14 impresionantes combinaciones de colores y paletas de sitios web
Publicado: 2019-03-18Elegir la paleta de colores adecuada para su sitio web es complicado. El diseño de un sitio web se compone de una variedad de elementos: texto, botones, enlaces, logotipo, imágenes de banner, por nombrar algunos. Más del 90 % de nuestra evaluación inicial de un sitio web se basa solo en el color, por lo que tendría sentido elegir los esquemas de color con cuidado. Para crear paletas de colores interesantes y atractivas, los diseñadores pasan mucho tiempo estudiando la teoría del color y siguiendo esquemas que tienden a ser más tendencia que otros.
Para comenzar, hemos recopilado algunos de los mejores esquemas de color de sitios web en los que puede inspirarse. Hemos incluido códigos de color para cada diseño; de esta manera, puede conectar los códigos y crear un sitio que evoque la misma apariencia del sitio original.
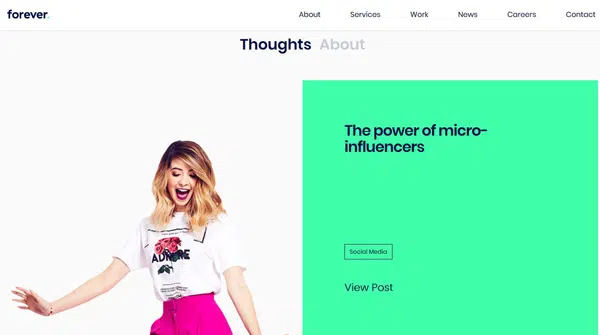
1. Agencia Forever

El uso de colores llamativos es evidente en este sitio web. El verde brillante sigue siendo el color principal, mientras que se introducen acentos de otros tonos más brillantes en otras partes de la pantalla. Este tono es una tendencia muy popular entre los diseñadores de sitios web. El verde que se ve aquí es ligeramente diferente de los demás, ya que es mucho más brillante y se ve en lugares como el pie de página, los íconos, la barra lateral y otras partes del sitio web.
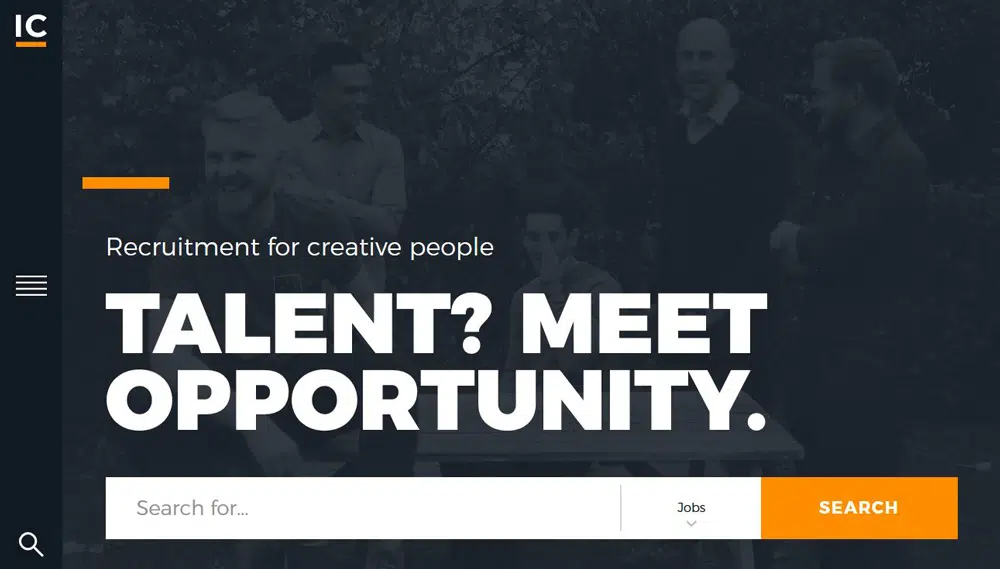
2. IC creativo

La superposición de fondo y el titular de gran tamaño en color contrastante crea un gran impacto en el espectador. Las superposiciones de colores son otra tendencia importante que hemos visto mucho este año. Con el amarillo brillante sobre una superposición oscura se crea el efecto dramático que atrae la atención del espectador hacia la pantalla.
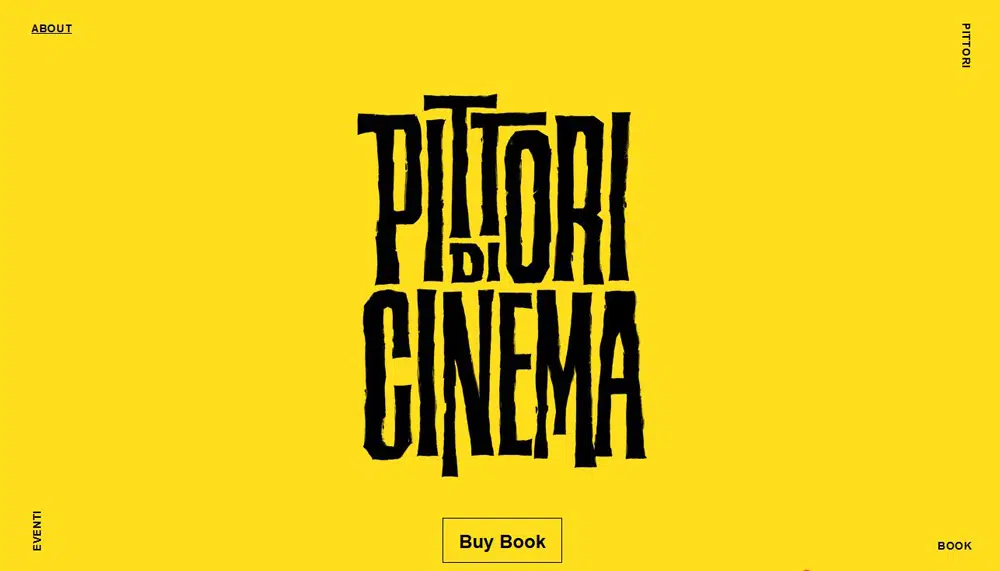
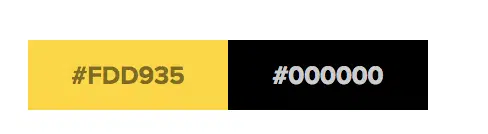
3. Pittori de cine

Este sitio es un gran ejemplo para mostrar los efectos del minimalismo de alto color en un espectador. El color amarillo brillante con negro es un esquema de color de uso común que es bastante popular entre los diseñadores que trabajan en este género. Cuanto más brillante sea la paleta, mayor será el impacto.
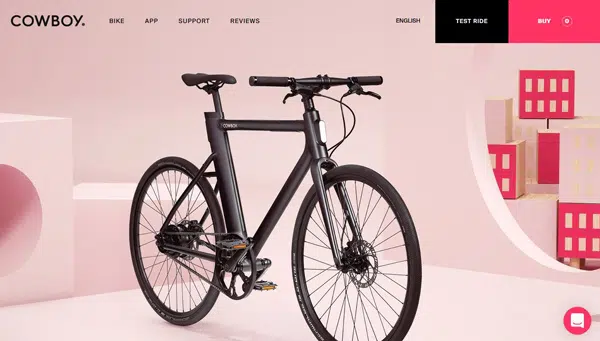
4. Bicicleta vaquera
El esquema de colores en este sitio web atrae al espectador al contenido. El color negro colocado en una paleta brillante y monótona ayuda a sacar el contenido principal a la superficie.
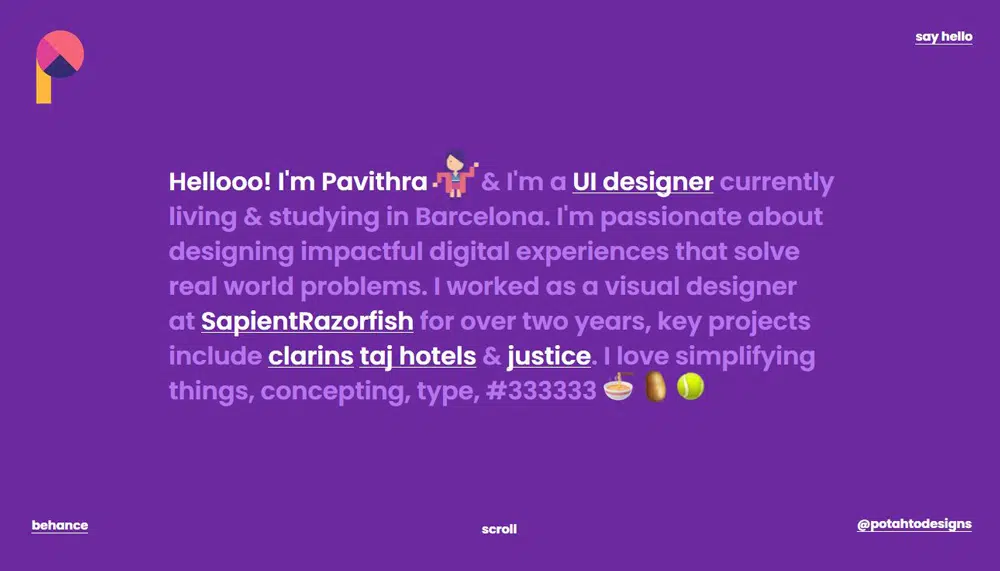
5. Cartera Pavithra

Este sitio web de colores brillantes atrae al espectador desde el primer momento. El uso de los diseñadores de fondos de colores sólidos en cada pantalla de desplazamiento recuerda a la paleta de colores del diseño de materiales. Si bien a primera vista puede parecer que tiene mucho color, los tonos atenuados crean un efecto extrañamente calmante.
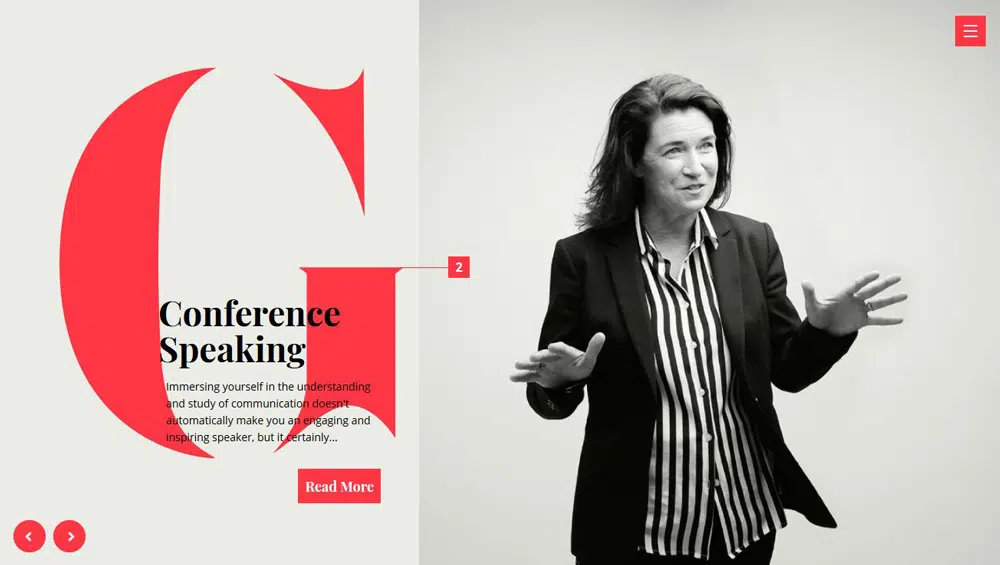
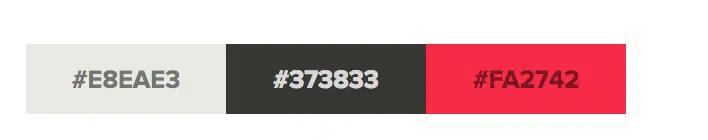
6. Gabrielle Dolan

El sitio web de Gabrielle Dolan utiliza una combinación de blanco grisáceo y rojo. La grave falta de color de esta web hace que el color rojo salte de la pantalla. La letra G crea el punto focal perfecto y la cantidad correcta de contraste.
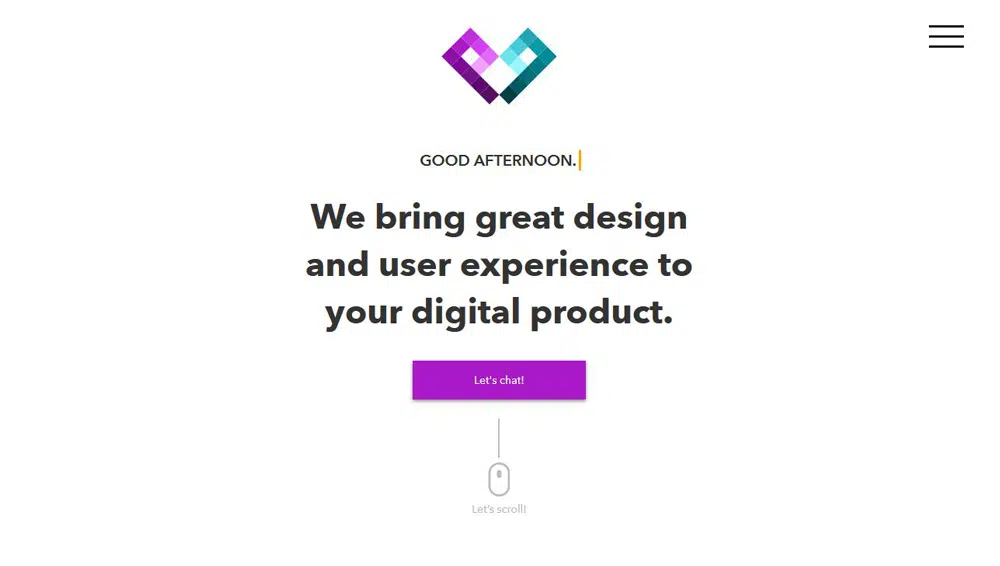
7. Despensa de píxeles

Pixel Pantry usó dos colores distintos para exhibir su marca: púrpura y verde azulado. Con una combinación de diferentes matices, tonos y matices, pixel-perfect crea imágenes perfectamente equilibradas que atraen al usuario al contenido principal. Las variaciones de este esquema de color se ven en todo el sitio web.
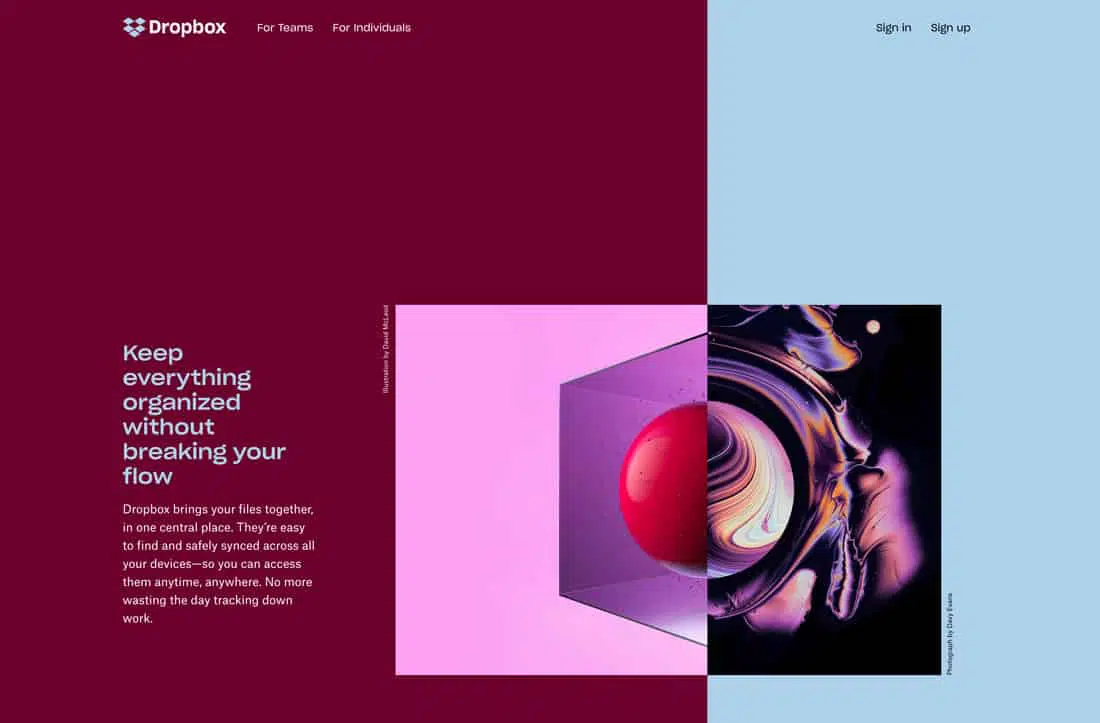
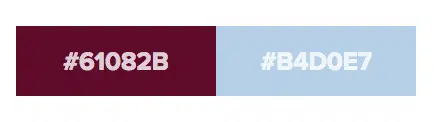
8. buzón


Dropbox usa dos colores que normalmente no se combinan. El contraste entre el granate profundo y el azul bebé crea un movimiento interesante. El uso de esquemas de color opuestos para el texto equilibra el esquema de color general y el diseño. A veces hay que probar maridajes interesantes para ver si funcionan.
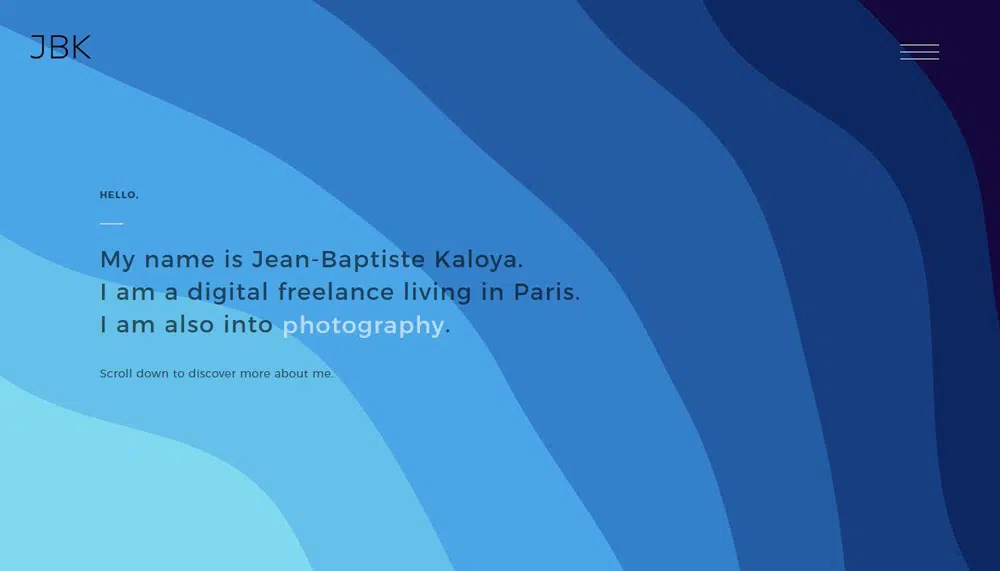
9. Portafolio de Jean-Baptiste Kaloya
Jean Baptiste Kaloya juega con diferentes tonos de azul en este sitio de portafolio. Verá esta paleta de colores mostrada en varias formas a medida que navega por el sitio.
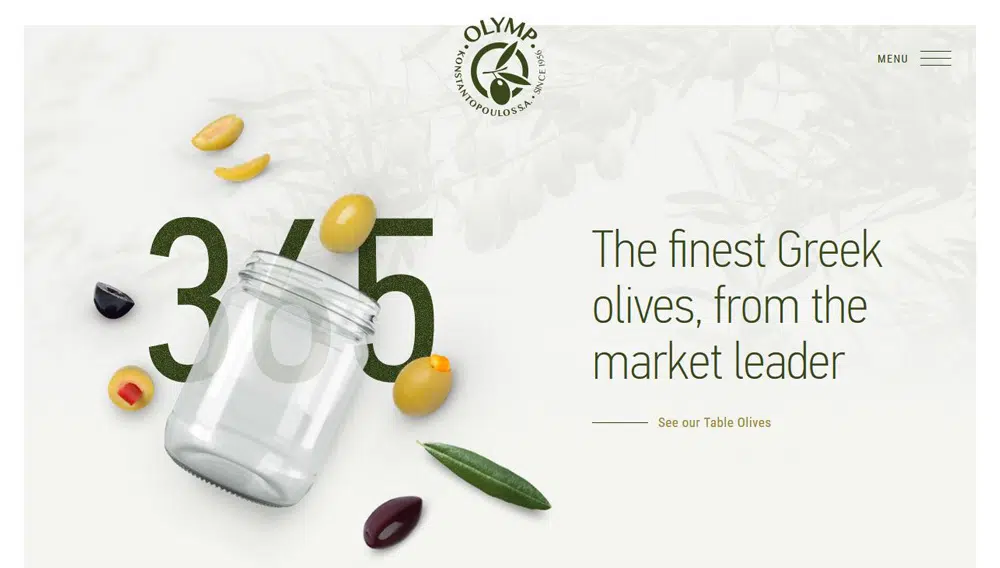
10. Konstantopoulos/Olimpo

Este sitio presenta un fondo verde claro con un logotipo verde oscuro que une todo. El uso de amarillo claro con diferentes grados de verde crea una combinación interesante que enfatiza los elementos principales del diseño.
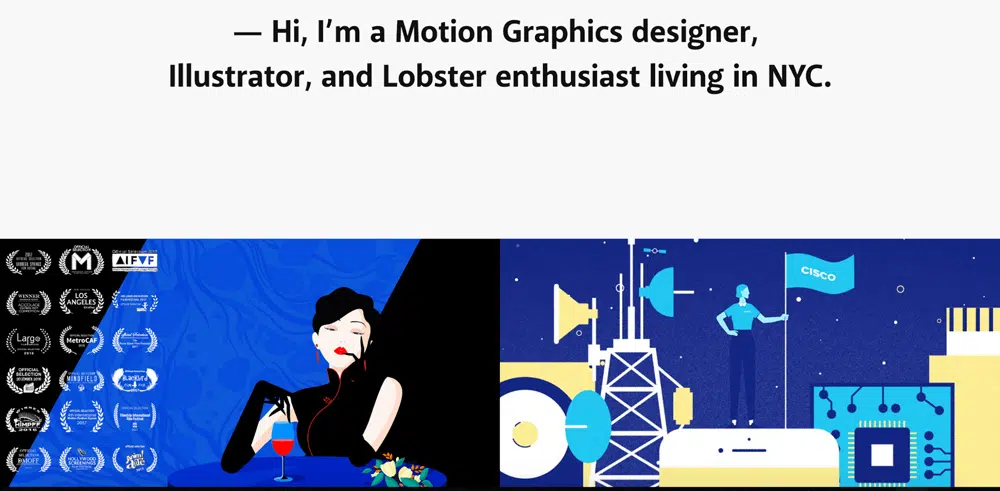
11. Ámbar Xu
Amber Xu es diseñadora de gráficos en movimiento e ilustradora con sede en Nueva York. Ella usa una combinación de fondos negros y sólidos en su trabajo. Verás que los colores primarios rojo y azul son los colores principales en su paleta.
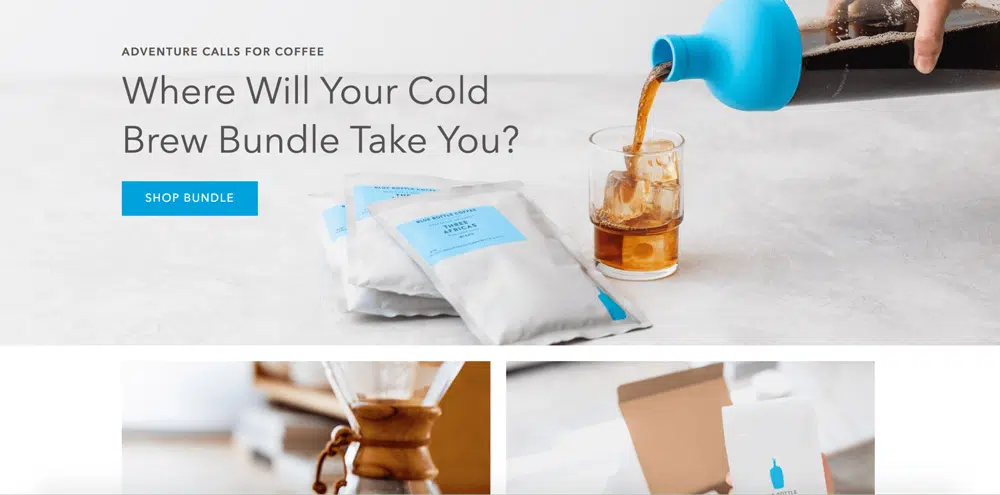
12. botella azul
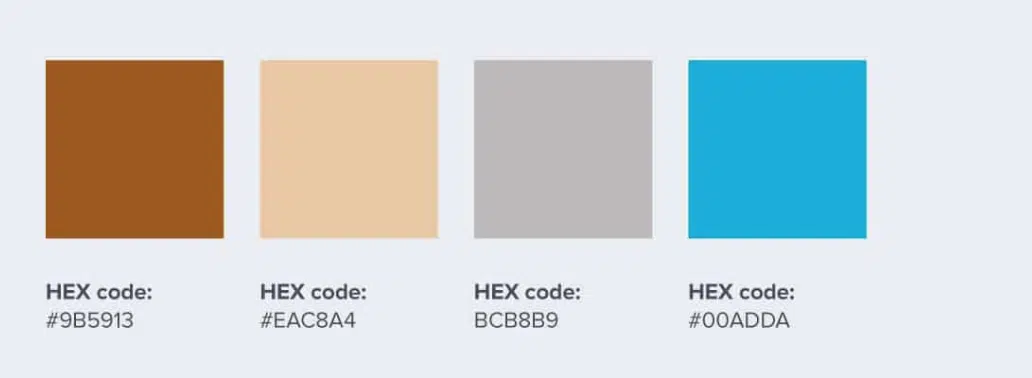
Bluebottle es una cadena de café popular. El esquema de colores del sitio web presenta el aspecto más importante de la marca: el hecho de que sirven café y el color principal es el azul. Los otros tonos se utilizan como color de acento en todo el sitio.
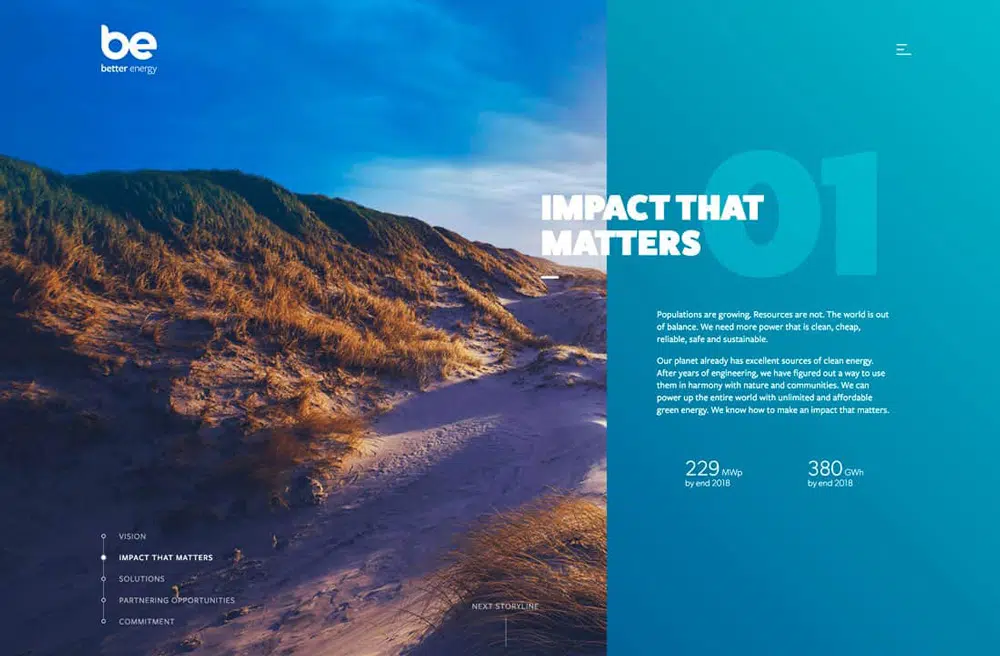
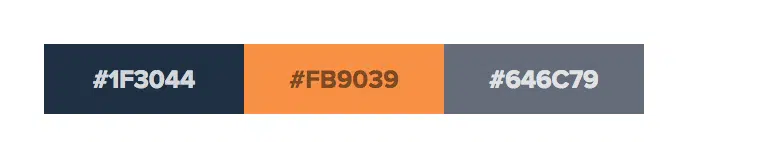
13. Mejor energía

Mejor energía utilizada color más brillante e imágenes asociadas con la naturaleza. Pueden usar combinaciones de colores e imágenes interesantes junto con combinaciones de texto para contar una historia que mantiene entretenido al usuario.
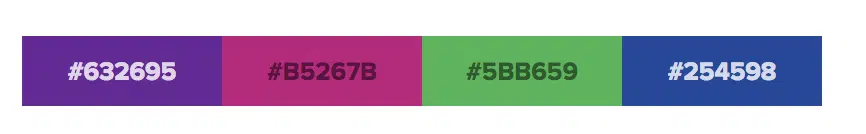
14. Orgulloso y desgarrado

Este sitio web muestra una combinación de tonos de joyas de colores apagados. Esta paleta limitada ayuda a acentuar las imágenes incoloras y trae los gráficos y otros elementos a la superficie.
Conclusión:
Es importante elegir sabiamente el color al construir su sitio web, ya que tiene el poder de hacer o deshacer sus diseños. Tener una idea de qué emociones buscas transmitir te ayudará en tu proceso de selección de color. Estudiar las tendencias también puede ayudarlo a crear un sitio web que pueda captar el interés del usuario. ¿Sabías que el color está ligado a la psicología? Los diferentes colores tienen diferentes significados y pueden ayudar a invocar un sentimiento que es completamente diferente de otro. Por ejemplo, el color rojo representa confianza, el amarillo diversión y el verde paz. Use estos colores de manera efectiva para establecer el tono de su sitio web. Si usa estas guías y códigos de color de la manera correcta, podrá crear un sitio que no solo se vea bien sino que también convierta bien.