Los 17 mejores complementos de Sketch para diseñadores
Publicado: 2019-04-01Sketch es una herramienta de diseño versátil que se puede utilizar para diseñar la interfaz de usuario para muchos dispositivos. Debido a su interfaz simple y fácil de usar, a veces es la opción preferida entre los diseñadores de UI. Existen muchos complementos que pueden ayudar a expandir la funcionalidad de Sketch. Estos complementos pueden ayudarlo a crear su propio boceto y son especialmente útiles si desea mejorar su flujo de trabajo.
Una vez que se han instalado estos complementos, Sketch los administra de manera bastante eficiente. Estos complementos se actualizan automáticamente y los obsoletos generalmente están deshabilitados. Los complementos y complementos pueden cambiar drásticamente la forma en que usamos Sketch y las interfaces de diseño. En este artículo, lo ayudaremos a descubrir algunos de los mejores complementos de boceto que no solo pueden ayudarlo a diseñar hermosas interfaces sino también a mejorar su flujo de trabajo.
1. Bosquejo de Justinmind
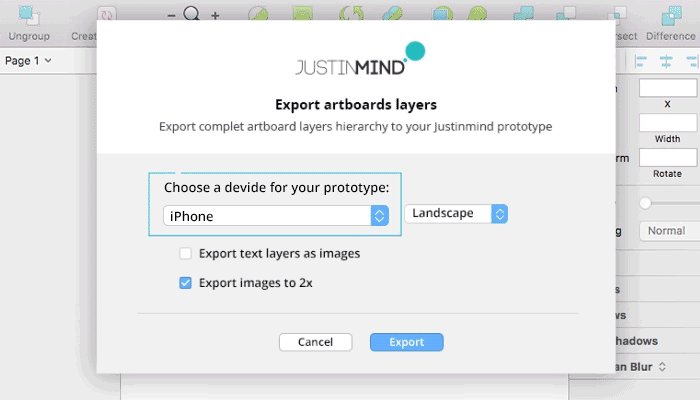
Esta es una gran herramienta que te ayuda a agregar animaciones a tus diseños. Una vez que haya creado un archivo en capas en Sketch, simplemente presione exportar para transferirlo a una herramienta de creación de prototipos interactiva. Agregar animaciones interactivas puede ayudar a mostrar su trabajo de una manera más realista y puede ayudar a mejorar sus diseños drásticamente.
2. Buscar y reemplazar
¿Cuántas veces ha tenido que reemplazar una palabra en un documento de boceto? Lo más probable es que haya escrito mal el nombre de una marca o una palabra al crear el documento. Este complemento es una forma brillante de solucionar ese problema. Escanea todo el documento para encontrar palabras similares y lo ayuda a reemplazarlas con la palabra que desea. Puede escanear una mesa de trabajo o limitar su búsqueda a una sola capa.
3. Medida de croquis
La medida de croquis cierra la brecha entre el diseñador y el desarrollador. Exporta con precisión su especificación a códigos HTML/CSS válidos que se pueden usar para implementar un diseño.
4. Espejo mágico
Este complemento le permite crear maquetas en perspectiva en Sketch sin tener que usar Photoshop. Esto se puede hacer remodelando sus mesas de trabajo en formas para crear maquetas de píxeles perfectos que a veces tomaría horas crear en Photoshop.
5. Lorem Ipsum
Esta sencilla herramienta generadora de lorem ipsum genera y agrega texto a sus diseños. Esto puede ser increíblemente útil al crear diseños de maquetas para exhibir su trabajo.
6. Generador de contenido
Este complemento funciona exactamente como el generador de lorem ipsum. Genera una amplia variedad de ubicación de datos, nombres de avatares, profesiones, por nombrar algunos.
7. Ánima
Este complemento le permite crear diseños de respuesta rápida y convertirlos en archivos HTML/CSS. Esto se hace cuando los complementos Autolayout y Launchpad se combinan y se usan con el software Sketch. Está repleto de herramientas increíblemente útiles para establecer márgenes, espaciado, establecer opciones de diseño para que la mesa de trabajo se vea y reaccione de la misma manera cuando se cambia el tamaño. Una vez que tenga un diseño completo, puede exportarlo fácilmente a archivos de código válidos y entregar los archivos a un desarrollador.

8. jerga
Este complemento versátil le permite configurar, crear y administrar un sistema de diseño. Puede garantizar la consistencia de la marca de principio a fin cuando trabaja en diseños y comparte una biblioteca de activos consistente con todo el equipo. Esto elimina la necesidad de administrar bibliotecas de interfaz de usuario separadas.
9. Furtivo
Este complemento convierte sus archivos de diseño en una plantilla de correo electrónico HTML. Esta es una herramienta útil para los diseñadores gráficos que buscan convertir sus diseños en plantillas HTML sin escribir una sola línea de código.
10. Flujos de usuario
¿Busca crear sin esfuerzo diagramas de flujo de usuario en un boceto? El flujo de usuario le permite crear enlaces, agregar lógica condicional, mostrar u ocultar conexiones fácilmente. Este es un excelente complemento para usar al crear una aplicación móvil o web.
11. Ordename
Tener que pasar por todas las capas y páginas de un documento de boceto puede ser una pesadilla para los diseñadores. Los complementos Ordenarme lo ayudan a organizar y nombrar archivos fácilmente. Esto puede ahorrar mucho tiempo y mejorar su flujo de trabajo general.
12. Inventario de estilo de boceto
Los diseñadores pasan por una serie de iteraciones para reducir el estilo que quieren usar. Sketch Inventory combina sus exploraciones y experimentos y fusiona los estilos de grupos similares en uno. Esta es una herramienta muy útil si está trabajando en un diseño desde cero.
13. Prisma
El complemento Prism le permite recopilar los colores de su documento en una paleta de colores específica. Todo lo que tiene que hacer es agregar una nueva muestra de color a un documento existente y presionar control + comando + C para crear una paleta de colores desde su mesa de trabajo.
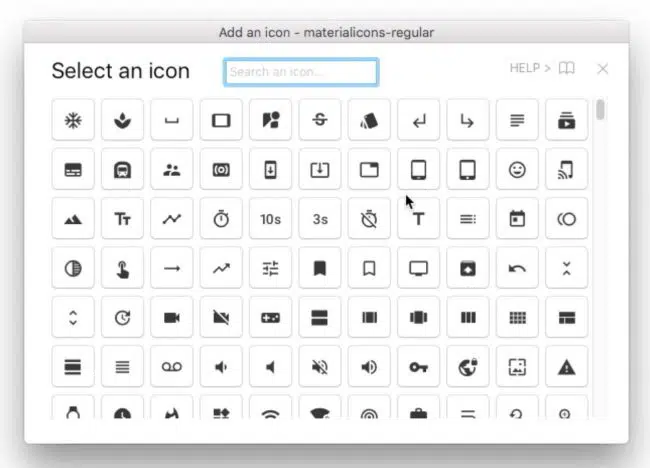
14. Fuente de icono
Es fácil encontrar y conectar íconos usando este complemento. En lugar de tener que importar activos de imagen, encuentre y use íconos de manera eficiente en sus diseños web. Después de la instalación, descargue este paquete de fuentes e importe todos los archivos SVG en su documento de boceto.
15. Looper
Looper duplica capas y grupos para crear hermosos patrones orgánicos. Puede controlar su rotación, escala y opacidad según sea necesario.
16. Perfeccionador de píxeles
Este complemento le facilita la creación de patrones y formas de píxeles perfectos. Todo lo que tiene que hacer es hacer clic en el objeto que desea cambiar y pulsar Shift+Control+Option+Commd+P para transformar el elemento.
17. proporciones
Este complemento lo ayuda a comparar su diseño con un sistema basado en cuadrícula basado en la proporción áurea. Para usar esto correctamente, haga clic en la capa y luego en la opción de proporción. Se dibujará un esquema basado en una cuadrícula dentro de la selección para que pueda comparar sus elementos con la proporción estandarizada.
Conclusión
¿Quiere ampliar su kit de herramientas de diseño? Proporcione estos complementos e intente y háganos saber cuál funciona mejor para usted y por qué.