10 formas de mejorar los principales elementos vitales web de su sitio web
Publicado: 2021-09-17Mejorar su puntaje de SEO es un proceso continuo. Con la dinámica en constante cambio de los sitios web, Google y otros motores de búsqueda siguen cambiando sus algoritmos de clasificación de páginas. Hasta ahora, nadie ha podido descifrar por completo cómo clasifica Google las páginas. Aunque ha habido muchos parámetros confirmados que utiliza Google para calcular la puntuación de SEO, todo el proceso es muy complicado. Cada vez que la comunidad de SEO se acerca a descifrar el código, Google presenta una actualización que elimina cualquier truco o atajo para mejorar la clasificación de la página.
El SEO tradicional consistía más en usar tantas palabras clave como fuera posible de forma orgánica en el contenido. Las imágenes se optimizaron para el tamaño y se les agregó texto alternativo. H1, Meta Tags, Meta descripciones se mantuvieron actualizadas. Con el tiempo, la importancia de los backlinks también creció. La gente comenzó a recurrir al black hat SEO, en el que descargarían muchos backlinks en fuentes no confiables. Para mitigar esto, Google comenzó a dar preferencia a la calidad de los vínculos de retroceso en lugar de la cantidad. Algo similar sucedió también con el contenido. Hubo un tiempo en que la gente solía escribir artículos de 2000-3000 palabras con la idea de que cuanto más contenido, mejor sería el SEO. Para mitigar esto, Google comenzó a dar preferencia a la calidad y autoridad del contenido.
Pero con un número cada vez mayor de sitios web y un número cada vez mayor de agencias de SEO, Google se ha dado cuenta de que debe estar dos pasos por delante para ofrecer los mejores resultados. En la última actualización, Google agregó Page Experience como uno de los principales criterios para las clasificaciones. Esto se hace para ofrecer a los usuarios lo mejor de las páginas web disponibles en Internet como resultados de búsqueda. Cuanto mejor sea la calidad de los resultados de la página, a más personas les gustará Google y seguirán dependiendo de él.
Según la última actualización de Google, se basa en gran medida en los siguientes Web Vitals para su algoritmo de rango de página:
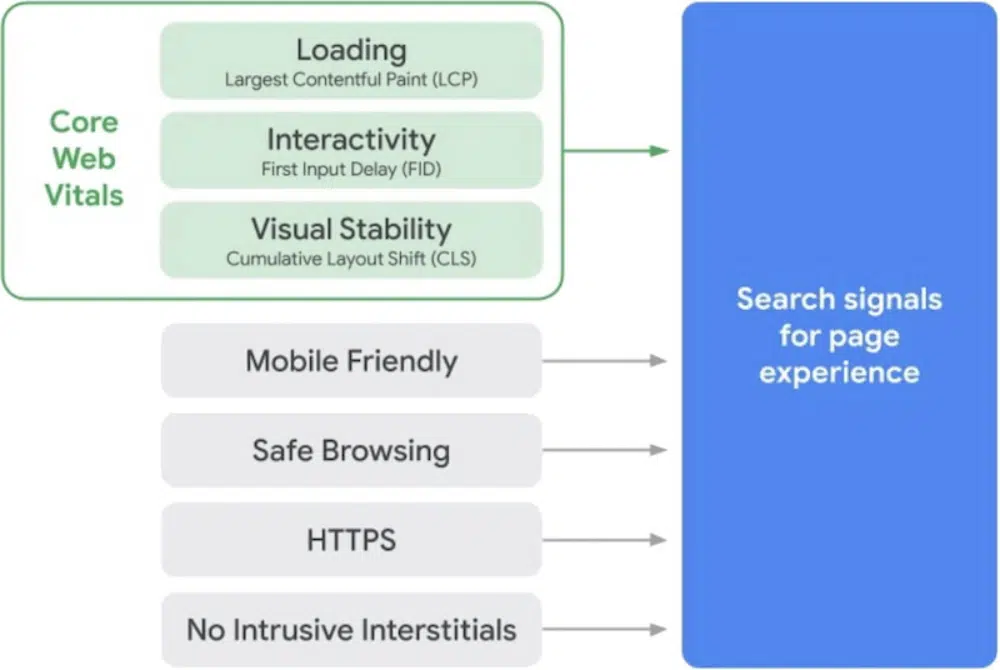
Vitales principales de la web:
- Pintura con contenido más grande (LCP)
- Primera demora de entrada (FID)
- Cambio de diseño acumulativo (CLS)
Vitales web no centrales:
- Tiempo total de bloqueo (TBT)
- Primera pintura con contenido (FCP)
- Índice de velocidad (SI)
- Tiempo para Interactivo (TTI)
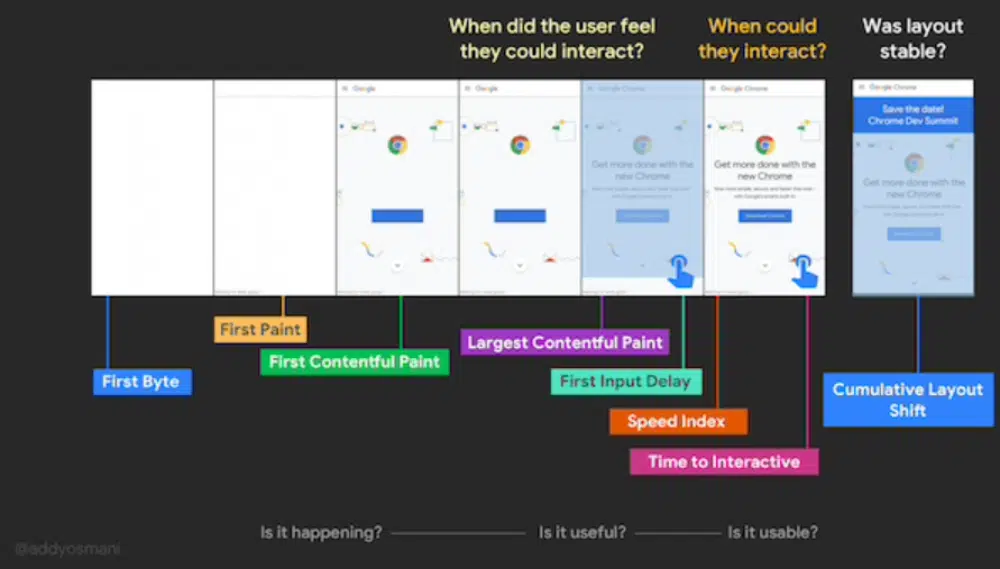
Decodificación de Core Web Vitals:
Para explicarlo en términos simples, Core Web Vitals puede considerarse como aquellas métricas del usuario final que se relacionan con la velocidad, la capacidad de respuesta y la estabilidad visual del sitio web. Estos signos vitales miden qué tan buena es la experiencia que el sitio web brindará a los usuarios.
Core Web Vitals son importantes por las siguientes razones:
- A los visitantes les encantan los sitios web que se cargan rápidamente y son fluidos.
- Los visitantes quieren llegar rápidamente a la parte que coincide con el resultado de su consulta de búsqueda.
- Una buena parte del tráfico del sitio web proviene de dispositivos móviles, lo que aumenta la importancia de los sitios receptivos.
- Los usuarios se han vuelto lo suficientemente inteligentes como para entender que están siendo engañados en círculos y eso no les gusta.
- Google ha gastado muchos recursos en la configuración del algoritmo Core Web Vitals y, por lo tanto, está aquí para quedarse y desempeñar un papel importante en el SEO.
- No mucha gente entiende este nuevo cambio y, por lo tanto, debe aprovechar la ventaja de ser el primero en moverse y mejorar su clasificación mediante la optimización de Core Web Vitals.
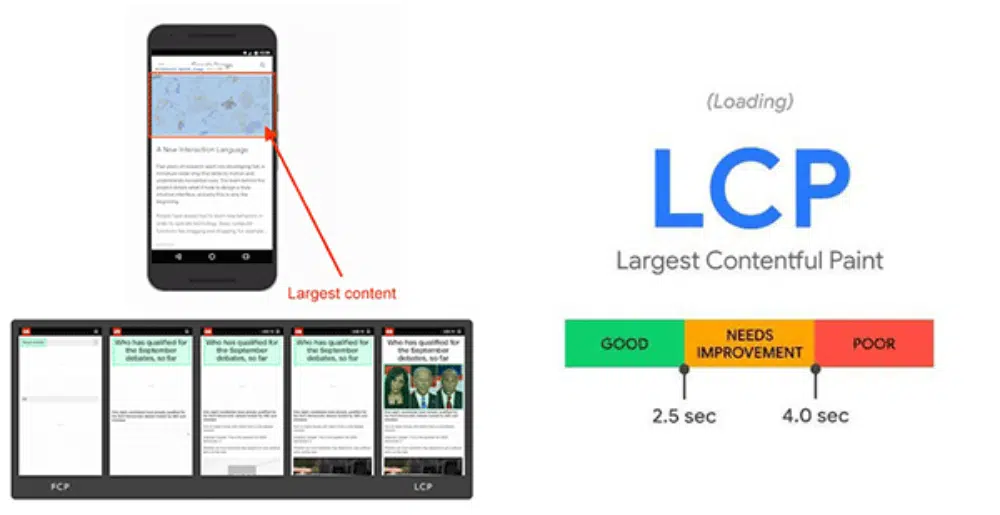
Pintura con contenido más grande (LCP):
La primera métrica de Core Web Vitals es una indicación de qué tan rápido carga el sitio. Para esto, Google determina la pieza de contenido más grande del sitio web. Puede ser su imagen principal, el texto del encabezado o un bloque de video. Luego mide cuánto tiempo tarda la página web en mostrar esta pieza de contenido más grande en la pantalla. El LCP ideal para un sitio web debe ser inferior a 2,5 segundos.
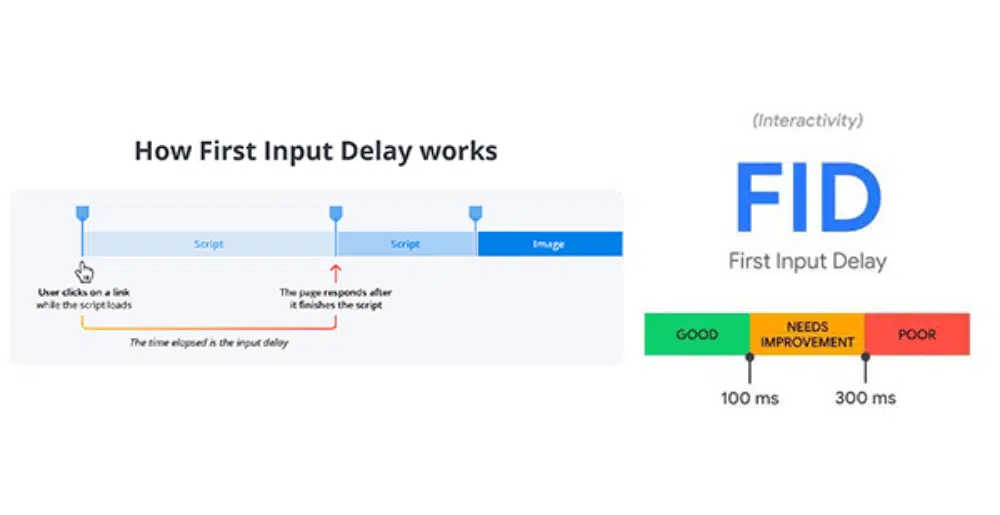
Retardo de primera entrada (FID):
La segunda métrica de Core Web Vitals mide la capacidad de respuesta y la facilidad de uso del sitio web. Toma nota del tiempo que tarda el sitio web en responder a la interacción de un usuario. Por ejemplo, si el usuario hace clic en el botón "Comprar ahora", FID medirá cuánto tiempo tarda el sitio web en responder a esta acción del usuario. Google quiere que la puntuación FID de su sitio web sea inferior a 100 milisegundos.
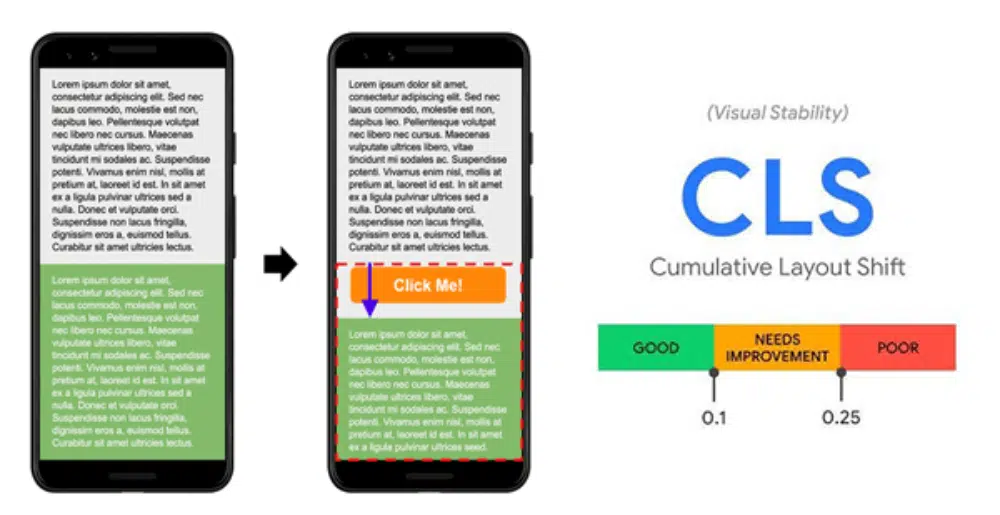
Cambio de diseño acumulativo (CLS):
La tercera métrica de Core Web Vitals juzga la estabilidad visual general de la página web. Debido a que el sitio web se carga en partes, hay momentos en que una pieza de contenido pesado, como una imagen o un video, tarda más en cargarse y, cuando se carga, empuja el otro contenido hacia abajo, lo que genera una mala experiencia para el usuario. CLS no es una métrica limitada en el tiempo; en cambio, se calcula en función del número de elementos que se mueven entre dos marcos. Google insiste en que reduzca estos elementos inestables en el sitio web y mantenga la puntuación CLS por debajo de 0,1.
Cómo medir los vitales principales de la web del sitio web:
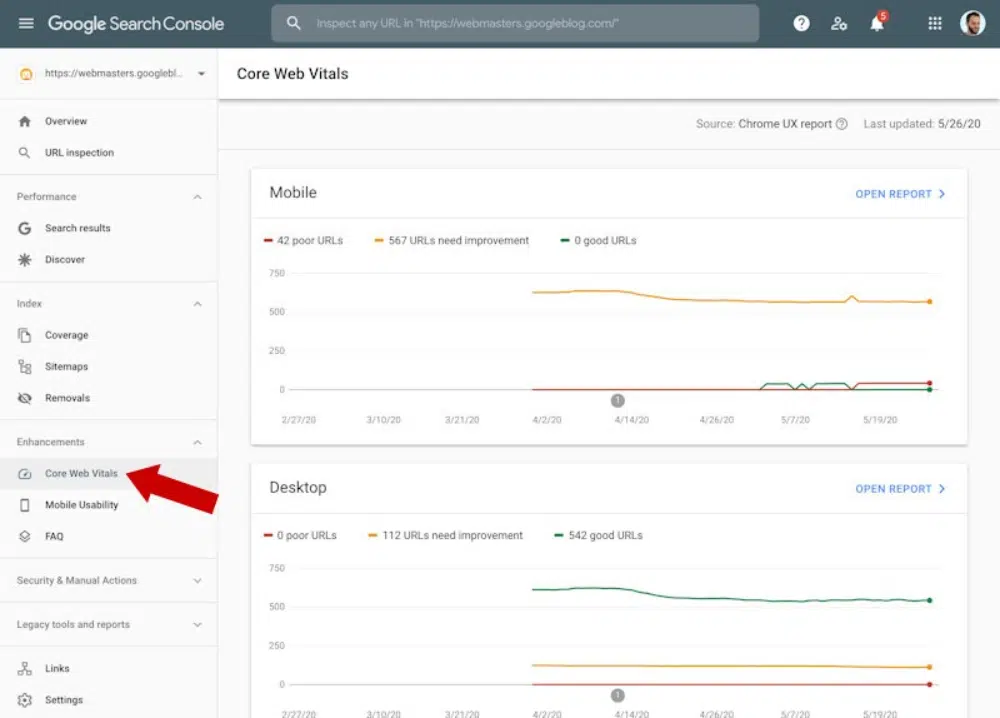
La mejor manera de verificar Core Web Vitals de su sitio web es a través de Google Search Console. Primero, debe ir a la consola de búsqueda de su sitio web y, en la barra de menú de la izquierda, debajo de la sección Mejoras, verá una pestaña para Core Web Vitals.
El informe produce los resultados para el sitio web como un todo y no para las páginas web. Pero le proporciona varios detalles sobre todos los Core Web Vitals. Puede jugar con las distintas pestañas, y el tablero le proporcionará resultados relacionados con los dispositivos, dónde falta el sitio web y qué se debe hacer para mejorar la puntuación. También puede consultar la puntuación de Core Web Vitals en los siguientes recursos:
- Faro
- Informe de información de PageSpeed
- Herramientas de desarrollo de cromo
- web.dev Medida
- Extensión Web Vitals de Chrome
- API de informes de Chrome UX
Cómo mejorar los Web Vitals principales de su sitio web:
1. Erradicar el tiempo de respuesta lento del servidor:
Si su servidor no es lo suficientemente bueno para llevar la carga de su sitio web, fallará miserablemente en la métrica LCP. Cuanto más tarde el servidor en proporcionar la información del código, más tiempo tardará la página web en mostrarse en la pantalla. Debe vigilar de cerca el tiempo hasta el primer byte de su servidor y optimizarlo de las siguientes maneras:
- Optimice su servidor asegurando el marco web adecuado
- Dirija a los usuarios a una red de entrega de contenido (CDN) cercana
- Caché de activos en el lado del servidor para no volver a crear páginas
- Sirva las páginas HTML en caché primero, ya que son más fáciles y rápidas de cargar
- Reduzca las conexiones de terceros y establézcalas temprano
- Use intercambios firmados para obtener una mejor puntuación de Google
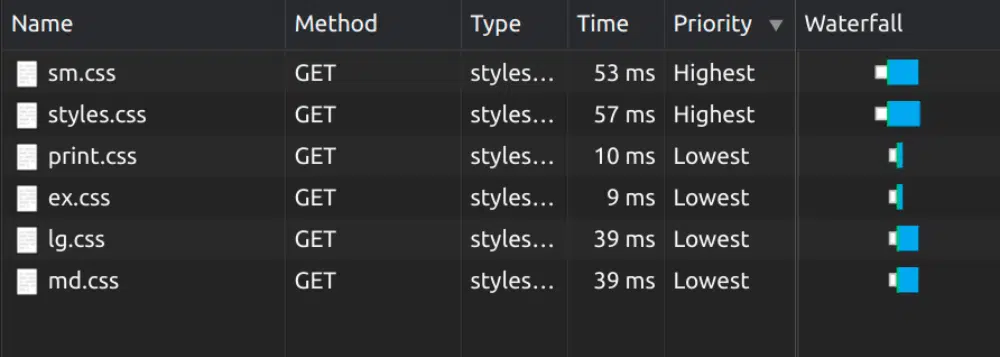
2. Reduzca el tiempo de bloqueo de CSS:

A muchos desarrolladores les encanta controlar la apariencia de su sitio a través de CSS, pero esto puede ser perjudicial, especialmente si el CSS bloquea la representación de la página web y aumenta el tiempo de carga. Debe escanear sus archivos CSS y optimizarlos con los siguientes pasos:
- Minimice CSS usando complementos para eliminar caracteres innecesarios en el código
- Encuentre y elimine cualquier elemento CSS no utilizado de la hoja de estilo
- Mueva el script CSS crítico directamente al código para que tarde menos en cargarse
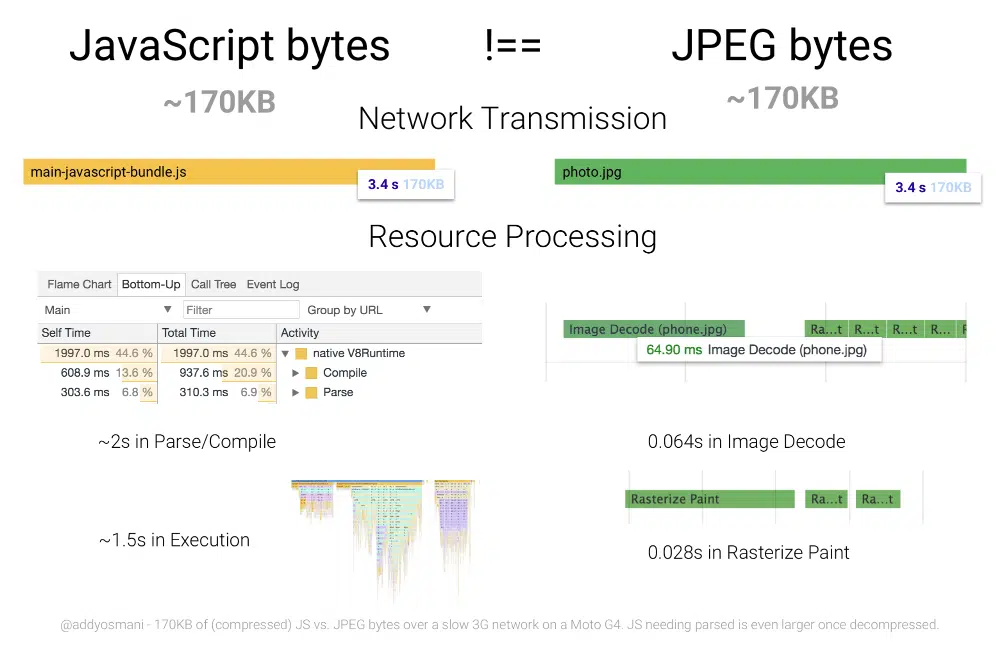
3. Reduzca el tiempo de bloqueo de JavaScript:
Al igual que CSS, incluso los Javascripts pueden ser un impedimento para que el sitio web se cargue rápidamente. Hay momentos en que los desarrolladores usan JavaScript de terceros para algunas funciones en su sitio web y, por lo tanto, no pueden comprender el código fuente por completo. Ayudará si optimiza el tiempo de carga de JavaScript de la siguiente manera:
- Minimiza y comprime todos los archivos JavaScript
- Verifique todo el Javascript en el código y elimine scripts o códigos innecesarios
- Trate de evitar los Javascripts que toman mucho tiempo de carga o tienen un gran impacto en el contenido del sitio web
4. Optimizar y comprimir imágenes:
El elemento más grande en la mayoría de los sitios web suele ser imágenes. Es importante optimizar estas imágenes, ya sea la imagen principal o una imagen de encabezado, o incluso imágenes de fondo de paralaje. Si bien las reglas básicas de SEO sugieren que debe reducir el tamaño de la imagen tanto como sea posible y también usar las imágenes en la dimensión necesaria de la página web. Otras formas de optimizar las imágenes son:
- Use imágenes solo si es absolutamente necesario. Trate de reemplazarlo con contenido de texto si es posible.
- Use herramientas de terceros para comprimir la imagen tanto como sea posible
- Considere el formato de imagen correcto para usar y opte por formatos modernos (JPEG 2000, JPEG XR o WebP)
- Comprenda cómo funcionan las imágenes receptivas y utilícelas tanto como sea posible
5. Comprimir archivos de texto:
Al igual que otros recursos, incluso los archivos de texto se transfieren de un servidor a otro mientras se carga el sitio web. Aunque tienen un tamaño realmente pequeño, aún ayudaría comprimir los archivos de texto. Hay muchas buenas herramientas de terceros disponibles para esto. Para cualquier sitio web estándar, se observa que la compresión de archivos de texto puede ahorrar hasta 0,8 a 0,9 segundos.
6. Representación del lado del cliente:
Las principales mejoras que puede realizar siempre están en la parte del servidor del sitio web, ya sea comprimiendo el código y los medios u optimizando los scripts. Si bien no es mucho lo que puede controlar en la parte de representación del lado del cliente, sigue siendo útil ejecutar los siguientes pasos:
- Minimice los paquetes críticos de JavaScript
- Optimice la representación y el almacenamiento en caché del lado del servidor
- Usar herramientas de renderizado previo
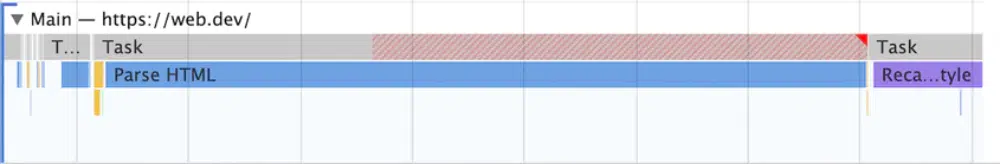
7. Dividir tareas largas y priorizar:
Esto puede parecer un consejo de gestión empresarial, pero también funciona bien en el contexto de la carga de una página web. Siempre ayuda dividir el código de ejecución prolongada en tareas menores y asincrónicas. Cualquier código de sitio web que tarde más de 50 milisegundos en ejecutarse puede denominarse una tarea larga y dar como resultado un aumento de FID. Debe examinar dichas tareas y optimizarlas para que tomen menos tiempo o dividirlas en partes más pequeñas.
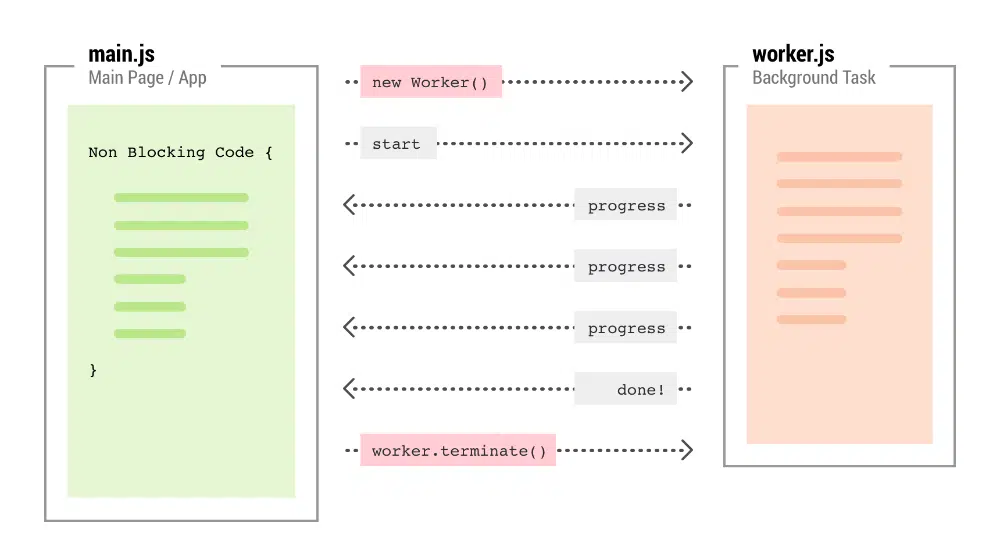
8. Utilice un trabajador web:
Una de las principales causas del retraso de entrada y la mala puntuación de FID es un subproceso principal bloqueado. La mayoría de las veces, el código pesado de Javascript es responsable de esto. Para mitigar esto, puede usar trabajadores web que ejecutan estos Javascript en un subproceso de fondo separado y no obstruyen el subproceso principal. También se recomienda que mueva las operaciones de la interfaz que no son de usuario a otro subproceso, ya que esto también liberará el subproceso principal y, por lo tanto, lo cargará más rápido y mejorará el índice FID. Puede considerar el uso de Web Workers como Comlink , Workway y Workerize .
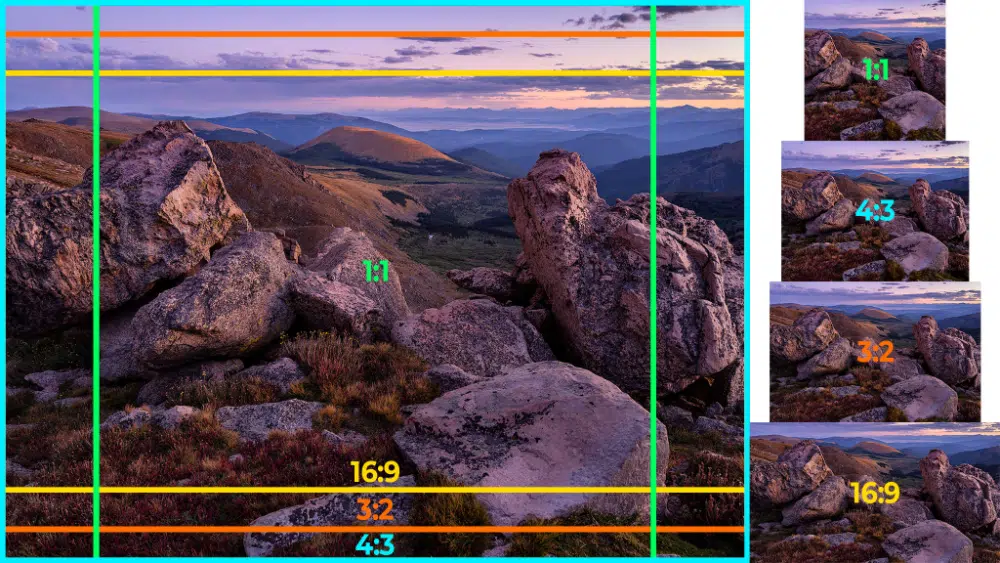
9. Usa la relación de aspecto en las imágenes:
Inicialmente, los desarrolladores web no prestaron mucha atención a los archivos multimedia que manejan, especialmente a cómo manejar las imágenes. Ahora se han puesto muy atentos al uso del tamaño correcto de las imágenes y en el formato correcto. Pero lo que todavía necesita mejorar es agregar las dimensiones correctas. Muchos desarrolladores todavía usan las etiquetas de dimensión de alto y ancho para definir el tamaño de la imagen. Más tarde, esto se reemplazó con una definición de % del tamaño de la imagen, lo que ayudó en la capacidad de respuesta del sitio web. Pero si desea mejorar su puntaje CLS, comience a usar la relación de aspecto para configurar imágenes. Esta información proporcionará la información correcta al navegador y asignará el espacio establecido para la imagen mientras se carga.
10. Incorporación de elementos de terceros:
Cuando creamos un sitio web, estamos obligados a incorporar ciertos elementos de terceros en el sitio web. Esto podría ser en forma de videos de YouTube o anuncios de Google. El problema aquí es que estos elementos incrustados tienen un gran impacto en el índice de cambio de diseño acumulativo del sitio web. Por lo tanto, debe seguir estas mejores prácticas para asegurarse de que no afecten negativamente a CLS:
- Reserva estáticamente el mayor espacio posible para el Anuncio/Video en la página web
- Evite o tenga mucho cuidado al colocar anuncios no adhesivos cerca del encabezado del sitio web.
- No contraiga el contenedor de anuncios si no se muestran anuncios; más bien, déjalo como un espacio en blanco
- Finalice el diseño de iFrame y establezca un tamaño de contenedor para él a través de código estático
- Intente evitar el desplazamiento infinito en lugar de cargar el contenido sin conexión y proporcione un botón de leer más
La comprensión de Core Web Vitals y su impacto en la clasificación de SEO aún está evolucionando. Sin embargo, los siguientes puntos parecen tener el mayor impacto en el PageRank. Se recomienda que primero ejecute las operaciones de rutina de optimización de su sitio web. Luego, utilizando algunas de las herramientas de seguimiento de Core Web Vitals mencionadas anteriormente, puede verificar el puntaje de cada índice. En función de estas entradas, puede trabajar para optimizar aún más el sitio web y garantizar una mejor puntuación. Además, al igual que el SEO, los resultados no serán instantáneos y, por lo tanto, tendrá que seguir trabajando pacientemente para mejorar su Core Web Vitals.