaños de pantalla.
¡Échales un vistazo!
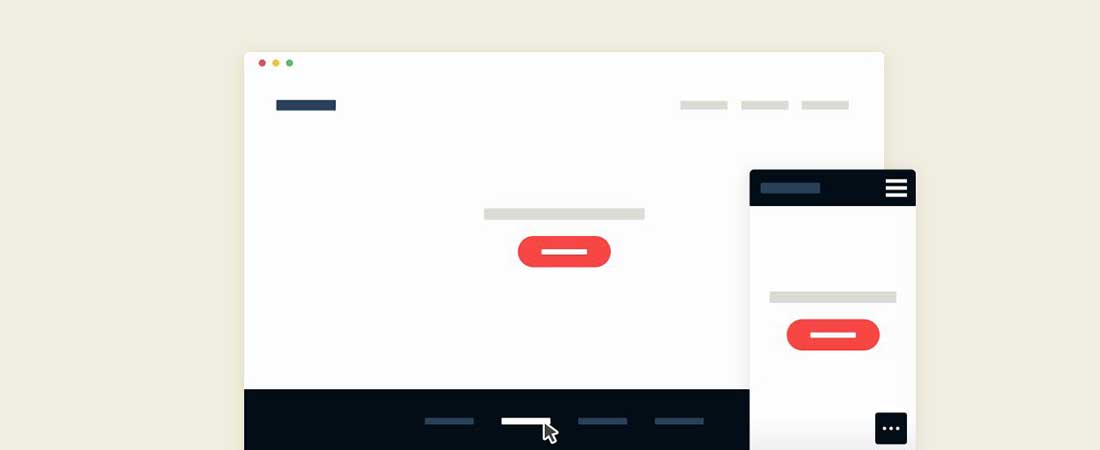
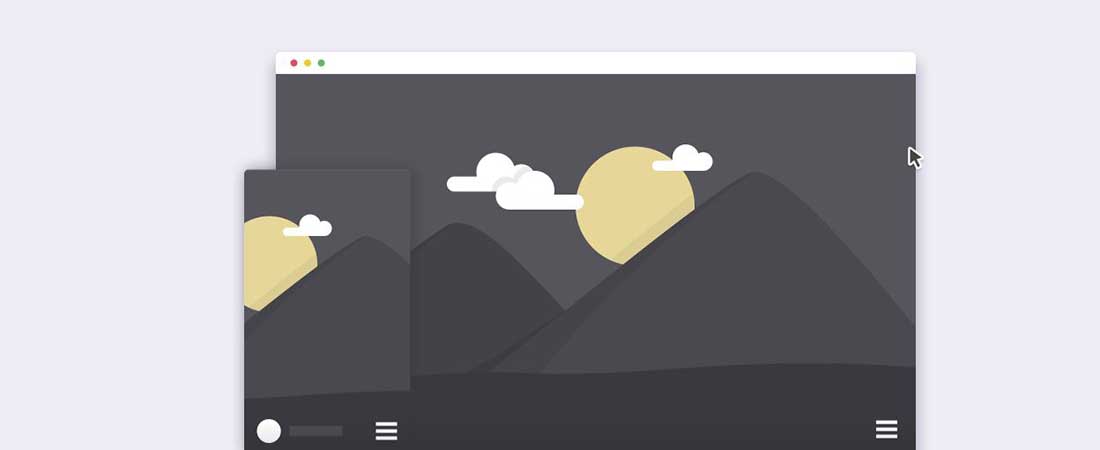
Navegación oculta automáticamente
La navegación de ocultación automática es un fragmento de código de navegación simple que se oculta automáticamente cuando el usuario comienza a desplazarse hacia abajo. Una vez que el usuario comienza a desplazarse hacia arriba, se vuelve visible. Las navegaciones de ocultación automática existen desde hace algún tiempo, especialmente en dispositivos móviles. Este patrón UX es simple y eficiente. El efecto de ocultación facilita todo y crea más espacio para el contenido.
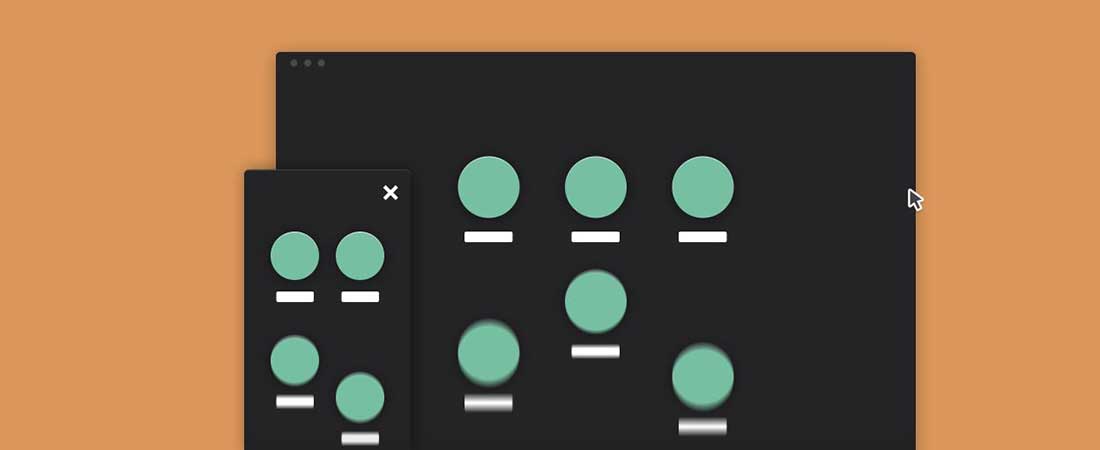
Navegación fija vertical
Este ejemplo es un menú de navegación vertical inteligente, que contiene indicadores redondos que se convierten en íconos etiquetados al interactuar. La idea detrás de este concepto que pone en funcionamiento los indicadores redondos era dar a los usuarios una pista sobre la cantidad de secciones por las que están a punto de desplazarse. Cada indicador de ronda es básicamente un capítulo de contenido y tiene su propio título debajo.
Navegación elástica
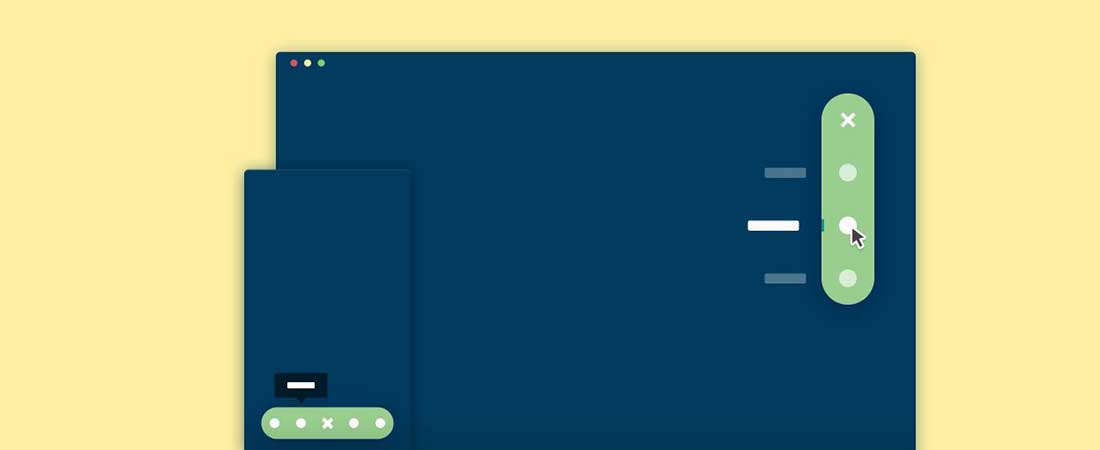
Stretchy Navigation es un disparador de navegación redondeado que se extiende y revela elementos. Esta navegación se inspiró en el concepto de lista de compras de Hila Peleg. Este equipo aplicó una idea similar que amplía la navegación y crea 3 casos diferentes en los que el fragmento se vuelve útil: 1) navegación fija, 2) botón para agregar contenido y 3) botón para editar contenido.
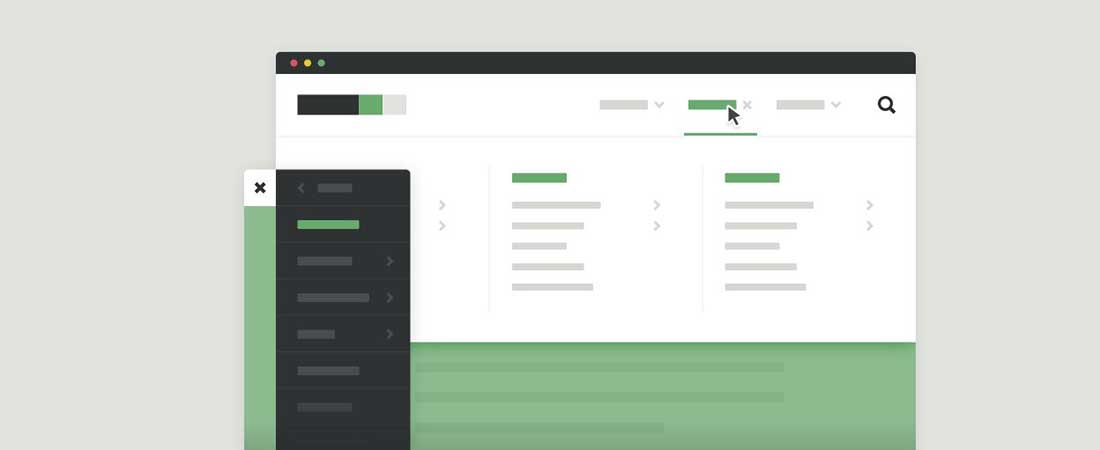
Navegación de barra lateral receptiva
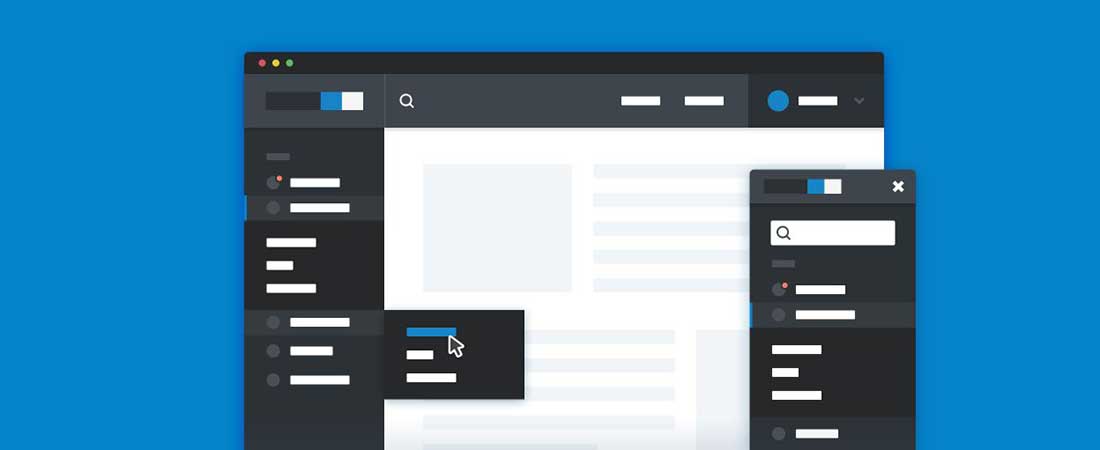
Este es un menú de navegación vertical lateral que es muy fácil de integrar en su diseño. También es ideal para paneles y áreas de administración y tiene un diseño receptivo. Las navegaciones receptivas para sitios grandes no son fáciles de construir. Si está trabajando en un panel de administración, por ejemplo, probablemente necesitará desarrollar un menú vertical con muchas subcategorías. Este fragmento te salvará de todos esos problemas.
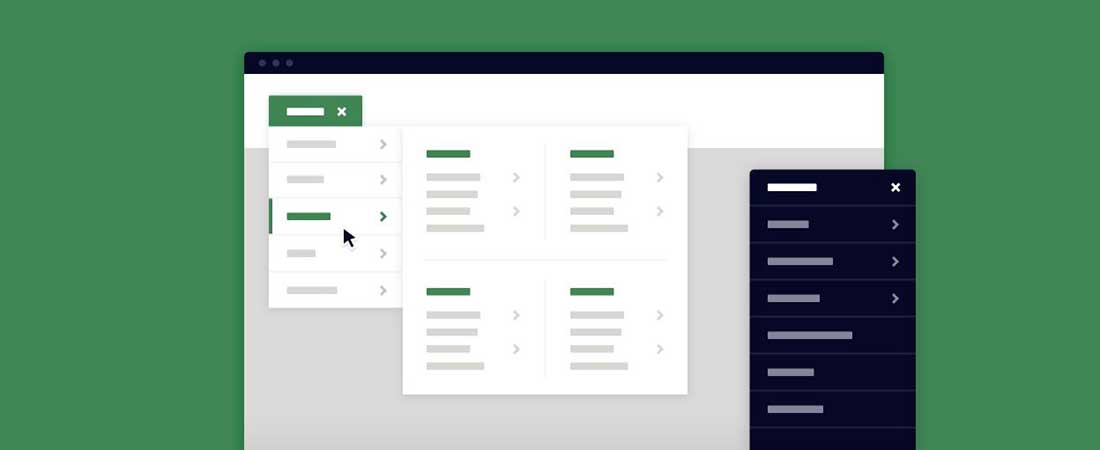
Menú desplegable mega
Este es un componente de menú megadesplegable receptivo y fácil de personalizar. Si está trabajando en un proyecto web y tiene demasiado contenido para usar, entonces este mega menú desplegable vendrá a su rescate. Hace que sea más fácil para los usuarios navegar a través del contenido.
Navegación en negrita 3D
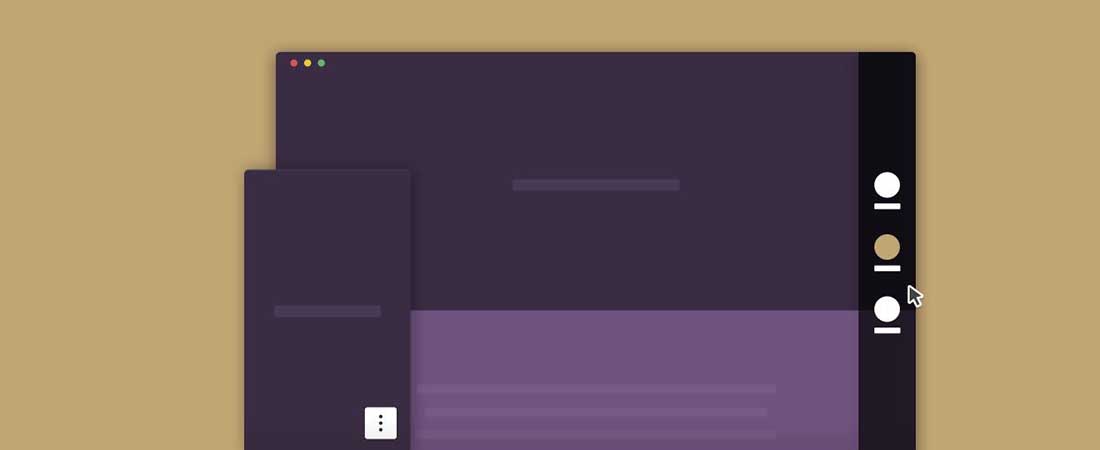
Esta navegación está en negrita y se desliza cuando está activa y reemplaza el contenido actual en un espacio 3D. Este es un recurso muy bueno y un buen enfoque para la navegación de un sitio web.
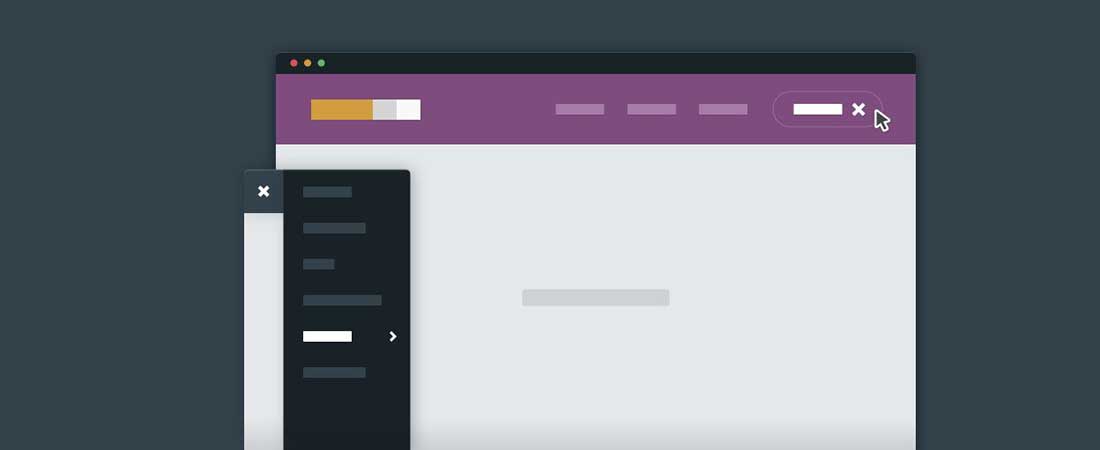
Navegación deslizante secundaria
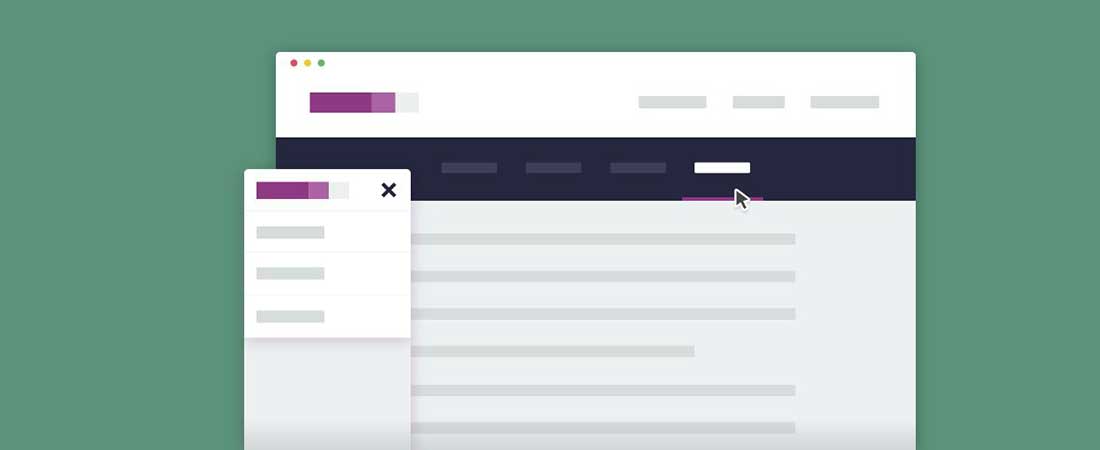
Este es un menú secundario en negrita que se desliza sobre la navegación principal y puede ser una excelente alternativa al menú desplegable normal. Si está buscando una manera de enfatizar la subnavegación, este fragmento será muy útil.
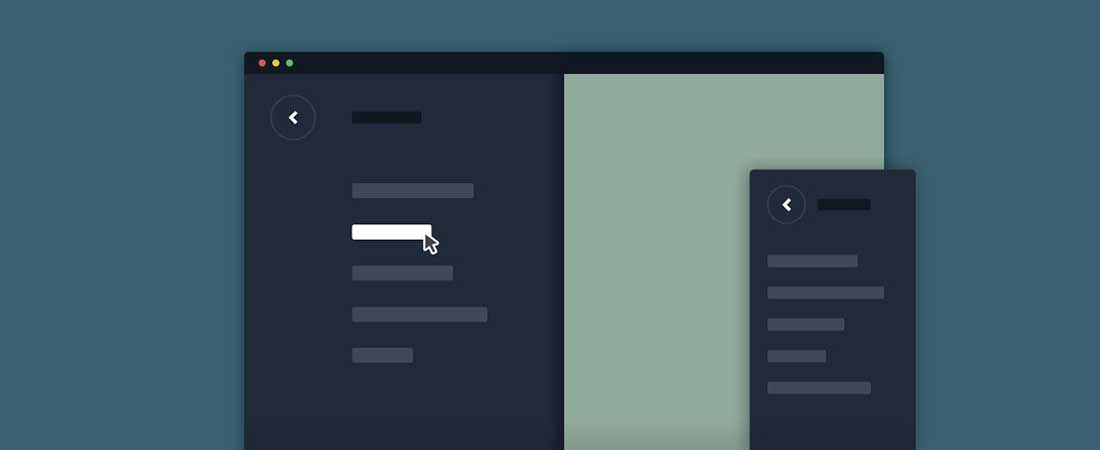
Navegación a pantalla completa
Esta navegación a pantalla completa reemplaza el contenido actual empujándolo fuera de la pantalla. Esto se inspiró en el hermoso rediseño de Hello Monday que capturó los intereses de este equipo a través de su navegación de tamaño completo.
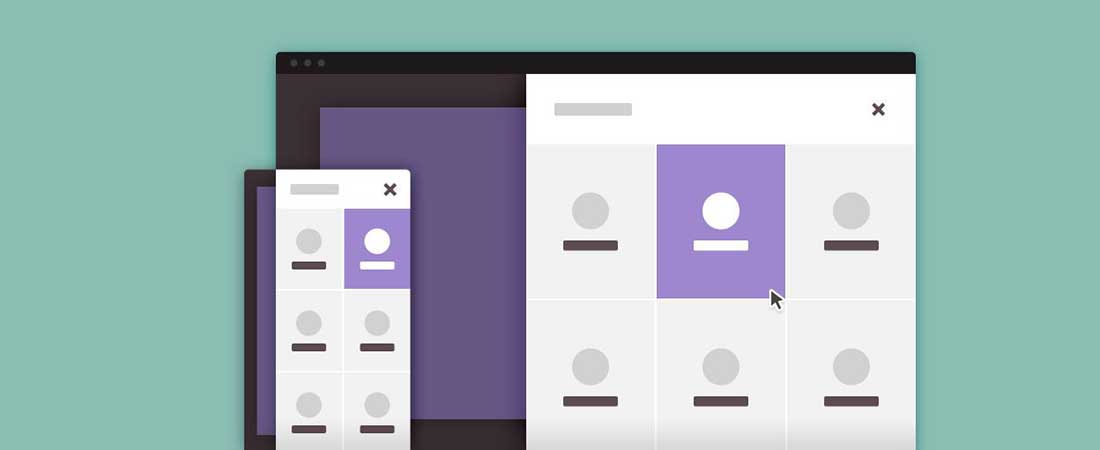
Navegación hinchable
Esta también es una navegación a pantalla completa, esta vez con elementos de menú flotantes. Este ejemplo es ideal para una aplicación web. En algunos casos, es posible que desee presentar a los usuarios una opción, especialmente si tiene una gran lista de categorías, sin que pierdan el foco en la página web.

Navegación giratoria 3D
Esta es una navegación giratoria 3D que es perfecta para diseños skeuomorphic. Puede usar este fragmento para hacer que la navegación de su sitio web sea llamativa y captar la atención de las personas. Este ejemplo funciona bastante bien en agencias y sitios web de cartera para mostrar habilidades.
Navegación del megasitio
Este es un mega menú de navegación sensible que es muy fácil de personalizar y tiene sutiles animaciones CSS incluidas.
Navegación animada redondeada
Esta es una navegación animada redondeada de pantalla completa experimental que usa CSS y jQuery y se expande dentro de un círculo. Este efecto es útil y también es genial.
Navegación Fija Secundaria
Esta es una navegación fija secundaria que fue especialmente creada para usuarios que desean una visión general rápida del contenido de la página. Este fragmento les facilita pasar de una sección a otra. Utiliza un scroll impulsado por jQuery.
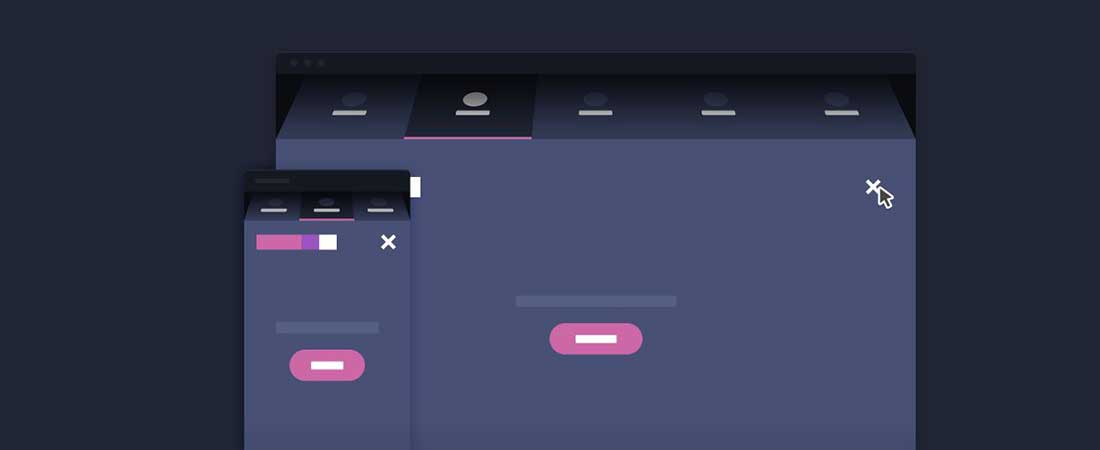
Navegación emergente de pantalla completa
Ahora puede captar fácilmente la atención de los usuarios a través de un par de botones de llamada a la acción antes de permitirles explorar la navegación a pantalla completa del sitio. Esto se ha convertido recientemente en un enfoque común para muchos sitios web. La idea de ocultar las navegaciones facilita las cosas y crea más espacio para el contenido.
Navegación fija vertical
Esta navegación lateral fija vertical permite a los usuarios navegar fácilmente por la página. Pueden seleccionar fácilmente cuál de las secciones del sitio quieren ver primero. Este ejemplo es muy útil, especialmente si los usuarios tienen que desplazarse por una gran cantidad de contenido. Les facilitará encontrar lo que buscan. Esta navegación vertical proporciona una visión completa de la página y reduce el tiempo de navegación.
Navegación fija inteligente
Esta es una navegación fija inteligente que permite a los usuarios acceder a la barra de menú en cualquier momento. Al igual que el ejemplo anterior, este también está diseñado para sitios web que tienen mucho contenido para mostrar a sus lectores. La navegación fija inteligente proporciona una forma rápida de volver a la parte superior. Esta es la razón por la que este fragmento tiene un botón para volver al principio. ¿Por qué los usuarios se desplazarían hacia la parte superior cuando simplemente pueden hacer clic en un botón?
Navegación secundaria expandible
Esta es una navegación expandible secundaria simple y receptiva que hace que el menú sea accesible. Las navegaciones deben ser accesibles para cualquier usuario y, en algunos casos, es posible que no tenga suficiente espacio en su encabezado para mostrar todos los elementos del menú. Ahí es donde este fragmento es útil. Puede usar la navegación expandible secundaria para mostrar todos los elementos del menú que no encajaban en el principal.
Introducción y navegación de página completa
En este enlace, encontrará una página de introducción realmente agradable que se enfoca en una imagen de fondo de ancho completo y un menú increíblemente animado. Este ejemplo tiene un agradable efecto borroso detrás de la navegación que es similar al efecto de iOS. Impresionará fácilmente a los usuarios con este fragmento. Por ejemplo, puede mezclar imágenes de fondo de alta resolución con una tipografía realmente agradable.
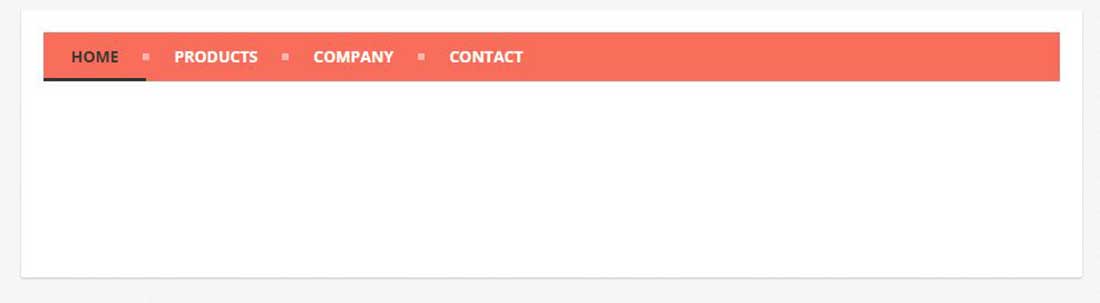
Navegación HTML receptiva simple
Este es un menú horizontal minimalista y liviano que tiene un diseño receptivo que se verá genial en todos los navegadores y dispositivos. Fue construido con CSS puro.
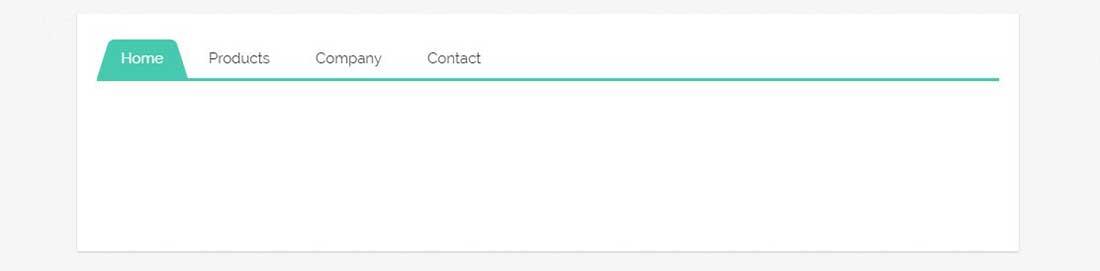
Menú con pestañas planas
Este es un fragmento de código de menú con pestañas planas que definitivamente será útil y le ahorrará una gran cantidad de tiempo. Este menú también responde y se ve muy bien en todos los tamaños de pantalla.