Nuestras 100 bibliotecas, marcos y herramientas CSS favoritas de 2018
Publicado: 2019-01-24Con todos los cambios y los rápidos avances que CSS ha experimentado en los últimos años, no debería sorprendernos el gran volumen de recursos y herramientas de código abierto que se lanzan continuamente.
Estas bibliotecas, marcos y herramientas de CSS que ahorran tiempo se han creado para hacernos la vida un poco más fácil y también ofrecen una ventana de aprendizaje en aquellas áreas de CSS que quizás no entendamos completamente.
En esta colección, encontrará 100 de nuestras bibliotecas, marcos, recursos y herramientas de CSS favoritos que se lanzaron este año (2018). Sin duda, ¡encontrarás algo interesante!
Acceso rápido: bibliotecas CSS, utilidades CSS, efectos de imagen CSS, marcos de diseño CSS, marcos Flexbox, herramientas CSS basadas en la web, recursos de aprendizaje CSS y fragmentos CSS.
Nuevas bibliotecas CSS
WickedCSS Animations: una biblioteca de animaciones CSS puras. 
Motus: una biblioteca de animación que imita los fotogramas clave de CSS al desplazarse. 
ScrollOut: detecta cambios en el desplazamiento para efectos variables de revelación, paralaje y CSS. 
SimpleBar: cree barras de desplazamiento personalizadas para todos los navegadores usando CSS puro. 
Repaintless.css: una biblioteca de animación CSS ligera. 
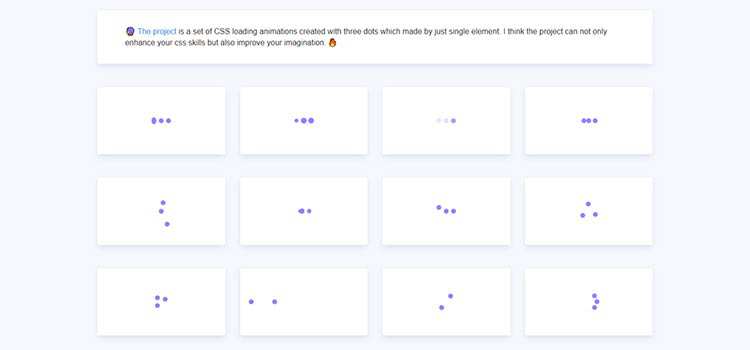
Three Dots: una colección de animaciones de carga, todas con solo 3 pequeños puntos. 
División: biblioteca para animar texto y cuadrículas con variables CSS. 
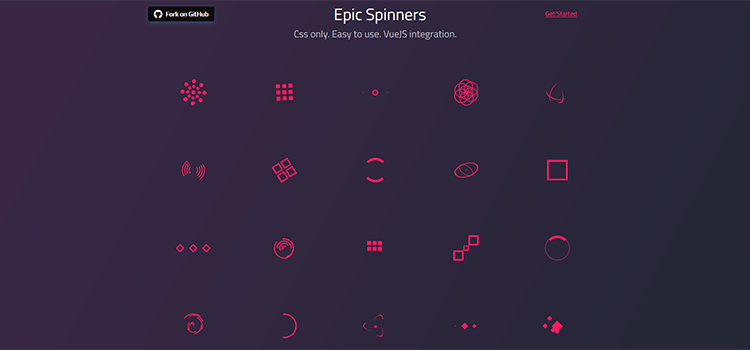
Epic Spinners: una colección de iconos giratorios solo CSS con integración VueJS. 
Boilerform: una plantilla de HTML y CSS para aliviar el dolor de trabajar con formularios. 
Micron.js: una biblioteca de microinteracción basada en CSS y JS. 
AnimTrap: un marco CSS y JavaScript para animaciones. 
Cargadores SVG de HTML5 y CSS3 puros: una atractiva colección de imágenes de carga que puede descargar de forma gratuita. 
Utilidades CSS
basicScroll: una herramienta que le permite cambiar las variables CSS según la posición de desplazamiento. 
CSS sin usar: una herramienta que escanea su sitio web en busca de selectores de CSS sin usar. 
Purgecss: una herramienta que elimina el CSS no utilizado de su sitio. 
sanitize.css: esta biblioteca CSS corrige estilos rotos y faltantes. 
CSS Gridish: cree un archivo Sketch y un código CSS Grid a partir de las especificaciones de su proyecto. 
OptiCSS: un optimizador de CSS compatible con plantillas. 
Mort: una herramienta para detectar CSS "muerto". 
Efectos de imagen CSS
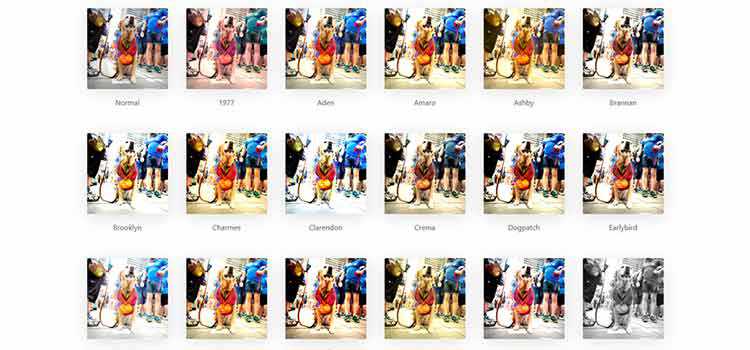
Instagram.css: un conjunto completo de filtros de Instagram en CSS puro. 
Efecto de semitonos CSS puro: cómo crear un efecto fascinante con CSS. 
Efecto de falla CSS: Mary Lou comparte un efecto de falla experimental impulsado por animaciones CSS y la propiedad de ruta de recorte. 
Efectos de desplazamiento conscientes de la dirección: ingeniosos efectos de desplazamiento CSS/JS basados en la dirección de la que proviene el usuario. 
Para obtener más efectos de imagen basados en CSS, eche un vistazo a esta colección de biblioteca.
Marcos de diseño CSS
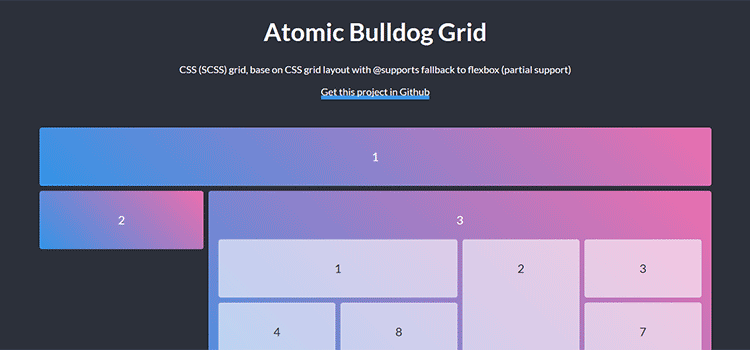
Atomic Bulldog Grid: un diseño de cuadrícula CSS, con respaldo parcial a Flexbox. 
BuddyCSS: un marco CSS simple que tiene como objetivo facilitar el desarrollo. 
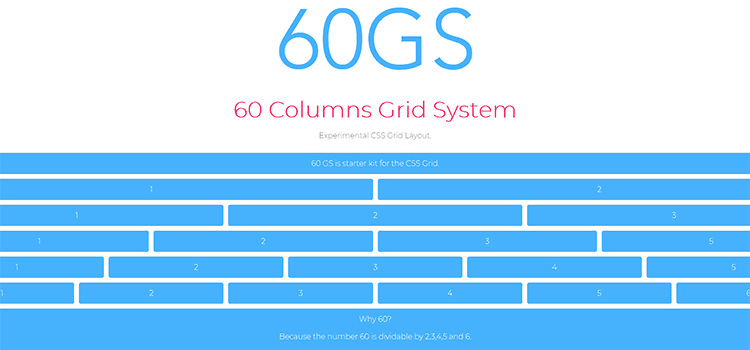
60GS: un kit de inicio de cuadrícula CSS de 60 columnas. 
CSS teutónico: un marco CSS moderno que pesa solo 12 KB. 
ModestaCSS: un marco CSS limpio que es oscuro y receptivo. 
Biblioteca Flat Remix CSS: un conjunto de elementos prediseñados que permiten un desarrollo más rápido. 
FICTOAN: un marco SCSS intuitivo que también funciona como un kit de interfaz de usuario. 
Mustard UI: anunciado como un marco CSS que "realmente se ve bien". 
Material: este marco combina Bootstrap 4 con Material Design de Google. 
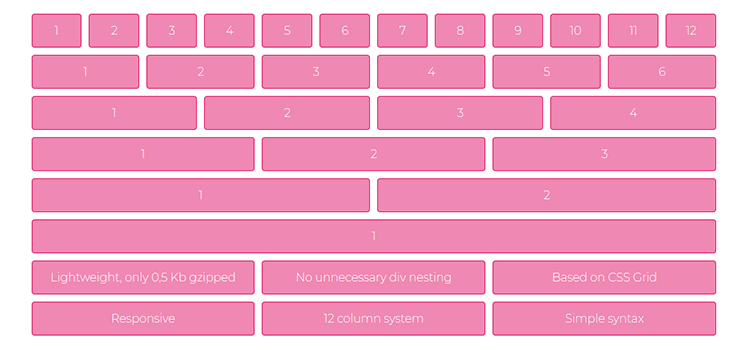
Smart CSS Grid: un sistema CSS Grid mínimo y receptivo. 
Interfaz de usuario biomática: un marco CSS flexible centrado en lo atómico. 

Tailwind CSS: un marco CSS de primera utilidad para el desarrollo rápido de la interfaz de usuario. 
PaperCSS: el marco CSS menos formal. 
Para obtener más marcos de diseño de CSS, eche un vistazo a esta colección.
Marcos CSS Flexbox
Frow CSS: un marco HTML y CSS de código abierto que utiliza Flexbox. 
Cirrus: un marco CSS receptivo que utiliza Flexbox. 
Butter Cake: un marco CSS de código abierto que se basa en Flexbox. 
Flexit: una cuadrícula CSS Flexbox simple y limpia. 
Strawberry: un marco ligero de CSS Flexbox. 
Katana.scss: un sistema de diseño basado en CSS Flexbox. 
Cuadrícula flexible: un marco que lo ayudará a implementar CSS Flexbox. 
Para obtener más recursos de flexbox, echa un vistazo a este artículo.
Herramientas y generadores de CSS basados en web
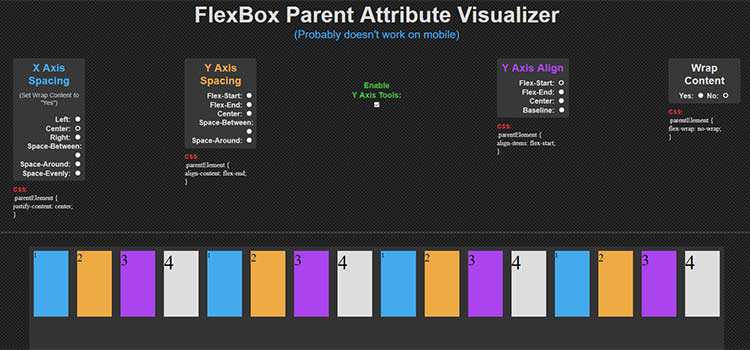
FlexBox Parent Attribute Visualizer: una forma interactiva de ver el efecto de varias configuraciones de CSS Flexbox. 
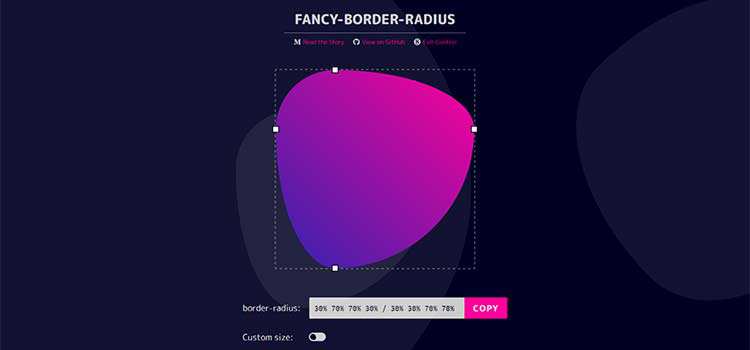
Fancy Border Radius Generator: una herramienta que va más allá de las esquinas redondeadas básicas. 
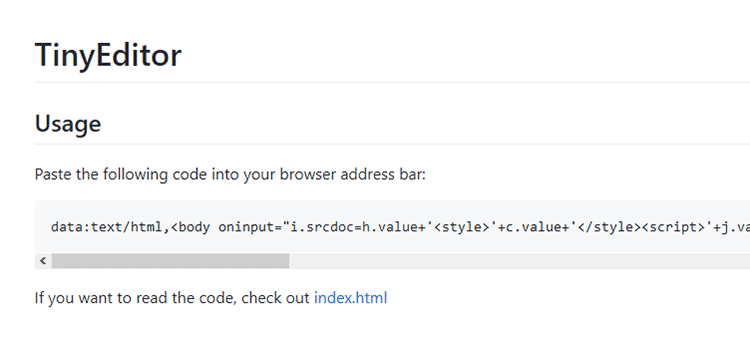
TinyEditor: edite HTML/CSS/JS con esta aplicación superligera. 
css-doodle: una herramienta basada en la web para dibujar patrones con CSS. 
Fonty: una herramienta para probar fuentes web directamente en un sitio web en vivo. 
Generador de duotono CSS: cree una imagen de duotono impresionante y personalizada con HTML y CSS. 
StyleURL: una herramienta que permite realizar cambios en CSS de forma colaborativa. 
Gradient Joy: utilice degradados como imágenes de marcador de posición. 
Font Playground: un lugar para jugar con fuentes variables. 
Keyframes.app: una aplicación web y una extensión de Chrome para crear animaciones CSS. 
Cree diseños receptivos visualmente con CSS Grid: una herramienta para ayudarlo a crear una cuadrícula CSS receptiva. 
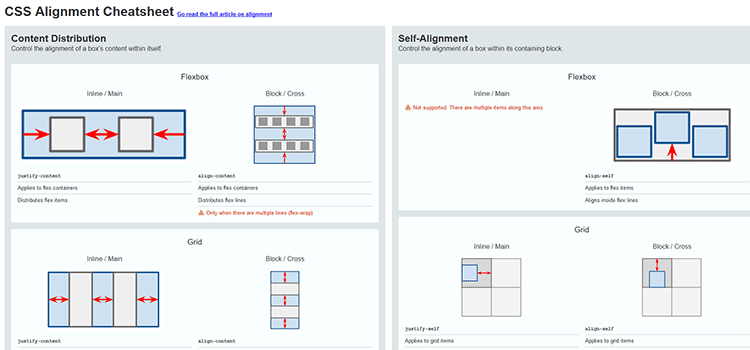
Hoja de trucos de alineación de CSS: una guía muy bien ilustrada para alinear todas las cosas. 
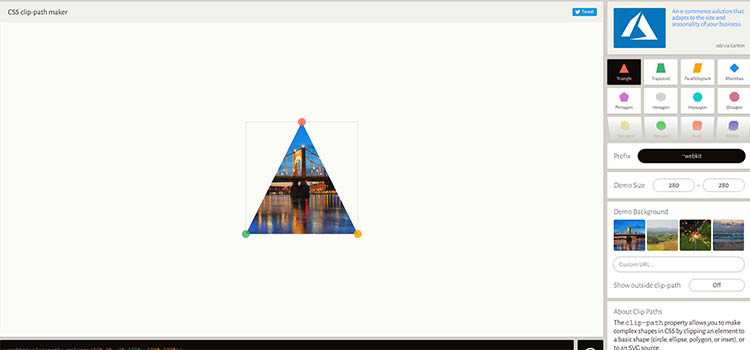
Clippy: una herramienta en línea que puede usar para crear un clip-path CSS. 
GradPad: una herramienta en línea para crear degradados de color CSS. 
Trianglify.io: genere patrones personalizados de baja poli en formato PNG o SVG. 
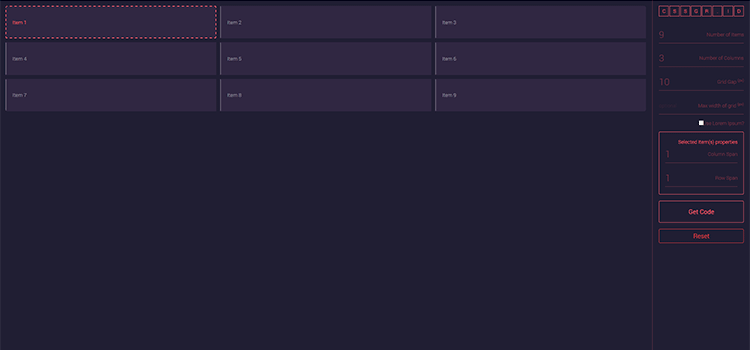
cssgr.id: un generador CSS Grid interactivo. 
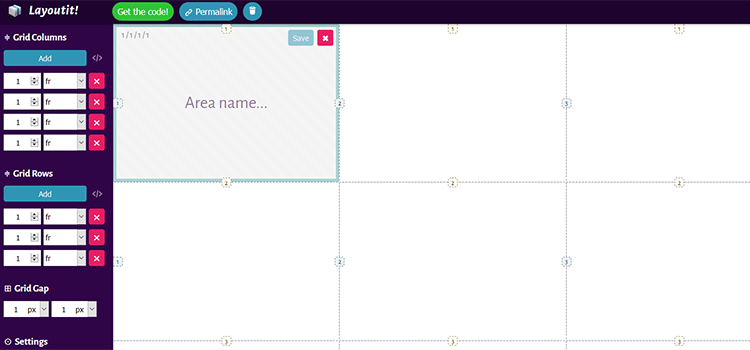
Diseño it! – Una herramienta interactiva de construcción de CSS Grid. 
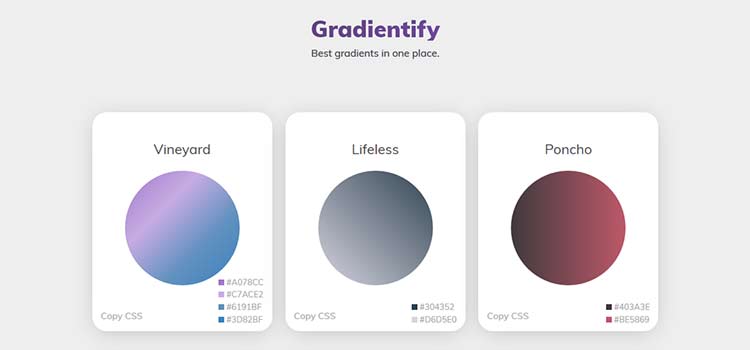
Gradientify: una colección de degradados superiores con código CSS de copiar y pegar. 
Consulte este artículo para obtener una gran colección de herramientas y generadores de CSS gratuitos basados en la web.
Recursos de aprendizaje de CSS
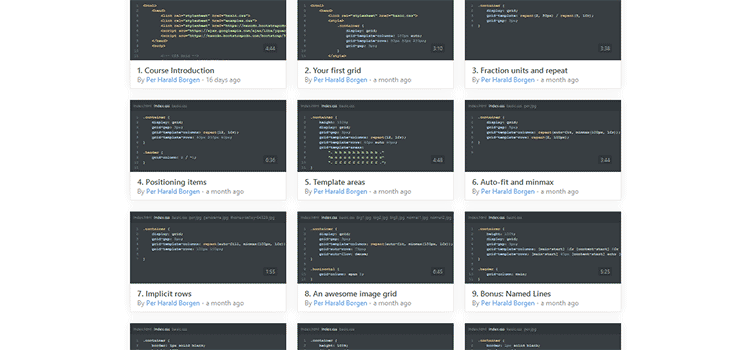
Aprenda CSS Grid gratis: un conjunto de 14 screencasts interactivos para llevarlo desde principiante hasta avanzado. 
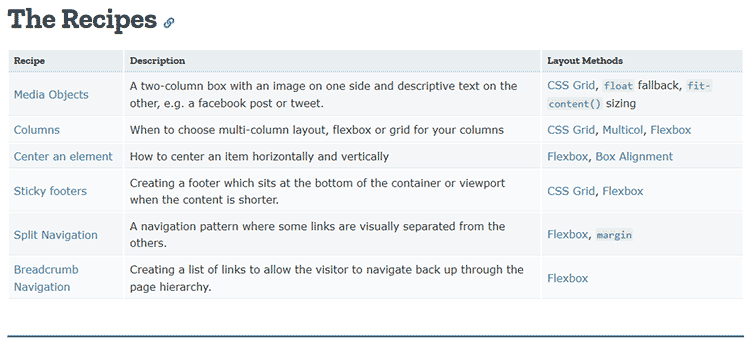
Libro de cocina de diseño CSS: acceda a "recetas" para crear diseños comunes. 
Pautas para el diseño web brutalista: implementar el diseño brutalista de la manera correcta. 
Hoja de trucos de accesibilidad: una práctica lista de verificación para garantizar que todos puedan acceder a sus diseños. 
MODALZ MODALZ MODALZ: una guía sobre cuándo usar modales (y cuándo no). 
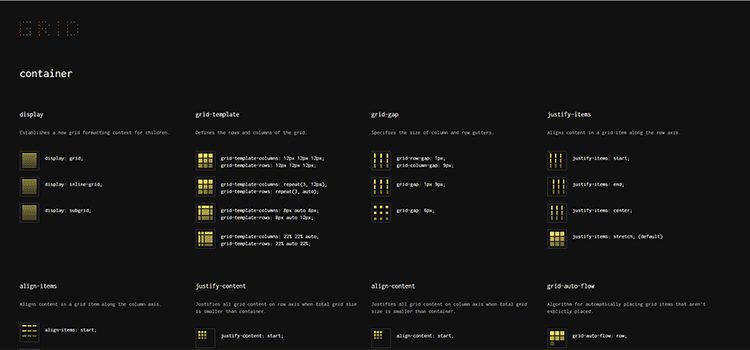
GRID: una hoja de trucos visual para CSS Grid. 
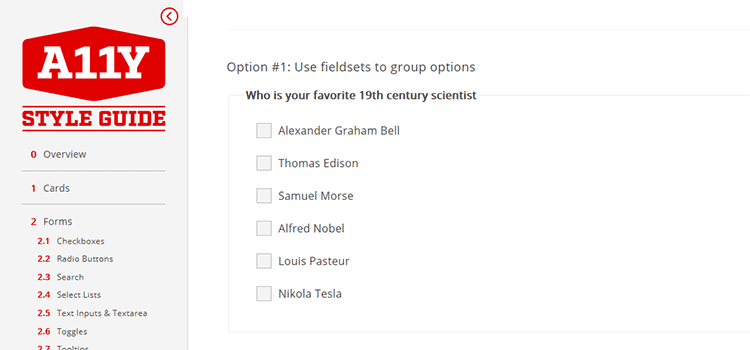
Guía de estilo A11Y: una biblioteca de patrones viva con miras a la accesibilidad. 
La lista de verificación de carga de fuentes: una lista para ayudarlo a maximizar el rendimiento y la experiencia del usuario. 
¿Qué es CSS modular? – Una guía detallada escribiendo CSS a escala. 
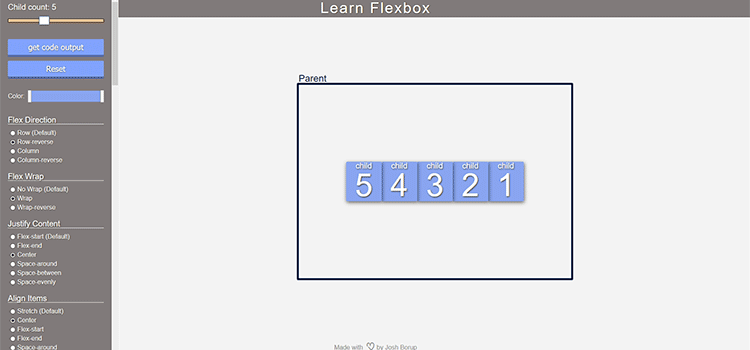
Learn Flexbox: herramienta en línea que demuestra las diversas propiedades de CSS Flexbox. 
Hot Tips CSS: una selección curada de fragmentos de CSS para mejorar sus proyectos. 
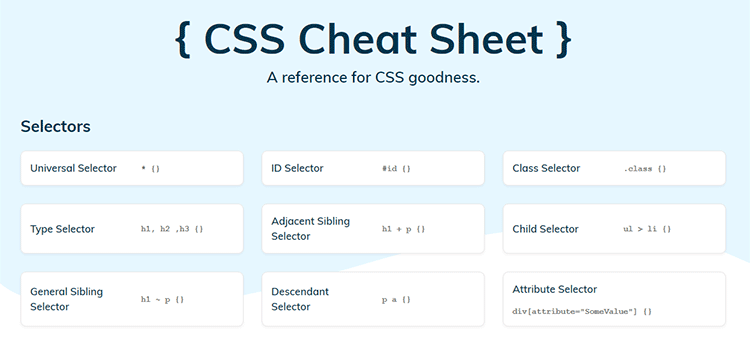
CSS Cheat Sheet: una referencia bien organizada de las propiedades de CSS. 
Lista de verificación de diseño front-end: una lista exhaustiva de elementos para ayudarlo a garantizar la calidad en el diseño. 
Grid to Flex: respaldos de CSS Flexbox para proyectos que utilizan CSS Grid. 
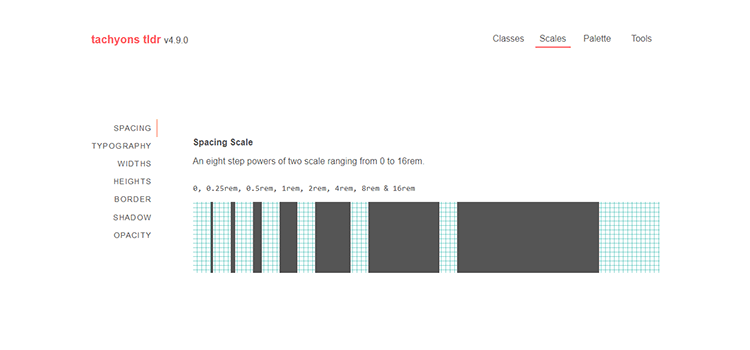
Sistema de diseño basado en componentes con taquiones: introducción a un marco / sistema de diseño CSS funcional. 
30 segundos de CSS: una colección seleccionada de fragmentos de CSS útiles que puede comprender en 30 segundos o menos. 
Desafío CSS de 100 días: cree algo único y mejore sus habilidades. 
Cómo funciona CSS: comprensión de la cascada: aprenda uno de los verdaderos fundamentos de CSS para un código más eficiente. 
Sistemas de utilidad manejables con variables CSS: una mirada a la diferencia entre las variables Sass y las nuevas variables CSS. 
Geniales creaciones CSS
Teclado de piano: gracias a este sitio CSS/JS, puede tocar el piano en su teclado o mouse. 
CSS Snake & Ladders: un juego multijugador desarrollado con HTML y CSS. 
Explorador del sistema solar en CSS: vea esta simulación, construida sin un solo bit de JavaScript. 
Francine CSS puro: una representación HTML/CSS de una pintura al óleo del siglo XVIII. 
Air Bomb: un juego divertido escrito con CSS puro (no se requiere JS). 
Nuestras colecciones de fragmentos de CSS (2018)
- 10 fragmentos de efectos de texto subrayado animado CSS
- 10 fragmentos de efectos de desplazamiento de imagen avanzados
- 8 Fragmentos de CSS del interruptor de palanca Tip-Top
- 10 diseños de personajes creados íntegramente con HTML y CSS
- 10 increíbles ejemplos de diseño de logotipos CSS, JS y SVG
- 10 ejemplos de formas poco ortodoxas creadas con CSS
- 9 complementos de JavaScript de barra de progreso gratuitos para diseñadores web
- 8 fragmentos de código que demuestran el poder de CSS Grid
- 10 fragmentos de cuadro de selección de CSS y JavaScript gratuitos
- 8 formas de hacer que el campo de búsqueda sea sexy con CSS
- 9 Fragmentos de campo de carga de archivos de código abierto personalizados
- 10 emocionantes efectos de transición de página CSS y JavaScript
- 8 asombrosos fragmentos de código CSS y JavaScript para mejorar la ilustración
- 10 fragmentos para crear diseños de pantalla dividida
- 10 increíbles fragmentos de animación de texto CSS y JavaScript
- 10 asombrosas bibliotecas y colecciones de botones CSS
- https://speckyboy.com/free-modal-window-libraries-plugins/
Más recursos de CSS
También puede echar un vistazo a nuestras colecciones de CSS anteriores: 2017, 2016, 2015, 2014 o 2013.
Y si está buscando aún más marcos, herramientas, fragmentos o plantillas de CSS, debe explorar nuestros extensos y continuamente actualizados archivos de CSS.
