Las 20 mejores fuentes Sans Serif para sitios web
Publicado: 2020-02-04Cuando se trata de diseño de sitios web, es necesario utilizar fuentes asombrosas pero sencillas. Cada fuente tiene su personalidad, una característica que define tanto su uso como su impresión. Así como el uso apropiado de la tipografía puede mejorar la apariencia del sitio web, la elección de la fuente correcta se convierte en una preocupación principal para lograr una gran tipografía. En este artículo, navegaremos a través de algunas de las mejores fuentes sans-serif para sitios web. Si bien sans-serif es un tipo de fuente que no tiene características extendidas llamadas 'serifs' en los bordes, se usan principalmente para transmitir una imagen bastante simple, moderna y minimalista.
Justo cuando el mundo se estaba hundiendo al elegir la fuente correcta sin problemas de derechos de autor, Google intensificó su juego para llenar el vacío con varias fuentes gratuitas para uso comercial y personal. Con más de 600 familias de fuentes disponibles para explorar y elegir, la biblioteca de fuentes de Google es un escape rápido al mundo de las fuentes tanto funcionales como estéticas.
Aquí hay 20 mejores fuentes sans-serif para sitios web:
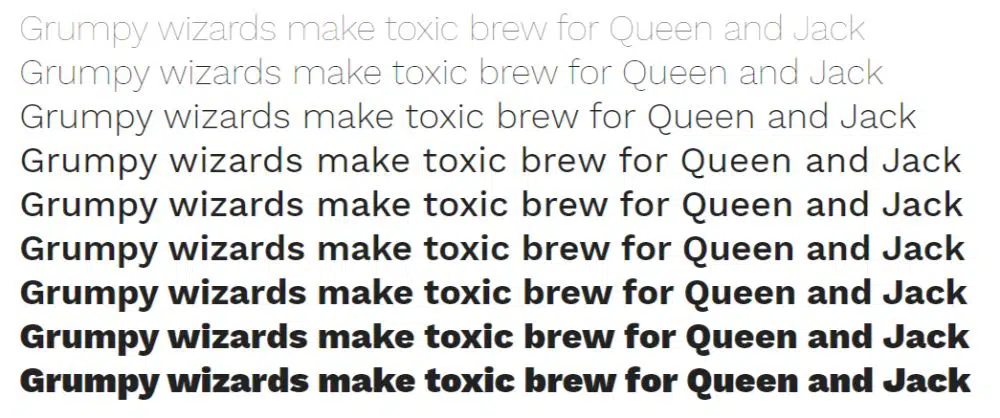
1. Abrir Sans:
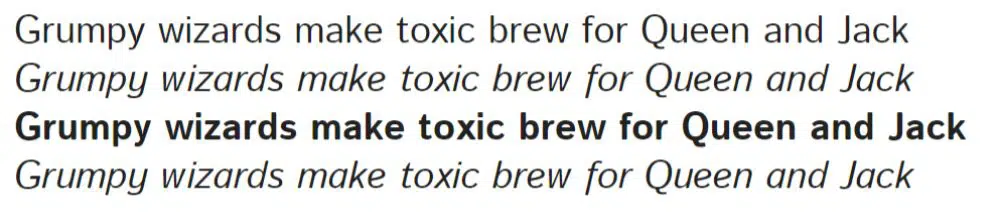
Esta fuente fue diseñada inicialmente por Steve Matteson, un diseñador tipográfico con sede en Louisville, Colorado. Open Sans viene con una extensión completa de 10 estilos diferentes, desde ligero hasta extra atrevido. Es una fuente genial, profesional pero sencilla, con una cantidad considerable de peculiaridades. Mientras que la J desciende por debajo de la línea de base es una característica sutil, las negritas cursivas son divertidas y súper experimentales en términos de tipografía.
Open Sans también viene con una versión condensada con tres estilos, pero puede que no sea recomendable usar el mismo para texto de menor tamaño o cuerpo de texto. Aunque, en algunos casos, podría estar bien optar por una fuente sans-serif condensada para sitios web.
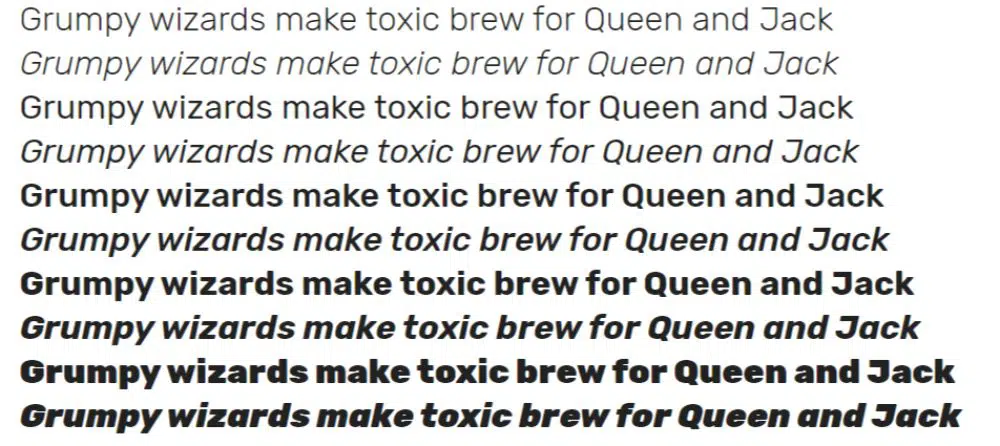
2. Robot:
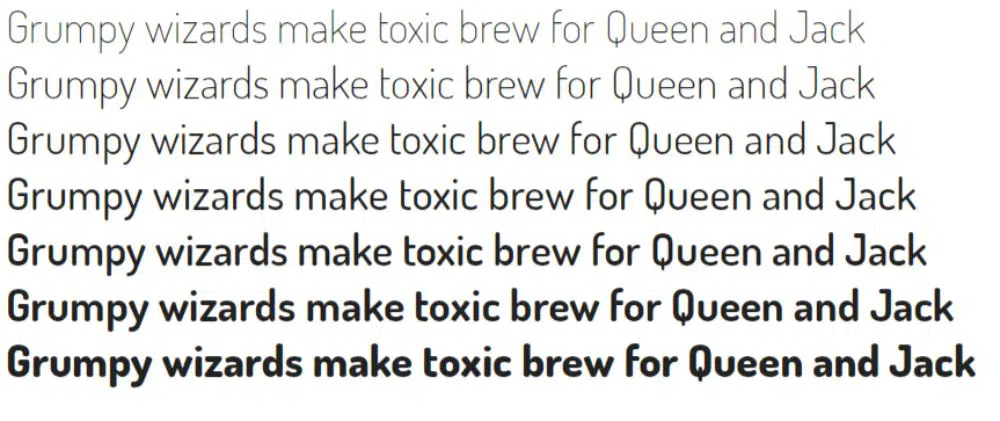
Roboto es la familia de fuentes oficial para el sistema operativo Android. Fue diseñado por Christian Robertson y viene con alrededor de 12 estilos, una variedad de rango de peso, desde delgado hasta ultra atrevido. Es una fuente muy moderna que combina muchas características de fuentes clásicas como Helvetica, Univers y Arial. Dado que la fuente está ligeramente condensada, permite más caracteres por línea, lo que la convierte en un tipo de letra ideal para el cuerpo del texto.
Además de Roboto básico, esta fuente sans-serif para sitios web también tiene otras dos variaciones: Roboto condensada (viene con seis estilos) y Roboto Slab (viene con cuatro métodos).
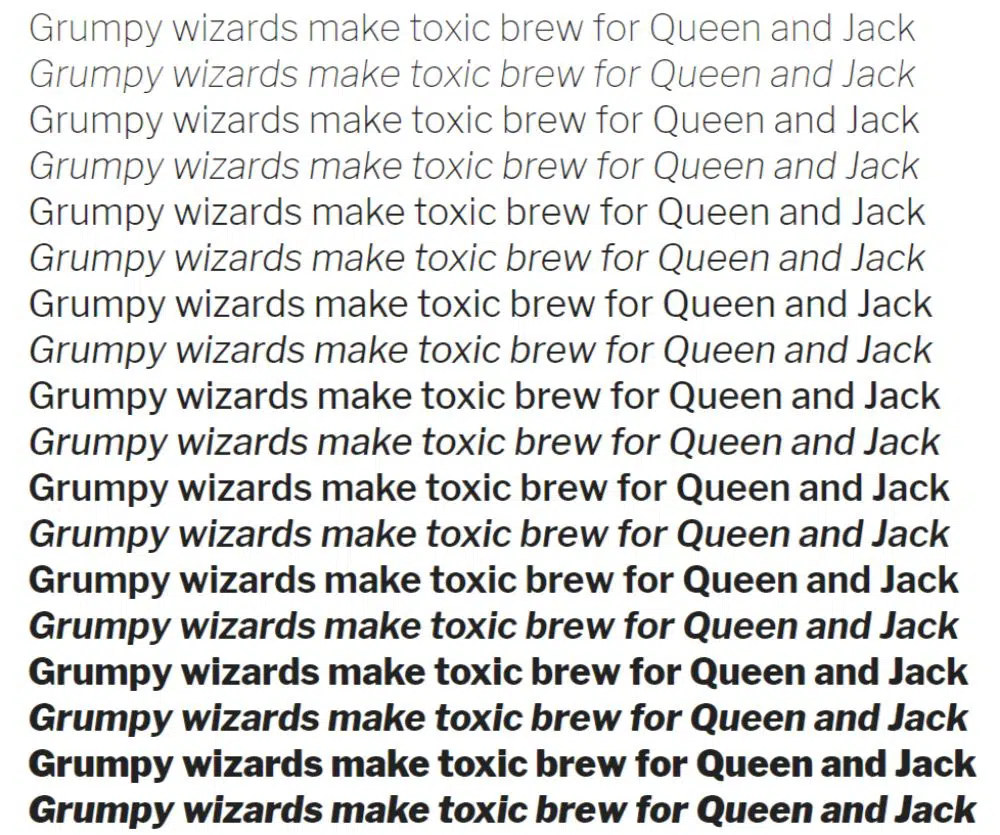
3. Lato:
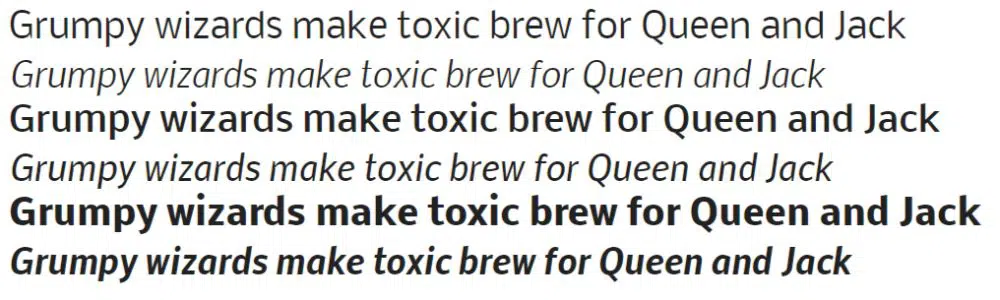
Lato es esencialmente una de las fuentes más extravagantes de la lista. Fue diseñado por ?ukasz Dziedzic e incluía unos diez estilos diferentes, desde uno delgado hasta uno ultra atrevido. Si bien Lato está lleno de pequeños detalles y curvas, se vuelve más sensato usarlo para letras de tamaño medio a encabezado en lugar de texto de cuerpo, ya que la mayoría de las funciones se pierden si la fuente tiene un tamaño pequeño.
Esta fuente sans-serif para sitios web se diseñó de manera que los bordes semirredondeados más suaves significaban una sensación cálida, mientras que la estructura firme le daba una apariencia más severa y estable. Para aprovechar al máximo la fuente, es mejor usarla para resaltar y resaltar textos.
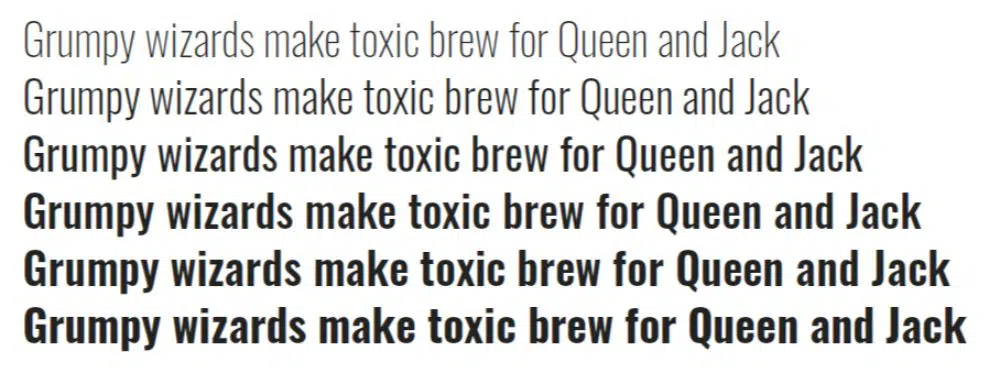
4. PT Sin:
PT Sans fue desarrollado por ParaType y vino con solo cuatro tipos: normal, negrita y cursiva de cada uno. Si bien es un pensamiento vergonzoso de solo cuatro tipos y pesos, es posible diseñar un sitio web solo con estas muchas fuentes. En ese sentido, Helvetica Neue ha sido un viaje con grandes expectativas para todos nosotros.
Sin embargo, para compensar la cantidad, esta fuente viene con caracteres extravagantes como la cola de Q que sobresale para darle un aspecto más gráfico y dinámico. Esta fuente sans-serif para sitios web puede ser un catalizador adecuado para un juego tipográfico.
5. Fuente Sans Pro:
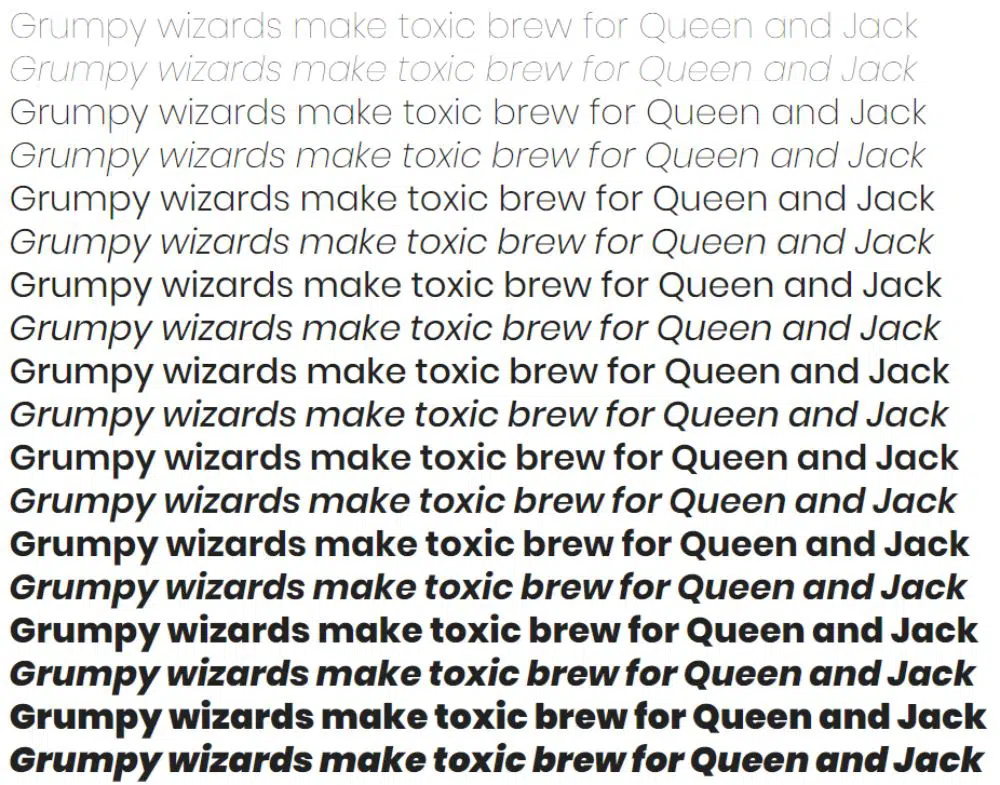
Source Sans Pro es una fuente sans-serif para sitios web diseñada por Paul D. Hunt, que también resultó ser la primera fuente familiar tipográfica de código abierto de Adobe. Es una fuente altamente profesional que se adapta a todo tipo de aplicaciones UI/UX, junto con documentación formal también. Puede que no sea una de las fuentes más emocionantes, pero viene con 12 caras diferentes, desde extrafina hasta súper ultranegrita, lo que la hace mucho más versátil y profesional.
6. exo:
Exo es una fuente sans-serif contemporánea para sitios web con sensibilidades geométricas que fue desarrollada por el diseñador Natanael Gama. La fuente es un tesoro de pesos y tipos: tiene alrededor de nueve pesos diferentes con cursiva de cada uno, lo que potencialmente significa que nunca se quedará sin ideas para este. Es versátil y funciona perfectamente adecuado para una pantalla sin problemas con el tamaño también. Las formas y curvas en las formas de las letras se suman a las características de la fuente que agregan una ventaja sobre otras fuentes sans-serif.
7. Exo-2:
Como sugiere el nombre, Exo-2 es la próxima versión de Exo. Fue diseñado teniendo en cuenta un enfoque un tanto futurista/tecnológico. Esta versión es mucho más avanzada y orgánica en el sentido de que funciona mejor para tamaños de texto más pequeños que el Exo original. Elimina muchas pequeñas curvas y formas del Exo original, lo que lo hace mucho más legible y conveniente para el uso web.
8.Ubuntu:
Diseñado por Dalton Maag, y una fundición de fuentes internacional, Ubuntu fue diseñado principalmente para su uso en los sistemas operativos Ubuntu. Por así decirlo, es una fuente sans-serif de estilo humanista para sitios web con esquinas redondeadas que le dan un elemento peculiar. Los bordes redondeados se encuentran directamente con el tallo, lo que elimina la necesidad de una serifa o una oreja.
Esta fuente viene con ocho estilos y pesos de ligeros a audaces. Ubuntu también viene con una fuente monoespaciada: Ubuntu Mono y una versión condensada: Ubuntu Condensed.
9. Istok:
Istok Web fue diseñado por Andrey V. Panov e incluía solo estilos normales a negrita con cursiva de cada uno. Si bien esta fuente puede tener una cantidad mínima de estilos, funciona fantásticamente para la documentación profesional con un tono severo. Es legible en cualquier tamaño y conserva la legibilidad aun así. Por así decirlo, es una fuente sans-serif muy versátil para sitios web si se usa con prudencia.

10. Noble:
Nobile fue diseñada por Vernon Adams y es una de las fuentes sans-serif para sitios web que tienen solo tres pesos: normal, medio y negrita. Tiene un valor x alto que lo hace más cómodo de usar para textos pequeños. Esta fuente fue diseñada teniendo en cuenta una pantalla digital, sin perder el aspecto distintivo que se encuentra en las fuentes impresas. La idea básica era mantener la fuente legible y sencilla de manera que pudiera ser accesible a simple vista si tuviera el tamaño de fuente más pequeño.
11. Dosis:
Diseñado por Impallari Type, Dosis es una fuente sans-serif muy sutil para sitios web. Viene con un conjunto de pesos que son increíblemente peculiares y al mismo tiempo bastante sutiles a la vista. El estilo extrafino solo se puede utilizar con un tamaño de fuente de 36 px o superior debido a su peso ligero. De lo contrario, la fuente está ligeramente condensada y se destaca una de las familias de fuentes sans-serif redondeadas más icónicas. Es más adecuado para ser utilizado en diseño de arte, publicidad, películas y sitios creativos que dejan espacio para un toque artístico, en lugar de solo temas corporativos.
12. Poppins:
Poppins es una fuente sans-serif geométrica para sitios web diseñada por Indian Type Foundry, que ha realizado un trabajo notable con esta fuente en particular. Si bien viene en un asombroso conjunto de 9 pesos y cursivas de cada uno, no solo es versátil sino también una delicia visual. Viene con una fuente Devnagari también. Cada forma de letra es monolineal con correcciones ópticas en las uniones de trazo para que sea más legible y tenga el mismo color en toda la forma de letra. Esta es la fuente perfecta para medios impresos y digitales.
13. Trabajo sin:
Siendo una de las fuentes sans-serif más estructuradas para sitios web, Work Sans fue diseñada por Wei Huang. Teniendo en cuenta tanto los medios digitales como los impresos, es ampliamente útil para texto de tamaño mediano (14px-42px). Está más optimizado para el uso en pantalla que para imprimirlo, lo que lo hace más legible a la vista. Se puede usar tanto para documentos formales como para crear pancartas y similares. Las versiones fina y extraligera no se pueden utilizar para tamaños de texto pequeños (menos de 10 px). Como el texto puede distorsionarse y perder su legibilidad.
14. Rubik:
Rubik es una fuente sans-serif para sitios web con esquinas ligeramente redondeadas. Fue diseñado por Philip Hubert y Sebastian Fischer de Hubert and Fischer, y más tarde, rediseñado por Meir Sadan. Es una familia de cinco pesos con cursiva de cada peso. Esta fuente es perfecta para los tamaños más pequeños, aunque la ultranegrita puede ser una excelente manera de experimentar con la tipografía y los encabezados creativos de sitios web.
15. Libre Franklin:
La fundición de fuentes Impallari Type desarrolló la libre Franklin. Es una amalgama de 8 conjuntos de pesos con cursiva de cada uno. Si bien Libre Franklin es una fuente sans-serif más estructurada para sitios web, la forma ultra negrita hace que el énfasis y el resaltado sean perfectos en los puntos donde sea necesario, para facilitar la estética visual. ¡Se puede construir un sitio completo solo con esta familia de fuentes, dada la variedad de pesos y estilos!
16. Osvaldo:
Oswald, las fuentes sans-serif para sitios web están diseñadas por Vernon Adams. Esta fuente es un proyecto de reelaboración de la clásica familia de fuentes sans-serif de estilo gótico. Al ser una fuente súper versátil, Oswald es delgada, condensada y de apariencia completamente gráfica. Se puede usar para varios conjuntos de documentos como PPT y documentos de Word, impresiones y espacios digitales para elevar una aburrida mancha de texto y hacer que se vea emocionante y gráfica.
17. Montserrat:
Montserrat es una fuente sans-serif para sitios web que fue diseñada por Julieta Ulanovsky inspirándose en el primer y más antiguo barrio de Buenos Aires que lleva el mismo nombre. Con un conjunto versátil de 9 conjuntos de pesos y cursivas de cada estilo, Montserrat tiene dos familias más: Alternativas y Subrayada. Alternates tiene algunas formas de letras distintivas inspiradas en el barrio de Montserrat, mientras que Subrayada (que significa 'subrayado' en español) es una fuente con formas de letras subrayadas.
Esta fuente es súper elegante, un poco juguetona y, al mismo tiempo, se puede usar con fines profesionales. La versión en negrita tiene autoridad y hace una declaración.
18. Ferrocarril:
Una fuente sans-serif para sitios web, Raleway ha sido diseñada por varios diseñadores. Sin embargo, aparte de eso, tiene una gama versátil de pesos y estilos. Esta familia tipográfica sans serif está diseñada para encabezados y artículos de texto de tamaño considerable. Inicialmente, esta fuente fue diseñada como delgada por Matt McInerney. Sin embargo, luego fue ampliado y convertido en una familia de nueve pesos por Rodrigo Fuenzalida y Pablo Impallari en 2012. En el mundo actual, Raleway ha aparecido en aproximadamente 5 millones de sitios web.
19. Fjalla:

Fjalla One es una fuente sans-serif para sitios web diseñada por la fundición de fuentes Sorkin Type. Es una fuente tipo sans serif con contraste medio. La fuente se manipula cuidadosamente para adaptarse a las restricciones de la pantalla. A pesar de tener características de visualización, Fjalla se puede utilizar para una amplia gama de tamaños para causar impacto. Solo tiene un estilo de visualización. Además, se puede jugar fácilmente para explorar nuevas tipografías dinámicas y encabezados de sitios web.
20.Cambay:
Cambay es una fuente sans-serif para sitios web diseñada por Pooja Saxena y es una fuente libre de la familia tipográfica Devnagari. Inicialmente se pretendía que coincidiera con el Cantarell latino. La fuente tiene dos pesos, Regular y Bold, con cursiva de cada uno. Es una característica destacada de la fuente que las cursivas están inclinadas con solo los elementos ópticos necesarios. Está diseñado para adaptarse a todos los tamaños de fuente, desde los encabezados hasta el cuerpo del texto, tanto para medios digitales como impresos.
Estas son las mejores fuentes sans-serif para sitios web. Se pueden utilizar para hacer los mejores diseños y gráficos para las páginas web. Al diseñar una página web, es necesario seleccionar el tipo correcto de familia de fuentes. Esto asegura que la página esté en sinergia con el resto del sitio web. Además, para realzar la estética visual de la página y dejar una huella en la mente del espectador.
Con estas listas de fuentes, está claro que las fuentes sans-serif se pueden usar para dar un aspecto profesional mínimo, estructural y, sin embargo, simplista. Si desea hacer una declaración con su página, se vuelve vital elegir una fuente serif ya que las 'serif' adicionales tienden a verse más sólidas y juntas. Sin embargo, depende absolutamente de usted si desea combinar más de un serif o mezclarlos con sans. ¡Lo que importa es que el diseño debe dejar una marca!