12 cosas que no se deben hacer para arruinar la usabilidad del sitio web
Publicado: 2021-02-24Cuando se trata del rendimiento del sitio web, usted se ocupa de una serie de cosas para que sus usuarios vean su marca como usted la ve y tomen las medidas necesarias. Usted diseña un sitio web con contenido, estrategias, técnicas de SEO y tecnología de alta calidad, y espera algunos resultados de él. Debido a que un sitio web es una plataforma crucial donde una marca y los usuarios se unen para compartir sus necesidades comerciales, es crucial que administre la experiencia del usuario de su sitio web de manera efectiva. Cómo lo usan los usuarios y cómo lo perciben decide muchas cosas para su negocio. Si la usabilidad de su sitio web no satisface a sus usuarios, es posible que deba analizar algunas cosas y mejorar el diseño de usabilidad de inmediato. De acuerdo con su público objetivo, debe diseñar su sitio web de tal manera que les ayude a comprenderlo y elegirlo para su propósito. Para mejorar tu UX, aquí te explicamos 12 cosas que no debes hacer para arruinar la usabilidad de tu sitio web.
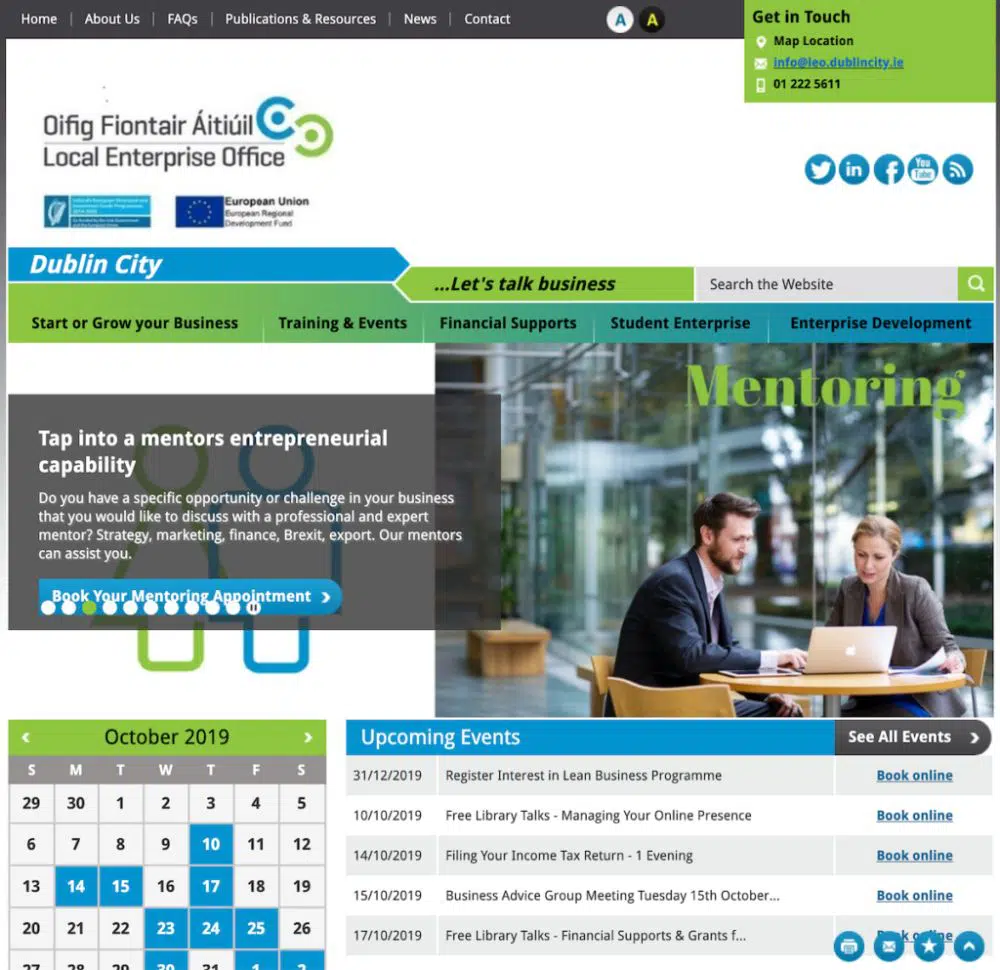
1. No abarrotes tu sitio web:
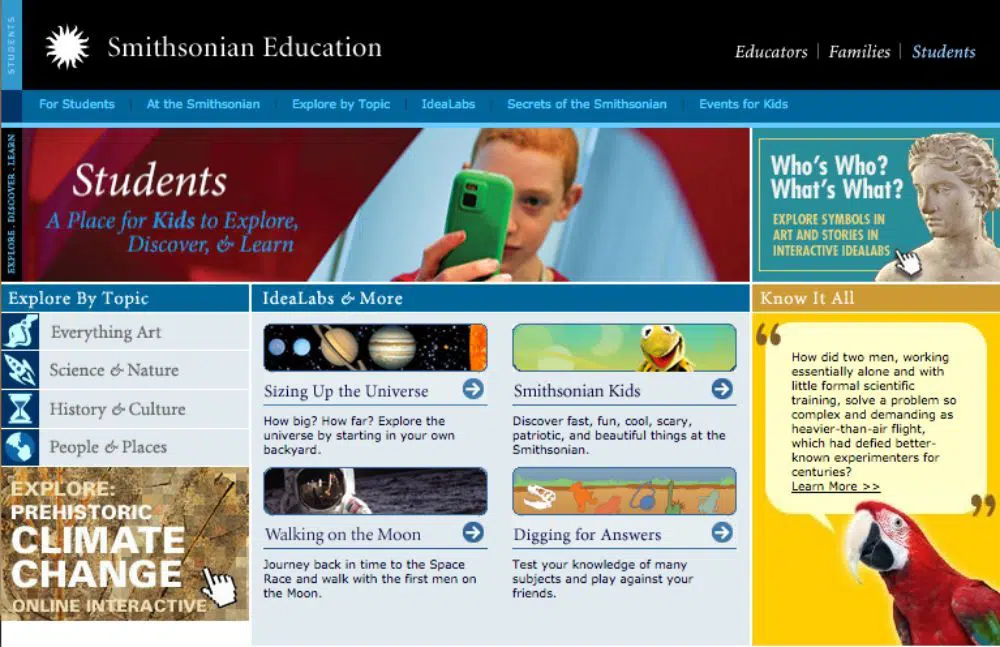
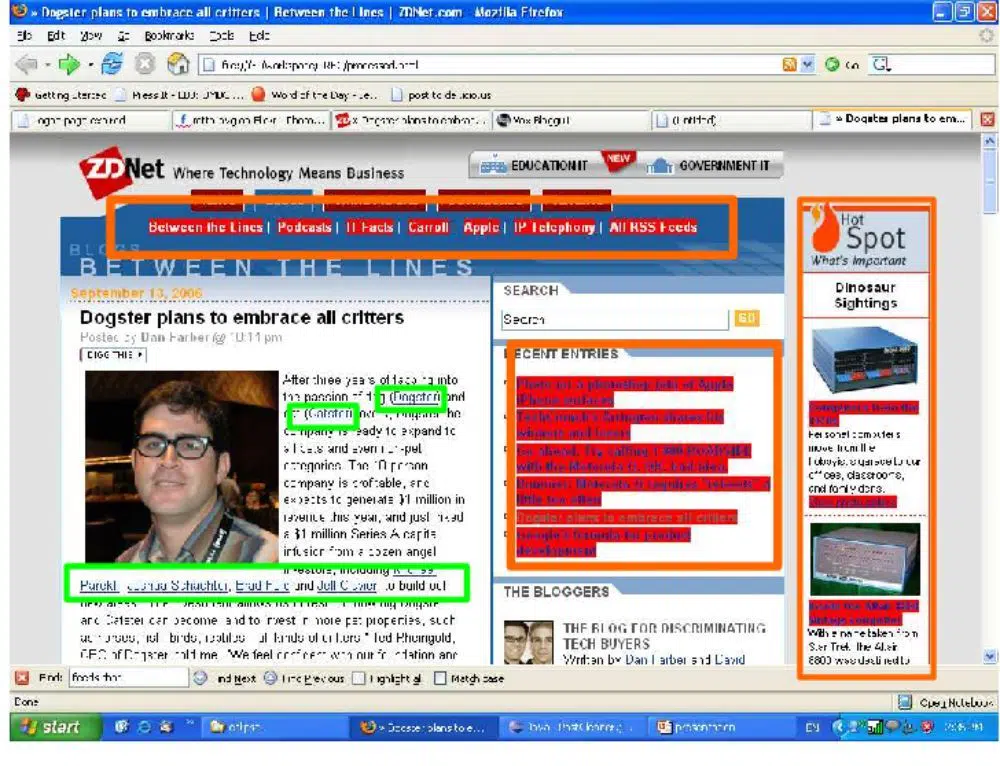
Si cree que dar toda la información en las caras de sus clientes puede ayudarlos a leer y digerir fácilmente, entonces es el mayor error que tiene. Cada vez que su usuario ingresa a su sitio web y la primera página que ve tiene demasiados gráficos, fotos, contenido, enlaces, videos y otros elementos, puede confundirse o decepcionarse. Puede que cada elemento sea esencial según tú para tu usuario, pero puede que no lo acepte todo a la vez y pierda el interés de inmediato. En su lugar, manténgalo simple y sutil. Debe mantener suficiente espacio para que su usuario tome un descanso de su visión y mente para una mejor comprensión. Con esto, puede mejorar su experiencia de usuario.
2. No te metas con la jerarquía visual:
La jerarquía visual crea un camino para que los usuarios experimenten una visión fluida sobre el diseño del sitio web. Y un buen diseñador de sitios web conoce la importancia de la jerarquía visual, ya que es un concepto que sigue casi todas las corrientes de diseño. Un sitio web presentable con la combinación de colores adecuada, alineación de fuentes y estilos, sección y estructura de contenido brinda a su usuario una experiencia agradable y una mejor comprensión del lenguaje de la marca. La jerarquía visual crea un tono específico y un acento de una marca y ayuda a los usuarios a seguir su mensaje, intenciones y expectativas. Entonces, si está alterando su jerarquía visual con cualquier ubicación, diseño, colores y contexto al azar, entonces puede distraer a su cliente y causar incomodidad en su mente. El diseño de un sitio web debe tener una excelente jerarquía visual para representar el contenido de manera efectiva para sus usuarios.
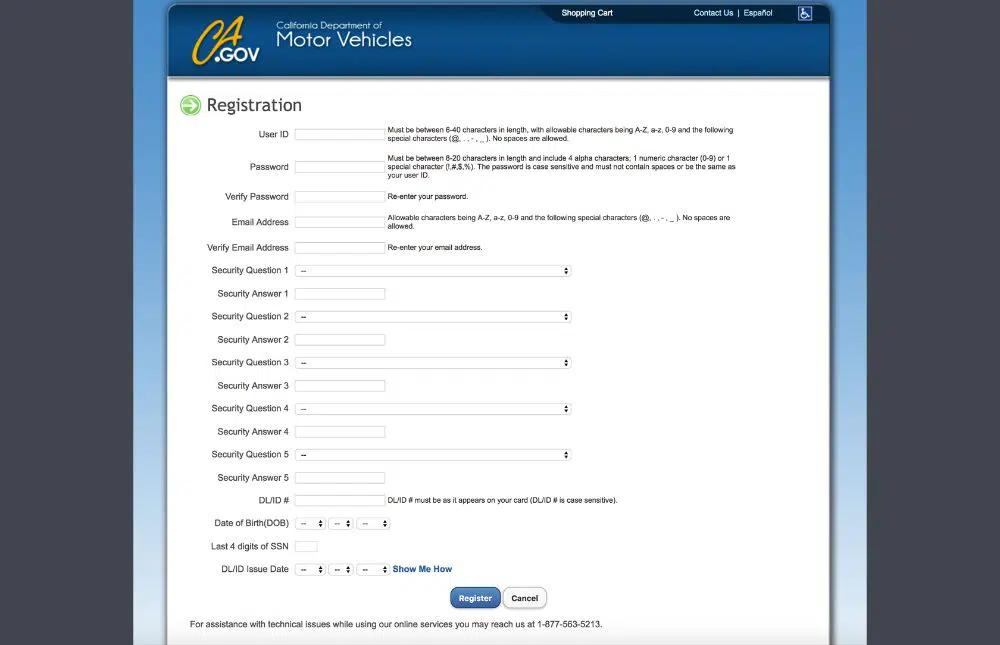
3. Evite formularios complicados:
Hoy en día, donde los datos son una parte crucial de cualquier negocio, muchos sitios web solicitan a sus usuarios que completen un formulario para recibir boletines, suscripciones, consultas o asistencia. Al diseñar un formulario, debe tener algunas cosas en mente. Si mantiene el formulario como una ventana emergente, debe tener cuidado con el número de frecuencia. Si está haciendo de esto una compulsión, entonces seguramente puede brindarle una audiencia altamente filtrada, pero al mismo tiempo, puede quitarle su posible audiencia de inmediato. Hablando de los elementos del formulario, no haga que sus formularios sean largos y complicados con temas innecesarios o menos importantes. Pueden salir rápidamente del sitio web si se encuentran con formularios largos o complicados. Debe tratarse sólo de la información más necesaria para su negocio. De esta manera, puede ahorrar tiempo e interés a sus usuarios.
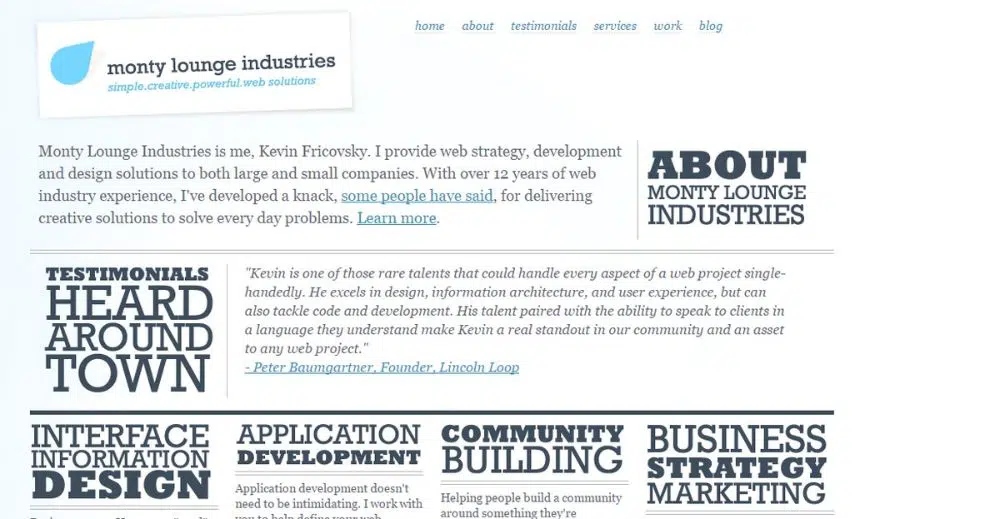
4. Modificar grandes bloques de textos:
Los usuarios necesitan ayuda con el contenido para respaldar su comprensión y conocimiento de su sitio web. Un sitio web bien equilibrado tiene contenido, imágenes y enlaces en la cantidad adecuada para ayudar a los usuarios a obtener la información requerida del sitio web. Pero si su sitio web está desequilibrado debido a la gran cantidad de textos, encabezados y subtemas, entonces no puede agregar nada a la experiencia del usuario. Los temas y textos más que requeridos no pueden atraer a los usuarios, ni pueden cumplir su propósito. Nadie quiere invertir su tiempo y leer cada palabra solo para entender algo. La pantalla de un móvil es incluso más pequeña que la pantalla de un escritorio, por lo que ningún usuario se desplazaría hasta el final y leería toda la página. Es posible que se asusten o se aburran al ver tantas palabras y regresen a otro sitio web. Por lo tanto, ayudaría si abandonara la idea de poner más contenido del requerido en las páginas del sitio web.
5. No uses la pésima navegación del sitio:
Una página de inicio es su página de destino, y desde aquí, su usuario puede ir a la información requerida. Debe tener una barra de menú en el encabezado y enlaces al mapa del sitio en el pie de página para que su cliente pueda caminar fácilmente en la dirección correcta. El mapa de navegación debe ser claro y directo. La ubicación también debe ser conveniente y estar presente en cada página. Si la ubicación de navegación del sitio es inapropiada y no es fácil de ver, puede causar confusión e inconvenientes para los usuarios. Una barra de navegación con más de los enlaces de página requeridos o menos de los enlaces de página requeridos puede alejar a su usuario de la información requerida. En su lugar, mantenga todos los enlaces de página esenciales en la barra de navegación y coloque la barra de navegación teniendo en cuenta todos los dispositivos, todos los usuarios y todos los medios que podrían usar para llegar a su sitio web.
6. Sin opción de búsqueda:

Es un comentario general de los usuarios que si un sitio web no tiene una barra de búsqueda, les resulta muy difícil de usar. Una opción de barra de búsqueda lo ayuda a encontrar lo que está buscando en solo unos segundos, y no tiene que pasar por todo el sitio web o el mapa del sitio. Si su sitio web es un sitio web de comercio electrónico o un sitio web grande con varias páginas, entonces debe tener una barra de búsqueda. Imagínese, sin una barra de búsqueda, lo difícil que puede ser para su usuario recorrerla y avanzar y retroceder en las páginas. Por lo tanto, siempre es recomendable mantener una barra de búsqueda para cada información disponible y también puede mantener las opciones de búsqueda relacionadas para proporcionar una experiencia de usuario más fácil.
7. No te olvides de los colores, gráficos y ventanas emergentes:
La usabilidad de su sitio web depende de muchos factores, y los colores, los gráficos y las ventanas emergentes son algunos de ellos. Cuando selecciona colores para su sitio web, debe seleccionarlos en función de la psicología del color. Los colores de su sitio web deben crear el impacto adecuado en la mente de su audiencia. Lo mismo se aplica a los gráficos; la composición, la ubicación y el mensaje deben encajar en su interés. A veces, los colores demasiado fuertes, los gráficos llamativos y las combinaciones inapropiadas causan perturbaciones visuales y sacan a los usuarios del sitio web. Las ventanas emergentes son otra cosa esencial; si su sitio web tiene muchas ventanas emergentes y anuncios, puede desviar la atención de los usuarios. Y si se muestran con alta frecuencia, los usuarios también pueden salir inmediatamente de su sitio web.
8. Evita las páginas de contacto difíciles:
Cuando alguien visita su sitio web, es posible que quiera conectarse con usted por algún motivo. El objetivo principal de registrar su presencia en línea en los motores de búsqueda es obtener el máximo de usuarios de esa plataforma. Entonces, si el diseño de su sitio web no brinda funciones fáciles de alcanzar, es muy probable que pierda clientes importantes. No importa qué industria sea y qué diseño esté siguiendo, los detalles de contacto de su marca deben ser fácilmente visibles para sus usuarios. Es posible que no busquen durante mucho tiempo, por lo que debe mostrarlos en cada página que visiten para influir en ellos para que se comuniquen con usted. Es vital para su usuario y su marca también.
9. Sitio web de carga lenta:
Los usuarios son muy impacientes porque no pueden esperar a que su sitio web se cargue por completo en 10 segundos. Hay excelentes sitios web en los motores de búsqueda, y es posible que cambien a otro que se cargue rápidamente. Hay muchas razones posibles para que los sitios web se carguen lentamente, y puede resolverlas con la ayuda de muchas herramientas gratuitas para probar sitios web. Su marca puede perder clientes y clientes potenciales importantes si su sitio web no se abre tan rápido como debería. Si los usuarios se enfrentan a retrasos en la descarga o el desplazamiento, también se sienten decepcionados e impacientes por permanecer en su sitio web. También puede afectar su rendimiento de SEO. Puede perder clientes, experiencia de uso y clasificación en los motores de búsqueda en poco tiempo.
10. No mantenga cosas difíciles de alcanzar:
El diseño de un sitio web es para servir la información y el conocimiento requeridos a sus usuarios sobre su negocio. Si no encuentran lo que buscan de forma rápida y sencilla, las calificaciones de su experiencia de usuario pueden disminuir. El mapa del sitio, los enlaces de navegación y los enlaces entre páginas deben ser fáciles de seguir y claros de entender. Hay una regla de 3 clics. De acuerdo con esta regla, su contenido, enlaces y páginas deben ser accesibles con tres clics. Tres clics son suficientes para que los usuarios accedan a la información requerida y brinden una experiencia de usuario saludable. Si tienen que hacer clic varias veces en su sitio web o páginas, deben invertir más tiempo en leer y llegar al punto deseado. Este problema puede decepcionarlos y reducir su interés muy rápidamente.
11. No incluya hipervínculos innecesarios:
Los hipervínculos en el sitio web admiten una mejor comprensión y también el rendimiento de SEO. Pero si hay demasiados hipervínculos en su sitio web, entonces los usuarios no pueden encontrar su contenido legible y también puede perturbar su experiencia. Todavía es manejable en la pantalla del escritorio, pero si abren su sitio web en una pantalla móvil, es posible que enfrenten más interrupciones. Los enlaces innecesarios y los enlaces necesarios, pero en lugares difíciles de hacer clic, pueden arruinar la usabilidad de su sitio web. Asegúrese de incluir enlaces apropiados en el contenido y que sean cómodos para sus usuarios. Deben ser un complemento a la experiencia del usuario de todas las tecnologías, dispositivos y ubicaciones.
12. No deshabilite el botón de retroceso y el botón de inicio:
Es un error menor que puede afectar la usabilidad de su sitio web. Algunas marcas no mantienen intencionalmente el botón Atrás y el botón de inicio, lo que puede dañar la usabilidad de su sitio web. Si está incluyendo la función de pestañas separadas para cada clic, entonces es la elección correcta. Pero si sus usuarios están navegando por las páginas dentro de la misma pestaña y no pueden encontrar el botón Atrás fácilmente para la página anterior, es posible que se sientan molestos. Si tienen que hacer clic en la página de inicio para volver cada vez, no podrán desplazarse cómodamente por su sitio web. Algunos sitios web no tienen un enlace a la página de inicio en su encabezado y en el botón de su logotipo. Esta elección también puede decepcionar a los usuarios y hacer que cierren su sitio web. Por lo tanto, nunca deshabilite el botón Atrás y el botón de inicio por ningún motivo para crear un sitio web de fácil acceso para sus usuarios.
En la actualidad, tiene acceso a tantas plataformas y herramientas en línea que lo ayudan a probar la usabilidad de su sitio web. Así que es mejor que pruebes tu usabilidad en intervalos de tiempo decentes para evitar la pérdida de tus clientes ideales y la pérdida de valor de tu marca. Dado que afecta directamente la identidad de la marca y el flujo de clientes, no debe ser negligente con los factores y errores de usabilidad de su sitio web. Ser creativo y ser amable y atento con tu audiencia es muy recomendable para evitarte muchos problemas de usabilidad. De lo que no se mencionó anteriormente, hemos tratado de ayudarlo con las cosas incorrectas que podría estar haciendo o que podría haber hecho en su sitio web para dañar la experiencia de uso del usuario. Así que asegúrese de evitar estas cosas y mejorar la usabilidad de su sitio web con frecuencia.